本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
一、知识储备
1. 触屏事件:包括点击事件、拖拽事件、触摸事件。
- 点击事件
Button()....onClick(()=>{})
- 拖拽事件:是指手指/手写笔长按组件(>=500ms),并拖拽到接收区域释放的事件
.onDragEnter((event, params) => {console.error('onDragEnter event: ' + JSON.stringify(event))console.error('onDragEnter params: ' + JSON.stringify(params))}).onDragLeave((event, params) => {console.error('onDragLeave event: ' + JSON.stringify(event))console.error('onDragLeave params: ' + JSON.stringify(params))}).onDragMove((event, params) => {console.error('onDragMove event: ' + JSON.stringify(event))console.error('onDragMove params: ' + JSON.stringify(params))}).onDrop((event: DragEvent, params: string) => {console.error('onDrop event: ' + JSON.stringify(event))console.error('onDrop params: ' + JSON.stringify(params))this.color = Color.Yellow;})
- 触摸事件:包括按下(down)、滑动(move)和抬起(up)
.onTouch((event: TouchEvent)=>{if (event.type == TouchType.Down) {console.error("down: " + event.touches[0].x + " " + event.touches[0].y)console.error("down: " + event.touches[0].screenX + " " + event.touches[0].screenY)}if (event.type == TouchType.Move) {console.error("Move: " + event.touches[0].x + " " + event.touches[0].y)console.error("Move: " + event.touches[0].screenX + " " + event.touches[0].screenY)}if (event.type == TouchType.Up) {console.error("Up: " + event.touches[0].x + " " + event.touches[0].y)console.error("Up: " + event.touches[0].screenX + " " + event.touches[0].screenY)}})
2. 键鼠事件&按键事件
- 键鼠事件
.onHover((event: boolean) => {if (event) {this.msg = '鼠标在玩具之上'} else {this.msg = '鼠标离开了玩具'}console.error(this.msg)})
.onMouse((event: MouseEvent)=>{this.msg = '鼠标点击了我'console.error(this.msg)console.error(JSON.stringify(event))})
.hoverEffect(HoverEffect.Scale)
- 按键事件
.onKeyEvent((event: KeyEvent)=>{if (event.type == KeyType.Down) {}if (event.type == KeyType.Up) {}this.msg = event.keyText})
3. 焦点
- 获得焦点回调
.onFocus(() => {this.focusMsg = '获取焦点'})
- 失去焦点回调
.onBlur(() => {this.focusMsg = '失去焦点'})
- 设置组件是否可以获得焦点
- button、checkBox、textInput此类组件 默认可获得焦点
- text 、image此类组件默认无法获得组件,可设置focusable为true来获得焦点能力
- blank、circle此类组件则无论如何设置都无法具有获取焦点的能力
.focusable(true)//
- 自定义某个组件默认获得焦点
.defaultFocus(true)
- 点击获取焦点
.focusOnTouch(true)
二、效果一览
三、源码剖析
相关文章:
)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画) 本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 一、知识储备 1. 触屏事件:包括点击事件、拖拽事件、触摸事件。 点击事件 Button()....onClick(…...

