vue2脚手架笔记总结1
1.什么是组件
组件是实现局部代码和功能资源的集合
2.vue.config.js配置文件
使用vue inspect > output.js可以查看到Vue脚手架的默认配置,但是在这里面修改不会影响实际的配置,如果需要修改配置需要使用用vue.config.js文件,详情见:https://cli.vuejs.org/zh
3.关于不同版本的Vue
vue的原始版本报班核心功能和模板解析器,但是这样在打包的时候会一起打包上模板解析器,白白多占用1/3的空间,所以对vue进行的拆分
3.1. vue.js与vue.runtime.xxx.js的区别:
(1). vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
(2). vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
3.2. 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。4.ref属性
4.1. 被用来给元素或子组件注册引用信息(id的替代者)
4.2. 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
4.3. 使用方式:
(1). 打标识:在html元素或者组件中直接添加,school是自己定义的组件<h1 ref="xxx"></h1> <School ref="xxx"></School>(2). 获取:获取的组件是VueComputed的实例对象,标签就是标签
this.$refs.xxx
5. props配置项
5.1. 功能:让组件接收外部传过来的数据
5.2. 传递数据:
<Demo name="xxx"/>5.3. 接收数据:
(1). 第一种方式(只接收):
props:['name'](2). 第二种方式(限制接收类型):
props:{name:String}(3). 第三种方式(限制类型、限制必要性、指定默认值):
props:{name:{type:String, //类型required:false, //必要性default:'张三' //默认值} }备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。(例子:data:{a:this.name})
6.mixin(混入)
1. 功能:可以把多个组件共用的配置提取成一个混入对象,比如css样式
2. 使用方式 :
第一步定义混合,创建一个js文件export const a = {data(){....},methods:{....}....}第二步使用混入:
全局混入:import { a } from "./mixin" //引入 Vue.mixin(xxx) //使用 局部混入:在script中使用
import { a } from "../mixin" //引入 mixins:['xxx'] //使用7.插件
7.1. 功能:用于增强Vue,比如监视、过滤、自定义指令等功能可以写入到插件中
7.2. 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
7.3. 定义插件:
对象.install = function (Vue, options) {// 1. 添加全局过滤器Vue.filter(....)// 2. 添加全局指令Vue.directive(....)// 3. 配置全局混入(合)Vue.mixin(....)// 4. 添加实例方法Vue.prototype.$myMethod = function () {...}Vue.prototype.$myProperty = xxxx }7.4.使用插件:
Vue.use()8.scoped样式
让样式在局部生效,防止冲突,当我们多个组件中的样式名称相同时就会引用后引入的组件样式,在style中加入scoped就可以让样式局部生效,互不冲突
<style scoped></style>
相关文章:

vue2脚手架笔记总结1
1.什么是组件 组件是实现局部代码和功能资源的集合 2.vue.config.js配置文件 使用vue inspect > output.js可以查看到Vue脚手架的默认配置,但是在这里面修改不会影响实际的配置,如果需要修改配置需要使用用vue.config.js文件,详情见:https://cli.vuej…...

校园巡礼:一周只上四天课,入学即发钱?深圳理工大学,开局即王炸
校园巡礼 | 一周只上四天课,入学即发钱?深圳理工大学,开局即王炸! 会议之眼 快讯 目前各省的高考成绩现已陆续揭晓,广东省教育考试院发布了2024年高考录取最低分数线,物理类本科线为442分,历史…...

免交互 实验
免交互 交互:我们发出指令控制程序的运行,程序在接收到指令之后按照指令的效果做出对应的反应。 免交互:间接的,通过第三方的方式把指令传送给程序,不用直接下达指令。 Here document 免交互 这是命令行格式&#…...

Sublime Text 设置
备份 {"font_size": 10,"index_files": true,"font_face": "Courier New","vintage_start_in_command_mode": false,"ignored_packages": ["Vintage"],"word_wrap": "false" }关闭…...

