async、await 官宣:JavaScript 中的异步编程新纪元
【作者主页】:小鱼神1024
【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等
async/await 是 ECMAScript 2017 标准中引入的一种用于处理异步操作的语法糖。它基于 Promise 和 Generator,并提供了一种更简洁、更直观的方式来编写异步代码。
async/await 的基本用法
定义一个异步函数,使用 async 关键字修饰函数声明
async function fetchData() {// 异步操作的代码
}
在异步函数内部,使用 await 关键字等待一个 Promise 对象的完成,并将其结果返回
async function fetchData() {const result = await someAsyncOperation();// 使用 result 处理异步操作的结果
}
在异步函数内部,使用 try…catch… 语句处理异步操作的错误
async function fetchData() {try {const result = await someAsyncOperation();// 使用 result 处理异步操作的结果} catch (error) {// 处理异步操作的错误}
}
async/await 案例
::: warning 注意事项
- 如果要使用 await ,其所在的函数前要加上 async
- 如果函数用 async "修饰"过,其函数本身就是 Promise ,可以使用.then 方法操作
- 如果要捕获错误,可以用 try catch
:::
async function fetchData() {try {const response = await fetch("https://api.example.com/data");const data = await response.json();// 处理获取到的数据return data;} catch (error) {// 处理错误throw new Error("Failed to fetch data");}
}async function main() {try {const data = await fetchData();// 使用获取到的数据console.log(data);} catch (error) {// 处理错误console.error(error);}
}main();
async/await 实现原理分析
async/await 的实现原理可以简单概括为以下几个步骤:
- 将异步函数转换为一个返回 Promise 的普通函数:当定义一个异步函数时,JavaScript 引擎会将其转换为一个普通函数,该函数返回一个 Promise 对象。这个 Promise 对象表示异步操作的最终结果。
- 使用 Generator 函数实现暂停和恢复:在异步函数内部,使用 Generator 函数来实现暂停和恢复的功能。Generator 函数是一种特殊的函数,可以通过 yield 关键字将函数的执行暂停,并通过 next() 方法将函数的执行恢复。
- 使用 Promise 对象管理异步操作的状态:在异步函数内部,使用 Promise 对象来管理异步操作的状态。当遇到 await 关键字时,会将后面的表达式转换为一个 Promise 对象,并等待该 Promise 对象的状态变为完成。如果 Promise 对象的状态变为拒绝,会抛出一个错误。
- 通过递归调用实现异步操作的串行执行:在异步函数内部,通过递归调用来实现异步操作的串行执行。当遇到 await 关键字时,会等待前一个异步操作完成后再执行下一个异步操作。
总的来说,async/await 的实现原理是基于 Promise 和 Generator 函数的组合使用。它通过将异步操作转换为 Promise 对象,并使用 Generator 函数来实现暂停和恢复的功能,从而实现了以同步的方式编写异步代码的效果。
function delay(ms) {return new Promise((resolve) => setTimeout(resolve, ms));
}async function fetchData() {try {console.log("Fetching data...");await delay(2000); // 模拟异步操作console.log("Data fetched!");return "Data";} catch (error) {console.error("Failed to fetch data:", error);throw error;}
}async function main() {try {console.log("Start");const data = await fetchData();console.log("Received:", data);console.log("End");} catch (error) {console.error("Error:", error);}
}main();
async/await 与 Promise 的区别
- async/await 是基于 Promise 实现的,它们的行为基本相同
- async/await 使得异步代码看起来像同步代码,这正是它的魔力所在
- async/await 使得异步代码的异常处理变得更加简单
创作不易,动动您发财的小手,点赞关注一波,支持我创作更多对您有帮助的文章!
相关文章:

async、await 官宣:JavaScript 中的异步编程新纪元
【作者主页】:小鱼神1024 【擅长领域】:JS逆向、小程序逆向、AST还原、验证码突防、Python开发、浏览器插件开发、React前端开发、NestJS后端开发等等 async/await 是 ECMAScript 2017 标准中引入的一种用于处理异步操作的语法糖。它基于 Promise 和 Gen…...

