前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/
https://blog.csdn.net/weixin_43797577/article/details/138854324
插件:
markdown-it
@traptitech/markdown-it-katex
markdown-it-link-attributes
highlight.js
@wangeditor/editor
@wangeditor/editor-for-vue
html-docx-js-typescript
markdown展示组件:
<!-- 展示 后端传来的Markdown格式文字 的组件 -->
<script setup lang="ts">
import MarkdownIt from 'markdown-it'
import mdKatex from '@traptitech/markdown-it-katex'
import mila from 'markdown-it-link-attributes'
import hljs from 'highlight.js'
import 'highlight.js/styles/default.css';
import { ref, computed } from 'vue';const props = defineProps<{markdown: string // 父组件传入要展示/编辑的markdown格式文本fontSize?: string
}>()
// 设定文字大小
const fontSize = computed<string>(() => {if (props.fontSize) {return props.fontSize} else {return '16px'}
})
// 对外暴露innerText,以供复制
const showAreaRef = ref()
const innerText = computed<string>(() => {return showAreaRef.value.innerText
})
defineExpose({innerText
})const mdi = new MarkdownIt({linkify: true,highlight: (code: any, lang: any) => {if (lang && hljs.getLanguage(lang)) {return hljs.highlight(code, { language: lang }).value;} else {return hljs.highlightAuto(code).value;}}
})mdi.use(mila, { attrs: { target: '_blank', rel: 'noopener' } })
mdi.use(mdKatex, { blockClass: 'katexmath-block rounded-md p-[10px]', errorColor: ' #cc0000' })const text = computed<string>(() => {const value = props.markdown ?? ''// mdi实例将markdown文本渲染成HTML格式文本return mdi.render(value)
})</script><template><!-- 展示状态 --><div class="show-area" v-html="text" ref="showAreaRef"></div>
</template><style scoped lang="scss">
.show-area {width: 100%;word-wrap: break-word;font-size: v-bind(fontSize);
}
</style>
markdown文本放入富文本编辑器、可导出为word组件
<!-- 编辑 后端传来的Markdown格式文字 的组件 -->
<script setup lang="ts">
import MarkdownIt from 'markdown-it'
import mdKatex from '@traptitech/markdown-it-katex'
import mila from 'markdown-it-link-attributes'
import hljs from 'highlight.js'
import 'highlight.js/styles/default.css';
import { ref, computed, onBeforeUnmount, shallowRef, watch, nextTick } from 'vue';
// WangEditor 相关
import '@wangeditor/editor/dist/css/style.css'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
//将html转为word
import { asBlob } from 'html-docx-js-typescript'
import { useWriteStore } from '@/stores'
import { storeToRefs } from 'pinia'// 是否要导出文档,监听它,只要值改变就导出
const { isExportDoc } = storeToRefs(useWriteStore())
const props = defineProps<{markdown: string // 父组件传入要展示/编辑的markdown格式文本title?: string
}>()// markdown-it 相关
const mdi = new MarkdownIt({linkify: true,highlight: (code: any, lang: any) => {if (lang && hljs.getLanguage(lang)) {return hljs.highlight(code, { language: lang }).value;} else {return hljs.highlightAuto(code).value;}}
})mdi.use(mila, { attrs: { target: '_blank', rel: 'noopener' } })
mdi.use(mdKatex, { blockClass: 'katexmath-block rounded-md p-[10px]', errorColor: ' #cc0000' })const text = computed<string>(() => {const value = props.markdown ?? ''// mdi实例将markdown文本渲染成HTML格式文本return mdi.render(value)
})// 以下是编辑状态相关代码
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
// 编辑器页面高度
const editorHeight = computed(() => {return (window.innerHeight - 40) + 'px'
})
// 编辑器编辑部分最小高度
const editorInitHeight = computed(() => {return (window.innerHeight - 70) + 'px'
})
const editArea = ref<HTMLDivElement>()
// 内容 HTML
const valueHtml = ref<string>(text.value)
watch(text, (newValue) => {// 如果newValue为空字符串,说明传输已经结束,writeStore临时存储的文本已被重置,因此编辑器不再接收if (newValue) {valueHtml.value = newValue}else {// 传输结束,开启新的一行valueHtml.value += '<p>\n</p>'ElMessage.success({offset: 55,message: 'AI撰写完成'})}nextTick(() => {editorRef.value.focus(true) // 在内容末尾focus,nextTick确保在内容加载完成后,才让光标focus到末尾editArea.value!.scrollTop = editArea.value!.scrollHeight})
})// mode
const mode = ref<string>('default')const toolbarConfig = {}
const editorConfig = {placeholder: '请输入内容...',scroll: false
}// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {const editor = editorRef.valueif (editor == null) returneditor.destroy()
})const handleCreated = (editor: any) => {editorRef.value = editor // 记录 editor 实例,重要!
}
// 下载为word文档函数
async function exportDoc() {const editor = editorRef.value// 将富文本内容拼接为一个完整的htmlconst html = editor.getHtml()const value = `<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>文档</title></head><body>${html}</body></html>`// landscape就是横着的,portrait是竖着的,默认是竖屏portrait。const data = await asBlob(value, { orientation: 'portrait' }) as Blobconst a = document.createElement('a')a.href = window.URL.createObjectURL(data)a.setAttribute('download', `${props.title ? props.title : '知识平台智能生成文档'}.docx`)a.click()// 下载后将标签移除a.remove()
}
// 监听,如果值变动,就调用下载函数,导出为word
watch(isExportDoc, () => {exportDoc()
})
</script><template><!-- 编辑状态 --><Toolbar :defaultConfig="toolbarConfig" :mode="mode" :editor="editorRef"style="width: 100%;height: 40px; border-bottom: 1px solid #ccc;position: fixed;z-index: 99;" /><div class="edit-area" style="border: 1px solid #ccc" ref="editArea"><Editor style="height: auto;margin: 15px 200px 15px 200px;" v-model="valueHtml" :defaultConfig="editorConfig":mode="mode" @onCreated="handleCreated" /></div>
</template><style scoped lang="scss">
.edit-area {margin-top: 40px;width: 100%;height: v-bind(editorHeight);overflow-y: auto;:deep(.w-e-text-container) {min-height: v-bind(editorInitHeight);}
}
</style>
相关文章:

前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/ https://blog.csdn.net/weixin_43797577/article/details/138854324 插件: markdown-it traptitech/markdown-it-katex markdown-it-link-attributes highlight.js wangeditor/editor wangeditor/editor-for-vue html…...

git-shortlog详解
作用 git-shortlog - Summarize git log output 语法 git shortlog [<options>] [<revision-range>] [[--] <path>…] git log --prettyshort | git shortlog [<options>] 功能描述 Summarizes git log output in a format suitable for inclus…...

通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器
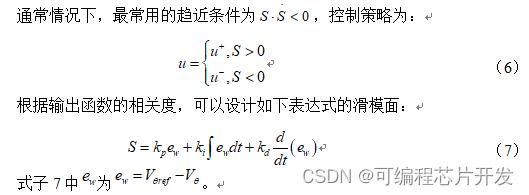
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器。通过对比三个算法可知,采用滑模控制算法,其具有最快的收敛性能,较强的鲁棒性&…...

Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片 1. 前言 本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可…...

Win11下安装VS2022失败的解决办法
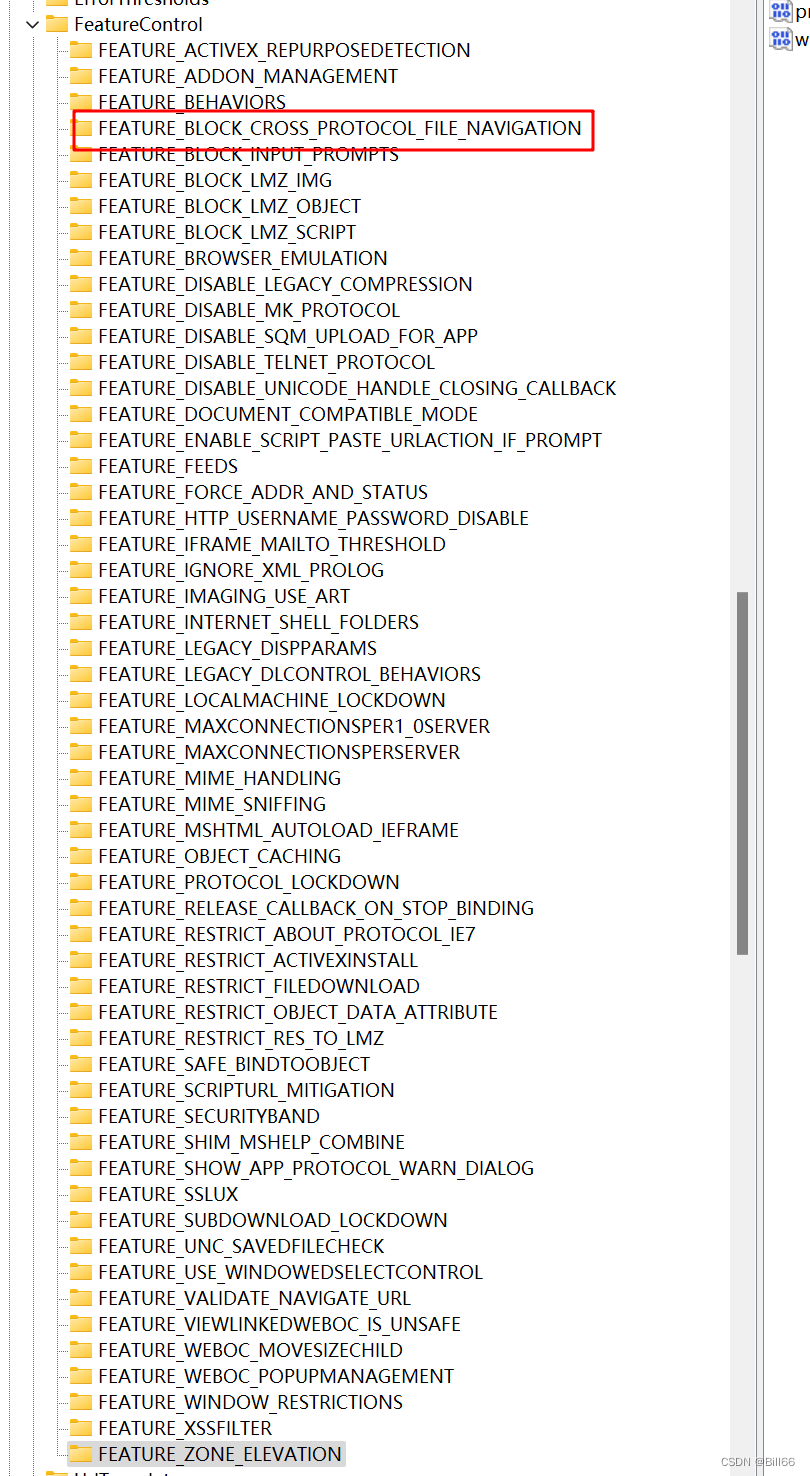
前几天我把我的HP Z840的操作系统换成了Win11,在重装VS2022时遇到了麻烦,提示无法安装 Microsoft.VisualStudio.Devenv.Msi。 查看安装日志提示:Could not write value devenv.exe to key \SOFTWARE\Microsoft\Internet Explorer\Main\Featur…...

动态规划:基本概念
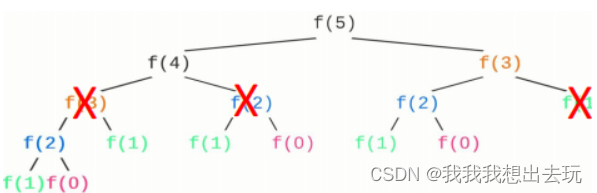
Dynamic Programming 动态规划(Dynamic Programming, DP) 是一种算法设计技巧,通常用来解决具有重叠子问题和最优子结构性质的问题。它通过将问题分解为更小的子问题,逐步解决这些子问题并将结果存储起来,以避免重复计…...

小山菌_代码随想录算法训练营第二十九天| 455. 分发饼干 、376. 摆动序列、53. 最大子序和
455. 分发饼干 文档讲解:代码随想录.分发饼干 视频讲解:贪心算法,你想先喂哪个小孩?| LeetCode:455.分发饼干 状态:已完成 代码实现 class Solution { public:int findContentChildren(vector<int>&…...

快手可灵大模型开放视频续写功能,可生成最长约3分钟视频
6月21日,可灵再度进化,正式推出图生视频功能,支持用任意静态图像生成5s视频,并且可搭配不同的文本内容,实现丰富的视觉叙事 。 同时,可灵还发布了业内领先的视频续写功能,可为已生成的视频&…...

