android 彩虹进度条自定义view实现

实现一个彩虹色进度条功能,不说明具体用途大家应该能猜到。想找别人造的轮子,但是没有合适的,所以决定自己实现一个。
相关知识
android 自定义view
LinearGradient 线性渐变
实现步骤
自定义view
自定义一个TmcView类继承View
重写两个构造方法。构造方法一共有4个,这里边重写两个
重写ongSizeChanged方法,用来获取控件宽、高,来计算内部组件尺寸。
重写onDraw方法,里边要描画背景drawBackground,分段数据drawSection,和seekbar图片drawImage。
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;import androidx.annotation.Nullable;import java.util.List;public class TmcView extends View {public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawBackground(canvas);drawSection(canvas);drawImage(canvas);}/*** 画背景* @param canvas 画布*/private void drawBackground(Canvas canvas) {}/*** 画分段数据* @param canvas 画布*/private void drawSection(Canvas canvas) {}/*** 画图片* @param canvas 画布*/private void drawImage(Canvas canvas) {}/*** 更新view* @param total 总长度* @param rest 剩余长度* @param sections 分段数据*/public void updateView(int total, int rest, List<SectionData> sections){}实现几个重构方法
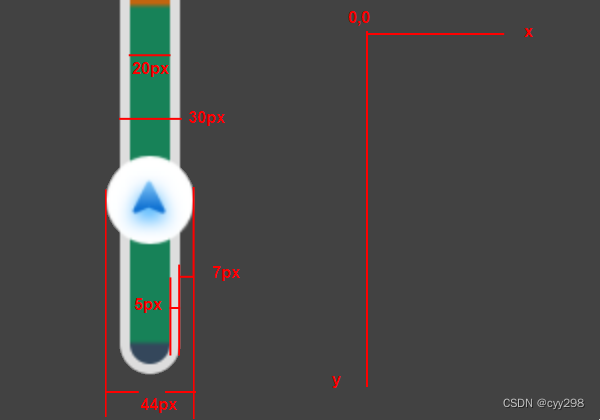
标注:
整体宽度为图片宽度44px
背景条宽度30px,外边距7px,圆角15px
带颜色的条宽度20xp,外边距5px,圆角15px
自定义view的坐标轴是以view的左上角位置为原点,向右为x轴正方向,向下为y轴正方向

在视图中用RectF创建背景,和颜色条,并在onSizeChanged中设置尺寸
public class TmcView extends View {private final RectF backgroundRectF = new RectF();private final RectF colorRectF = new RectF();public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//设置矩形 left top right bottom 左上右下点的值 按照标注计算得出backgroundRectF.set(7, 0, 37, h);colorRectF.set(12, 5, 32, h-5);}...
}绘制背景条

