居中显示-css样式
在微信小程序中,要让一个盒子(子元素)在另一个盒子(父元素)内部居中显示,可以使用以下几种方法:
1. 使用 Flex 布局
微信小程序支持使用类似于 CSS Flexbox 的布局方式。以下是使用 Flex 布局的方法:
xml
复制代码
<view class="parent">
<view class="child">
居中内容
</view>
</view>wxss
复制代码
.parent { display: flex; justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 使父元素的高度占满整个视口 */ }
.child { /* 子元素的样式 */ }2. 使用 CSS Grid 布局
微信小程序也支持 CSS Grid 布局,虽然使用场景相对有限,但也可以实现居中效果:
xml
复制代码
<view class="parent">
<view class="child">
居中内容
</view>
</view>wxss
复制代码
.parent {
display: grid;
place-items: center; /* 水平和垂直居中 */
height: 100vh; /* 使父元素的高度占满整个视口 */
}
.child {
/* 子元素的样式 */
}3. 使用定位和变换
如果需要绝对定位的情况下,可以使用定位和变换来实现居中:
xml
复制代码
<view class="parent">
<view class="child">
居中内容
</view>
</view>wxss
复制代码
.parent {
position: relative;
height: 100vh; /* 使父元素的高度占满整个视口 */
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}4. 使用内联块和负边距
这种方法适用于旧版本的微信小程序和一些特定场景:
xml
复制代码
<view class="parent"> <view class="child">居中内容</view> </view>wxss
复制代码
.parent {
text-align: center;
height: 100vh; /* 使父元素的高度占满整个视口 */
}
.child {
display: inline-block;
position: relative;
top: 50%;
transform: translateY(-50%);
}这些方法都可以在微信小程序中有效地实现盒子内部盒子的居中显示。选择方法取决于你的具体需求、布局和浏览器的兼容性考虑。
相关文章:

居中显示-css样式
在微信小程序中,要让一个盒子(子元素)在另一个盒子(父元素)内部居中显示,可以使用以下几种方法: 1. 使用 Flex 布局 微信小程序支持使用类似于 CSS Flexbox 的布局方式。以下是使用 Flex 布局的…...

生骨肉冻干喂猫比较好?热门、口碑好、值得入手生骨肉冻干力荐
随着科学养猫的普及,生骨肉冻干喂养越来越受欢迎,生骨肉冻干喂养对猫的好处很多,它符合猫咪的天性,可以提供全面的营养,保持牙齿和牙龈的健康,还有助于维持健康的消化系统。虽然许多猫主人看到了生骨肉冻干…...

