vue中避免多次请求字典接口
vuex缓存所有字典项
- 背景
- vuex管理所有字典项
- 调用字典接口
- 处理字典项数据的filter
- 页面中使用字典
背景
每次用到字典都需要通过对应的字典type调用一次字典接口,当一个页面用到字典项很多时,接口请求炒鸡多,会导致接口响应超时。
本篇文章改为调用接口将所有字典项请求回存到vuex中,需要时通过过滤数据的方式解决这一问题。
vuex管理所有字典项
- 新建src\store\modules\
dict.js文件 - dict.js完整代码
const state = {// 存储所有字典项allDict: new Array(),
};const mutations = {SET_ALL_DICT: (state, data) => {state.allDict = data;},CLEAN_ALL_DICT: (state) => {state.allDict = new Array();},
};const actions = {setAllDict({ commit }, data) {commit("SET_ALL_DICT", data);},cleanAllDict({ commit }) {commit("CLEAN_ALL_DICT");},
};export default {state,mutations,actions,
};- 在src\store\index.js中引入dict.js
import Vue from "vue";
import Vuex from "vuex";
import app from "./modules/app";
import user from "./modules/user";
import tagsView from "./modules/tagsView";
import permission from "./modules/permission";
import settings from "./modules/settings";
import getters from "./getters";
import businessDictAll from "./modules/businessDictAll"; //引入Vue.use(Vuex);const store = new Vuex.Store({modules: {app,user,tagsView,permission,settings,businessDictAll,},getters,
});export default store;4.src\store\getter.js中添加allDict
const getters = {sidebar: state => state.app.sidebar,size: state => state.app.size,device: state => state.app.device,dict: state => state.dict.dict,visitedViews: state => state.tagsView.visitedViews,cachedViews: state => state.tagsView.cachedViews,token: state => state.user.token,avatar: state => state.user.avatar,name: state => state.user.name,introduction: state => state.user.introduction,roles: state => state.user.roles,permissions: state => state.user.permissions,permission_routes: state => state.permission.routes,topbarRouters:state => state.permission.topbarRouters,defaultRoutes:state => state.permission.defaultRoutes,sidebarRouters:state => state.permission.sidebarRouters,allDict: state => state.businessDictAll.allDict, //所有字典项
}
export default getters调用字典接口
我这块在src\store\modules\user.js中的的
getInfo后调用的字典接口并存储字典数据,我放这的目的是当页面刷新会调用getInfo,调用成功后更新字典数据(也可以放到登录成功后,这种情况如果想要刷新字典数据,只能退出重新登录)。
- 关键代码
// 获取用户接口下的代码
let queryParams = {pageNum: 1,pageSize: 100000, //这块完全是因为后端不想再开接口,用的之前分页的接口,所以传了巨大个值
};
listData(queryParams).then((response) => {let dictData = response.rows;store.commit("SET_ALL_DICT", dictData);
});
处理字典项数据的filter
- src\filters\dict.js完整代码
import store from "@/store";const allDict = {// 处理select这类表单项数据// 如果有字典名dictName则过滤字典,若没有取当前表单项的option属性(这块是通过接口返回的数据字段)dictOption: function (formItem) {if (formItem.dictName) {let type = formItem.dictName;let dictList = [];if (type && typeof type === "string") {const dicts = store.getters && store.getters.allDict;dictList = dicts.filter((item) => item.dictType === type);} else {console.error(`字典获取失败`);}return dictList;} else {return formItem.option;}},// table中根据dictValue字段匹配对应dictLabel值dictAll: function (value, type) {let dictList = [];let foundItem = {};if (type && typeof type === "string") {const dicts = store.getters && store.getters.allDict;dictList = dicts.filter((item) => item.dictType === type);foundItem = dictList.find((item) => item.dictValue === value);} else {console.error(`字典获取失败`);}//如果过滤到了就返回dictLabel,// 否则判断当前是否有返回数据,如果有返回的数据,直接将数据返回// 否则接口没返回数据给table显示'-'(可根据需要去处理,我这块是因为table中数据为空要显示-)return foundItem ? foundItem.dictLabel : value ? value : "-";},
};export default allDict;- 将过滤方法注册到全局
import dict from "./filters/dict";
// 注册所有过滤方法
for (let key in dict) {Vue.filter(key, dict[key]);
}
页面中使用字典
- table中使用
<baseTable:columns="columns":loading="loading":tableData="tableData":total="total":queryParams="queryParams":tableH="tableH"@getList="getList"><template #modeCode="record"><!-- 调用filter方法,record.row.modeCode为当前接口返回值,dictAll为全局过滤方法,mode_code为字典项名 --><span>{{ record.row.modeCode | dictAll("mode_code") }}</span></template><template #action="record"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="tableAction('update', record.row)">编辑</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="tipClick">删除</el-button></template>
- 表单组件select和radio使用
<template><div><el-form:model="formModel":rules="rules"ref="baseForm":label-width="'120px'"><el-row :gutter="gutter"><div v-for="(item, index) in formData" :key="index"><el-col :span="item.span || 8" v-if="!item.hidden"><el-form-item :label="item.label" :prop="item.name"><!-- 省略组件其他表单项(具体可查看组件那篇) --><!-- 单选框 --><el-radio-groupv-if="item.type === 'radio'"v-model="formModel[item.name]":disabled="item.disabled || !isUpdate"@input="radioChange"><el-radiov-for="list in optionDicts(item)":key="list.value || list.dictValue":label="list.value || list.dictValue">{{ list.label }}</el-radio></el-radio-group><!-- select选择器 --><el-selectsize="small"v-if="item.type === 'select'"filterable:disabled="item.disabled || !isUpdate"v-model="formModel[item.name]":placeholder="item.disabled ? '' : '请选择' + item.label":multiple="item.multiple"style="width: 100%"@change="change(item.name, formModel[item.name])"><el-optionv-for="list in optionDicts(item)":key="list.value || list.dictValue":label="list.label || list.dictLabel":value="list.value || list.dictValue"/></el-select><!-- 自定义 --><template v-if="item.type == 'slot'" #default><slot :name="item.name"></slot></template></el-form-item></el-col></div></el-row></el-form></div>
</template>methods: {optionDicts(item) {//通过this.$options.filters调用处理表单项的过滤方法return this.$options.filters["dictOption"](item); }
}// 下面是给表单组件的栗子数据
data() {return {formItems: [{label: "XXX模式",type: "select",key: "modeCode",placeholder: "请选择XXX模式",dictName: "mode_code", },]}
}相关文章:

vue中避免多次请求字典接口
vuex缓存所有字典项 背景vuex管理所有字典项调用字典接口处理字典项数据的filter页面中使用字典 背景 每次用到字典都需要通过对应的字典type调用一次字典接口,当一个页面用到字典项很多时,接口请求炒鸡多,会导致接口响应超时。 本篇文章改为…...

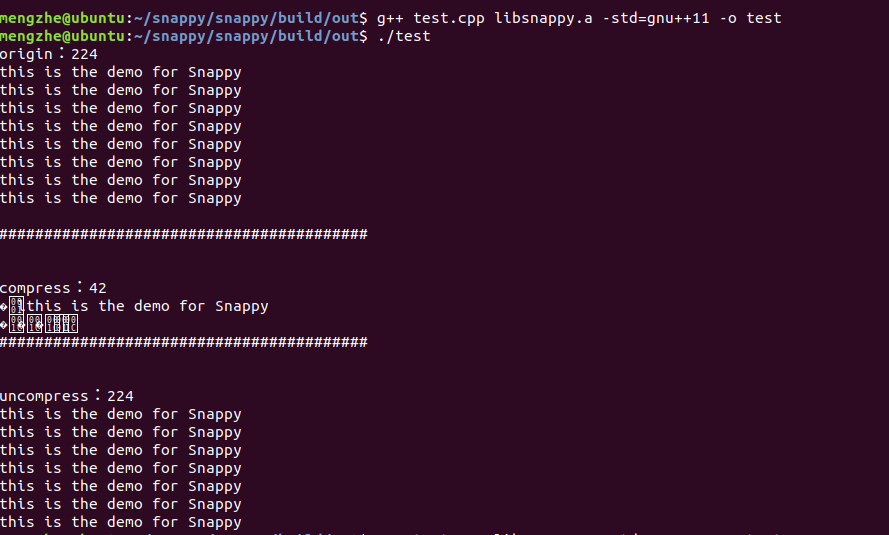
Snappy使用
Snappy使用 Snappy是谷歌开源的压缩和解压的开发包,目标在于实现高速的压缩而不是最大的压缩 项目地址:GitHub - google/snappy:快速压缩器/解压缩器 Cmake版本升级 该项目需要比较新的cmake,CMake 3.16.3 or higher is requi…...

