前端工程化08-新的包管理工具pnpm
1、历史原因解读
pnpm这个东西发布的时间是比较早的,但是在最近一两年的时候才开始流行,甚至是可以说非常的盛行,那么这个包到底是个什么东西的,那么我们先说下,原来的包管理工具到底有那些问题?比如说我们以前学习过 npm/yarn/cnpm/npx,这三个在安装我们一个包的时候有两个位置可以安装,一个是局部一个全局,那么我们来思考一下假如我们来安装一个包的时候,比如说我们我们这里有一个项目为project01.现在我们来开发一个项目都是要通过webpack来进行打包的,我们必然需要安装webpack,刚才我们在安装webpack的时候,同时也帮我安装了几十个其他的包,因为webpack本身也依赖其他的包,但是真实开发你不能只用一个webpack,还有一些别的包,babel/less/Vue/VueRouter/Vuex/Pinia/axios.等等一大堆的包…,在我的电脑上我们不可能只开发一个项目,我们会开发很多的很多的项目,项目一、项目二、项目三,一个电脑上是可能存在几个、到几十个、甚至上百个项目的,这里的项目不是指正式的公司项目(当然小公司可能就1-3个),但是你学习阶段,会创建不同的Demo项目,也就是每个项目都需要一份对应的依赖库,如果每个项目都是1个G的模块包。那么我们电脑上,光这堆乱七八遭的依赖就非常的大。电脑不得炸掉npm\yarn都没有解决这个问题,pnpm解决了这个问题。

2、什么是pnpm
什么是pnpm呢?我们来看一下官方的解释:
-
pnpm:我们可以理解成是performant(高性能的) npm缩写;

哪些公司在用呢?
- 包括Vue在内的很多公司或者开源项目的包管理工具都切换到了pnpm;

3、硬连接和软连接的概念
维基百科的解释,当你不会一个技术需要学习时,请先维基百科,了解下最为准确的定义,尽管他们晦涩难懂
硬链接(hard link):
硬链接(英语:hard link)是电脑文件系统中的多个文件平等地共享同一个文件存储单元;
删除一个文件名字后,还可以用其它名字继续访问该文件;
符号链接(软链接soft link、Symbolic link):
符号链接(软链接、Symbolic link)是一类特殊的文件;
其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用;

快捷方式就是软连接、文件寻址找到对应的数据是硬链接
4、软链接和硬链接的测试演练
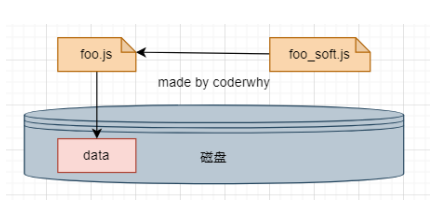
文件的拷贝
文件的拷贝每个人都非常熟悉,会在硬盘中复制出来一份新的文件数据;
window: copy foo.js foo_copy.js
macos : cp foo.js foo_copy.js

文件的硬链接
window: mklink /H aaa_hard.js aaa.js
macos : ln foo.js foo_hard.js

文件的软连接
window: mklink aaa_soft.js aaa.js
macos : ln -s foo.js foo_copy.js

5、pnpm到底做了什么
当使用npm或Yarn时,如果你==有100个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存100 份该相同依赖包的副本。==
如果是使用pnpm,依赖包将被存放在一个统一的位置,因此:
- 如果你对同一依赖包使用相同的版本,那么磁盘上只有这个依赖包的一份文件;
- 如果你对同一依赖包需要使用不同的版本,则仅有版本之间不同的文件会被存储起来;
- 所有文件都保存在硬盘上的统一的位置:
- 当安装软件包时, 其包含的所有文件都会硬链接到此位置,而不会占用 额外的硬盘空间;
- 这让你可以在项目之间方便地共享相同版本的 依赖包;