实现drawBackground方法,画背景需要一根画笔Paint 为了避免重复创建,声明为成员变量
public class TmcView extends View {/*背景画笔*/private final Paint backPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final RectF backgroundRectF = new RectF();private final RectF colorRectF = new RectF();public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//设置矩形 left top right bottom 左上右下点的值 按照标注计算得出backgroundRectF.set(7, 0, 37, h);colorRectF.set(12, 5, 32, h-5);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawBackground(canvas);drawSection(canvas);drawImage(canvas);}/*** 画背景* @param canvas 画布*/private void drawBackground(Canvas canvas) {backPaint.setStyle(Paint.Style.FILL);backPaint.setAntiAlias(true); //抗锯齿backPaint.setColor(Color.parseColor("#FFFFFF"));//画圆角矩形,15为圆角的角度canvas.drawRoundRect(backgroundRectF, 15, 15, backPaint);}
...
}
布局中加入TmcView
<com.bigxuan.tesapp.view.TmcViewandroid:id="@+id/tmc"android:layout_width="44px"android:layout_height="690px"android:layout_marginEnd="1230px"android:layout_marginBottom="100px"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"/>绘制颜色条
![]()
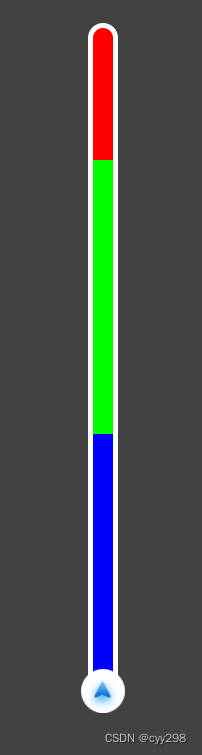
实现drawSection方法,这里要用到线性渐变LinearGradient
LinearGradient 简单说,指定每一段的颜色和位置百分比,就能实现每一段显示不同颜色。
但它默认是渐变色,要想不变就在每一段的开始和结束位置都设置相同的颜色。
再创建一个画笔 Paint,画颜色条
public class TmcView extends View {private final Paint backPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final Paint colorPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final RectF backgroundRectF = new RectF();private final RectF colorRectF = new RectF();public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//设置矩形 left top right bottom 左上右下点的值 按照标注计算得出backgroundRectF.set(7, 0, 37, h);colorRectF.set(12, 5, 32, h-5);}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawBackground(canvas);drawSection(canvas);drawImage(canvas);}/*** 画背景* @param canvas 画布*/private void drawBackground(Canvas canvas) {backPaint.setStyle(Paint.Style.FILL);backPaint.setAntiAlias(true); //抗锯齿backPaint.setColor(Color.parseColor("#FFFFFF"));//画圆角矩形,15为圆角的角度canvas.drawRoundRect(backgroundRectF, 15, 15, backPaint);}/*** 画分段数据* @param canvas 画布*/private void drawSection(Canvas canvas) {int[] colorArray = {Color.parseColor("#FF0000"), Color.parseColor("#FF0000"),Color.parseColor("#00FF00"), Color.parseColor("#00FF00"),Color.parseColor("#0000FF"), Color.parseColor("#0000FF")};float[] positionArray = {0f, 0.2f,0.2f, 0.6f,0.6f, 1f};colorPaint.setStyle(Paint.Style.FILL);colorPaint.setAntiAlias(true);//指定渐变色方向x轴方向不变,沿y方向渐变,渐变范围为 颜色条高度colorPaint.setShader(new LinearGradient(0, 0, 0, colorRectF.bottom, colorArray, positionArray, Shader.TileMode.REPEAT));canvas.drawRoundRect(colorRectF,15, 15, colorPaint);}...
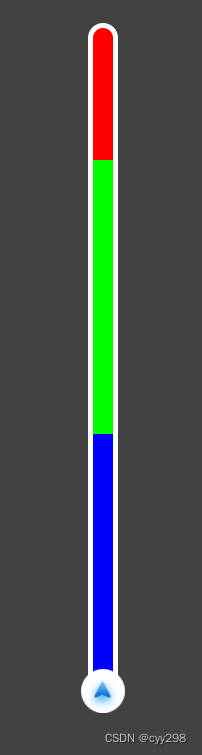
}绘制进度图片

