uni-app 自定义支付密码键盘

1.新建组件 payKeyboard .vue
<template><view class="page-total" v-show="isShow"><view class="key-list"><view class="list" v-for="(item,index) in keyList" :class="{'special':item.keyCode==190||item.keyCode==8,'payMoney':item.keyCode==88}"@click="onKeyList(item,index)":key="item.keyCode"><text>{{item.key}}</text></view></view></view>
</template><script>export default {data() {return {isShow: false,keyList: [{key: 1,en: '',keyCode: 49,},{key: 2,en: 'ABC',keyCode: 50,},{key: 3,en: 'ABC',keyCode: 51,},{key: 4,en: 'ABC',keyCode: 52,},{key: 5,en: 'ABC',keyCode: 53,},{key: 6,en: 'ABC',keyCode: 54,},{key: 7,en: 'ABC',keyCode: 55,},{key: 8,en: 'ABC',keyCode: 56,},{key: '删除',en: 'Del',keyCode: 8,},{key: 9,en: 'ABC',keyCode: 57,},{key: 0,en: 'ABC',keyCode: 48,},{key: '确定',en: 'Pay',keyCode: 88,},],keyIndex: -1,};},props:{passwrdType: {type: String,default: 'pay'}},methods:{show(){this.isShow = true;},hide(){this.isShow = false;},/*** 密码键盘按下* @param {Object} item* @param {Number} index*/onKeyList(item,index){let KeyInfo = item; // 删除键if(KeyInfo.keyCode === 8 && this.keyIndex > -1){this.keyIndex--;}// 不是删除键if(KeyInfo.keyCode != 8){if(this.passwrdType == 'pay' && this.keyIndex >= 5){console.log('键盘');this.keyIndex = -1;return;}else{this.keyIndex = -1;}this.keyIndex++;}KeyInfo.index = this.keyIndex;this.$emit('KeyInfo',KeyInfo);}}}
</script><style scoped lang="scss">.page-total{position: fixed;left: 0;bottom: 0;width: 100%;z-index:99999;background-color: #f6f6f6;
}.key-list{display: flex;flex-wrap: wrap;align-items: center;padding: 1% 3%;height: 90%;margin-top: 20rpx;.list{display: flex;align-items: center;justify-content: center;width: 32%;height: 92rpx;background-color: #FFFFFF;border-radius: 10rpx;box-shadow: 0 0 10rpx rgba(0,0,0,0.1);margin-right: 1.7%;margin-bottom: 16rpx;text{font-size: 38rpx;font-weight: bold;color: #222222;}}.list:nth-child(3n){margin-right: 0;}.special{background-color: #f6f6f6;box-shadow: none;text{color: #959595;}}.payMoney{background:#F4CA11;text{color: #fff;}}
}
</style>
2.引用
<view cclass="page">
<view class="pay-title">
<text v-show="AffirmStatus === 1">请设置6位支付密码</text>
<text v-show="AffirmStatus >= 2">请确认6位支付密码</text>
</view>
<view class="pay-password" @click="onPayUp" ><view class="list"><text v-show="passwordArr.length >= 1">●</text></view><view class="list"><text v-show="passwordArr.length >= 2">●</text></view><view class="list"><text v-show="passwordArr.length >= 3">●</text></view><view class="list"><text v-show="passwordArr.length >= 4">●</text></view><view class="list"><text v-show="passwordArr.length >= 5">●</text></view><view class="list"><text v-show="passwordArr.length >= 6">●</text></view></view></view><PayKeyboard ref="codeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></PayKeyboard >
</view>import PayKeyboard from "@/components/payKeyboard.vue"const codeKeyboard = ref(null)const passwordArr = ref([])const newPasswordArr = ref("")const AffirmStatus = ref("")const passwordArr = ref([])
//支付密码function onPayUp() {codeKeyboard.value.show();}/*** 支付键盘回调* @param {Object} val*/function KeyInfo(val) {if (val.index >= 6) {return;}// 判断是否输入的是删除键if (val.keyCode === 8) {// 删除最后一位passwordArr.value.splice(val.index + 1, 1)}// 判断是否输入的是.else if (val.keyCode == 190) {// 输入.无效} else {if(passwordArr.value.length<=6){passwordArr.value.push(val.key);}}if (val.keyCode == 88) {let pass = parseInt(passwordArr.value.join(""));console.log(pass)//点击确定的接口/*payPassword({a: pass}).then(res => {if (res.code == 200) {}})*/}// 判断是否等于6if (this.passwordArr.length === 6) {if (AffirmStatus.value === 1) {setTimeout(() => {passwordArr.value = [];AffirmStatus.value = AffirmStatus.value + 1;codeKeyboard..value.hide()}, 500)}}// 判断到哪一步了if (AffirmStatus.value === 1) {oldPasswordArr.value = parseInt(passwordArr.value.join(""));} else if (AffirmStatus.value >= 2) {afPasswordArr.value = parseInt(passwordArr.value.join(""));if (this.passwordArr.length === 6) {}}this.$forceUpdate();}<style scoped lang="scss">.page {/* #ifdef H5 */margin-top: 44px;/* #endif *//* #ifdef APP-PLUS */margin-top: calc(44px + var(--status-bar-height));/* #endif */background: #fff;}.pay-title {display: flex;align-items: center;justify-content: center;width: 100%;height: 200rpx;text {font-size: 28rpx;color: #555555;}}.pay-password {display: flex;align-items: center;width: 90%;height: 80rpx;margin: 20rpx auto;border: 2rpx solid #999;.list {display: flex;align-items: center;justify-content: center;width: 16.666%;height: 100%;border-right: 2rpx solid #999;text {font-size: 32rpx;}}.list:nth-child(6) {border-right: none;}}
</style
相关文章:

uni-app 自定义支付密码键盘
1.新建组件 payKeyboard .vue <template><view class"page-total" v-show"isShow"><view class"key-list"><view class"list" v-for"(item,index) in keyList" :class"{special:item.keyCode190…...

抖音微短剧小程序源码搭建:实现巨量广告数据高效回传
在数字化营销日益盛行的今天,抖音微短剧小程序已成为品牌与观众互动的新渠道。这些短小精悍的剧目不仅能迅速抓住用户的注意力,还能有效提升品牌的知名度和用户黏性。然而,想要充分利用这一营销工具,关键在于如何高效地追踪广告数…...

springboot数字化医院产科系统源码
目录 一、系统概述 二、开发环境 三、功能设计 四、功能介绍 一、系统概述 数字化产科是为医院产科量身定制的信息管理系统。它管理了孕妇从怀孕开始到生产结束42天一系列医院保健服务信息。该系统由门诊系统、住院系统、数据统计模块三部分组成,与医院HIS、LI…...

uniapp微信接口回调 response.sendRedirect nginx 报404错误
如题 参考 uniapp打包H5时,访问index.html页面白屏报错net::ERR_ABORTED 404 - 简书 nginx中修改 配置文件 location / { try_files $uri $uri/ /index.html; root html; index index.html index.htm; } uniapp里配置 重新载入...

