经典面试题【作用域、闭包、变量提升】,带你深入理解掌握!
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享经典面试题【作用域、闭包、变量提升】,并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家,欢迎收藏+关注哦 💕

🌈🌈文章目录
一、作用域
1.局部作用域
1.1 函数作用域
1.2 总结
1.3 块作用域
1.4 总结
2. 全局作用域
二、作用域链
三、闭包
四、变量提升

一、作用域
目标:了解作用域对程序执行的影响及作用域链的查找机制,使用闭包函数创建隔离作用域避免全局变量污染。
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,作用域分为全局作用域和局部作用域。
1.局部作用域
局部作用域分为函数作用域和块作用域。
1.1 函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
<script>// 声明 counter 函数function counter(x, y) {// 函数内部声明的变量const s = x + yconsole.log(s) // 18}// 设用 counter 函数counter(10, 8)// 访问变量 sconsole.log(s)// 报错</script>1.2 总结
函数内部声明的变量,在函数外部无法被访问
函数的参数也是函数内部的局部变量
不同函数内部声明的变量无法互相访问
函数执行完毕后,函数内部的变量实际被清空了
1.3 块作用域
在 JavaScript 中使用
{}包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法被访问。
<script>{// age 只能在该代码块中被访问let age = 18;console.log(age); // 正常}// 超出了 age 的作用域console.log(age) // 报错let flag = true;if(flag) {// str 只能在该代码块中被访问let str = 'hello world!'console.log(str); // 正常}// 超出了 age 的作用域console.log(str); // 报错for(let t = 1; t <= 6; t++) {// t 只能在该代码块中被访问console.log(t); // 正常}// 超出了 t 的作用域console.log(t); // 报错</script>JavaScript 中除了变量外还有常量,常量与变量本质的区别是【常量必须要有值且不允许被重新赋值】,常量值为对象时其属性和方法允许重新赋值。
<script>// 必须要有值const version = '1.0.0';// 不能重新赋值// version = '1.0.1';// 常量值为对象类型const user = {name: '小明',age: 18}// 不能重新赋值user = {};// 属性和方法允许被修改user.name = '小小明';user.gender = '男';</script>1.4 总结
let声明的变量会产生块作用域,var不会产生块作用域
const声明的常量也会产生块作用域不同代码块之间的变量无法互相访问
强烈推荐使用
let或const!尽量避免使用var!!!
注:开发中
let和const经常不加区分的使用,如果担心某个值会不小被修改时,则只能使用const声明成常量。
2. 全局作用域
<script>标签 和.js文件的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。
<script>// 此处是全局function sayHi() {// 此处为局部}// 此处为全局</script>全局作用域中声明的变量,任何其它作用域都可以被访问,如下代码所示:
<script>// 全局变量 nameconst name = '小明'// 函数作用域中访问全局function sayHi() {// 此处为局部console.log('你好' + name)}// 全局变量 flag 和 xconst flag = truelet x = 10// 块作用域中访问全局if(flag) {let y = 5console.log(x + y) // x 是全局的}</script>总结:
为
window对象动态添加的属性默认也是全局的,不推荐!函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
尽可能少的声明全局变量,防止全局变量被污染
JavaScript 中的作用域是程序被执行时的底层机制,了解这一机制有助于规范代码书写习惯,避免因作用域导致的语法错误。
二、作用域链
在解释什么是作用域链前先来看一段代码:
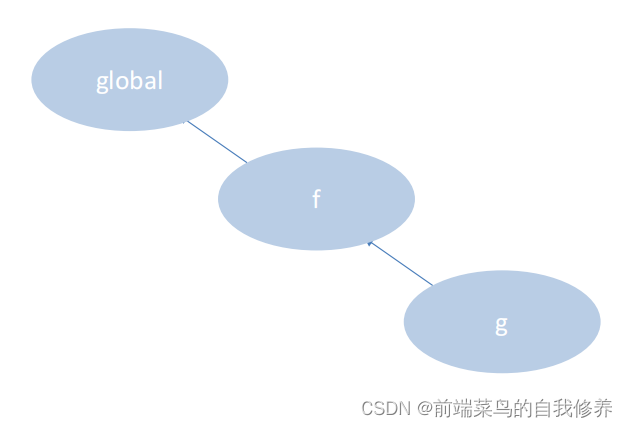
<script>// 全局作用域let a = 1let b = 2// 局部作用域function f() {let c// 局部作用域function g() {let d = 'yo'}}</script>函数内部允许创建新的函数,
f函数内部创建的新函数g,会产生新的函数作用域,由此可知作用域产生了嵌套的关系。
如下图所示,父子关系的作用域关联在一起形成了链状的结构,作用域链的名字也由此而来。

