Nginx - 深入理解nginx的处理请求、进程关系和配置文件重载
概述
Nginx的系统学习整理的第三篇博客,主要介绍nginx的应用场景和架构基础,以便更好的理解,再生产环境中进行性能调优。
Nginx的三个主要应用场景

1.静态资源服务,通过本地文件系统提供服务
2.反向代理服务,强大的性能,缓存 和负载均衡服务
3.ApiServer服务 ,比如像php-fpm、tomcat、uwsgi等
运行中的Nginx进程间的关系
Nginx部署以后,我们首先要了解的是Nginx进程间的关系,是怎么做到处理高并发的请求的原理和实现,可以使用pstree命令查看master和worker的关系。
# pstree 命令工具安装
yum -y install psmisc#netstat 命令工具安装:
yum -y install net-tools
[root@0bb2985dbc83 servers]# pstree -ahpu | grep nginx|-nginx,193| |-nginx,246,nobody| |-nginx,247,nobody| |-nginx,248,nobody| |-nginx,249,nobody| |-nginx,250,nobody| |-nginx,251,nobody| |-nginx,252,nobody| `-nginx,253,nobody
Nginx是支持单进程(master进程)提供服务的,那么为什么产品环境下要按照master-worker方式配置启动多个进程,这样做主要有两点:
- 由于master进程不会对用户请求提供服务,主用于管理真正提供服务的worker进程,所以master进程可以是唯一的,它仅专注自己的纯管理工作。
- 多进程的worker可以充分利用常见的SMP多核架构,从而实现微观上真正实现多核并发处理。
一个worker进程可以同时处理的请求数只受限于内存大小,而且在架构设计上,不同worker进程之间处理并发请求几乎没有同步锁的限制,worker进程通常不会进入睡眠状态,当Nginx上的进程数与CPU的核心数相等时,进程间的切换代价是最小的。
worker_processes 8;
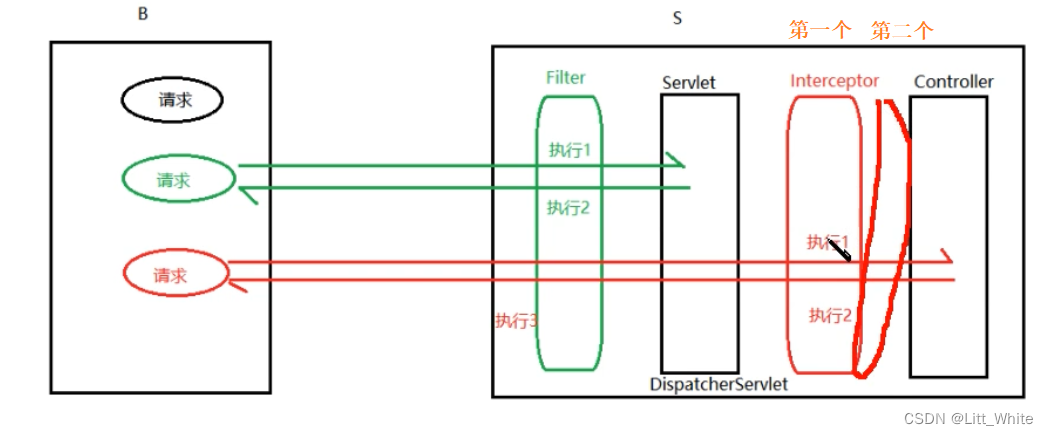
Nginx请求处理流程
Nginx可以搭建静态web服务器,反向代理服务器,对一些限流、限速的方向上是有所不同的,这些都要求我们对Nginx架构有清晰的了解,需要我们从Nginx内部看Nginx是怎样处理请求的。

