Pycharm利用Anaconda环境
相关文章:

Pycharm利用Anaconda环境
创建环境 conda create --name d2l python3.11 -y 激活环境 conda activate d2l 配置环境 以torch环境为例 我们可以按如下⽅式安装PyTorch的CPU或GPU版本: pip install torch pip install torchvision 我们的下⼀步是安装d2l包,以⽅便调取本书中经…...

Python函数魔术:深入理解18个高级函数特性
今天,我们将一起探索那些让代码瞬间变得优雅而强大的高级函数。准备好,让我们一起揭开它们的神秘面纱吧! 1. map():一招制胜,批量操作 想象一下,你需要给一个数字列表的每个元素加上5。普通的循环是不是让…...
中,如何处理状态管理的)
在大型单页应用(SPA)中,如何处理状态管理的
在大型单页应用(SPA)中,如何处理状态管理的 在大型单页应用(SPA)中,状态管理是一个关键环节,确保数据的一致性和可预测的变更。以下是一些常见的状态管理方法: Redux: …...

力扣78 子集
给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的 子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2],[1,2],[3],…...

C语言从头学24——函数原型
前面学习函数时已经知道必须先存在一个函数然后才能使用,且这个函数的位置还要在 main()函数之前,否则的话编译时会报错。但我们写程序时,main() 函数是程序入口,程序的主要部分都在 main() 函数中,且其它函数也都要通…...

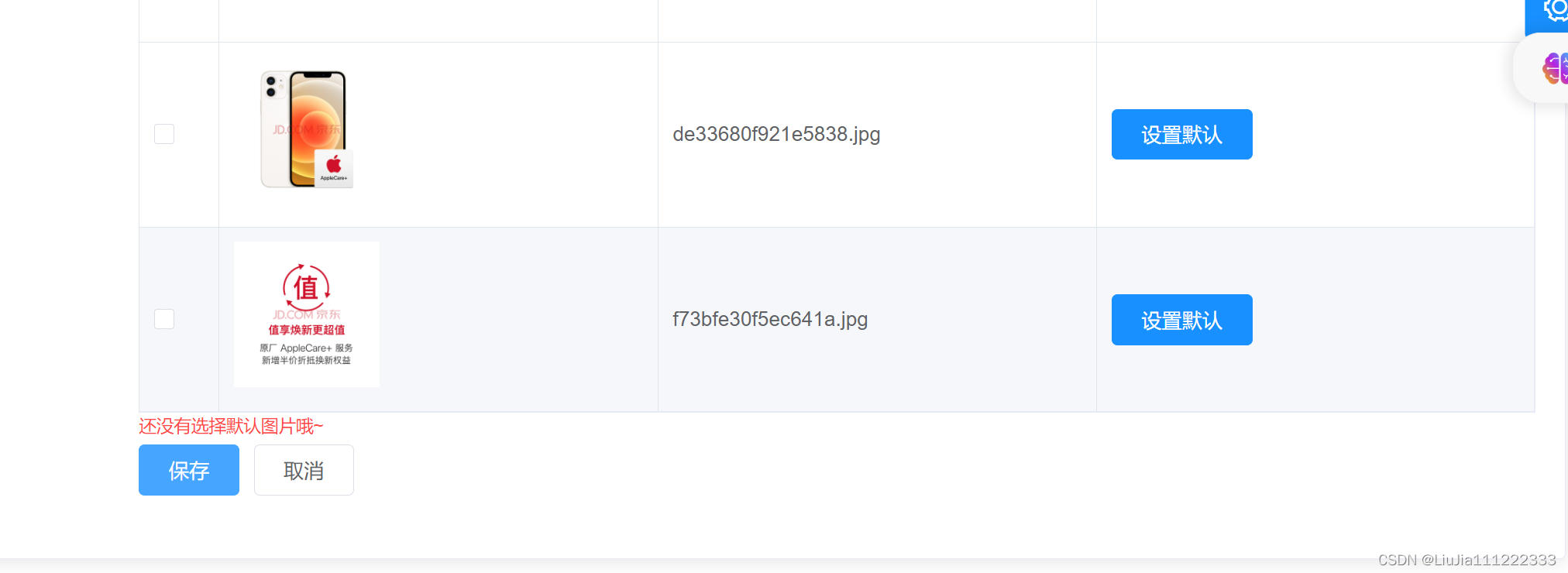
Vue中使用ElementUI组件Form组件的校验validate
先准备一些el-form元素 这里面el-form中:model(v-bind:model)是单项绑定的,如果你写成了v-model""可能会出现校验没有效果的情况。 这是校验过后的结果了 现在开始使用下吧! 1.在el-form中绑定一个ref,名字自拟,后续触发检验结果…...

PostgreSQL性能优化之分区表 #PG培训
在处理大规模数据时,PostgreSQL的性能优化是一个非常重要的话题,其中分区表(Partitioned Tables)是提高查询和数据管理效率的重要手段。本文将详细介绍PostgreSQL分区表的概念、优势、创建与管理方法以及一些常见的优化策略。 #P…...

SAPUI5基础知识9 - JSON Module与数据绑定
1. 背景 在前面的博客中,我们已经学习了SAPUI5中视图和控制器的使用,在本篇博客中,让我们学习下MVC架构中的M-模型了。 SAPUI5中的JSON Model是一个客户端模型,可以用于在SAPUI5应用程序中处理和操作JSON数据。SAPUI5提供了绑定…...