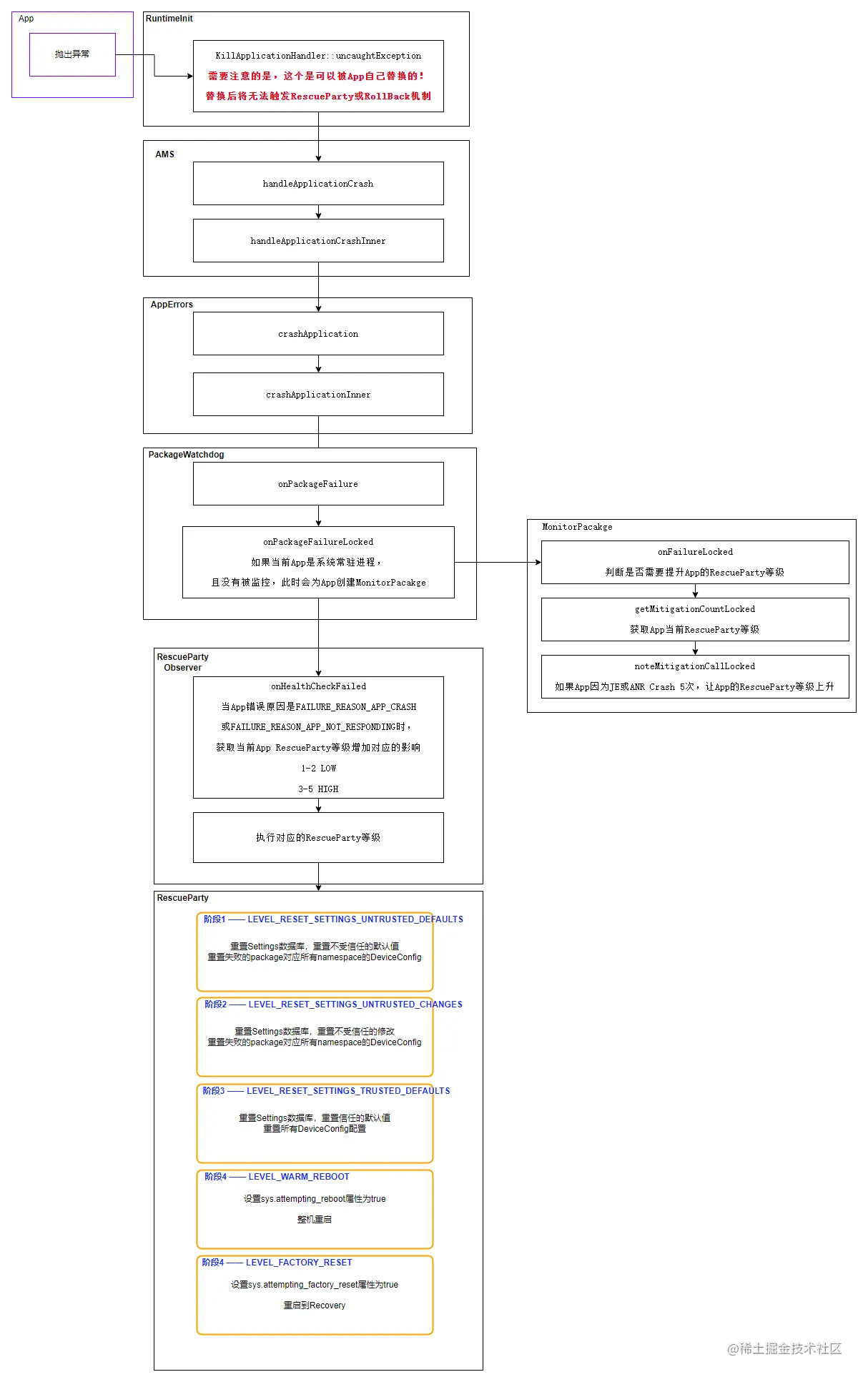
【安卓13 源码】RescueParty救援机制
RescueParty机制正是在这个背景下诞生的,当它注意到系统或系统核心组件陷入循环崩溃状态时,就会根据崩溃的程度执行不同的救援行动,以期望让设备恢复到正常使用的状态。 开机后会自动重启,进入Recovery界面。经查找,是…...

详细介绍iutils.dll丢失的多个解决方法,一键快速修复丢失的iutils.dll文件
当用户遭遇“iutils.dll缺失”的提示时,这通常预示着依赖该库文件的程序将面临启动失败或功能受限的风险。DLL(Dynamic Link Library,动态链接库)文件无疑占据了核心地位。这些文件就如同建筑师手中的蓝图,为软件的构建…...