日元跌破160大关,日本当局何时干预?
KlipC报道:6月26日,日元又跌了,美元兑日元跌破160的整关口,超过了4月日本官员在市场上干预的水平,创1986年来新低。美联储降息的可能性降低,市场预计日元有可能延续当前的弱势。 KlipC分析师David表示&…...

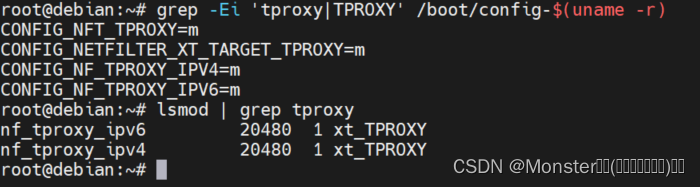
iptables(12)实际应用举例:策略路由、iptables转发、TPROXY
简介 前面的文章中我们已经介绍过iptables的基本原理,表、链的基本操作,匹配条件、扩展模块、自定义链以及网络防火墙、NAT等基本配置及原理。 这篇文章将以实际应用出发,列举一个iptables的综合配置使用案例,将我们前面所涉及到的功能集合起来,形成一个完整的配置范例。…...

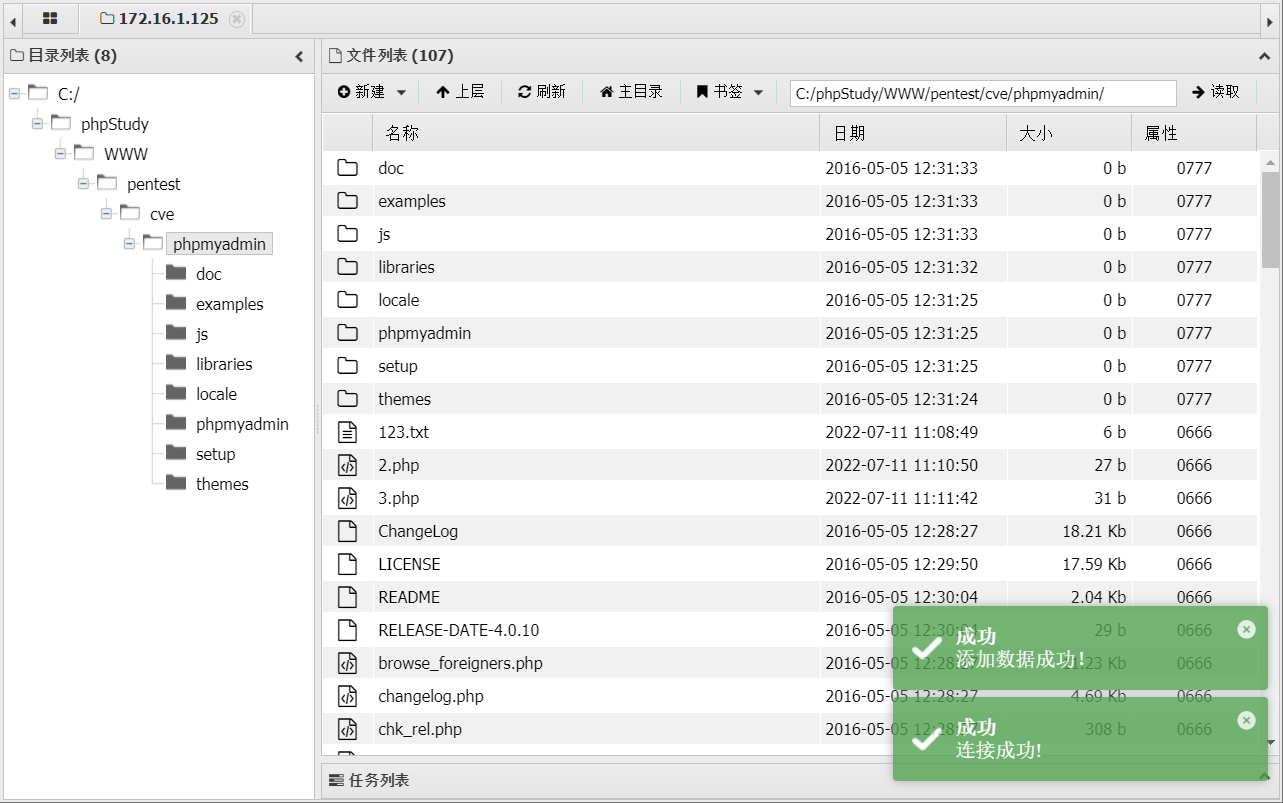
phpMyAdmin 4.0.10 文件包含 -> getshell
phpMyAdmin 4.0.10 文件包含 -> getshell 前言:这里这个漏洞相对来说审计起来不是特别难,但是对于初学者还是有点挑战性的,从zkaq web课过来的小伙伴想挑战一下自己代码审计能力的话,可以直接跳到最后下载源码,聂风…...

