【React教程】一、React简介
一、React简介
React是一个用于构建用户界面的JavaScript库,它是Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源。React主要用于构建Ul,很多人认为React 是 MVC 中的 V(视图)。由于拥有较高的性能,且代码逻辑非常简单,越来越多的人已开始关注和使用它。
中文官网:https://react.docschina.org
二、React特点
1、声明式设计
react是面向数据编程,不需要直接去控制dom,你只要把数据操作好,react自己会去帮你操作dom,可以节省很多操作dom的代码。这就是声明式开发。
2、使用JSX语法
JSX 是 JavaScript 语法的扩展。React 开发大部分使用 JSX 语法(在JSX中可以将HTML于JS混写)
3、 灵活
react所控制的dom就是id为root的dom,页面上的其他dom元素你也可以使用JQuery等其他框架。可以和其他库并存。
4、 使用虚拟DOM、高效
虚拟DOM其实质是一个JavaScript对象,当数据和状态发生了变化,都会被自动高效的同步到虚拟DOM中,最后再将仅变化的部分同步到DOM中(不需要整个DOM树重新渲染)。
5、组件化开发
通过React构建组件,使得代码更加容易得到复用和维护,能够很好的应用在大项目的开发中。
6、单向数据流
react是单向数据流,父组件传递给子组件的数据,子组件能够使用,但是不能直接通过this.props修改。这样让数据清晰代码容易维护。
三、create-react-app和npx介绍
React推荐使用npx create-react-app来创建React项目
npx create-react-app rdemo
关于create-react-app:
Create React App是FaceBook的React团队官方出的一个构建React单页面应用的脚手架工具。它本身集成了webpack,并配置了一系列内置的Toader 和默认的npm的脚本,可以很轻松的实现零配置就可以快速开发React的应用。
关于npx:
在 npm 的5.2.0版本 开始,自动安装了npx。
npx是什么呢? npx 会帮你执行依赖包里的二进制文件。
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装。
注意:
1、该命令建议运行在node的12.13.0版本的基础之上(查看node 版本 node -v)
beiluo@beiluodeMBP ~ % npm -v
8.1.0
beiluo@beiluodeMBP ~ % node -v
v16.13.0
