如何在 Tailwind CSS 中实现居中对齐
如何在 Tailwind CSS 中实现居中对齐:
1. 使用 text-center 类(针对行内元素或行内块元素)
这个类用于将文本或行内块元素水平居中对齐。
<div class="text-center"><span>这是一个行内元素</span>
</div>
解释:text-center 将父元素内的所有文本内容和行内块元素水平居中对齐。
2. 使用 mx-auto 类(针对块级元素)
mx-auto 类用于将块级元素的水平外边距自动调整,以实现居中对齐。
<div class="w-1/2 mx-auto">这是一个块级元素
</div>
解释:mx-auto 将左右外边距设为 auto,使块级元素在父容器中水平居中。w-1/2 设置元素宽度为父容器的 50%。
3. 使用 Flexbox
水平和垂直居中(单个元素)
使用 Flexbox 布局,可以很容易地实现水平和垂直居中对齐。
<div class="flex justify-center items-center h-screen"><div>这是一个居中的元素</div>
</div>
解释:
flex:将父容器设置为 flex 容器。justify-center:将子元素在水平方向上居中。items-center:将子元素在垂直方向上居中。h-screen:将父容器的高度设置为视口高度。
仅水平居中(多个元素)
<div class="flex justify-center"><div>元素 1</div><div>元素 2</div><div>元素 3</div>
</div>
解释:
flex:将父容器设置为 flex 容器。justify-center:将子元素在水平方向上居中对齐。
4. 使用 Grid 布局
Grid 布局也可以轻松实现水平和垂直居中对齐。
<div class="grid place-items-center h-screen"><div>这是一个居中的元素</div>
</div>
解释:
grid:将父容器设置为 grid 容器。place-items-center:将子元素在水平和垂直方向上居中。h-screen:将父容器的高度设置为视口高度。
5. 使用 space-x- 类(均匀分布多个元素)
如果你有多个元素并希望它们之间有均匀的间距,可以使用 space-x- 类。
<div class="flex justify-center space-x-4"><div>元素 1</div><div>元素 2</div><div>元素 3</div>
</div>
解释:
flex:将父容器设置为 flex 容器。justify-center:将子元素在水平方向上居中对齐。space-x-4:在子元素之间设置 1rem(即 4 的 Tailwind 单位)的间距。
6. 使用 absolute 和 transform
这种方法通常用于绝对定位的元素,通过 CSS 变换使元素在其父容器中居中。
<div class="relative h-screen"><div class="absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2">这是一个居中的元素</div>
</div>
解释:
relative:将父容器设置为相对定位,使子元素可以相对于父容器进行绝对定位。absolute:将子元素设置为绝对定位。top-1/2和left-1/2:将子元素的位置设置为父容器高度和宽度的 50%。transform -translate-x-1/2 -translate-y-1/2:通过 CSS 变换,将子元素的中心点与父容器的中心点对齐,实现完全居中。
相关文章:

如何在 Tailwind CSS 中实现居中对齐
如何在 Tailwind CSS 中实现居中对齐: 1. 使用 text-center 类(针对行内元素或行内块元素) 这个类用于将文本或行内块元素水平居中对齐。 <div class"text-center"><span>这是一个行内元素</span> </div&g…...