当web请求或者tcp请求进入到Nginx上,Nginx内部有三个大的状态机,传输层(Tcp/Udp)状态机、Http状态机,以及处理邮件的Mall状态机,为什么要叫它状态机呢,是因为Nginx中的核心用非阻塞的事件驱动处理引擎,就是我们所说的epoll异步处理引擎以后,通常都需要使用状态机对请求进行正确处理的。
当处理静态资源的时候会有一个问题,当整个内存不足时完全缓存文件信息的时候,AIO会退换成使用线程池处理磁盘的阻塞调用。
对于每一个处理完成的请求会记录到Access访问日记和错误日志里,更多的时候Nginx作为反向代理服务器使用的,可以使用协议传输到后面的服务器,也可以通过应用层的协议,代理到响应的应用服务器
配置文件重载的原理真相
想了解配置文件重载的原理真相,需要先了解Nginx的组成,Nginx一共有四个组成部分:
- Nginx二进制可执行文件,由各源码编译出的一个文件
- Nginx.conf配置文件,控制Nginx的行为
- Access.log访问日志,记录每一条http请求信息
- Error.log错误日志,定位问题
reload配置文件重载流程
Nginx配置文件重载如图所示,大致可分三步:

1.更新nginx.conf配置文件,向Master发送SIGHUP信号,或者执行nginx -s reload
2.老配置worker进程再完成已存在时优雅的退出。
3.Nginx始终保持运行中,平滑的更换了配置文件,新来的请求新启动由黄色的worker进程处理。
注意,在新老配置进程交替过程中,新老进程是同时存在的,如果是异常的请求出了问题,客户端长时间没有处理,会导致请求长时间占用在内存中,worker进程就会一直存在,解决这个问题的办法设置,可以设置worker_shutdown_timeout解决。
1.向master进程发送HUP信号(reload命令)
2.master进程校验配置语法是否正确,相当于执行`nginx -t`
3.master打开新的监听端口
4.master进程用新的配置启动新的worker子进程
5.master进程像老worker子进程发送Quit信号
6.老worker进程关闭监听句柄,处理完当前链接后结束进程。
热升级流程
1.将旧Nginx文件换成新的Nginx文件(注意备份)
2.向master进程发送USR2信号
3.master进程修改pid文件名,后缀加.oldbin
4.master进程用新的Nginx文件启动新master进程
5.向老master进程发送QUIT信号,关闭老master
6.回滚:向老master发送HUP,向新master发送QUIT
常说Nginx要优雅的关闭worker进程,Nginx的worker进程可以识别出当前的链接没有正在处理请求,这个时候我们在关闭链接。
Nginx优雅的关闭主要针对的是http请求,对于想tcp、websocket这种请求Nginx也是无能为力的。
相关文章:

Nginx - 深入理解nginx的处理请求、进程关系和配置文件重载
概述 Nginx的系统学习整理的第三篇博客,主要介绍nginx的应用场景和架构基础,以便更好的理解,再生产环境中进行性能调优。 Nginx的三个主要应用场景 1.静态资源服务,通过本地文件系统提供服务 2.反向代理服务,强大的性…...
| 真题含思路)
华为OD机试 - 服务依赖(Python)| 真题含思路
服务依赖 题目 在某系统中有众多服务,每个服务用字符串(只包含字母和数字,长度<=10)唯一标识,服务间可能有依赖关系,如A依赖B,则当 B 故障时导致 A 也故障。 传递具有依赖性,如 A依赖 B,B 依赖 C,当 C 故障时导致 B 故障,也导致 A 故障。给出所有依赖关系以及当…...

html的表单标签(form)
目录标题1、表单标签主要有三大类:2、表单标签中常见的属性3、例子代码及结果4、注意:5、表单中特殊的属性表单标签可以用来数据交互,而前面学的六个标签只能发送不能接收。 表单标签的作用就是数据交互1、表单标签主要有三大类: …...

