00 - React 基础
1. React 基础
安装react指令
可参考:
- 官网
- 官网使用教程
如:
npx create-react-app 项目名
如:npx create-react-app react-redux-pro
JSX
JSX 是一种 JavaScript 的语法扩展,类似于 XML 或 HTML,允许我们在 JavaScript 代码中编写 HTML。
const element = <h1>Hello, world!</h1>;
组件
组件是 React 应用的核心,可以是函数组件或类组件。
函数组件
function Welcome(props) {return <h1>Hello, {props.name}</h1>;
}
类组件
class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}</h1>;}
}
Props
Props(属性)是组件间传递数据的方式。
function Welcome(props) {return <h1>Hello, {props.name}</h1>;
}const element = <Welcome name="Sara" />;
State
State 是组件内部的数据管理机制,只能在类组件和使用 Hook 的函数组件中使用。
类组件中的 State
class Clock extends React.Component {constructor(props) {super(props);this.state = { date: new Date() };}render() {return <h2>It is {this.state.date.toLocaleTimeString()}.</h2>;}
}
函数组件中的 State
import { useState } from 'react';function Clock() {const [date, setDate] = useState(new Date());return <h2>It is {date.toLocaleTimeString()}.</h2>;
}
事件处理
React 的事件处理类似于 DOM 事件,但有一些语法差异。
function ActionLink() {function handleClick(e) {e.preventDefault();console.log('The link was clicked.');}return (<a href="#" onClick={handleClick}>Click me</a>);
}
2. 组件生命周期
类组件有一系列生命周期方法,可以在组件的不同阶段执行代码。
class Clock extends React.Component {constructor(props) {super(props);this.state = { date: new Date() };}componentDidMount() {this.timerID = setInterval(() => this.tick(), 1000);}componentWillUnmount() {clearInterval(this.timerID);}tick() {this.setState({date: new Date()});}render() {return <h2>It is {this.state.date.toLocaleTimeString()}.</h2>;}
}
3. React Hooks
Hooks 是 React 16.8 引入的新特性,使函数组件也能使用 state 和其他 React 特性。
useState
import { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
useEffect
用于在函数组件中执行副作用操作(例如数据获取、订阅、手动 DOM 操作)。
import { useState, useEffect } from 'react';function Clock() {const [date, setDate] = useState(new Date());useEffect(() => {const timerID = setInterval(() => setDate(new Date()), 1000);return () => clearInterval(timerID);}, []);return <h2>It is {date.toLocaleTimeString()}.</h2>;
}
useContext
用于共享状态。
const MyContext = React.createContext();function MyProvider({ children }) {const [value, setValue] = useState('Hello, world!');return <MyContext.Provider value={value}>{children}</MyContext.Provider>;
}function MyComponent() {const value = useContext(MyContext);return <div>{value}</div>;
}
useReducer
用于管理复杂的 state 逻辑。
import { useReducer } from 'react';const initialState = { count: 0 };function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}function Counter() {const [state, dispatch] = useReducer(reducer, initialState);return (<>Count: {state.count}<button onClick={() => dispatch({ type: 'increment' })}>+</button><button onClick={() => dispatch({ type: 'decrement' })}>-</button></>);
}
自定义 Hook
自定义 Hook 是提取组件逻辑复用的机制。
import { useState, useEffect } from 'react';function useFriendStatus(friendID) {const [isOnline, setIsOnline] = useState(null);useEffect(() => {function handleStatusChange(status) {setIsOnline(status.isOnline);}// 假设这里有一个订阅好友状态的 API// ChatAPI.subscribeToFriendStatus(friendID, handleStatusChange);return () => {// ChatAPI.unsubscribeFromFriendStatus(friendID, handleStatusChange);};}, [friendID]);return isOnline;
}function FriendStatus(props) {const isOnline = useFriendStatus(props.friend.id);if (isOnline === null) {return 'Loading...';}return isOnline ? 'Online' : 'Offline';
}
4. Context API
Context 提供了一种在组件树中传递数据的方法,无需手动传递 props。
const ThemeContext = React.createContext('light');function App() {return (<ThemeContext.Provider value="dark"><Toolbar /></ThemeContext.Provider>);
}function Toolbar() {return (<div><ThemedButton /></div>);
}function ThemedButton() {const theme = useContext(ThemeContext);return <button theme={theme}>Themed Button</button>;
}
5. React Router
用于处理 React 应用的路由。
import { BrowserRouter as Router, Route, Link, Switch } from 'react-router-dom';function Home() {return <h2>Home</h2>;
}function About() {return <h2>About</h2>;
}function App() {return (<Router><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav><Switch><Route path="/about"><About /></Route><Route path="/"><Home /></Route></Switch></div></Router>);
}
6. 状态管理
Redux
Redux 是一个用于管理应用状态的库。
import { createStore } from 'redux';
import { Provider, useDispatch, useSelector } from 'react-redux';const initialState = { count: 0 };function reducer(state = initialState, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:return state;}
}const store = createStore(reducer);function Counter() {const count = useSelector((state) => state.count);const dispatch = useDispatch();return (<><div>{count}</div><button onClick={() => dispatch({ type: 'increment' })}>+</button>相关文章:

00 - React 基础
1. React 基础 安装react指令 可参考: 官网官网使用教程 如: npx create-react-app 项目名 如:npx create-react-app react-redux-proJSX JSX 是一种 JavaScript 的语法扩展,类似于 XML 或 HTML,允许我们在 Java…...

基于WPF技术的换热站智能监控系统17--项目总结
1、项目颜值,你打几分? 基于WPF技术的换热站智能监控系统01--项目创建-CSDN博客 基于WPF技术的换热站智能监控系统02--标题栏实现-CSDN博客 基于WPF技术的换热站智能监控系统03--实现左侧加载动画_wpf控制系统-CSDN博客 基于WPF技术的换热站智能监…...

CI /CD学习
CI/CD概述 CI/CD 是持续集成和持续交付/部署的缩写,旨在简化并加快软件开发生命周期。 持续集成(CI)是指自动且频繁地将代码更改集成到共享源代码存储库中的做法。持续交付和/或持续部署(CD)是一个由两部分组成的过程…...

基于matlab的高斯滤波与图像去噪
1 高斯滤波原理 1.1 原理 高斯滤波是一种线性平滑滤波技术,主要用于消除图像中的高斯噪声。它的工作原理可以理解为对整幅图像进行加权平均的过程,即每个像素点的值都由其本身和邻域内的其他像素值经过加权平均后得到。 高斯滤波实质上是一种信号的滤…...

解决 uniapp h5 页面在私有企微iOS平台 间歇性调用uni api不成功问题(uni.previewImage为例)。
demo <template><view class"content"><image class"logo" src"/static/logo.png"></image><button click"previewImage">预览图片</button></view> </template><script> //打…...

Jenkins nginx自动化构建前端vue项目
在现代的Web开发中,Vue.js已经成为一种非常流行的JavaScript框架。为了更高效地管理和部署Vue.js项目,使用自动化构建工具是至关重要的。Jenkins作为一款强大的持续集成和持续部署(CI/CD)工具,为我们提供了一种便捷的方…...

Devicetree - 删除某个节点或属性
在设备树(devicetree)中,删除语法用于从现有设备树中删除属性或节点。这通常在设备树覆盖文件(DTS)或片段文件中完成。该语法使用 /delete-property/ 和 /delete-node/ 指令。 以下是如何使用这些指令的示例࿱…...

Xcode will continue when the operation completes
Xcode 15后,连接手机经常出现 Preparing iPhone. Xcode will continue when the operation completes.记录一下解决办法。其他提示,Xcode连接不上手机也可以尝试通过这个方法解决。 注意:最好关闭科学上网再操作。 从Xcode取消iPhone的配对(右键单击 -Unpair Devi…...

Python爬虫-贝壳新房
前言 本文是该专栏的第32篇,后面会持续分享python爬虫干货知识,记得关注。 本文以某房网为例,如下图所示,采集对应城市的新房房源数据。具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详细内容。(附带完整代码) 正文 地…...

Canvas绘制图片和区域
如何使用Canvas在图片上绘制区域? 一. 首先,我们需要初始化三个canvas画布(初始化Canvas) initCanvas() {// 初始化canvas画布let canvasWrap document.getElementsByClassName("canvas-wrap");this.wrapWidth canva…...

