JavaScript高级程序设计(第四版)--学习记录之迭代器与生成器(上)
什么是迭代?
迭代的意思是按照顺序反复多次执行一段程序。循环是迭代机制的基础,因为它可以指定迭代的次数,以及每次迭代要执行的操作。
迭代器模式
迭代器模式描述了一个方案,可以把有些结构称为“可迭代对象” ,这些对象实现了正式的Iterable接口,而且可以通过迭代器Iterator消费。
迭代器是按需创建的一次性对象,每个迭代器都会关联一个可迭代对象,而迭代器会暴露迭代其关联可迭代对象的API。
实现Iterable接口要求同时具备两种能力:支持迭代的自我识别能力和创建实现Iterator接口的对象的能力。
以下内置类型实现了Iterable接口:
- 字符串
- 数组
- 映射
- 集合
- argumens对象
- NodeList等DOM集合类型
let num = 1; let obj = {}; // 这两种类型没有实现迭代器工厂函数 console.log(num[Symbol.iterator]); // undefined console.log(obj[Symbol.iterator]); // undefined let str = 'abc'; let arr = ['a', 'b', 'c']; let map = new Map().set('a', 1).set('b', 2).set('c', 3); let set = new Set().add('a').add('b').add('c'); let els = document.querySelectorAll('div'); // 这些类型都实现了迭代器工厂函数 console.log(str[Symbol.iterator]); // f values() { [native code] } console.log(arr[Symbol.iterator]); // f values() { [native code] } console.log(map[Symbol.iterator]); // f values() { [native code] } console.log(set[Symbol.iterator]); // f values() { [native code] } console.log(els[Symbol.iterator]); // f values() { [native code] } // 调用这个工厂函数会生成一个迭代器 console.log(str[Symbol.iterator]()); // StringIterator {} console.log(arr[Symbol.iterator]()); // ArrayIterator {} console.log(map[Symbol.iterator]()); // MapIterator {} console.log(set[Symbol.iterator]()); // SetIterator {} console.log(els[Symbol.iterator]()); // ArrayIterator {}接收可迭代对象的原生语言特性包括:
- for-of循环
- 数组解构
- 扩展操作符
- Array.from()
- 创建集合
- 创建映射
- Promise.all()接收由期约组成的可迭代对象
- Promise.race()接收由期约组成的可迭代对象
- yield*操作符,在生成器中使用
let arr = ['foo', 'bar', 'baz']; // for-of 循环 for (let el of arr) { console.log(el); } // foo // bar // baz // 数组解构 let [a, b, c] = arr; console.log(a, b, c); // foo, bar, baz // 扩展操作符 let arr2 = [...arr]; console.log(arr2); // ['foo', 'bar', 'baz'] // Array.from() let arr3 = Array.from(arr); console.log(arr3); // ['foo', 'bar', 'baz'] // Set 构造函数 let set = new Set(arr); console.log(set); // Set(3) {'foo', 'bar', 'baz'} // Map 构造函数 let pairs = arr.map((x, i) => [x, i]); console.log(pairs); // [['foo', 0], ['bar', 1], ['baz', 2]] let map = new Map(pairs); console.log(map); // Map(3) { 'foo'=>0, 'bar'=>1, 'baz'=>2 } 如果对象原型链上的父类实现了 Iterable 接口,那这个对象也就实现了这个接口: class FooArray extends Array {} let fooArr = new FooArray('foo', 'bar', 'baz'); for (let el of fooArr) { console.log(el); } // foo // bar // baz迭代器API使用next()方法在可迭代对象中遍历数据。next()方法返回的迭代器对象IteratorResult 包含两个属性:done 和 value。done 是一个布尔值,表示是否还可以再次调用 next()取得下一个值;value 包含可迭代对象的下一个值(done 为false),或者undefined(done 为 true)。done: true 状态称为“耗尽”。
// 可迭代对象 let arr = ['foo', 'bar']; // 迭代器工厂函数 console.log(arr[Symbol.iterator]); // f values() { [native code] } // 迭代器 let iter = arr[Symbol.iterator](); console.log(iter); // ArrayIterator {} // 执行迭代 console.log(iter.next()); // { done: false, value: 'foo' } console.log(iter.next()); // { done: false, value: 'bar' } console.log(iter.next()); // { done: true, value: undefined }提前终止迭代器的方式:
class Counter { constructor(limit) { this.limit = limit; } [Symbol.iterator]() { let count = 1, limit = this.limit; return { next() { if (count <= limit) { return { done: false, value: count++ }; } else { return { done: true }; } }, return() { console.log('Exiting early'); return { done: true }; } }; } } let counter1 = new Counter(5); for (let i of counter1) { if (i > 2) { break; } console.log(i); } // 1 // 2 // Exiting early let counter2 = new Counter(5); try { for (let i of counter2) { if (i > 2) { throw 'err'; } console.log(i); } } catch(e) {} // 1 // 2 // Exiting early let counter3 = new Counter(5); let [a, b] = counter3; // Exiting early并非所有迭代器都是可关闭的。要知道某个迭代器是否可关闭,可以测试这个迭代器实例的 return 属性是不是函数对象。不过,仅仅给一个不可关闭的迭代器增加这个方法并不能让它变成可关闭的。这是因为调用 return()不会强制迭代器进入关闭状态。即便此,return() 方法还是会被调用。let a = [1, 2, 3, 4, 5]; let iter = a[Symbol.iterator](); iter.return = function() { console.log('Exiting early'); return { done: true }; }; for (let i of iter) { console.log(i); if (i > 2) { break } } // 1 // 2 // 3 // 提前退出 for (let i of iter) { console.log(i); } // 4 // 5
相关文章:
--学习记录之迭代器与生成器(上))
JavaScript高级程序设计(第四版)--学习记录之迭代器与生成器(上)
什么是迭代? 迭代的意思是按照顺序反复多次执行一段程序。循环是迭代机制的基础,因为它可以指定迭代的次数,以及每次迭代要执行的操作。 迭代器模式 迭代器模式描述了一个方案,可以把有些结构称为“可迭代对象” ,这些…...