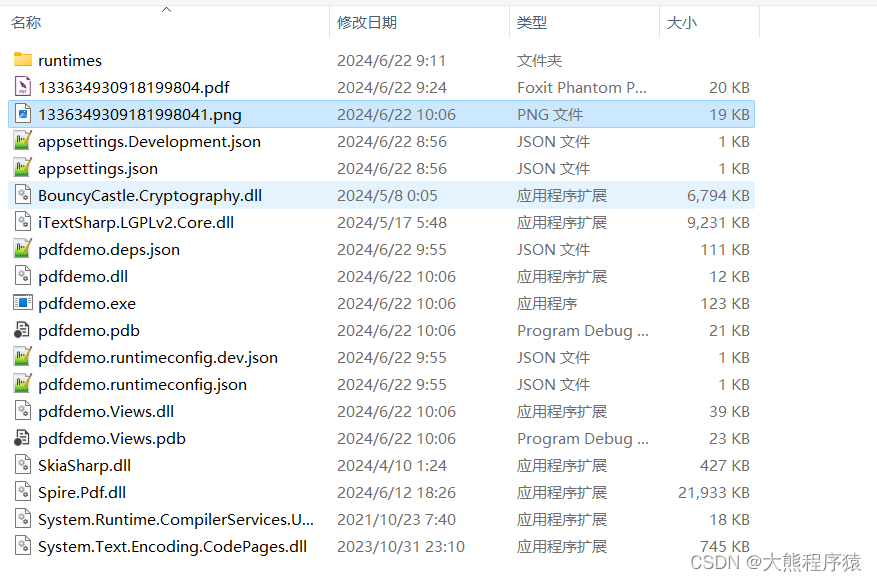
spire.Pdf 将pdf转成image
一、nuget安装 <ItemGroup><PackageReference Include"Spire.PDF" Version"10.6.7" /></ItemGroup> 二、直接上代码 using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using System; using System.IO;namespace …...

仓颉编程语言 -- 初识(一)
官网 文档 原生智能化 内嵌AgentDSL的编程框架,自然语言&编程语言有机融合;多Agent协同,简化符号表达,模式自由组合,支持各类智能应用开发。 天生全场景 轻量化可缩放运行时,模块化分层设计…...

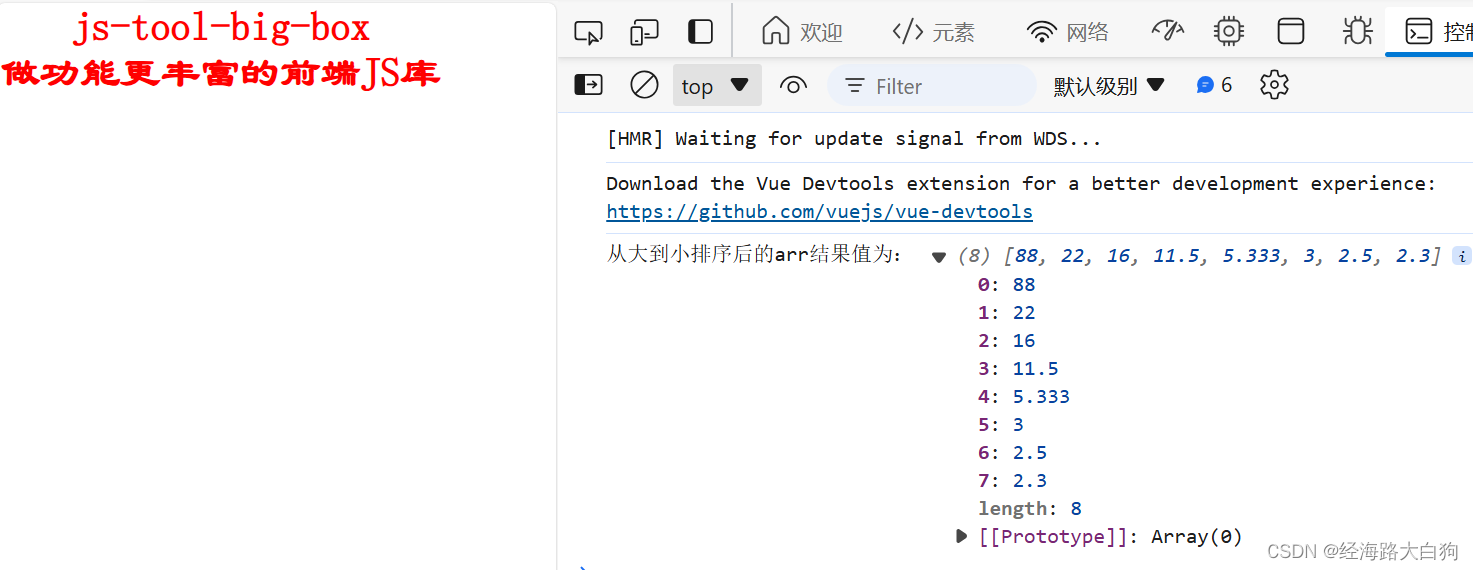
前端JS必用工具【js-tool-big-box】学习,数值型数组的正向排序和倒向排序
这一小节,我们说一下前端 js-tool-big-box 这个工具库,添加的数值型数组的正向排序和倒向排序。 以前呢,我们的数组需要排序的时候,都是在项目的utils目录里,写一段公共方法,弄个冒泡排序啦,弄…...