【iOS】编译二进制文件说明
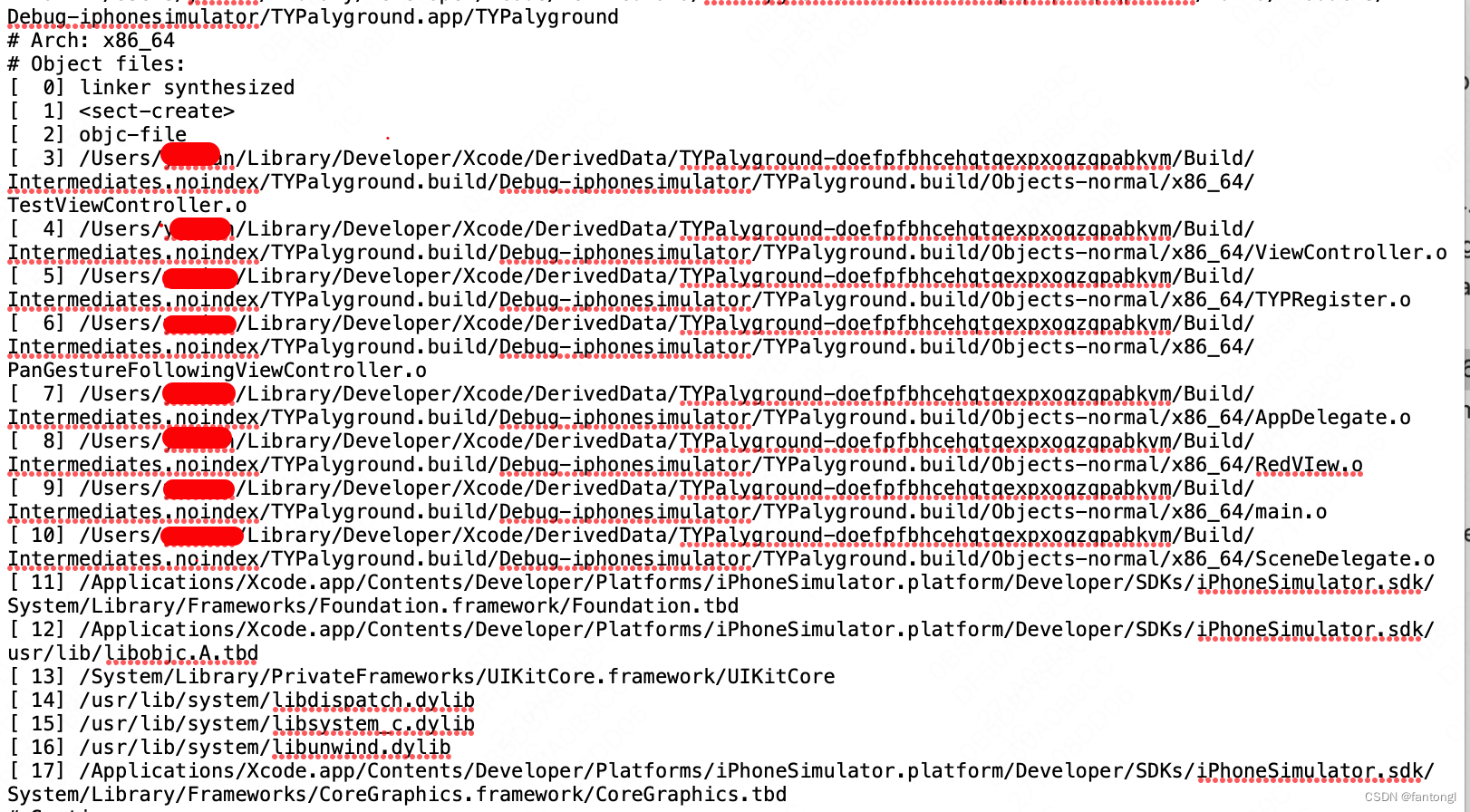
编译二进制文件说明 如何生成文件路径文件说明第一部分:.o文件第二部分:link第三部分:Segment第四部分:Symbol 如何生成 使用Xcode进行编译 ,会生成二进制相关文件,可以更详细看产物的布局 项目Target -&…...

红队内网攻防渗透:内网渗透之内网对抗:隧道技术篇防火墙组策略FRPNPSChiselSocks代理端口映射C2上线
红队内网攻防渗透 1. 内网隧道技术1.1 Frp内网穿透C2上线1.1.1 双网内网穿透C2上线1.1.1.1 服务端配置1.1.1.2 客户端配置1.1.2 内网穿透信息收集1.1.2.1、建立Socks节点(入站没限制采用)1.1.2.2 主动转发数据(出站没限制采用)1.2 Nps内网穿透工具1.2.1 NPS内网穿透C2上线1…...

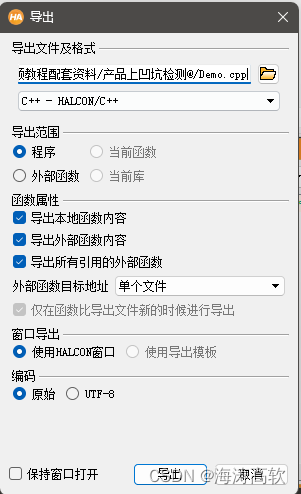
qt+halcon实战
注意建QT工程项目用的是MSVC,如果选成MinGW,则会报错 INCLUDEPATH $$PWD/include INCLUDEPATH $$PWD/include/halconcppLIBS $$PWD/lib/x64-win64/halconcpp.lib LIBS $$PWD/lib/x64-win64/halcon.lib#include "halconcpp/HalconCpp.h" #include &quo…...

