Nuxt3:当前页面滚动到指定位置
在Nuxt 3中,如果你想让当前页面跳转到指定位置,可以使用scrollIntoView方法。你需要给目标位置的元素添加一个ref引用,然后通过程序调用该ref来执行滚动。
以下是一个简单的例子:
<template><div><!-- 其他内容 --><button @click="scrollToRef2">跳转到指定位置2</button><!-- 目标位置 --><v-list><v-list-item><div ref="targetRef1">目标位置1</div><v-sheet v-for='item in 20' height='h-[20px]'>{item }</v-sheet></div></v-list-item><v-list-item><button @click="scrollToRef1">跳转到指定位置1</button><div ref="targetRef2">目标位置1</div><v-sheet v-for='item in 20' height='h-[20px]'>{item }</v-sheet></div></v-list-item></v-list>
</template><script setup>
import { ref } from 'vue'const targetRef1 = ref(null)
const targetRef2 = ref(null)const scrollToRef1 = () => {scrollToRef1.value.scrollIntoView({ behavior: 'smooth' })
}
const scrollToRef2 = () => {scrollToRef2.value.scrollIntoView({ behavior: 'smooth' })
}
</script>当点击时会执行scrollToRef函数。该函数通过targetRef1.value.scrollIntoView将视图滚动到带有ref="targetRef1"的元素(需要注意的是目前这方法只支持 div标签 )。scrollIntoView的选项{ behavior: 'smooth' }确保滚动平滑过渡
相关文章:

Nuxt3:当前页面滚动到指定位置
在Nuxt 3中,如果你想让当前页面跳转到指定位置,可以使用scrollIntoView方法。你需要给目标位置的元素添加一个ref引用,然后通过程序调用该ref来执行滚动。 以下是一个简单的例子: <template><div><!-- 其他内容 …...

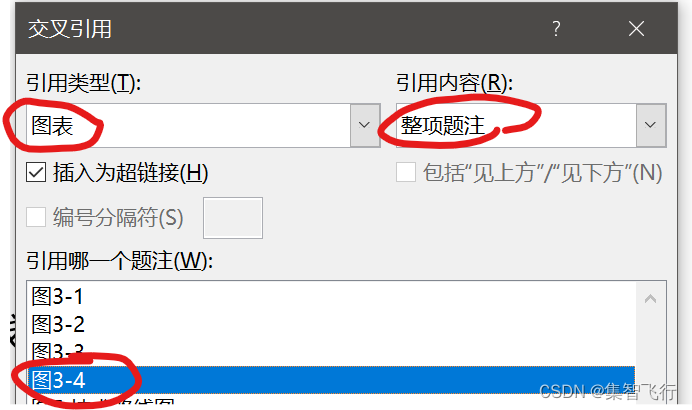
word图题表题公式按照章节编号(不用题注)
预期效果: 其中3表示第三章,4表示第3章里的第4个图。标题、公式编号也是类似的。 为了达到这种按照章节编号的效果,原本可以用插入题注里的“包含章节编号” 但实际情况是,这不仅需要一级标题的序号是用“开始->多级列表”自动…...

最小生成树模型
文章目录 题单最小生成树模型1.[最短网络(prim)](https://www.acwing.com/problem/content/1142/)2. [局域网(kruskul)](https://www.acwing.com/problem/content/1143/)3. [繁忙的都市](https://www.acwing.com/problem/content/1144/)4. [ 联络员 ](https://www.acwing.com/p…...

基于盲信号处理的声音分离-基于改进的信息最大化的ICA算法
基于信息最大化的ICA算法的主要依据是使输入端与输出端的互信息达到最大,且输出各个分量之间的相关性最小化,即输出各个分量之间互信息量最小化,其算法的系统框图如图所示。 基于信息最大化的ICA算法的主要依据是使输入端与输出端的互信息达到…...

如何在Qt Designer中管理QSplitter
问题描述 当按下按钮时,我希望弹出一个对话框,用户可以在其中选择内容并最终按下 ‘Ok’ 按钮。我想在这个对话框中放置一个 QSplitter,左侧面板将显示树状结构,右侧将显示其他内容。如何正确实现这一点? 从 Qt 的示…...