2、配置镜像源(否则可能下载不成功或者很慢)
#配置到淘宝服务器
npm config set registry https://registry.npm.taobao.org#查看 registry 是否配置正确
npm config get registry
四、创建我们的第一个React项目
1、构建一个名为reactdemo 项目
npx create-react-app reactdemo
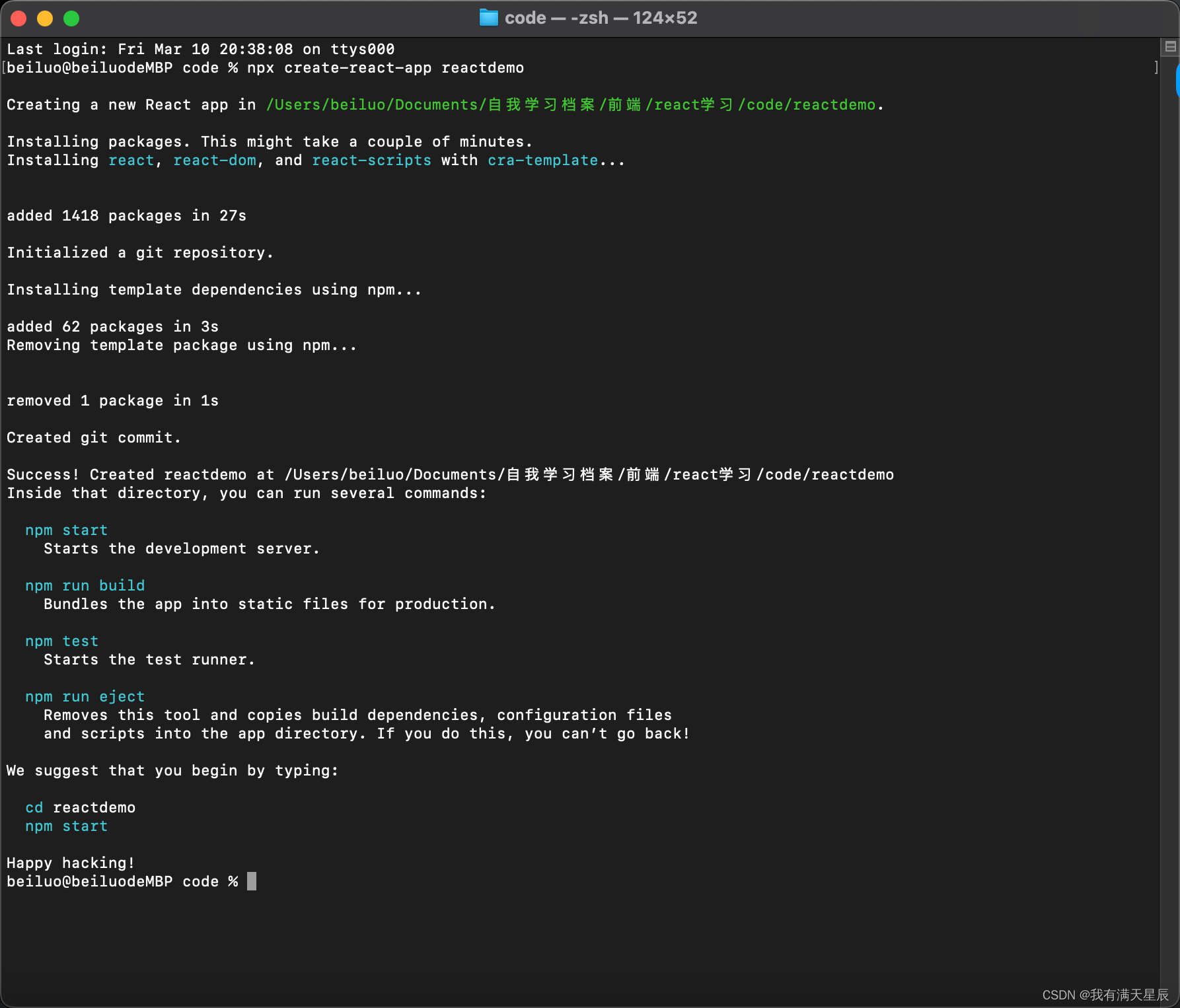
看到以下代码表示创建成功:
beiluo@beiluodeMBP code % npx create-react-app reactdemoCreating a new React app in /Users/beiluo/Documents/自我学习档案/前端/react学习/code/reactdemo.Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...added 1418 packages in 27sInitialized a git repository.Installing template dependencies using npm...added 62 packages in 3s
Removing template package using npm...removed 1 package in 1sCreated git commit.Success! Created reactdemo at /Users/beiluo/Documents/自我学习档案/前端/react学习/code/reactdemo
Inside that directory, you can run several commands:npm startStarts the development server.npm run buildBundles the app into static files for production.npm testStarts the test runner.npm run ejectRemoves this tool and copies build dependencies, configuration filesand scripts into the app directory. If you do this, you can’t go back!We suggest that you begin by typing:cd reactdemonpm startHappy hacking!
beiluo@beiluodeMBP code %

