【vueUse库Animation模块各函数简介及使用方法】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法:
vueUse库Sensors模块各函数简介及使用方法
- vueUse
- Animation
- 函数
- 1. useInterval
- useInterval 函数
- 使用方法
- 2. useIntervalFn
- useIntervalFn 函数
- 使用方法
- 3.useNow
- useNow 函数
- 使用方法
- 4.useRafFn
- useRafFn 函数
- 使用方法
- 5.useTimeout
- useTimeout 函数
- 使用方法
- 6.useTimeoutFn
- useTimeoutFn 函数
- 使用方法
- 7.useTimestamp
- useTimestamp 函数
- 使用方法
- 8.useTransition
- 1. 函数概述
- 2. 函数参数
- 3. 返回值
- 4. 使用方法
- 步骤 1:安装和引入
- 步骤 2:定义源状态和配置选项
- 步骤 3:使用 useTransition 创建过渡
- 步骤 4:在模板中使用过渡
- 5. 注意事项
vueUse
Animation
函数
1. useInterval
useInterval简介及使用方法
vueUse 库的 Animation 模块提供了一个 useInterval 函数,该函数允许你以响应式的方式管理定时器(interval)。使用 useInterval 可以方便地在 Vue 组件中设置和执行定时任务,并且能够响应式地控制定时器的启动、暂停和恢复。
useInterval 函数
useInterval 函数接受两个参数:一个回调函数(callback),该函数会在每个时间间隔被调用;以及一个时间间隔(interval),以毫秒为单位。函数返回一个对象,其中包含控制定时器的方法,如 start、stop 和 reset。
使用方法
- 安装 vueUse
如果你还没有安装 vueUse,你可以使用 npm 或 yarn 进行安装:
npm install @vueuse/core
# 或者
yarn add @vueuse/core
- 在 Vue 组件中使用 useInterval
下面是一个简单的例子,展示了如何在 Vue 组件中使用 useInterval:
<template><div><p>Count: {{ count }}</p><button @click="toggleInterval">Toggle Interval</button></div>
</template><script>
import { ref } from 'vue'
import { useInterval } from '@vueuse/core'export default {setup() {const count = ref(0)const { start, stop } = useInterval(() => {count.value++}, 1000) // 每秒执行一次,更新 count// 定义一个方法来切换定时器的状态const toggleInterval = () => {if (start) {start() // 如果 start 方法存在(即定时器尚未启动),则启动定时器} else {stop() // 如果 start 方法不存在(即定时器已启动),则停止定时器}}// 在组件加载时自动启动定时器(可选)// start()return {count,toggleInterval}}
}
</script>
在这个例子中,我们创建了一个 count 响应式引用,并使用 useInterval 设置了一个定时器,该定时器每秒将 count 的值增加 1。我们还定义了一个 toggleInterval 方法,用于切换定时器的状态。当按钮被点击时,toggleInterval 方法会被调用,如果定时器尚未启动,则启动它;如果定时器已启动,则停止它。
注意,useInterval 返回的对象包含 start 和 stop 方法,但没有直接的 isRunning 属性来表示定时器是否正在运行。你可以通过检查 start 方法是否存在来判断定时器是否已启动(因为当定时器停止时,start 方法会被设置为 undefined)。
另外,useInterval 还支持第三个可选参数 immediate,它是一个布尔值,用于指定是否在第一次调用 start 方法时立即执行回调函数。默认值为 false。
最后,请确保在组件卸载时停止定时器,以避免内存泄漏。你可以使用 Vue 的生命周期钩子(如 onUnmounted)来做到这一点。在上面的例子中,由于我们没有在组件加载时自动启动定时器,因此不需要在组件卸载时停止它。但是,如果你决定在组件加载时启动定时器,请确保在组件卸载时调用 stop 方法来停止它。
2. useIntervalFn
useIntervalFn简介及使用方法
vueUse 库的 Animation 模块中的 useIntervalFn 函数是一个用于创建和管理定时器的组合式函数,它提供了一个更高级和灵活的接口来处理间隔执行的函数。与 useInterval 相比,useIntervalFn 允许你传递一个返回 Promise 的异步函数,这在需要等待异步操作完成后再继续执行下一个间隔时非常有用。
useIntervalFn 函数
useIntervalFn 函数接受两个主要参数:
- intervalFn:一个返回 Promise 的异步函数,该函数在每个时间间隔被调用。
- interval:时间间隔,以毫秒为单位。
此外,useIntervalFn 还接受一些可选参数,如 immediate(是否在第一次调用时立即执行函数)和 enabled(是否立即启动定时器)。
useIntervalFn 返回一个对象,该对象包含控制定时器的方法,如 start、stop、reset 和一个 isRunning 响应式引用,用于跟踪定时器是否正在运行。
使用方法
下面是一个使用 useIntervalFn 的例子:
<template><div><p>Last updated: {{ lastUpdated }}</p><button @click="toggleInterval">Toggle Interval</button></div>
</template><script>
import { ref } from 'vue'
import { useIntervalFn } from '@vueuse/core'export default {setup() {const lastUpdated = ref(new Date().toISOString())// 异步函数,模拟从服务器获取数据const fetchData = async () => {// 假设这是一个耗时的异步操作await new Promise(resolve => setTimeout(resolve, 500))lastUpdated.value = new Date().toISOString()}const { start, stop, isRunning } = useIntervalFn(fetchData, 2000) // 每2秒执行一次fetchDataconst toggleInterval = () => {if (is相关文章:

【vueUse库Animation模块各函数简介及使用方法】
vueUse库是一个专门为Vue打造的工具库,提供了丰富的功能,包括监听页面元素的各种行为以及调用浏览器提供的各种能力等。其中的Browser模块包含了一些实用的函数,以下是这些函数的简介和使用方法: vueUse库Sensors模块各函数简介及使用方法 vueUseAnimation函数1. useInter…...

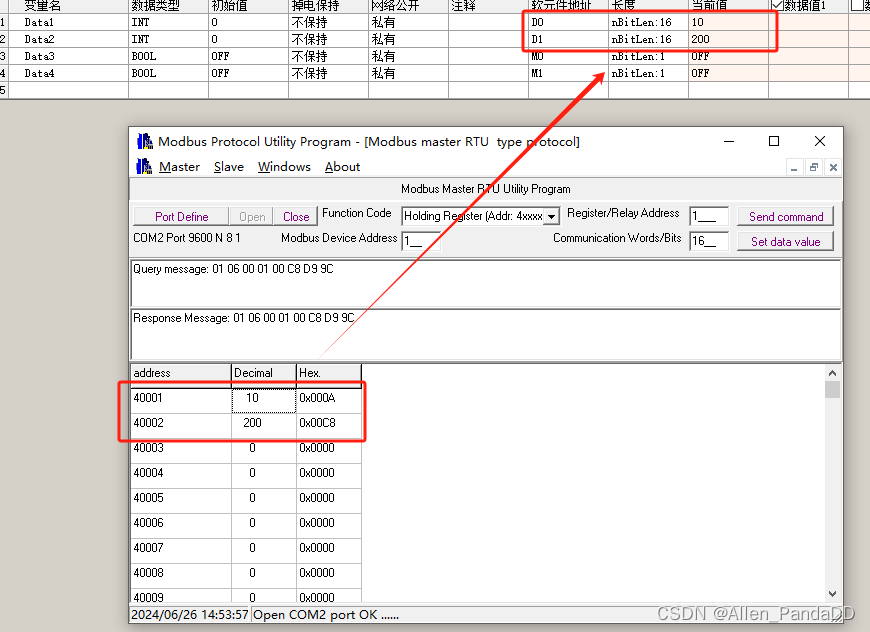
汇川H5u小型PLC作modbusRTU从站设置及测试
目录 新建工程COM通讯参数配置协议选择协议配置 查看手册Modbus地址对应关系仿真测试 新建工程 新建一个H5U工程,不使用临时工程 系列选择H5U即可 COM通讯参数配置 协议选择 选择ModbusRTU从站 协议配置 端口号默认不可选择 波特率这里使用9600 数据长度&…...

基于Java的多元化智能选课系统-计算机毕业设计源码040909
摘 要 多元化智能选课系统使用Java语言的Springboot框架,采用MVVM模式进行开发,数据方面主要采用的是微软的Mysql关系型数据库来作为数据存储媒介,配合前台技术完成系统的开发。 论文主要论述了如何使用JAVA语言开发一个多元化智能选课系统&a…...