python web框架哪家强?Flask、Django、FastAPI对比
前言 当你掌握了python的基础知识,并且会用和HTML和CSS编写简单的静态网页。现在你只需再掌握一个python web框架的知识,就可以开始编写一个动态的网站了。目前市面比较流程的python web框架有三个flask、Django、FastAPI。接下来我们对比一下。他们三个…...

Mybatis plus:IService接口
一、介绍 在MybatisPlus框架中,IService接口扮演着重要的角色。作为一个通用的服务接口,IService定义了一系列方法,包括查询、插入、更新、删除等。这些方法的定义使得在服务层进行数据库操作变得更为便捷和高效。 IService 接口是一个泛型接…...

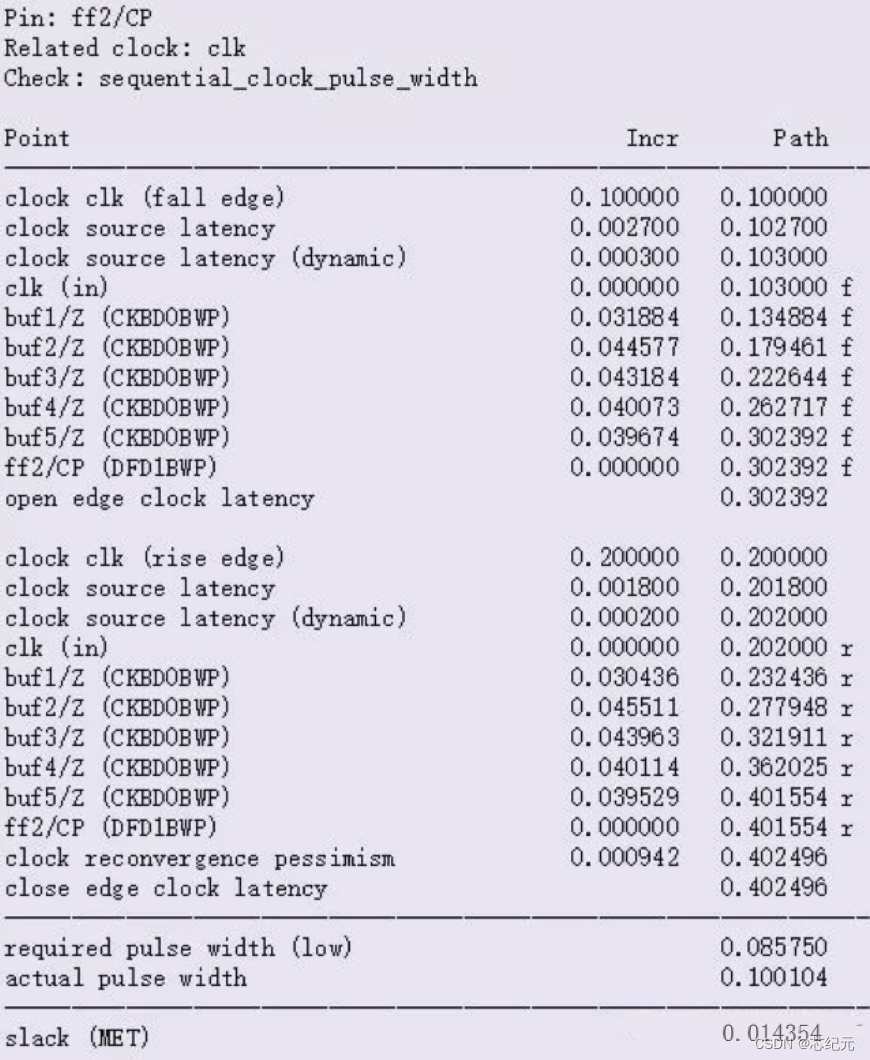
时序分析基本概念介绍——min pulse width 最小脉冲宽度
文章目录 前言一、什么是 min pulse width?二、为什么检查 min pulse width?三、如何设置 min pulse width约束?1. 在sdc里面定义2. library里面定义 四、如何检查 min pulse width?五、如何修复 min pulse width?总结…...

