【React】高阶组件
概述
高阶组件并非一个组件,而是增强组件功能的一个函数。
高阶组件的作用是对多个组件公共逻辑进行横向抽离。
高阶组件 – React (reactjs.org)
示例
ChildCom1.jsx
import React from 'react';function ChildCom1(props) {return (<div>这是子组件1<div>姓名:{props.name}</div></div>);
}export default ChildCom1;
ChildCom2.jsx
import React from 'react';function ChildCom1(props) {return (<div>这是子组件2<div>姓名:{props.age}</div></div>);
}export default ChildCom2;
withLog.js
import {useEffect} from "react";/*** 日志打印(抽离为高阶组件)* @param Com 接收一个组件* @returns {(function())|*} 返回一个新组件*/
export default function withLog(Com) {return function NewCom(props) {useEffect(() => {// 日志打印console.log(`${Com.name}已经创建,创建时间是:`, new Date().toLocaleString());return function () {// 组件销毁时执行console.log(`${Com.name}已经销毁,销毁时间是:`, new Date().toLocaleString());}}, []);// 一般来讲,传入的组件会作为新组件的视图返回return <Com {...props}/>}
}
withTimer.js
import {useEffect, useState} from "react";export default function withTimer(Com) {return function NewCom(props) {const [counter, setCounter] = useState(1)useEffect(() => {// 定时器const timer = setInterval(() => {console.log(counter)setCounter(counter + 1)}, 1000)return () => {clearInterval(timer)}}, [counter]);return <Com {...props} />}
}
App.js
import ChildCom1 from "./components/ChildCom1";
import ChildCom2 from "./components/ChildCom2";
import withLog from "./HOC/withLog";
import withTimer from "./HOC/withTimer";const NewChildCom1 = withTimer(withLog(ChildCom1))
const NewChildCom2 = withTimer(withLog(ChildCom2))function App() {return (<div className="App"><h1>我是 App</h1><NewChildCom1 name={"xiuxiu"}/><NewChildCom2 age={18}/></div>);
}export default App;
相关文章:

【React】高阶组件
概述 高阶组件并非一个组件,而是增强组件功能的一个函数。 高阶组件的作用是对多个组件公共逻辑进行横向抽离。 高阶组件 – React (reactjs.org) 示例 ChildCom1.jsx import React from react;function ChildCom1(props) {return (<div>这是子组件1<d…...

全面理解-Flutter(万字长文,深度解析)
1、Web 性能差,跟原生 App 存在肉眼可见的差距; 2、React Native 跟 Web 相比,支持的能力非常有限,特定长场景问题,需要三端团队一个一个处理; 3、Web 浏览器的安卓碎片化严重(感谢 X5&#x…...

RabbitMQ实战宝典:从新手到专家的全面探索
前言 在当今分布式系统架构中,消息队列已成为不可或缺的一部分,而RabbitMQ作为其中的佼佼者,凭借其强大的功能和灵活性,广泛应用于各种规模的应用场景中。本文将带你从基础概念出发,深入探讨RabbitMQ的核心特性&#…...

6月21日(周五)AH股总结:沪指失守3000点,恒生科技指数跌近2%,多只沪深300ETF午后量能显著放大
内容提要 沪指全天围绕3000点关口来回拉锯,收盘跌破3000点。白酒及光刻机概念集体走低,中芯国际港股跌超2%。CRO医药概念及水利股逆势走强。 A股低开低走 沪指全天围绕3000点关口来回拉锯,收盘跌破3000点,跌0.24%。深成指跌0.04…...

双非本,3年时间从外包到阿里P6(Android岗),看我是怎么逆袭成功的?
而在小公司,因为我也在小公司呆过,所以我有最直接的感受。整个部门技术人员没几个,我又大学刚毕业,带我的人,问啥啥不会,只有一个大佬,跳槽来的,是我们技术总监,有问题谁…...
)
前端面试题(基础篇七)
一、谈谈你对webpack的看法 webpack是一个模块打包工具,我们可以使用webpack管理我们的模块依赖,编译输出模块所需的静态文件。它可以很好的管理、打包web开发中所需的html、css、JavaScript以及其他各种静态文件(使用的图片、字体图标等&am…...