跨越重洋:在Heroku上配置Pip镜像源的终极指南
🌐 跨越重洋:在Heroku上配置Pip镜像源的终极指南 Heroku是一个支持多种编程语言的云平台即服务(PaaS),它允许开发者部署和管理应用程序。然而,由于Heroku的服务器位于海外,直接使用Python的包管…...

SpringBoot + 虚拟线程,性能炸裂!
一、什么是虚拟线程 虚拟线程是Java19开始增加的一个特性,和Golang的携程类似,一个其它语言早就提供的、且如此实用且好用的功能,作为一个Java开发者,早就已经望眼欲穿了。 二、虚拟线程和普通线程的区别 “虚拟”线程…...

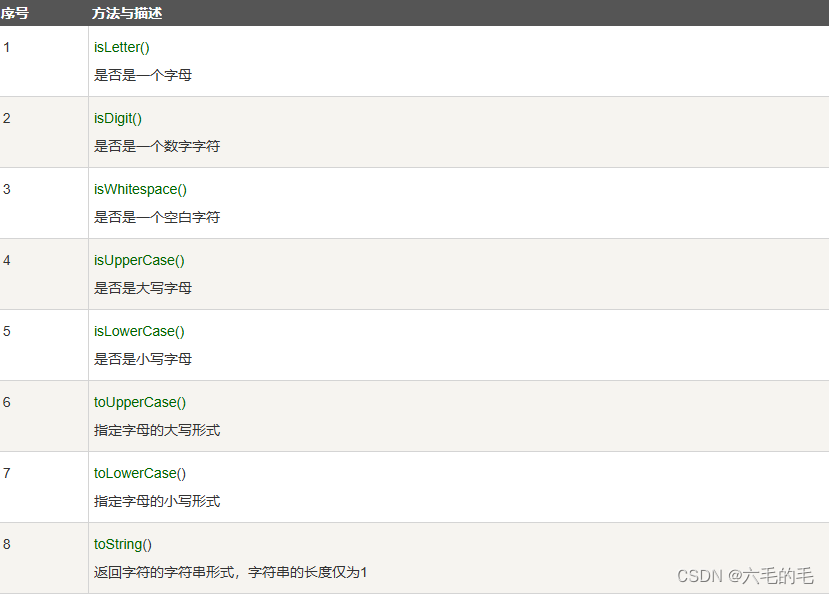
Java Character类
Character是char的包装类 转义序列 Character类的方法...

Python中的爬虫实战:猫眼电影爬虫
随着互联网技术的快速发展,网络上的信息量越来越庞大。猫眼电影作为国内领先的电影数据平台,为用户提供了全面的电影信息服务。本文将介绍如何利用python编写简单的猫眼电影爬虫,获取电影相关数据。 爬虫概述 爬虫,即网络爬虫&a…...

WAIC2024 | 华院计算邀您共赴2024年世界人工智能大会,见证未来科技革新
在智能时代的浪潮汹涌澎湃之际,算法已成为推动社会进步的核心力量。作为中国认知智能技术的领军企业,华院计算在人工智能的广阔天地中,不断探索、创新,致力于将算法的潜力发挥到极致。在过去的时日里,华院计算不断探索…...