作用域链本质上是底层的变量查找机制,在函数被执行时,会优先查找当前函数作用域中查找变量,如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域,如下代码所示:
<script>// 全局作用域let a = 1let b = 2// 局部作用域function f() {let c// let a = 10;console.log(a) // 1 或 10console.log(d) // 报错// 局部作用域function g() {let d = 'yo'// let b = 20;console.log(b) // 2 或 20}// 调用 g 函数g()}console.log(c) // 报错console.log(d) // 报错f();</script>总结:
嵌套关系的作用域串联起来形成了作用域链
相同作用域链中按着从小到大的规则查找变量
子作用域能够访问父作用域,父级作用域无法访问子级作用域
三、闭包
闭包是一种比较特殊和函数,使用闭包能够访问函数作用域中的变量。从代码形式上看闭包是一个做为返回值的函数,如下代码所示:
<body><script>// 1. 闭包 : 内层函数 + 外层函数变量// function outer() {// const a = 1// function f() {// console.log(a)// }// f()// }// outer()// 2. 闭包的应用: 实现数据的私有。统计函数的调用次数// let count = 1// function fn() {// count++// console.log(`函数被调用${count}次`)// }// 3. 闭包的写法 统计函数的调用次数function outer() {let count = 1function fn() {count++console.log(`函数被调用${count}次`)}return fn}const re = outer()// const re = function fn() {// count++// console.log(`函数被调用${count}次`)// }re()re()// const fn = function() { } 函数表达式// 4. 闭包存在的问题: 可能会造成内存泄漏</script></body>总结:
1.怎么理解闭包?
闭包 = 内层函数 + 外层函数的变量
2.闭包的作用?
封闭数据,实现数据私有,外部也可以访问函数内部的变量
闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来
3.闭包可能引起的问题?
内存泄漏
四、变量提升
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问,
<script>// 访问变量 strconsole.log(str + 'world!');// 声明变量 strvar str = 'hello ';</script>总结:
变量在未声明即被访问时会报语法错误
变量在声明之前即被访问,变量的值为
undefined
let声明的变量不存在变量提升,推荐使用let变量提升出现在相同作用域当中
实际开发中推荐先声明再访问变量
注:关于变量提升的原理分析会涉及js的执行上下文等知识,而开发中使用
let可以轻松规避变量的提升,因此在此不做过多的探讨,有兴趣可以继续阅读我的另一篇文章👉彻底明白js的执行上下文、作用域。

🚀 个人简介:7年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:javascript深入研究
🌈 若有帮助,还请关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 vue从基础到起飞📝 前端工作常见问题汇总
✍️ GIS地图与大数据可视化

相关文章:

经典面试题【作用域、闭包、变量提升】,带你深入理解掌握!
前言:哈喽,大家好,我是前端菜鸟的自我修养!今天给大家分享经典面试题【作用域、闭包、变量提升】,并提供具体代码帮助大家深入理解,彻底掌握!原创不易,如果能帮助到带大家࿰…...

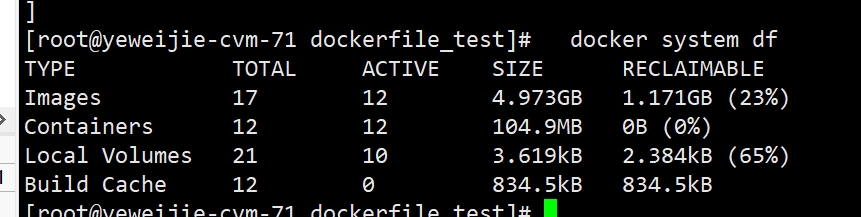
Dockerfile实战
Dockerfile是用来快速创建自定义镜像的一种文本格式的配置文件,在持续集成和持续部署时,需要使用Dockerfile生成相关应用程序的镜像。 Dockerfile常用命令 FROM:继承基础镜像MAINTAINER:镜像制作作者的信息,已弃用&a…...

