如何在next14项目中加入favicon
如何在next14项目中加入favicon
第一次碰见这个问题的时候很头疼,直接搜官方文档也没有详细介绍这个,但其实next14提供了很简单的方法:
- Convention
将 favicon.ico 放置在 app/ 或 public/ 文件夹中,Next.js 将自动生成必要的元数据。
.
├── app/
│ └── favicon.ico <-- here OR
└── public/└── favicon.ico <-- here
- Metadata
将 favicon 文件放置在 public 文件夹中,然后使用 Metadata 或 generateMetadata。
在layout.tsx文件中
export const metadata = {icons: {icon: '/icon.png', // /public path},
}
或者
icons: {icon: [{url: '/light-icon.png',media: '(prefers-color-scheme: light)',},{url: '/dark-icon.png',media: '(prefers-color-scheme: dark)',},],
},
参考:https://nextjs.org/docs/app/api-reference/functions/generate-metadata#icons
相关文章:
如何在next14项目中加入favicon
如何在next14项目中加入favicon 第一次碰见这个问题的时候很头疼,直接搜官方文档也没有详细介绍这个,但其实next14提供了很简单的方法: Convention 将 favicon.ico 放置在 app/ 或 public/ 文件夹中,Next.js 将自动生成必要的元…...

【深度学习】基础数据结构+访问
目录 深度学习中的基础数据结构1. N维数组定义特点访问元素 2. 机器学习中常用的数据结构N维数组示例 3. 数学中的访问操作带跳转的子区域访问示例 4. 数学中的访问操作4.1 一维数组(向量)访问一个区间带步长的区间访问 4.2 二维数组(矩阵&am…...

一个产品需求工程师繁忙的一天
早晨:开启新的一天 7:00 AM - 起床 早晨七点准时起床。洗漱、早餐后,查看手机上的邮件和消息,提前了解今天的工作安排和优先事项。 8:00 AM - 前往公司 坐地铁前往公司。在地铁上,习惯性地阅读一些行业资讯和市场报告࿰…...

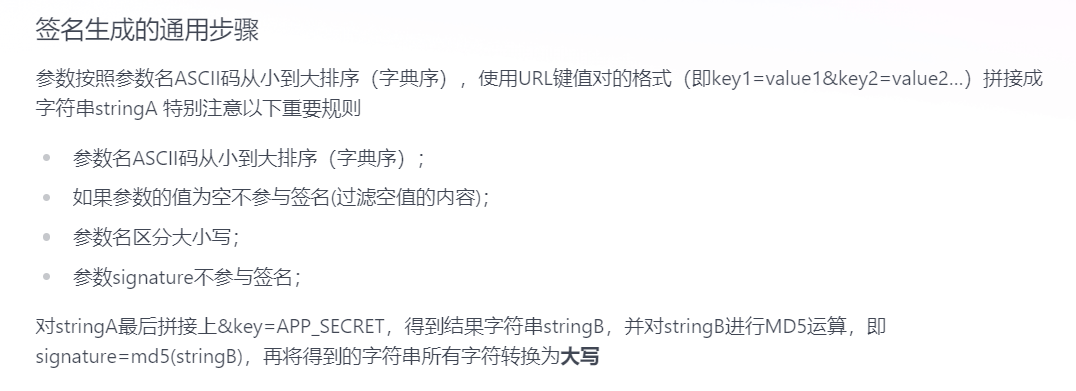
MD5加密接口
签名算法 app_key和app_secret由对方系统提供 MD5_CALCULATE_HASH_FOR_CHAR(中文加密与JAVA不一致) 代码: *获取传输字段名的ASCII码,根据ASCII码对字段名进行排序SELECT * FROM zthr0051WHERE functionid iv_functionidINTO …...

AI大模型日报#0626:首款大模型芯片挑战英伟达、面壁智能李大海专访、大模型测试题爆火LeCun点赞
导读:AI大模型日报,爬虫LLM自动生成,一文览尽每日AI大模型要点资讯!目前采用“文心一言”(ERNIE-4.0-8K-latest)生成了今日要点以及每条资讯的摘要。欢迎阅读!《AI大模型日报》今日要点…...