51单片机第9步_结构和联合
本章重点学习结构和联合。 //结构和联合应用举例 #include <REG51.h> //包含头文件REG51.h,使能51内部寄存器; #include <stdio.h> //包含头文件stdio.h //_getkey();从串口读入一个字符; //putchar();向串口发送一个字节; //printf();向串口发送一串字节; /…...

lua5.3.4的Linux的库文件下载地址
从这个链接选lua5.3.4 Lua Binaries (sourceforge.net) 进入-> 这个页面 LuaBinaries - Browse /5.3.4/Linux Libraries at SourceForge.net 之后就可以下载了。...

网盘挂载系统-知识资源系统-私域内容展示系统
系统介绍: 存储:一共支持约30款云盘存储,其中包括主流的(百度网盘、阿里云盘、夸克云盘、迅雷云盘、蓝奏云、天翼云盘),部分展示 以及特别的(一刻相册、对象存储、又拍云存储、SFTP、MEGA 网盘…...

水位自动监测摄像机
随着科技的不断进步,水位自动监测摄像机作为现代智能监控技术的重要应用,正在广泛应用于水利工程、防洪管理和环境监测等领域,显著提升了监测效率和数据准确性。水位自动监测摄像机利用高精度摄像头和先进的图像处理技术,能够实时…...