常用的开源数据集网站
Kaggle(https://www.kaggle.com/datasets):Kaggle 是一个著名的数据科学竞赛平台,也提供了大量的开放数据集供用户下载和使用。UCI Machine Learning Repository(https://archive.ics.uci.edu/datasets)&am…...

html文本被木马病毒植入vbs脚本
我在公司服务器上写了一个静态html,方便导航,结果没过多久发现html文件被修改了,在</html>标签后加了这些代码。 注:WriteData 的内容很长,被我删掉了很多,不然没法提交这个提问 <SCRIPT Lan…...

jsonl 文件介绍
jsonl文件介绍 什么是 jsonl 文件文件结构读取jsonl文件写入jsonl文件 什么是 jsonl 文件 jsonl(json lines)是一种文件格式,其中每一行都是一个单独的 json 对象。与常规的 json文件不同,jsonl文件在处理大量数据时具有优势&…...

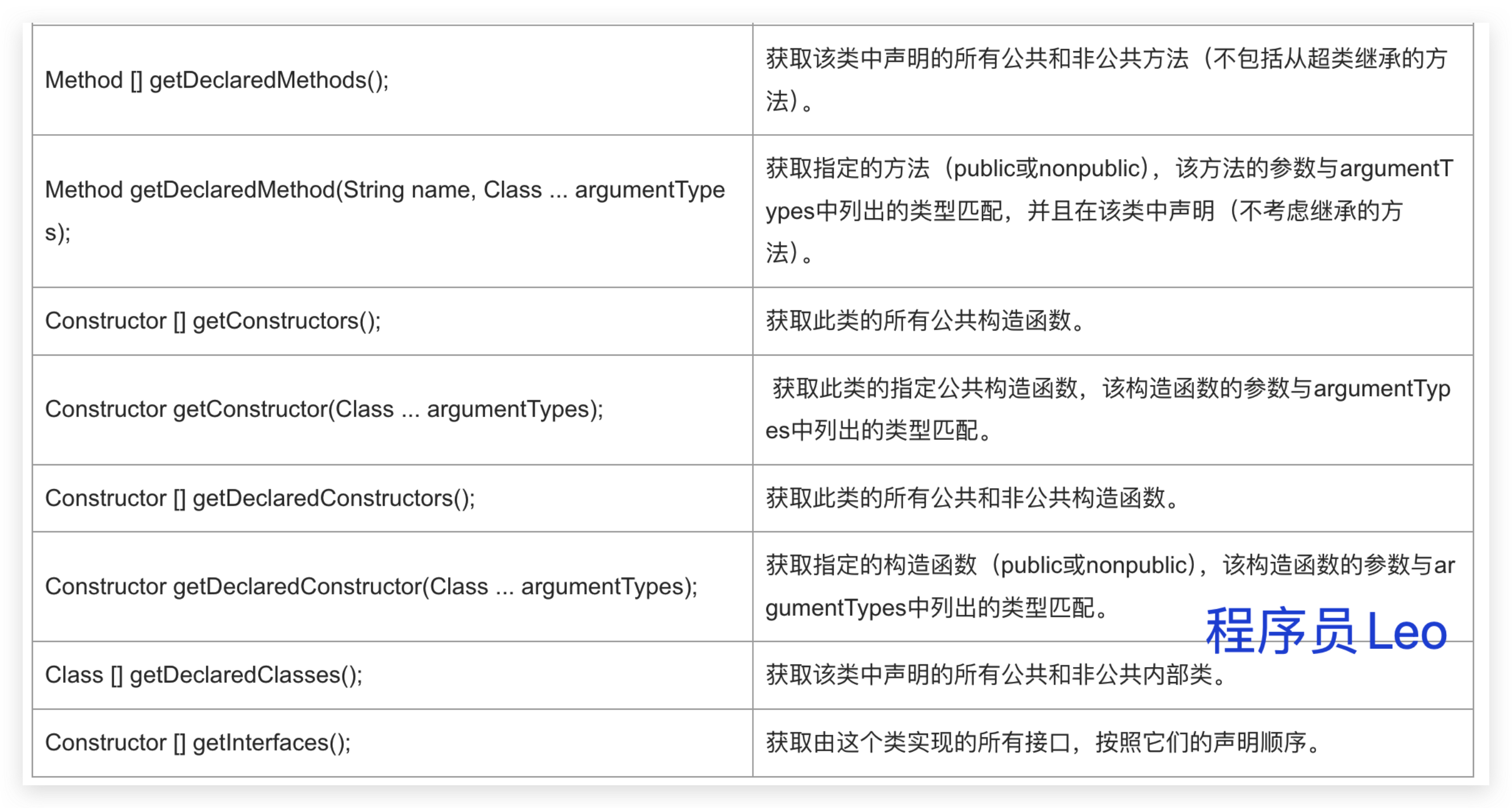
反射机制详解
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:Java从入门到精通 ✨特色专栏ÿ…...

