SSL证书类型解析:DV、OV、EV证书的区别与适用场景

在互联网时代,数据安全和用户隐私保护变得尤为重要。SSL证书作为加密网站通信的主要工具,为用户提供了一个安全的浏览环境。然而,面对市场上多种类型的SSL证书,许多网站所有者常常感到困惑。本文将重点解析三种常见的SSL证书类型——DV、OV、EV证书,探讨它们的区别以及各自的适用场景,以帮助网站所有者做出更明智的选择。
DV证书
定义:DV SSL证书又叫域名验证型SSL证书:是最基础的SSL证书类型,主要验证网站的域名所有权。验证过程通常非常迅速,一般在几分钟至几小时内即可完成。
优点: DV证书价格更为亲民,适合预算有限的网站所有者。虽然提供的信任度相对较低,但对于不涉及敏感信息交易的网站而言,已能满足基本的加密需求。
适用场景:个人网站、小型博客或初创企业的理想选择。
浏览器显示:地址栏提供HTTPS和小锁图标,但不会显示公司名称。
OV证书
定义:OV SSL证书又叫组织验证型SSL证书:在验证域名所有权的基础上,进一步核实了申请者的组织身份。这一过程通常需要1到3个工作日左右的时间,涉及对申请者提交的组织信息进行审核,确保其合法性和真实性。
优点:
增强信任度: OV证书向用户表明网站背后的组织经过了第三方权威机构的认证,适用于中小型企业、教育机构和非营利组织。
中等安全级别: 提供比DV证书更高的安全保证,尤其对于处理客户数据的网站,OV证书能有效提升用户信心。
适用场景:企业官方网站、电子商务平台等,需要提升用户信任度的网站。
浏览器显示:地址栏提供HTTPS和小锁图标,证书详细信息中包含公司名称。
EV证书
定义:EV SSL证书又叫扩展验证型SSL证书,拥有最严格的验证流程,需要验证域名所有权、组织信息以及实体的合法性,可能包括法律文件审核。审核时间可能需要几天到几周。
优点:顶级安全防护,最高级别信任。尽管成本高昂,但EV证书带来的品牌信誉和专业形象的提升,对于追求卓越的企业来说是值得投资的。
适用场景:银行、金融机构、大型电商平台等,特别强调安全性和品牌信誉的网站。
浏览器显示:地址栏提供HTTPS和小锁图标,有的浏览器地址栏直接显示公司名称,显著提高用户信任度。
注册账号时最后一栏填写230919注册码即可获得大额优惠券和全程一对一技术支持![]() https://www.joyssl.com/certificate/select/web_https.html?nid=19结语
https://www.joyssl.com/certificate/select/web_https.html?nid=19结语
选择合适的SSL证书类型,不仅关乎网站的安全,也直接影响着用户的信任度和品牌形象。DV证书适用于基础安全需求的个人或小规模项目;OV证书适合寻求平衡安全与成本的中小型企业;而EV证书则是追求极致安全和信任的大型企业或金融机构的首选。
相关文章:
SSL证书类型解析:DV、OV、EV证书的区别与适用场景
在互联网时代,数据安全和用户隐私保护变得尤为重要。SSL证书作为加密网站通信的主要工具,为用户提供了一个安全的浏览环境。然而,面对市场上多种类型的SSL证书,许多网站所有者常常感到困惑。本文将重点解析三种常见的SSL证书类型—…...

WPF 2024 金九银十 最新 高级 架构 面试题 C#
含入门 初级 中级 高级 不同级别WPF的面试题 相关面试题 redis安装说明书 http://t.csdnimg.cn/iM260 单体并发瓶颈 redis sqlsever mysql多少 http://t.csdnimg.cn/DTXIh Redis高频面试题http://t.csdnimg.cn/FDOnv 数据库SqlServer笔试题 数据库SqlServer笔试题-CSDN博客 SQL…...