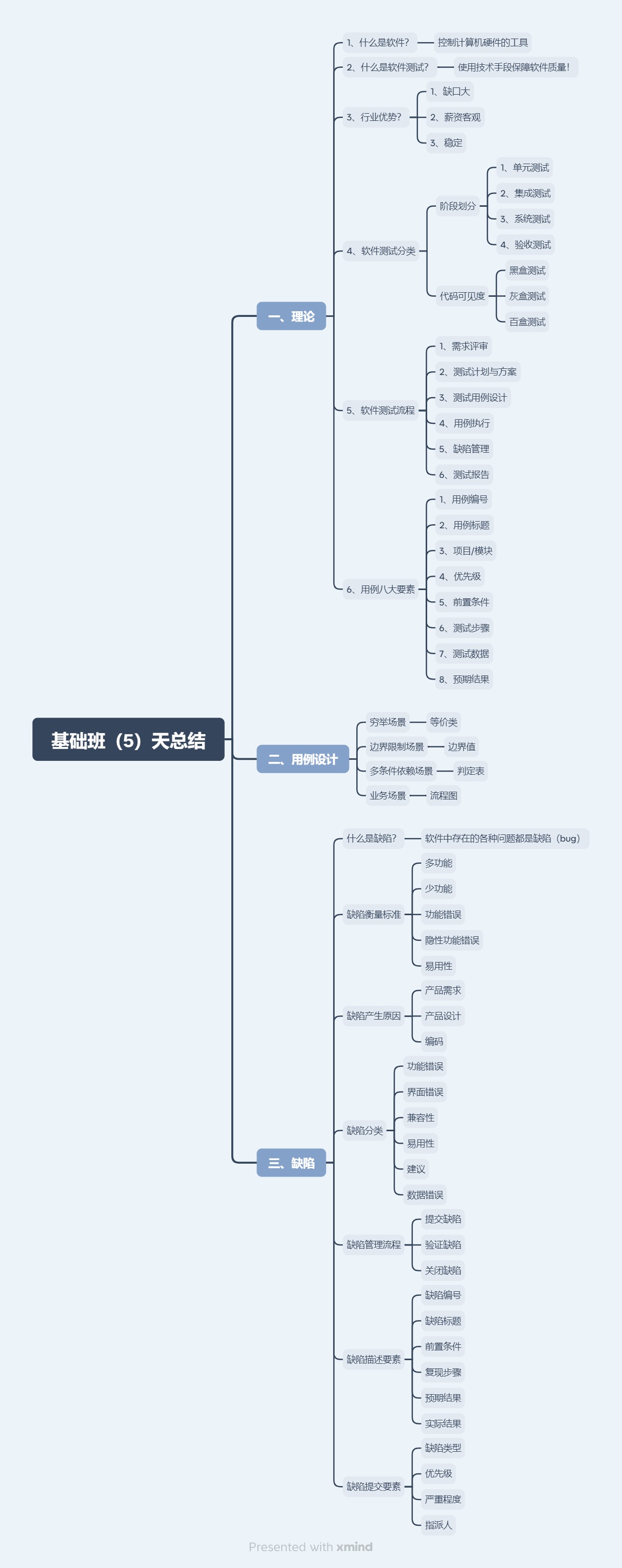
测试的基础知识大全【测试概念、分类、模型、流程、测试用例书写、用例设计、Bug、基础功能测试实战】
测试基础笔记 Day01阶段⽬标⼀、测试介绍⼆、测试常⽤分类2.1 阶段划分单元测试集成测试系统测试验收测试 2.2 代码可⻅度划分⿊盒测试:主要针对功能(阶段划分->系统测试)灰盒测试:针对接⼝测试(阶段划分->集成测…...