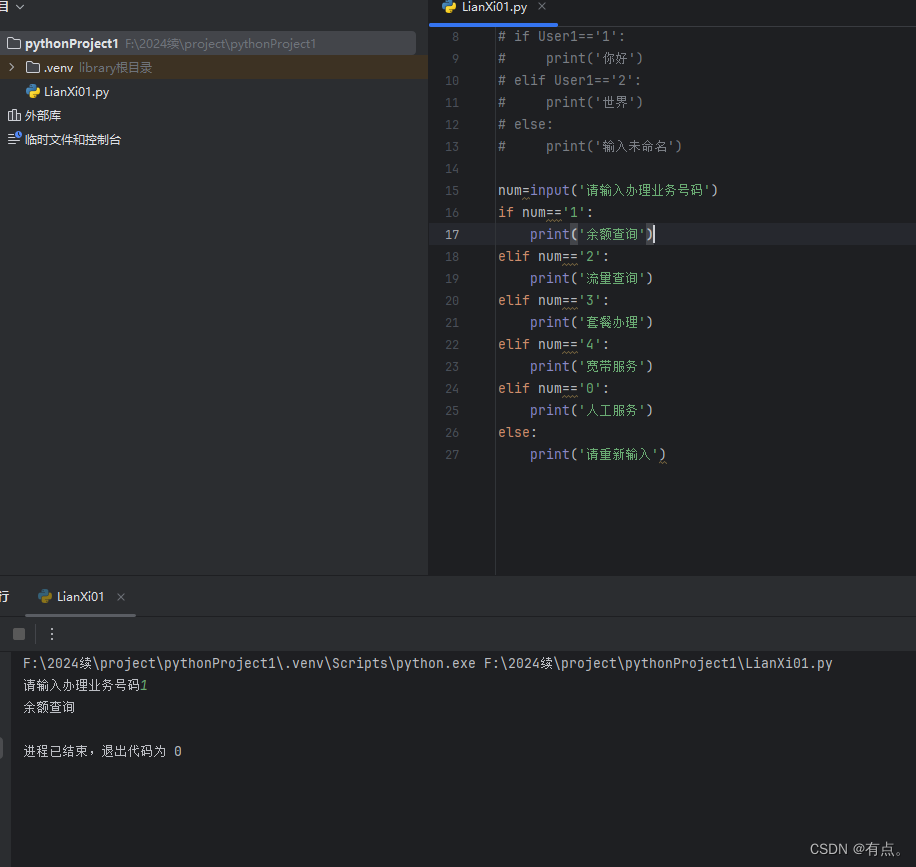
Python系统教程02
巩固 input()输出函数 回顾 1 、 input()函数: 在 input()函数输入时,输入的内容一定为字符串类型。 2 、条件分支语句: 每一个 if 语句可以看成一个个体,elif 和 else 都是一个 if 个体的一部分,每一个 if 个体 运…...

JS面试题6——深拷贝和浅拷贝
它们都是用来复制的 1. 浅拷贝(只复制引用,而未复制真正的值) /* 简单赋值 */ var arr1 [a, b, c, d]; var arr2 arr1; /* Object.assign实现的也是浅拷贝 */ var obj1 {a:1, b:2} var obj2 Object.assign(obj1); 2. 深拷贝(是…...

Scrapy实现关键词搜索的数据爬取
爬虫技术对于从互联网上获取数据和信息非常重要,而scrapy作为一款高效、灵活和可扩展的网络爬虫框架,能够简化数据爬取的过程,对于从互联网上爬取数据的工作非常实用。本文将介绍如何使用scrapy实现关键词搜索的数据爬取。 Scrapy的介绍 Sc…...

【Linux】ip命令详解
Linux中的ip命令是一个功能强大的网络配置工具,用于显示或操作路由、网络设备、策略路由和隧道。以下是关于ip命令的详细解释: 一、ip命令介绍 简介:ip命令是一个用于显示或操作路由、网络设备、策略路由和隧道的Linux命令行工具。它取代了早期的ifconfig命令,并提供了更多…...