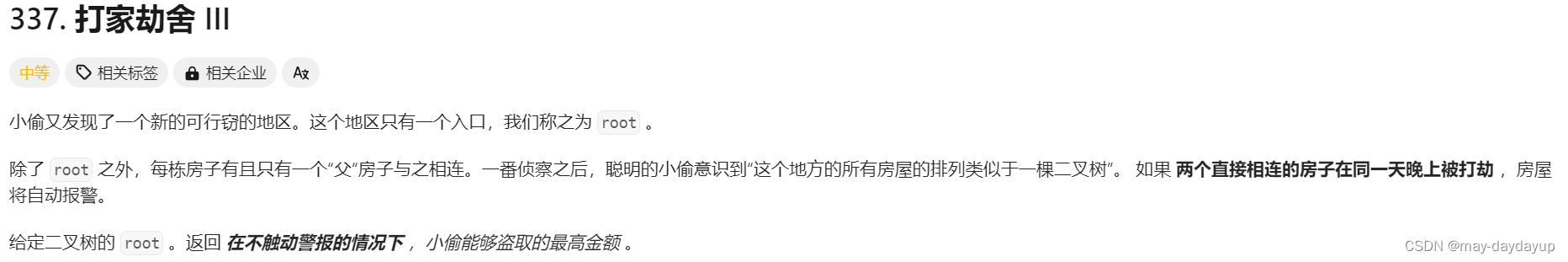
【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 45,周五,坚持不了一点~ 题目详情 [198] 打家劫舍 题目描述 198 打家劫舍 解题思路 前提: 思路: 重点: 代码实现 C语言 虚拟头…...

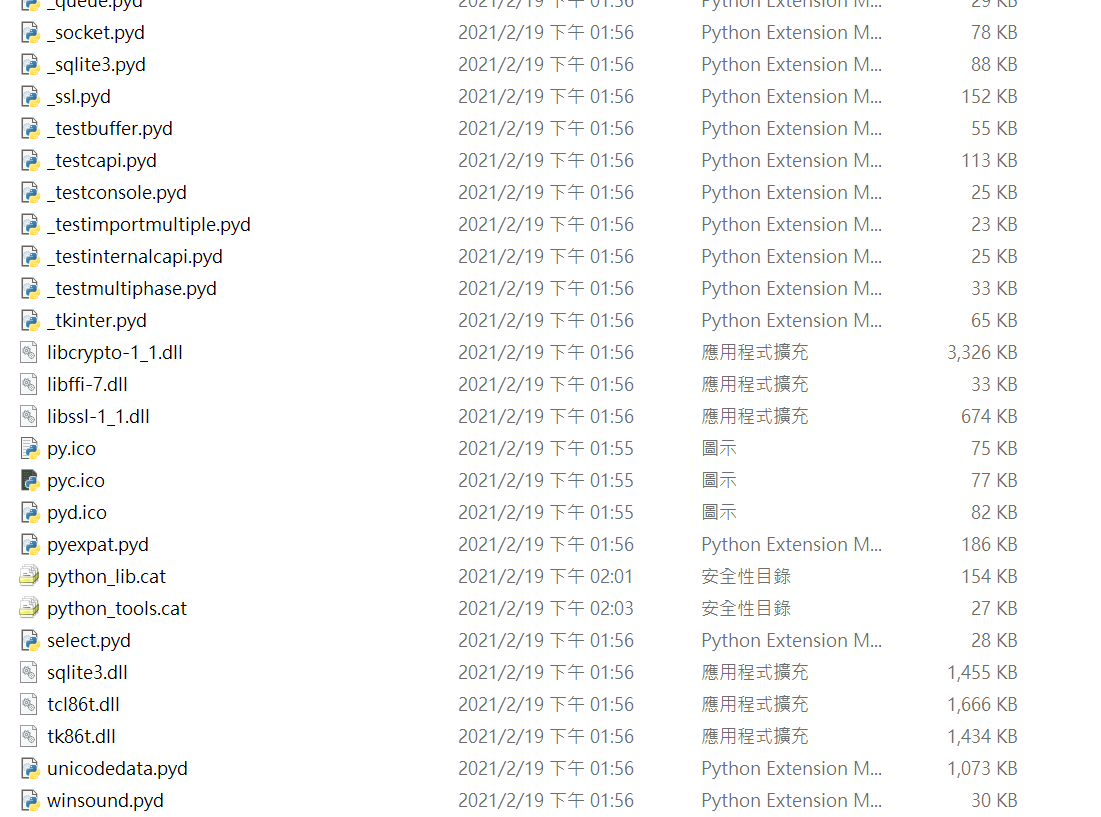
python安装目录文件说明----Dlls文件夹
在Python的安装目录下,通常会有一个DLLs文件夹,它是Python标准库的一部分。这个文件夹包含了一些动态链接库(Dynamic Link Libraries,DLL),这些库提供了Python解释器和标准库的一些关键功能。以下是对这个文…...

java实现持续集成
要使用Java实现Jenkins持续集成,你可以使用Jenkins的Java客户端库来执行一些常见的操作,例如创建任务,触发构建等。下面是一个简单的示例代码,展示了如何使用Java实现Jenkins持续集成: java import com.offbytwo.jenk…...