Java_POJO
概念 POJO即简单的Java对象,区别于JavaBean JavaBean:特殊的Java类,容易被重用或插入到其他应用程序中去,通过封装属性和方法成为具有某种功能或者处理某个业务的对象 这个类必须有public的无参构造器所有属性都是private的所有属…...

24年安克创新社招入职自适应能力cata测评真题分享北森测评高频题库
第一部分:安克创新自适应能力cata测评 感谢您关注安克创新社会招聘,期待与您一起弘扬中国智造之美。 为对您做出全面的评估,现诚邀您参加我们的在线测评。 测评名称:社招-安克创新自适应能力cata测评 第二部分:安克…...

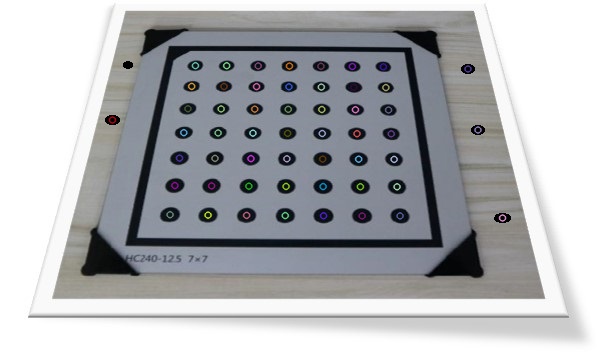
OpenCV中的圆形标靶检测——findCirclesGrid()(三)
前面说到cv::findCirclesGrid2()内部先使用SimpleBlobDetector进行圆斑检测,然后使用CirclesGridClusterFinder算法类执行基于层次聚类的标靶检测。如下图所示,由于噪声的影响,SimpleBlobDetector检出的标靶可能包含噪声。 而CirclesGridClusterFinder算法类会执行基…...

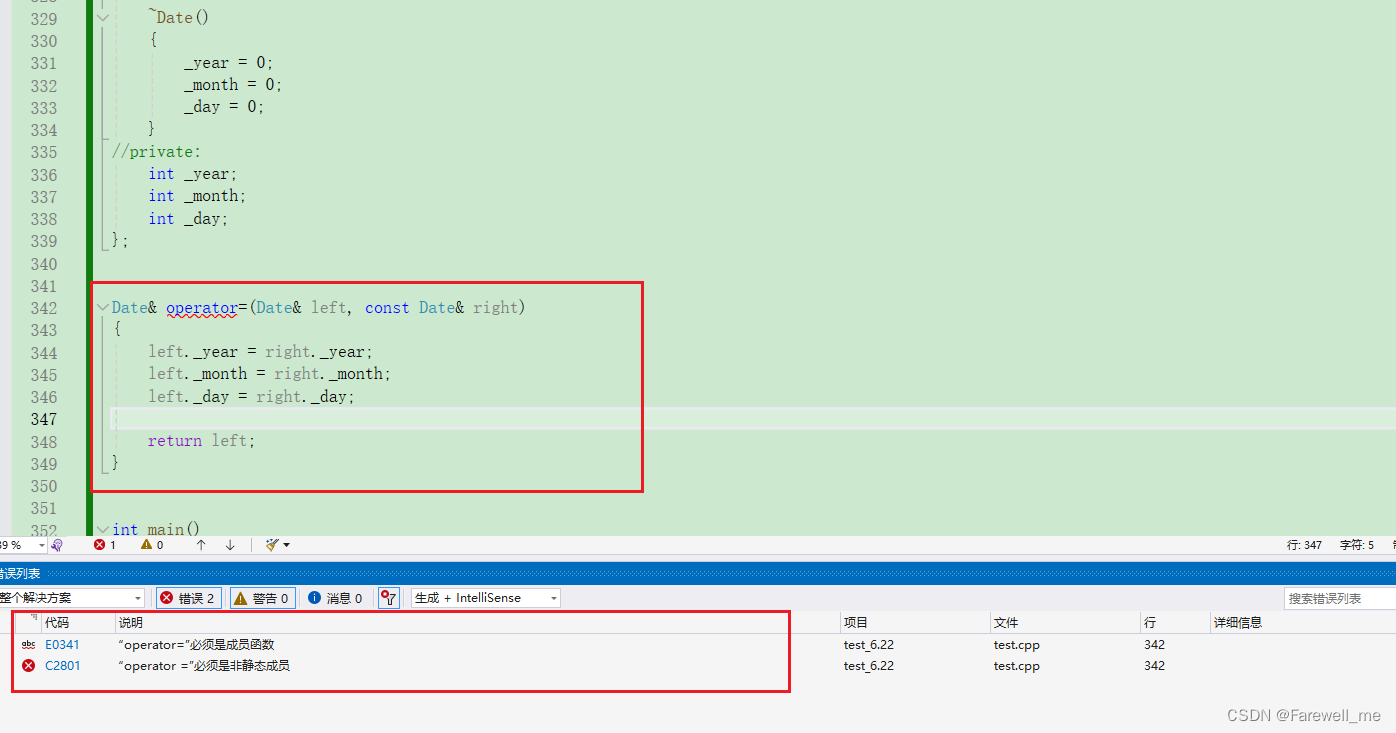
C++拷贝构造函数、运算符重载函数、赋值运算符重载函数、前置++和后置++重载等的介绍
文章目录 前言一、拷贝构造函数1. 概念2. 特征3. 编译器生成默认拷贝构造函数4. 拷贝构造函数典型使用场景 二、运算符重载函数三、赋值运算符重载函数1. 赋值运算符重载格式2. 赋值运算符只能重载成类的成员函数不能重载成全局函数3.编译器生成一个默认赋值运算符重载4. 运算符…...