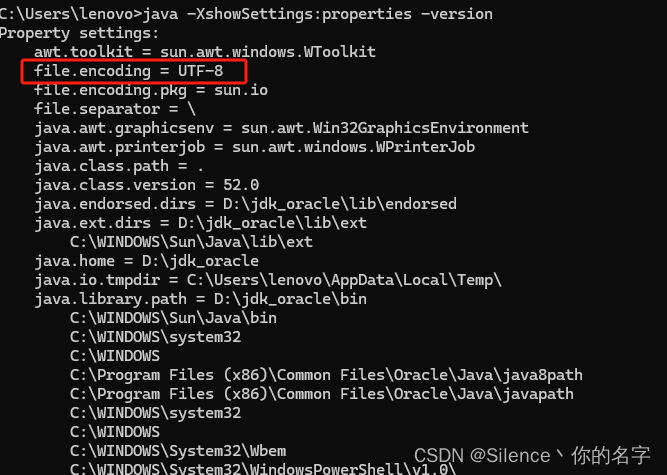
idea使用maven打包报错GBK不可映射字符
方法一:设置环境变量 打开“控制面板” > “系统和安全” > “系统”。点击“高级系统设置”。在“系统属性”窗口中,点击“环境变量”。在“系统变量”部分,点击“新建”,创建一个新的变量: 变量名:…...

解决Linux系统Root不能远程SSH登录
问题描述 在使用Linux主机或者开发板的时候远程SSH一直登录不上Root账户,只能登录其他账户。 问题解决 使用文本编辑器修改SSH的配置文件sshd_config。这个文件通常位于/etc/ssh/目录下。 sudo nano /etc/ssh/sshd_config在sshd_config文件中,找到Pe…...

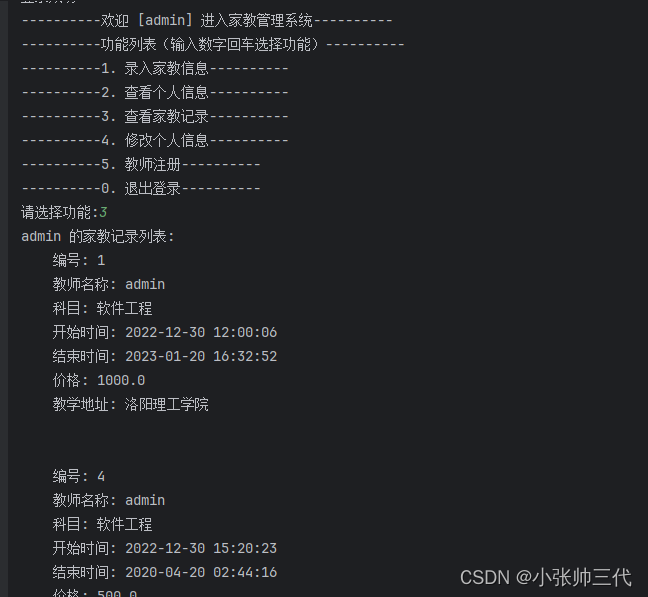
【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目
更多项目点击👆👆👆完整项目成品专栏 【java】【控制台】【javaSE】 初级java家教管理系统控制台命令行程序项目 获取源码方式项目说明:功能点数据库涉及到: 项目文件包含:项目运行环境 :截图其…...

