对于复杂的网页布局,如多列布局和网格布局,CSS 有哪些最佳实践和技巧?
对于复杂的网页布局,如多列布局和网格布局,以下是一些CSS的最佳实践和技巧:
-
使用Flexbox或CSS Grid布局:Flexbox和CSS Grid是两个强大的CSS布局模型,可用于实现复杂的网页布局。Flexbox适用于单行或单列布局,而CSS Grid适用于更复杂的多列和网格布局。
-
使用响应式设计:在布局中使用媒体查询和百分比单位,以确保网页在不同屏幕尺寸和设备上都能良好地显示和适应。使用@media查询来设置不同的布局规则和样式。
-
使用栅格系统:栅格系统是一种常用的网页布局技术,通过将页面划分为等宽的列和行,使得布局更易于管理和调整。使用现有的栅格系统,如Bootstrap或Foundation,可以简化布局的创建和管理。
-
使用弹性单位:在CSS Grid布局中,使用fr单位来定义网格的大小和比例,以实现更灵活的布局。fr单位是相对于容器可用空间的一部分,可以根据需要动态调整网格的大小。
-
使用position属性:使用position属性和相关属性(如top、bottom、left和right)来控制元素的定位。通过设置元素的position属性为fixed、absolute或relative,可以将元素放置在页面的特定位置。
-
使用CSS伪类和伪元素:使用CSS伪类和伪元素,如:first-child、:last-child和::before、::after,可以对特定的元素进行样式化和布局。这些伪类和伪元素可以用于选择和操作特定的元素或元素组。
-
使用媒体查询:使用媒体查询来根据不同的屏幕尺寸和设备设置不同的布局和样式。媒体查询可以在不同的屏幕宽度下应用不同的CSS规则,以实现响应式的网页布局。
-
使用CSS Transitions和Animations:使用CSS过渡和动画效果可以为布局添加交互和动态效果。通过使用transition和animation属性,并结合不同的时间和缓动函数,可以创建各种各样的过渡效果和动画效果。
-
使用浮动和清除浮动:使用浮动属性(float)可以实现多列布局,但需要注意处理浮动元素周围的空隙和高度问题。在父容器中使用clear属性可以清除浮动,以确保正确的布局。
-
选择器优化:对于复杂的布局,尽量减少使用通用选择器和后代选择器,以提高性能。使用类选择器和ID选择器来定位和样式化特定的元素。
这些是一些常用的CSS最佳实践和技巧,可以帮助您创建复杂的网页布局。根据具体的布局需求和设计目标,您可能需要结合多种技术和方法来实现最佳的布局效果。
相关文章:

对于复杂的网页布局,如多列布局和网格布局,CSS 有哪些最佳实践和技巧?
对于复杂的网页布局,如多列布局和网格布局,以下是一些CSS的最佳实践和技巧: 使用Flexbox或CSS Grid布局:Flexbox和CSS Grid是两个强大的CSS布局模型,可用于实现复杂的网页布局。Flexbox适用于单行或单列布局࿰…...

Spring Boot中集成Redis实现缓存功能
Spring Boot中集成Redis实现缓存功能 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨如何在Spring Boot应用程序中集成Redis,实现…...

arco disign vue 日期组件的样式穿透
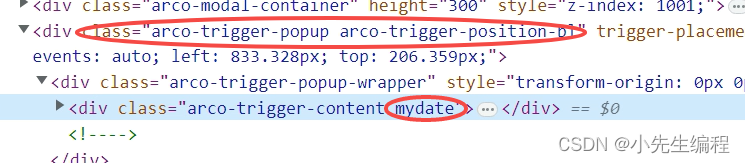
问题描述: 对日期组件进行样式穿透. 原因分析: 如图,日期组件被展开时它默认将dom元素挂载到body下, 我们的页面在idroot的div 里层, 里层想要穿透外层是万万行不通的. 解决问题: 其实官网提供了参数,但是并没有提供例子, 只能自己摸索着过河. 对于日期组件穿透样式,我们能…...