Spring Boot中如何集成ElasticSearch进行全文搜索
Spring Boot中如何集成ElasticSearch进行全文搜索 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将探讨如何在Spring Boot应用中集成Elas…...

HistoQC|病理切片的质量控制工具
小罗碎碎念 这期推文介绍的内容,我相信研究病理组学的人,一定都非常熟悉——HistoQC——病理切片的质量控制。 之前写过Hover Net系列的推文,反响还可以,但是Hover Net是用于细胞核检测和分类的,直接从这里开始还不够系…...

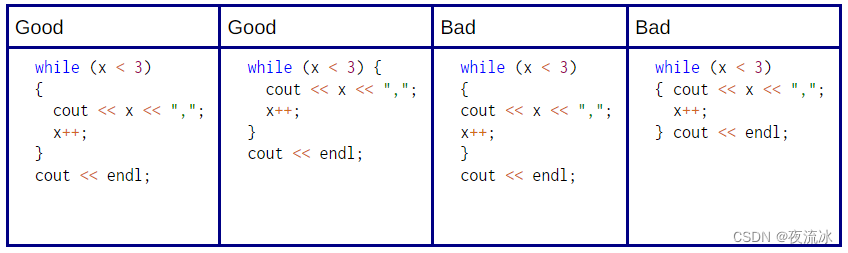
C/C++ - 编码规范(USNA版)
[IC210] Resources/C Programming Guide and Tips 所有提交的评分作业(作业、项目、实验、考试)都必须使用本风格指南。本指南的目的不是限制你的编程,而是为你的程序建立统一的风格格式。 * 这将有助于你调试和维护程序。 * 有助于他人&am…...

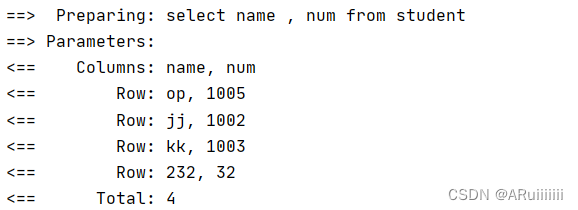
leetcode刷MySQL记录——sum/count里加条件判断、avg求满足条件记录数占比
leetcode题目:1934. 确认率 在刷leetcode的MySQL题中,从题目的题解知道了count和avg聚合函数的另外用法,在此记录。 count() 里加条件判断 count函数用于统计在符合搜索条件的记录中,指定的表达式expr不为NULL的行数有多少&…...

PHP的SHA256WithRSA签名和Curl POST请求函数
getCustomerEncryptionKey - 获取加密秘钥 /** * 获取加密秘钥 * param array $params * return string */ public function getCustomerEncryptionKey(array $params): string { //1.ASCII码(字典序-升序)排序…...