Day10—Spark SQL基础
Spark SQL介绍 Spark SQL是一个用于结构化数据处理的Spark组件。所谓结构化数据,是指具有Schema信息的数据,例如JSON、Parquet、Avro、CSV格式的数据。与基础的Spark RDD API不同,Spark SQL提供了对结构化数据的查询和计算接口。 Spark …...

开源技术:在线教育系统源码及教育培训APP开发指南
本篇文章,小编将探讨如何利用开源技术开发在线教育系统及教育培训APP,旨在为有志于此的开发者提供全面的指导和实践建议。 一、在线教育系统的基本构架 1.1架构设计 包括前端、后端和数据库三个主要部分。 1.2前端技术 在前端开发中,HTML…...

[C++][设计模式][观察者模式]详细讲解
目录 1.动机2.模式定义3.要点总结4.代码感受1.代码一1.FileSplitter.cpp2.MainForm.cpp 2.代码二1.FileSplitter.cpp2.MainForm.cpp 1.动机 在软件构建过程中,需要为某些对象建立一种“通知依赖关系” 一个对象(目标对象)的状态发生改变,所有的依赖对象…...

Adobe Acrobat 编辑器软件下载安装,Acrobat 轻松编辑和管理各种PDF文件
Adobe Acrobat,它凭借卓越的功能和丰富的工具,为用户提供了一个全面的解决方案,用于查看、创建、编辑和管理各种PDF文件。 作为一款专业的PDF阅读器,Adobe Acrobat能够轻松打开并展示各种格式的PDF文档,无论是文字、图…...

eVTOL飞机:技术挑战、应用机遇和运动的作用
最近,航空业的嗡嗡声围绕着电动空中出租车、空中拼车、无人驾驶航空货物运送等。这些概念都依赖于一类称为eVTOL的飞机,eVTOL是电动垂直起降的缩写。 与直升机类似,但没有噪音和排放,eVTOL可以在不需要简易机场的情况下飞行、悬停…...

【python】flask中如何向https服务器传输信息
【背景】 用flask做一个支持流媒体传输的网页,如何将信息post给流媒体服务器呢? 【方法】 简单例子,视图函数这么写: url = "https://yourip/mytext" headers = {Content-Type:application/octet-stream} @app.route(/,methods=["POST"...

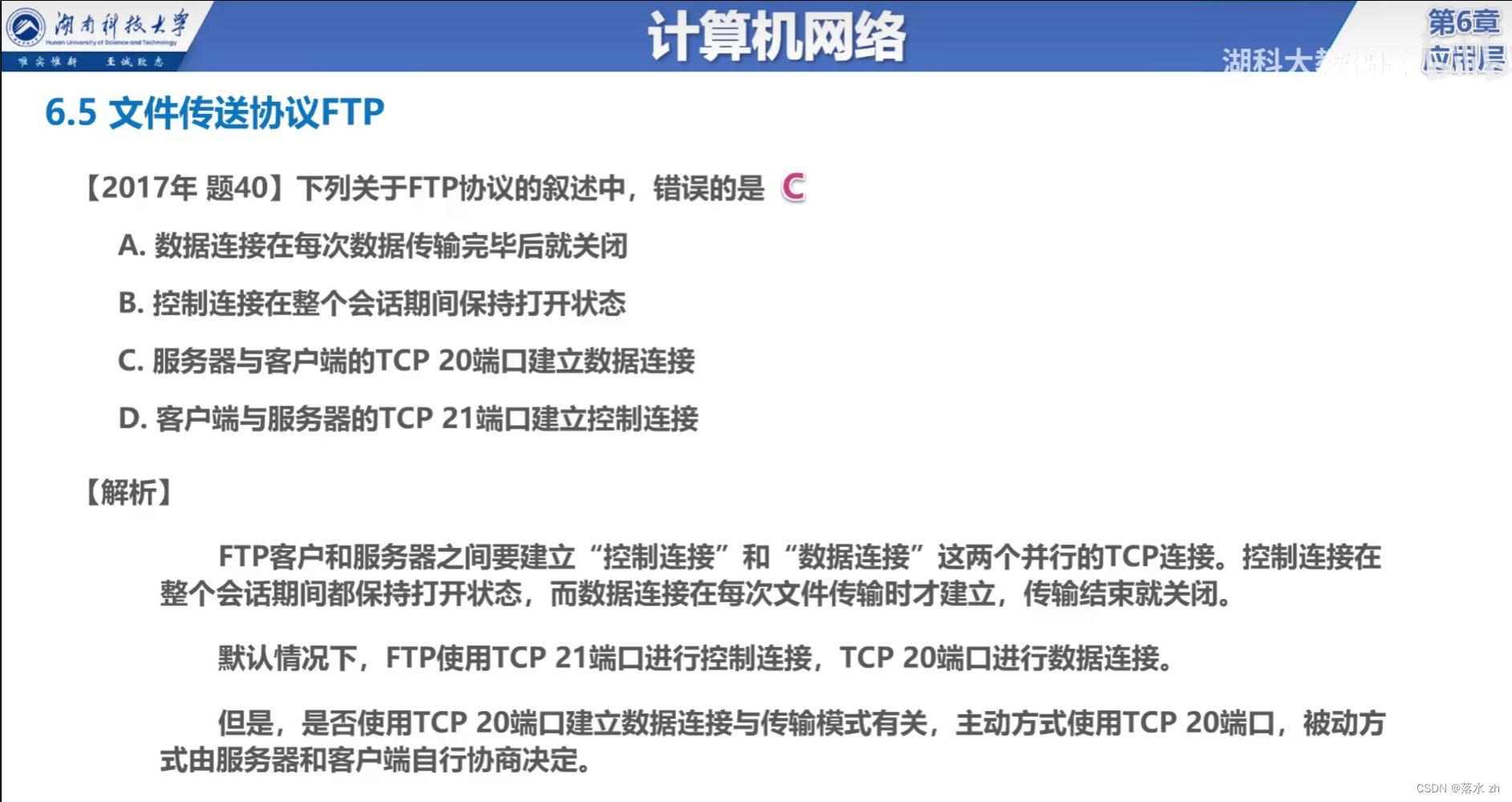
计算机网络 —— 应用层(FTP)
计算机网络 —— 应用层(FTP) FTP核心特性:运作流程: FTP工作原理主动模式被动模式 我门今天来看应用层的FTP(文件传输协议) FTP FTP(File Transfer Protocol,文件传输协议&#x…...