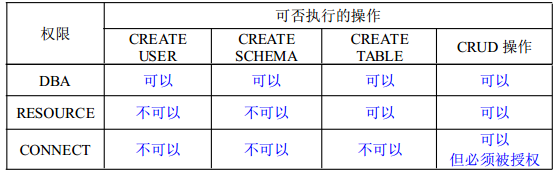
【数据库】七、数据库安全与保护
七、数据库安全与保护 文章目录 七、数据库安全与保护安全性访问控制数据库安全性控制用户标识和鉴别存取控制自主存取控制(DAC)存取控制方法:授权与回收GRANT授权REVOKE回收 强制存取控制(MAC) MySQL的安全设置用户管理1.创建登录用户2.修改用户密码3.修改用户名4.…...

卡尔曼滤波-剔除异常值的影响
二郎在看论文的时候,发现了一个针对卡尔曼滤波过程中,测量向量出现误差导致滤波发散的处理方法。 该方法也可以扩展到其他问题中使用,所以二郎在这里写一下。 论文原文:https://www.mdpi.com/1424-8220/20/17/4710 论文翻译对应…...

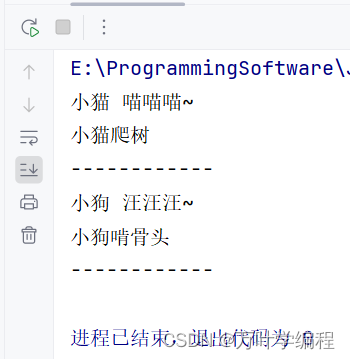
Java程序之动物声音“模拟器”
题目: 设计一个“动物模拟器”,希望模拟器可以模拟许多动物的叫声和行为,要求如下: 编写接口Animal,该接口有两个抽象方法cry()和getAnimalName(),即要求实现该接口的各种具体的动物类给出自己的叫声和种类…...

jieba中文分词器的使用
Jieba 是一个中文分词的第三方库,主要用于对中文文本进行分词。分词是将文本分割成一个个词语的过程,这在中文文本处理中尤为重要,因为中文不像英文那样有明显的空格来分隔词语。Jieba 的分词算法可以实现精确分词、全模式分词和搜索引擎模式…...

【杂记-浅谈OSPF协议中的RouterDeadInterval】
OSPF协议中的RouterDeadInterval 一、RouterDeadInterval概述二、设置RouterDeadInterval三、RouterDeadInterval的重要性 一、RouterDeadInterval概述 RouterDeadInterval,即路由器死区间隔,它涉及到路由器如何在广播网络上发现和维护邻居关系。Router…...

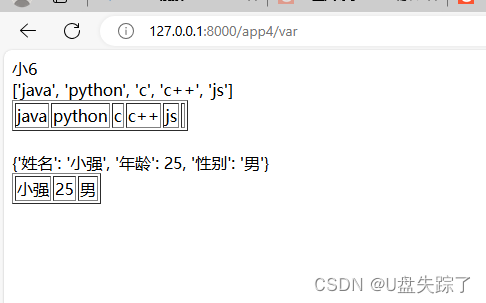
Django 模版变量
1,模版变量作用 模板变量使用“{{ 变量名 }}” 来表示模板变量前后可以有空格,模板变量名称,可以由数字,字母,下划线组成,不能包含空格模板变量还支持列表,字典,对象 2,…...