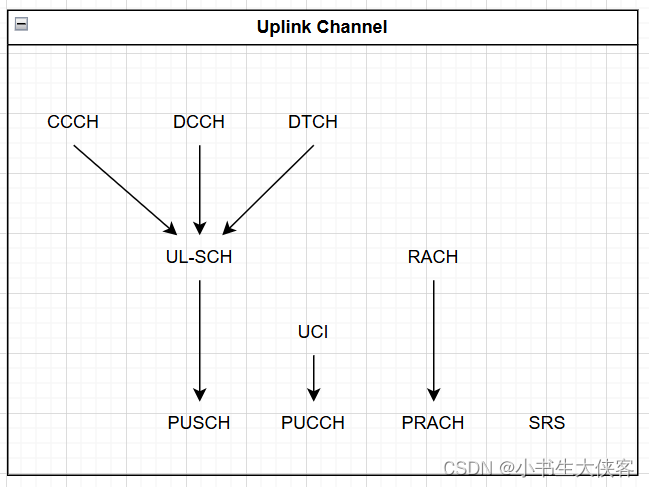
5G RAN
两个entity:NodeB、UE entity之间传输数据的东东 entity内部的流水线岗位:L3/L2/L1 岗位之间是消息交互/信令交互...

Mybatis动态sql标签
动态SQL标签简介: MyBatis的一个强大的特性之一通常是它的动态SQL能力。如果你有使用JDBC或其他相似框架的经验,你就明白条件地串联SQL字符串在一起是多么的痛苦,确保不能忘了空格或在列表的最后省略逗号。动态SQL可以彻底处理这种痛苦。 Mybatis中实现动态sql的标签有&#x…...

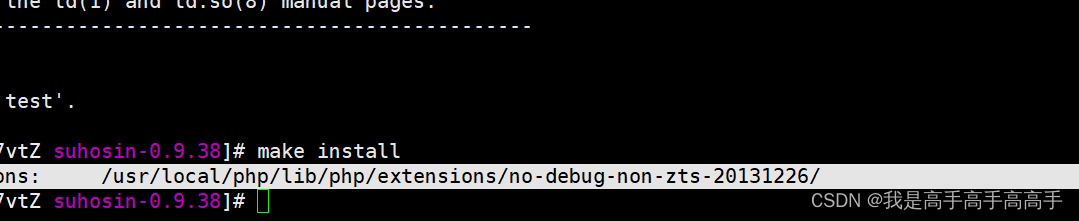
Linux CentOS Suhosin禁用php5.6版本eval函数详细图文教程
方法一:PHP_diseval_extension禁用 Linux CentOS 禁用php的eval函数详细图文教程_centos php 禁用 eval-CSDN博客 这个方法make报错,懒得费时间处理,直接用第二种 方法二:suhosin禁用 服务器只装了一个PHP5.6版本,一…...

这5招底层逆袭玄学,一个人越来越厉害的秘诀
在这个充满机遇与挑战的时代,每个人都渴望能够逆袭成功,摆脱底层的束缚,成为人生赢家。 然而,现实往往是残酷的,许多人在追逐梦想的路上遭遇挫折,甚至迷失了方向。 那么,有没有一些"…...