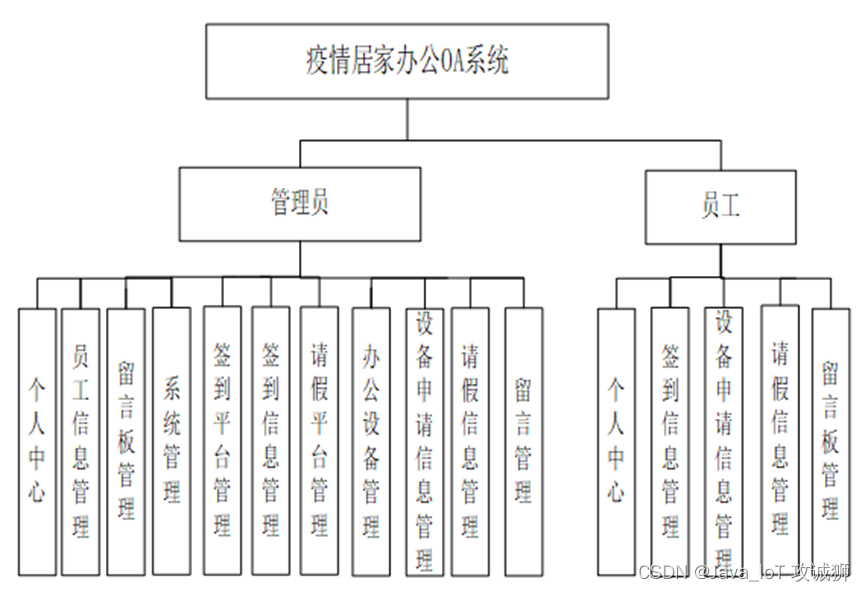
基于SSM+Jsp的疫情居家办公OA系统
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

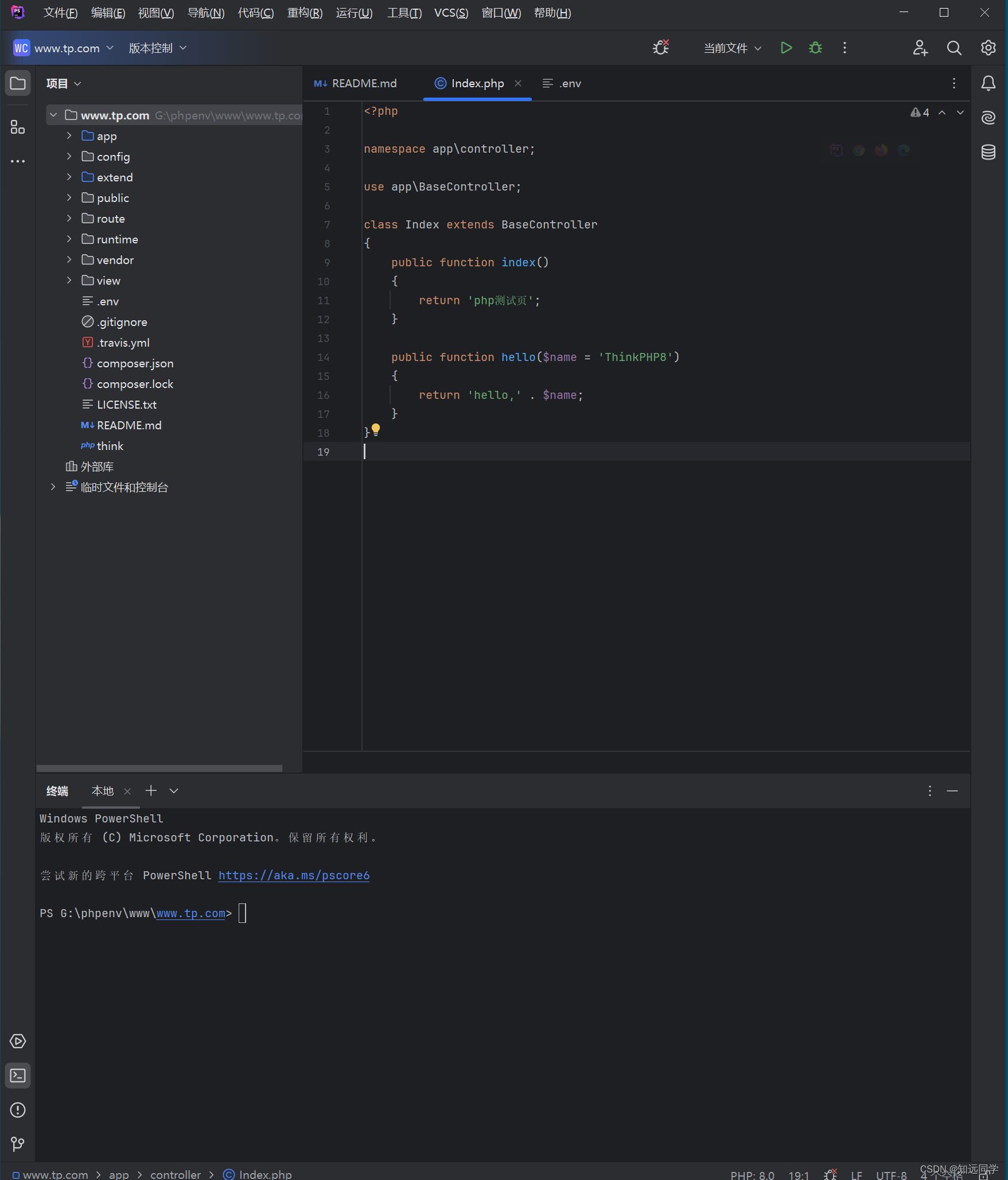
phpstorm2024代码总是提示“no usages”或者“无用法”解决办法
问题:phpstorm2024使用时,总是会提示无用法,如果没有安装中文语言包的情况下会提示:no usages,如果想关闭怎么办? 编译器右上角点击齿轮进入设置,按照下图的方法点击即可关闭。或者在编译器的“…...

