Node.js 语言特定指南
Node.js 语言特定指南
本 Node.js 语言特定指南将教您如何使用 Docker 容器化 Node.js 应用程序。在本指南中,您将学习如何:
- 容器化并运行一个 Node.js 应用程序
- 设置一个本地环境以使用容器开发 Node.js 应用程序
- 使用容器为 Node.js 应用程序运行测试
- 使用 GitHub Actions 配置一个用于容器化 Node.js 应用程序的 CI/CD 流水线
- 将容器化的 Node.js 应用程序部署到本地 Kubernetes 以测试和调试您的部署
首先,从容器化一个现有的 Node.js 应用程序开始。
容器化并运行 Node.js 应用程序
1. 准备现有的 Node.js 应用程序
确保您的项目结构类似于以下内容:
my-node-app/
├── node_modules/
├── public/
├── src/
├── views/
├── .gitignore
├── package.json
└── server.js
2. 创建 Dockerfile
在项目根目录下创建一个名为 Dockerfile 的文件,并添加以下内容:
# 使用官方 Node.js 镜像作为基础镜像
FROM node:14# 设置工作目录
WORKDIR /usr/src/app# 复制 package.json 和 package-lock.json
COPY package*.json ./# 安装依赖
RUN npm install# 复制应用源代码
COPY . .# 暴露应用端口
EXPOSE 3000# 定义运行容器时的启动命令
CMD ["node", "server.js"]
3. 构建 Docker 镜像
在项目根目录下运行以下命令以构建 Docker 镜像:
docker build -t my-node-app .
4. 运行容器
使用以下命令运行容器:
docker run -d -p 3000:3000 my-node-app
现在,您可以通过浏览器访问 http://localhost:3000 来查看您的应用程序。
设置本地开发环境
使用 Docker 容器来设置本地开发环境有助于确保开发环境与生产环境一致。
1. 创建 docker-compose.yml 文件
在项目根目录下创建一个名为 docker-compose.yml 的文件,并添加以下内容:
version: '3.8'
services:app:image: node:14working_dir: /usr/src/appvolumes:- .:/usr/src/app- /usr/src/app/node_modulesports:- "3000:3000"command: npm start
2. 运行 Docker Compose
在项目根目录下运行以下命令启动开发环境:
docker-compose up
现在,您的应用程序将在 http://localhost:3000 上运行,您可以进行开发并实时查看更改。
使用容器运行测试
1. 安装测试依赖
确保在 package.json 中添加必要的测试依赖,例如:
"devDependencies": {"mocha": "^8.3.2","chai": "^4.3.4"
}
2. 创建测试脚本
在项目中创建一个测试目录和测试脚本,例如 test/test.js:
const { expect } = require('chai');describe('Sample Test', () => {it('should return true', () => {expect(true).to.be.true;});
});
3. 更新 Dockerfile
更新 Dockerfile 以安装开发依赖:
# 使用官方 Node.js 镜像作为基础镜像
FROM node:14# 设置工作目录
WORKDIR /usr/src/app# 复制 package.json 和 package-lock.json
COPY package*.json ./# 安装依赖,包括开发依赖
RUN npm install# 复制应用源代码
COPY . .# 暴露应用端口
EXPOSE 3000# 定义运行容器时的启动命令
CMD ["npm", "test"]
4. 构建测试镜像并运行测试
在项目根目录下运行以下命令构建测试镜像并运行测试:
docker build -t my-node-app-test .
docker run my-node-app-test
配置 CI/CD 流水线
使用 GitHub Actions 配置 CI/CD 流水线以自动化测试和部署过程。
1. 创建 GitHub Actions 工作流文件
在项目根目录下创建 .github/workflows/ci.yml 并添加以下内容:
name: CI/CD Pipelineon:push:branches:- mainpull_request:branches:- mainjobs:build:runs-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@v2- name: Set up Node.jsuses: actions/setup-node@v2with:node-version: '14'- name: Install dependenciesrun: npm install- name: Run testsrun: npm test- name: Build Docker imagerun: docker build -t my-node-app .- name: Push Docker imageenv:DOCKER_USERNAME: ${{ secrets.DOCKER_USERNAME }}DOCKER_PASSWORD: ${{ secrets.DOCKER_PASSWORD }}run: |echo $DOCKER_PASSWORD | docker login -u $DOCKER_USERNAME --password-stdindocker tag my-node-app $DOCKER_USERNAME/my-node-app:latestdocker push $DOCKER_USERNAME/my-node-app:latest
确保在 GitHub 仓库中添加 Docker Hub 凭据作为秘密(secrets)。
部署到 Kubernetes
使用 Kubernetes 部署和管理容器化的 Node.js 应用程序。
1. 创建 Kubernetes 部署文件
在项目根目录下创建 k8s/deployment.yml 并添加以下内容:
apiVersion: apps/v1
kind: Deployment
metadata:name: my-node-app
spec:replicas: 3selector:matchLabels:app: my-node-apptemplate:metadata:labels:app: my-node-appspec:containers:- name: my-node-appimage: <DOCKER_USERNAME>/my-node-app:latestports:- containerPort: 3000
---
apiVersion: v1
kind: Service
metadata:name: my-node-app-service
spec:type: NodePortselector:app: my-node-appports:- port: 3000targetPort: 3000nodePort: 30001
2. 部署到 Kubernetes
使用 kubectl 命令将应用程序部署到 Kubernetes 集群:
kubectl apply -f k8s/deployment.yml
您可以通过访问 http://<NODE_IP>:30001 查看应用程序。
通过上述步骤,您已经学会了如何容器化并运行一个 Node.js 应用程序,设置本地开发环境,使用容器运行测试,配置 CI/CD 流水线,并将应用程序部署到 Kubernetes。
相关文章:

Node.js 语言特定指南
Node.js 语言特定指南 本 Node.js 语言特定指南将教您如何使用 Docker 容器化 Node.js 应用程序。在本指南中,您将学习如何: 容器化并运行一个 Node.js 应用程序设置一个本地环境以使用容器开发 Node.js 应用程序使用容器为 Node.js 应用程序运行测试使…...

科普:什么是 BC-404 ?全方位解读最新通缩型 NFT 标准
区块链技术飞速发展的今天,创新从未停歇。继 ERC-404 标准问世后,一个名为 BC-404 的新标准应运而生,为 NFT 市场带来了全新的可能性。BC-404(Bonding Curve 404)—基于对 ERC-404 的改进,加密货币中第一个…...

软件测试学习笔记丨JUnit5执行顺序
本文转自测试人社区,原文链接: https://ceshiren.com/t/topic/28025 指定顺序使用场景 测试用例有业务逻辑相关集成测试(主流程测试) 排序方式 方法排序类排序Suite官方网站没有明确说明默认排序的具体规则 方法排序的类型 方法排序-Order 注解指定排序 …...

解决GPU 显存未能完全释放
一、 现象 算法同学反馈显存未能完全释放。 二、解决方法 一条命令搞定 注意:执行时注意不要误杀其他的python进程,需要确认好。 我的这条命令是将所有python进程都杀死了 ps -elf | grep python | awk {print $4} | xargs kill -s 9...
3D资产爆发,轻量化需求再度冲高,见证下一代3D崛起!
数字经济不断发展,3D资产和实体经济迎来深度融合的窗口期,3D资产应用外延催生大量新场景、新业态,一个3D资产构建的数字世界正出现在我们眼前。 数字经济不断发展,3D资产和实体经济迎来深度融合的窗口期,3D资产应用外…...

AI绘画的10种变现方法,逼你躺平挣钱
AI绘画到底能多挣钱! 马上看证据,知乎和其它平台的收益,AI绘画挣的稿费,还有某音某瓜的稿费。 都是有AI绘画的一大功劳! 接下来介绍AI绘画的十种挣钱方法,有折腾的收益,也有躺平的收益&#x…...

Pura 70 系列超高速风驰闪拍,捕捉美好,告别抓拍模糊
及时而准确的将画面定格,把事件最具有表现力的瞬间直观、真实地传达给观者,以使将抓拍影响的意义发挥最大化,由于抓拍摄影作品大多反映的是比较自然,真实的人和事,得到了社会的广泛认可,抓拍摄影也正日益成…...

AI作画Prompt不会写?Amazon Bedrock Claude3.5来帮忙
最新上线的Claude3.5 Sonnet按照官方介绍的数据来看,在多方面超越了CPT-4o,是迄今为止最智能的模型。 而跟上一个版本相比,速度是Claude 3 Opus的两倍,成本只有其五分之一。 Claude3.5 Sonnet不仅擅长解释图表、图形或者从不完…...
SSL证书类型解析:DV、OV、EV证书的区别与适用场景
在互联网时代,数据安全和用户隐私保护变得尤为重要。SSL证书作为加密网站通信的主要工具,为用户提供了一个安全的浏览环境。然而,面对市场上多种类型的SSL证书,许多网站所有者常常感到困惑。本文将重点解析三种常见的SSL证书类型—…...

WPF 2024 金九银十 最新 高级 架构 面试题 C#
含入门 初级 中级 高级 不同级别WPF的面试题 相关面试题 redis安装说明书 http://t.csdnimg.cn/iM260 单体并发瓶颈 redis sqlsever mysql多少 http://t.csdnimg.cn/DTXIh Redis高频面试题http://t.csdnimg.cn/FDOnv 数据库SqlServer笔试题 数据库SqlServer笔试题-CSDN博客 SQL…...

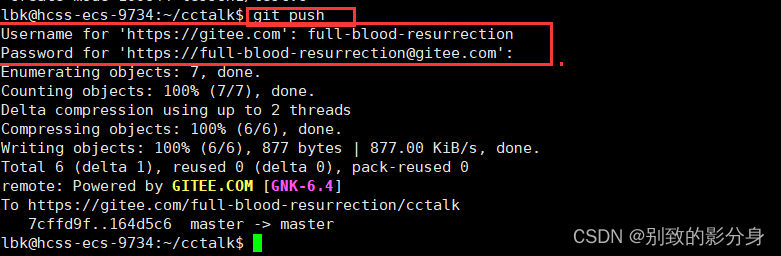
Linux上使用 git 命令行
在 Github或者 gitee 注册账号 这个比较简单 , 参考着官网提示即可 . 需要进行邮箱校验.以下以创建Github为例。 创建项目 1. 登陆成功后 , 进入个人主页 , 点击下方的 create a new repository 按钮新建项目 2. 在创建好的项目页面中复制项目的链接 , 以备接下来进行下…...

vue 中computed和watch的区别
computed与watch的区别 首先,computed是计算属性,watch是监听,监听data中的数据变化。 computed的计算属性它支持缓存,只有当依赖项发生改变的时候,它才会重新计算,否则它用的就是缓存的值。watch不支持缓…...

