CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode
在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。
mix-blend-mode 是什么?
mix-blend-mode 是 CSS 中的一个混合模式属性,它允许我们控制元素如何与其背景进行颜色混合。换句话说,它可以让元素与其所在的背景产生各种有趣的视觉效果。
mix-blend-mode 支持以下几种混合模式:
normal:默认模式,不进行任何混合。multiply:正片叠底模式,颜色会变得更暗。screen:滤色模式,颜色会变得更亮。overlay:叠加模式,根据背景颜色不同,会有不同的效果。darken:变黑模式,取两者颜色较深的。lighten:变亮模式,取两者颜色较浅的。color-dodge:颜色dodge模式,背景颜色会被前景色"晒白"。color-burn:颜色burn模式,背景颜色会被前景色"晒暗"。- 等等…
下面是一个简单的示例代码:
<div class="container"><div class="box" style="mix-blend-mode: multiply;">Box 1</div><div class="box" style="mix-blend-mode: screen;">Box 2</div>
</div>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;background-image: linear-gradient(45deg, #ff6b6b, #ffa500);
}.box {width: 200px;height: 200px;background-color: #fff;font-size: 40px;font-weight: bold;display: flex;justify-content: center;align-items: center;margin: 0 20px;
}
在这个例子中,两个白色的方框分别使用了 multiply 和 screen 两种混合模式,与渐变背景进行颜色混合,产生了不同的视觉效果。
mix-blend-mode 的应用场景
mix-blend-mode 提供了大量有趣的混合模式,可以在各种场景中发挥作用:
-
文字特效: 将文字与背景进行混合,可以创造出各种炫酷的文字特效,如发光、镂空、彩色阴影等。
-
图像合成: 将图像与背景进行混合,可以实现各种图像合成效果,如双重曝光、逼真的光影效果等。
-
界面设计: 在界面设计中使用
mix-blend-mode可以增加视觉上的层次感和动态感,营造出更加高级和富有艺术感的风格。 -
动画效果: 结合 CSS 动画,
mix-blend-mode可以创造出各种动态的视觉特效,如渐变变化、闪烁等。 -
数据可视化: 在数据可视化应用中使用
mix-blend-mode可以让图表和图形更加突出和鲜明。
相关文章:

CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode 在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。 mix-blend-mode 是什么? mix-b…...

三大交易所全面恢复 IPO 申请
6月21日晚间,北交所受理了3家企业的IPO申请,这是北交所时隔3个月之后恢复IPO受理。6月20日晚间,沪深交易所各受理了1家IPO申请,这是沪深交易所时隔半年后再次受理IPO。这也意味着,三大交易所IPO受理全部恢复。 6月21日…...

VC++开发积累——vc++6.0中删除函数的方法,右键,Delete
目录 引出插曲:删除函数的方法多行注释的实现代码输入的自动提示搜索出来,标记和取消标记跳转到上一步的位置 ctrl TAB 总结其他规范和帮助文档创建第一个Qt程序对象树概念信号signal槽slot自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自…...

HBDNY-40/1端子排电压继电器 DC110V 导轨安装 约瑟JOSEF
HBDNY系列端子排型电压电流继电器 系列型号:(3、4过/低电压型,5、6过/低电流型) HBDNY-30/1端子排型电压继电器;HBDNY-30/2端子排型电压继电器; HBDNY-30/3端子排型电压继电器;HBDNY-30/4端子…...

Redis-数据类型-Geospatial(地理空间索引)
文章目录 1、查看redis是否启动2、通过客户端连接redis3、切换到db5数据库4、将地理位置信息(经度和纬度)添加到 Redis 的键(key)中4.1、添加大江商厦4.2、添加西部硅谷 5、升序返回有序集key,让分数一起和值返回的结果…...