【深度学习】pytorch训练中的一个大坑
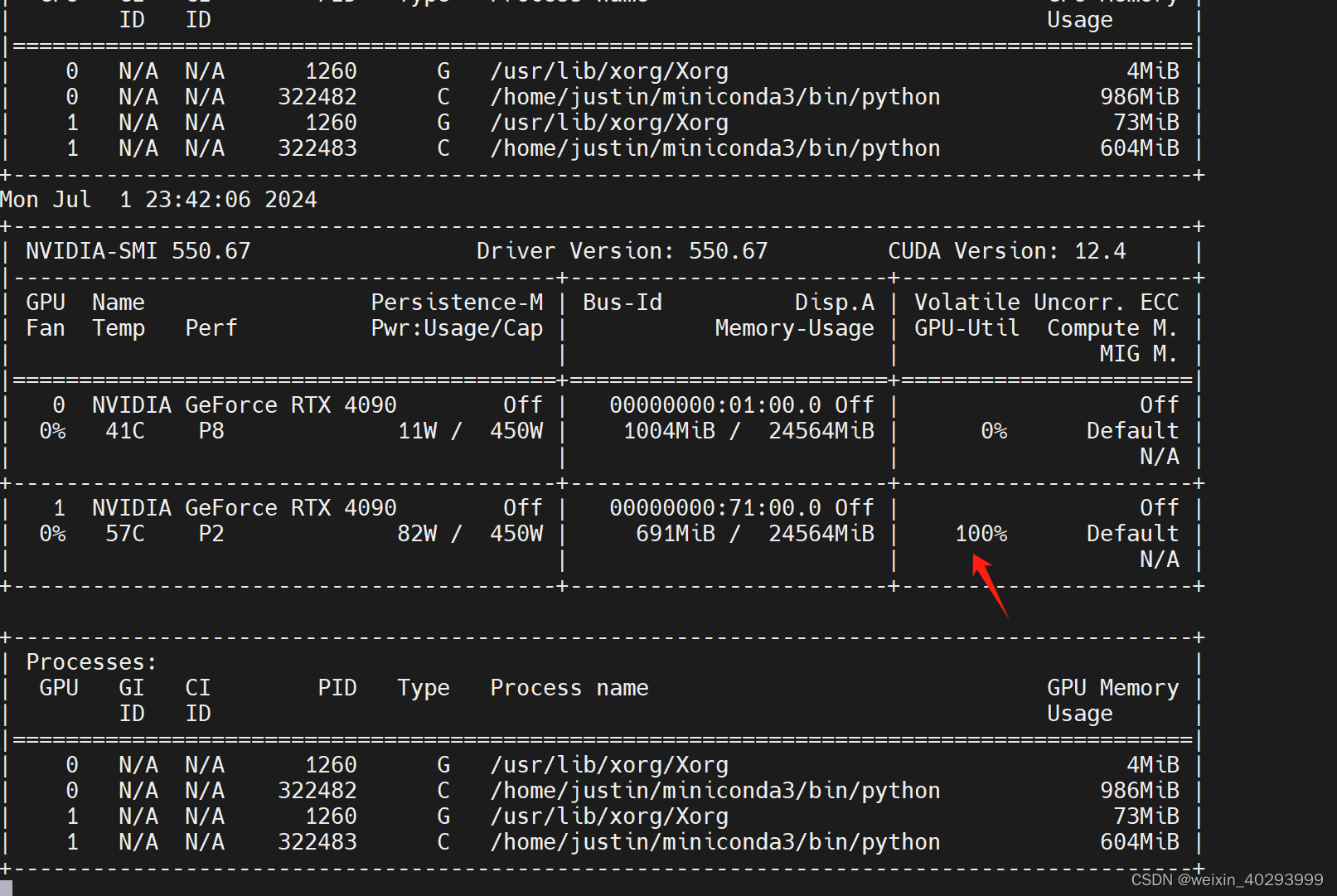
使用的命令:iostat -x 5 可以看到 ssd的利用率已经满了。 之前在的数据集放在了 hdd上,训练结果特别慢。 所以我把它移动到了ssd上,然后训练参数用的 resume, 但是!!!!它把历史记住…...
)
python全局解释器锁(GIL)
文章目录 1.cpu工作方式2.python全局解释器锁与多线程3.其他语言的多线程4.如何解决假的多线程 1.cpu工作方式 先来先服务(First Come, First Served,FCFS): 最简单的调度算法,按照作业或进程到达的顺序依次执行。没有…...