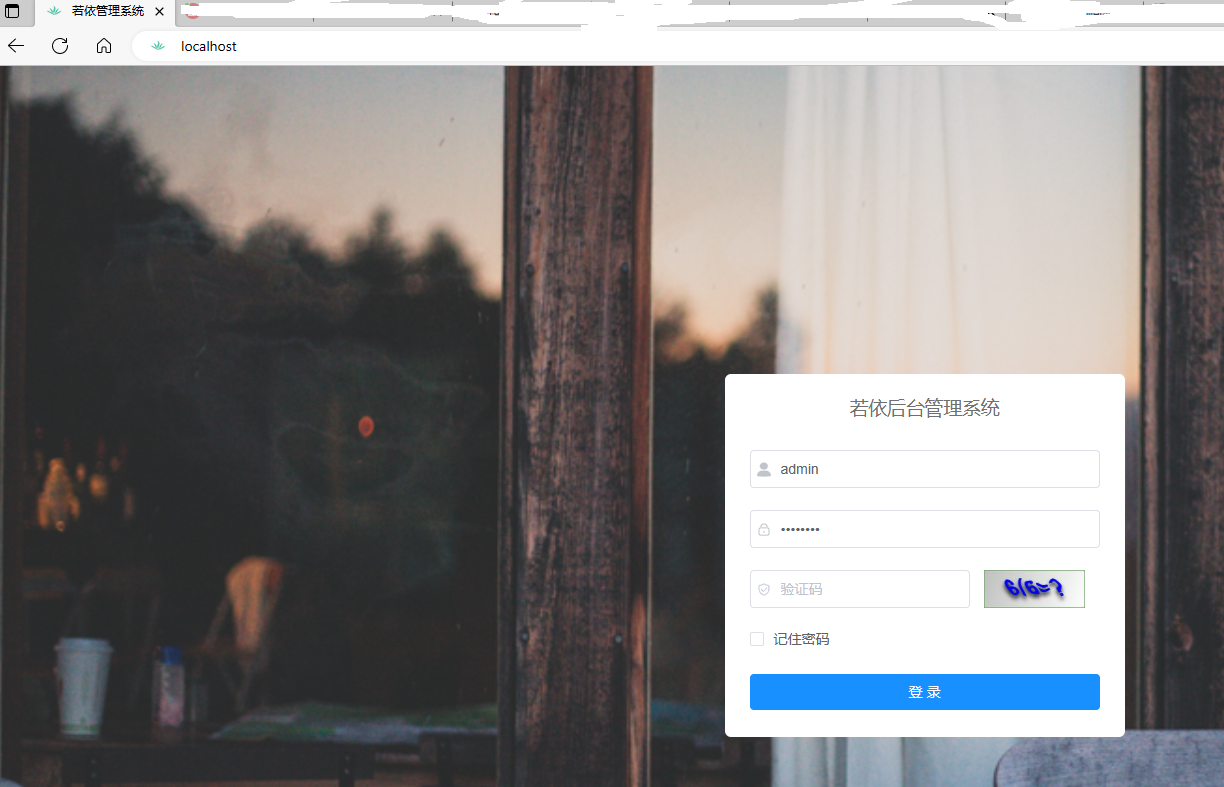
手把手教你部署ruoyi前后端分离版本
下载源码(当前版本3.8.5)RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)创建数据库(一定要是这三个&…...

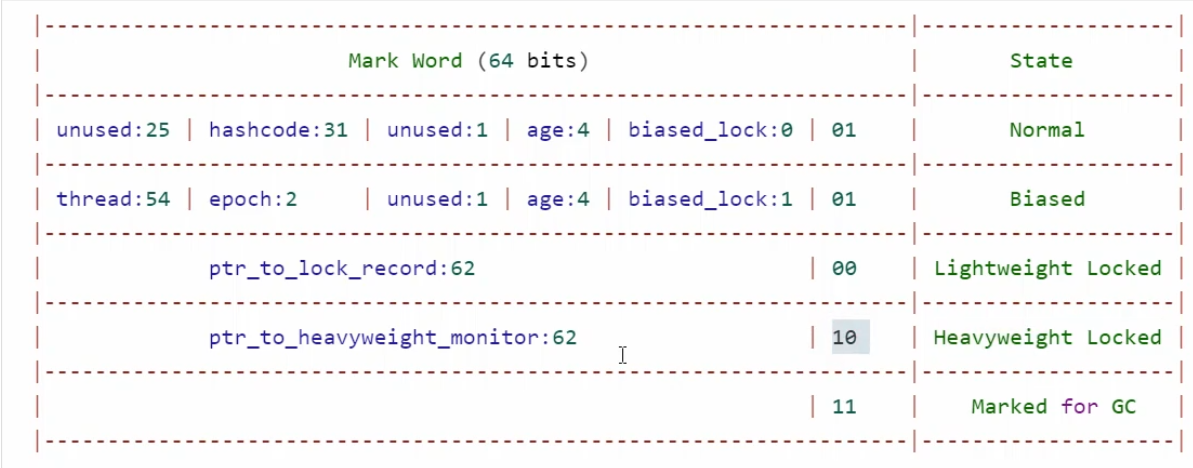
JUC并发编程 Ⅱ -- 共享模型之管程(上)
文章目录共享带来的问题临界区 Critical Section竞态条件 Race Conditionsynchronized 解决方案synchronized语法解决方案思考面向对象改进方法上的 synchronized线程八锁变量的线程安全分析成员变量和静态变量是否线程安全?局部变量是否线程安全?局部变…...

