android之WindowManager悬浮框
文章目录
- 阐述
- 悬浮框的实现
- AndroidManifest配置
- 使用方法
阐述
Window的类型大致分为三种:
Application Window 应用程序窗口、Sub Window 子窗口、System Window 系统窗口
| 窗口类型 | 图层值(type) |
|---|---|
| Application Window | 1~99 |
| Sub Window | 1000~1999 |
| System Window | 2000~2999 |
图层对应的type值越大,Z轴排序越靠前。
悬浮框的实现
主要代码如下所示:
private void testWindowManager() {WindowManager windowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);WindowManager.LayoutParams layoutParams = new WindowManager.LayoutParams();View view = LayoutInflater.from(mContext).inflate(R.layout.wm_test, null);// 设置图片的格式,效果为背景透明layoutParams.format = PixelFormat.RGBA_8888;// 如果x,y的值有效果,则需要设置LayoutParams.gravity属性layoutParams.x = 350;layoutParams.y = 50;// 布局宽高的设置,这里的值为px,如果需要使用dp则需要转化layoutParams.width = 200;layoutParams.height = 220;// 窗口显示的默认起始位置layoutParams.gravity = Gravity.TOP | Gravity.START;// 图层的类型layoutParams.type = WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY;// FLAG_LAYOUT_IN_SCREEN 将窗口放置在整个屏幕中,忽略父窗口的任何约束。layoutParams.flags = WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN| WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;windowManager.addView(view, layoutParams);}
布局文件wm_test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:id="@+id/ll_parent"android:layout_height="match_parent"android:background="#00FF00"android:orientation="vertical" />
AndroidManifest配置
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
1.如果应用是通过platform平台sign的,那么可以直接使用该特殊权限,系统默认是“允许显示在其他应用的上层”;
2.普通的应用是需要通过在设置中打开“允许显示在其他应用的上层”的开关才可正确显示悬浮框,主要的代码如下所示:
// true if the specified context can draw on top of other apps, false otherwiseif (!Settings.canDrawOverlays(mContext)) {Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + getPackageName()));startActivityForResult(intent, 1);}
使用方法
// 添加
public void addView(View view, ViewGroup.LayoutParams params);
// 更新
public void updateViewLayout(View view, ViewGroup.LayoutParams params);
// 移除
public void removeView(View view);
相关文章:

android之WindowManager悬浮框
文章目录 阐述悬浮框的实现AndroidManifest配置使用方法 阐述 Window的类型大致分为三种: Application Window 应用程序窗口、Sub Window 子窗口、System Window 系统窗口 窗口类型图层值(type)Application Window1~99Sub Windo…...

注解详解系列 - @Scope:定义Bean的作用范围
注解简介 在今天的注解详解系列中,我们将探讨Scope注解。Scope是Spring框架中的一个重要注解,用于定义bean的作用范围。通过Scope注解,可以控制Spring容器中bean的生命周期和实例化方式。 注解定义 Scope注解用于定义Spring bean的作用范围…...

仿中波本振电路的LC振荡器电路实验
手里正好有一套中波收音机套件的中周。用它来测试一下LC振荡器,电路如下: 用的是两只中频放大的中周,初步测试是用的中周自带的瓷管电容,他们应该都是谐振在465k附近。后续测试再更换电容测试。 静态电流,0.5到1mA。下…...

Java 面试题:谈谈 final、finally、 finalize 有什么不同?
在 Java 编程中,final、finally 和 finalize 是三个看似相似但用途截然不同的关键字和方法。理解它们的区别对于编写高质量和健壮的代码至关重要。 final 关键字可用于声明常量、方法和类。用在变量上表示变量不可变,用在方法上表示方法不能被重写&#…...

45、基于深度学习的螃蟹性别分类(matlab)
1、基于深度学习的螃蟹性别分类原理及流程 基于深度学习的螃蟹性别分类原理是利用深度学习模型对螃蟹的图像进行训练和识别,从而实现对螃蟹性别的自动分类。整个流程可以分为数据准备、模型构建、模型训练和性别分类四个步骤。 数据准备: 首先需要收集包…...

mongodb嵌套聚合
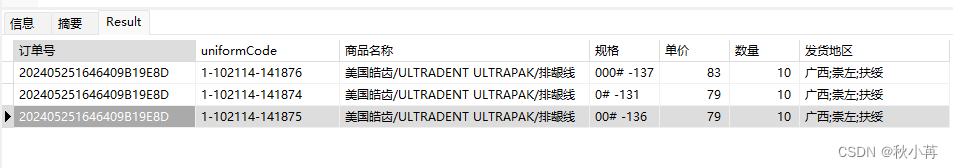
db.order.aggregate([{$match: {// 下单时间"createTime": {$gte: ISODate("2024-05-01T00:00:00Z"),$lte: ISODate("2024-05-31T23:59:59Z")}// 商品名称,"goods.productName": /美国皓齿/,//订单状态 2:待发货 3:已发货 4:交易成功…...

