vue2项目的打包以及部署
打包
当我们写好vue2的项目后,可以通过npm build来对项目进行打包
npm build
打包完成后我们可以看到在当面目录下生成了dis目录,src下的文件都会被打包进这个目录里,当然打包后的文件我们不能直接在浏览器打开,需要进行部署
部署
1.新建一个空的文件夹
2.在vsCode打开
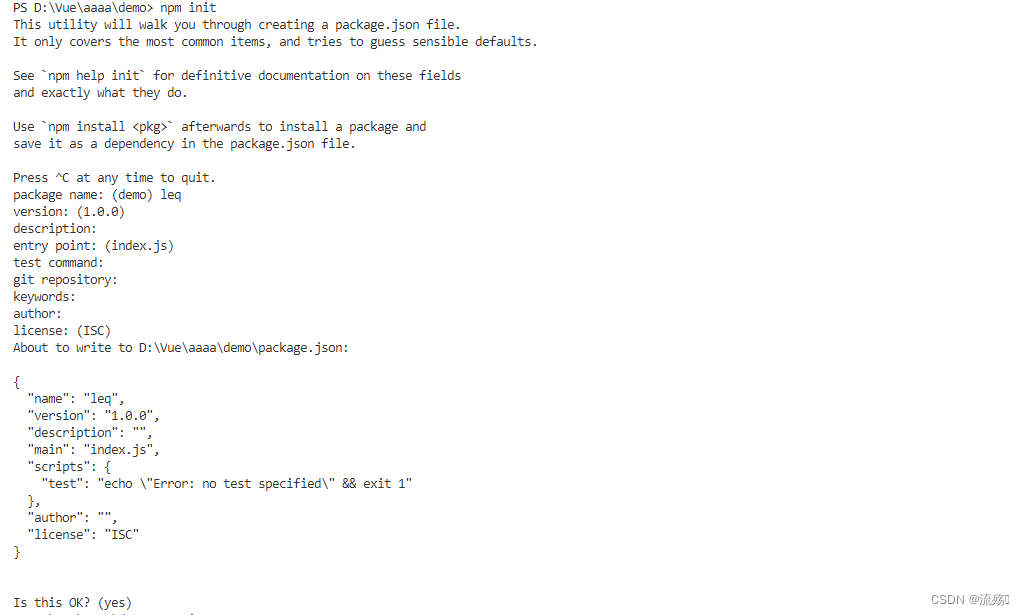
3.进行初始化
npm init回车以后输入项目名然后一直回车即可
4.安装express
npm i express
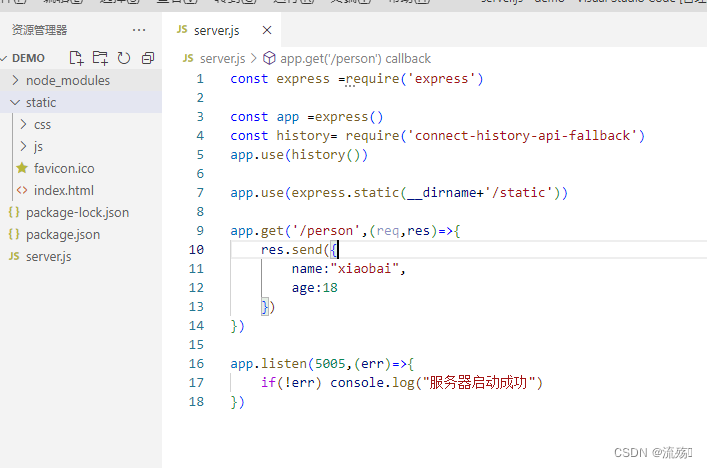
5.进行部署,新建一个server.js
const express =require('express')const app =express()app.use(express.static(__dirname+'/static'))app.get('/person',(req,res)=>{res.send({name:"xiaobai",age:18}) })app.listen(5005,(err)=>{if(!err) console.log("服务器启动成功") })6.启动项目
node server在浏览器输入我们刚刚定义的路径就可以返回我们所写的数据,到这我们的服务器就搭建成功了
http://localhost:5005/person
7.创建一个static文件夹,将刚刚打包的项目放到该文件夹下面
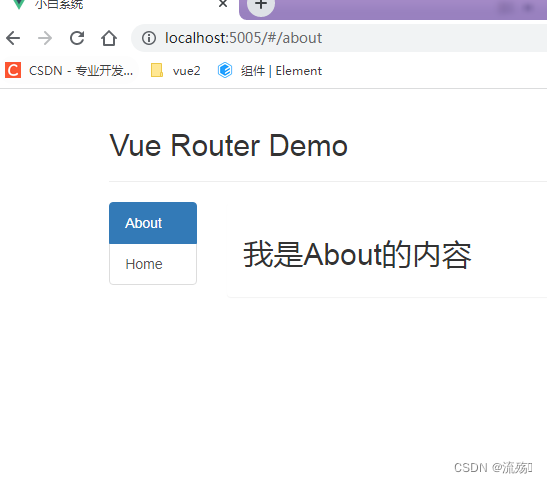
使用改页面
app.use(express.static(__dirname+'/static'))8.重新启动服务器,可以看到我们的项目
9.如果我们在组件中定义的木块为history,可以通过以下方式来避免404
9.1安装插件
npm i connect-history-api-fallback
9.2引入并使用
const history= require('connect-history-api-fallback') app.use(history())9.3重新启动就可以避免history进行跳转就可以避免404了
相关文章:

vue2项目的打包以及部署
打包 当我们写好vue2的项目后,可以通过npm build来对项目进行打包 npm build 打包完成后我们可以看到在当面目录下生成了dis目录,src下的文件都会被打包进这个目录里,当然打包后的文件我们不能直接在浏览器打开,需要进行部署 部署 1.新建一个…...

Java的全局异常处理代码
第一步:先写一个异常管理类: package com.example.firefighting.exceptions;import com.example.firefighting.utils.Result; import org.springframework.web.bind.annotation.ExceptionHandler; import org.springframework.web.bind.annotation.RestControllerA…...

Hi3861 OpenHarmony嵌入式应用入门--LiteOS semaphore作为锁
CMSIS 2.0 接口中的 Semaphore(信号量)是用于嵌入式系统中多线程或中断服务例程(ISR)之间同步和共享资源保护的重要机制。Semaphore 是一种用于控制对多个共享资源访问的同步机制。它可以被看作是一个计数器,用于跟踪可…...

注意!年龄越大,社交圈子越窄?其实这是老人的理性选择!数学家告诉你:何时该跳槽,何时该坚守!你必须知道的三个智慧:让你的人生更加精彩!
我们到底应该在什么情况下探索新事物,什么情况下专注于已有的东西呢?本质上来说,这个问题就是在询问,你究竟应该耗费精力去探索新的信息,还是专注从既有的信息中获取收获? 有人采访了临终的老人,…...

[SwiftUI 开发] 嵌套的ObservedObject中的更改不会更新UI
1. 发生问题的demo 业务逻辑代码 class Address: ObservableObject {Published var street "123 Apple Street"Published var city "Cupertino" }class User: ObservableObject {Published var name "Tim Cook"Published var address Addr…...