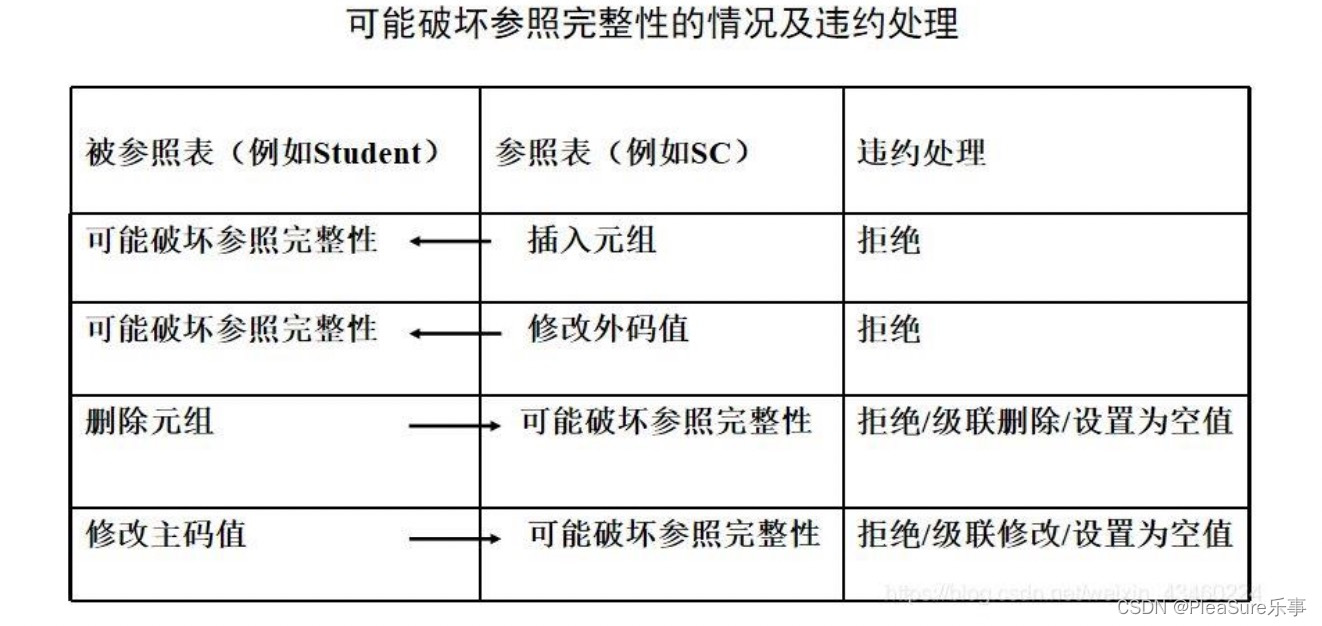
数据库原理之数据库基本概念
目录 前言 基本概念 数据库完整性 前言 今天我们来看看数据库的基本概念,帮助大家对数据库有一点点最基本的了解 基本概念 4个基本概念 数据data:描述事物的符号,数据库中存储的基本对象。 数据库Database:长期存储在计算机…...

vue2项目的打包以及部署
打包 当我们写好vue2的项目后,可以通过npm build来对项目进行打包 npm build 打包完成后我们可以看到在当面目录下生成了dis目录,src下的文件都会被打包进这个目录里,当然打包后的文件我们不能直接在浏览器打开,需要进行部署 部署 1.新建一个…...

Java的全局异常处理代码
第一步:先写一个异常管理类: package com.example.firefighting.exceptions;import com.example.firefighting.utils.Result; import org.springframework.web.bind.annotation.ExceptionHandler; import org.springframework.web.bind.annotation.RestControllerA…...