为什么效率高,因为应用了硬链接,只是创建硬链接,而不是从新下载,而不用占用额外的磁盘空间
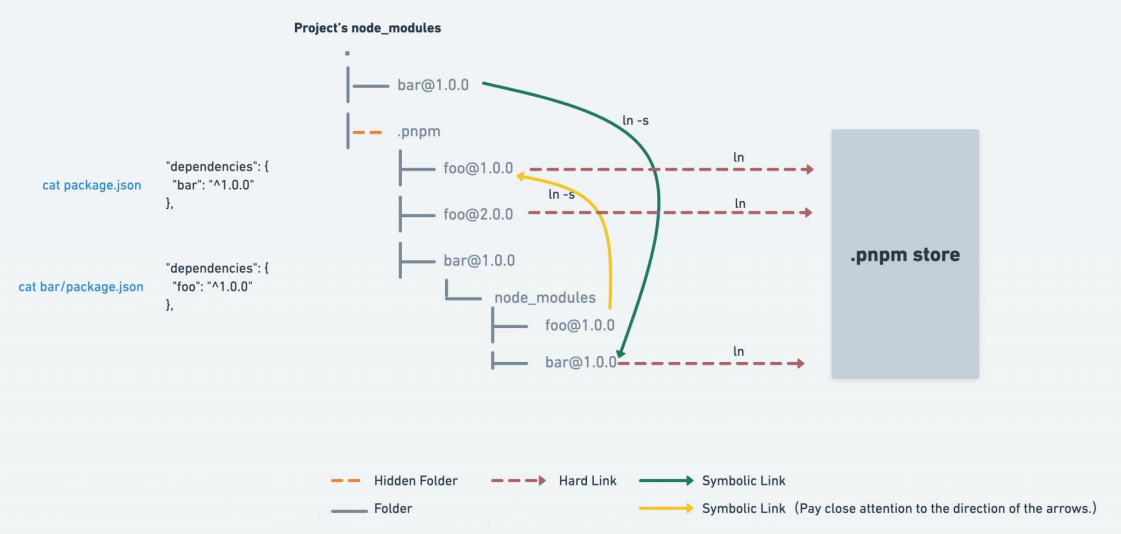
6、pnpm创建非扁平的node_modules目录
pnpm创建的是一个非扁平的node_modules目录,这个也是pnpm的一个特点,但是这个的话也并不是他脱颖而出的一个点,但是确实是这个点还是有一点自己的特色的,并且的话这个特点也算是他的优势之一。
那什么是扁平的node_modules呢?
像我们最近用的npm,或者是yarn,他如果在安装很多包的时候,他就是按照一种扁平化的方式在管理我们的包的,我们观察通过npm安装的包,发现包都是在node_modules这个目录下管理的,如下图
解释
如果我安装webpack这个包,那么webpack所需要的一些依赖包,也是放在node_modules这个目录下的,并不是在webpack目录下还存在一个node_modules,然后把依赖的其他包放进去,早期的npm确实是按照这种方式进行管理,但是会造成同一个包会安装很多次,所以后来的话,不管是yarn,还是npm都将他变成了扁平式的,从而避免重复下载的问题,但是做成扁平化也是有一定的弊端的,比如A包里边有C包,但是我没有安装过C包,C包却能通过代码编写的方式进行使用C包,假如有一天我卸载了A包,C包也许就随之也被卸载掉了,代码跑起来肯定会报错,这是非常别扭、不规范、不安全的。pnpm解决了这个问题
当使用npm或 Yarn Classic安装依赖包时,所有软件包都将被提升到node_modules的 根目录下。
- 其结果是,源码可以访问 本不属于当前项目所设定的依赖包;

7、pnpm的安装和使用
那么我们应该如何安装pnpm呢?
- 官网提供了很多种方式来安装pnpm:https://www.pnpm.cn/installation
- 因为我们每个同学都要求安装过Node,Node中有npm,所以我们通过npm安装即可;
安装pnpm的命令
npm install -g pnpm
检查pnpm的安装版本
pnpm -v
注意:2024-06-29,安装的pnpm的版本为pnpm9,但是他必须要使用node18,没办法我只能卸载掉,因为我公司用的node才16版本。
卸载pnpm
npm uninstall pnpm
pnpm与node的版本对应关系