Python联动Mysql
首先配置pip源(不然在安装库的时候会很慢!!!) pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/安装必要库: mysql.connector MySQL 连接器/ODBC 是 MySQL ODBC 驱动程序(以前称为 MyODBC 驱动程序)系列的名称,它使…...

vue3-openlayers 轨迹回放(历史轨迹)(ol-animation-path实现)
本篇介绍一下使用vue3-openlayers轨迹回放(历史轨迹)(ol-animation-path实现) 1 需求 轨迹回放(历史轨迹)实时轨迹 2 分析 轨迹回放(历史轨迹),一般是一次性拿到所有…...
:图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用))
计算机视觉全系列实战教程 (十二):图像分割(阈值分割threshold、分水岭算法watershed的使用步骤、洪水填充floodFill算法的使用)
1.图像分割概述 (1)What(什么是图像分割) 将图像划分为不同的子区域,使得同一子区域具有较高的相似性,不同的子区域具有明显的差异性 (2)Why(对图像进行分割有什么作用) 医学领域:将不同组织分割成不同区域帮助分析病情军事领域ÿ…...

Linux的免交互
交互:我们发出指令控制程序的运行,程序在接收到指令之后按照指令的效果做出对应的反应。 免交互:间接的通过第三方的方式把指令传送给程序,不用直接的下达指令。 1、here document免交互 ere document免交互:是命令…...

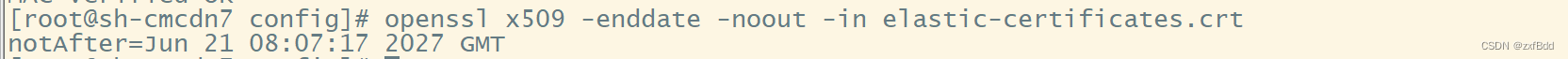
查看es p12证书文件过期方法
查看证书过期时间: openssl pkcs12 -in elastic-certificates.p12 -nokeys -out elastic-certificates.crt (需要输入证书生成时配置密码) openssl x509 -enddate -noout -in elastic-certificates.crt...

1.8 无符号大数加、减运算
作者 李卫明 单位 杭州电子科技大学 1.8 无符号大数加、减运算。程序设计中经常遇到无符号大数加、减运算问题,请在样例程序Ex1.4基础上实现无符号大数减运算。题目要求输入两个无符号大数,保证一个大数不小于第二个大数,输出它们的和、差。…...

Java常用类--包装类
包装类 一方面出于性能方面的考虑,java为数值使用基本类型,而不是对象。基本类型不是对象层次的组成部分,它们不继承Object。 另一方面有时需要创建表示基本类型的对象,例如集合类只处理对象。为了在类中存储基本类型,…...

SpringMvcの拦截器全局异常处理
一、拦截器 我们在网上发贴子的时候如果没有登录,点击发送按钮会提示未进行登录,跳转到登录页面。这样的功能是如何实现的。 1、 拦截器的作用 Spring MVC 的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理…...

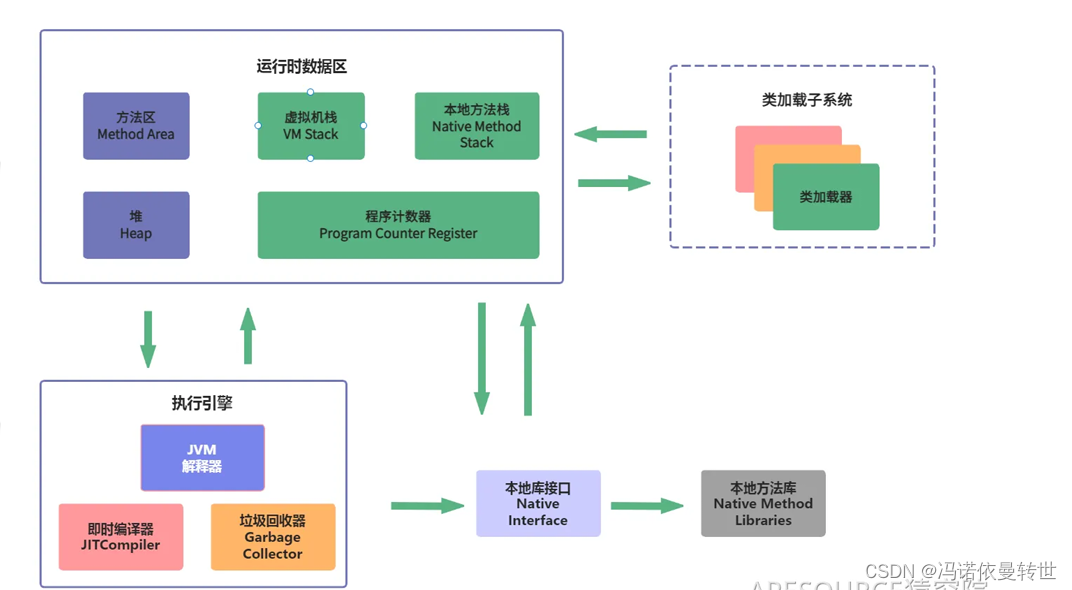
JVM虚拟机的组成
一、为什么要学习 JVM ? 1. “ ⾯试造⽕箭,⼯作拧螺丝” , JVM 属于⾯试官特别喜欢提问的知识点; 2. 未来在⼯作场景中,也许你会遇到以下场景: 线上系统突然宕机,系统⽆法访问,甚⾄直…...