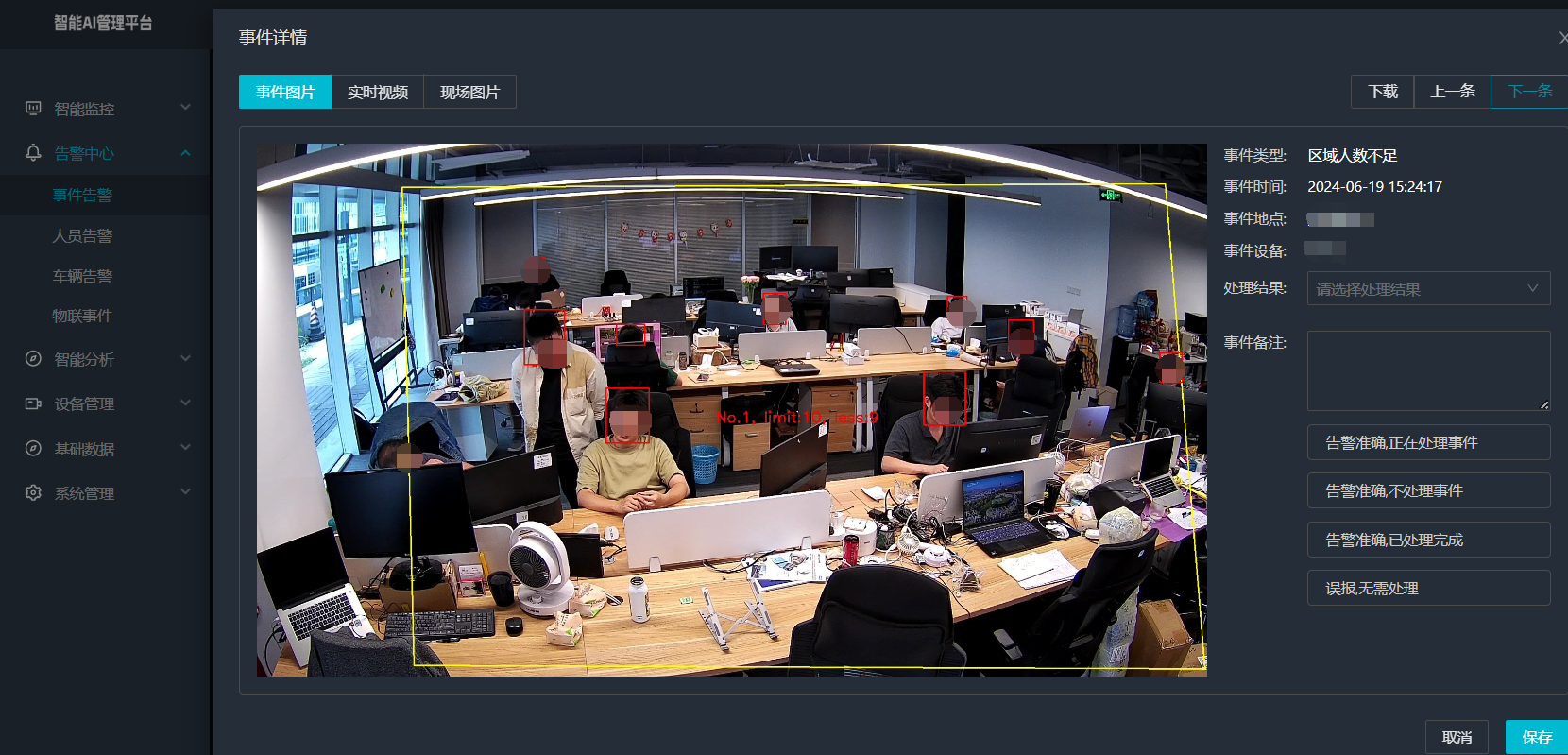
视频智能分析平台智能边缘分析一体机视频监控业务平台区域人数不足检测算法
智能边缘分析一体机区域人数不足检测算法是一种集成了先进图像处理、目标检测、跟踪和计数等功能的算法,专门用于实时监测和统计指定区域内的人数,并在人数不足时发出警报。以下是对该算法的详细介绍: 一、算法概述 智能边缘分析一体机区域…...