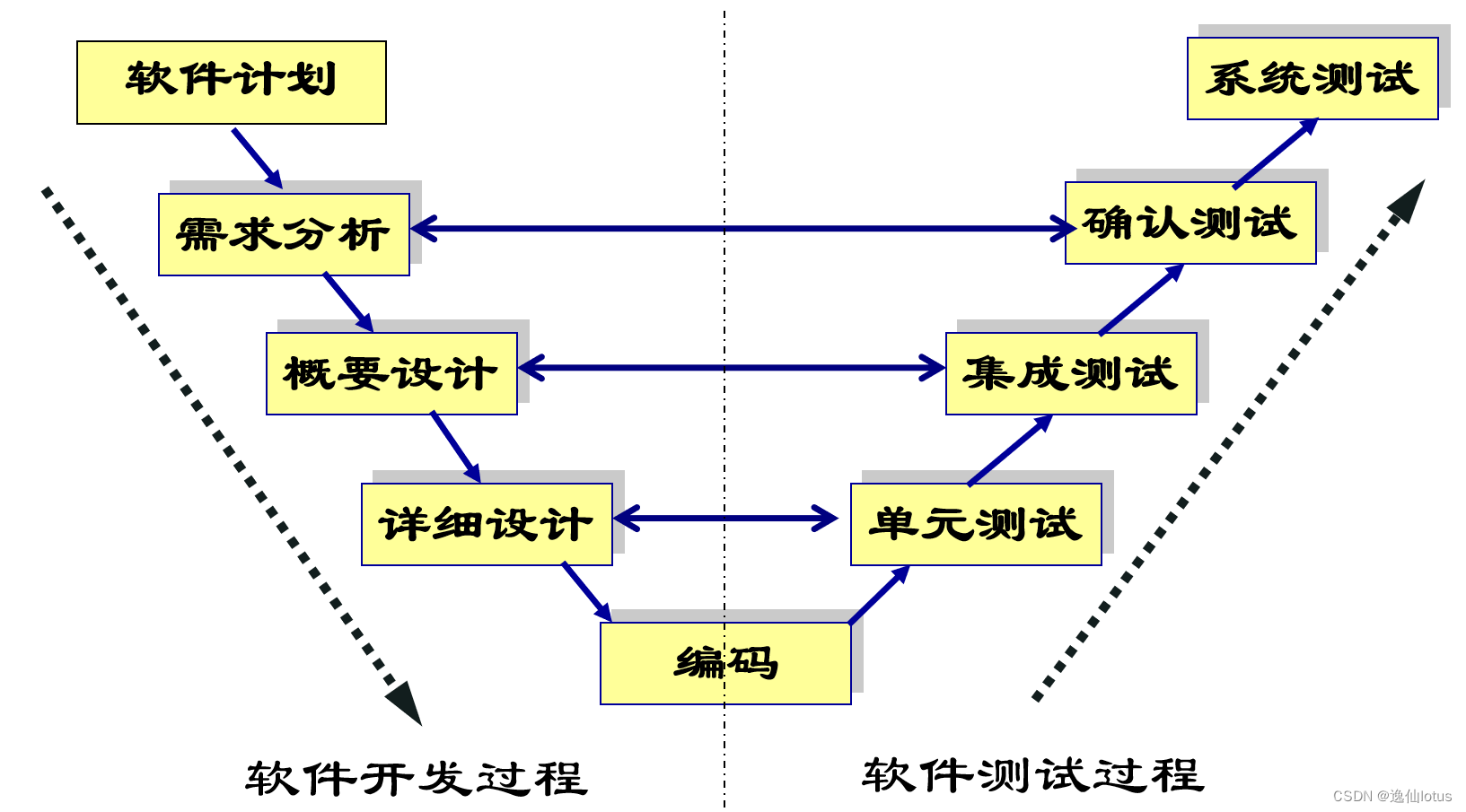
软降工程学系统实现
一、程序编码 程序编码是设计的继续,将软件设计的结果翻译成用某种程序设计语言描述的源代码。 程序编码涉及到方法、工具和过程。 程序设计风格和程序设计语言的特性会深刻地影响软件的质量和可维护性。 要求源程序具有良好的结构性和设计风格。 程序设计风格…...

001 SpringMVC介绍
文章目录 基础概念介绍BS和CS开发架构应用系统三层架构MVC设计模式 SpringMVC介绍SpringMVC是什么SpringMVC与Spring的联系为什么要学习SpringMVC 六大组件介绍六大组件(MVC组件其他三大组件)说明 基础概念介绍 BS和CS开发架构 一种是C/S架构,也就是客户端/服务器…...

深入解析scikit-learn中的交叉验证方法
交叉验证是机器学习中用于评估模型性能的重要技术,它可以帮助我们理解模型在未知数据上的泛化能力。scikit-learn(简称sklearn)是一个广泛使用的Python机器学习库,提供了多种交叉验证方法。本文将详细介绍scikit-learn中提供的交叉…...

分布式kettle调度管理平台简介
介绍 Kettle(也称为Pentaho Data Integration)是一款开源的ETL(Extract, Transform, Load)工具,由Pentaho(现为Hitachi Vantara)开发和维护。它提供了一套强大的数据集成和转换功能,…...