PHP原生代码生成pdf---解决中文乱码问题
github地址 尝试了使用composer下载FPDF或者FPDI,但是无法解决中文乱码问题。只有使用这个github上的中文包才可以,那俩没必要下。 直接上代码(这里并没有使用任何框架) require(./fpdf/chinese.php);//生成pdf$pdf new PDF_Chinese();$pdf->AddPage…...

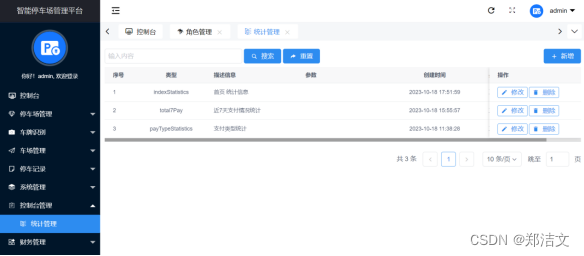
智慧车库管理系统
摘 要 随着城市化进程的不断加快,私家车数量的快速增长给城市交通带来了巨大的挑战,停车问题成为城市交通管理中的一大难题。车辆停车时,在停车场寻找停车位耗时过久,不仅仅浪费用户的时间,还可能引起交通拥堵。城市停…...

每日新闻掌握【2024年6月26日 星期三】
2024年6月26日 星期三 农历五月廿一 大公司/大事件 OpenAI将终止对中国提供API服务 从6月24日晚间开始,已有多名用户收到了来自OpenAI的邮件。该邮件表示,“我们的数据显示您的组织来自OpenAI目前不支持的地区的API流量。”邮件进一步表示,…...

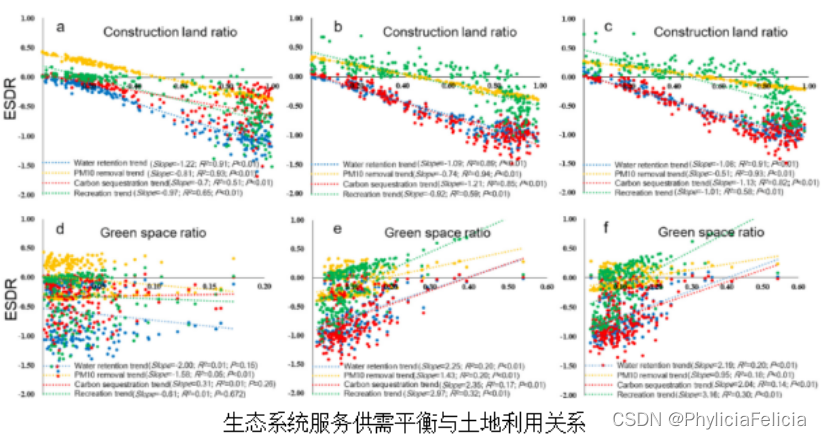
InVEST实践及在生态系统服务供需、固碳、城市热岛、论文写作等实际项目中应用
白老师(研究员):长期从事生态系统结构-格局-过程-功能-服务的变化与响应关系等研究工作,重点围绕生物多样性、生态系统服务与价值等,构建生物地球化学模型和评价指标体系,为城市、区域和自然保护区的可持续发展和生态环…...

慧科新闻搜索研究数据库的使用指南及个人获取途径
《慧科新闻搜索研究数据库》WiseSearch由慧科讯业有限公司出品。WiseSearch是具有新闻搜索/浏览、对比分析等功能的一站式新闻搜索平台;内容包括1200种报刊和8000 网站的新闻资讯,平面媒体涵盖全国综合大报、党委机关报、都市报、行业报刊媒体࿰…...

SpringBoot学习03-[Spring Boot与Web开发]
Spring Boot与Web开发 RestTemplateMockMvc在SPringBoot中使用 SpringBoot整合swagger2SpringBoot的springmvc自动配置底层原理包含ContentNegotiatingViewResolver和BeanNameViewResolverContentNegotiatingViewResolverBeanNameViewResolver 支持提供静态资源,包括…...