app加入图片资源,根据资源id获取bitmap对象,绘制。
需要注意的是,坐标轴的顶点在左上角,绘制图片时也是以图片左上顶点位置做定位,图片位置是view的高度减掉图片的高度,才能显示在正确位置。
public class TmcView extends View {private Context context;private final Paint backPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final Paint colorPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final RectF backgroundRectF = new RectF();private final RectF colorRectF = new RectF();/*图片资源id*/private int imgResId;/*图片位置*/private int imgPos;public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);this.context = context;this.imgResId = R.drawable.icon_seekbar_day;}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//设置矩形 left top right bottom 左上右下点的值 按照标注计算得出backgroundRectF.set(7, 0, 37, h);colorRectF.set(12, 5, 32, h-5);imgPos = h - 44; // 设置一个初始位置}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawBackground(canvas);drawSection(canvas);drawImage(canvas);}/*** 画背景* @param canvas 画布*/private void drawBackground(Canvas canvas) {backPaint.setStyle(Paint.Style.FILL);backPaint.setAntiAlias(true); //抗锯齿backPaint.setColor(Color.parseColor("#FFFFFF"));//画圆角矩形,15为圆角的角度canvas.drawRoundRect(backgroundRectF, 15, 15, backPaint);}/*** 画分段数据* @param canvas 画布*/private void drawSection(Canvas canvas) {int[] colorArray = {Color.parseColor("#FF0000"), Color.parseColor("#FF0000"),Color.parseColor("#00FF00"), Color.parseColor("#00FF00"),Color.parseColor("#0000FF"), Color.parseColor("#0000FF")};float[] positionArray = {0f, 0.2f,0.2f, 0.6f,0.6f, 1f};colorPaint.setStyle(Paint.Style.FILL);colorPaint.setAntiAlias(true);//指定渐变色方向x轴方向不变,沿y方向渐变,渐变范围为 颜色条高度colorPaint.setShader(new LinearGradient(0, 0, 0, colorRectF.bottom, colorArray, positionArray, Shader.TileMode.REPEAT));canvas.drawRoundRect(colorRectF,15, 15, colorPaint);}/*** 画图片* @param canvas 画布*/private void drawImage(Canvas canvas) {Bitmap bitmap = initBitmap(imgResId);canvas.save();canvas.translate(0, 0);canvas.drawBitmap(bitmap, 0, imgPos, null);canvas.restore();}/*** 通过资源id 创建bitmap* @param resId 资源id* @return*/private Bitmap initBitmap(int resId) {Bitmap originalBmp = BitmapFactory.decodeResource(context.getResources(), resId);return Bitmap.createScaledBitmap(originalBmp, 44, 44, true);}
...
}公共方法
暴露方法用来更新进度updateView
定义一个图片有效的运动距离为view高度减掉图片高度,函数参数为总距离和剩余距离,计算百分比后乘以有效运动距离得出图片描画位置。最后调用invalidate方法刷新view
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;import androidx.annotation.Nullable;import com.navinfo.tesapp.R;import java.util.List;public class TmcView extends View {private Context context;private final Paint backPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final Paint colorPaint = new Paint(Paint.ANTI_ALIAS_FLAG);private final RectF backgroundRectF = new RectF();private final RectF colorRectF = new RectF();/*图片资源id*/private int imgResId;/*图片位置*/private int imgPos;/*图片有效的运动距离*/private int imgValidHeight;public TmcView(Context context) {super(context);}public TmcView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);this.context = context;this.imgResId = R.drawable.icon_seekbar_day;}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//设置矩形 left top right bottom 左上右下点的值 按照标注计算得出backgroundRectF.set(7, 0, 37, h);colorRectF.set(12, 5, 32, h-5);imgValidHeight = h - 44;imgPos = h - 44; // 设置一个初始位置}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);drawBackground(canvas);drawSection(canvas);drawImage(canvas);}/*** 画背景* @param canvas 画布*/private void drawBackground(Canvas canvas) {backPaint.setStyle(Paint.Style.FILL);backPaint.setAntiAlias(true); //抗锯齿backPaint.setColor(Color.parseColor("#FFFFFF"));//画圆角矩形,15为圆角的角度canvas.drawRoundRect(backgroundRectF, 15, 15, backPaint);}/*** 画分段数据* @param canvas 画布*/private void drawSection(Canvas canvas) {int[] colorArray = {Color.parseColor("#FF0000"), Color.parseColor("#FF0000"),Color.parseColor("#00FF00"), Color.parseColor("#00FF00"),Color.parseColor("#0000FF"), Color.parseColor("#0000FF")};float[] positionArray = {0f, 0.2f,0.2f, 0.6f,0.6f, 1f};colorPaint.setStyle(Paint.Style.FILL);colorPaint.setAntiAlias(true);//指定渐变色方向x轴方向不变,沿y方向渐变,渐变范围为 颜色条高度colorPaint.setShader(new LinearGradient(0, 0, 0, colorRectF.bottom, colorArray, positionArray, Shader.TileMode.REPEAT));canvas.drawRoundRect(colorRectF,15, 15, colorPaint);}/*** 画图片* @param canvas 画布*/private void drawImage(Canvas canvas) {Bitmap bitmap = initBitmap(imgResId);canvas.save();canvas.translate(0, 0);canvas.drawBitmap(bitmap, 0, imgPos, null);canvas.restore();}/**** @param resId* @return*/private Bitmap initBitmap(int resId) {Bitmap originalBmp = BitmapFactory.decodeResource(context.getResources(), resId);return Bitmap.createScaledBitmap(originalBmp, 44, 44, true);}/*** 更新view* @param total 总长度* @param rest 剩余长度* @param sections 分段数据*/public void updateView(int total, int rest, List<SectionData> sections){float percent = (1f * rest) / total;//防止溢出if(percent < 0){return;}imgPos = (int)(percent * imgValidHeight);invalidate();}
}updateView方法还有第三个参数,是用来传出颜色条不同段的颜色和百分比数据的。根据此数据来更新颜色条。这里需要根据业务不同自己实现,我这里就不写了。
总结
大家可能看出来了,这个视图是用来展示导航中不同路段交通情况和当前车辆进度用的。自定义view中可以在构造方法中获取一些自定义属性,像背景条和颜色条的边距、圆角这些都可以定义到xml中,因为只适配一种屏幕尺寸所以也没有做多尺寸适配。以前也没有做过,这次记录下来。
相关文章:

android 彩虹进度条自定义view实现
实现一个彩虹色进度条功能,不说明具体用途大家应该能猜到。想找别人造的轮子,但是没有合适的,所以决定自己实现一个。 相关知识 android 自定义view LinearGradient 线性渐变 实现步骤 自定义view 自定义一个TmcView类继承View 重写两…...

免费一年SSL证书申请——建议收藏
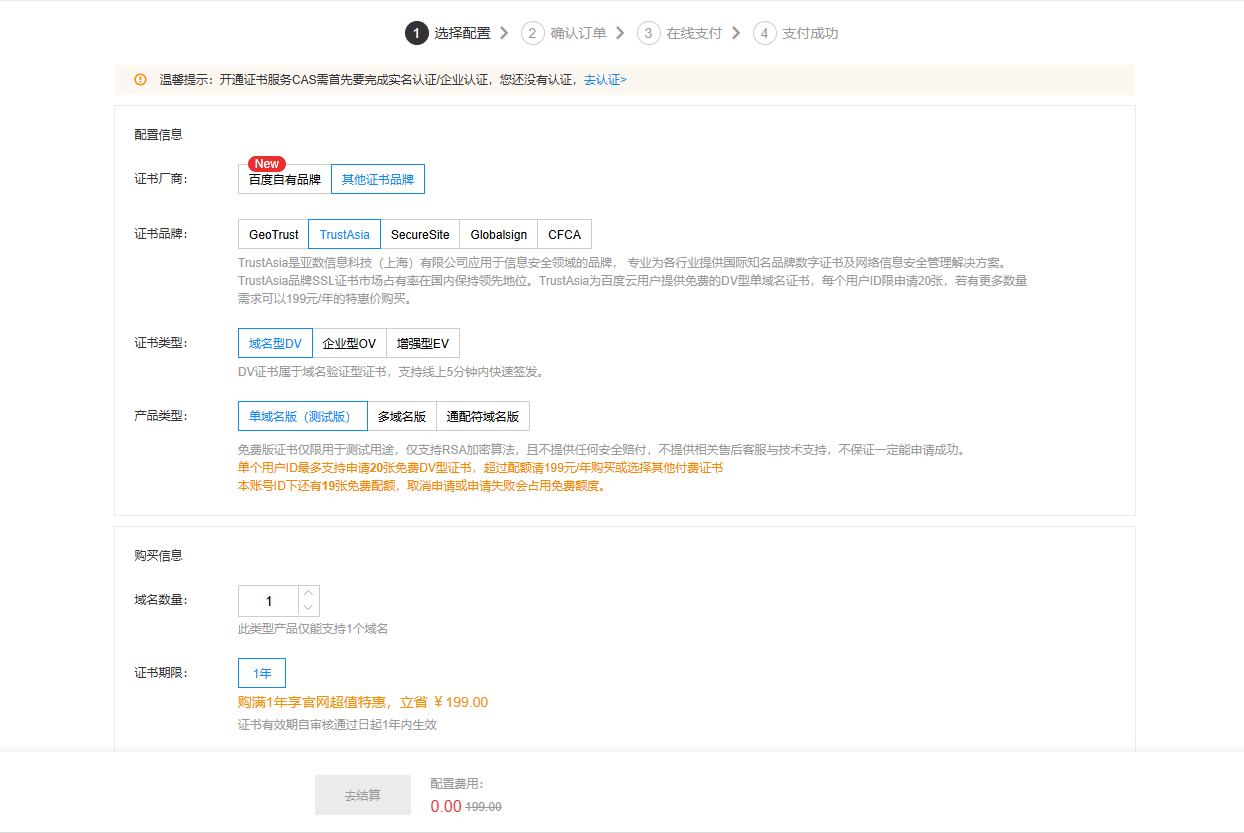
免费一年SSL证书申请——建议收藏 获取免费一年期SSL证书其实挺简单的 准备你的网站: 确保你的网站已经有了域名,而且这个域名已经指向你的服务器。还要检查你的服务器支持HTTPS,也就是443端口要打开,这是HTTPS默认用的。 验证域…...