无人机的起源
无人机起源于20世纪初的早期实验阶段,并随着技术进步逐步发展。无人机,作为现代科技领域中的一项重要创新,已经在全球范围内展现出其巨大的潜力和应用价值。 无人机的历史可以追溯到1917年,美国人艾德温.奥斯特林发明了“飞行训练…...

专题六:Spring源码之初始化容器BeanFactory
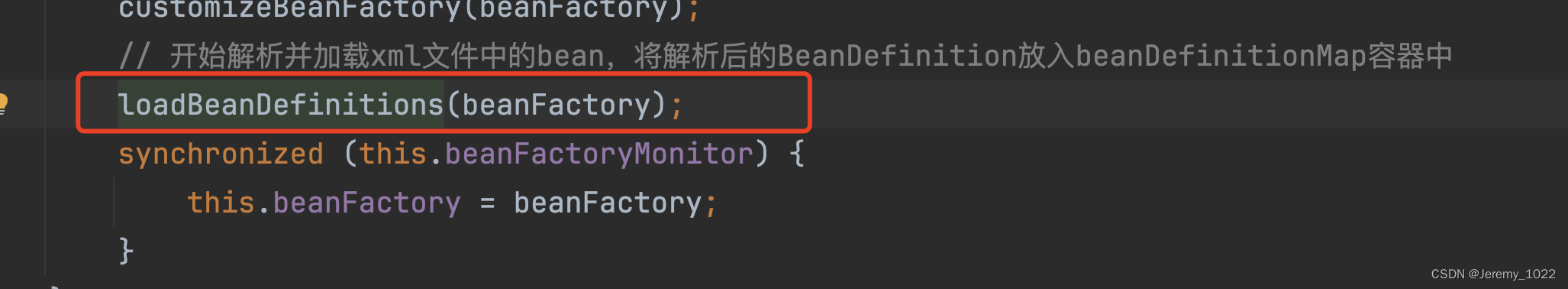
上一篇咱们通过一个例子介绍初始化容器上下文相关内容,并通过两个示例代码看到了Spring在设计阶段为我预留的扩展点,和我们应该如何利用这两个扩展点在Spring初始化容器上下文阶段为我们提供服务。这一篇咱们接着往下看。 老这样子下回到refresh方法上来…...

缓存双写一致性(笔记)
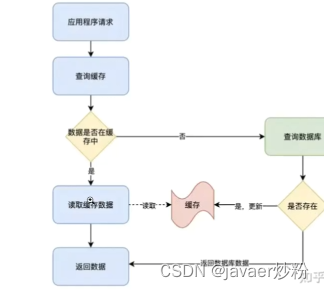
缓存更新方案 旁路缓存模式 这是比较多的 旁路缓存模式:缓存有就返回,没有数据库查询,放入缓存返回。 还有些常用缓存策略 读穿透模式 读穿透和旁路很相似,程序不需要关注从哪里读取数据,它只需要从缓存查询数据。…...

运动馆预约管理系统设计
设计一个运动馆预约管理系统,需要考虑到用户需求、系统功能、技术实现和用户体验等多个方面。以下是一个基本的设计框架: 1. 系统目标 提供便捷的运动场地预约服务。 实现运动馆资源的有效管理和利用。 支持在线支付,提高交易效率。 提供数…...