关于新零售的一些思考
本文作为2024上半年大量输入之后的核心思考之一。工作到一定阶段之后,思考的重要性越来越高,后续会把自己的个人思考记录在这个新系列《施展爱思考》。背景是上半年面临业务转型从电商到新零售,本文是相关大量输入之后的思考,对新…...

C++初学者指南-2.输入和输出---从输入流错误中恢复
C初学者指南-2.输入和输出—从输入流错误中恢复 文章目录 C初学者指南-2.输入和输出---从输入流错误中恢复怎么了?解决方案:出错后重置输入流 怎么了? 示例:连续输入 int main () {cout << "i? ";int i 0;cin…...

毫秒级响应!清科优能应用 TDengine 建设虚拟电厂运营管理平台
小T导读:在清科优能的虚拟电厂运营管理平台建设中,项目初期预计涉及约一万台设备、总数据采集量达数十万,在数据库选择上,其希望能支持至少两千台设备的并发数据处理。本文介绍了清科优能的数据库选型经验以及最终应用效果&#x…...

【Ubuntu noble】apt 无法安装软件 Unable to locate package vim
宿主机以及 docker 无法定位软件包 将 /etc/apt/sources.list.d/ubuntu.sources 修改为以下内容(主要是 Suites 字段增加了noble noble-updates) Types: deb URIs: http://archive.ubuntu.com/ubuntu/ Suites: noble noble-updates noble-backports Com…...
Instagram APIj接口——快速获取Ins帖子媒体内容下载链接
一、引言 在社交媒体蓬勃发展的今天,Instagram已成为用户分享照片、视频和精彩瞬间的首选平台。然而,对于很多用户来说,想要保存或分享Instagram上的精彩内容却常常遇到困扰。为了解决这个问题,我们精心打造了一款全新的Instagra…...

Java基础(四)——字符串、StringBuffer、StringBuilder、StringJoiner
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 TS Pinia Element Plus Spring全家桶 MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 …...

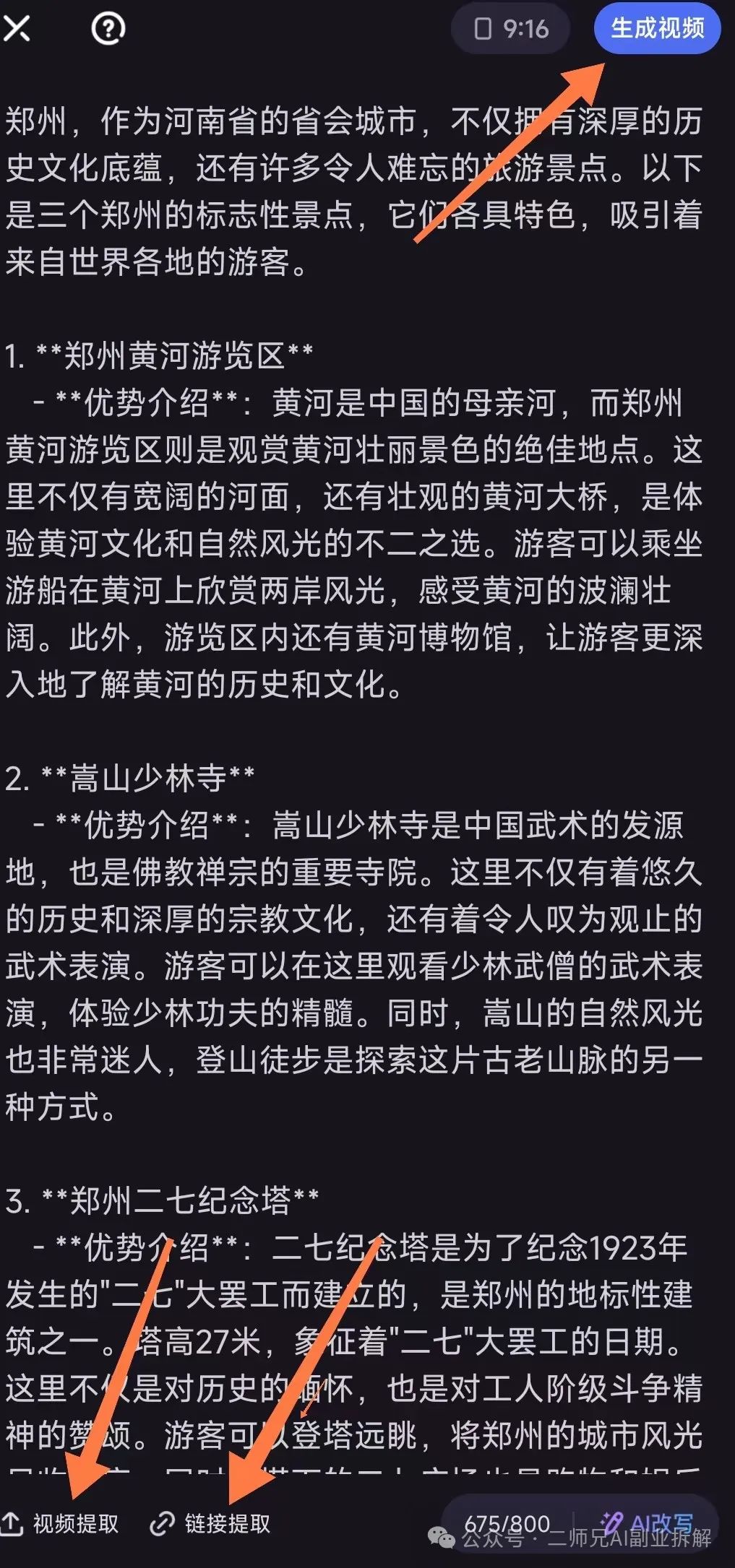
吐血推荐!3款视频生成工具,全部国产,都免费
AI视频大模型的爆发,让创作爆款视频不再是专业人士的能力。 今天二师兄给大家推荐3款免费的视频生成工具。 01 可灵 推荐指数 : 五颗星 先看效果 可灵大模型测试 可灵大模型是快手AI团队自主研发的视频生成大模型,具备强大的视频创作能力&a…...