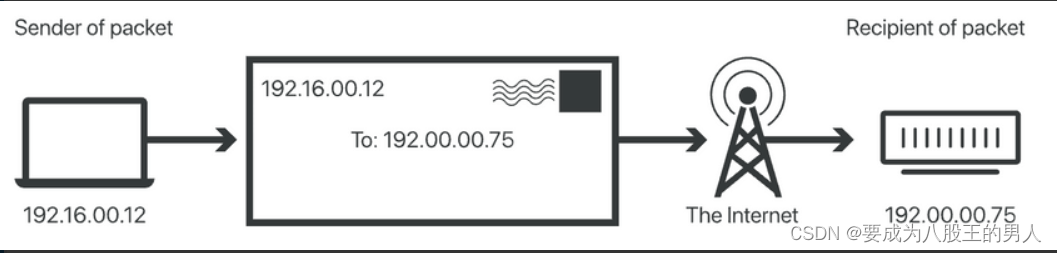
专业技能篇---计算机网络
文章目录 前言计算机网络基础一、网络分层模型 HTTP一、从输入URL到页面显示发生了什么?二、Http的状态码有哪些?三、 HTTP与HTTPS有什么区别?四、URI 和 URL 的区别是什么?五、Cookie和Session有什么区别?六、GET与POST WebSock…...

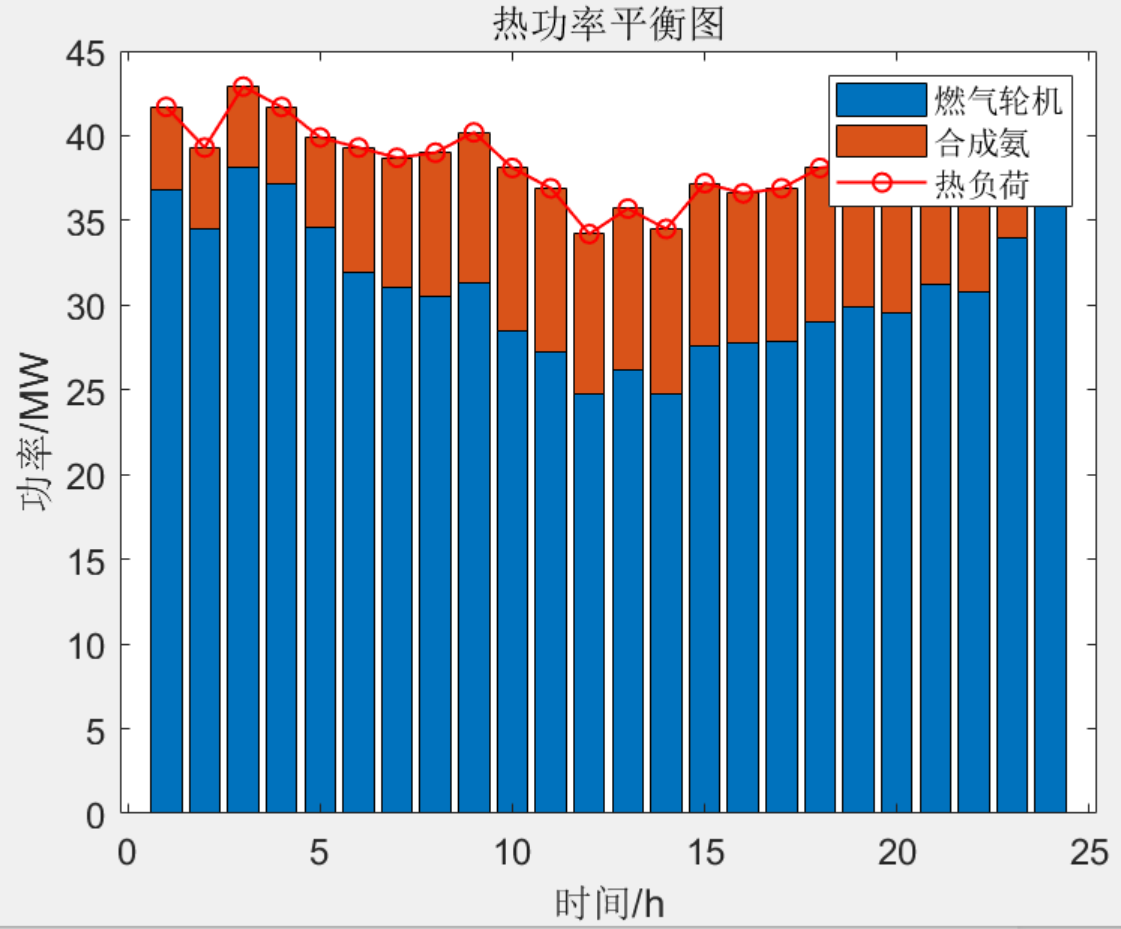
Matlab|【免费】含氢气氨气综合能源系统优化调度
目录 主要内容 部分代码 结果一览 下载链接 主要内容 该程序参考《_基于氨储能技术的电转氨耦合风–光–火综合能源系统双层优化调度》模型,对制氨工厂、风力发电、电制氢、燃气轮机、火电机组等主体进行建模分析,以火电机组启停成本、煤耗…...