Linux上使用 git 命令行
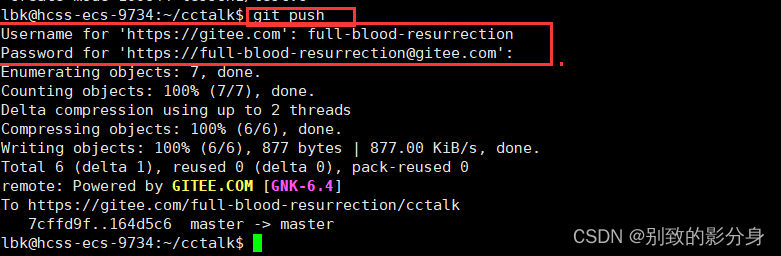
在 Github或者 gitee 注册账号 这个比较简单 , 参考着官网提示即可 . 需要进行邮箱校验.以下以创建Github为例。 创建项目 1. 登陆成功后 , 进入个人主页 , 点击下方的 create a new repository 按钮新建项目 2. 在创建好的项目页面中复制项目的链接 , 以备接下来进行下…...

vue 中computed和watch的区别
computed与watch的区别 首先,computed是计算属性,watch是监听,监听data中的数据变化。 computed的计算属性它支持缓存,只有当依赖项发生改变的时候,它才会重新计算,否则它用的就是缓存的值。watch不支持缓…...

富豪王思聪的“爱情喜剧”从万达排片到网红聊天
王思聪,这位人生如戏、戏如人生的富二代, 在爱情的战场上可谓是屡战屡败,屡败屡战。 想当年,他向戚薇发起了猛烈的爱情攻势, 豪言壮语道:“若我以万达25%的排片量换你一笑,你可愿与我共舞&am…...

qt qml-http之XMLHttpRequest介绍详解使用
文章目录 QML中的XMLHttpRequest详解与示例基本用法示例代码代码详解更复杂的示例:POST请求代码详解结论QML中的XMLHttpRequest详解与示例 XMLHttpRequest 是 QML 中用于执行HTTP请求的一种机制,类似于Web中的AJAX。它可以用来进行异步的数据传输,可以从服务器获取数据,也…...

DBdoctor功能介绍
绍DBdoctor的主要功能,按照事件先后涵盖了事前、事中、事后三个阶段。事前的主动问题发现、SQL性能评估、自动巡检与报表、空间预测与诊断;事中的性能洞察、根因诊断、锁分析、优化建议;事后的审计分析、根因推导、问题快照。按照使用者包含了…...

Kubernetes之Kubelet详解
本文尝试从Kubelet的发展历史、实现原理、交互逻辑、伪代码实现及最佳实践5个方面对Kubelet进行详细阐述。希望对您有所帮助! 一、kubelet发展历史 Kubelet 是 Kubernetes 中的核心组件之一,负责管理单个节点上的容器运行。它的发展历史和功能演进是 K…...

大模型AI技术实现语言规范练习
人工智能技术可以为语言规范练习提供多种有效的解决方案,帮助学习者更有效地掌握语言规范。以下是一些常见的应用场景。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1. 智能纠错 利用自然语言处理技术,可以…...

202.回溯算法:全排列||(力扣)
class Solution { public:vector<int> res; // 存储当前排列vector<vector<int>> result; // 存储所有排列// 回溯函数,用于生成排列void backtracing(vector<int>& nums, vector<bool>& used) {// 如果当前排列的长度等于 n…...

什么是数据库范式,为什么要反范式?
一、典型回答 数据库范式其实是数据库的设计上的一些规范,这些规范可以让数据库的设计更加简洁、清晰,同时也会更好的保证一致性。 二、三范式 第一范式(1NF):数据库表中的属性的原子性,要求属性具有原子性…...