全面了解机器学习
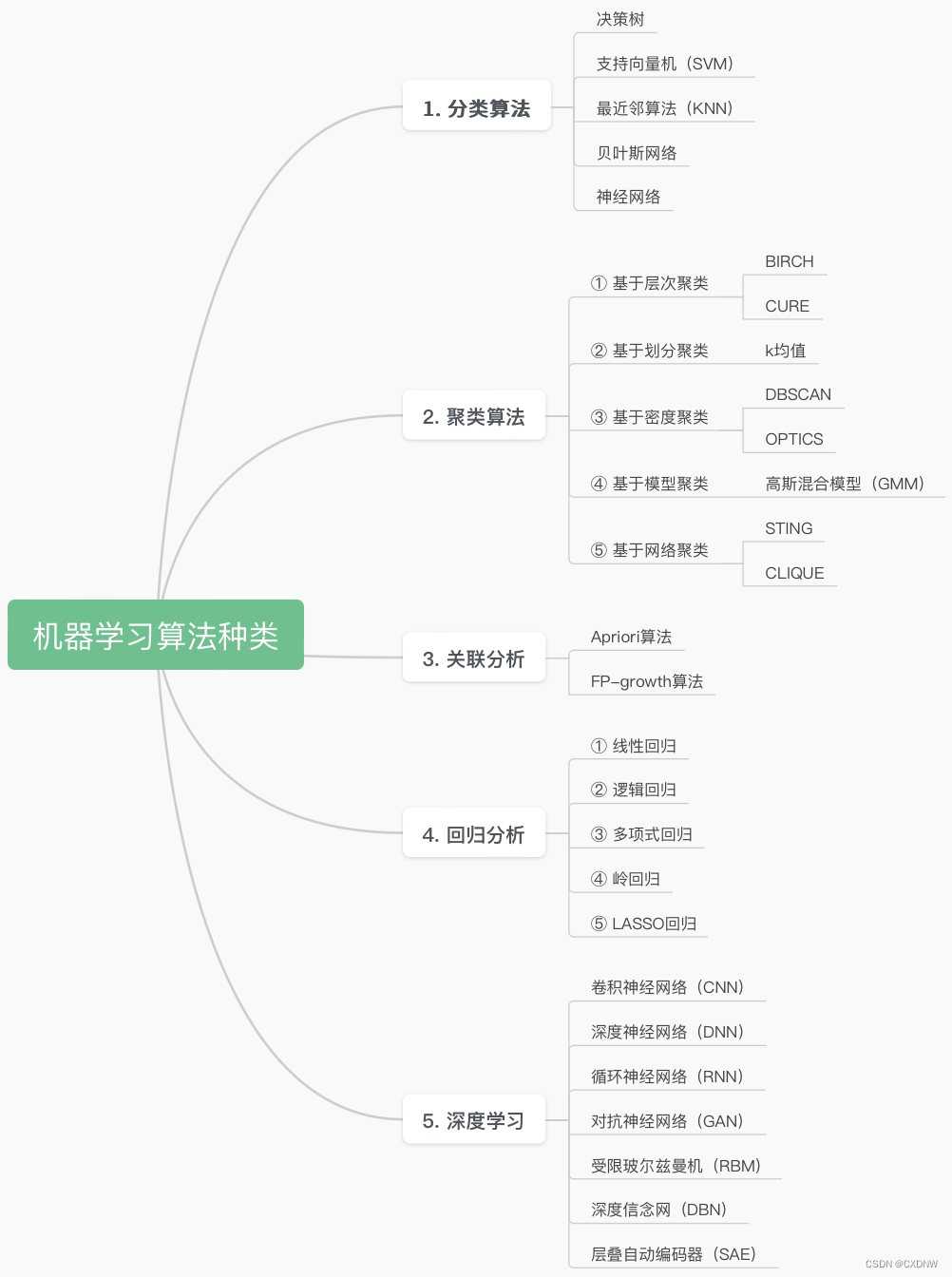
目录 一、基本认识 1. 介绍 2. 机器学习位置 二、机器学习的类型 1. 监督学习 2. 无监督学习 3. 强化学习 三、机器学习术语 1. 训练样本 2. 训练 3. 特征 4. 目标 5. 损失函数 四、机器学习流程 五、机器学习算法 1. 分类算法 2. 聚类算法 3. 关联分析 4. …...

作为图形渲染API,OpenGL和Direct3D的全方位对比。
当你在网页看到很多美轮美奂的图形效果,3D交互效果,你知道是如何实现的吗?当然是借助图形渲染API了,说起这个不就不得说两大阵营,OpenGL和Direct3D,贝格前端工场在本文对二者做个详细对比。 一、什么是图形…...

安装Rabbitmq遇到的坑
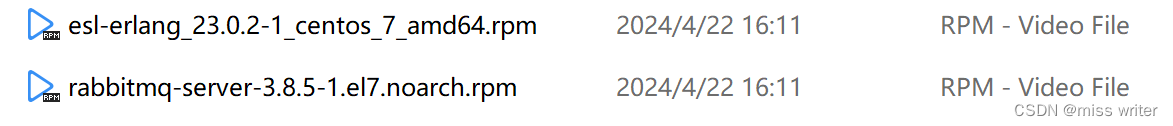
!!!一定要对号版本号 不同的虚拟机unbontu、cetenos和不同的erlang和不同的rabbitmq之间要对应下载对应版本 下面给出我的版本centos7erlangrabbitmq 分割线 安装好后,如果在虚拟机的服务器上可以打开,在本地浏览器…...