富豪王思聪的“爱情喜剧”从万达排片到网红聊天
王思聪,这位人生如戏、戏如人生的富二代, 在爱情的战场上可谓是屡战屡败,屡败屡战。 想当年,他向戚薇发起了猛烈的爱情攻势, 豪言壮语道:“若我以万达25%的排片量换你一笑,你可愿与我共舞&am…...

qt qml-http之XMLHttpRequest介绍详解使用
文章目录 QML中的XMLHttpRequest详解与示例基本用法示例代码代码详解更复杂的示例:POST请求代码详解结论QML中的XMLHttpRequest详解与示例 XMLHttpRequest 是 QML 中用于执行HTTP请求的一种机制,类似于Web中的AJAX。它可以用来进行异步的数据传输,可以从服务器获取数据,也…...

DBdoctor功能介绍
绍DBdoctor的主要功能,按照事件先后涵盖了事前、事中、事后三个阶段。事前的主动问题发现、SQL性能评估、自动巡检与报表、空间预测与诊断;事中的性能洞察、根因诊断、锁分析、优化建议;事后的审计分析、根因推导、问题快照。按照使用者包含了…...

Kubernetes之Kubelet详解
本文尝试从Kubelet的发展历史、实现原理、交互逻辑、伪代码实现及最佳实践5个方面对Kubelet进行详细阐述。希望对您有所帮助! 一、kubelet发展历史 Kubelet 是 Kubernetes 中的核心组件之一,负责管理单个节点上的容器运行。它的发展历史和功能演进是 K…...

大模型AI技术实现语言规范练习
人工智能技术可以为语言规范练习提供多种有效的解决方案,帮助学习者更有效地掌握语言规范。以下是一些常见的应用场景。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1. 智能纠错 利用自然语言处理技术,可以…...

202.回溯算法:全排列||(力扣)
class Solution { public:vector<int> res; // 存储当前排列vector<vector<int>> result; // 存储所有排列// 回溯函数,用于生成排列void backtracing(vector<int>& nums, vector<bool>& used) {// 如果当前排列的长度等于 n…...

什么是数据库范式,为什么要反范式?
一、典型回答 数据库范式其实是数据库的设计上的一些规范,这些规范可以让数据库的设计更加简洁、清晰,同时也会更好的保证一致性。 二、三范式 第一范式(1NF):数据库表中的属性的原子性,要求属性具有原子性…...

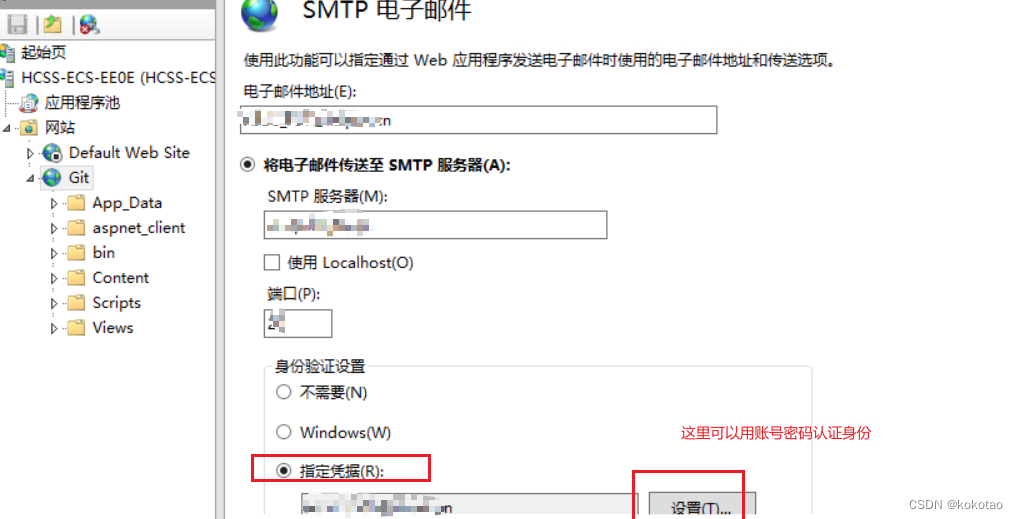
记录 Bonobo Git 服务器 SMTP 设置
Bonobo 使用标准的 .NET SMTP 设置,可以在 web.config 中指定这些设置。 <system.net><mailSettings><smtp deliveryMethod"network" from"bonobobonoserver.your.domain"><network host"accessible.smtp.host"…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
