Gradio入门—快速开始
目录
- 安装
- 构建您的第一个演示
- 分享您的演示
- 核心 Gradio 课程
- 聊天机器人`gr.ChatInterface`
- 自定义演示`gr.Blocks`
- Gradio Python 和 JavaScript 生态系统
Gradio 是一个开源 Python 软件包,可让您快速为机器学习模型、API 或任何任意 Python 函数构建演示或 Web 应用程序。然后,您可以使用 Gradio 的内置共享功能在几秒钟内分享您的演示或 Web 应用程序的链接。无需 JavaScript、CSS 或 Web 托管经验!

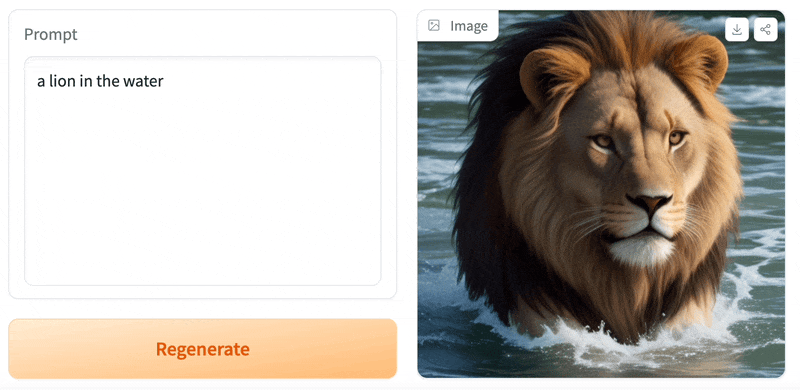
只需几行 Python 代码即可创建类似上述示例的演示,让我们开始吧 💫
安装
先决条件:Gradio 需要Python 3.8 或更高版本
我们建议使用 安装 Gradio pip,它默认包含在 Python 中。在终端或命令提示符中运行此命令:
pip install gradio
✍️提示: 最好在虚拟环境中安装 Gradio。
构建您的第一个演示
您可以在自己喜欢的代码编辑器、Jupyter 笔记本、Google Colab 或任何编写 Python 的地方运行 Gradio。让我们编写您的第一个 Gradio 应用程序:
import gradio as grdef greet(name, intensity):return "Hello, " + name + "!" * int(intensity)demo = gr.Interface(fn=greet,inputs=["text", "slider"],outputs=["text"],
)demo.launch()
✍️ 提示: 我们将导入的名称从 缩短
gradio为gr以提高代码的可读性。这是一个广泛采用的惯例,您应该遵循它,以便任何使用您的代码的人都可以轻松理解它。
现在,运行您的代码。如果您已将 Python 代码写入名为的文件中,app.py那么您将从python app.py终端运行。
如果从文件运行,下面的演示将在浏览器中打开http://localhost:7860。如果您在笔记本中运行,则演示将嵌入在笔记本中。