ARM架构简明教程
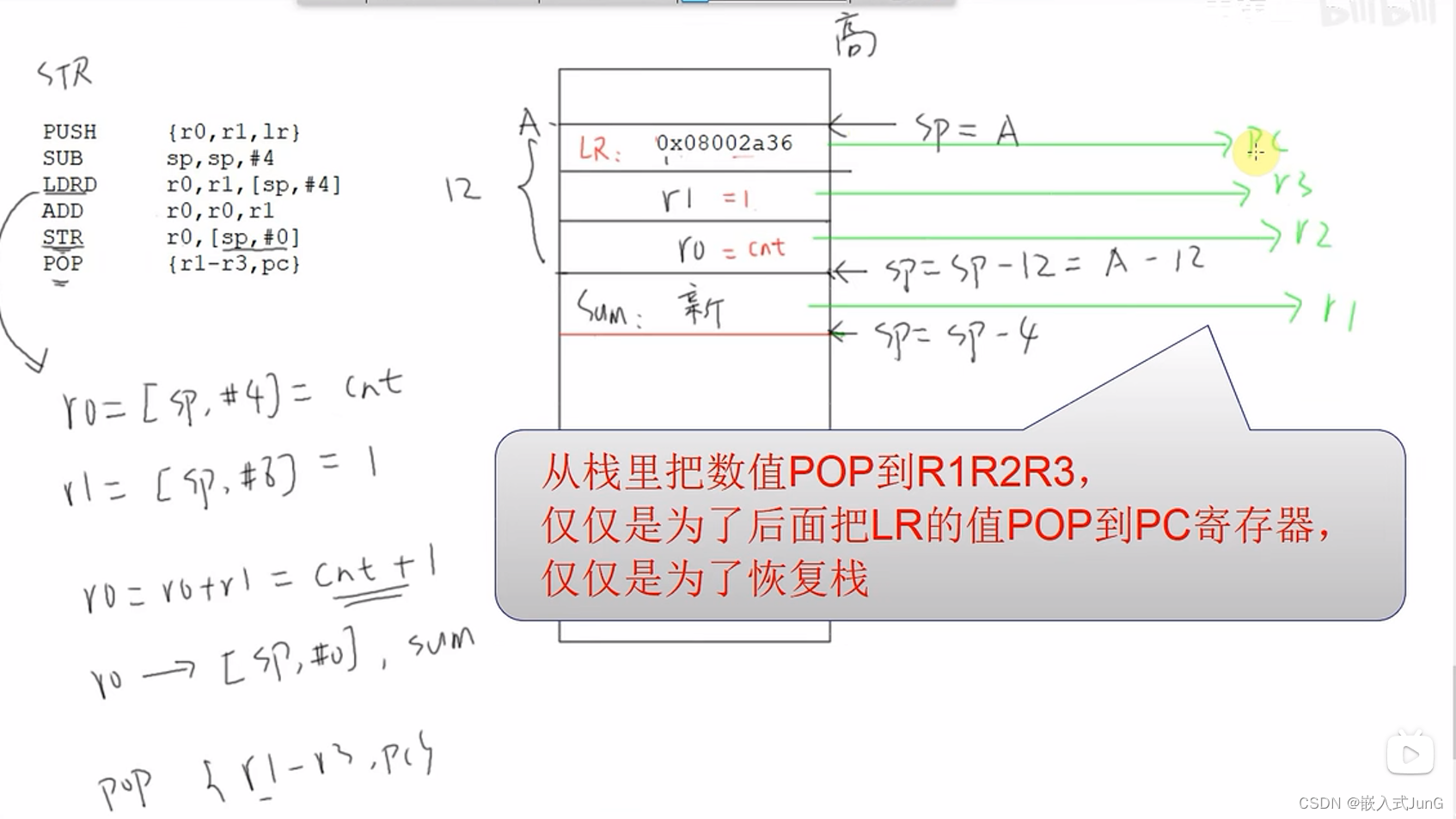
目录 一、ARM架构 1、RISC指令集 2、ARM架构数据类型的约定 2.1 ARM-v7架构数据类型的约定 2.2 ARM-v8架构数据类型的约定 3、CPU内部寄存器 4、特殊寄存器 4.1 SP寄存器 4.2 LR寄存器 4.3 PC寄存器 二、汇编 1、汇编指令(常用) 2、C函数的…...
DWG转PDF字体研究记录
1.前言 最近需要对PDF中的符合业务规则的文字进行提取,发现有些文字不是文字信息形式存储,而是polyline形式表达,意味着仅仅有形体上的表达,丢失了原本的文字信息。 经过沟通得知,这些PDF是AutoCAD软件导出的…...