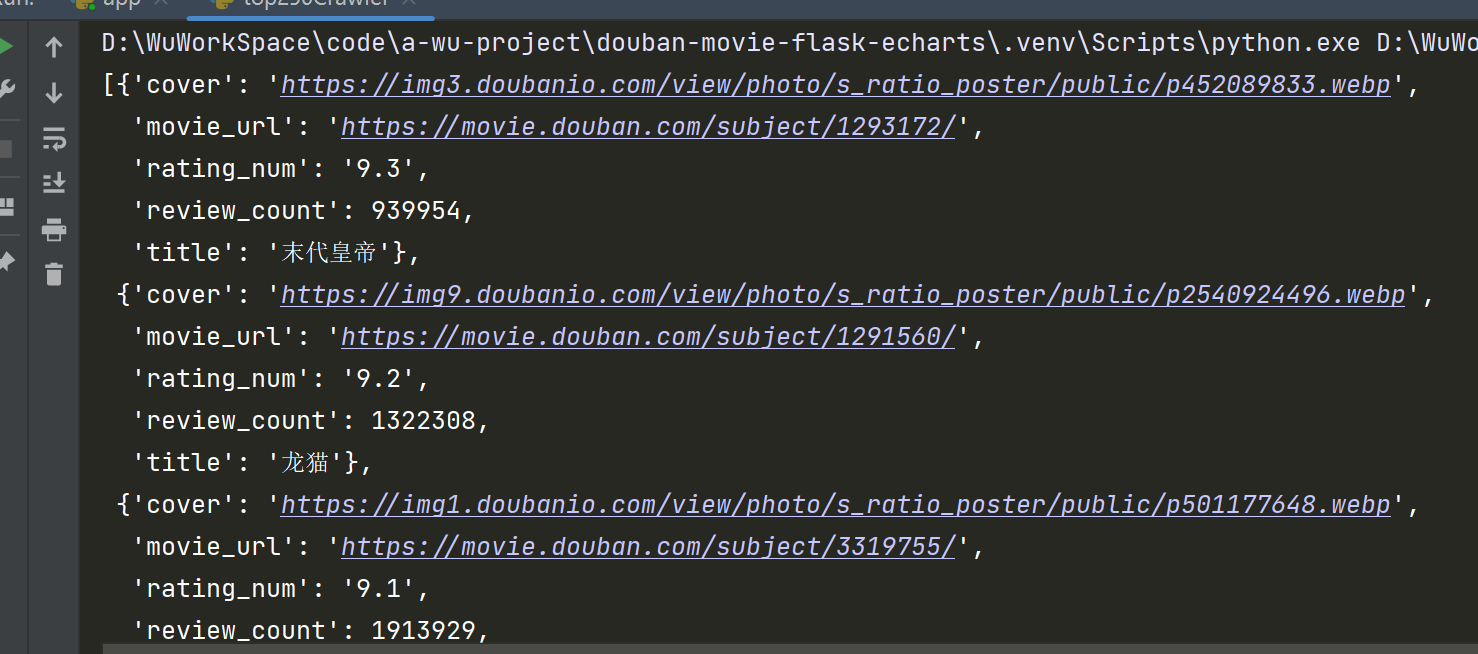
(2024)豆瓣电影TOP250爬虫详细讲解和代码
(2024)豆瓣电影TOP250爬虫详细讲解和代码 爬虫目的 获取 https://movie.douban.com/top250 电影列表的所有电影的属性。并存储起来。说起来很简单就两步。 第一步爬取数据第二步存储 爬虫思路 总体流程图 由于是分页的,要先观察分页的规…...

am62x芯片安全类型确认(HS-SE, HS-FS or GP)
文章目录 芯片安全类型设置启动方式获取串口信息下载脚本运行脚本示例sk-am62x板卡参考芯片安全类型 AM62x 芯片有三个安全级别。 • GP:通用版本 • HS-FS:高安全性 - 现场安全型 • HS-SE:高安全性 - 强制安全型 在SD卡启动文件中,可以查看到, 但板上的芯片,到底是那…...

高通安卓12-在源码中查找应用的方法
1.通过搜索命令查找app 一般情况下,UI上看到的APP名称会在xml文件里面定义出来,如 搜索名字为WiGig的一个APP 执行命令 sgrep "WiGig" 2>&1|tee 1.log 将所有的搜索到的内容打印到log里面 Log里面会有一段内容 在它的前面是这段内…...