Unity WebGL项目问题记录
一、资源优化 可通过转换工具配套提供的资源优化工具,将游戏内纹理资源针对webgl导出做优化。 工具入口: 工具介绍 Texture 搜索规则介绍 已开启MipMap: 搜索已开启了MipMap的纹理。 NPOT: 搜索非POT图片。 isReadable: 搜索已开启readable纹理。 …...

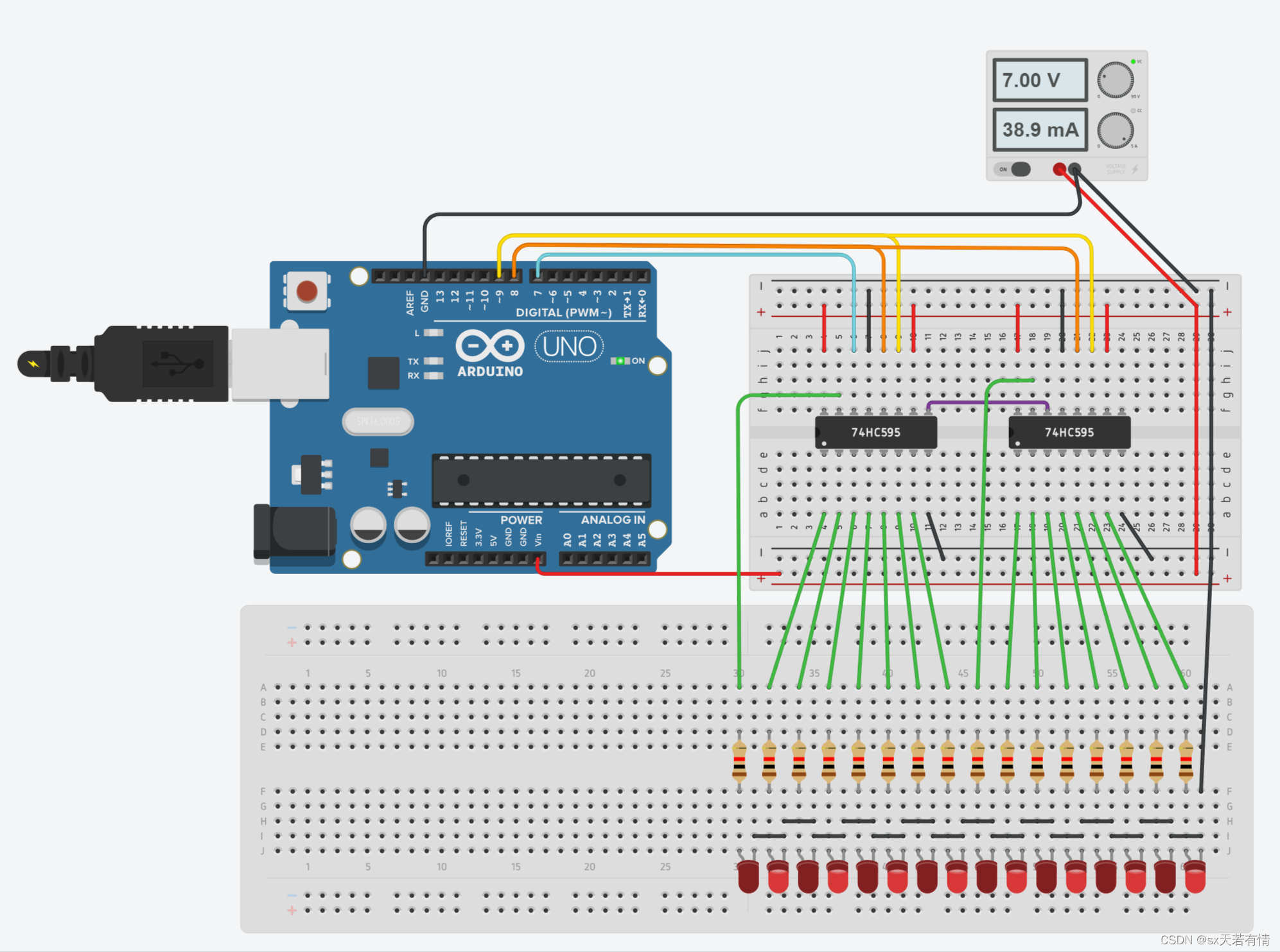
如何级联移位寄存器(74HC595)
在这个项目中,我们将使用 74HC595 移位寄存器将 2 个移位寄存器级联在一起。这样级联移位寄存器现在可以控制 16 个输出。 当然您可以级联任意数量的移位寄存器。如果您要级联第三个移位寄存器,它可以控制 24 个输出。如果您级联第四个移位寄存器&#x…...