探索CSS clip-path: polygon():塑造元素的无限可能
在CSS的世界里,clip-path 属性赋予了开发者前所未有的能力,让他们能够以非传统的方式裁剪页面元素,创造出独特的视觉效果。其中,polygon() 函数尤其强大,它允许你使用多边形来定义裁剪区域的形状,从而实现各…...
)
【华为OD机试B卷】单词接龙(C++/Java/Python)
题目 题目描述 单词接龙的规则是: 可用于接龙的单词首字母必须要前一个单词的尾字母相同;当存在多个首字母相同的单词时,取长度最长的单词,如果长度也相等,则取字典序最小的单词;已经参与接龙的单词不能重复使用。现给定一组全部由小写字母组成单词数组,并指定其中的一个…...

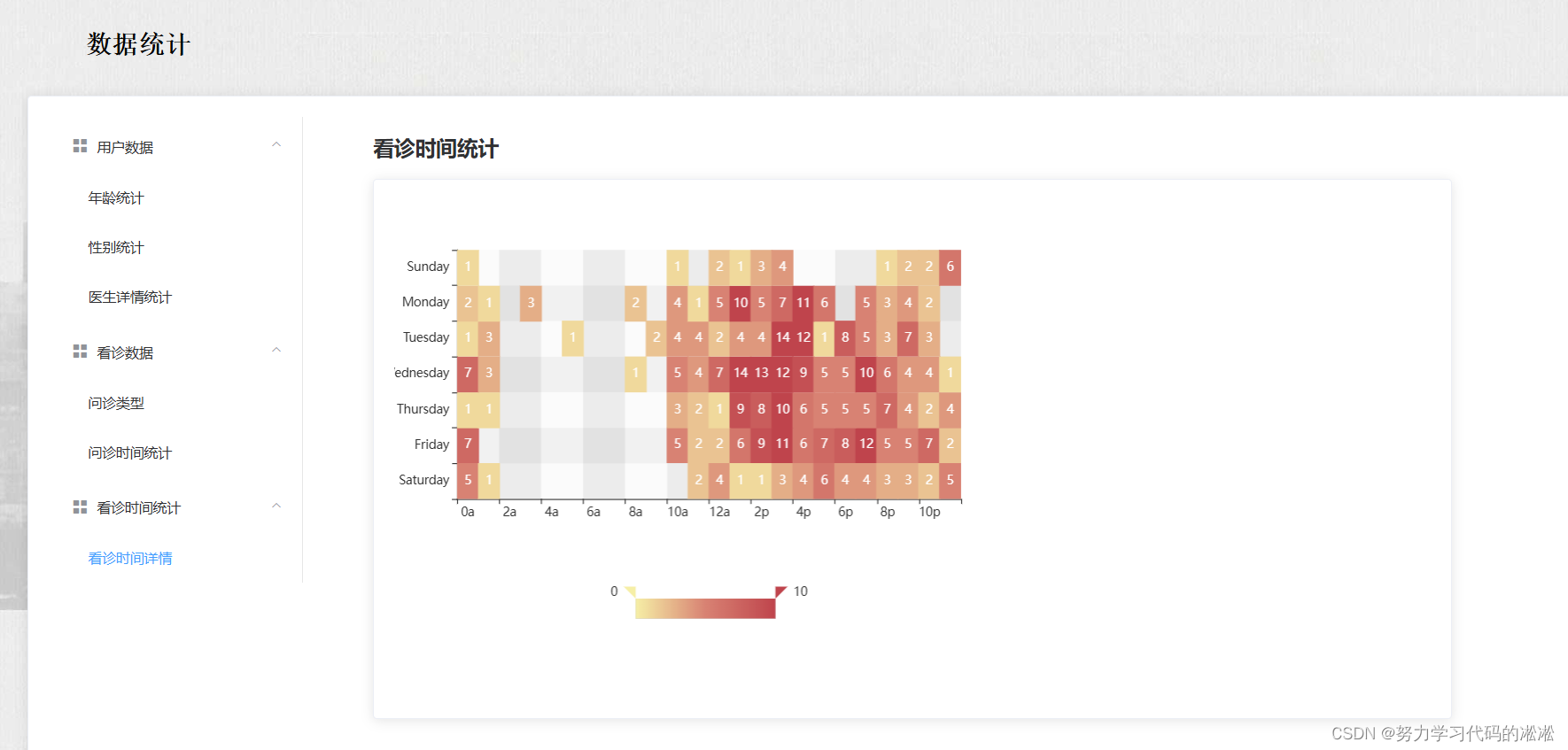
项目实训-vue(十七)
项目实训-vue(十七) 文章目录 项目实训-vue(十七)1.概述2.问诊类型3.问诊时间统计4.看诊时间统计 1.概述 本篇博客将记录我在数据统计页面中的工作。因为项目并未实际运行,因此我们拟定了一些数据,并构建了…...
隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等)
Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
一、前言 SystemUI 所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等 来熟悉一下Systemui。 二、准备工作 按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只…...

