我用Compose做了一个地图轮子OmniMap
一、前言
半年前,我发布过一篇介绍:Compose里面如何使用地图,比如高德地图 的文章,原本是没有想造什么轮子的✍️
闲来无事,有一天看到了评论区留言让我把源码地址分享出来,我感觉我太懒了,后来忘记了,就连自己在别的市场上的app都停更一年多了,这一次是为了大家更好的摸鱼写的,绝对不是为了我自己更好的摸鱼。

在某个阳光明媚的早上,无意间刷到google的map-compose,看了下挺不错的,那就站在巨人的肩膀上,🤔我沉思了下:
国内4大地图平台,我想换到别的平台,还得写不少东西,那我就参考google-map-compose造个轮子吧,为了
更便捷的换地图(说错了,是为了大家更好的摸鱼)
目前轮子进展,文章末尾有仓库源码地址,记得Star哦,持续更新中...
-
高德地图 → 1.0.0 -
腾讯地图 → 1.0.0 -
百度地图 → 实现中... -
花瓣地图(Android 7.0+) → 未开始 -
Google地图 → 未开始


二、用法
1、添加地图
我们在OmniMap中提供了:GDMap,TXMap,BDMap,HWMap,GGMap 可组合项来渲染我们的地图MapView
渲染高德地图
GDMap(modifier = Modifier.fillMaxSize()){ ... }
渲染腾讯地图
TXMap(modifier = Modifier.fillMaxSize()){ ... }
2、配置地图
在图可组合项,我们提供 MapUiSettings和MapProperties 配置地图
MapUiSettings:与UI相关的设置的数据类
MapProperties:可在地图上修改的属性的数据类

高德地图
// 高德地图
GDMap(modifier = Modifier.fillMaxSize(),properties = MapProperties(...),uiSettings = MapUiSettings(...)
)

腾讯地图
// 腾讯地图
TXMap(modifier = Modifier.fillMaxSize(),properties = MapProperties(...),uiSettings = MapUiSettings(...)
)
3、移动地图相机
在图可组合项,我们提供 CameraPositionState 来控制地图相机
CameraPositionState:控制和观察地图的相机状态


高德地图
// 高德地图
val cameraPosState = rememberCameraPositionState()
val scope = rememberCoroutineScope()
GDMap(modifier = Modifier.fillMaxSize(),// 默认提供的位置在:天安门cameraPositionState = cameraPosState
)
Button(onClick = {scope.launch {cameraPosState.animate(CameraUpdateFactory.newLatLngZoom(LatLng(40.186009,116.400088),13F))}
}){Text(text = "移动地图相机")
}腾讯地图:
// 腾讯地图
val cameraPosState = rememberCameraPositionState()
val scope = rememberCoroutineScope()
TXMap(modifier = Modifier.fillMaxSize(),// 默认提供的位置在:天安门cameraPositionState = cameraPosState
)
Button(onClick = {scope.launch {cameraPosState.animate(CameraUpdateFactory.newLatLngZoom(LatLng(40.186009,116.400088),13F))}
}){Text(text = "移动地图相机")
}
4、已支持的覆盖物
| 高德地图 | 腾讯地图 |
|---|---|
| Arc、Circle、ClusterOverlay、GroundOverlay、Marker、MovingPointOverlay、MultiPointOverlay、OpenGLOverlay、Polygon、Polyline、RoutePlanOverlay、TileOverlay | Arc、Circle、ClusterOverlay、GroundOverlay、Marker、MovingPointOverlay、Polygon、Polyline、TileOverlay |
以上覆盖物均有对应实现的示例程序。
高德地图见:sample-gaode
腾讯地图见:sample-tencent
下面是示例的演示效果:


5、自定义Marker覆盖物的InfoWindow
提供2中修改Marker的InfoWindow :
MarkerInfoWindowContent:只填充子视图,不修改默认InfoWindow窗口背景
MarkerInfoWindow:完全定制InfoWindow窗口及内容


// 只修改内容,不修改容器
MarkerInfoWindowContent(//...title = "我是title",snippet = "我是snippet"
) { marker ->Column {Text(marker.title ?: "", color = Color.Green)Text(marker.snippet ?: "", color = Color.Red)}
}// 修改容器及内容
MarkerInfoWindow(//...snippet = "我是一个卖报的小画家(自定义InfoWindow)"
) { marker ->Card(modifier = Modifier.requiredSizeIn(maxWidth = 88.dp, minHeight = 66.dp)) {Text(modifier = Modifier.padding(4.dp),text = marker.snippet ?: "", color = Color.Red)}
}
3、集成
repositories {maven { url 'https://mirrors.tencent.com/nexus/repository/maven-public/' }
}dependencies {// 根据自己项目情况,选择下面其中一种地图// 高德地图implementation 'io.github.TheMelody:gd_compose:<version>' // 腾讯地图implementation 'io.github.TheMelody:tencent_compose:<version>'
}
渲染高德地图
GDMap(modifier = Modifier.fillMaxSize(),...){ // 这里放置已提供的地图覆盖物...
}
渲染腾讯地图
TXMap(modifier = Modifier.fillMaxSize(),...){ // 这里放置已提供的地图覆盖物...
}


源码地址:OmniMap-Compose,点个Star哦,持续更新中...
相关文章:

我用Compose做了一个地图轮子OmniMap
一、前言 半年前,我发布过一篇介绍:Compose里面如何使用地图,比如高德地图 的文章,原本是没有想造什么轮子的✍️ 闲来无事,有一天看到了评论区留言让我把源码地址分享出来,我感觉我太懒了,后来…...

