js 移除字符串中所有的a标签;js 移除字符串中所有的a标签,但是保留a标签包裹的部分
js 移除字符串中所有的a标签
要移除字符串中所有的 <a> 标签,可以使用正则表达式和 String.replace() 方法。以下是实现这一功能的示例代码:
function removeATags(str) {return str.replace(/<a\b[^<]*(?:(?!<\/a>)<[^<]*)*<\/a>/gi, '');
}// 示例使用
const originalString = "<p>Here is a link: <a href='https://example.com'>Example</a>, and another: <a href='https://example2.com'>Example2</a>.</p>";
const stringWithoutATags = removeATags(originalString);console.log(stringWithoutATags);js 移除字符串中所有的a标签,但是保留a标签包裹的部分
您可以使用正则表达式来匹配并移除所有的 <a> 标签,但同时保留标签包围的内容。以下是一个简单的JavaScript函数,它会执行这个任务:
function removeATagsButKeepContent(str) {return str.replace(/<a\b[^>]*>(.*?)<\/a>/gi, '$1');
}// 示例使用
const originalString = '<p>Here is a <a href="https://example.com">link</a> and some more text <a href="https://example2.com">another link</a>.</p>';
const stringWithoutATags = removeATagsButKeepContent(originalString);console.log(stringWithoutATags); // 输出: <p>Here is a link and some more text another link.</p>这段代码中的正则表达式 /<a\b[^>]*>(.*?)<\/a>/gi 会匹配所有的 <a> 标签及其内容,并使用 $1 来引用捕获组 (.*?) 匹配的内容,即标签之间的文本。这样就可以移除标签而保留内容。
相关文章:

js 移除字符串中所有的a标签;js 移除字符串中所有的a标签,但是保留a标签包裹的部分
js 移除字符串中所有的a标签 要移除字符串中所有的 <a> 标签,可以使用正则表达式和 String.replace() 方法。以下是实现这一功能的示例代码: function removeATags(str) {return str.replace(/<a\b[^<]*(?:(?!<\/a>)<[^<]*)…...

深信服科技:2023网络安全深度洞察及2024年趋势研判报告
2023 年,生成式人工智能和各种大模型迅速应用在网络攻击与对抗中,带来了新型攻防场景和安全威胁。漏洞利用链组合攻击实现攻击效果加成,在国家级对抗中频繁使用。勒索团伙广泛利用多个信创系统漏洞,对企业数据安全与财产安全造成了…...

windows下mysql修改 my.ini的datadir后 `Access denied`
1. 背景 window安装mysql数据库时,不能指定数据文件存放位置(默认安装路径 "C:/ProgramData")。 只能通过修改mysql.ini来更改数据文件存放目录。 2. 问题: 修改mysql.ini后,mysql 出现 "Access denied for user ‘root‘@‘localhost‘ (using passwor…...

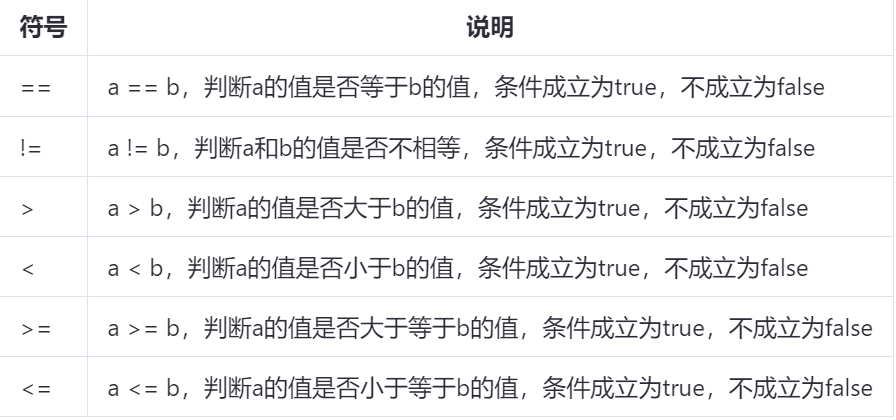
Java比较运算符
关系运算符和比较运算符适用于条件判断类型。 相当于布尔值,只有True和False两个 符号 说明ab,判断a的值是否等于b的值,条件成立为true,不成立为false ! a!b,判断a和b的值是否不相等,条件成立为true,不成立为false > …...