第五届计算机、大数据与人工智能国际会议(ICCBD+AI 2024)
随着科技的飞速发展,计算机、大数据和人工智能等前沿技术已成为推动社会进步的重要力量。为了加强这一领域的学术交流与合作,促进技术创新与发展,第五届计算机、大数据与人工智能国际会议(ICCBDAI 2024)将于2024年11月…...

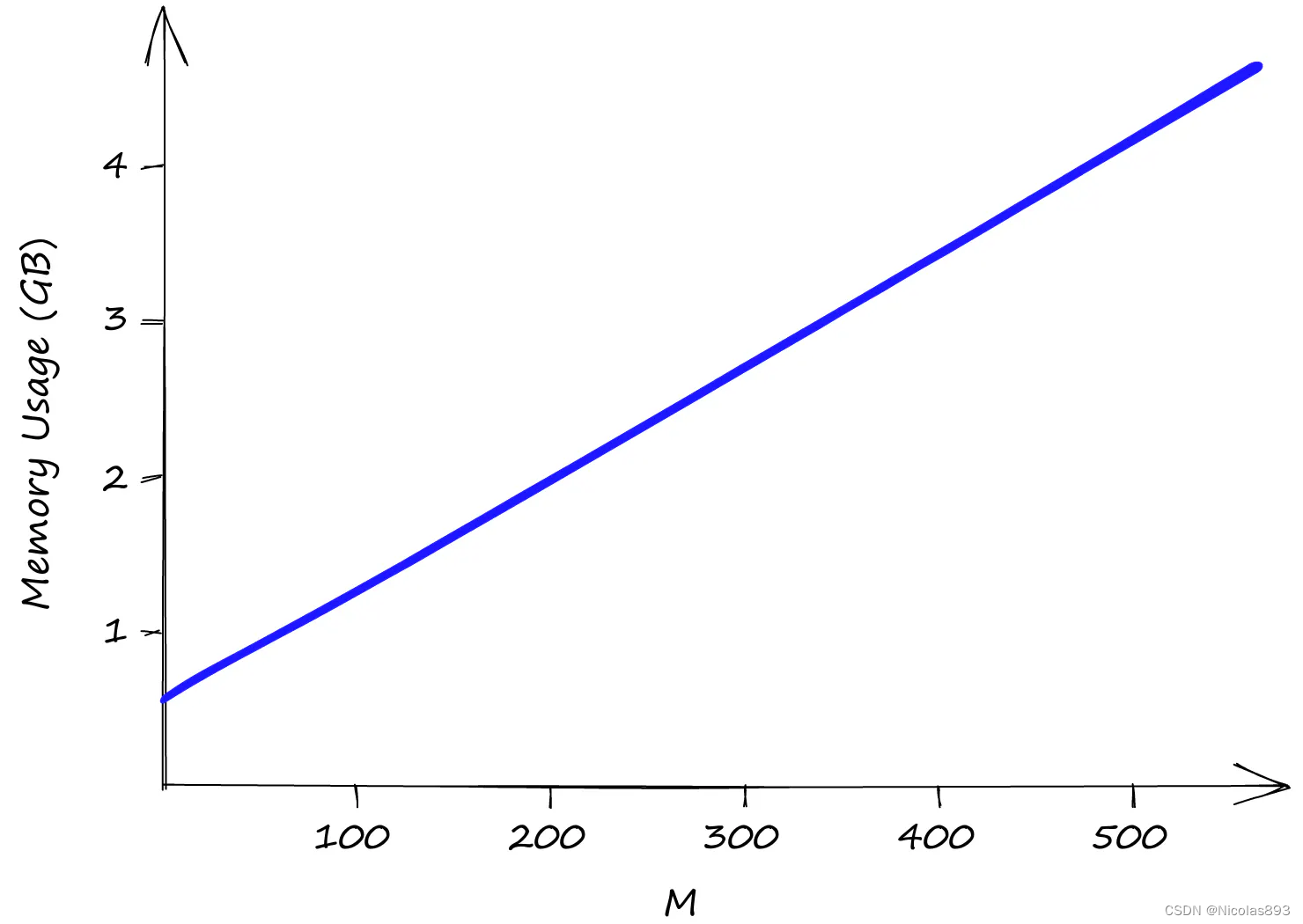
高效的向量搜索算法——分层可导航小世界图(HNSW)
最近在接触大模型相关内容,发现一种高效的向量搜索算法HNSW,这里做一下记录。 在之前自己也接触过一段时间的复杂网络(网络科学),没想到,将网络科学的思想引入到向量搜索算法中,可以产生令人眼前…...