在左侧的文本框中输入您的姓名,拖动滑块,然后按“提交”按钮。您应该会在右侧看到友好的问候。
✍️ 提示:在本地开发时,您可以在热重载模式下运行 Gradio 应用,该模式会在您对文件进行更改时自动重新加载 Gradio 应用。为此,只需在
gradio文件名前输入 而不是python。在上面的示例中,您将gradio app.py在终端中输入:。在热重载指南中了解有关热重载的更多信息。
理解Interface
您会注意到,为了制作第一个演示,您创建了该类的一个实例gr.Interface。该类Interface旨在为接受一个或多个输入并返回一个或多个输出的机器学习模型创建演示。
该类Interface有三个核心参数:
fn:包装用户界面 (UI) 的函数inputs:用于输入的 Gradio 组件。组件数量应与函数中的参数数量相匹配。outputs:用于输出的 Gradio 组件。组件数量应与函数的返回值数量相匹配。
该fn参数非常灵活 - 您可以传递任何想要用 UI 包装的 Python 函数。在上面的示例中,我们看到了一个相对简单的函数,但该函数可以是任何东西,从音乐生成器到税收计算器,再到预训练机器学习模型的预测函数。
inputs和参数outputs接受一个或多个 Gradio 组件。正如我们所见,Gradio 包含 30 多个专为机器学习应用设计的内置组件(例如gr.Textbox()、gr.Image()和组件)。`gr.HTML()
✍️提示: 对于
inputs和outputs参数,你可以将这些组件的名称作为字符串("textbox")或类的实例(gr.Textbox())传入。
如果您的函数接受多个参数(如上例所示),请将输入组件列表传递给inputs,每个输入组件按顺序对应函数的一个参数。如果您的函数返回多个值,则同样如此:只需将组件列表传递给outputs。这种灵活性使Interface该类成为创建演示的非常强大的方式。
我们将在有关构建接口的gr.Interface系列文章中深入探讨。
分享您的演示
如果不能分享,那么精美的演示有什么用呢? Gradio 可让您轻松分享机器学习演示,而无需担心在 Web 服务器上托管的麻烦。 只需设置share=True,launch()就会为您的演示创建一个可公开访问的 URL。 让我们重新查看示例演示,但将最后一行更改为如下:
import gradio as grdef greet(name):return "Hello " + name + "!"demo = gr.Interface(fn=greet, inputs="textbox", outputs="textbox")demo.launch(share=True) # 只需增加一个参数即可分享您的演示 🚀
当你运行此代码时,几秒钟内就会为你的演示生成一个公共 URL,如下所示:
👉 https://a23dsf231adb.gradio.live
现在,世界各地的任何人都可以通过浏览器试用您的 Gradio 演示,而机器学习模型和所有计算将继续在您的计算机上本地运行。
要了解有关分享您的演示的更多信息,请阅读我们关于分享您的 Gradio 应用程序的专门指南。
核心 Gradio 课程
到目前为止,我们一直在讨论Interface类,这是一个高级类,允许使用 Gradio 快速构建演示。但是 Gradio 还包括什么?
聊天机器人gr.ChatInterface
Gradio 包含另一个高级类,gr.ChatInterface专门用于创建聊天机器人 UI。与类似Interface,您提供一个函数,Gradio 会创建一个功能齐全的聊天机器人 UI。如果您有兴趣创建聊天机器人,可以直接跳转到我们关于的专用指南gr.ChatInterface。
自定义演示gr.Blocks
Gradio 还提供了一种基础方法来设计具有更灵活布局和数据流的 Web 应用程序gr.Blocks。Blocks 允许您执行诸如控制组件在页面上出现的位置、处理复杂的数据流(例如,输出可以作为其他函数的输入)以及根据用户交互更新组件的属性/可见性等操作 - 所有这些都仍然使用 Python。
您可以使用gr.Blocks()构建非常自定义和复杂的应用程序。例如,流行的图像生成Automatic1111 Web UI是使用 Gradio Blocks 构建的。我们将在有关使用 Blocks 构建的gr.Blocks系列文章中深入探讨。
Gradio Python 和 JavaScript 生态系统
这就是核心 Python 库的要点gradio,但 Gradio 实际上远不止于此!它是一个完整的 Python 和 JavaScript 库生态系统,可让您使用 Python 或 JavaScript 构建机器学习应用程序或以编程方式查询它们。以下是 Gradio 生态系统的其他相关部分:
- Gradio Python 客户端(
gradio_client):使用 Python 编程查询任何 Gradio 应用程序。 - Gradio JavaScript 客户端(
@gradio/client):使用 JavaScript 以编程方式查询任何 Gradio 应用程序。 - Gradio-Lite(
@gradio/lite):用 Python 编写 Gradio 应用程序,完全在浏览器中运行(无需服务器!),感谢 Pyodide。 - Hugging Face Spaces:最受欢迎的 Gradio 应用程序托管场所——免费!
相关文章:

Gradio入门—快速开始
目录 安装构建您的第一个演示分享您的演示核心 Gradio 课程聊天机器人gr.ChatInterface自定义演示gr.BlocksGradio Python 和 JavaScript 生态系统 Gradio 是一个开源 Python 软件包,可让您快速为机器学习模型、API 或任何任意 Python 函数构建演示或 Web 应用程序。…...

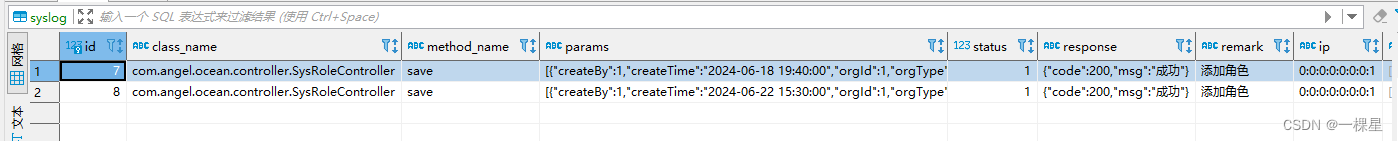
AOP应用之系统操作日志
本文演示下如何使用AOP,去实现系统操作日志功能。 实现步骤 引入AOP包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId><version>2.6.6</version></de…...