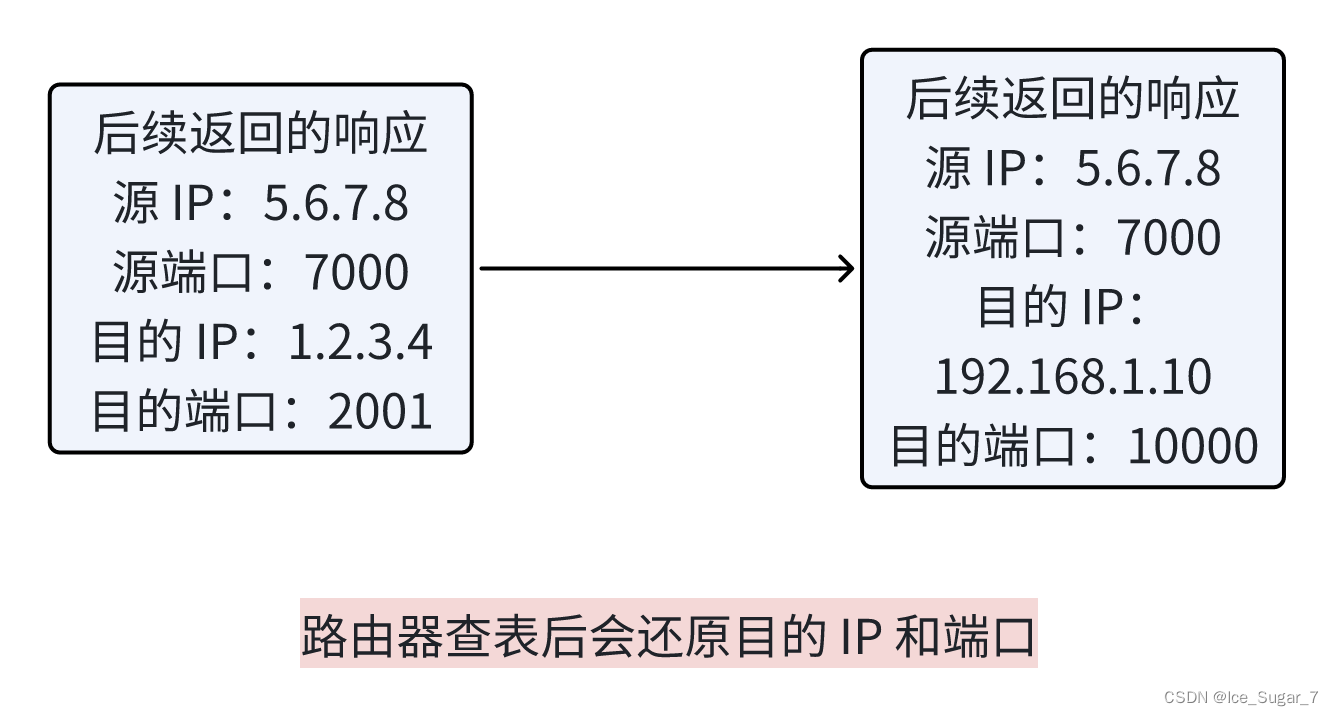
「网络原理」IP 协议
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! IP 协议 🍉报头结构🍉地址管理🍌动态分配 IP 地址🍌NAT 机制(网络地址映射&am…...

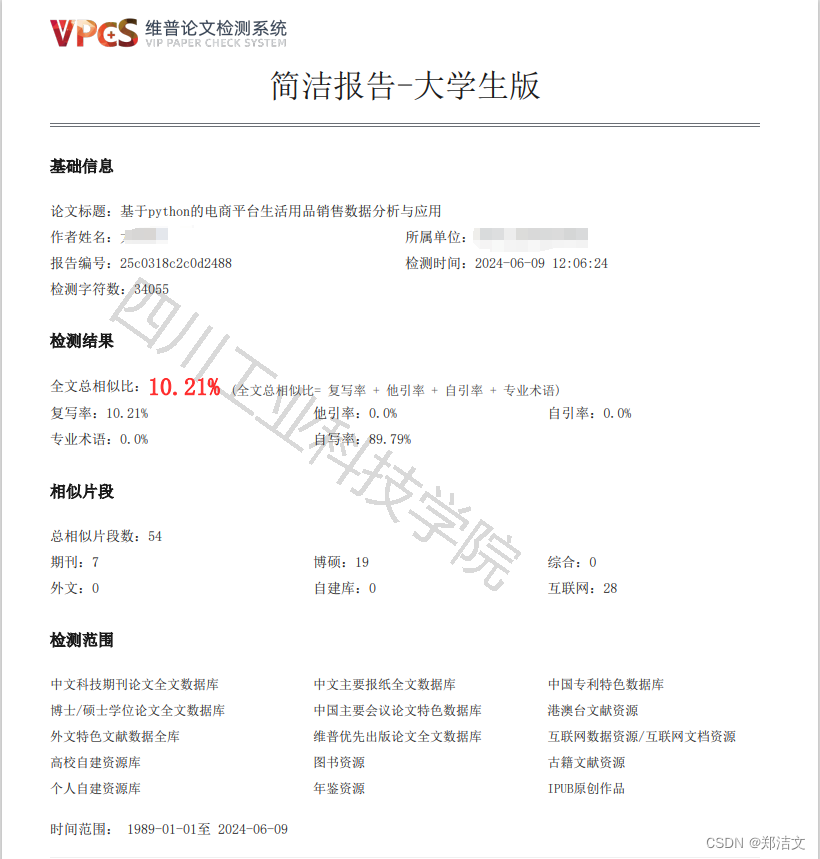
电商平台生活用品销售数据分析与应用
摘 要 在当前互联网飞速发展的时代,计算机应用给我们的工作生活带来了极大的便利。如今我们的生活离不开电商平台,其随之而来的是各种各样的销售数据与消费者信息,这些数据和信息的分析应用成为了当前互联网领域研究的重要部分。 本论文以基…...