在 KubeSphere 上快速安装和使用 KDP 云原生数据平台
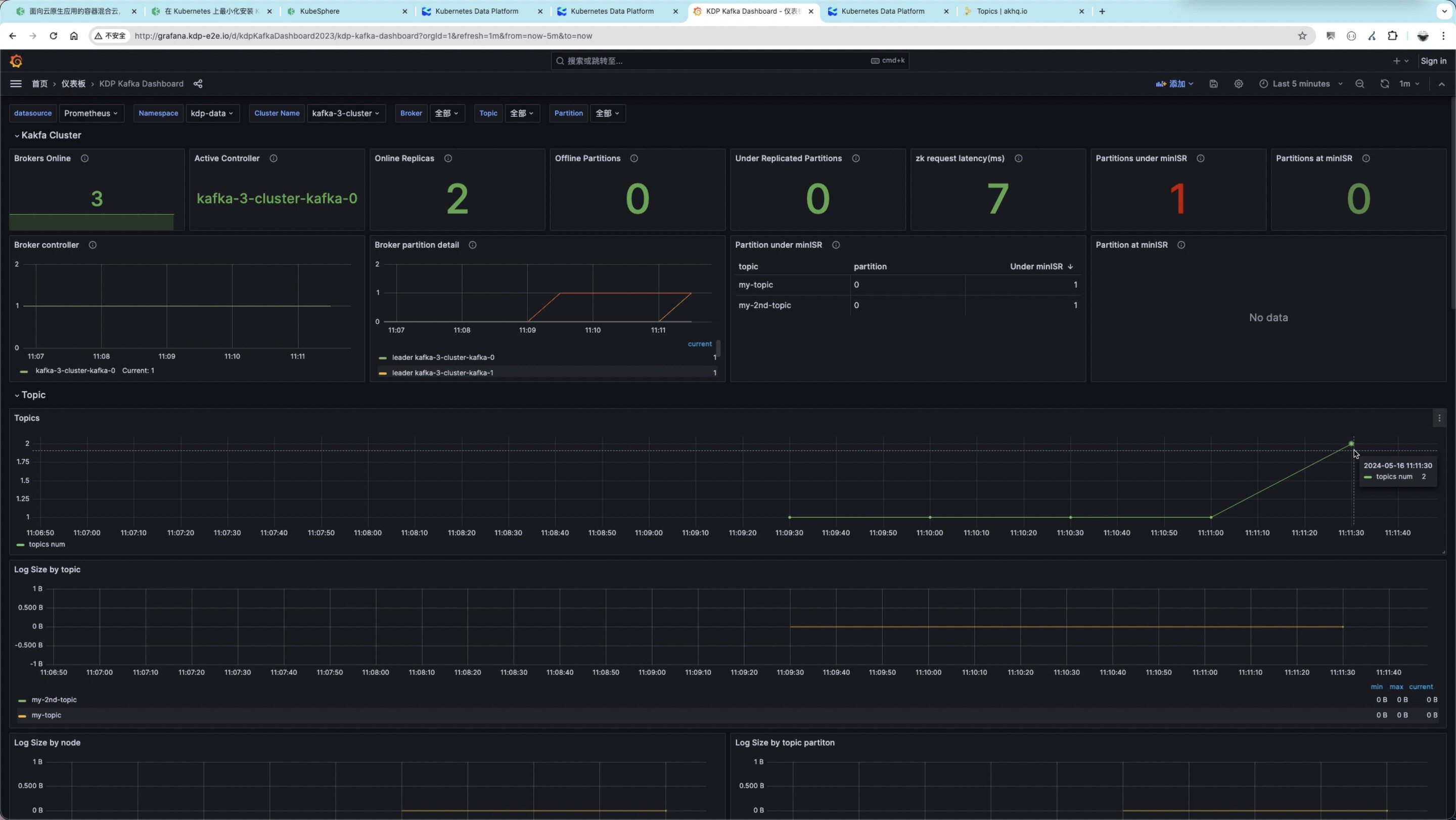
作者简介:金津,智领云高级研发经理,华中科技大学计算机系硕士。加入智领云 8 余年,长期从事云原生、容器化编排领域研发工作,主导了智领云自研的 BDOS 应用云平台、云原生大数据平台 KDP 等产品的开发,并在…...