【docker1】指令,docker-compose,Dockerfile
文章目录 1.pull/image,run/ps(进程),exec/commit2.save/load:docker save 镜像id,不是容器id3.docker-compose:多容器:宿主机(eth0网卡)安装docker会生成一…...

Flutter中的异步和多进程
Flutter 是一个用于创建高性能、高保真度移动应用的框架,它使用 Dart 编程语言。 在 Flutter 中,异步和多进程是两种不同的概念,用于解决不同的问题。 异步 (Asynchronous) 异步编程是一种编程范式,允许代码在等待操作完成(如网络请求、文件 I/O)时继续执行其他任务,而不…...

学习C++第二天
1.缺省参数 缺省参数的概念: 缺省参数是声明或定义函数时为函数的参数指定一个缺省值。在调用该函数时,如果没有指定实参则采用该形参的缺省值,否则使用指定的实参。 void show(int a 10) {cout << a << endl; }int main() {sho…...

解析Java中1000个常用类:AbstractSet类,你学会了吗?
推荐一个我自己写的小报童专栏导航网站: http://xbt100.top 收录了生财有术项目精选、AI海外赚钱、纯银的产品分析等专栏,陆续会收录更多的专栏,欢迎体验~复制URL可直达。 以下是正文。 在 Java 集合框架中,AbstractSet 是一个重要的抽象类,为实现自定义的集合(Set)提…...

Nginx基础概念和常用操作
文章目录 1. 安装、启动、连接2. 快速尝试部署网站3. 配置文件1. nginx.conf全局配置事件模块HTTP 模块性能优化建议 2. default.confserver 块基本设置日志设置根路径设置 4. 反向代理1. 模拟3个Web2. 链接 5. 负载均衡1. 加权轮询,Weighted Round Robin2. 最少连接…...

圈复杂度是什么?go语言调整圈复杂度举例
圈复杂度(也称为循环复杂度或McCabe复杂度)是衡量程序复杂性的一个指标,它通常与代码中的控制流结构(如条件语句、循环和函数调用)的数量相关。在Go语言中,你可以通过重构代码来降低圈复杂度,从…...

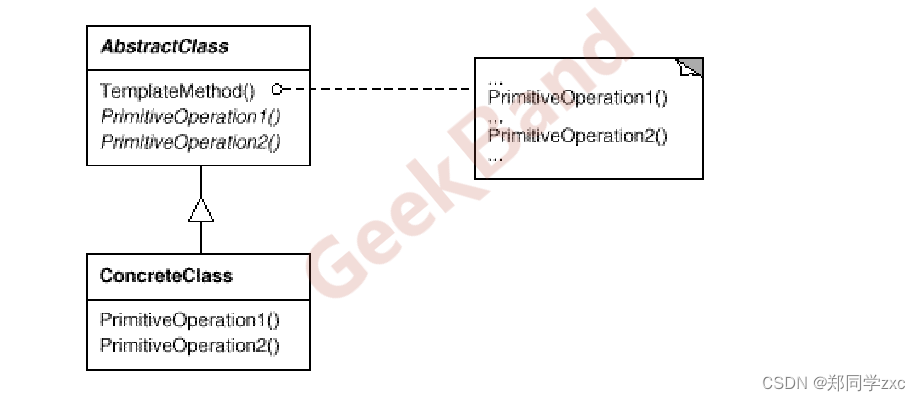
设计模式4-模版方法
设计模式 重构获得模式重构的关键技法1. 静态转动态2. 早绑定转晚绑定3. 继承转组合4. 编译时依赖转运行时依赖5. 紧耦合转松耦合 组件协助动机模式定义结构 要点总结。 例子示例解释: 重构获得模式 设计模式的目的是应对变化,提高复用 设计模式的要点…...

yii2 ActiveForm使用技巧
持续更新: 1、搜索输入框:form-inline <?php $form ActiveForm::begin([action > [index],method > get,options > [class > form-inline] (增加此行代码) ]); ?>...