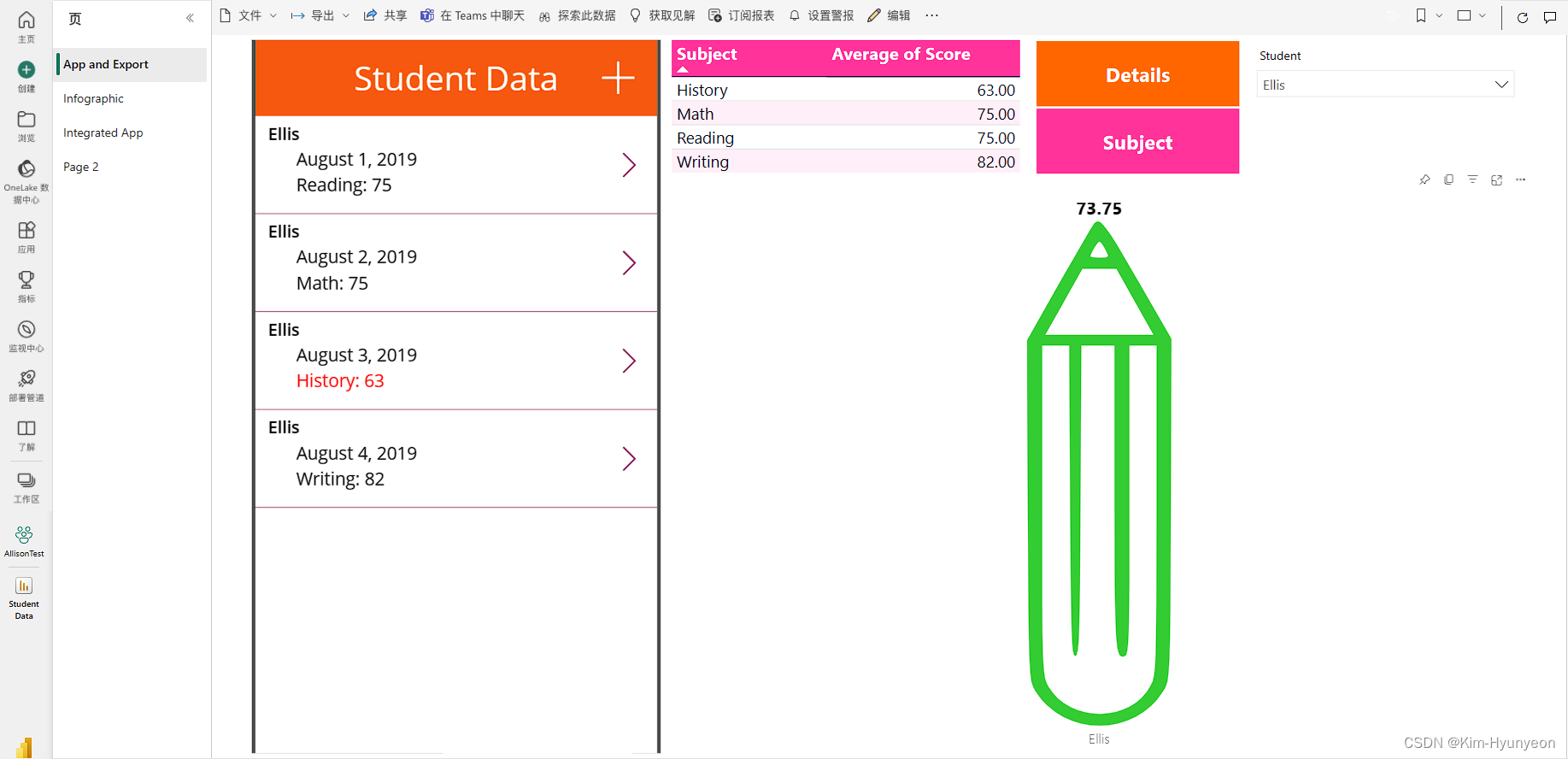
Power Apps
目录 一、引言1、Power Apps2、应用场景3、Power Apps的优势与前景4、补充 二、数据源介绍1、SharePoint2、Excel3、Dataverse4、SQL5、补充(1)OneDrive 三、Power Apps应用类型1、画布应用2、模型驱动应用3、网站 Power Pages 四、Power Automate五、Po…...

qt图像处理-将OpenCV的cv::Mat类型转换为QImage类型
在使用Qt进行图像处理时,经常需要将OpenCV的cv::Mat类型转换为QImage类型。以下是几种有效的方法,可以根据具体情况选择合适的方法进行转换。 方法一:直接使用QImage构造函数 这种方法直接使用QImage的构造函数,通过传递cv::Mat的指针和相关参数来创建QImage对象。这种方…...

代码随想录训练营第十八天 530二叉搜索树的最小绝对差 501二叉搜索树中的众数 236二叉树的最近公共祖先
第一题: 原题链接:530. 二叉搜索树的最小绝对差 - 力扣(LeetCode) 思路: 使用中序遍历的方式:左中右。 定义一个pre节点来存放当前节点的前一个节点。 在中序的时候处理递归逻辑: 首先先向…...

微信小程序之横向列表展示
效果图 参考微信小程序可看 代码: <view class"lbtClass"><view class"swiper-container"><scroll-view class"swiper" scroll-x"true" :scroll-left"scrollLeft"><block v-for"(six…...

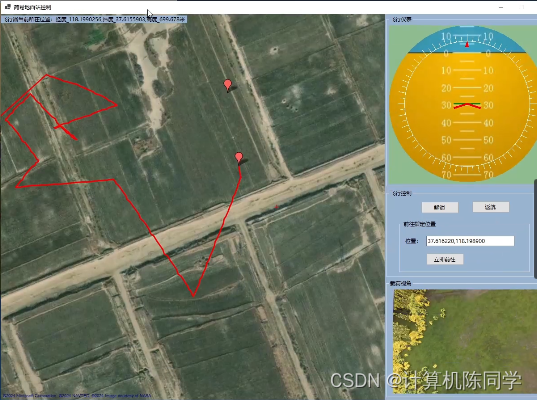
无人机巡检小羊仿真
详细视频地址 仿真效果 可视化三维仿真 gazebo物理仿真 px4 飞控仿真 仿qgc简易地面站 详细视频地址...

springboot redission 分布式锁
Spring Boot中使用Redisson实现分布式锁的方法如下: 1. 首先,需要在项目中引入Redisson依赖。在pom.xml文件中添加以下依赖: xml <dependency> <groupId>org.redisson</groupId> <artifactId>redisson<…...