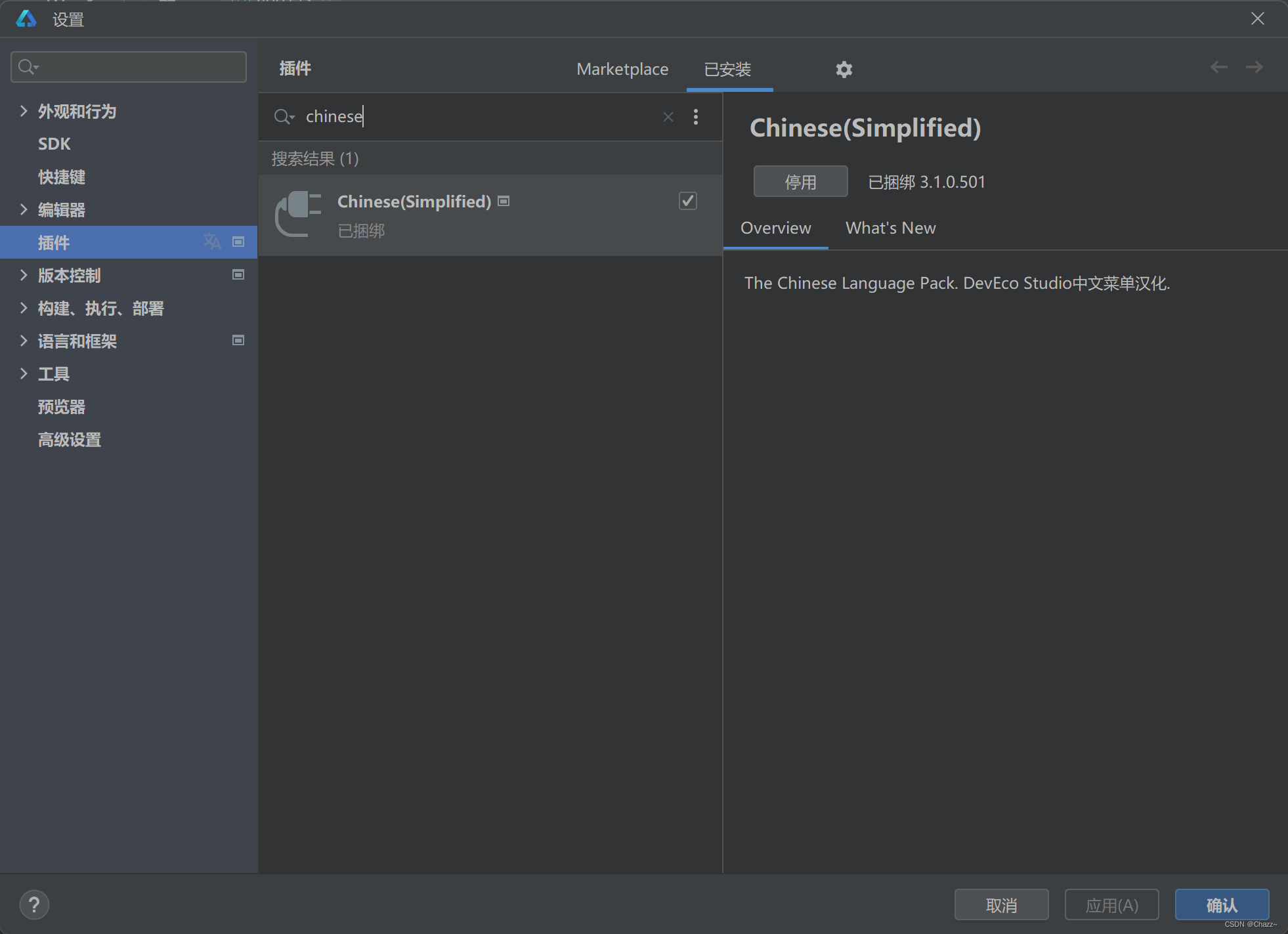
Dev Eco Studio设置中文界面
Settings-Plugins-installed-搜索Chinese...

vscode作为markdown LaTeX编辑器
1、安装插件 Markdown All in One 2、下载并安装 prince:Prince - Latest builds Deepin 20.9 对应 debian 10,下载 debian 10 的deb包安装即可 (安装后命令在 /usr/bin 下) 3、安装插件 Markdown Preview Enhancedÿ…...

Java中的图形用户界面开发
Java中的图形用户界面开发 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在当今软件开发的世界中,图形用户界面(Graphical User Inte…...

android常用知识
透明activity样式: android:theme"android:style/Theme.Translucent.NoTitleBar.Fullscreen"这句代码,当你是建的empty activity project时,默认继承的是AppCompat这个类。所以在AndroidMifext.xml文件中用上述代码会导致程序错误&…...

centos中安装并设置vsftpd
vsftpd是一个可安装在linux上的ftp服务器软件。 一、安装 安装前保证服务器能上互联网。如果不能上网,看看能不能设法利用局域网代理上网。 sudo yum -y install vsftpd二、配置 1、修改配置文件 cd /etc/vsftpd #修改之前记得备份!!&am…...