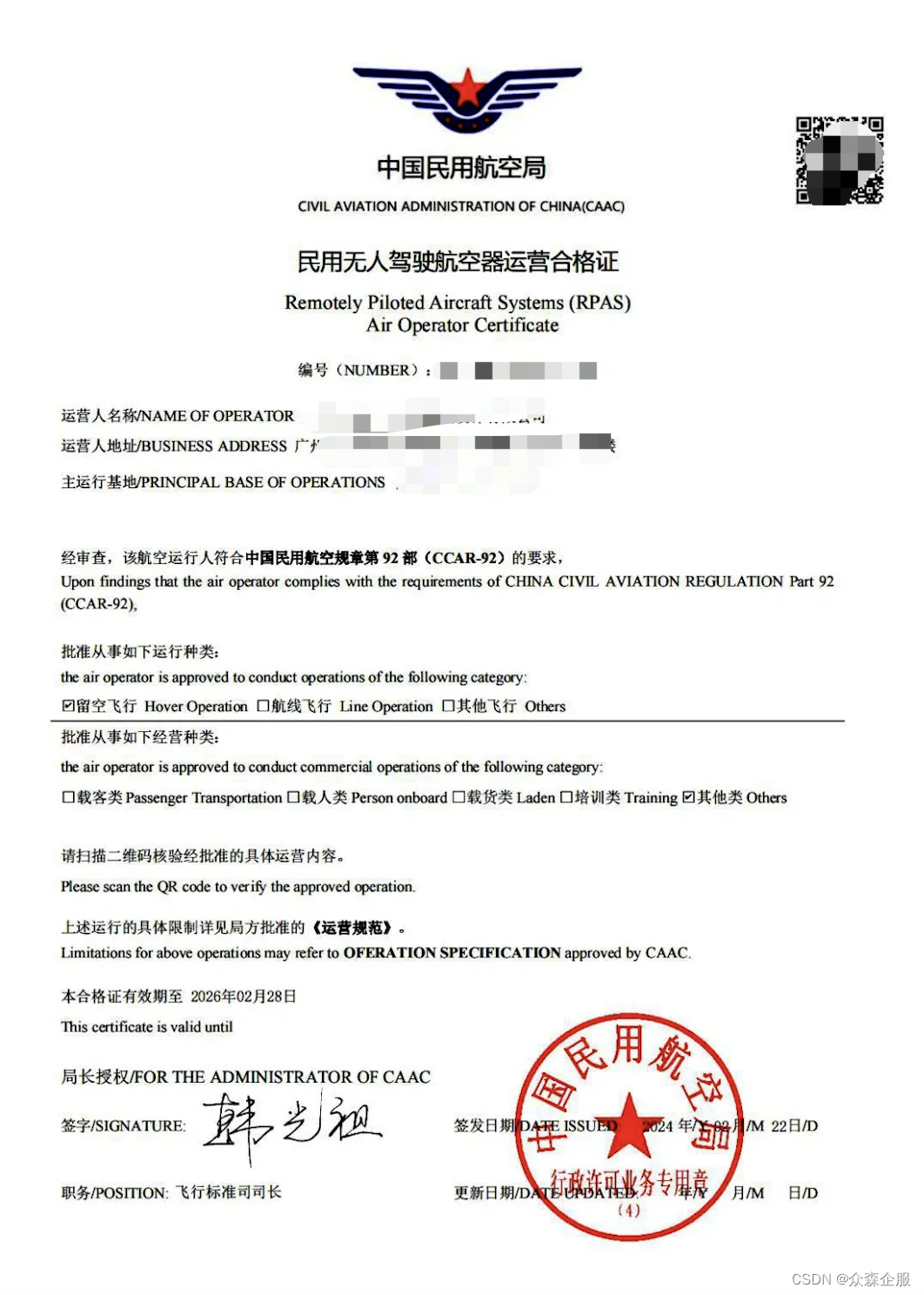
民用无人驾驶航空器运营合格证怎么申请
随着科技的飞速发展,无人机已经从遥不可及的高科技产品飞入了寻常百姓家。越来越多的人想要亲自操纵无人机,探索更广阔的天空。但是,飞行无人机可不是简单的事情,你需要先获得无人机许可证,也就是今天所要讲的叫民用无…...

[SD必备知识18]修图扩图AI神器:ComfyUI+Krita加速修手抽卡,告别低效抽卡还原光滑细腻双手,写真无需隐藏手势
🌹大家好!我是安琪!感谢大家的支持与鼓励。 krita-ai-diffusion简介 在AIGC图像生成领域的迅猛发展下,当前的AI绘图工具如Midjourney、Stable Diffusion都能够近乎完美的生成逼真富有艺术视觉效果的图像质量。然而,针…...

4.Spring Context 装载过程源码分析
Spring的ApplicationContext是Spring框架中的核心接口之一,它扩展了BeanFactory接口,提供了更多的高级特性,如事件发布、国际化支持、资源访问等。ApplicationContext的装载过程是Spring框架中非常重要的一个环节。以下是ApplicationContext装…...

mysql之数据存储单元
简介 在MySQL中,单行数据存储单元的大小并不是固定的,它取决于多种因素,如表结构中使用的数据类型以及所使用的存储引擎。 但是我们可以提供一些关于MySQL中典型行数据存储单元大小的一般性指引: 存储引擎 InnoDB(默认存储引擎) InnoDB中单行数据存储单元的大小通常在8-16…...

未来20年人工智能将如何塑造社会
照片由Brian McGowan在Unsplash上拍摄 更多资讯,请访问 2img.ai “人工智能会成为我们的救星还是我们的末日?” 几十年来,这个问题一直困扰着哲学家、科学家和科幻爱好者。 当我们踏上技术革命的边缘时,是时候透过水晶球&#x…...