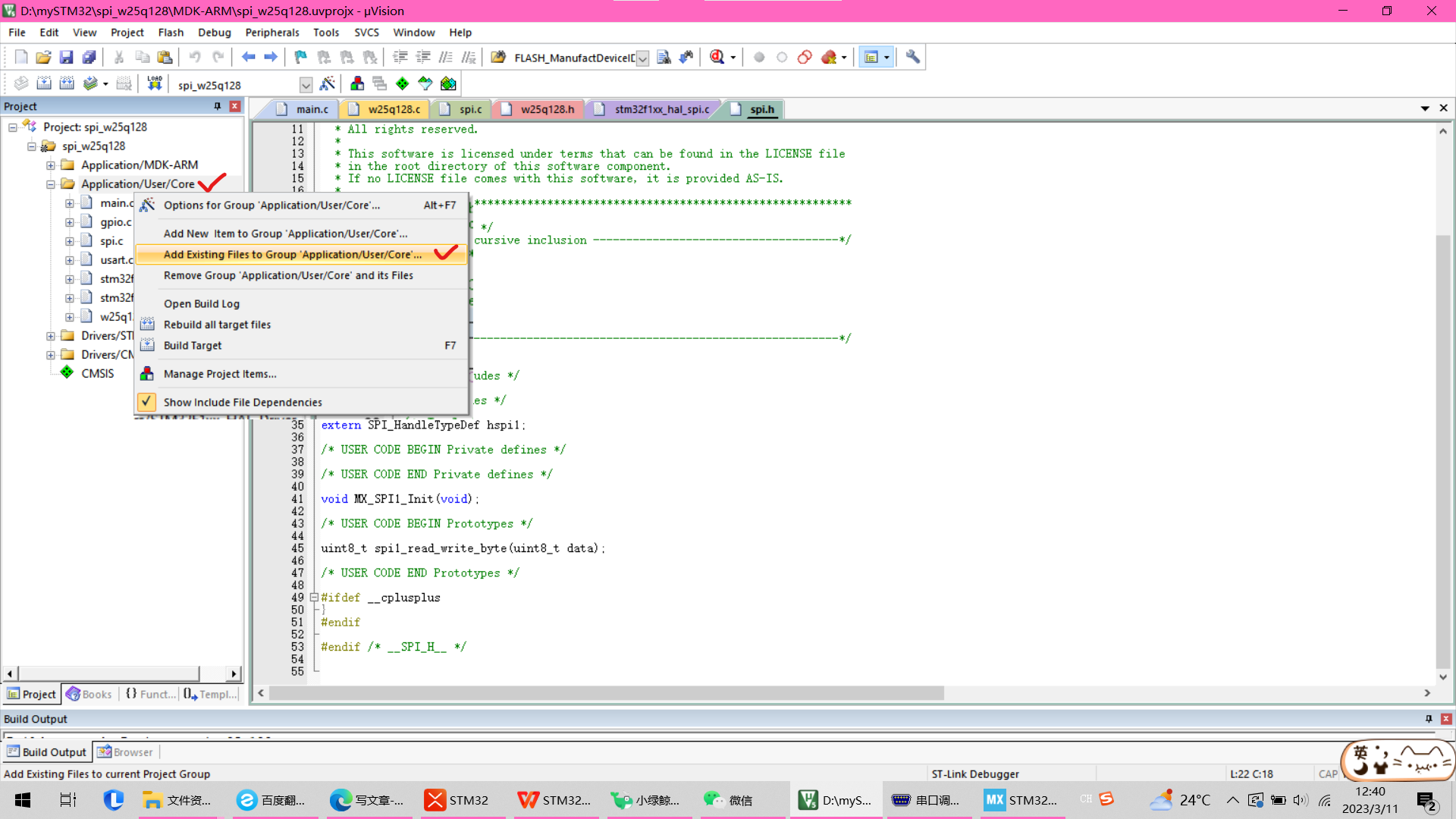
STM32之SPI
SPISPI介绍SPI是串行外设接口(Serial Peripherallnterface)的缩写,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚,同时为PCB的布局上节省空间,提供方便…...