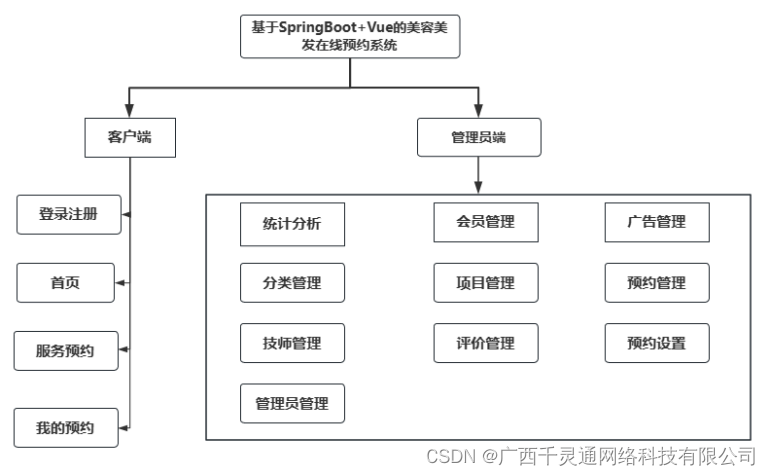
基于SpringBoot+Vue的美容美发在线预约系统的设计与实现【附源码】
毕业设计(论文) 题目:基于SpringBootVue的美容美发在线预约系统的设计与实现 二级学院: 专业(方向): 班 级: 学 生: 指导教师ÿ…...

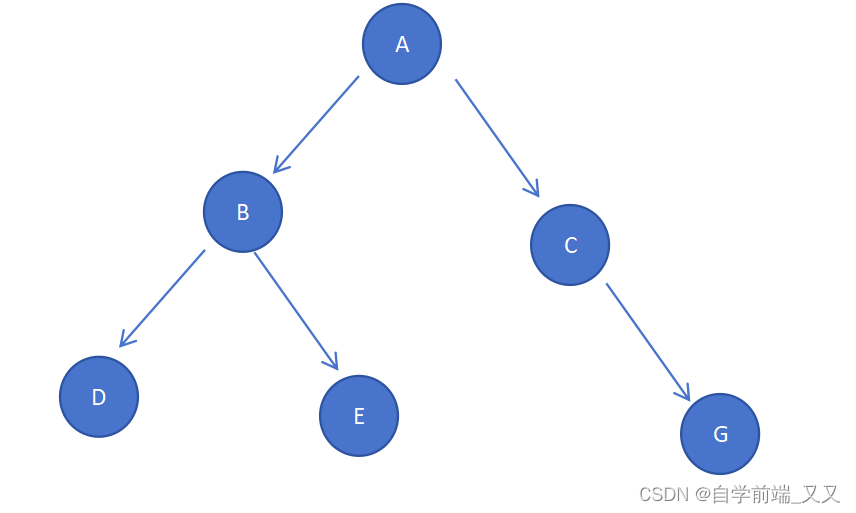
语言的数据结构:树与二叉树(二叉树篇)
语言的数据结构:树与二叉树(二叉树篇) 前言概念特别的二叉树满二叉树完全二叉树 存储结构顺序存储链式存储 查找方式 前言 上文说到了树,有人认为二叉树是树的每一个分支都有两个子节点。其实这也对。但二叉树在此基础上还做了限…...

若以框架学习(3),echarts结合后端数据展示,暂时完结。
前三天,参加毕业典礼,领毕业证,顿时感到空落落的失去感,没有工作,啥也没有,总感觉一辈子白活了。晚上ktv了一晚上,由于我不咋个唱歌,没心情,听哥几个唱了一晚上周杰伦&am…...
)
Spring Boot循环依赖(解决)
类与类之间的依赖关系形成了闭环,就会导致循环依赖问题的产生。举例来说,假设存在两个服务类A和服务类B,如果A通过依赖注入的方式引用了B,且B通过依赖注入的方式引用了A,那么A和B之间就存在循环依赖。 换成如下方法获…...