找到你的专属健康食谱:结合肠道菌群与疾病状态
谷禾健康 俗话说:“病从口入”。饮食是决定个人健康状况的重要因素,饮食与疾病的发展有关,特别是胃肠道(GI)疾病。 与膳食相关的症状发生率很高,例如在吸收不良(如乳糖不耐症)情况下出现的腹痛和腹泻;乳糜泻、食物过敏…...

大模型微调实战之基于星火大模型的群聊对话分角色要素提取挑战赛:Task01:跑通Baseline
目录 0 背景1 环境配置1.1 下载包1.2 配置密钥1.3 测试模型 2 解决问题2.1 获取数据2.2 设计Prompt2.2 设计处理函数2.3 开始提取 附全流程代码 0 背景 Datawhale AI夏令营第二期开始啦,去年有幸参与过第一期,收获很多,这次也立马参与了第二…...

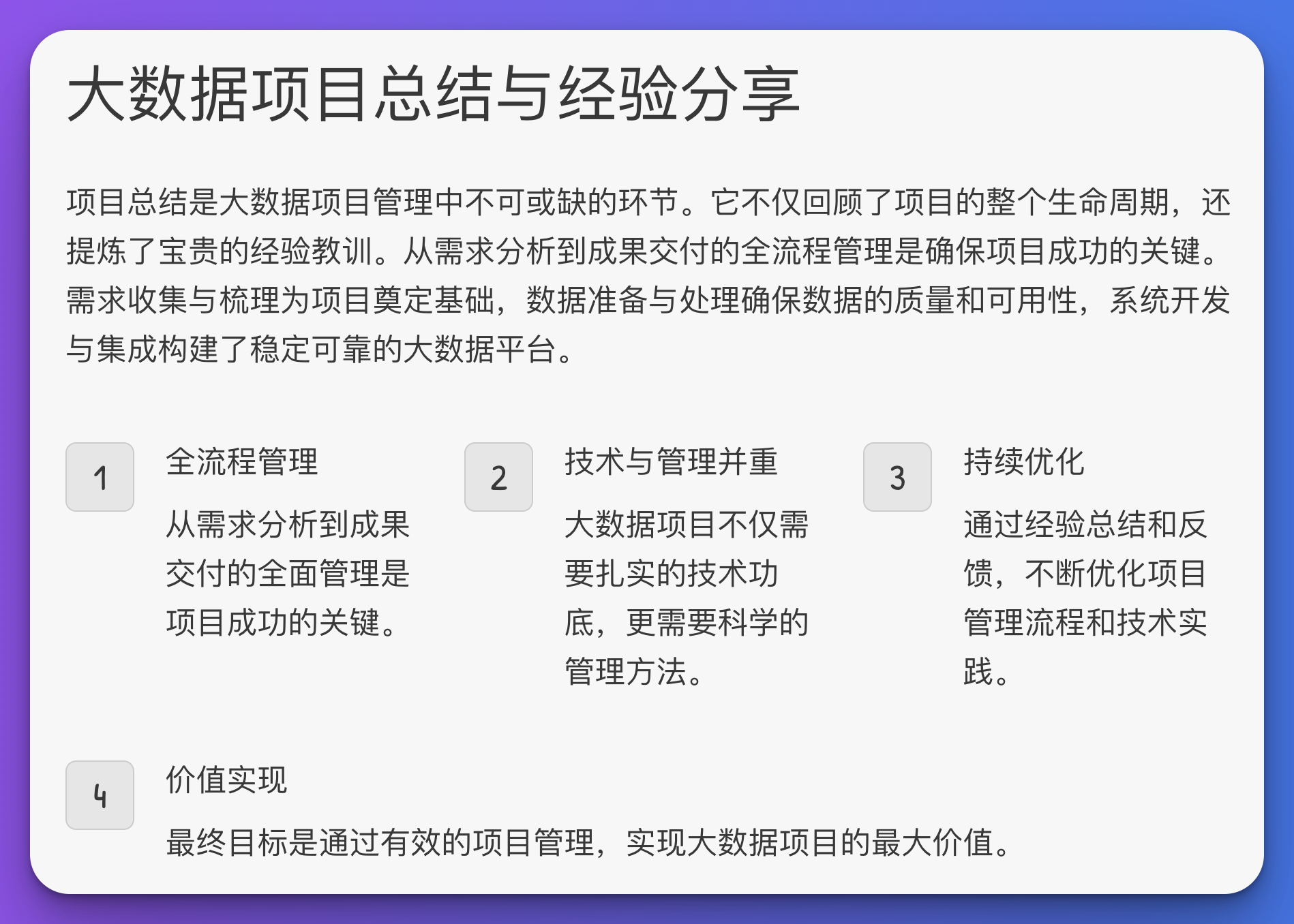
大数据开发如何管理项目
在面试的时候总是 会问起项目,那在大数据开发的实际工作中,如何做好一个项目呢? 目录 1. 需求分析与项目规划1.1 需求收集与梳理1.2 可行性分析1.3 项目章程与计划 2. 数据准备与处理2.1 数据源接入2.2 数据仓库建设2.3 数据质量管理 3. 系统…...

在实施数据加密时,有哪些常见的加密技术可供选择?
在实施数据加密时,有哪些常见的加密技术可供选择? 在实施数据加密时,有许多常见的加密技术可供选择,这些技术根据其原理、安全性、效率和适用场景有所不同。以下是一些常见的加密技术: 对称加密(Symmetri…...

容易涨粉的视频素材有哪些?容易涨粉的爆款短素材库网站分享
如何挑选社交媒体视频素材:顶级视频库推荐 在社交媒体上脱颖而出,视频素材的选择至关重要。以下是一些顶级的视频素材网站推荐,不仅可以提升视频质量,还能帮助你吸引更多粉丝。 蛙学网:创意的源泉 作为创意和独特性的…...

2024 CISCN 华东北分区赛-Ahisec
Ahisec战队 WEB python-1 break 源码如下: # -*- coding: UTF-8 -*-from flask import Flask, request,render_template,render_template_stringapp Flask(__name__)def blacklist(name):blacklists ["print","cat","flag",&q…...