Maven的依赖传递、依赖管理、依赖作用域
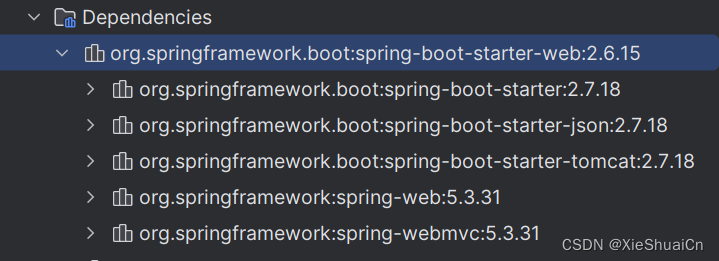
在Maven项目中通常会引入大量依赖,但依赖管理不当,会造成版本混乱冲突或者目标包臃肿。因此,我们以SpringBoot为例,从三方面探索依赖的使用规则。 1、 依赖传递 依赖是会传递的,依赖的依赖也会连带引入。例如在项目中…...

ArcGIS定义1.5度带坐标系与投影转换
点击下方全系列课程学习 点击学习—>ArcGIS全系列实战视频教程——9个单一课程组合系列直播回放 点击学习——>遥感影像综合处理4大遥感软件ArcGISENVIErdaseCognition 对于ArcGIS如何定义高斯克吕格3度带、6度带,我相信大部分人都是比较清楚的࿰…...

艺术与科技的精湛融合:探讨AI绘画与AI动画的交汇点
前言 艺术与科技的精湛融合:探讨AI绘画与AI动画的交汇点 在当代社会中,艺术和科技的结合呈现出了从来灭有的创新和可能性。随着人工智能技术的不断发展,AI绘画与AI动画的融合愈发引人瞩目。这一融合不仅给艺术家们带来了更多创作的可能&…...

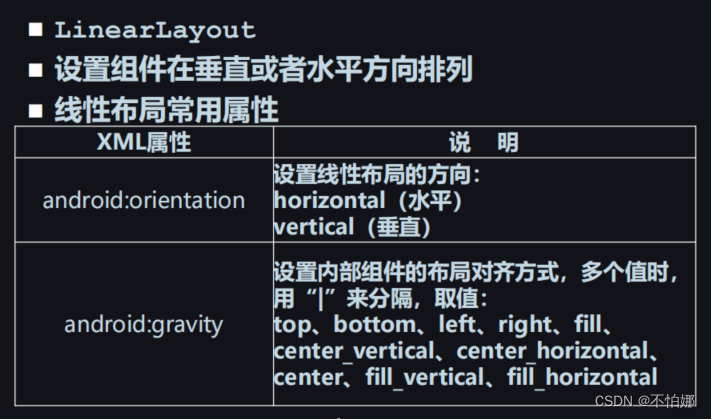
【移动应用开发期末复习】第五/六章
系列文章 第一章——Android平台概述 第一章例题 第二章——Android开发环境 第二章例题 第三章 第三章例题 第四章 系列文章界面布局设计线性布局表格布局帧布局相对布局约束布局控制视图界面的其他方法代码控制视图界面数据存储与共享首选项信息数据文件SQLite数据库Content…...

excel FORMULA
在Excel中,FORMULA 实际上是一个拼写错误。您可能是指 FORMULA 的正确拼写 FORMULA(这在Excel中不是有效的函数或关键字),但更可能是您想要讨论的是FORMULA(公式)的创建或使用。 在Excel中,您可…...

【学习】开发板接口
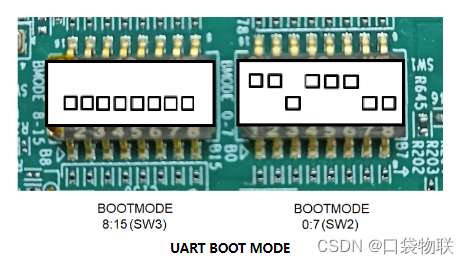
工作用到机器的开发板 有如上三个接口 。最右是仿真器,中间是RS232串口,最左是电源线 仿真器 这个是仿真器 接入机器那端用的是SWD模式,另一端通过USB接电脑(这小肥手拍的怪好看)仿真口连接了四条线分别是 VCC&#…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