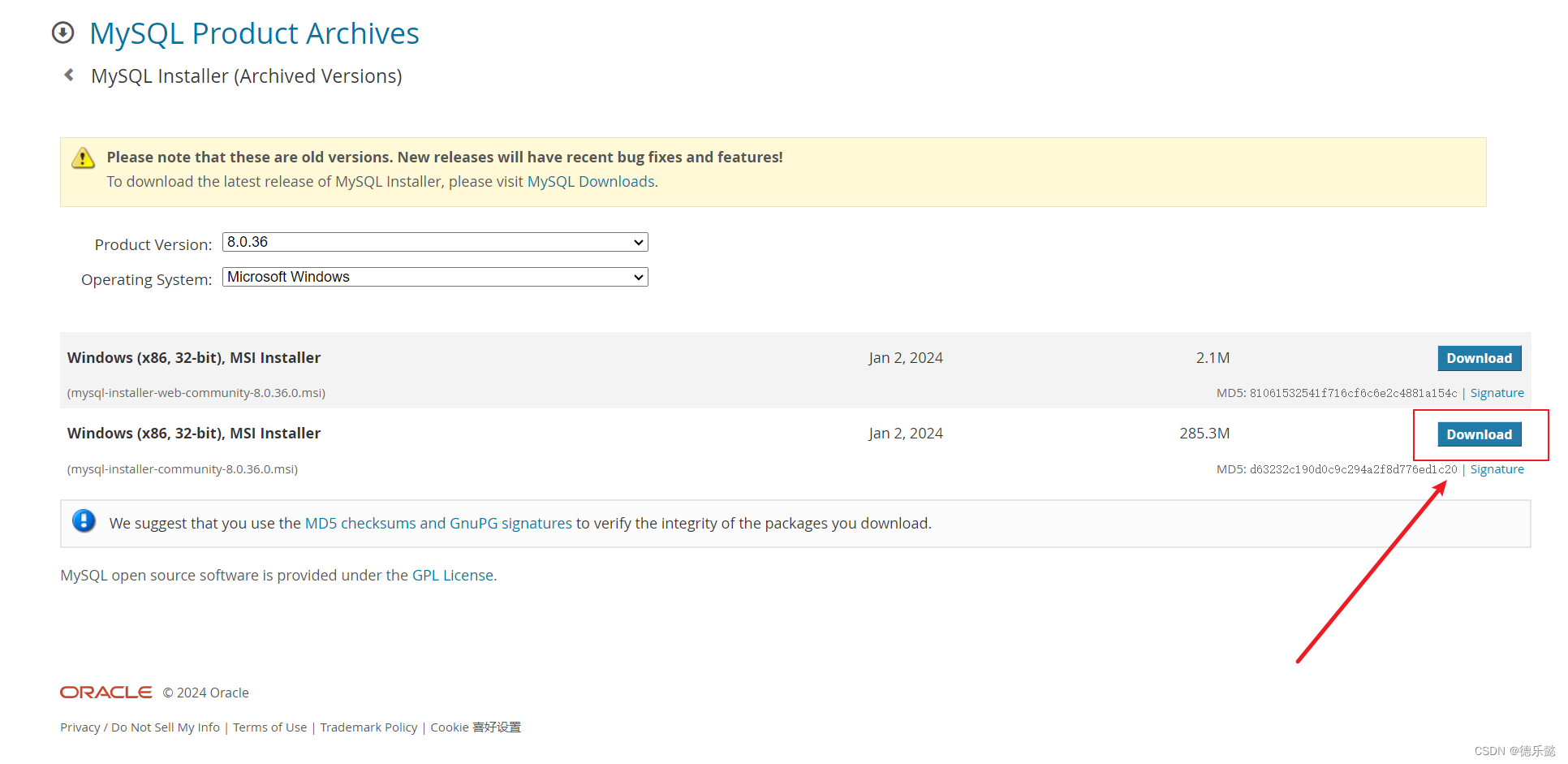
MySQL自学教程:1. MySQL简介与安装
MySQL简介与安装 一、MySQL简介二、MySQL安装(一)Windows系统上的安装(二)Linux系统上的安装(以Ubuntu为例)(三)Mac OS系统上的安装三、安装后的基本配置四、总结一、MySQL简介 MySQL是一个流行的开源关系型数据库管理系统(RDBMS),广泛应用于各种业务场景,从小型个…...

Jenkins多stage共享同一变量方式
在第一个stage中为这个变量赋值,在其它stage中使用这个变量 import java.nio.file.Files import java.nio.file.Path import java.nio.file.Paths import java.nio.file.StandardCopyOption import groovy.json.JsonOutput import groovy.json.JsonSlurper// 共享的…...

Ant design Vue 表格中显示不同的状态(多条件显示)
比如:后端一个字段有多种状态: 那么后端接口会返回:0 或者 1 或者 2 其中一个,前端需要展示的是对应的文字,像简单的只有两个状态的可以直接在列里面操作: {title: 状态,dataIndex: usable,customRender: …...

如何借助物联网实现土壤监测与保护
如何借助物联网实现土壤监测与保护 高标准农田信息化是指利用现代信息技术,如物联网、大数据、云计算等,对农田进行数字化、智能化的管理,以提高农田的生产效率和可持续发展能力。其中,土壤监测与保护是农田信息化的重要内容之一…...