揭秘MMAdapt:如何利用AI跨领域战胜新兴健康谣言?
MMAdapt: A Knowledge-Guided Multi-Source Multi-Class Domain Adaptive Framework for Early Health Misinformation Detection 论文地址: MMAdapt: A Knowledge-guided Multi-source Multi-class Domain Adaptive Framework for Early Health Misinformation Detection …...

【云手机】数据安全如何保障?
安全办公,信息安全,这是企业使用云手机的初衷和目的,云手机在数据保密,远程办公等功能上有巨大的优势,也为企业提供了支持 首先就是云手机能够实现数据的集中管理和加密存储。所有办公相关的数据都存储在云端的安全服务…...

【算法专题--链表】删除排序链表中的重复元素 -- 高频面试题(图文详解,小白一看就懂!!)
目录 一、前言 二、题目描述 三、解题方法 ⭐双指针 四、总结与提炼 五、共勉 一、前言 删除排序链表中的重复元素这道题,可以说是--链表专题--,最经典的一道题,也是在面试中频率最高的一道题目,通常在面试中࿰…...

【ajax基础01】ajax简介
目录 一:ajax简介 1 什么是ajax 二:ajax使用 1 如何使用ajax 2 axios使用(重点) 三:案例 四:如何赚钱 一:ajax简介 1 什么是ajax AJAX(Asynchronous JavaScript And XML &am…...