【Web3】Web3.js 启动!并解决Web3 is not a constructor报错
苏泽 大家好 这里是苏泽 一个钟爱区块链技术的后端开发者 本篇专栏 ←持续记录本人自学智能合约学习笔记和经验总结 如果喜欢拜托三连支持~ 本节教大家如何启动Web3.js 目录 Web3 启动! 于是很愉快的报错 创建实例! 出来了 Web3:模块…...

算法训练营第六十七天 | 卡码网110 字符串接龙、卡码网105 有向图的完全可达性、卡码网106 岛屿的周长
卡码网110 字符串接龙 这题一开始用的邻接表dfs,不幸超时 #include <iostream> #include <list> #include <string> #include <vector> using namespace std;int minLen 501;bool count(string a, string b) {int num 0;for (int i 0; …...

搭建 MySQL MHA
搭建 MySQL MHA 搭建 MySQL MHA实验拓扑图实验环境实验思路MHA架构故障模拟 实验部署数据库安装主从复制部署时间同步主服务器配置从服务器配置创建链接 MHA搭建安装依赖的环境安装 node 组件安装 manager 组件配置无密码认证在 manager 节点上配置 MHA管理 mysql 节点服务器创…...

python中的线程与进程
一、线程与进程 在计算机科学中,理解线程和进程的区别是重要的基础知识。这些概念对于多任务操作和并发编程尤为关键。下面将详细介绍线程与进程的区别、特点和各自的使用场景。 1.1 进程(Process) 进程是操作系统分配资源的基本单位。每个进…...

网络安全筑基篇——反序列化漏洞
目录 序列化是什么? 反序列化又是什么? 反序列化漏洞的危害 代码样例 常见的魔术方法 修复方式有哪些? 常见的反序列化漏洞 Shiro反序列化漏洞 Fastjson反序列化漏洞 序列化是什么? 将实例化对象转换成字节流的过程 反序…...