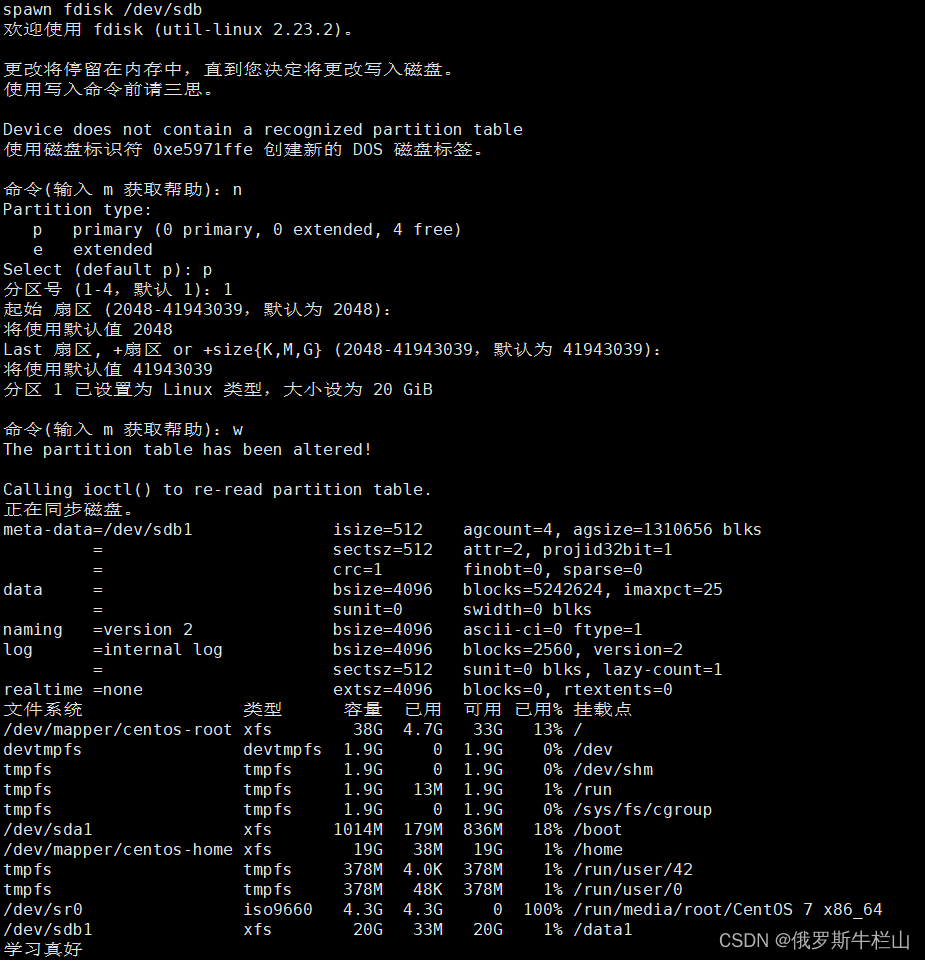
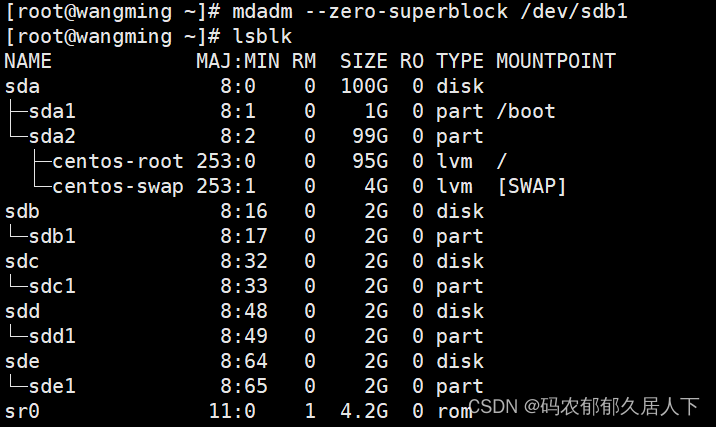
Linux:RAID磁盘阵列
目录 一、RAID(磁盘阵列) 1.1、概念 1.2、RAID 0(条带化存储) 1.3、RAID 1(镜像存储) 1.4、RAID 5 1.5、RAID 6 1.6、RAID 10 (先做镜像,再做条带) 二、创建RAID 2.1、建立RAID 0 …...