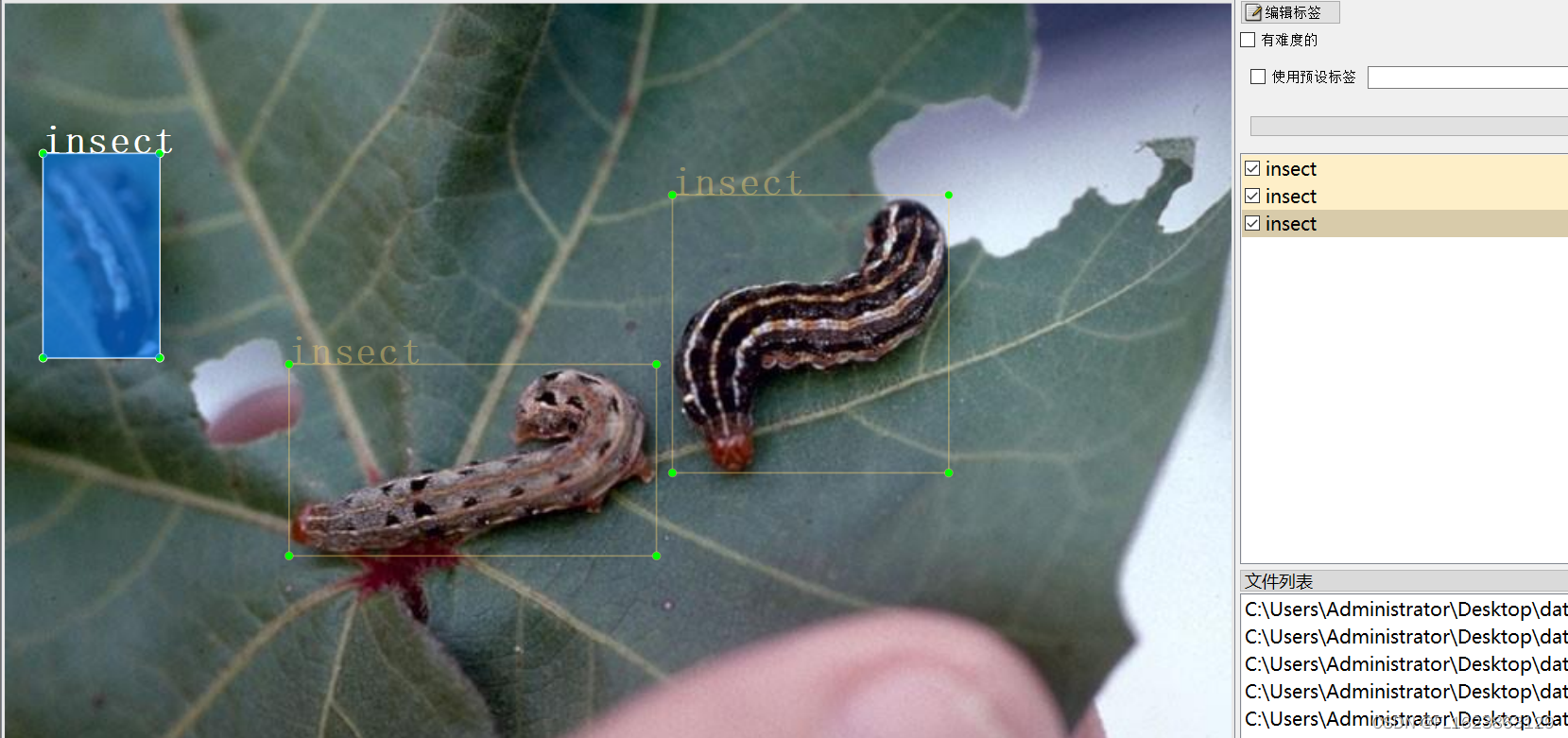
[数据集][目标检测]棉花叶子害虫检测数据集VOC+YOLO格式595张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):595 标注数量(xml文件个数):595 标注数量(txt文件个数):595 标注类别…...

Nominatim免费的地址解析,逆地址解析,OpenStreetMap开源地图数据【全网最全】
视频学习地址 国内的一些地址解析供应商的API都开始付费了,就想找个免费的地址解析和逆地址解析的应用,最终选择了Nominatim OpenStreetMap 文章目录 一、选型1-1、数据源1-2、地理编码引擎2-1、初尝Nominatim2-1-1、地址解析2-1-2、逆地址解析 2-2、OS…...

js 移除字符串中所有的a标签;js 移除字符串中所有的a标签,但是保留a标签包裹的部分
js 移除字符串中所有的a标签 要移除字符串中所有的 <a> 标签,可以使用正则表达式和 String.replace() 方法。以下是实现这一功能的示例代码: function removeATags(str) {return str.replace(/<a\b[^<]*(?:(?!<\/a>)<[^<]*)…...

深信服科技:2023网络安全深度洞察及2024年趋势研判报告
2023 年,生成式人工智能和各种大模型迅速应用在网络攻击与对抗中,带来了新型攻防场景和安全威胁。漏洞利用链组合攻击实现攻击效果加成,在国家级对抗中频繁使用。勒索团伙广泛利用多个信创系统漏洞,对企业数据安全与财产安全造成了…...

windows下mysql修改 my.ini的datadir后 `Access denied`
1. 背景 window安装mysql数据库时,不能指定数据文件存放位置(默认安装路径 "C:/ProgramData")。 只能通过修改mysql.ini来更改数据文件存放目录。 2. 问题: 修改mysql.ini后,mysql 出现 "Access denied for user ‘root‘@‘localhost‘ (using passwor…...