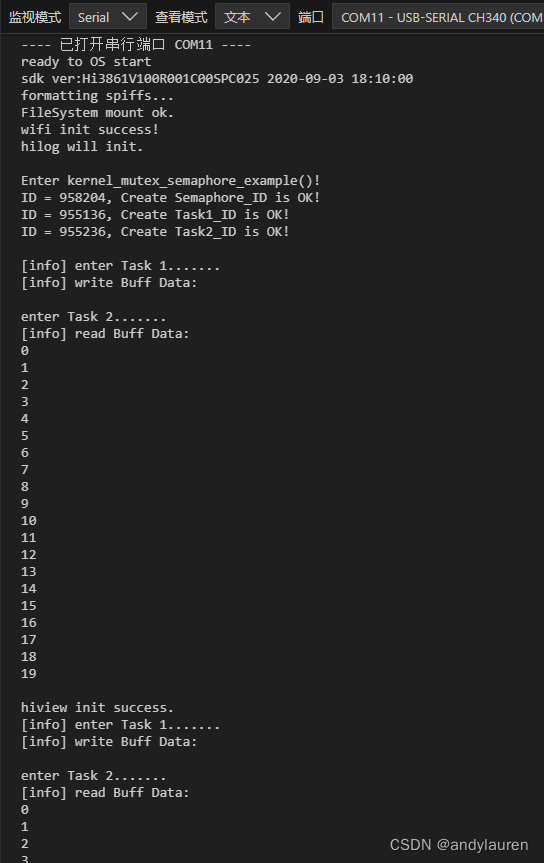
Hi3861 OpenHarmony嵌入式应用入门--LiteOS semaphore作为锁
CMSIS 2.0 接口中的 Semaphore(信号量)是用于嵌入式系统中多线程或中断服务例程(ISR)之间同步和共享资源保护的重要机制。Semaphore 是一种用于控制对多个共享资源访问的同步机制。它可以被看作是一个计数器,用于跟踪可…...

注意!年龄越大,社交圈子越窄?其实这是老人的理性选择!数学家告诉你:何时该跳槽,何时该坚守!你必须知道的三个智慧:让你的人生更加精彩!
我们到底应该在什么情况下探索新事物,什么情况下专注于已有的东西呢?本质上来说,这个问题就是在询问,你究竟应该耗费精力去探索新的信息,还是专注从既有的信息中获取收获? 有人采访了临终的老人,…...

[SwiftUI 开发] 嵌套的ObservedObject中的更改不会更新UI
1. 发生问题的demo 业务逻辑代码 class Address: ObservableObject {Published var street "123 Apple Street"Published var city "Cupertino" }class User: ObservableObject {Published var name "Tim Cook"Published var address Addr…...