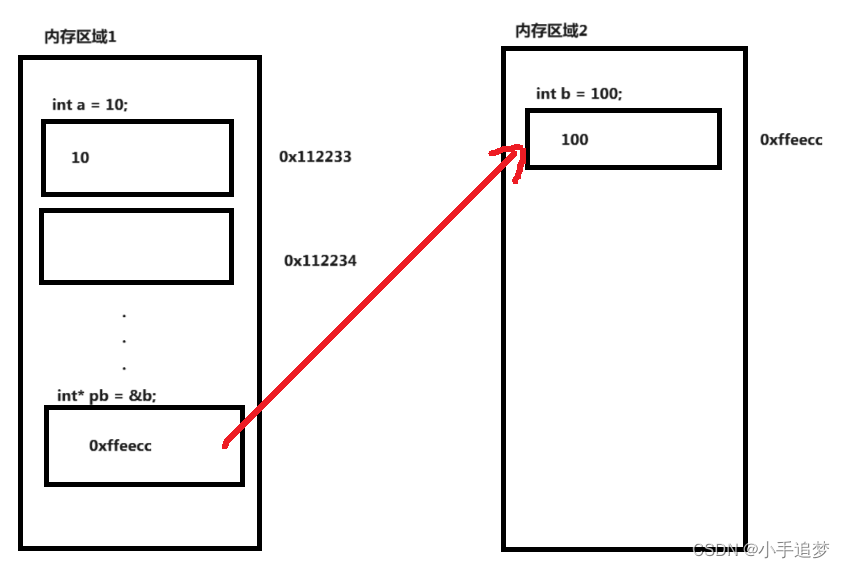
C语言入门系列:指针入门(超详细)
文章目录 一,什么是指针1,内存2,指针是什么? 二,指针的声明1,声明指针类型变量2,二级指针 三,指针的计算1,两个指针运算符1.1 *运算符1.2 & 运算符1.3 &运算符与…...

打印水仙花数
题目:打印出所有的“水仙花数”,所谓“水仙花数”是指一个三位数,其各位数字立方和等于该数本身。 例如:153是一个“水仙花数”,因为153 1的三次方 +5的三次方+3的三次方。 程序分析ÿ…...

【SCAU数据挖掘】数据挖掘期末总复习题库简答题及解析——下
1.从某超市顾客中随机抽取5名,他们的购物篮数据的二元0/1表示如下: 顾客号 面包 牛奶 尿布 啤酒 鸡蛋 可乐 1 1 1 0 0 0 0 2 1 0 1 1 1 0 3 0 1 1 1 0 1 4 1 1 1 1 0 0 5 1 1 1 0 0 1 某学生依据这些数据做…...

PyQt学习之简介
1.Python图形界面称为程序的用户交互界面,英文称之为 UI (user interface) Tkinter 基于Tk的Python库,Python官方采用的标准库,优点是作为Python标准库、稳定、发布程序较小,缺点是控件相对较少。 wxPython 基于wxWidgets的Py…...

深入理解前端缓存
前端缓存是所有前端程序员在成长历程中必须要面临的问题,它会让我们的项目得到非常大的优化提升,同样也会带来一些其它方面的困扰。大部分前端程序员也了解一些缓存相关的知识,比如:强缓存、协商缓存、cookie等,但是我…...

K-means聚类算法详解与实战
一、引言 K-means聚类算法是一种无监督学习算法,旨在将数据点划分为K个不同的聚类或群组,使得同一聚类内的数据点尽可能相似,而不同聚类间的数据点尽可能不同。在图像处理、数据挖掘、客户细分等领域有着广泛的应用。本文将通过图文结合的方…...

python数据分析-糖尿病数据集数据分析预测
一、研究背景和意义 糖尿病是美国最普遍的慢性病之一,每年影响数百万美国人,并对经济造成重大的经济负担。糖尿病是一种严重的慢性疾病,其中个体失去有效调节血液中葡萄糖水平的能力,并可能导致生活质量和预期寿命下降。。。。 …...

【前端】 nvm安装管理多版本node、 npm install失败解决方式
【问题】If you believe this might be a permissions issue, please double-check the npm ERR! permissio或者Error: EPERM: operation not permitted, VScode中npm install或cnpm install报错 简单总结,我们运行npm install 无法安装吧包,提示权限问题…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