海外云手机自动化管理,高效省力解决方案
不论是企业还是个人,对于海外社媒的营销都是需要自动化管理的,因为自动化管理不仅省时省力,而且还节约成本; 海外云手机的自动化管理意味着什么?那就是企业无需再投入大量的人力和时间去逐一操作和监控每一台设备。 通…...
使用specify进行时序仿真)
后仿真中的 《specify/endspecify block》之(5)使用specify进行时序仿真
前面我们学习了specify...endspecify 具体是什么东西。今天,我们使用specify block 中定义的延时,来进行一次仿真。看看到底是背后如何运转的呢。 一 基本例子 一个用 specify 指定延迟的与门逻辑描述如下: module and_gate(output Z,input A, B);assign Z = A & …...

win10/11磁盘管理
win10/11磁盘管理 合并磁盘分区的前提是你的两个磁盘区域是相邻的,比如如下: 如果需要吧这个磁盘进行分解,你可以选择压缩一部分磁盘或者是直接删除卷 我这里的话,因为压缩出来的卷和C盘好像是不相邻的(我之前做过&…...

【昇思初学入门】第四天打卡
数据变换Transforms 心得体会 MindSpore提供了丰富的数据变换工具,针对图像数据可以使用如Rescale、Normalize和HWC2CHW等,且使用Compose类允许我们定义一个变换序列,并将它们作为一个整体应用到数据上。 composed transforms.Compose([v…...

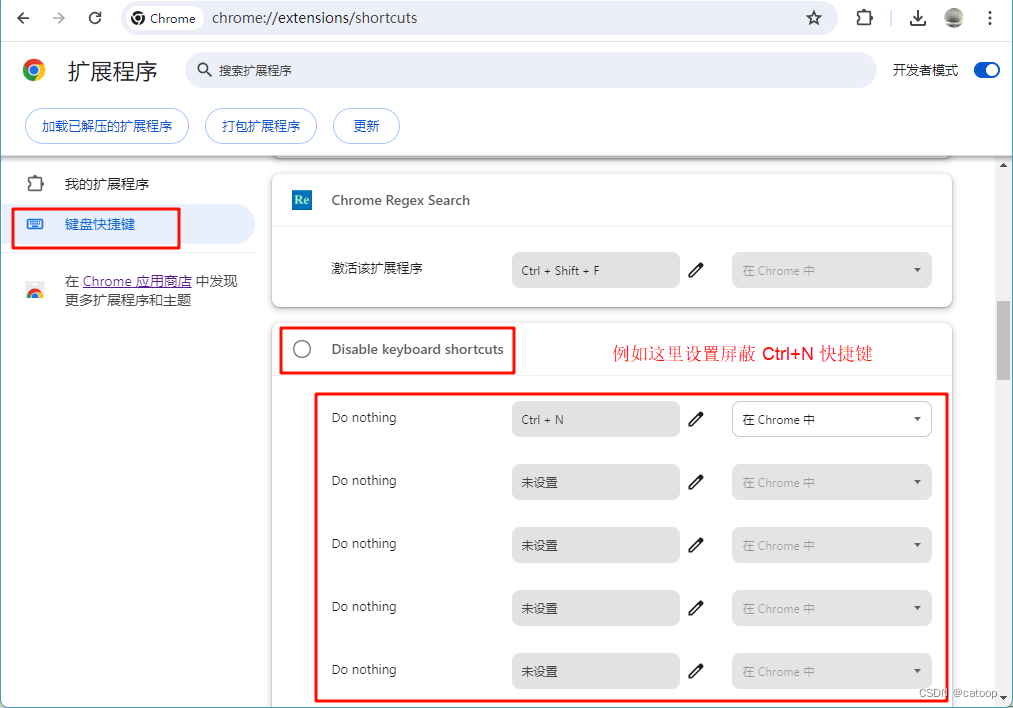
禁用/屏蔽 Chrome 默认快捷键
Chrome 有一些内置的快捷键,但是它并没有像其他软件一样提供管理快捷键的界面。在某些时候,当我们因为个人需求希望禁用 Chrome 某些快捷键时,又无从下手。 好在有开发者开发了 Chrome 插件,可以禁用 Chrome 快捷键的插件&#x…...