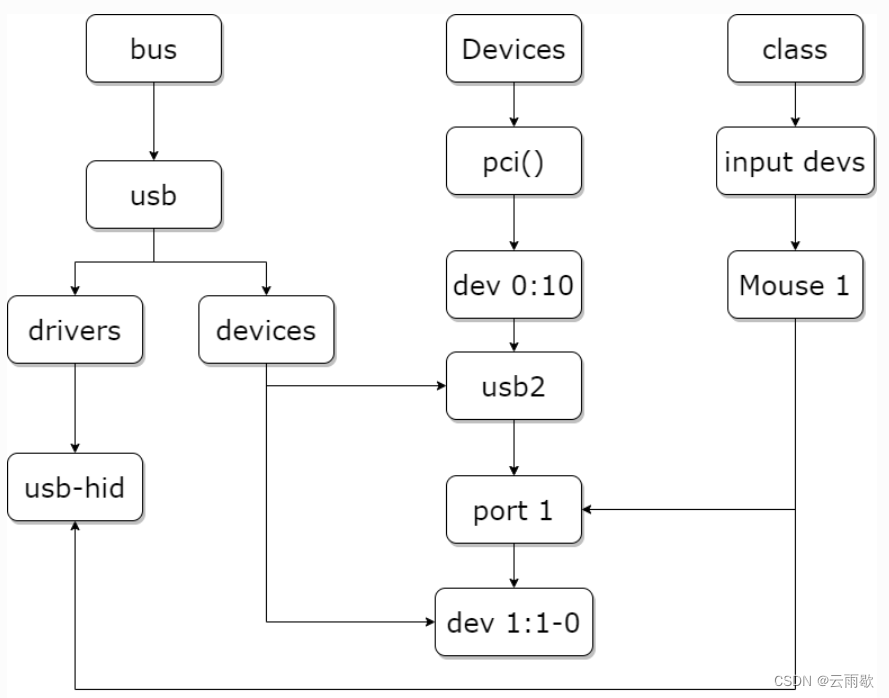
Linux驱动开发笔记(十三)Sysfs文件系统
文章目录 前言一、Sysfs1.1 Sysfs的引入1.2 Sysfs的目录结构1.2 Sysfs的目录详解1.2.1 devices1.2.2 bus1.2.3 class1.2.4 devices、bus、class目录之间的关系1.2.5 其他子目录 二、Sysfs使用2.1 核心数据结构2.2 相关函数2.2.1 kobject_create_and_add2.2.2 kobject_put()2.2.…...

Numpy array和Pytorch tensor的区别
1.Numpy array和Pytorch tensor的区别 笔记来源: 1.Comparison between Pytorch Tensor and Numpy Array 2.numpy.array 4.Tensors for Neural Networks, Clearly Explained!!! 5.What is a Tensor in Machine Learning? 1.1 Numpy Array Numpy array can only h…...

【面试系列】数据科学家 高频面试题及详细解答
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

mysql是什么
mysql是什么 是DBMS软件系统,并不是一个数据库,管理数据库 DBMS相当于用户和数据库之间的桥梁,有超过300种不同的dbms系统 mysql是关系型数据库,关系型数据库存储模型很想excel,用行和列组织数据 sql是一门编程语言…...

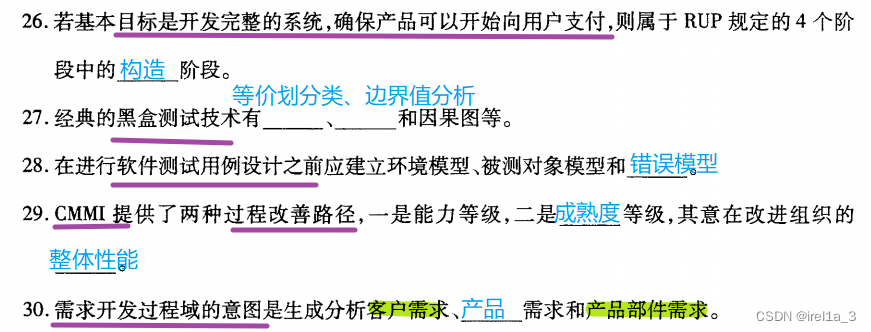
【软件工程】【22.04】p1
关键字: 软件需求规约基本性质、数据字典构成、内聚程度最高功能内聚、公有属性、RUP实体类、评审、测试序列、软件确认过程、CMMI能力等级 软件需求分类、DFD数据流图组成(实体)、经典详细设计、数据耦合、关联多重性、状态图、黑盒测试、…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