更多命令和用法可以参考pnpm的官网:https://pnpm.io/zh/
兼容性:https://pnpm.io/zh/installation#%E5%85%BC%E5%AE%B9%E6%80%A7
pnpm与npm等价命令的对照表,帮助你快速入门:

require,引入包查找顺序内容回顾
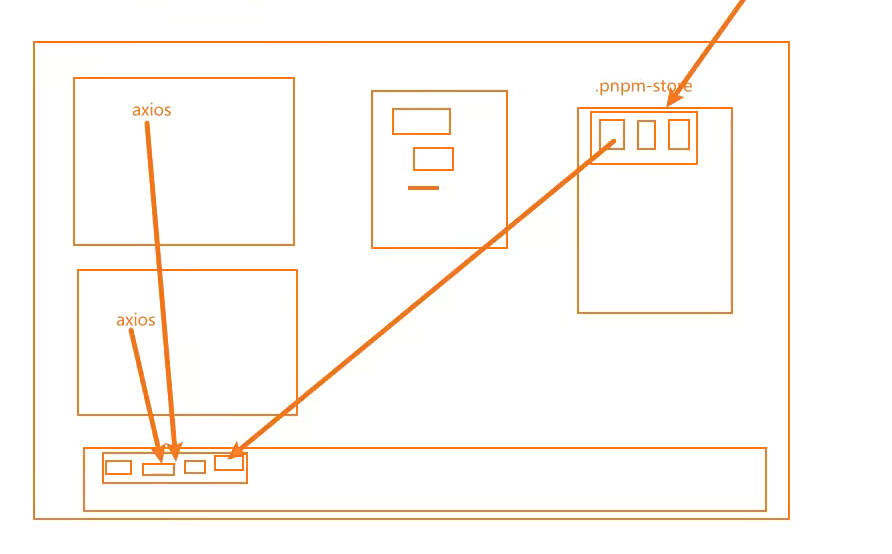
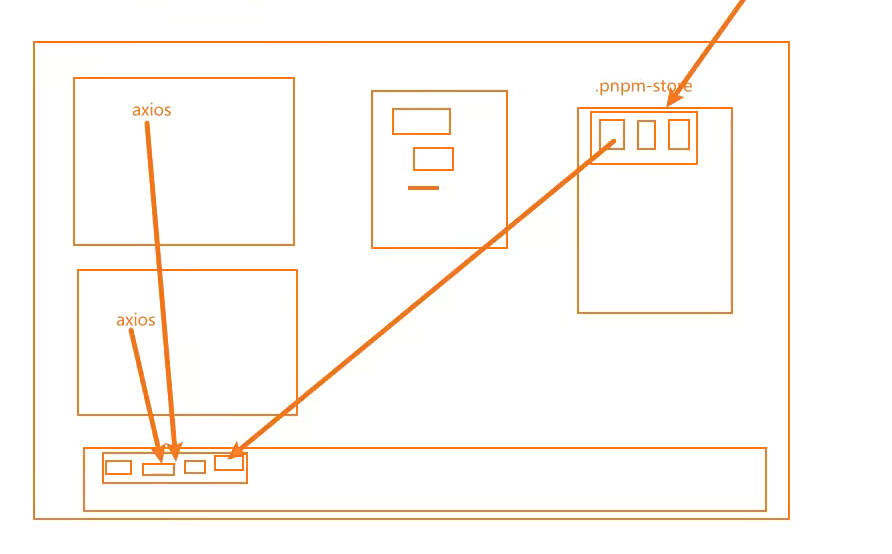
默认情况下,会去查找是不是node的核心模块,如果不是的话他就会去node_modules里边进行查找。我们观察通过pnpm安装的axios的那些依赖包,是没有在
node_modules包下显示的,所以他是一个非扁平化的node_modules
我们仔细观察axios这个目录我们会在他的右侧发现有一个小箭头,表示为他是一个软链接
切记他并不是直接对远程仓库的npm仓库的包建立了一个软链接,而是在你的每个目录里面都是有对应的硬链接的,只不过他是在我们node_modules里边给你建立了一个软链接,那么你真实的文件到底在哪里呢?其实是在.pnpm这个文件里边的

8、pnpm的存储store
在pnpm7.0之前,统一的存储位置是 ~/.pnpm-score中的;

在pnpm7.0之后,统一的存储位置进行了更改:/store
- 在 Linux 上,默认是 ~/.local/share/pnpm/store
- 在 Windows 上: %LOCALAPPDATA%/pnpm/store
- 在 macOS 上: ~/Library/pnpm/store