【MySQL备份】Percona XtraBackup全量备份实战篇
目录 1. 前言 2.准备工作 2.1.环境信息 2.2.创建备份目录 2.3.配置/etc/my.cnf文件 2.4.授予root用户BACKUP_ADMIN权限 3.全量备份 4.准备备份 5.数据恢复 6.总结 "实战演练:利用Percona XtraBackup执行MySQL全量备份操作详解" 1. 前言 本文…...
)
港口危险货物安全管理人员考试题库(含答案)
一、单选题 1.化学品安全标签内容中警示词有( )种分别进行危害程度的警示。 A、3 B、4 C、5 参考答案:A 2.运输放射性物品,应当使用( )的放射性物品运输包装容器(以下简称运输容器)。 A、专业 B、专用 C、统一 D、定制 参考答案:B 3.库区仪表及计算机监控管理系…...
,它在 Java 程序执行中扮演什么角色?)
什么是 JVM( Java 虚拟机),它在 Java 程序执行中扮演什么角色?
JVM,全称Java Virtual Machine,中文译作“Java虚拟机”,它是运行Java程序的软件环境,也是Java语言的核心部分之一。 想象一下,如果你是一位环球旅行家,每到一个新的国家,都需要学习当地的语言才…...

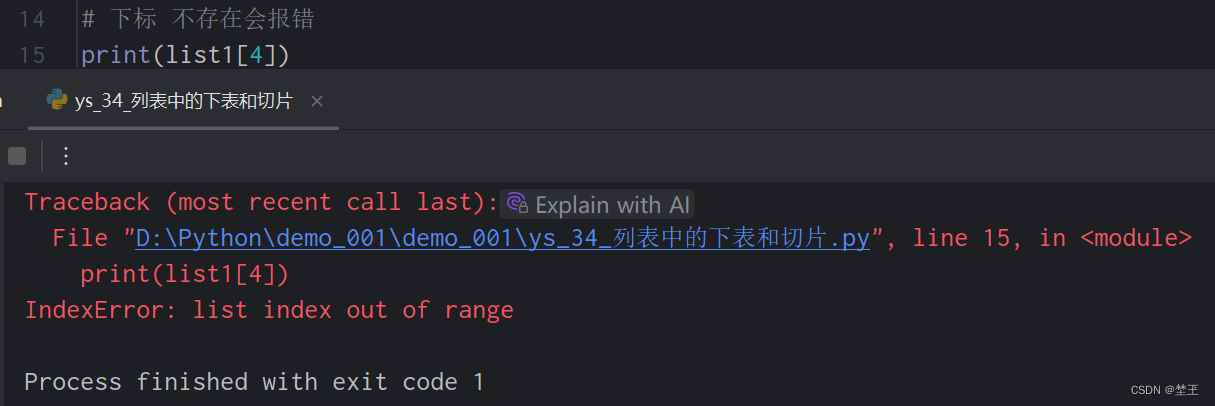
Python容器 之 列表--下标和切片
列表的切片 得到是 新的列表字符串的切片 得到是 新的字符串 如果下标 不存在会报错 list1 [1, 3.14, "hello", False] print(list1)# 获取 列表中 第一个数据 print(list1[0]) # 1# 获取列表中的最后一个数据 print(list1[-1]) # [False]# 获取中间两个数 即 3.1…...