Java比较运算符
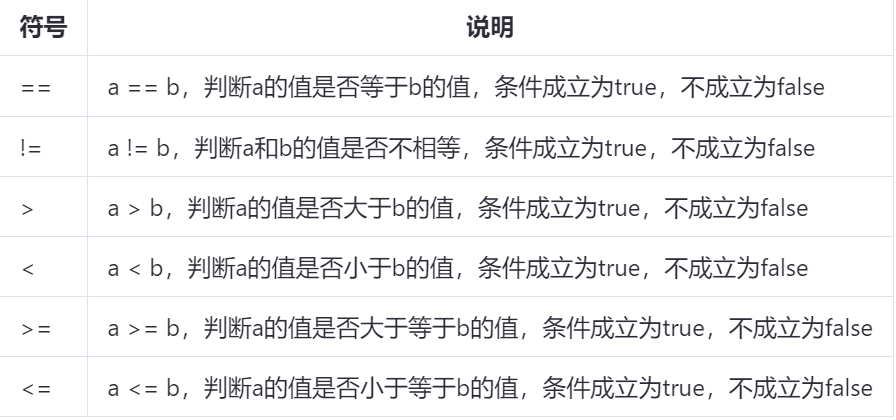
关系运算符和比较运算符适用于条件判断类型。 相当于布尔值,只有True和False两个 符号 说明ab,判断a的值是否等于b的值,条件成立为true,不成立为false ! a!b,判断a和b的值是否不相等,条件成立为true,不成立为false > …...

「网络原理」IP 协议
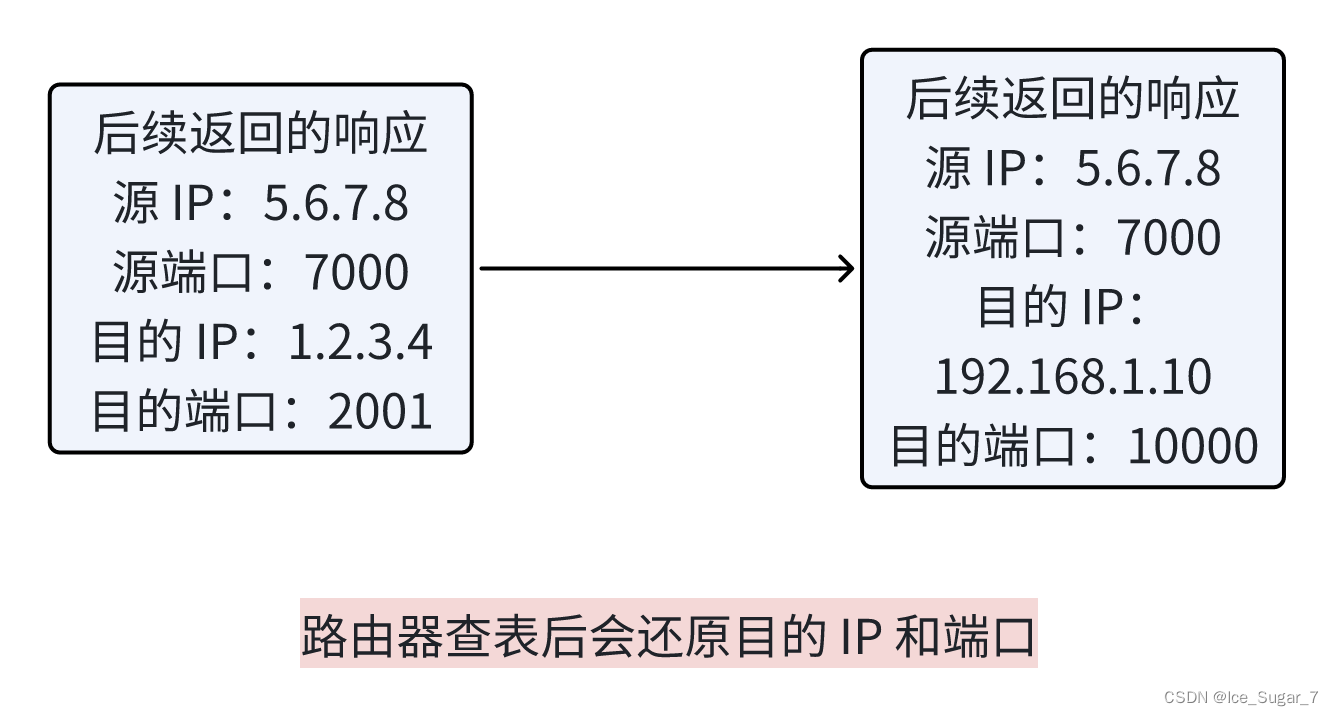
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! IP 协议 🍉报头结构🍉地址管理🍌动态分配 IP 地址🍌NAT 机制(网络地址映射&am…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