为什么要做出这样的改变不能跨磁盘建立硬链接的。
**我们可以通过一些终端命令获取这个目录:**获取当前活跃的store目录
pnpm store path
**另外一个非常重要的store命令是prune(修剪):**从store中删除当前未被引用的包来释放store的空间
pnpm store prune

相关文章:

前端工程化08-新的包管理工具pnpm
1、历史原因解读 pnpm这个东西发布的时间是比较早的,但是在最近一两年的时候才开始流行,甚至是可以说非常的盛行,那么这个包到底是个什么东西的,那么我们先说下,原来的包管理工具到底有那些问题?比如说我们…...

章十九、JavaVUE —— 框架、指令、声明周期、Vue-cli、组件路由、Element
目录 一、 框架 ● vue.js 框架 ● 特点 ● Vue 安装 二、 第一个vue程序 ● 创建项目 编辑 ● 导入 vue.js ● 创建vue对象,设置属性,使用模版渲染到页面 介绍 — Vue.js (vuejs.org) 三、 vue指令 ● v-text ● v-html ● v-…...

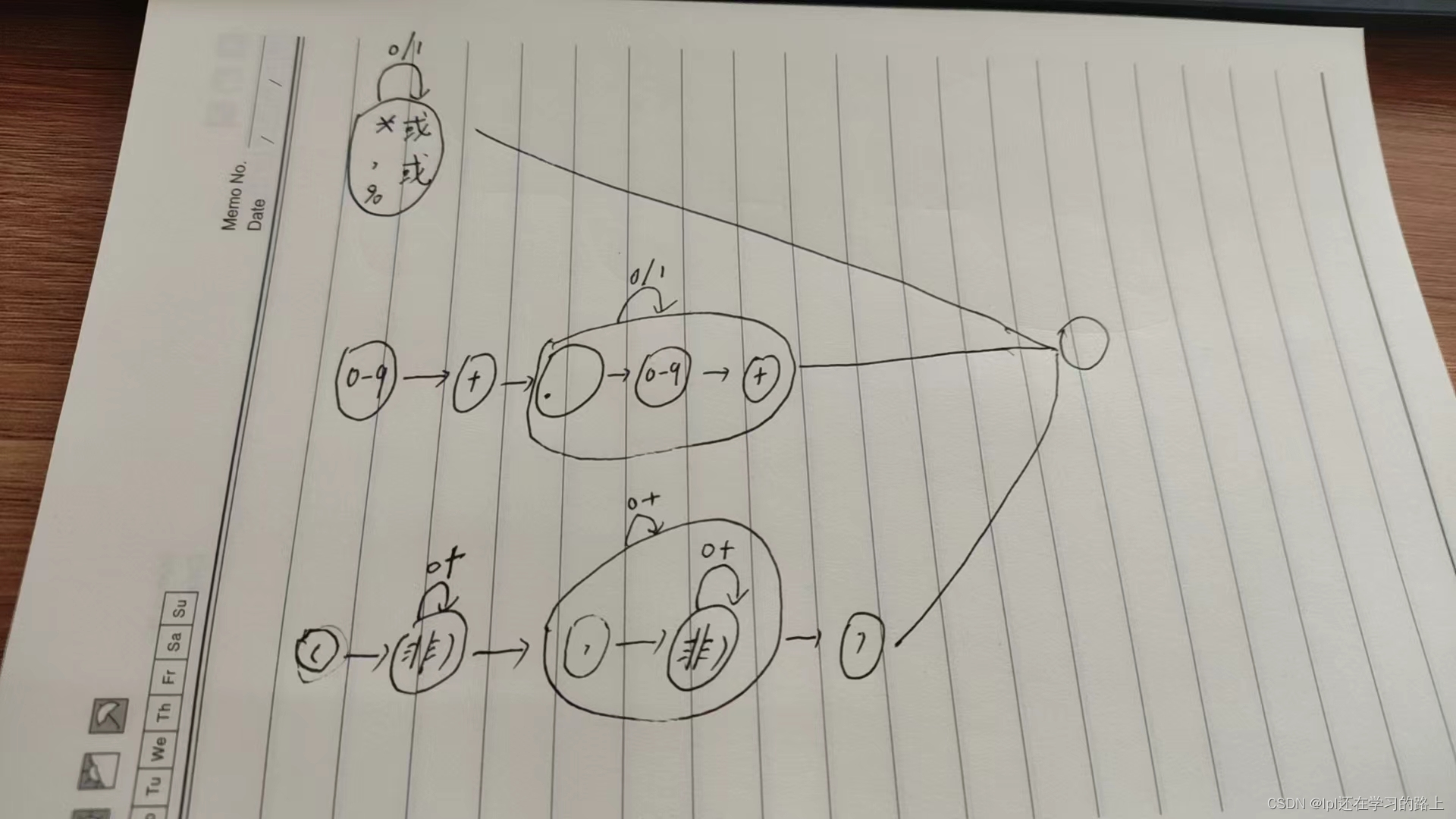
正则表达式阅读理解
这段正则表达式可以匹配什么呢? 超级复杂的一段正则表达式。 ((max|min)\\s*\\([^\\)]*(,[^\\)]*)*\\)|[a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][a-zA-Z0-9]*)?(\\*||%)?|[0-9](\\.[0-9])?|\\([^\\)]*(,[^\\)]*)*\\))(\\s*[-*/%]\\s*([a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][…...