ClickHouse安装与下载22.3.2.2
ClickHouse安装与下载 目录 1. ClickHouse简介 1.1 ClickHouse优点: 1.2 ClickHouse缺点: 1.3 ClickHouse引擎: 1.3.1 数据库引擎 1.3.2 表引擎 2. ClickHouse下载安装 2.1 ClickHouse下载安装 2.2 ClickHouse使用 1. ClickHouse简…...

【Go语言】Gin 框架教程
Gin 框架教程 1.第一个 Gin 程序 1.1 Gin 安装 # 执行执行如下操作即可,安装Gin前需要安装Go环境 go get -u -v github.com/gin-gonic/gin # -v:打印出被构建的代码包的名字 # -u:已存在相关的代码包,强行更新代码包及其依赖包…...

MySQL性能问题诊断方法和常用工具
作者介绍:老苏,10余年DBA工作运维经验,擅长Oracle、MySQL、PG数据库运维(如安装迁移,性能优化、故障应急处理等) 公众号:老苏畅谈运维 欢迎关注本人公众号,更多精彩与您分享。MySQL运…...

CGFloat转NSString保持原有的精度,末尾不添加0
问题阐述: 我们进行CGFloat转NSString可能会遇到一个问题 例如有一个CGFloat的值为2.1,转化成NSString后显示2.1000... 解决办法: 方法一: 如何解决呢,可以使用%g格式符,可以保证传入的不管是2还是2.1…...

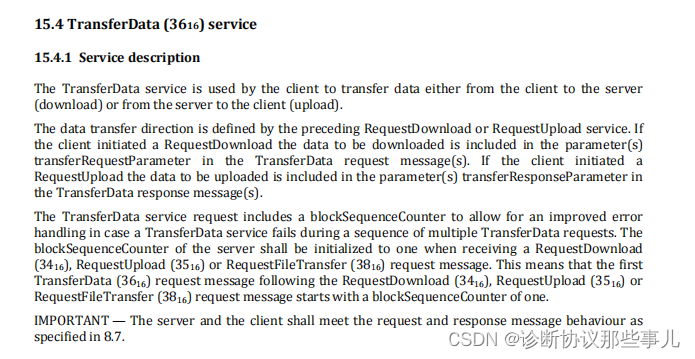
UDS服务——TransferData (0x36)
诊断协议那些事儿 诊断协议那些事儿专栏系列文章,本文介绍TransferData (0x36)—— 数据传输,用于下载/上传数据时用的,数据的传输方向由不同的服务控制:0x34服务表示下载,0x35服务表示上传。通过阅读本文,希望能对你有所帮助。 文章目录 诊断协议那些事儿传输数据服务…...

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

有玩家在2011年的MacBook上成功运行了Windows XP 还安装了触摸屏
我们已经在许多不同的设备上看到过 Windows XP 正在运行。这个古老的操作系统于 2001 年正式推出,现在已经老到其最后一次软件更新是在近十年前。一位好奇的玩家试图在 2011 年的触摸屏 MacBook 上为 Windows XP 打造了一个新家,复古技术探索者 Michael …...

高纯PFA容量瓶PFA试剂瓶在半导体材料的应用
在半导体生产过程中,为避免金属污染对硅器件性能造成不利影响,碳化硅产业链不同阶段产品(如衬底、外延、芯片、器件)表面的痕量杂质元素浓度表征至关重要。 在实验人员使用质谱法高精度检测第三代半导体碳化硅材料的痕量杂质浓度…...

AudioSep:从音频中分离出特定声音(人声、笑声、噪音、乐器等)本地一键整合包下载
AudioSep是一种 AI 模型,可以使用自然语言查询进行声音分离。这一创新性的模型由Audio-AGI开发,使用户能够通过简单的语言描述来分离各种声音源。 比如在嘈杂的人流车流中说话的录音中,可以分别提取干净的人声说话声音和嘈杂的人流车流噪声。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