进入目录 cd reactdemo
运行项目 npm start
项目运行成功显示如下:
Compiled successfully!You can now view reactdemo in the browser.Local: http://localhost:3000On Your Network: http://192.168.31.172:3000Note that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully浏览器打开:

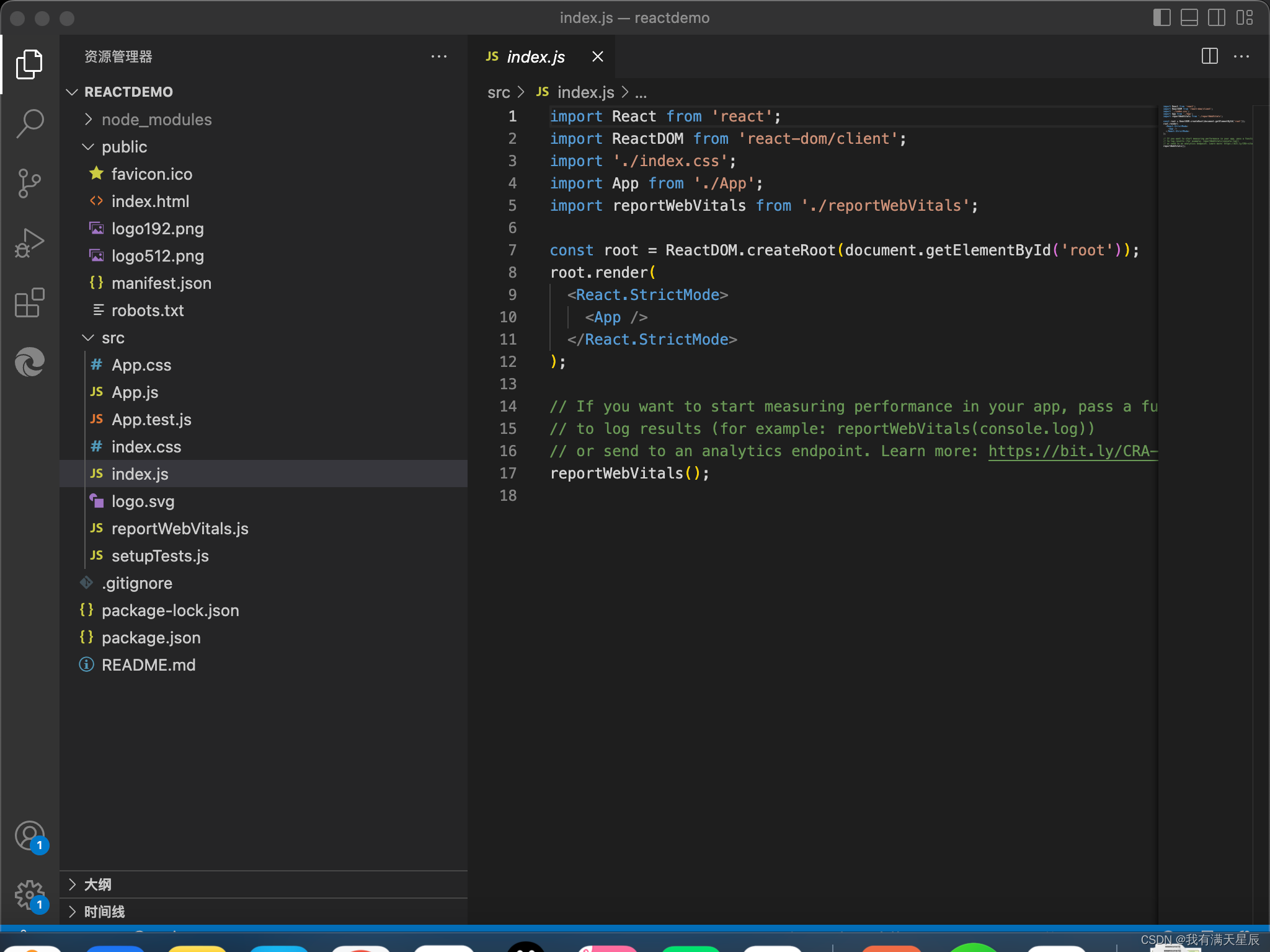
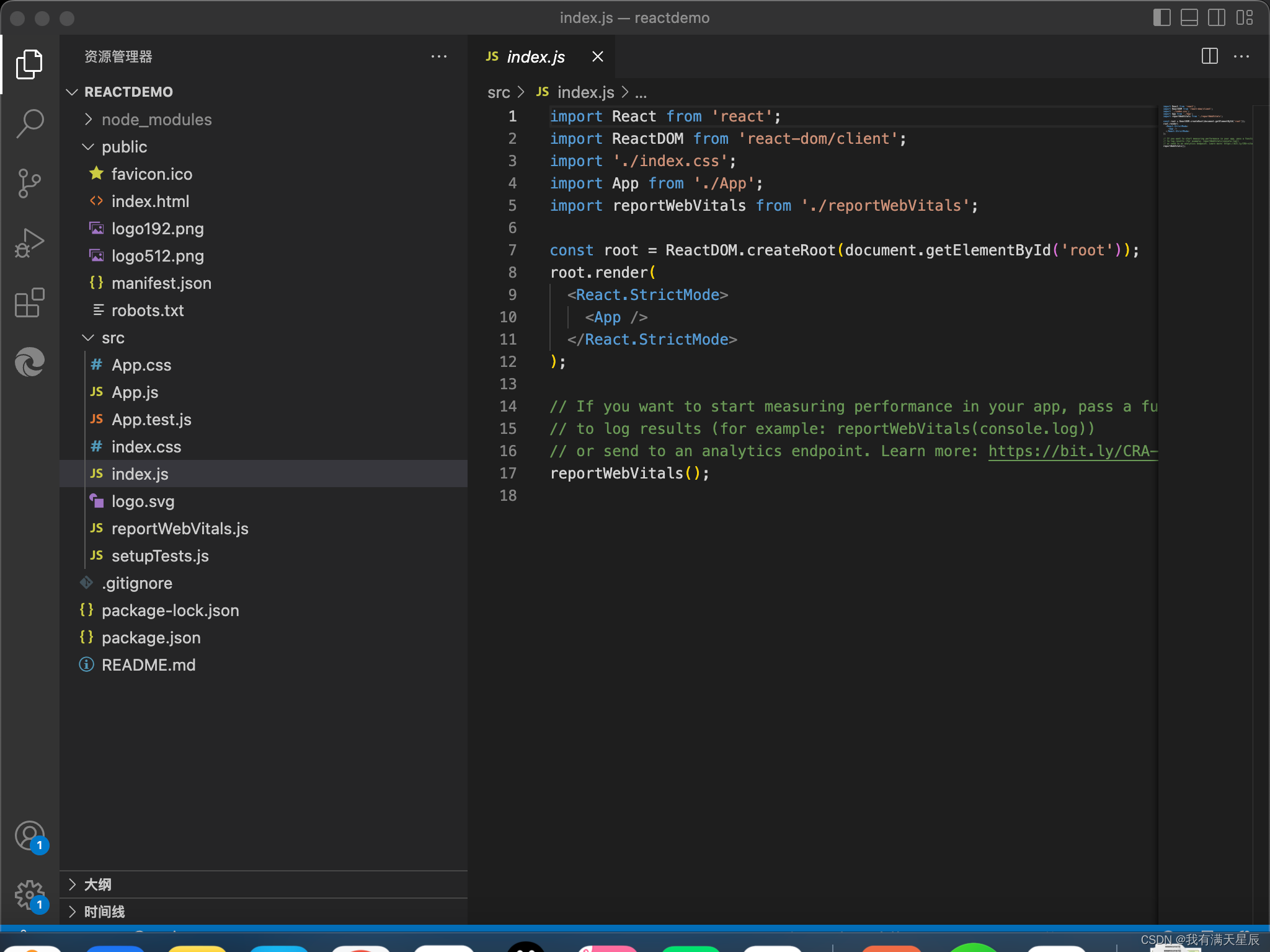
2.react的项目目录文件介绍
├── public # 公共静态资源目录
│ ├── favicon.ico # 网站图标
│ ├── index.html # 主页面
│ ├── logo192.png # app图标
│ ├── logo512.png # app图标
│ ├── manifest.json # app配置文件
│ └── robots.txt # 网站跟爬虫间的协议
├── src # 主目录
│ ├── api # 接口文件
│ ├── app # redux配置文件
│ ├── components # 公共组件
│ │ ├── Loading # loading组件
│ │ ├── Redirect # 重定向组件
│ │ └── withAuthorization # 权限认证组件
│ ├── layouts # 主要布局组件
│ ├── locales # i18n国际化配置
│ ├── pages # 路由组件
│ ├── routes # 路由配置
│ ├── styles # 全局/公共样式
│ ├── utils # 工具函数
│ │ └── http # 封装请求函数
│ ├── App.tsx # App组件
│ ├── index.ts # 主入口
│ ├── react-app-env.d.ts # 类型文件,在编译时会引入额外文件
│ ├── reportWebVitals.ts # 基于Google的网站性能分析文件
│ └── setupTests.ts # 安装测试
├── .env.development # 开发环境加载的环境变量配置
├── .env.production # 生产环境加载的环境变量配置
├── .gitignore # git忽略文件
├── craco.config.js # react脚手架配置文件
├── package.json # 包文件
├── README.MD # 项目说明文件
├── tsconfig.extend.json # 路径别名配置文件
├── tsconfig.json # ts配置文件
└── yarn.lock # yarn下载包的缓存文件
相关文章:

【React教程】一、React简介
一、React简介 React是一个用于构建用户界面的JavaScript库,它是Facebook的内部项目,用来架设Instagram的网站,并于2013年5月开源。React主要用于构建Ul,很多人认为React 是 MVC 中的 V(视图)。由于拥有较高的性能&…...

运动蓝牙耳机什么牌子好,比较好的运动蓝牙耳机推荐
现在市面上的运动蓝牙耳机越来越多,在选择耳机的时候应该如何入手呢?最重要的是需要按照自己的需求来选择,但在耳机的配置上不能忽视的是耳机的防水等级,运动耳机对防水等级的要求更高,这样能够更好地防御汗水浸湿耳机…...

[深入理解SSD系列 闪存实战2.1] NAND FLASH特性串烧 | 不了解闪存特性,你能用好闪存产品吗?
前言 为了利用好闪存, 发挥闪存的优势, 以达到更好的性能和使用寿命, 那自然要求了解闪存特性。 闪存作为一种相对较新的存储介质, 有很多特别的特性。 一.闪存的特性 凡是采用Flash Memory的存储设备,可以统称为闪存存储。我们经常谈的固态硬盘(SSD),可以由volatile/…...

DJI ROS dji_sdk 源码分析|整体框架
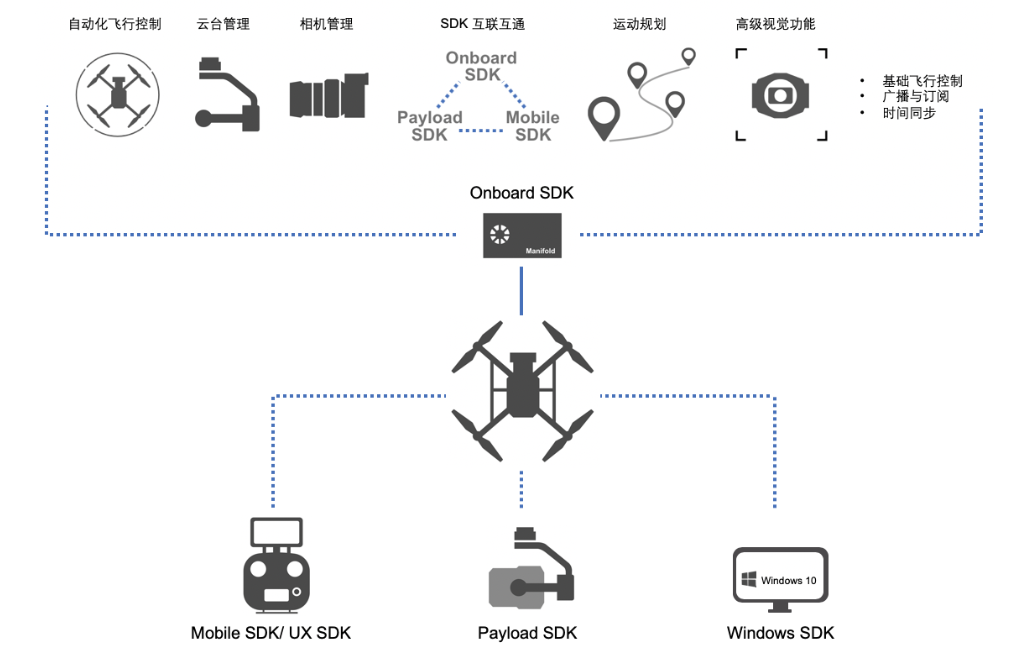
DJI ROS dji_sdk 源码分析|整体框架launch文件CMakeLists.txtcpp文件main.cppOSDK 是一个用于开发无人机应用程序的开发工具包,基于OSDK 开发的应用程序能够运行在机载计算机上(如Manifold 2),开发者通过调用OSDK 中指定的接口能够…...