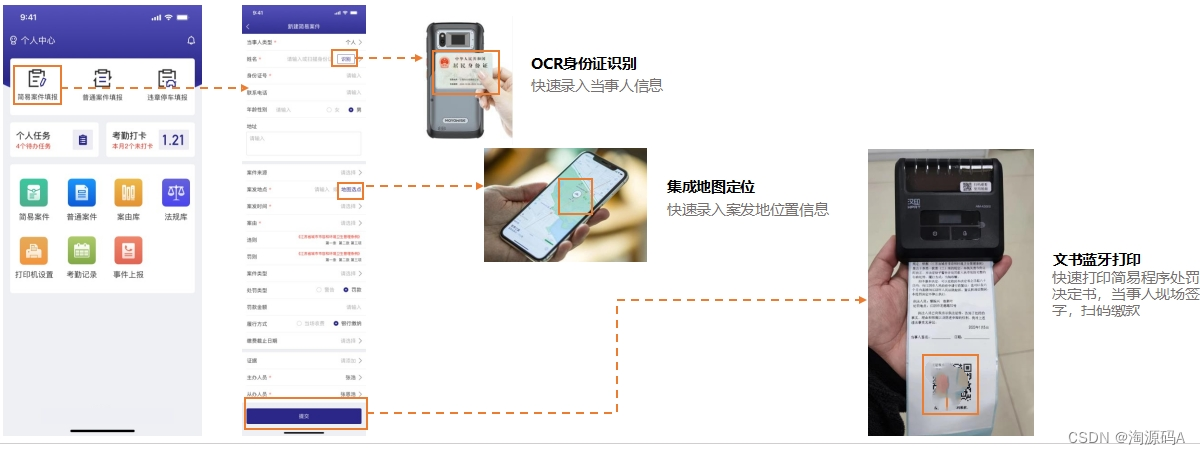
移动端+PC端应用模式的智慧城管综合执法办案平台源码,案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析
城市管理综合执法管理平台实现执法办案、业务全流程在线办理,依托移动端PC端的“两端”应用模式,保障能够通过信息化手段进行日常的执法办案工作,强化执法监督功能。提供了案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析等功能&a…...

AI音乐大模型时代:版权归属与创意产业的新生长点
AI在创造还是毁掉音乐? 简介:最近一个月,轮番上线的音乐大模型,一举将素人生产音乐的门槛降到了最低,并掀起了音乐圈会不会被AI彻底颠覆的讨论。短暂的兴奋后,AI产品的版权归属于谁,创意产业要…...

C++函数作为参数
C++函数作为参数 在C++中,函数作为另一个函数的参数是非常常见的做法,特别是在处理回调函数和泛型编程时。我们展示了如何在C++中将函数作为参数传递给另一个函数,包括普通函数、std::function 和 std::bind、lambda表达式以及类成员函数。每种方法都有其独特的优势,可以根…...

考前刷题练手感(北航期末往年数据结构编程题)
本次因为是考前一天极速刷题,所以没有讲解,若有问题可私信。 目录 一、 查找同时空人员二、 老鼠回家-无回路三、函数调⽤关系四、东二食堂模拟五、栈帧 一、 查找同时空人员 【问题描述】 假设一共有6个手机基站,都具有记录手机连接基站状…...

Android记录9--实现转盘效果
自定义View /2013.10.16_TurnPlate_Demo/src/com/wwj/turnplate/TurnPlateView.java package com.wwj.turnplate; import android.content.Context; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; im…...

【Oracle APEX开发小技巧1】转换类型实现显示小数点前的 0 以 及常见类型转换
在 apex 交互式式网格中,有一数值类型为 NUMBER,保留小数点后两位的项,在 展示时小数点前的 0 不显示。 效果如下: 转换前: m.WEIGHT_COEFFICIENT 解决方案: 将 NUMBER(20,2…...