python的一些常用的内建函数
内建函数 python中的内建函数是可以被自动加载的,可以随时调用这些函数,不 需要定义。方便的编程。 eval()函数 将字符串当成有效的表达式来求值,并返回计算结果 用于对动态表达式求值,语法格式如下: eval(source&…...

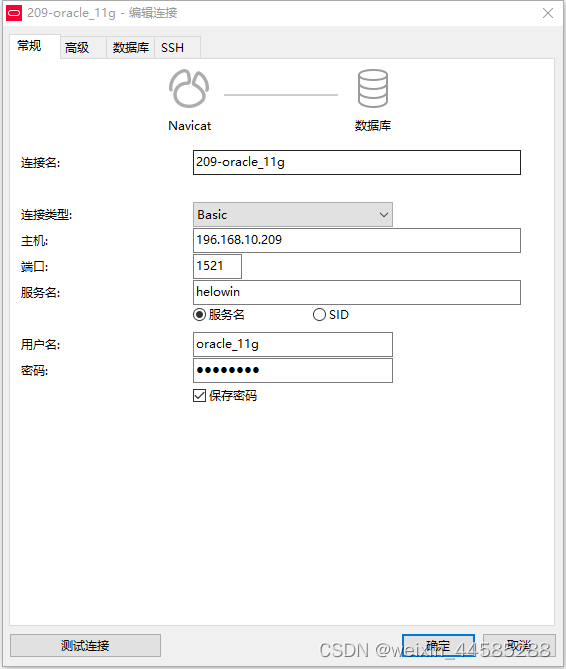
Docker部署常见应用之Oracle数据库
文章目录 安装部署参考文章 安装部署 使用Docker安装Oracle数据库是一个相对简便的过程,可以避免在本地环境中直接安装Oracle数据库的复杂性。 安装Docker环境:确保你的系统上已经安装了Docker,并且Docker服务正在运行。具体的安装方法可以根…...

小程序中echarts的bug
这个文字在手机上显示会有黑的的阴影 textStyle: {fontSize: 12,wrap: true,textShadowColor: "#fff", // 文字本身的阴影颜色textShadowBlur: 10, // 文字本身的阴影长度textShadowOffsetX: 10, // 文字本身的阴影X偏移textShadowOffsetY: 10, //阴影Y偏移}...

项目验收测试有必要找第三方软件测试机构吗?
在当今信息技术飞速发展的时代,软件测试成为了确保软件质量的重要环节。而在项目的验收测试中,很多企业都面临一个问题,那就是是否有必要找第三方软件测试机构进行验收测试?今天,我们就来探讨一下这个问题。 第三方软件测试机构…...

【python入门】循环语句
文章目录 1. for 循环2. while 循环3. break 和 continue 语句4. else 子句5. 循环控制语句6. 列表推导式7. 循环中的异常处理8. 循环的高级用法 1. for 循环 for 循环通常用于遍历序列(如列表、元组、字典、集合、字符串)或者迭代器。for 循环可以自动…...

php调用soap, 报错 failed to load external entity‘http://xxxxxxxx?wsdl‘ 解决方法
先说下环境,非当前环境参考思路 服务器 centos 6php版本 5.5.39调用java写的soap服务器开启soap缓存出现的问题是, 运行一段时间后就会随机报异常 PHP Fatal error: SOAP-ERROR: Parsing WSDL: Couldnt load from http://xxxxxxxx?wsdl : failed to l…...

ts可选参数
可选参数 参数后加个问号,代表这个参数是可选的 function bdd(x:number,y?:number){return x y } console.log(bdd(2,3)) function bdd(x:number,y?:number){return x y } console.log(bdd(2))...