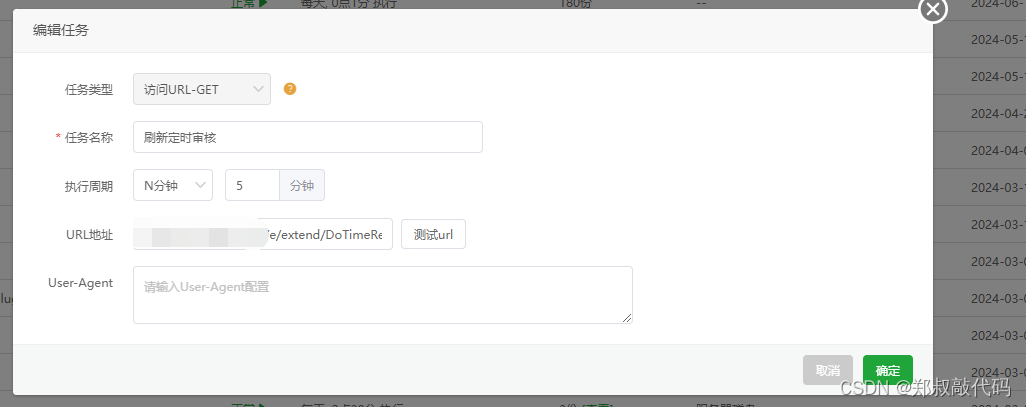
帝国cms定时审核并更新的方法
比如你网站采集了成千上万篇文章,不可能一下子全部放出来的,所以为了模拟人工发布,那么就需要定时审核发布文章内容,本文内容核心解决了更加个性化的逼真模拟人工更新网站内容。 第一:首先要满足你的表中有未审核的数据…...

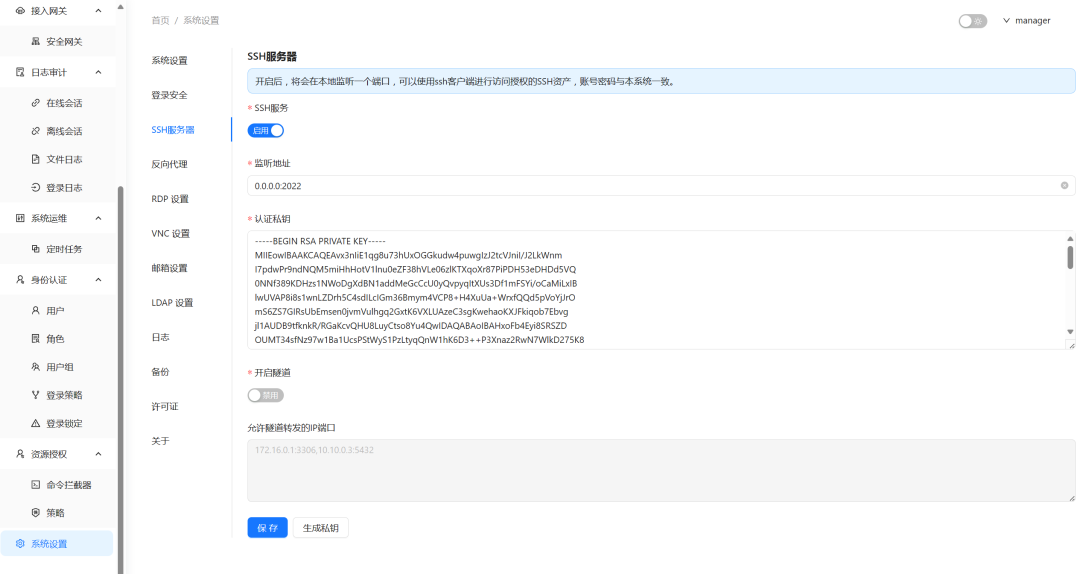
一个简单好用安全的开源交互审计系统,支持SSH,Telnet,Kubernetes协议
前言 在当今的企业网络环境中,远程访问和交互审计成为了保障网络安-全的重要组成部分。然而,现有的解-决方案往往存在一些痛点,如复杂的配置、有限的协议支持、以及审计功能的不足。这些问题不仅增加了IT管理员的负担,也为企业的…...

使用Spring Boot和WebSocket实现实时通信
使用Spring Boot和WebSocket实现实时通信 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot应用中使用WebSocket实现实时通信&am…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