GRIT论文阅读笔记
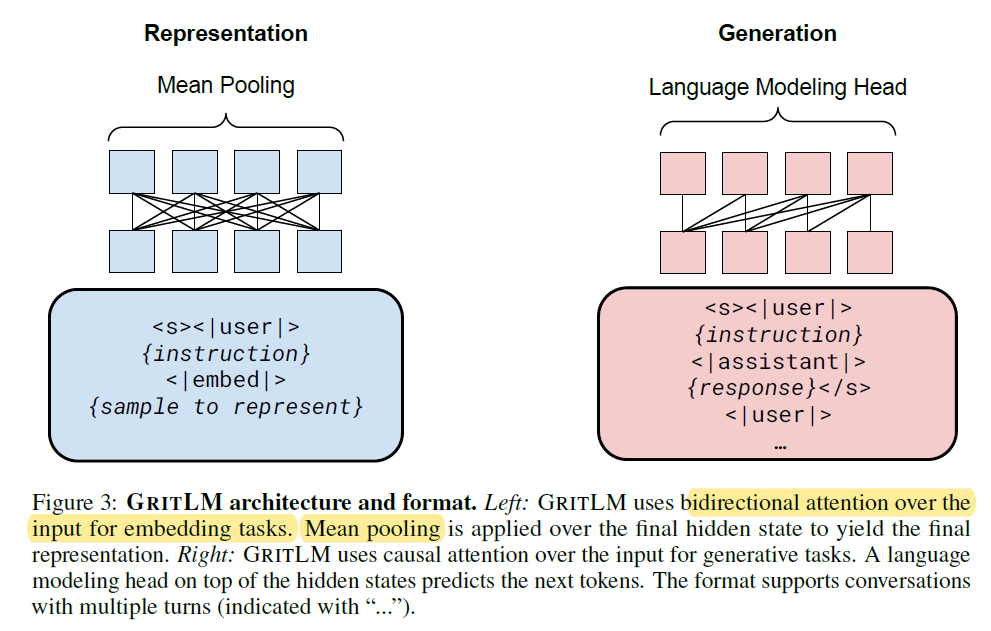
一篇试图统一生成任务和编码任务的工作,就是把只能完成生成任务的GPT改成既能生成又能encode。思路其实很简单,就是在输入的时候添加instruction tokens来指引模型做representation还是generation,然后各自算损失。representation任务用的是d…...

1980python个性化电影推荐管理系统mysql数据库Django结构layUI布局elasticsearch存储计算机软件工程网页
一、源码特点 python Django个性化电影推荐管理系统是一套完善的web设计系统mysql数据库 利用elasticsearch存储浏览数据 ,对理解python编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 开发环境pycharm…...

基于IDEA的Maven(依赖介绍和引用)
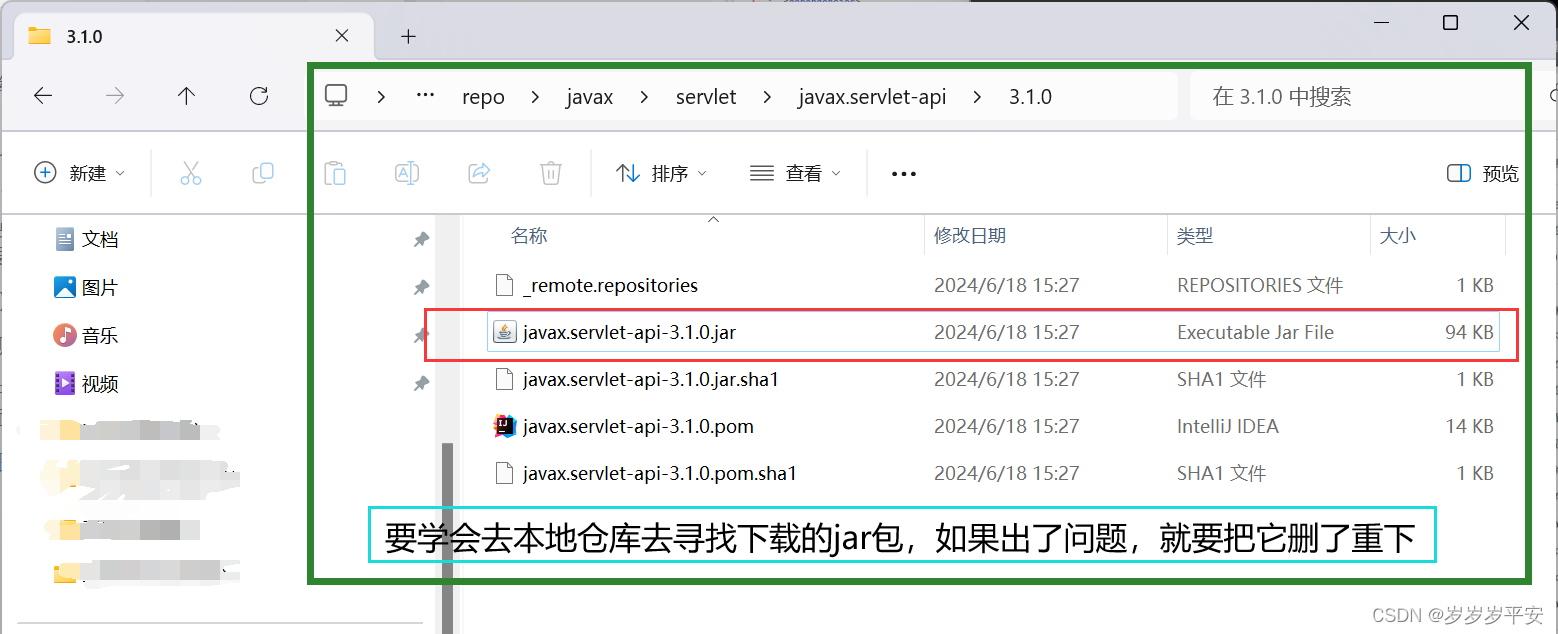
如何通过一个坐标信息(依赖)去引用 ,某个"jar 包" 会在这篇博客进行学习。 目录 一、学习开始 (0)项目的结构组成和 "pom.xml" 文件内容。 (1)首先需要一个标签…...