HT32合泰单片机开发环境搭建和配置教程
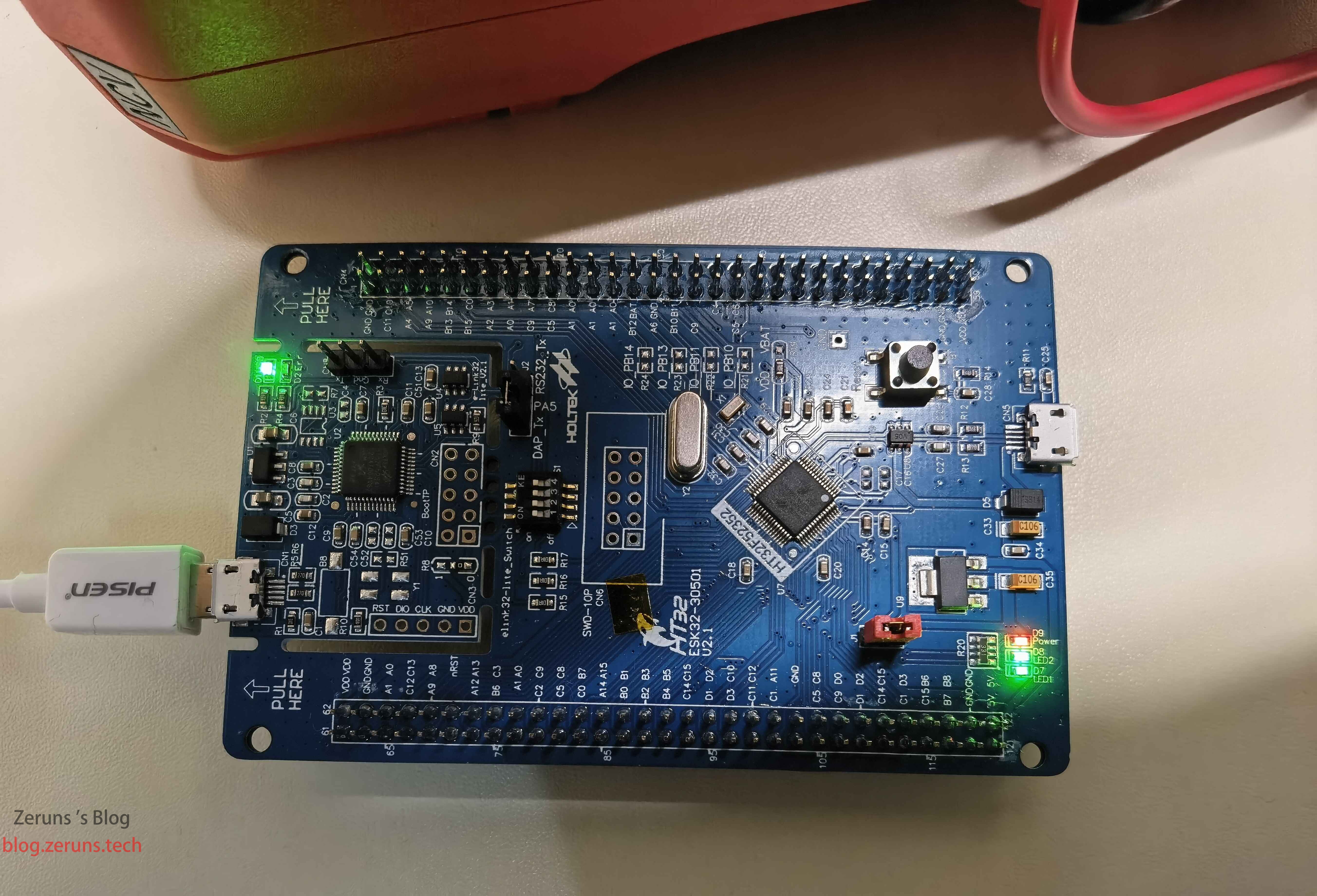
HT32合泰(Holtek)单片机开发环境搭建安装教程 前言 最近在准备合泰杯的比赛,在看合泰官方的PPT和数据手册学习,顺便做个合泰单片机的开发环境搭建教程。 合泰杯比赛发放的开发板是ESK32-30501,用的单片机是HT32F52352。 合泰杯官网地址&a…...

动态内存分配之伙伴算法
伙伴算法 伙伴算法是一种在计算机内存管理中使用的算法,用于分配和释放内存。它是一种基于二叉树的动态内存分配算法,可以高效地分配和合并内存块。伙伴算法是一种按照固定大小分配内存的算法,例如,每个内存块的大小为2的n次幂&a…...

CGAL 根据扫描线方向和角度对法向量进行重定向
目录一、算法原理1、主要函数二、代码实现一、算法原理 最小生成树对法向量定向的结果在具有许多尖锐特征和遮挡的机载点云数据中结果并不理想。scanline_orient_normals()是专门用于具有扫描线特性的点云法向量重定向的替代方法。它充分利用了某些激光雷达扫描器的LAS特性&…...

一个C#开发的开源的快速启动工具
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 平常计算机安装软件比较多、或者工作涉及的文件比较多,很多人都会直接放在桌面,一方面不安全,还不容易查找,这时候我们往往,都会放在其他硬盘内&#x…...

Paddle项目调试记录
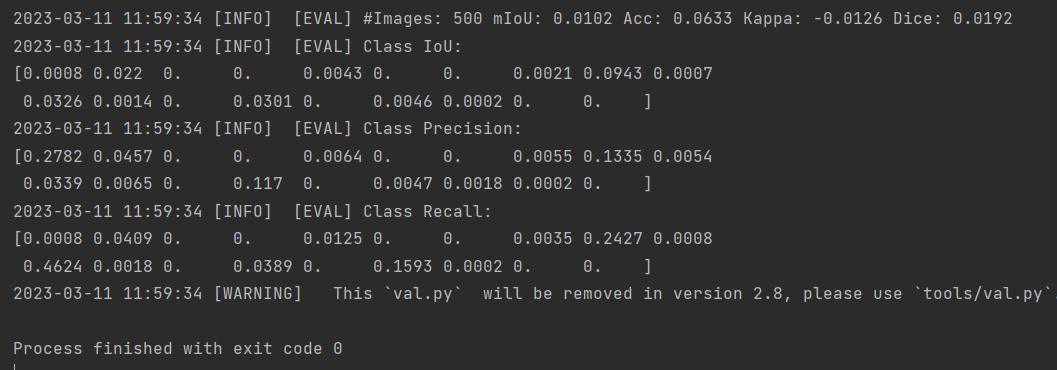
PaddlePaddle是百度公司提出的深度学习框架。近年来深度学习在很多机器学习领域都有着非常出色的表现,在图像识别、语音识别、自然语言处理、机器人、网络广告投放、医学自动诊断和金融等领域有着广泛应用。面对繁多的应用场景,深度学习框架有助于建模者…...