【面试】基本数据类型的包装类缓存
目录 1. 说明2. Integer类分析2.1 代码块2.2 字节码2.3 分析2.4 valueOf方法 1. 说明 1.在java中,基本数据类型的包装类(Integer、Byte、Character、Short、Long、Boolean)的某些值会被缓存。2.以提高性能并减少内存使用。3.这种缓存机制是自…...

6月20日(周四)A股行情总结:A股险守3000点,恒生科技指数跌1.6%
A股三大股指走弱,科创板逆势上扬,半导体板块走强,多股20CM涨停。中芯国际港股涨超1%。恒生科技指数跌超1%。离岸人民币对美元汇率小幅走低,20日盘中最低跌至7.2874,创下2023年11月中旬以来的新低,随后收复部…...

Parallels Desktop 19 for mac破解版安装激活使用指南
Parallels Desktop 19 for Mac 乃是一款适配于 Mac 的虚拟化软件。它能让您在 Mac 计算机上同时运行多个操作系统。您可借此创建虚拟机,并于其中装设不同的操作系统,如 Windows、Linux 或 macOS。使用 Parallels Desktop 19 mac 版时,您可在 …...

JExcel API使用笔记
JExcel API使用笔记 JExcel是一个开源的支持excel的java类库,广泛利用其api来生成excel报表 API基本使用 1.创建excel文件 workbook Workbook.createWorkbook(file);//传入file文件2.创建sheet页 WritableSheet sheet workbook.createSheet("记录表&quo…...

springCloudAlibaba之分布式网关组件---gateway
gateway-网关 网关spring cloud gatewaygateway初体验gateway整合nacos简写方式 内置路由断言工厂内置断言工厂 自定义路由断言工厂自定义路由工厂 内置/自定义过滤器典型内置过滤器自定义过滤器 全局过滤器自定义全局过滤器 请求日志记录&跨域处理Gateway跨域配置…...

Springboot项目jar加密
部署的程序进行加密,防止第三方非法拷贝走项目进行二次开发或部署。我们知道java代码编译后生成的以.class结尾的字节码文件或者.jar/.war结尾的可执行文件都是可以反编译生成.java文件的,虽然反编译后生成的.java文件和原本的.java文件有些微差别&#…...

【React】高阶组件
概述 高阶组件并非一个组件,而是增强组件功能的一个函数。 高阶组件的作用是对多个组件公共逻辑进行横向抽离。 高阶组件 – React (reactjs.org) 示例 ChildCom1.jsx import React from react;function ChildCom1(props) {return (<div>这是子组件1<d…...

全面理解-Flutter(万字长文,深度解析)
1、Web 性能差,跟原生 App 存在肉眼可见的差距; 2、React Native 跟 Web 相比,支持的能力非常有限,特定长场景问题,需要三端团队一个一个处理; 3、Web 浏览器的安卓碎片化严重(感谢 X5&#x…...

RabbitMQ实战宝典:从新手到专家的全面探索
前言 在当今分布式系统架构中,消息队列已成为不可或缺的一部分,而RabbitMQ作为其中的佼佼者,凭借其强大的功能和灵活性,广泛应用于各种规模的应用场景中。本文将带你从基础概念出发,深入探讨RabbitMQ的核心特性&#…...

6月21日(周五)AH股总结:沪指失守3000点,恒生科技指数跌近2%,多只沪深300ETF午后量能显著放大
内容提要 沪指全天围绕3000点关口来回拉锯,收盘跌破3000点。白酒及光刻机概念集体走低,中芯国际港股跌超2%。CRO医药概念及水利股逆势走强。 A股低开低走 沪指全天围绕3000点关口来回拉锯,收盘跌破3000点,跌0.24%。深成指跌0.04…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...