React+TS 从零开始教程(4):useEffect
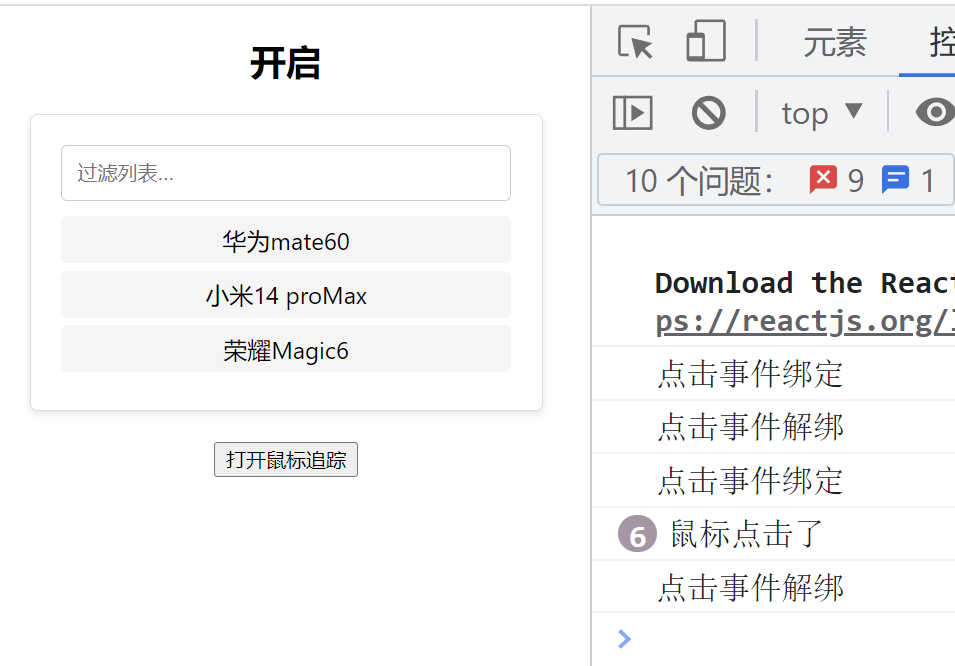
上一节传送门:ReactTS 从零开始教程(3):useState 源码链接:https://pan.quark.cn/s/c6fbc31dcb02 上一节,我们已经学会了React的第一个Hook:useState。 这一节,我们要学习的是另一…...
)
网络安全学习路线图(2024版详解)
近期,大家在网上对于网络安全讨论比较多,想要学习的人也不少,但是需要学习哪些内容,按照什么顺序去学习呢?其实我们已经出国多版本的网络安全学习路线图,一直以来效果也比较不错,本次我们针对市…...

你了解人工智能吗?
前言 人工智能(Artificial Intelligence,AI)是计算机科学的一个重要分支,致力于开发能够执行通常需要人类智能的任务的系统。本文将从历史发展、关键技术、应用领域以及未来挑战等方面,深入探讨人工智能的相关内容。 …...

如何使用Vue.js实现动态文档生成与下载功能
在现代Web应用开发中,用户往往需要在浏览器端完成复杂的操作,如生成和下载特定格式的文档,而无需服务器直接干预。本文将以一个Vue.js应用程序为例,详细介绍如何利用axios(或自定义请求模块)结合FileReader…...

web基础及http协议
一、WEB:就是我们所说的页面,点开的每个页面都是web。(全球广域网、万维网) 分布式图形信息系统:同一个服务,但是部署在不同的机器上且提供的服务和内容全部一致,集群就是建立在分布式的基础上。…...

【vuejs】vue-router 之 addRoute 动态路由的应用总结
1. Vue Router 概述 Vue Router 是 Vue.js 官方的路由管理器,用于构建单页面应用。它与 Vue.js 深度集成,让开发者能够轻松地构建具有复杂用户界面的单页面应用。Vue Router 允许你定义不同的路由,并通过 router-view 组件在应用中显示匹配的…...

LeetCode 30. 串联所有单词的子串
LeetCode 30. 串联所有单词的子串 给定一个字符串 s 和一个字符串数组 words。 words 中所有字符串 长度相同。 s 中的 串联子串 是指一个包含 words 中所有字符串以任意顺序排列连接起来的子串。 例如,如果 words [“ab”,“cd”,“ef”], 那么 “abcd…...

python本学期所有代码!
第一单元 ----------------------------------------------------------------------- #圆面积的计算 radius 25 area 3.1415 * radius * radius print(area) print("{:.2f}".format(area)) --------------------------------------------------------------------…...

武汉星起航:无锡跨境电商加速“出海”,物流升级助品牌全球布局
随着全球化的不断深入,跨境电商作为数字外贸的新业态,正逐渐成为无锡企业拓展海外市场的重要渠道。武汉星起航关注到,近年来,无锡市通过积极推进国际物流枢纽建设,完善海外仓布局,以及各特色产业带的积极参…...