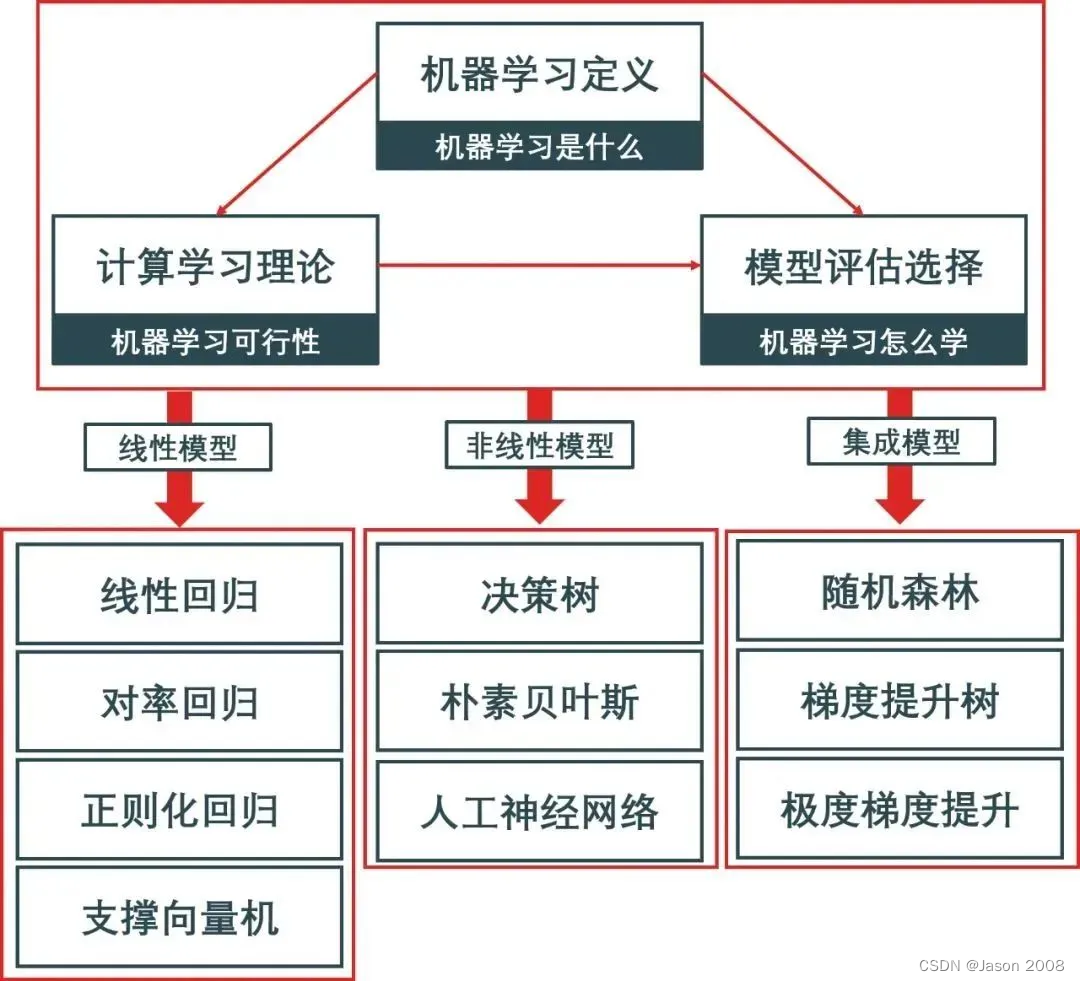
002-基于Sklearn的机器学习入门:基本概念
本节将继续介绍与机器学习有关的一些基本概念,包括机器学习的分类,性能指标等。同样,如果你对本节内容很熟悉,可直接跳过。 2.1 机器学习概述 2.1.1 什么是机器学习 常见的监督学习方法 2.1.2 机器学习的分类 机器学习一般包括监…...

ubuntu 默认的PATH配置
ubuntu 默认的PATH配置 在Ubuntu系统中,PATH环境变量是非常关键的,因为它定义了操作系统在接收到用户输入命令时,搜索可执行文件的目录顺序。这个变量的配置决定了哪些命令可以被系统全局识别和执行。 默认的PATH配置 Ubuntu的默认PATH环境…...