Vuex中的重要核心属性
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 Vuex 的核心属性包括: State: State 是 Vuex 存储数据的地方,类似于组件中的 data。它…...

Redis哨兵集群搭建
一、安装Redis 1.安装依赖 yum install -y gcc tcl2.将Redis压缩包解压到对应的目录 tar -zxvf redis-2.8.0.tar.gz mv redis-2.8.0 /usr/local3.编译 cd /usr/local/redis-2.8.0 make && make install4.配置redis.conf # 任意ip都可以访问 bind 0.0.0.0 # 关闭保…...

网络爬虫requests库使用指南
目录 引言 安装requests库 基本用法 发送GET请求 发送POST请求 处理请求头和Cookies 设置请求头 使用Cookies 会话管理 异常处理 流式上传和下载 结语 引言 在Python中进行HTTP请求时,requests库是一个强大且易于使用的第三方库。它允许你发送各种HTTP请…...

VSCODE 配置C++ 与OPENCV
主要是两个json设置 c_cpp_properties.json {"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG","UNICODE","_UNICODE"],&qu…...

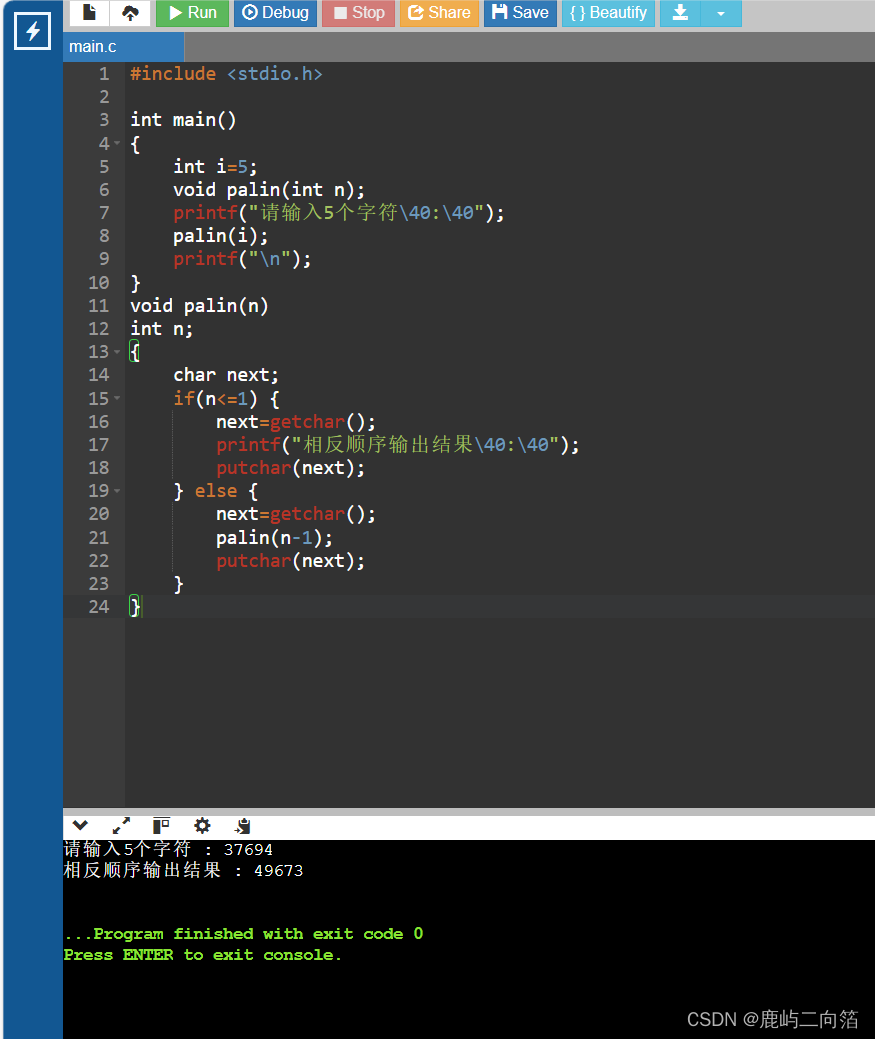
C语言小例程28/100
题目:利用递归方法求5!。 程序分析:递归公式:fnfn_1*4! #include <stdio.h>int main() {int i;int fact(int);for(i0;i<6;i){printf("%d!%d\n",i,fact(i));} } int fact(int j) {int sum;if(j0){sum1;} else {sumj*fac…...