Apache Calcite Linq4j学习
Lin4j简介 Linq4j是Apache Calcite项目中的一个模块,它提供了类似于LINQ(Language-Integrated Query)的功能,用于在Java中进行数据查询和操作。Linq4j可以将逻辑查询转换为物理查询,支持对集合进行筛选、映射、分组等…...

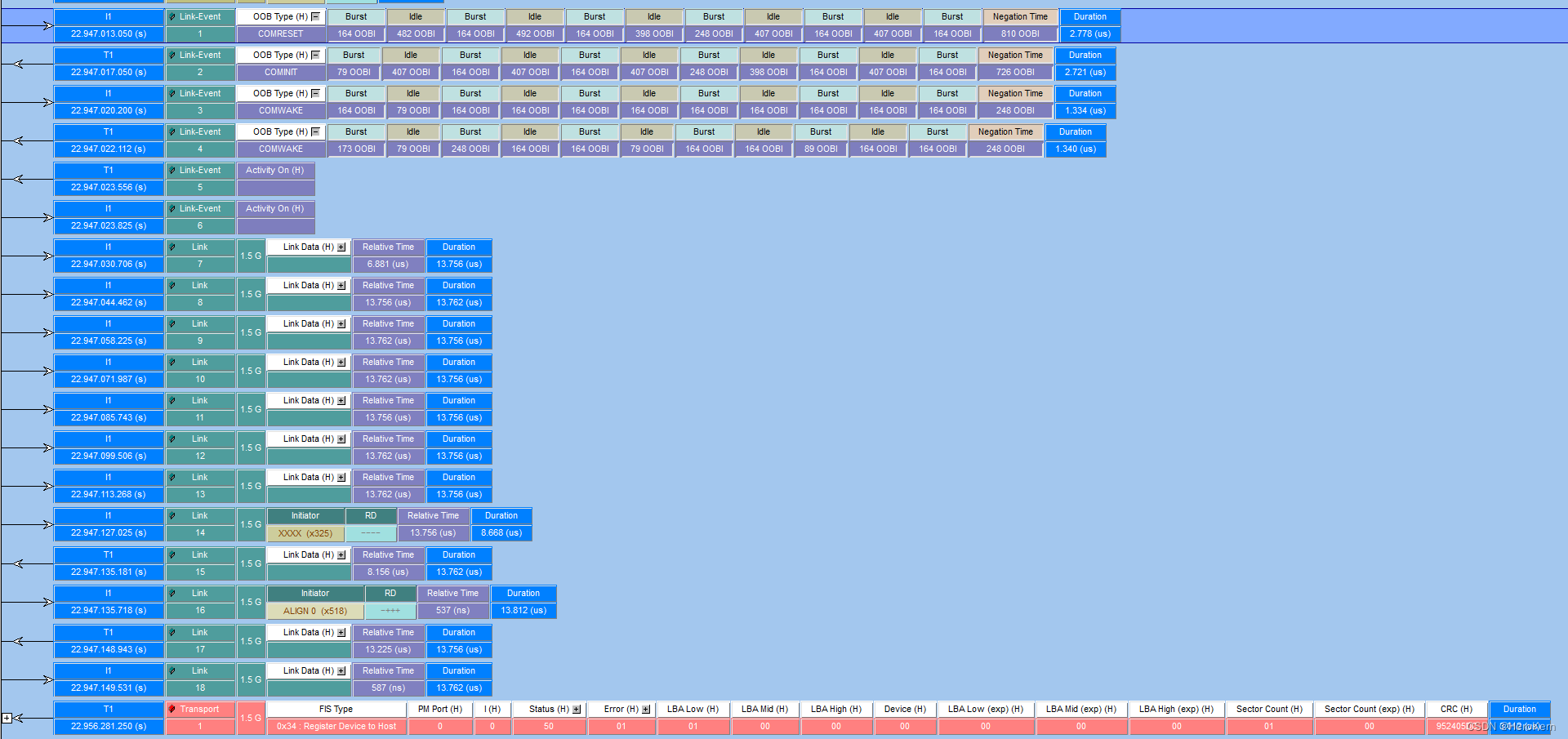
FPGA SATA高速存储设计
今天来讲一篇如何在fpga上实现sata ip,然后利用sata ip实现读写sata 盘的目的,如果需要再速度和容量上增加,那么仅仅需要增加sata ip个数就能够实现增加sata盘,如果仅仅实现data的读写整体来说sata ip设计比较简单,下面…...