FastAdmin数据库设计规范
FastAdmin数据库设计规范,官方文档上也有,仅仅是为了我自己做一次笔记增加记忆强度 表名和字段名全小写,只允许出现a-z和_这几种字符,且不能有拼音,只能为英文单词存储引擎统一使用innodb引擎字符集统一使用utf8mb4,排序规则使用…...
基于MATLAB仿真LFM线性调频信号
基于MATLAB仿真LFM线性调频信号 目录 前言 一、LFM信号简介 二、LFM信号基本原理 三、LFM信号仿真 四、代码 总结 前言 仿真中的接收信号,有时为了简单会直接用一个正弦波代替,但实际中接收到的信号极少是点频信号,一般都是PSK信号、OF…...

互联网的盈利模式
1. 广告收入 展示广告:通过在网站或应用上展示横幅广告、视频广告等,按点击次数(CPC)或展示次数(CPM)收费。搜索广告:通过搜索引擎上的关键词竞价广告,按点击次数收费。社交媒体广告…...

什么是距离选通型水下三维激光扫描仪?(下)
距离选通激光水下成像的发展 距离选通激光成像技术始于上世纪60年代,受制于高性能脉冲激光器和选通成像器件发展的制约,激光距离选通成像技术在随后的二十年发展缓慢,直到20世纪90年代,随着硬件技术的不断成熟,该技术…...

计算机网络(谢希仁第六版)| 课后习题与答案 | 物理层 | 题目知识点详细分析
计算机网络(谢希仁第六版)课后习题与答案 物理层 博客只对老师给的重点进行整理,完整的课后习题答案见Gitee下载:《计算机网络教程(第6版)(微课版)》习题答案 2-5 请画出数据流1 0 1…...

安卓安装linux + .net环境
安装Termux 到下面地址获取apk安装包 https://github.com/termux/termux-app 安装ssh ~ $ pkg install openssl ~ $ pkg install openssh查看用户名 ~ $ whoami ssh u0_a390修改当前用户密码 passwd 启动ssh sshd 安装 proot-distro pkg install proot-distro 列出能装的lin…...

ES6 新增Set 和 Map 两种数据结构
ES6 新增了 Set 和 Map 这两种数据结构,它们为 JavaScript 提供了更强大和灵活的数据处理能力。下面详细介绍一下 Set 和 Map 的特性和用法: Set Set 是一种类似于数组的数据结构,但是成员的值都是唯一的,没有重复的值。 特性&…...