emqx4.4.3关于如何取消匿名登录,添加认证用户这件事
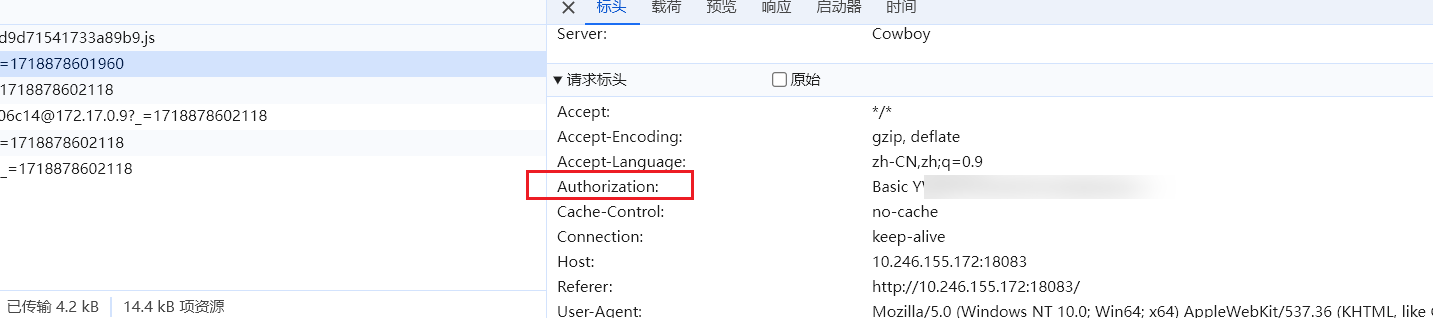
emqx4.4.3如何取消匿名登录,添加认证用户 emqx版本:4.4.3 背景:使用docker搭建完emqx后,使用 MQTTX 连接总是超时: 检查Java项目 是否有接口:https://XXXX:80/mqtt/auth? 若有,则具体逻辑查询…...

七天速通javaSE:第三天 程序控制结构:练习题
文章目录 前言一、基础1.计算从0~100之间奇数之和和偶数之和2. 用for循环输出0~1000之间能被5整除的数,每行输出三个 二、进阶1. 九九乘法表2.