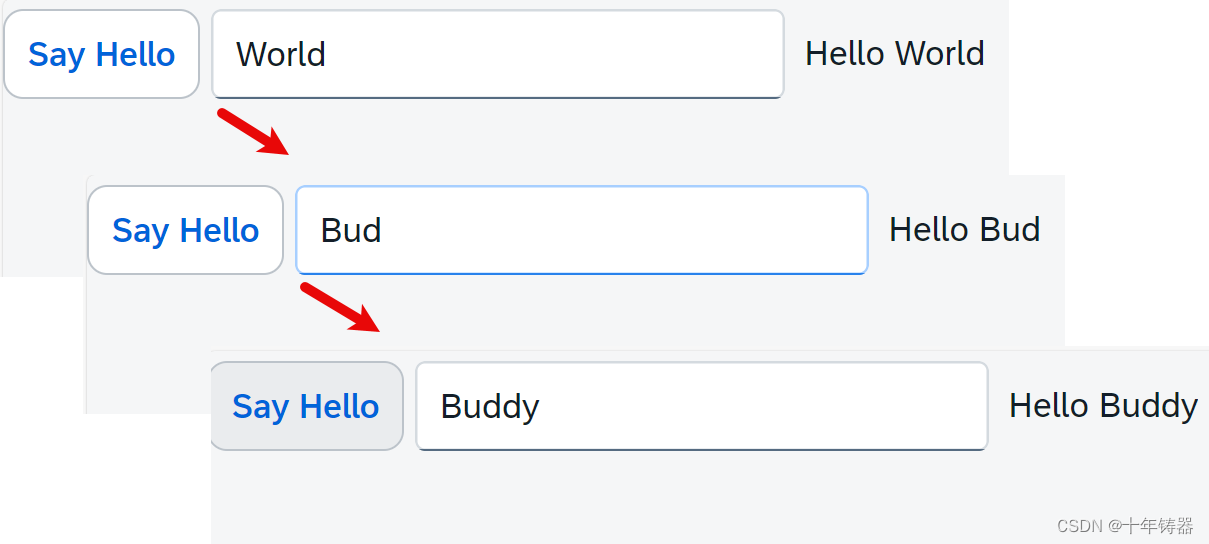
解决vue3使用ref 获取不到子组件属性问题
需求: 父子组件使用<script setup>语法糖,父组件通过给子组件定义ref访问子组件内部属性或事件。 关键点: 子组件中,setup语法糖需要用defineExpose把要读取的属性和方法单独暴露出去,否则会访问失败…...

使用STL容器还是Qt容器?
在C编程中,选择合适的容器库对于编写高效、可维护的代码至关重要。两大主流选择是STL容器(如std::map,std::vector等)和Qt容器(如QMap,QVector等)。本文将探讨两者的优缺点,以帮助开…...

Android 2ndBLE的实现
没有需求创造需求 有没有想过一件事情,假如你的手机关机了,而且在家里怎么都找不到的情况? 那么通过另外一种手机进行查找是不是可以?听上去有点搞笑,但实际上确实有这样的需求存在。实现方案是用超低功耗蓝牙&#…...

常见硬件工程师面试题(二)
大家好,我是山羊君Goat。 对于硬件工程师,学习的东西主要和电路硬件相关,所以在硬件工程师的面试中,对于经验是十分看重的,像PCB设计,电路设计原理,模拟电路,数字电路等等相关的知识…...

java构造方法的重载
在java中,与普通方法一样,构造方法也可以重载,在一个类中可以定义多个构造方法,但是要求每个构造方法的参数类型或参数不同。在创建对象时,可以通过调用不同的构造方法为不同属性赋值。 示例代码如下 class Student5…...

webpack 压缩图片
压缩前: 压缩后: 压缩后基本上是压缩了70-80%左右 1.依赖版本及配置 "imagemin-webpack-plugin": "^2.4.2", "imagemin-mozjpeg": "^7.0.0", "imagemin-pngquant": "^5.0.1", "webpa…...

JAVA每日作业day6.24
ok了家人们今天学习了一些关键字,用法和注意事项,静态代码块这些知识,闲话少叙我们一起看看吧。 一,final关键字 1.1 final关键字的概述 final: 不可改变。可以用于修饰类、方法和变量。 类:被修饰的类&a…...

鸿蒙开发系统基础能力:【@ohos.hiTraceChain (分布式跟踪)】
分布式跟踪 本模块提供了端侧业务流程调用链跟踪的打点能力,包括业务流程跟踪的启动、结束、信息埋点等能力。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import hi…...

.git目录解读
在执行 git init 命令时,Git 会在当前目录中创建一个名为 .git 的目录。该目录包含 Git 所需的所有元数据和对象,用于版本控制。以下是 .git 目录结构的示意图,并附有每个目录和文件的作用说明: .git #…...

如何在Java中处理InterruptedException异常?
如何在Java中处理InterruptedException异常? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,多线程是一个常见的应用场景…...

深入解读Netty中的NIO:原理、架构与实现详解
深入解读Netty中的NIO:原理、架构与实现详解 Netty是一个基于Java的异步事件驱动网络应用框架,广泛用于构建高性能、高可扩展性的网络服务器和客户端(学习netty请参考:深入浅出Netty:高性能网络应用框架的原理与实践&…...

Vim和Nano简介
**Vim**: - Vim 是一个文本编辑器,它是 Vi 编辑器的一个改进版本,Vi 编辑器最初由 Bill Joy 在1976年为 BSD Unix 开发。 - Vim 由 Bram Moolenaar 开发,其第一个版本在1991年发布。Vim 的设计理念是“持继改进”,它的…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

2025 后端自学UNIAPP【项目实战:旅游项目】7、景点详情页面【完结】
1、获取景点详情的请求【my_api.js】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http(/login/getWXSessionKey, {code,avatar}); };//…...