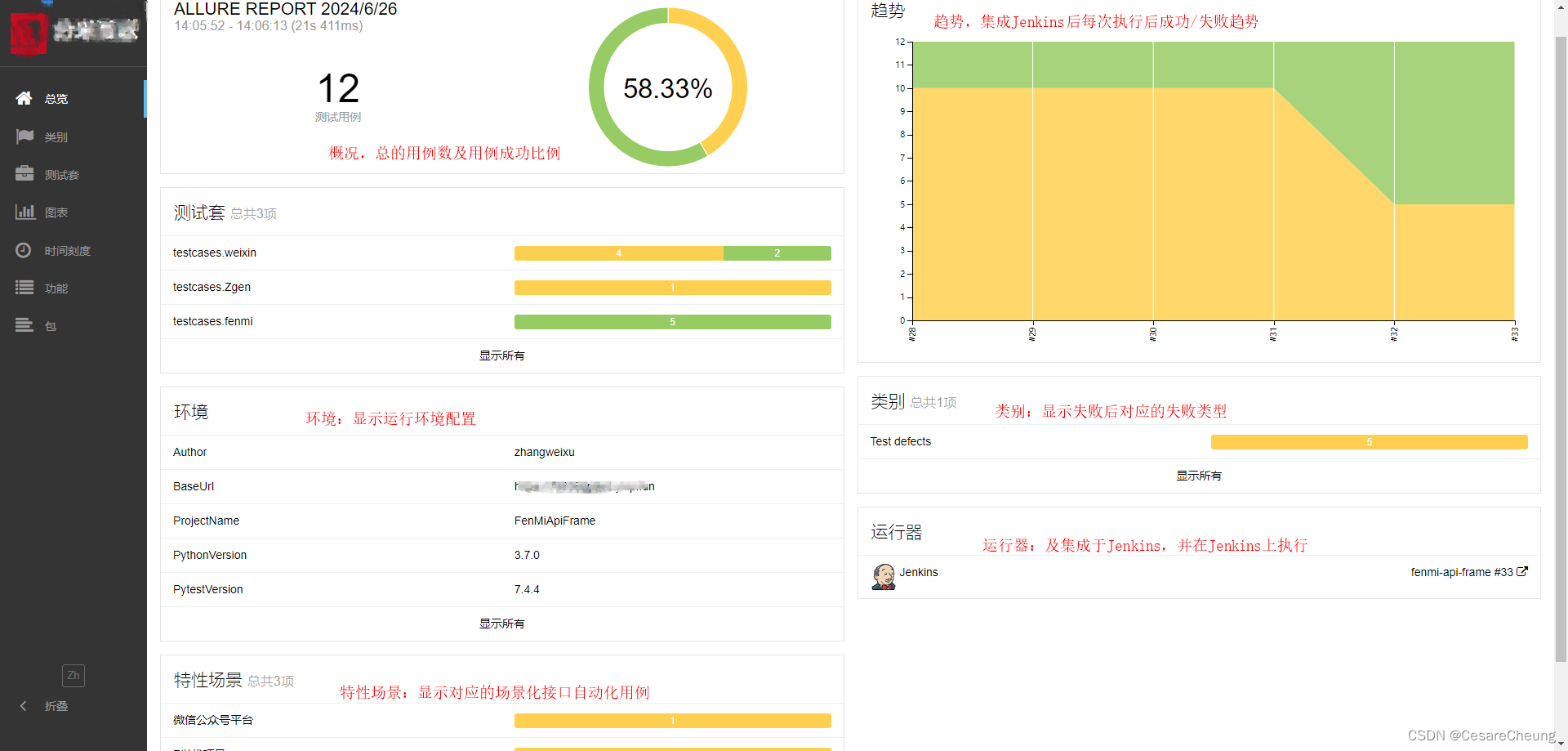
Python+Pytest+Allure+Yaml+Pymysql+Jenkins+GitLab接口自动化测试框架详解
PythonPytestAllureYaml接口自动化测试框架详解 编撰人:CesareCheung 更新时间:2024.06.20 一、技术栈 PythonPytestAllureYamlJenkinsGitLab 版本要求:Python3.7.0,Pytest7.4.4,Allure2.18.1,PyYaml6.0 二、环境配置 安装python3.7&…...

stm32-hal库(5)--usart串口通信三种模式(主从通信)(关于通信失败和串口不断发送数据问题的解决)
问题: 最近发现,stm32cubemx最新版本f1系列的hal库(1.85版本)生成的hal库,其中stm32f1xx_hal_uart.c的库文件中,其串口发送接收存在一些问题: 1.没有使用 __HAL_LOCK 和 __HAL_UNLOCK 宏&…...

一文学会LVS:概念、架构、原理、搭建过程、常用命令及实战案例
引言 随着互联网技术的飞速发展,服务器负载均衡技术变得越来越重要。LVS(Linux Virtual Server)作为一种高效的负载均衡解决方案,广泛应用于各大企业的生产环境中。本文将深入探讨LVS的概念、架构、工作原理,详细讲解其…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...