等边三角形 前言 本文主要讲解三种基本程序控制结构的练习题,以期熟练掌握顺序、选择、循环三种基本结构 一、…...

新增题目接口开发
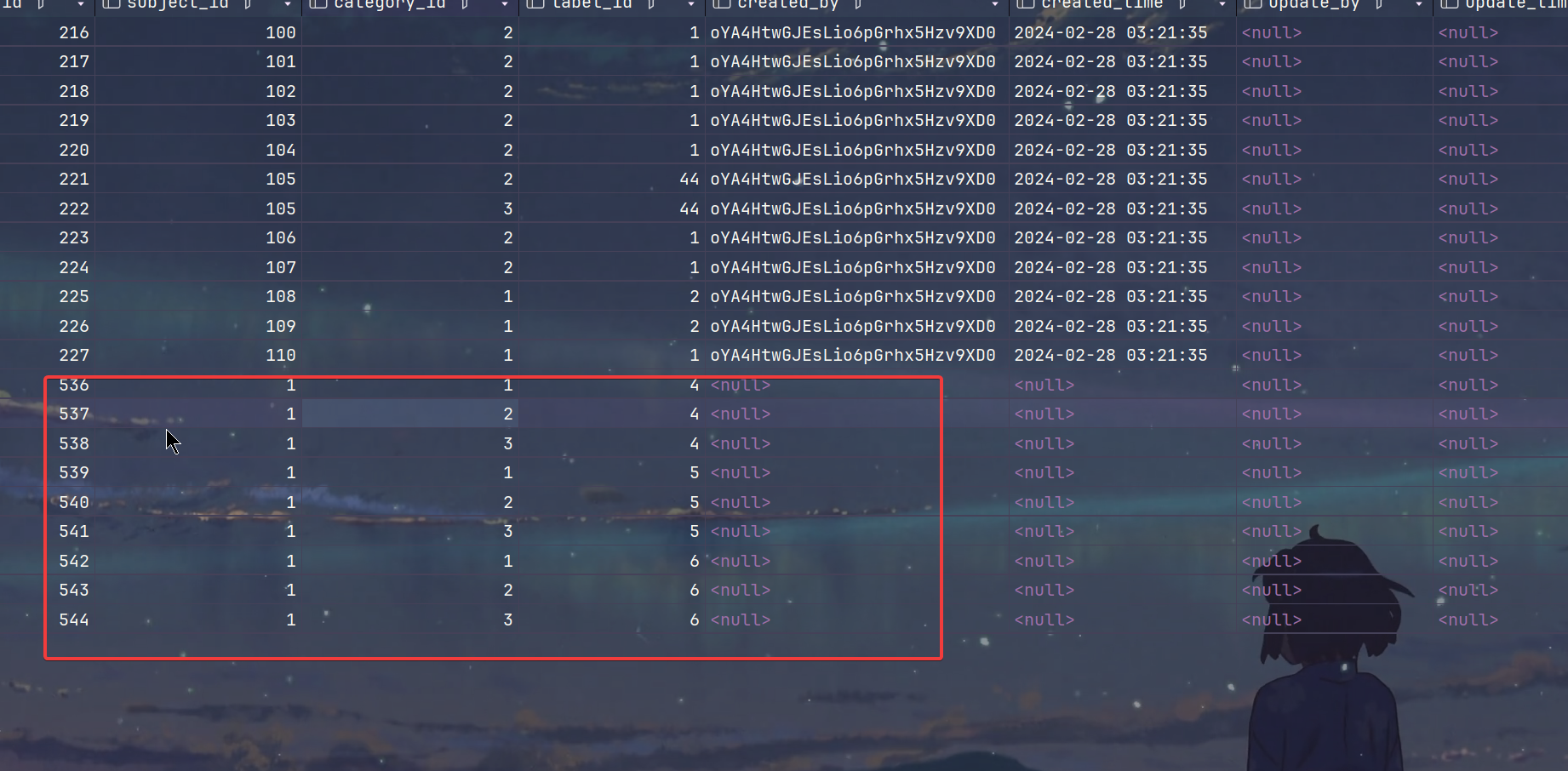
文章目录 1.基本设计2.生成CRUD代码1.生成五张表的代码1.subject_info2.subject_brief3.subject_judge4.subject_multiple5.subject_radio 2.将所有的dao放到mapper文件夹3.将所有实体类使用lombok简化4.删除所有mapper的Param("pageable") Pageable pageable5.删除所…...