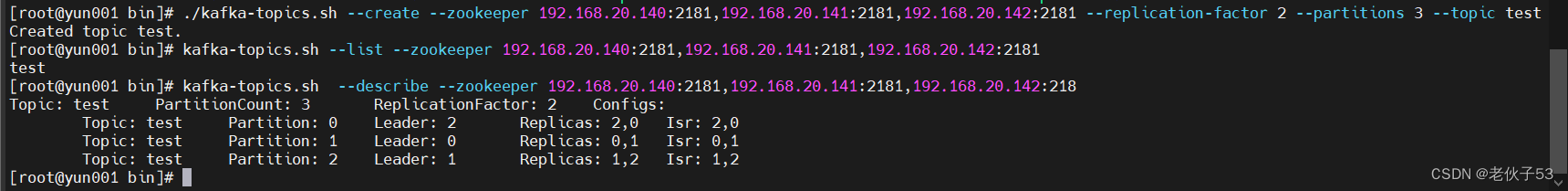
zookeeper + kafka消息队列
zookeeper kafka 消息队列 一、消息队列简介 1、什么是消息队列 消息队列(Message Queue)是一种用于跨进程或分布式系统中传递消息的通信机制。消息队列在异步通信、系统解耦、负载均衡和容错方面具有重要作用。 (1)特性 异步…...

Python高级编程:深度学习基础
Python高级编程:深度学习基础 在前几篇文章中,我们探讨了Python的基础语法、面向对象编程、标准库、第三方库、并发编程、异步编程、网络编程与网络爬虫、数据库操作与ORM、数据分析与数据可视化以及机器学习基础。在这篇文章中,我们将深入探讨Python在深度学习领域的应用。…...

如何从magento1迁移到magento2
m2相较m1 变化可以说非常大,相当于从头到位都改写一遍,更现代化,更优雅。除了数据库表变化不是很大。 主要迁移的内容有: 1,主题 2,插件(自己开发的或者第三方插件) 3,数据库 主题 不能迁移到m…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

Web APIS Day01
1.声明变量const优先 那为什么一开始前面就不能用const呢,接下来看几个例子: 下面这张为什么可以用const呢?因为复杂数据的引用地址没变,数组还是数组,只是添加了个元素,本质没变,所以可以用con…...