MySQL----为什么选择使用MySQL
在我们日常做项目的过程中,不论是个人还是企业,大多数会选择使用MySQL数据库作为后端数据库存储,它到底有什么优势,能够做到如此广为流传呢? 优点 稳定性:MySQL具有良好的稳定性和可靠性,能够保…...
)
01.音视频小白系统入门(新专栏)
目录 一、基础知识 二、音频 三、视频 四、流媒体服务器 五、收获 音视频技术在远程办公、在线教育、远程医疗等领域的应用广泛。 学习音视频技术有助于提升职业竞争力,满足市场需求。 掌握音视频基础知识对未来发展至关重要,基础不牢会导致后续学习…...

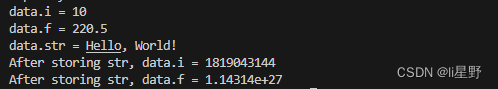
C++:enum枚举共用体union
enum枚举 C继承C的枚举用法 (1)典型枚举类型定义,枚举变量定义和使用 (2)枚举类型中的枚举值常量不能和其他外部常量名称冲突: 举例1宏定义,举例2另一个枚举 // 定义一个名为Color的枚举类型 enum Color {RED, // 红色,默认值…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-47转置卷积
47转置卷积 import torch from torch import nn from d2l import torch as d2l# 输入矩阵X和卷积核矩阵K实现基本的转置卷积运算 def trans_conv(X, K):h, w K.shapeY torch.zeros((X.shape[0] h - 1, X.shape[1] w - 1))for i in range(X.shape[0]):for j in range(X.shap…...

LinkedIn被封原因和解封方法
对于初识领英和对领英生态规则不熟悉的人来说,很容易造成领英账号被封号(被限制登录)的情况,那么如何才能避免和解决领英帐号被封号(被限制登录)的难题呢? 领英帐号被封号或被限制登录主要会有两类情况。 首先要搞清楚, Linkedi…...

redis sentinel 部署
安装Redis 建议版本不要太低 > 6.2,我这里是redis 7.2.5 curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg echo "deb [signed-by/usr/share/keyrings/redis-archive-keyring.gpg] http…...

spring boot (shiro)+ websocket测试连接不上的简单检测处理
1、用前端连接测试的demo一切正常,但是到了项目中连接不上了 一开始以为是地址错,但是换了apifox测试也是不可以。 2、考虑是shiro进行了拦截了,所以就访问不到了地址,那么就放行。 3、再次用apifox测试,成功了。 当然…...