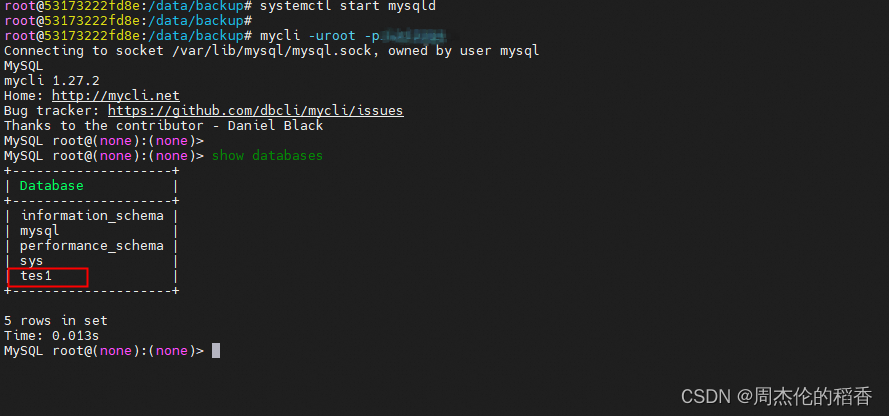
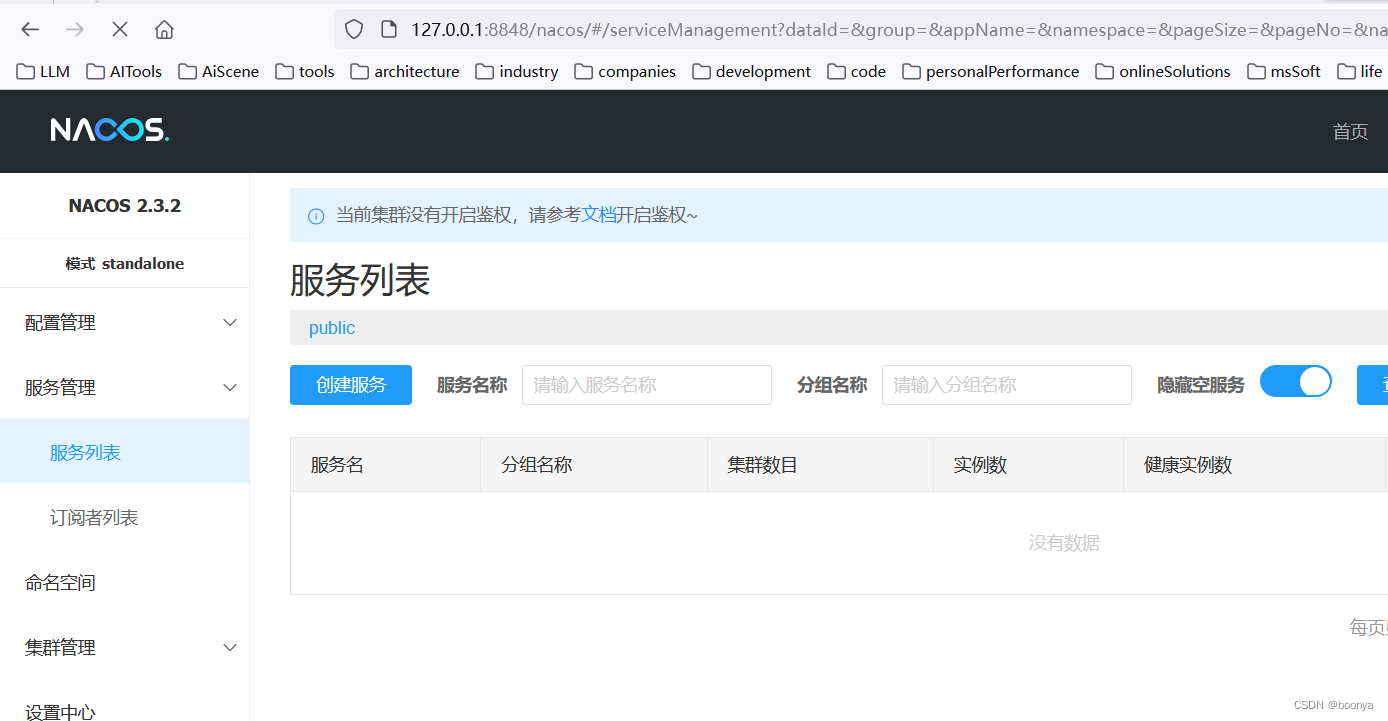
Docker 运行Nacos无法访问地址解决方法
参考我的上一篇文章去配置好镜像加速器,镜像加速器不是配置越多越好,重试次数多了会失败 Dockerhub无法拉取镜像配置阿里镜像加速器-CSDN博客 错误的尝试 最开始按照网上的方式去配了一大堆,发现下不下来。 镜像源地址:https:…...