Java中如何处理日期和时间?
Java中如何处理日期和时间? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Java中处理日期和时间,这是开发中非常常…...

Kubernetes之Pod详解
如何更好的使用好Pod?本文尝试从Pod组成、Namespace共享、控制器实现原理及Pod设计原则4个方面对Pod的使用进行详细阐述,希望对您 一、 Kubernetes Pod介绍 在 Kubernetes 中,Pod 是最小的可部署单元,包含一个或多个容器。Pod 提…...

长亭谛听教程部署和详细教程
PPT 图片先挂着 挺概念的 谛听的能力 hw的时候可能会问你用过的安全产品能力能加分挺重要 溯源反制 反制很重要感觉很厉害 取证分析 诱捕牵制 其实就是蜜罐 有模板直接爬取某些网页模板进行伪装 部署要求 挺低的 对linux内核版本有要求 需要root 还有系统配置也要修改 …...
、(CVE-2015-2808)、(CVE-2013-2566))
修复漏洞Windows 2012 Server R2(CVE-2016-2183)、(CVE-2015-2808)、(CVE-2013-2566)
修复漏洞 漏洞风险等级评定标准主机风险等级评定标准漏洞概括利用注册表修复漏洞查看修复后的漏洞漏洞风险等级评定标准 危险程度危险值区域危险程度说明高7 <=漏洞风险值<= 10攻击者可以远程执行任意命令或者代码,或对系统进行远程拒绝服务攻击。中4 <=漏洞风险值&l…...

Linux的基本指令第二篇
1.cat - 查看文件 语法:cat [选项] [文件] 功能: 查看目标文件的内容 -b 对非空输出行编号 -n对输出的所有行编号 -s不输出多行空行 现有一个文件test.c cat -n test.c cat -b test.c cat -s test.c 创建一个新文件 加入源文件的内容 || …...

php百度云账户余额查询API示例
1、官方文档地址:账户余额查询 请求结构 POST /v{version}/finance/cash/balance HTTP/1.1 Host: billing.baidubce.com ContentType: application/json; charsetutf-8 Content-Length: <Content_Length> Authorization: authorization string 响应参数 …...

自动化开发任务:在PHP框架中实现自定义命令
在现代Web开发中,自动化是提高开发效率和减少重复工作的关键。PHP框架,如Laravel、Symfony等,提供了强大的自定义命令功能,允许开发者创建自己的artisan命令来执行各种自动化任务。本文将详细介绍如何在PHP框架中实现自定义命令&a…...

如何在Java中实现数据加密与解密?
如何在Java中实现数据加密与解密? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Java中实现数据加密与解密,这是保…...

Nginx日志管理之日志分析
Nginx 通常被置于服务器访问的入口,其访问日志可以全局记录用户访问的来源、响应时间,以及用户行为热点等数据,通过对访问日志的分析,可以清晰地了解用户来源、用户行为习惯及自身服务器性能等情况。借助 ELK 的高性能处理能力&am…...

利用 Microsoft ChatGPT 和 OPC UA 改变工业格局
在本文中,我们将探讨开放性在工业物联网中的作用,以及Microsoft为创建基于OPC UA的开放平台所做的努力。我们将讨论 Microsoft 开放战略的四大支柱,以及标准化信息模型以实现互操作性的重要性。此外,我们将深入探讨传统接口和数据…...

力扣-两数之和
文章目录 题目题解方法1-暴力方法2-哈希 题目 原题链接:两数之和 题解 方法1-暴力 我最先想到的方法就是暴力,两层for循环,也能通过。(拿到算法题在没有思路的时候暴力就是思路,哈哈哈) public class T…...

基于CDMA的多用户水下无线光通信(3)——解相关多用户检测
继续上一篇博文,本文将介绍基于解相关的多用户检测算法。解相关检测器的优点是因不需要估计各个用户的接收信号幅值而具有抗远近效应的能力。常规的解相关检测器有运算量大和实时性差的缺点,本文针对异步CDMA的MAI主要来自干扰用户的相邻三个比特周期的特…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