File类
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 ✈️推荐一款模拟面试,刷题神器…...

ModSecurity规则功能说明
ModSecurity规则功能说明 owasp规则: 第一部分:基础规则集 modsecurity_crs_20_protocol_violations.conf HTTP协议规范相关规则modsecurity_crs_21_protocol_anomalies.conf HTTP协议规范相关规则modsecurity_crs_23_request_limits.conf HTTP协议大小长度限制相…...

医学生考研考博太卷,一篇文章轻松助力上岸(一)
考研考博太卷了,卷不过,想没想过本科发一篇文章呢? 330分考研人淘汰390分考研人这个故事,大家应该都知道吧。 本专栏带你六个月内,搞定一篇文章,本科生发文章也很容易。 在卷考研的同时,再卷…...

操作系统(一): 进程和线程,进程的多种状态以及进程的调度算法
文章目录前言一、进程和线程1. 进程2. 线程二、进程和线程的区别(面试常问)三、进程调度算法3.1. 批处理系统3.2. 交互式系统3.2.1 时间片轮转3.2.2 优先级调度3.2.3 多级别反馈队列3.3. 实时系统四、进程的状态五、进程同步5.1 什么是进程同步5.2 进程同步应该遵循的几点原则前…...

【随笔】我迟到的2022年度总结:突破零粉丝,1个月涨粉1000+,2023年目标3万+
前言 我是21年12月注册的csdn, 作为用户平时看看文章,从未参与过写文章这件事。 但这一年的时间我见证了很多新号的崛起,有的号我平时关注比较多,看着他们从零粉丝突破了三万甚至五万的粉丝量。 在csdn上遇到了我的贵人&#x…...

SpringCloud-Netflix学习笔记13——Zuul路由网关
什么是Zuul? Zuul包含了对请求的路由和过滤两个最主要的功能。 其中路由功能负责将外部请求转发到具体的微服务实例上,是实现外部访问统一入口的基础,而过滤器功能则负责对请求的处理过程进行干预,是实现请求校验,服务聚合等功能…...

Hive 之 DDL操作
DDL 操作是用于操作对象和对象的属性,这种对象包括数据库本身,以及数据库对象,像:表、视图等等 1. 数据库 1.1 创建数据库 数据库在 HDFS 上的默认存储路径是 /user/hive/warehouse/*.db CREATE (DATABASE|SCHEMA) [IF NOT EX…...

2. SpringMVC 请求与响应
文章目录1. 请求映射路径2. 请求参数2.1 get 请求发送普通参数2.2 post 请求发送普通参数2.3 五种类型的参数传递2.4.1 普通参数2.4.2 POJO 数据类型2.4.3 嵌套 POJO 类型参数2.4.4 数组类型参数2.4.5 集合类型参数3. json 数据传输参数(重点)3.1 传输 j…...

leaflet 读取上传的geojson文件,转换为wkt文件(057)
第057个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中上传geojson文件,解析geojson文件并转换为WKT,并在地图上显示图片。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共128行)安装 @terraf…...
)
面试题-前端开发Vue篇(答案超详细)
文章目录 如何实现跨域?JSONP原理和缺点谈谈你对DOM的理解及常用的DOM API说说你对 Vue 的理解说说 Vue 的优缺点什么是虚拟 DOM请描述下 vue 的生命周期是什么vue 如何监听键盘事件?watch 怎么深度监听对象变化删除数组用 delete 和 Vue.delete 有什么区别watch 和计算属性有…...

PTA甲级-1010 Radix c++
文章目录Input Specification:Output Specification:Sample Input 1:Sample Output 1:Sample Input 2:Sample Output 2:一、题干大意二、题解要点三、具体实现总结Given a…...