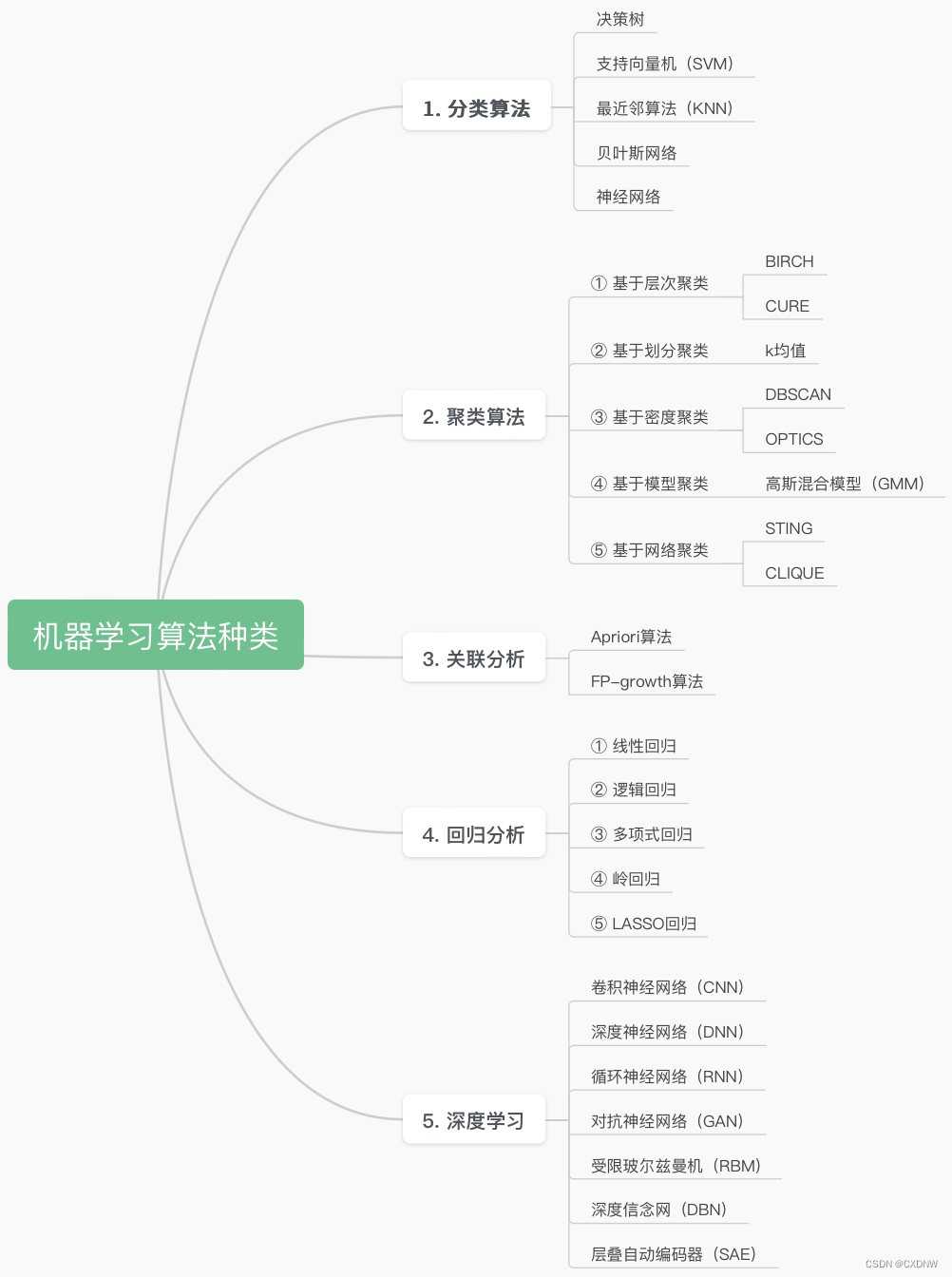
全面了解机器学习
目录 一、基本认识 1. 介绍 2. 机器学习位置 二、机器学习的类型 1. 监督学习 2. 无监督学习 3. 强化学习 三、机器学习术语 1. 训练样本 2. 训练 3. 特征 4. 目标 5. 损失函数 四、机器学习流程 五、机器学习算法 1. 分类算法 2. 聚类算法 3. 关联分析 4. …...

作为图形渲染API,OpenGL和Direct3D的全方位对比。
当你在网页看到很多美轮美奂的图形效果,3D交互效果,你知道是如何实现的吗?当然是借助图形渲染API了,说起这个不就不得说两大阵营,OpenGL和Direct3D,贝格前端工场在本文对二者做个详细对比。 一、什么是图形…...

安装Rabbitmq遇到的坑
!!!一定要对号版本号 不同的虚拟机unbontu、cetenos和不同的erlang和不同的rabbitmq之间要对应下载对应版本 下面给出我的版本centos7erlangrabbitmq 分割线 安装好后,如果在虚拟机的服务器上可以打开,在本地浏览器…...

React+TS 从零开始教程(4):useEffect
上一节传送门:ReactTS 从零开始教程(3):useState 源码链接:https://pan.quark.cn/s/c6fbc31dcb02 上一节,我们已经学会了React的第一个Hook:useState。 这一节,我们要学习的是另一…...
)
网络安全学习路线图(2024版详解)
近期,大家在网上对于网络安全讨论比较多,想要学习的人也不少,但是需要学习哪些内容,按照什么顺序去学习呢?其实我们已经出国多版本的网络安全学习路线图,一直以来效果也比较不错,本次我们针对市…...

你了解人工智能吗?
前言 人工智能(Artificial Intelligence,AI)是计算机科学的一个重要分支,致力于开发能够执行通常需要人类智能的任务的系统。本文将从历史发展、关键技术、应用领域以及未来挑战等方面,深入探讨人工智能的相关内容。 …...

如何使用Vue.js实现动态文档生成与下载功能
在现代Web应用开发中,用户往往需要在浏览器端完成复杂的操作,如生成和下载特定格式的文档,而无需服务器直接干预。本文将以一个Vue.js应用程序为例,详细介绍如何利用axios(或自定义请求模块)结合FileReader…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