国内怎样使用GPT4 turbo
GPT是当前最为熟知的大模型,它优越的性能一直遥遥领先于其它一众厂商,然而如此优秀的AI在中国境内却是无法正常使用的。本文将告诉你4种使用gpt4的方法,让你突破限制顺利使用。 官方售价是20美元/月,40次提问/3小时,需…...

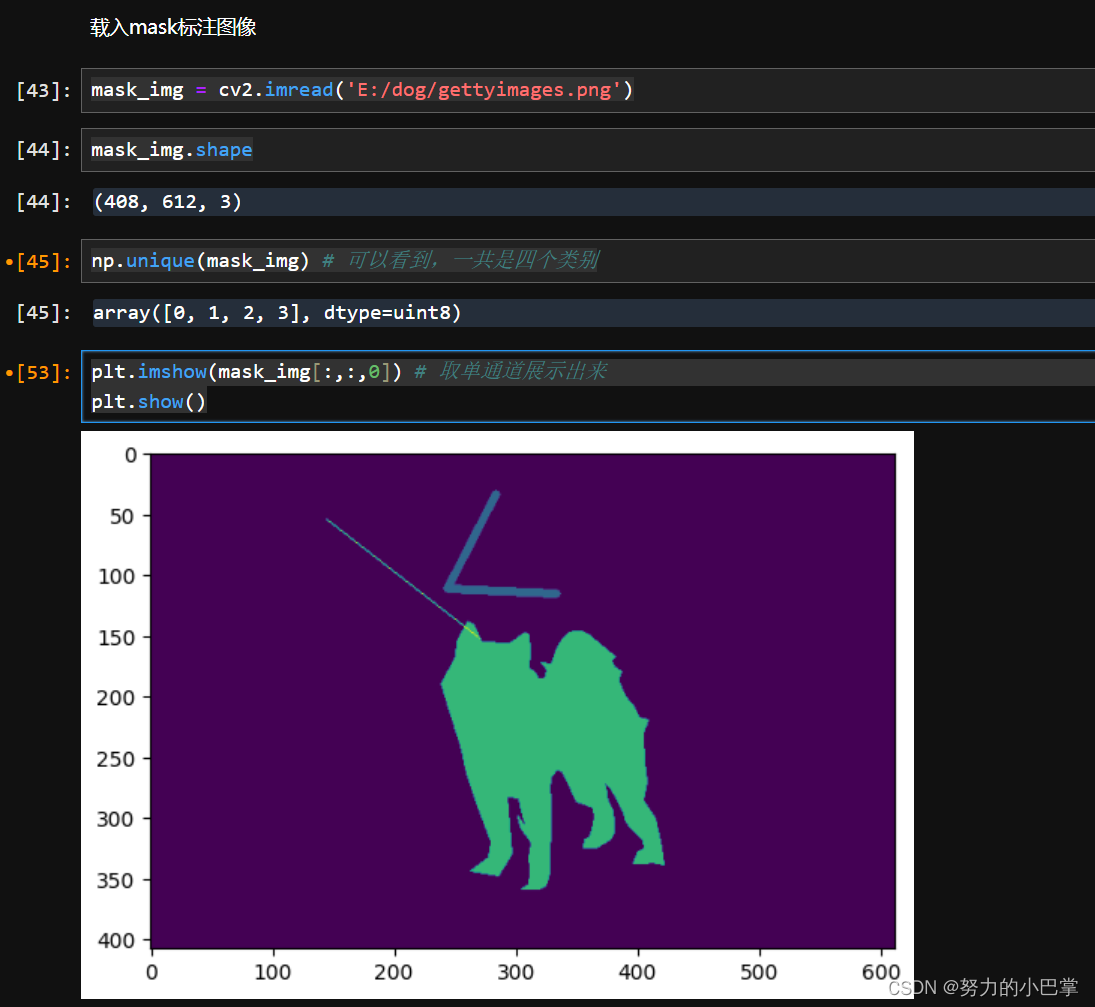
【语义分割】1-标注数据集-【单张图片】labelme标注json文件转mask
声明:我学习了b站:标注自己的语义分割数据集_哔哩哔哩_bilibili 并且复现了,记录了所思所得。 主要是说了: 做语义分割,数据集怎么用labelme标注成json文件,以及,json文件怎么转成mask 流程…...

c++: 理解编译器在背后所做的工作-工具篇
理解C模板以及编译器的优化是深入掌握C编程的重要部分。有一些其他工具和技术可以帮助你更好地理解编译器在背后所做的工作,特别是优化方面。以下是一些有用的工具和技术: 1. Compiler Explorer (Godbolt) Compiler Explorer 是一个非常流行的在线工具…...

Verilog HDL语法入门系列(三):Verilog的语言操作符规则(上)
目录 1.操作符优先级2.Verilog中的大小(size)与符号3.算术操作符4.按位操作符5.逻辑操作符6.逻辑反与位反的对比 微信公众号获取更多FPGA相关源码: 1.操作符优先级 下表以优先级顺序列出了Verilog操作符。 2.Verilog中的大小(size)与符号 Verilog根据表达式中变…...

IT营大地老师是谁,怎么什么都会?
很多学员都很好奇大地老师到底是谁,怎么什么都会?每过一段时间就会出一门新课程,涉足深耕不同的领域。经反馈常有童鞋私聊IT营官网客服咨询这个问题,也有很多人在b站大地老师的免费课程里私信,有好奇也有崇拜ÿ…...

【python013】pyinstaller打包PDF提取脚本为exe工具
1.在日常工作和学习中,遇到类似问题处理场景,如pdf文件核心内容截取,这里将文件打包成exe可执行文件,实现功能简便使用。 2.欢迎点赞、关注、批评、指正,互三走起来,小手动起来! 3.欢迎点赞、关…...