Jenkins - Python 虚拟环境
Jenkins - Python 虚拟环境 引言Python 虚拟环境创建 Python 虚拟环境安装 virtualenv(可选)创建虚拟环境激活虚拟环境安装依赖包退出虚拟环境(可选)注意 Python 虚拟环境实践 引言 Automation 脚本通常会部署到 Jenkins 上运行&…...

每日一道算法题 面试题 08.08. 有重复字符串的排列组合
题目 面试题 08.08. 有重复字符串的排列组合 - 力扣(LeetCode) Python class Solution:def permutation(self, S: str) -> List[str]:# 以索引记录字符是否用过lelen(S)idx[_ for _ in range(le) ]# 组合得到的字符串combine[]*leans[]# 递归def fu…...

Apache Kylin资源管理全指南:优化你的大数据架构
标题:Apache Kylin资源管理全指南:优化你的大数据架构 摘要 Apache Kylin是一个开源的分布式分析引擎,旨在为大规模数据集提供高性能的SQL查询能力。在Kylin中进行有效的资源管理对于确保查询性能和系统稳定性至关重要。本文将详细介绍如何…...

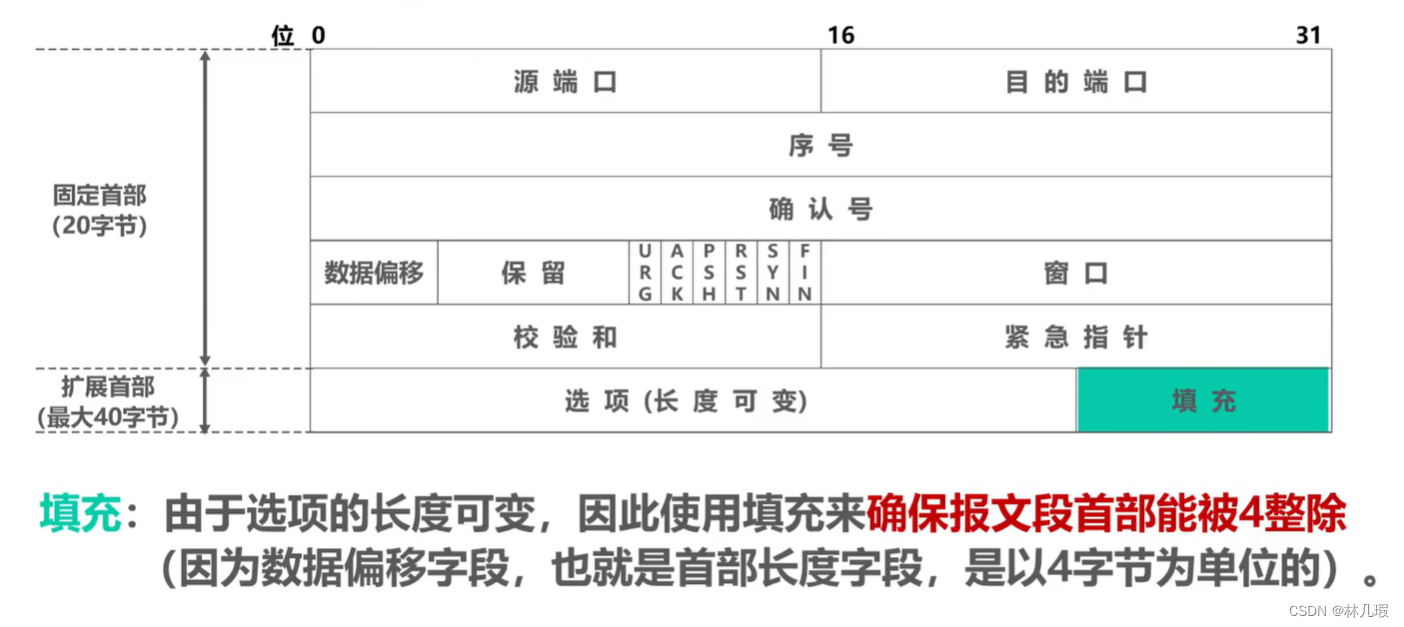
计算机网络微课堂(湖科大教书匠)TCP部分
计算机网络微课堂(湖科大教书匠)TCP部分 【计算机网络微课堂(有字幕无背景音乐版)】 TCP的流量控制 一般来说,我们希望数据传输得更快一些。但如果发送方把数据发送得过快,接收方就可能来不及接收&#…...