3月11日,30秒知全网,精选7个热点
///微盟集团宣布接入百度文心一言 据介绍,微盟SaaS产品和数字营销服务将与文心一言的技术能力实现深度融合,通过AIGC技术,深化微盟在营销AI创意内容生产、智能营销、智能客服、智能经营等方面的布局 ///T3出行与华为云深化业务合作 双方将在…...
)
C win32基础学习(四)
上一篇我们已经介绍了关于窗口处理函数的知识。本篇我们说一下注册窗口类,创建窗口和显示窗口的内容。 前文 窗口创建过程 定义WinMain函数 定义窗口处理函数(自定义,处理消息) 注册窗口类(向操作系统写入一些数据) 创建窗口&…...
)
Java 日期时间API(Java 8及以上)
Java 8及以上版本提供了新的日期时间API,其中包括了LocalDate、LocalTime、LocalDateTime、ZonedDateTime、Duration、Period等类,这些类提供了更加丰富和灵活的日期时间操作方法。 LocalDate LocalDate类表示一个本地日期,不包含时间和时区…...

DHCP的配置
实验目的熟悉DHCP的应用场景掌握DHCP的配置方法实验拓扑DHCP的配置如图15-2所示: 图15-2:DHCP的配置 实验步骤配置IP地址<Huawei>system-view Enter system view, return user view with Ctrl+Z....

JavaWeb14-线程池
目录 1.传统线程的缺点 2.线程池的定义 3.线程池的优点 4.线程池的创建/使用(2类7种) 4.1.通过Executors(执行器)自动创建(6种) ①Executors.newFixedThreadPool:创建⼀个固定⼤⼩的线程池…...

[qiankun+nuxt]子应用请求本地文件报错404
前言 目前公司的前端架构是qiankunnuxt做的微前端项目 问题说明 在子应用中,前端需要模拟一些数据,方便后期演示调整而不需要重新打包 所以将一些数据存储到了本地的json文件中,但是获取时报了404的错误,找不到该文件。 页面报错…...

【Qt网络编程】实现TCP协议通信
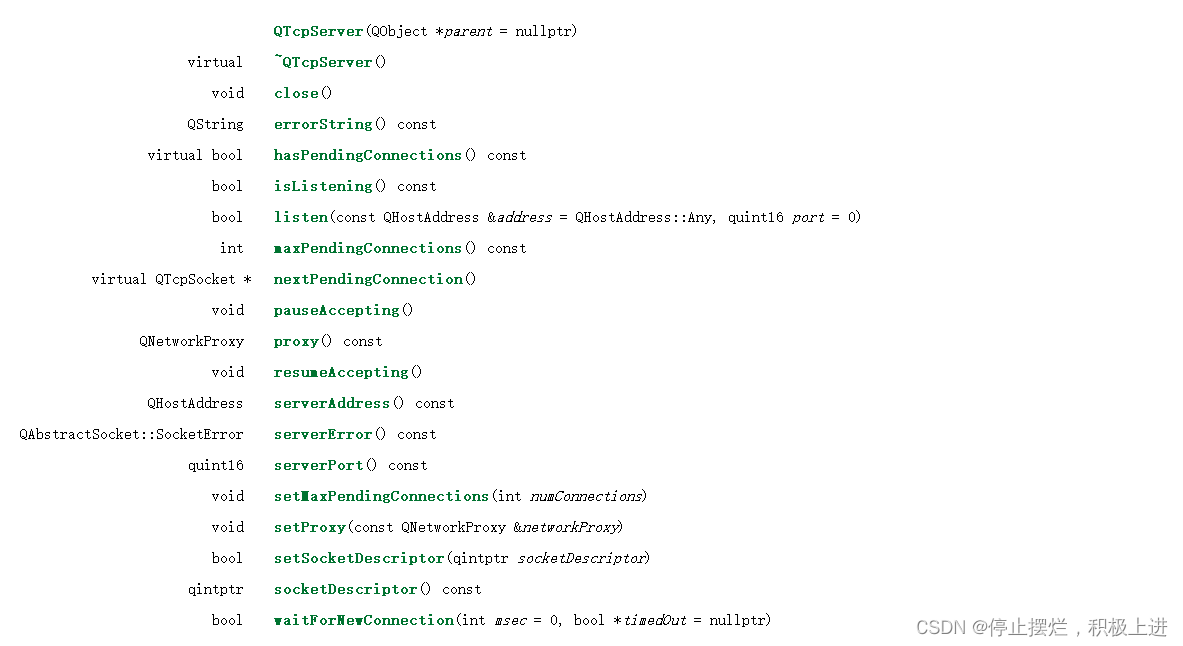
文章目录概要:本期主要讲解QT中对于TCP协议通信的实现。一、TCP协议二、Qt中TCP协议处理1.QTcpSocket2.QTcpServer三、Qt实现TCP通信1.客户端2.服务器端结尾概要:本期主要讲解QT中对于TCP协议通信的实现。 一、TCP协议 传输控制协议(TCP&am…...