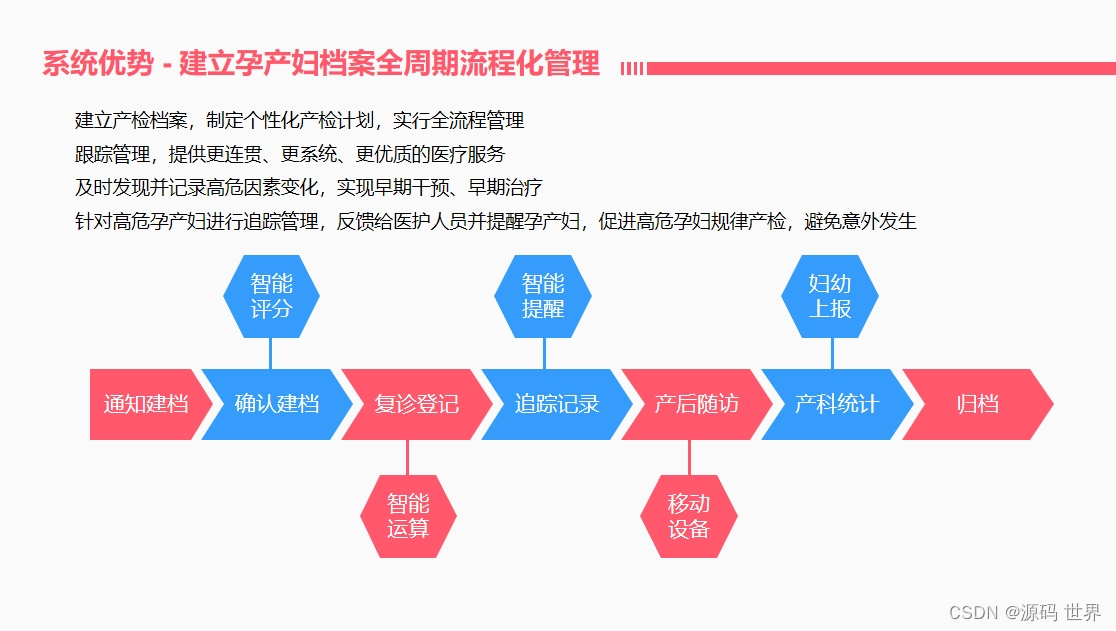
JAVA妇产科专科电子病历系统源码,前端框架:Vue,ElementUI
JAVA妇产科专科电子病历系统源码,前端框架:Vue,ElementUI孕产妇健康管理信息管理系统是一种将孕产妇健康管理信息进行集中管理和存储的系统。通过建立该系统,有助于提高孕产妇健康管理的效率和质量,减少医疗事故发生的…...

代码随想录算法训练营Day56|所有可达路径、797.所有可能的路径
所有可达路径 98. 所有可达路径 (kamacoder.com) 深度优先搜索,和之前的回溯题类似。 #include <iostream> #include <vector> using namespace std;// 定义一个二维向量来存储所有可能的路径 vector<vector<int>> paths; // 定义一个向…...

DNF手游鬼剑士攻略:全面解析流光星陨刀的获取与升级!云手机强力辅助!
《地下城与勇士》(DNF)手游是一款广受欢迎的多人在线角色扮演游戏,其中鬼剑士作为一个经典职业,因其强大的输出能力和炫酷的技能特效,吸引了众多玩家的青睐。在这篇攻略中,我们将详细介绍鬼剑士的一把重要武…...

npm创建一个空的vue3项目的方法或者pnpm创建vue3项目
1、前提我们已经安装了npm,或者pnpm 2、我们用npm来创建vue3项目 快速上手 | Vue.js 官网地址 这里我安装是的 node v18.20.3 以下是安装过程 : npm create vuelatest 根据自己的需要进行创建即可。 3、我们用pnpm来创建vite vue3项目 pnpm create …...

LSH算法:高效相似性搜索的原理与Python实现I
局部敏感哈希(LSH)技术是快速近似最近邻(ANN)搜索中的一个关键方法,广泛应用于实现高效且准确的相似性搜索。这项技术对于许多全球知名的大型科技公司来说是不可或缺的,包括谷歌、Netflix、亚马逊、Spotify…...

cesium 添加 Echarts图层(人口迁徒图)
cesium 添加 Echarts 人口迁徒图(下面附有源码) 1、实现思路 1、在scene上面新增一个canvas画布 2、通坐标转换,将经纬度坐标转为屏幕坐标来实现 3、将ecarts 中每个series数组中元素都加 coordinateSystem: ‘cesiumEcharts’ 2、示例代码 <!DOCTYPE html> <ht…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