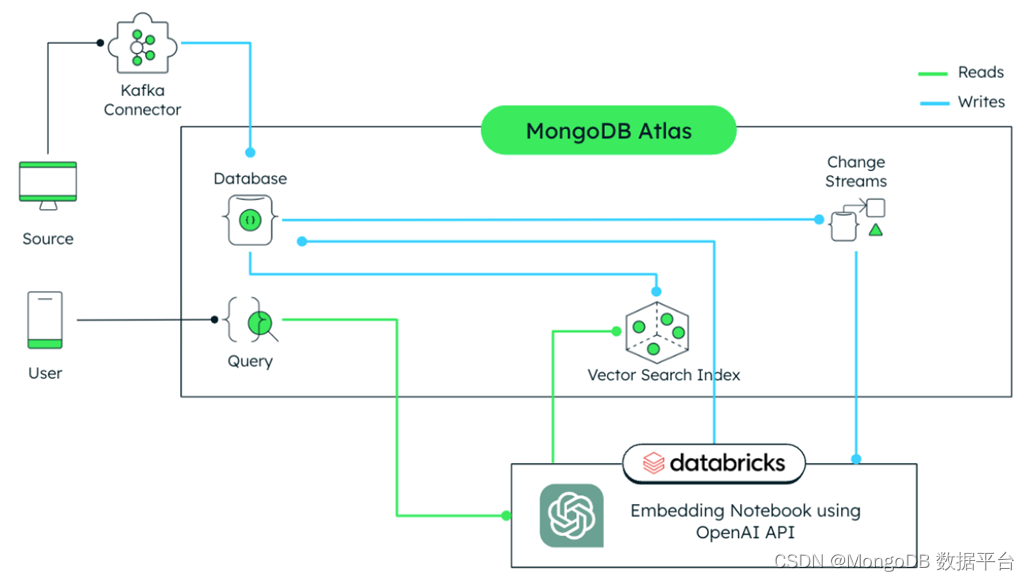
MongoDB和AI 赋能行业应用:零售
欢迎阅读“MongoDB 和 AI 赋能行业应用”系列的第三篇。 本系列重点介绍 AI 应用于不同行业的关键用例,涵盖制造业和汽车行业、金融服务、零售、电信和媒体、保险以及医疗保健行业。 利用生成式 AI 技术(Gen AI),零售商可以创造…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...