数据恢复篇:如何恢复丢失的Android短信?
许多用户发现自己处于重要短信意外从Android手机中删除的情况。幸运的是,有一些行之有效的方法可以在没有root的情况下恢复已删除的短信Android,这可以成为救命稻草。这些技术不需要深厚的技术知识,也不需要损害设备的安全性。为了帮助您摆脱…...

数据结构历年考研真题对应知识点(栈)
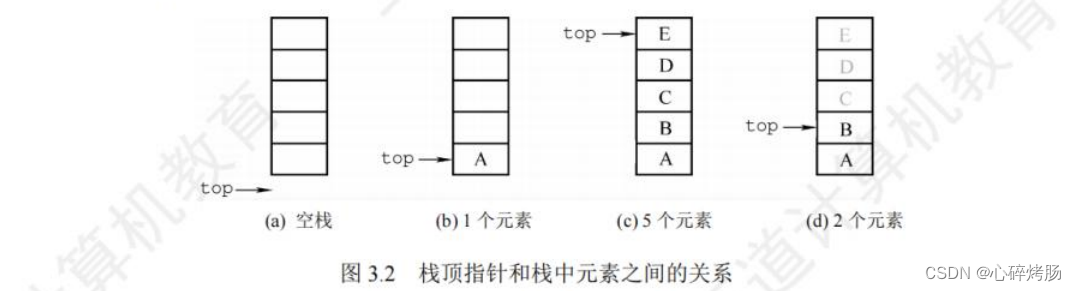
目录 3.1栈 3.1.1栈的基本概念 【栈的特点(2017)】 【入栈序列和出栈序列之间的关系(2022)】 【特定条件下的出栈序列分析(2010、2011、2013、2018、2020)】 3.1.2栈的顺序存储结构 【出/入栈操作的模拟(2009)】 3.1栈 3.1.1栈的基本概念 【栈…...

BarTender版软件下载及安装教程
根据行业数据显示强大的配套应用软件甚至能够管理系统安全性、网络打印功能、文档发布、打印作业记录等,为满足不同的需要和预算,BarTender 提供四个版本,每个都拥有卓越的功能和特性。根据软件大数据显示多国语言支持:轻松设计…...

Python 中从字典中提取所有值到列表
目录: 使用 keys() 方法使用 values() 方法使用 items() 方法使用 * 解包使用列表推导式使用 lambda 函数有时候,在使用 Python 字典时,只关心获取字典的值而不关心字典的键。可以使用多种方法从字典中获取所有的值。 使用 keys() 方法 Python 字典(Dictionary) keys() 方…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

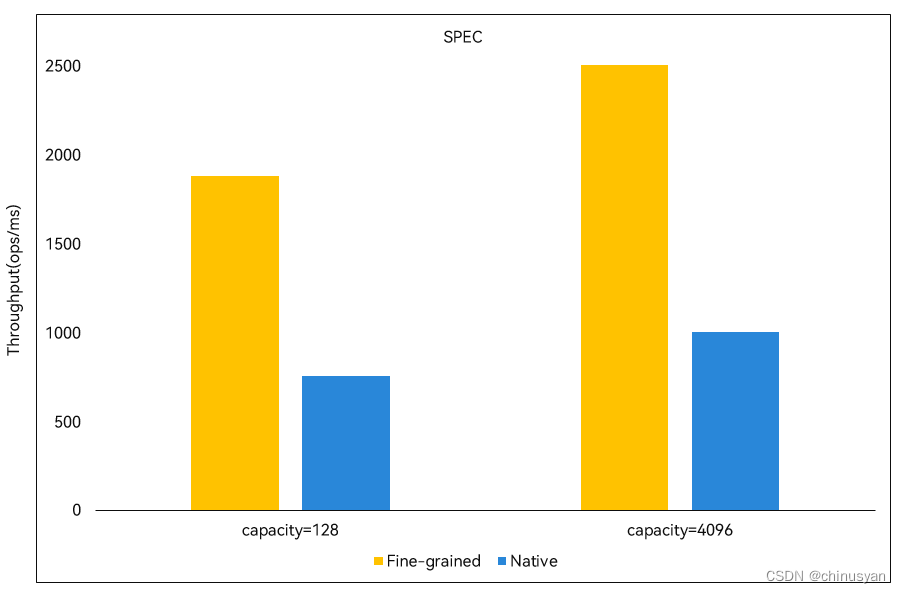
Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