记录 Bonobo Git 服务器 SMTP 设置
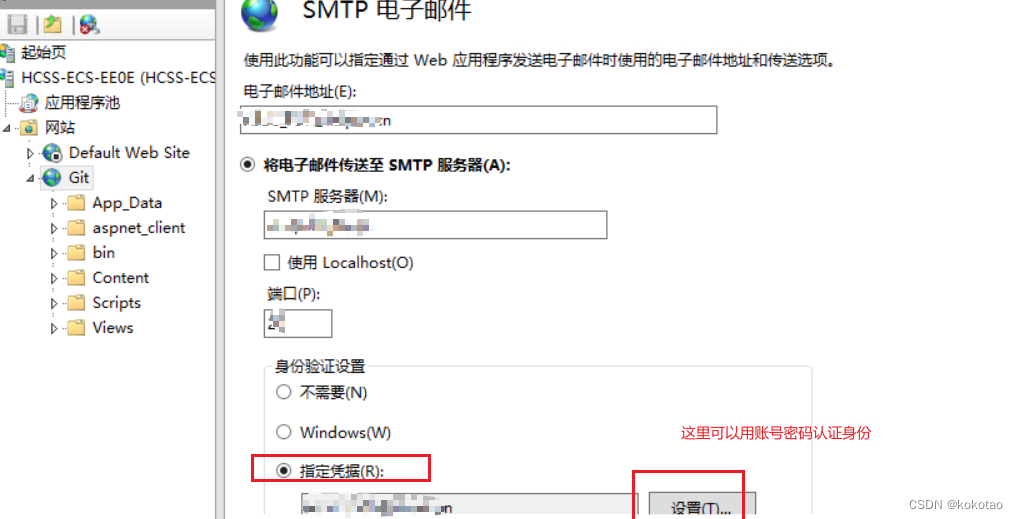
Bonobo 使用标准的 .NET SMTP 设置,可以在 web.config 中指定这些设置。 <system.net><mailSettings><smtp deliveryMethod"network" from"bonobobonoserver.your.domain"><network host"accessible.smtp.host"…...

事务性邮件发送如何选择邮件群发工具
在数字营销的海洋中,事务性邮件如同灯塔,指引着用户在与品牌的互动中前行。它们是自动化的使者,及时响应用户的行为,传递关键信息。然而,选择正确的邮件群发工具,是确保这些信息有效传达的关键。本文将带您…...

替换特殊符号
content content.replaceAll("[\\x00-\\x09\\x11\\x12\\x14-\\x1F\\x7F]", ""); 打印特殊符号: String s new String( Character.toChars(0)); System.out.println((char)0); 2024-06-20 17:21:26.155 ERROR 5584 --- [6884333_inbound] c.…...

深入浅出 langchain 1. Prompt 与 Model
示例 从代码入手来看原理 from langchain_core.output_parsers import StrOutputParser from langchain_core.prompts import ChatPromptTemplate from langchain_openai import ChatOpenAI prompt ChatPromptTemplate.from_template("tell me a short joke about…...

C#二进制、十进制、十六进制数据转换
目录 1、10进制整数转二进制BOOL数组 2、二进制BOOL数组转10进制整型 3、10进制转16进制字符串 4、16进制字符串转10进制 5、16进制字符串转二进制BOOL数组 6、二进制BOOL数组转16进制字符串 1、10进制整数转二进制BOOL数组 /// <summary>/// 10进制整数转二进制BO…...

晶方科技:台积电吃饱,封装迎春?
半导体产业链掀起涨价潮,先进封装迎接利好。 这里我们来聊国内先进封装企业——晶方科技。 近期,由于产能供不应求,台积电决定上调先进封装产品价格,还表示订单已经排到2026年。 大哥吃不下了,剩下的订单全都是空间。…...

ConcurrentModificationException
正在用Iterator迭代器循环操作的集合不能调用集合的删除方法,否则就会报异常:ConcurrentModificationException。 (调用迭代器的remove方法可以) package test;import java.io.*; import java.util.*;public class Demo {public static void main(Strin…...
倾斜摄影OSGB一键轻量化输出3dTiles!
老子云为打通OSGB应用通路,研发了OSGB格式一键转换3dTiles技术服务,通过轻量化操作即可快速实现格式间的转换,并且转换后模型可直接使用amrt展示框架加载、二次开发深度应用,此项服务已在平台上线,欢迎用户体验。接下来…...

深度清洁:使用npm prune命令优化你的Node.js项目
标题:深度清洁:使用npm prune命令优化你的Node.js项目 在Node.js的世界中,随着项目的不断扩展,package.json文件中的依赖项可能会变得冗余和膨胀。未使用的依赖项不仅会占用不必要的磁盘空间,还可能引入安全风险。幸运…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