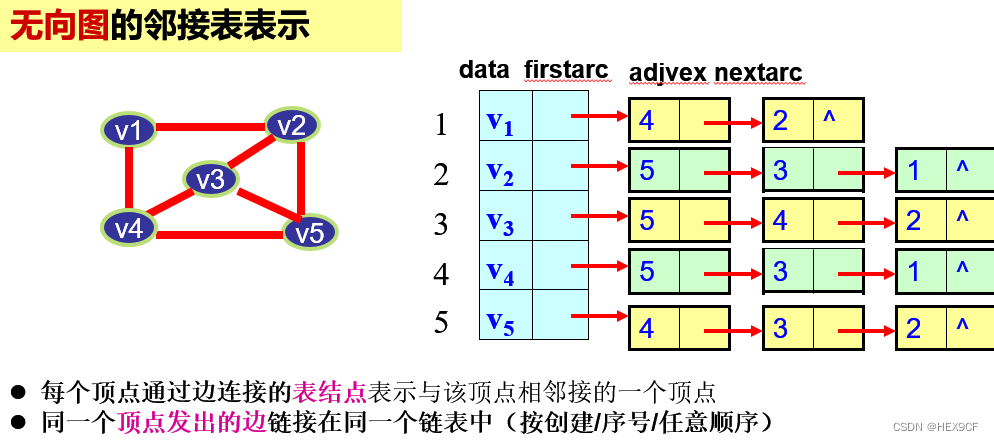
【数据结构与算法】图的存储(邻接矩阵,邻接表)详解
图的邻接矩阵数据结构 typedef enum { NDG, DG, NDN, DN } GraphKind;using VRType int; using InfoType int;typedef struct ArcCell {VRType adj;InfoType *info; } Arc[N][N];struct MGraph {ElemType vexs[N];Arc arc;int vexnum, arcnum;GraphKind kind; };ArcCell 结构…...

【深度C++】之“类与结构体”
0. 抽象数据类型 类(class) 和结构体(struct) 都是C中的自定义数据类型,是使用C实现面向对象编程思想的起点。 类的基本思想是数据抽象(data abstraction) 和封装(encapsulation&a…...

CTO的职责是什么?
看《架构思维》作者是这样讲的: CTO 到底是做什么的? 我当下的答案是:“CTO 就是一个从技术视角出发,为公司或者所在的部门做正确决策的 CEO。”怎么理解这句话呢?作为一个 CTO,其长期目标和决策优先级与…...

【GD32】从零开始学兆易创新32位微处理器——RTC实时时钟+日历例程
1 简介 RTC实时时钟顾名思义作用和墙上挂的时钟差不多,都是用于记录时间和日历,同时也有闹钟的功能。从硬件实现上来说,其实它就是一个特殊的计时器,它内部有一个32位的寄存器用于计时。RTC在低功耗应用中可以说相当重要…...

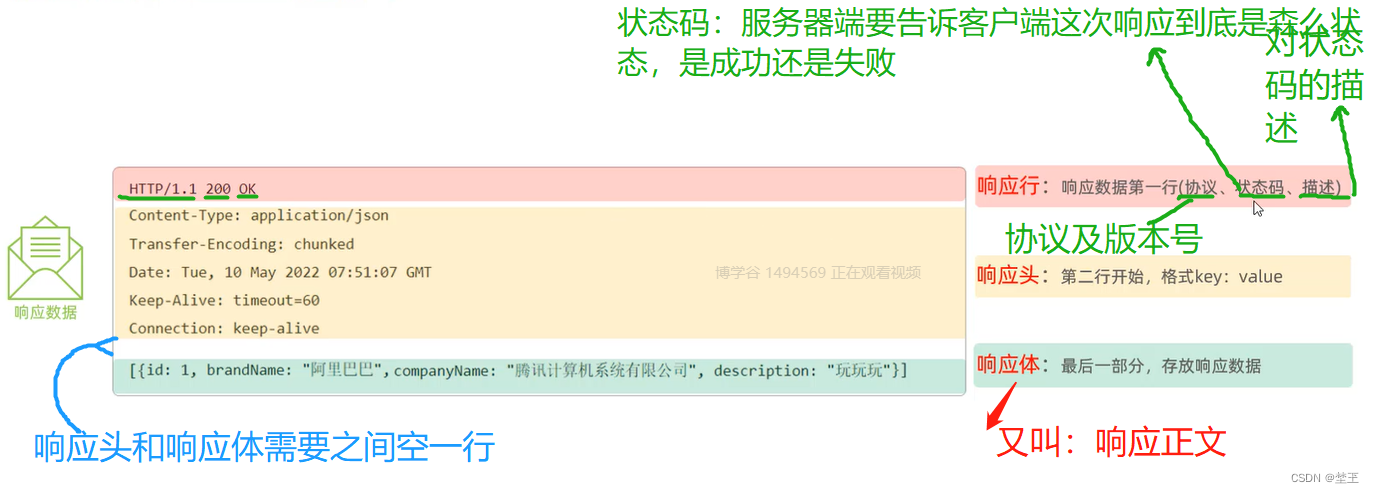
HTTP网络协议
1.HTTP (1)概念: Hyper Text Transfer Protocol,超文本传输协议规定了浏览器和服务器之间数据传输的规则。 (2)特点 基于TCP协议:面向连接,安全基于请求-响应模型的:一次请求对应一次响应HTTP协…...