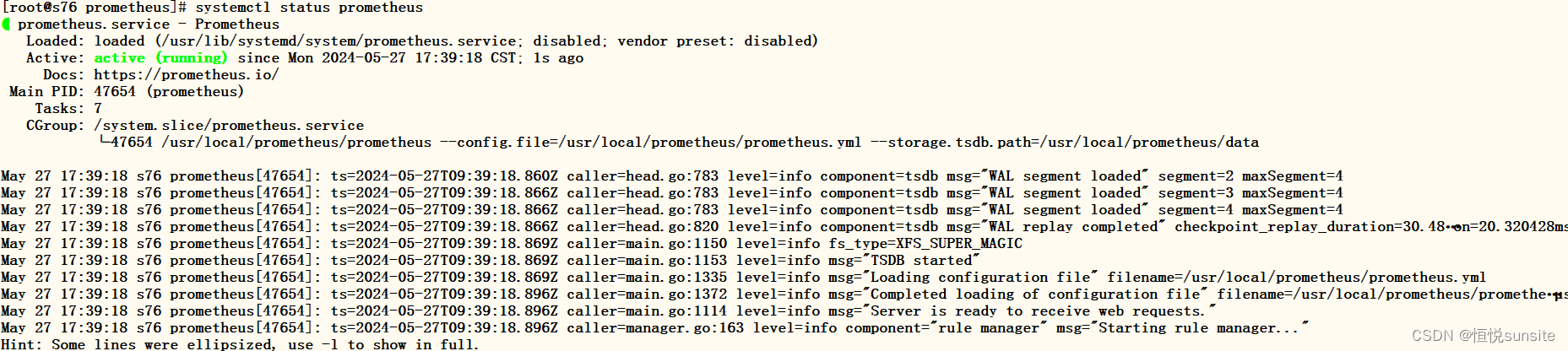
Linux之prometheus安装和使用简介(一)
一、prometheus简介 普罗米修斯Prometheus是一个开源系统监控和警报工具包,最初构建于SoundCloud。自2012年成立以来,许多公司和组织都采用了普罗米修斯,该项目拥有非常活跃的开发人员和用户社区。它现在是一个独立的开源项目,独立…...

orcle数据表空间操作sql
orcle数据表空间操作sql 1.查询表空间路径: select t1.name,t2.name from v$tablespace t1,v$datafile t2 where t1.ts#t2.ts#2.删除表空间和空间里的表: drop tablespace LTSYSDATA01 including contents and datafiles;1、表空间的路径、名称查询&…...

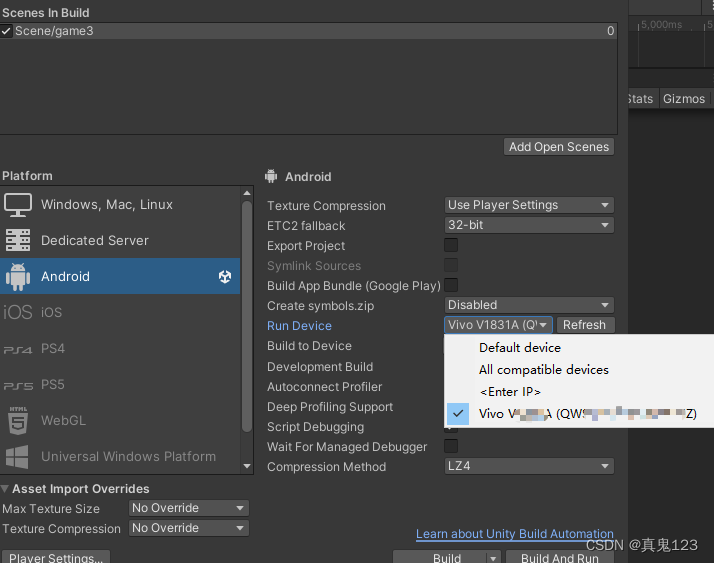
【Unity Android】Unity链接安卓手机调试
一、物理连接手机 1.USB数据线链接 2.打开开发者模式 大部分手机在手机设置->系统管理->关于手机->软件版本型号中,点击7次以上,来开启系统管理中的开发者模式选项。 3.打开USB调试 打开开发者模式后,开启USB调试 二、Unity中…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