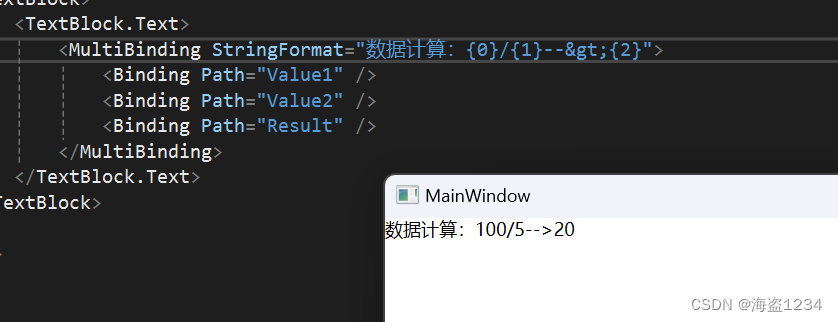
WPF文本绑定显示格式StringFormat设置-特殊格式时间日期和多数据绑定
WPF文本绑定显示格式StringFormat设置 特殊格式设置日期/时间使用系统默认样式自定义格式: 绑定多个属性(多重绑定)多重绑定中的特殊字符示例: 特殊格式设置 在Textblock等文本控件中,我们经常要显示一些日期和时间&a…...

Java包介绍
今天看jdk文档,顺便写一下java几个包的作用。 java.applet 主要用于创建java applet小应用程序,可以嵌入到网页中能够呈现出特殊的效果,现在基本已经被废弃,很少使用。 java.awt AWT 是Abstract Window ToolKit (抽象窗口工具包…...

【2024.6.21】今日科技时事:科技前沿大事件
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

LeetCode:经典题之1491、896 题解与延伸
系列目录 88.合并两个有序数组 52.螺旋数组 567.字符串的排列 643.子数组最大平均数 150.逆波兰表达式 61.旋转链表 160.相交链表 83.删除排序链表中的重复元素 389.找不同 1491.去掉最低工资和最高工资后的工资平均值 896.单调序列 206.反转链表 92.反转链表II 141.环形链表 …...

2024三掌柜赠书活动第二十五期:Rust 游戏开发实战
目录 目录 前言 Rust语言概念 关于《Rust 游戏开发实战》 Rust系统编程的核心点 Rust开发的关键技术和工具 内容简介 作者简介 书中前言/序言 内容介绍 《Rust 游戏开发实战》全书速览 图书目录 结束语 前言 技术圈最近的编程语言新秀当属Rust莫属,Rus…...

基于Java蛋糕甜品商城系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟感兴趣的可以先收藏起来,还…...

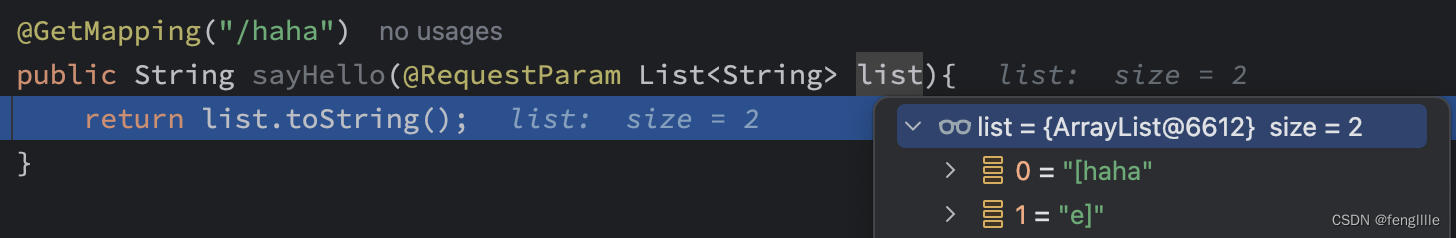
Tomcat get请求传数组集合参数
前言 最近做项目,需要通过GET传参,来实现查询的能力,本来是RPC调用,直接参数序列化即可。但是服务最近修改为HTTP,本来Spring Cloud的feign也可以直接传参数,但是当使用Nginx访问时参数到底传啥呢…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