C++ 字符串介绍
在C编程中,字符串是非常重要的数据类型之一。字符串用于表示文本信息,处理字符串是许多程序的基本需求。C提供了多种方式来处理字符串,包括C风格的字符串(C-strings)和C标准库中的std::string类。本文将介绍这两种字符…...

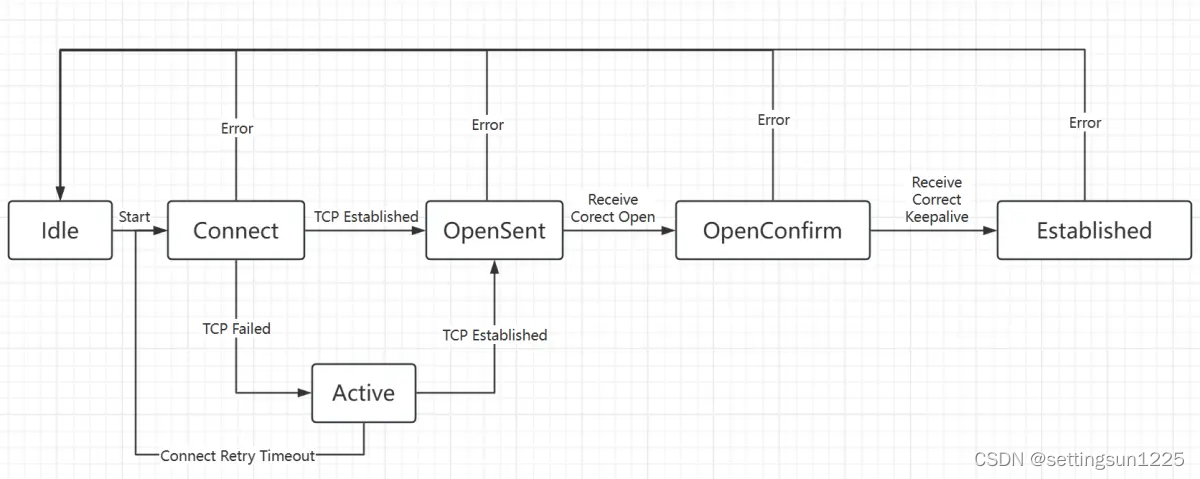
[Cloud Networking] BGP
1. AS (Autonomous System) 由于互联网规模庞大,所以网络会被分为许多 自治系统(AS-Autonomous system)。 所属类型ASN名称IPv4 数量IPv6数量运营商ISPAS3356LEVEL3 - Level 3 Parent, LLC, US29,798,83273,301,954,048互联网企业AS15169GO…...

Typora failed to export as pdf. undefined
变换版本并没有用,调整图片大小没有用 我看到一个博客后尝试出方案 我的方法 解决:从上图中的A4,变为其他,然后变回A4 然后到处成功,Amazing! 参考: Typora 导出PDF 报错 failed to export…...

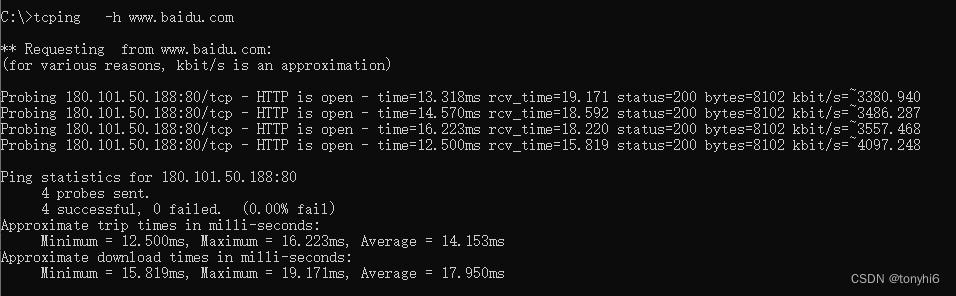
windows 10 安装tcping 使用教程
1 官网下载:tcping下载 2 复制tcping 到win10系统目录C:\Windows\System32 3 tcping 网址测试,可以指定端口 4 tcping 测试端口联通 5 tcping http模式...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