【学一点儿前端】单页面点击前进或后退按钮导致的内存泄露问题(history.listen监听器清除)
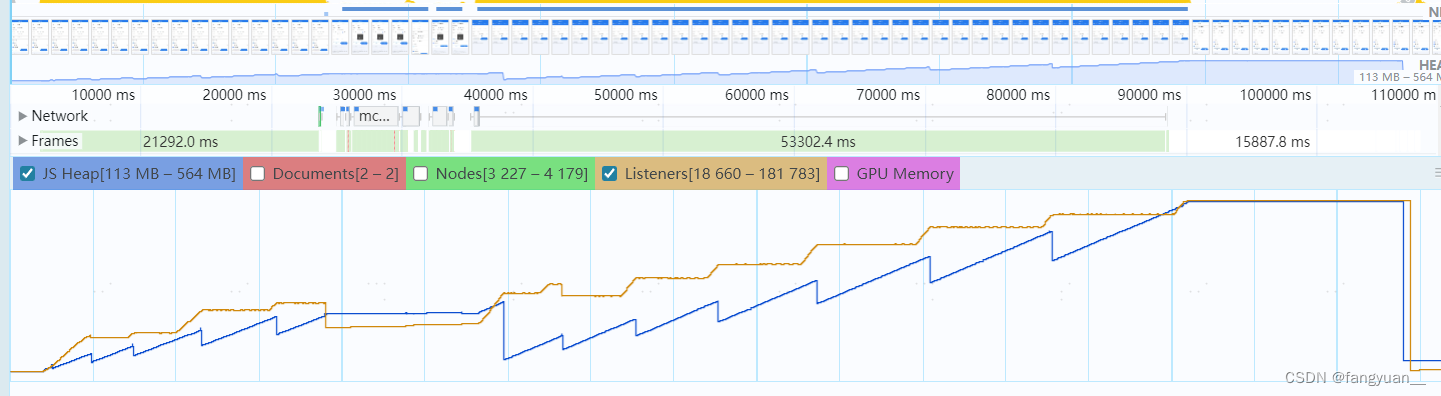
今天测试分配了一个比较奇怪的问题,在单页面应用中,反复点击“上一步”和“下一步”按钮时,界面表现出逐渐变得卡顿。为分析这一问题,我用Chrome的性能监控工具进行了浏览器性能录制。结果显示,每次点击“上一步”按钮…...

vue跳转页面 如果登录了直接跳转 没有登录登录完以后直接跳转,使用vuex管理登录状态
在Vue.js中,如果你需要在用户登录后重定向到他们原本想要访问的页面,你可以使用Vue Router的beforeEach守卫来实现这个功能。以下是实现这一需求的步骤: 存储目标路由:在用户被重定向到登录页面之前,存储他们想要访问的…...

渗透测试-若依框架的杀猪交易所系统管理后台
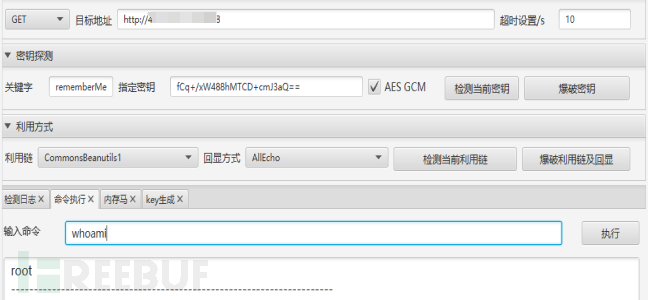
前言 这次是带着摸鱼的情况下简单的写一篇文章,由于我喜欢探究黑灰产业,所以偶尔机遇下找到了一个加密H币的交易所S猪盘,我记得印象是上年的时候就打过这一个同样的站,然后我是通过指纹查找其它的一些站,那个站已经关…...

【免费】中国电子学会2024年03月份青少年软件编程Python等级考试试卷一级真题(含答案)
2024-03 Python一级真题 分数:100 题数:37 测试时长:60min 一、单选题(共25题,共50分) 1. 下列哪个命令,可以将2024转换成2024 呢?( A)(2分) A.str(2024) B.int(2024) C.fl…...

深入了解RTMP推流技术:视频汇聚EasyCVR低延迟与高稳定性分析
RTMP(Real Time Messaging Protocol)视频推流技术,作为音视频传输领域的关键技术之一,已经在直播、视频会议、在线教育等多个场景中得到了广泛应用。RTMP以其独特的优势,为实时音视频传输提供了高效、稳定的解决方案。…...

containerd手动配置容器网络
containerd手动配置容器网络 机器详情nerdctl启动一个不带网络的容器获取容器ID、PID与network namespace路径准备bridge插件的执行配置文件通过下面的命令调用bridge插件准备tuning插件文件执行下面的命令调用tuning插件准备portmap插件文件执行下面的命令调用portmap插件删除…...

数据迁移到 Django 模型表:详尽指南
数据迁移是许多应用程序开发过程中必不可少的一部分。在这篇文章中,我们将详细分析和总结如何通过一个定制的 Django 管理命令,将数据从 MySQL 数据库迁移到 Django 模型表中。这种方法可以确保数据在多个数据库之间有效且安全地迁移,同时避免…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