Webpack打包———处理样式资源
基本使用 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles&a…...
 A~D)
VP记录:Codeforces Round 857 (Div. 2) A~D
传送门:CF A题 Likes: 这道题的题意很变态,十分的难懂,简直就是一坨shit,这场比赛最后被骂是有原因的 简单来说就是对于一个项目,每一个人都能对此加一或者减一,最后问你这个项目每一时刻最大和最小是多少.题目中只说明了只能点赞后才能取消,并没有解释存在取消操作必存在点…...

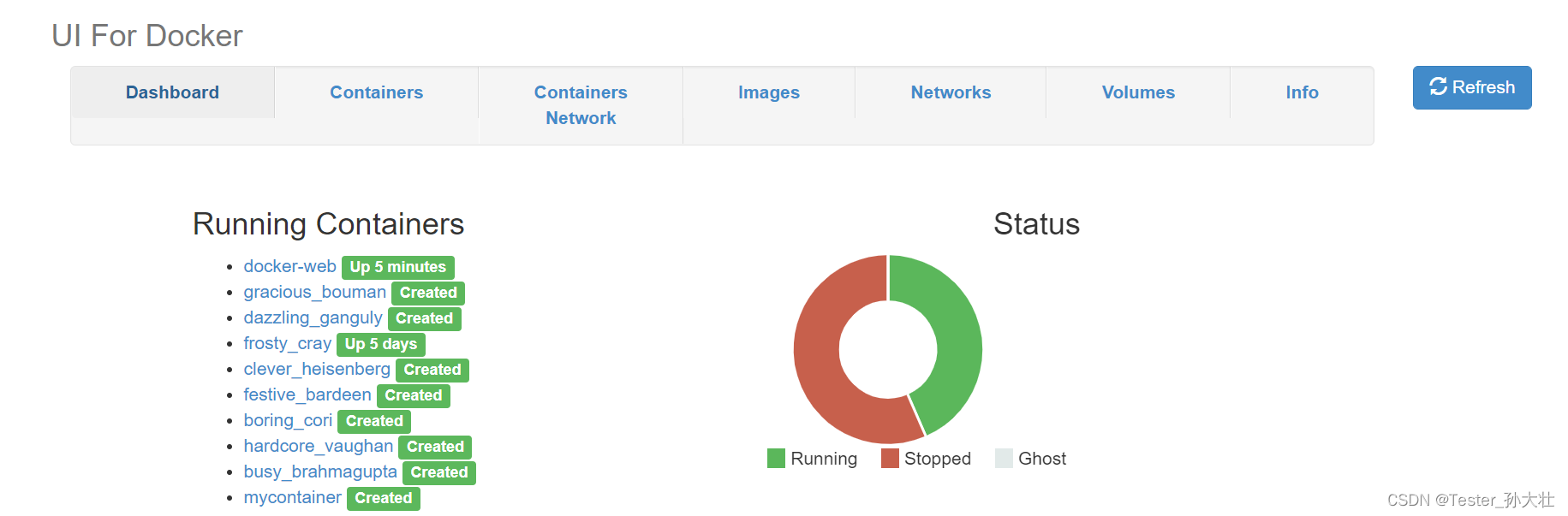
Docker常用项目实战演练
docker镜像源的修改 linux环境下编辑 /etc/docker/daemon.json vi /etc/docker/daemon.json #如添加如下网易镜像源 { "registry-mirrors": ["http://hub-mirror.c.163.com"] }docker run命令详细解释 日常工作中用的比较多的是docker run命令ÿ…...

Linux进程间通信-FIFO命名管道
Linux进程间通信-FIFO命名管道 1、概述 管道因为没有名称,所以只用于进程间的亲缘通信。为了克服这一缺点,提出了命名管道(FIFO),又称命名管道、FIFO文件。 FIFO不同于无名管道,它提供与之关联的路径名,该路径名以FIF…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