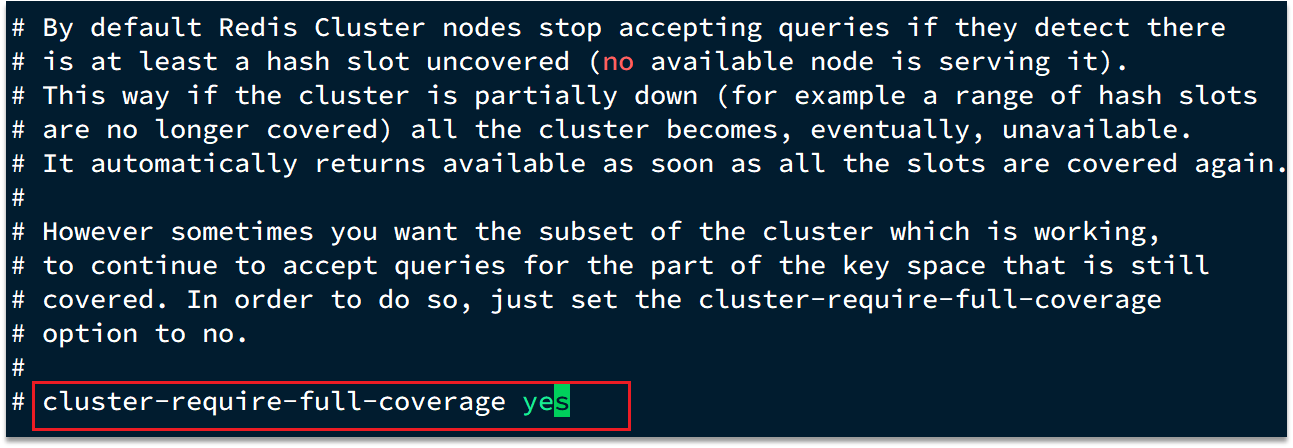
day41--Redis(三)高级篇之最佳实践
Redis高级篇之最佳实践 今日内容 Redis键值设计批处理优化服务端优化集群最佳实践 1、Redis键值设计 1.1、优雅的key结构 Redis的Key虽然可以自定义,但最好遵循下面的几个最佳实践约定: 遵循基本格式:[业务名称]:[数据名]:[id]长度不超过…...

PDF 生成(4)— 目录页
当学习成为了习惯,知识也就变成了常识。 感谢各位的 关注、点赞、收藏和评论。 新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn 文章已收录到 github 仓库 liyongning/blog,欢迎 Watch 和 Star。 回顾 上一篇 PD…...

黑盒测试用例的四种设计方法
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、输入域测试用例设计方法 输入域测试法是一种综合考虑了等价类划分、边界值分析等方法的综合…...

GIT重新提交-恢复到暂存状态
Git重新提交 --git reset --soft HEAD~n 有时候我们提交了commit并且push到分支之后,发现代码有需要修改的地方,想要修改重新提交commit应该怎么办呢 这时候我们只需要使用git reset --soft HEAD~n命令,然后修改代码后强制提交修改提交就可以 示例(修改最近的1个提交):…...

半藏酒商业模式解读,半藏酱酒营销案例,半藏总院分院招商模式
半藏酱酒通过新零售模式,实现销售额快速增长。其模式包括私域营销、共享门店和DTC模式 入局酱酒市场短短4个月,销售额便破亿,15个月销售额突破6亿,还成立了700多家分院… 主要步骤是三个身份:分院、联创股东、个人股东…...

从云原生视角看 AI 原生应用架构的实践
本文核心观点: 基于大模型的 AI 原生应用将越来越多,容器和微服务为代表的云原生技术将加速渗透传统业务。API 是 AI 原生应用的一等公民,并引入了更多流量,催生企业新的生命力和想象空间。AI 原生应用对网关的需求超越了传统的路…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...