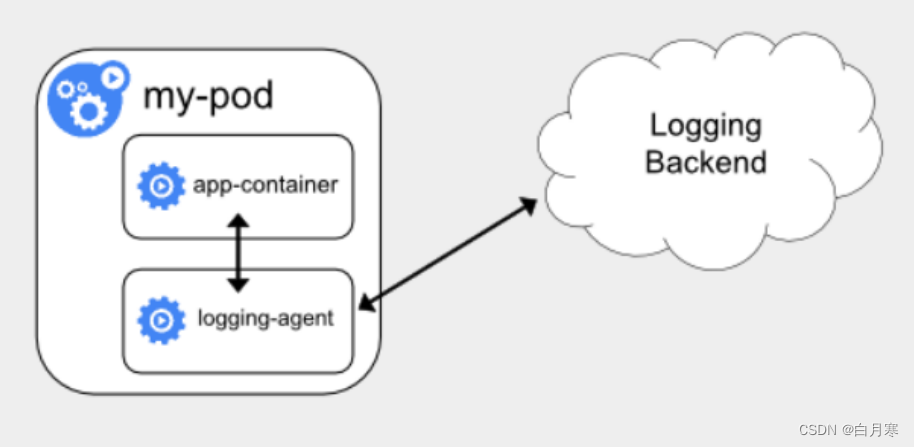
Kubernetes相关生态
1、Prometheus、Metrics Server与Kubernetes监控体系 简介: Prometheus 项目与 Kubernetes 项目一样,也来自于 Google 的 Borg 体系,它的原型系统,叫作 BorgMon,是一个几乎与 Borg 同时诞生的内部监控系统 Pro…...

C语言入门4-函数和程序结构
函数举例 读取字符串,如果字符串中含有ould则输出该字符串,否则不输出。 #include <stdio.h>// 函数声明 int getLine(char s[], int lim); int strindex(char s[], char t[]);int main() {char t[] "ould"; // 要查找的目标子字符串…...

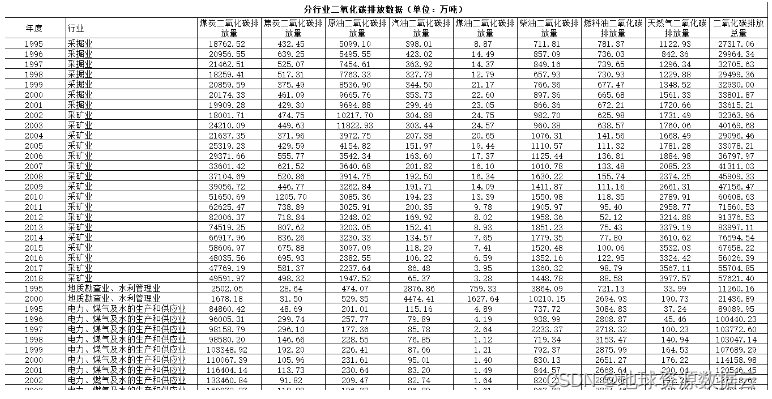
分行业二氧化碳排放数据
分行业二氧化碳排放量 资源名称:分行业二氧化碳排放量 数据来源:中国能源统计年鉴 时间范围:1995-2018年指标:八类能源和总量:煤炭、焦炭、原油、汽油、煤油、柴油、燃料油、天然气...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