Stable Diffusion 商业变现与绘画大模型多场景实战
前言 ai绘画软件Stable Diffusion是一种通过模拟扩散过程,将噪声图像转化为目标图像的文生图模型,具有较强的稳定性和可控性,可以将文本信息自动转换成高质量、高分辨率且视觉效果良好、多样化的图像。在日常工作中,ai绘画软件St…...

[CocosCreator]CocosCreator网络通信:https + websocket + protobuf
环境 cocos creator版本:3.8.0 开发语言:ts 操作系统:windows http部分 直接使用 XMLHttpRequest 创建http请求 // _getHttpUrl 方法自己写字符串拼接public httpPostJsonRequest(uri: string, headData: any, data: any, cb: Function…...

并发控制-事务的调度、数据不一致问题(更新丢失、脏读、不可重复读)、非串行调度的的可串行化
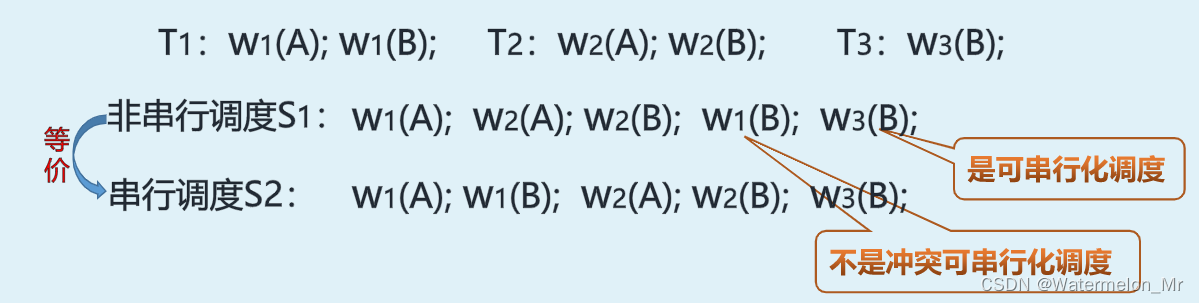
一、引言 1、数据库管理系统DBMS的事务处理技术实现的另一个主要功能部分是并发控制机制。并发控制机制完成的功能就是对并发执行的事务进行控制,保证事务的隔离性,从而进一步保持数据库的一致性。 2、事务的并发控制就是对并发执行的不同事务中的数据…...

Golang | Leetcode Golang题解之第202题快乐数
题目: 题解: func isHappy(n int) bool {cycle : map[int]bool{4: true, 6: true, 37: true, 58: true, 89: true, 145: true, 42: true, 20: true}for n ! 1 && !cycle[n] {n step(n)}return n 1 }func step(n int) int {sum : 0for n > …...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