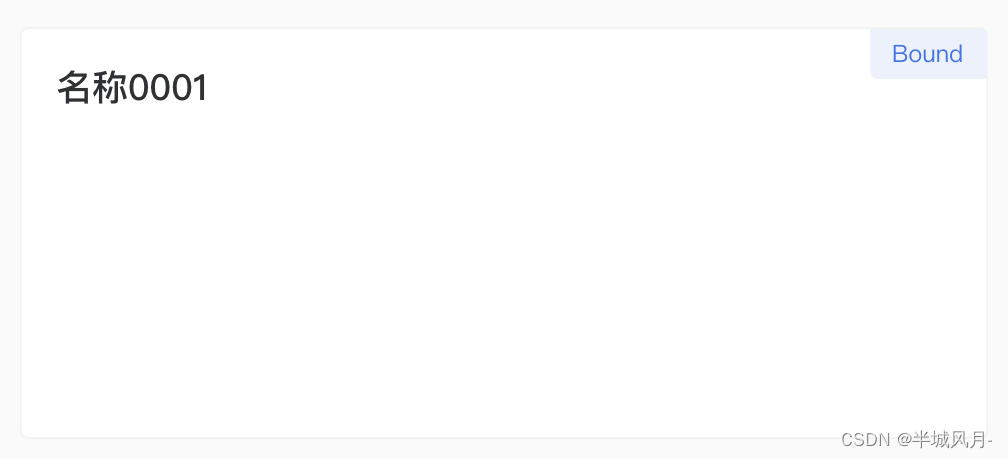
VUE div的右上角的角标/标签
一、效果图 二、代码 <div class"comp-overview"><div class"overview-item" v-for"(item,index) in overviewInfoList" :key"index"><div class"angle_mark"><span>{{item.label}}</span>&…...

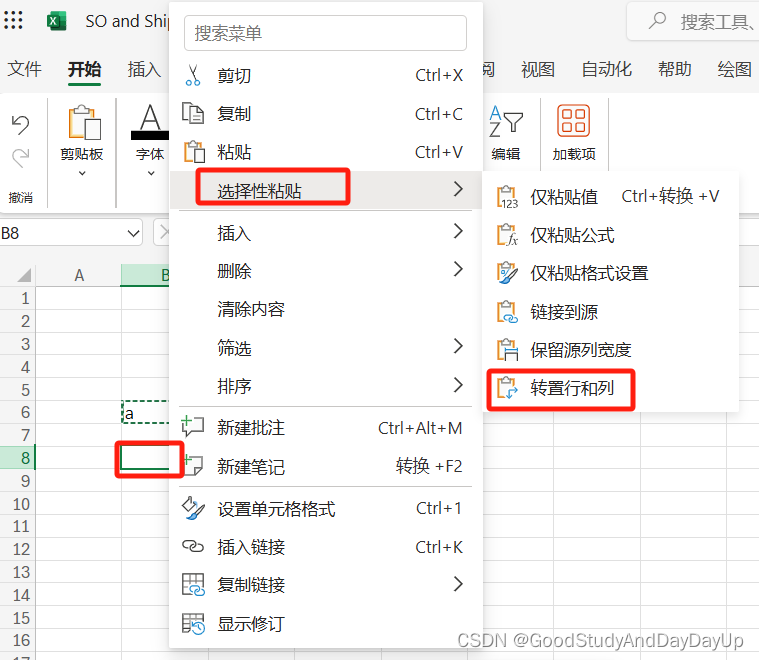
WPS复制后转置粘贴
1. WPS复制后转置粘贴 复制-》右键-》顶部第一行-》粘贴行列转置,如下图: 2. Excel office365 本地版 2. Excel office365 在线版...

Shell编程之正则表达式与文本处理器
一,正则表达式 1:正则表达式概述 1.正则表达式的定义 正则表达式(Regular Expression,RegEx)是一种高度灵活的文本处理工具,它结合了字符序列、特殊控制字符(称为元字符)、以及特定…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