【项目重构】第1次思考
回顾与反思 2022年~至今(2023年2月),一共重构了2个项目。 第1个项目在重构的时候,总是想着把别人的代码copy过来,改一改,这就算重构好了。这样做效率太低,原因是前人写的代码不一定有很多注释…...

Java:SpringMVC的使用(2)
目录第十二章 REST风格CRUD练习12.1 搭建环境12.2 实现功能思路第十三章 SpringMVC消息转换器13.1 消息转换器概述13.2 使用消息转换器处理请求报文(1) 使用RequestBody获取请求体(2) 使用HttpEntity\<T>获取请求体及请求头13.3 使用消息转换器处理响应报文(1) 使用Respo…...

Elasticsearch7.8.0版本进阶——分布式集群(应对故障)
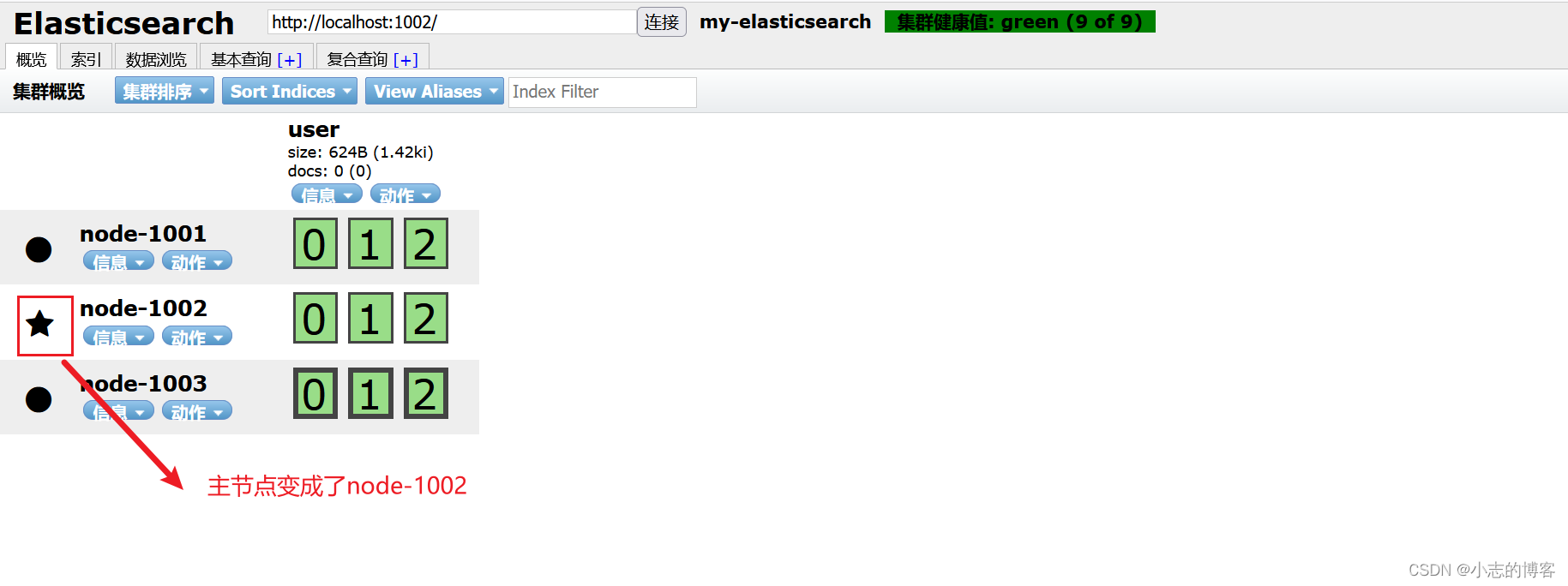
目录一、Elasticsearch集群的安装1.1、Elasticsearch集群的安装(win10环境)1.2、Elasticsearch集群的安装(linux环境)二、应对故障(win10环境集群演示)2.1、启动集群(三个节点)2.2、…...

【LeetCode】每日一题(2)
目录 题目:1138. 字母板上的路径 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:1138. 字母板上的路径 - 力扣&am…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