pytest测试框架pytest-sugar插件生成进度条
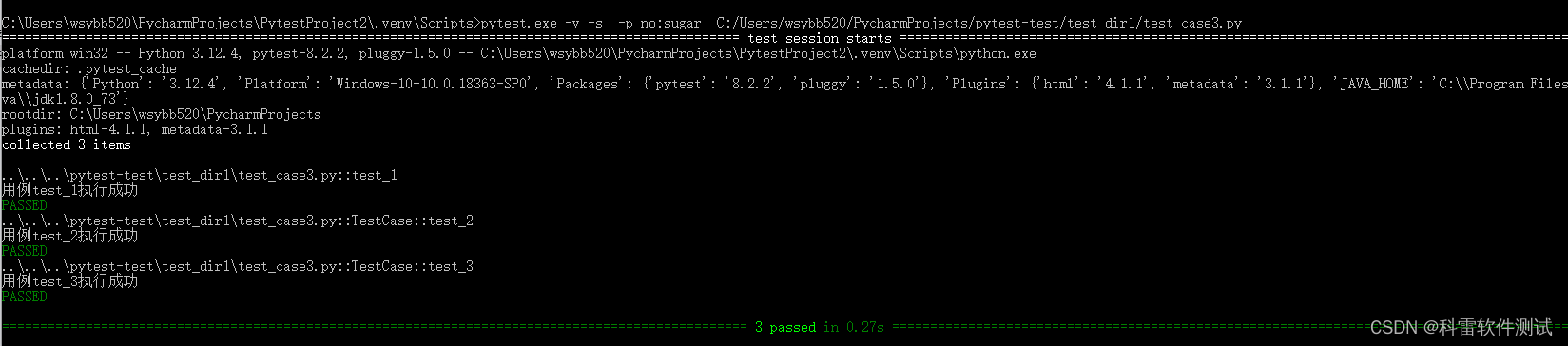
Pytest提供了丰富的插件来扩展其功能,介绍下插件pytest-sugar,可以帮助我们在控制台中显示彩色的测试结果和进度条,提供失败的堆栈回溯信息。 为了使用 pytest-sugar,需要满足以下条件: Python 3.8 或更高版本pytest…...

若依框架集成微信支付
1. 添加微信支付相关依赖 <!-- 微信支付 --> <dependency><groupId>com.github.wxpay</groupId><artifactId>wxpay-sdk</artifactId><version>0.0.3</version> </dependency> <dependency><groupId>com.gi…...

IOS开发学习日记(十七)
简单的第三方登录和分享功能 第三方登录系统 URL Scheme:App间的跳转及通信 App间跳转场景 登陆系统: 跨平台,跨App 标记用户,个性化的推送 使用第三方登录(减少注册成本 / 无须维护敏感信息) 微信 / Q…...

【ARMv8/ARMv9 硬件加速系列 2 -- ARM NEON 加速运算介绍】
文章目录 ARM NEONNEON 向量寄存器NEON 寄存器使用方式NEON 寄存器的视图NEON 寄存器别名NEON 寄存器的用途ARM NEON 在ARMv8架构中,引入了一组新的寄存器,称为向量寄存器(Vector Registers),用于支持高效的向量和浮点计算。这些寄存器是SIMD(Single Instruction, Multi…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