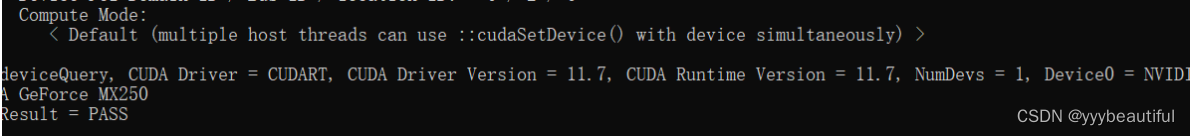
02 深度学习环境搭建
1、查看对应版本关系 详细见:https://blog.csdn.net/qq_41946216/article/details/129476095?spm1001.2014.3001.5501此案例环境使用 CUDA 11.7、Pytouch1.12.1、Miniconda3_py38(含Python3.8) 2. 安装Anaconda 或 Miniconda 本案例重点一为Miniconda准 2.1 安…...

PHP导入大量CSV数据的方法分享
/** * @description 迭代器读取csv文件 * @param $strCsvPath * @return \Generator */ public static function readPathCsvFile($strCsvPath) { if ($handle = fopen($strCsvPath, r)) { while (!feof($handle)) { yield fgetcsv($handle); } …...

代码看不懂?ChatGPT 帮你解释,详细到爆!
偷个懒,用ChatGPT 帮我写段生物信息代码如果 ChatGPT 给出的的代码不太完善,如何请他一步步改好?网上看到一段代码,不知道是什么含义?输入 ChatGPT 帮我们解释下。生信宝典 1: 下面是一段 Linux 代码,请帮…...

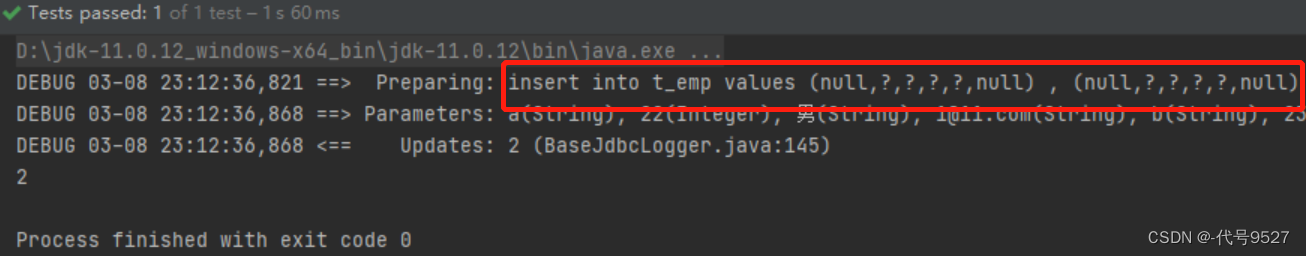
【MyBatis】篇三.自定义映射resultMap和动态SQL
MyBatis整理 篇一.MyBatis环境搭建与增删改查 篇二.MyBatis查询与特殊SQL 篇三.自定义映射resultMap和动态SQL 篇四.MyBatis缓存和逆向工程 文章目录1、自定义映射P1:测试数据准备P2:字段和属性的映射关系P3:多对一的映射关系P4:一对多的映射关系2、动态SQL2.1 IF标签2.2 w…...

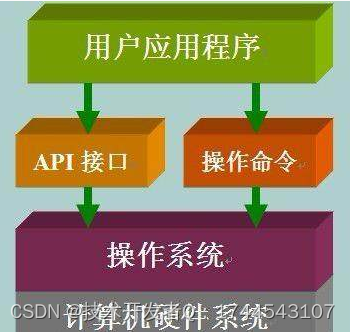
什么是API?(详细解说)
编程资料时经常会看到API这个名词,网上各种高大上的解释估计放倒了一批初学者。初学者看到下面这一段话可能就有点头痛了。 API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开…...

比cat更好用的命令!
大家好,我是良许。 作为程序员,大家一定对 cat 这个命令不陌生。它主要的功能就是用来显示文本文件的具体内容。 但 cat 命令两个很重大的缺陷:1. 不能语法高亮输出;2. 文本太长的话无法翻页输出。正是这两个不足,使…...

MySQL、HBase、ElasticSearch三者对比
1、概念介绍 MySQL:关系型数据库,主要面向OLTP,支持事务,支持二级索引,支持sql,支持主从、Group Replication架构模型(本文全部以Innodb为例,不涉及别的存储引擎)。 HBas…...

Vue+ElementUI+Vuex购物车
最完整最能理解的Vuex版本的购物车购物车是最经典的小案例。Vuex代码:import Vue from vue import Vuex from vuex import $http from ../request/http Vue.use(Vuex)const store new Vuex.Store({state:{shopList:[],},mutations:{setShopCarList(state,payload)…...

Android 录屏 实现
https://lixiaogang03.github.io/2021/11/02/Android-%E5%BD%95%E5%B1%8F/ https://xie.infoq.cn/article/dd40cd5d753c896225063f696 视频地址: https://time.geekbang.org/dailylesson/detail/100056832 概述 在视频会议、线上课堂、游戏直播等场景下&#x…...

【CSAPP】家庭作业2.55~2.76
文章目录2.55*2.56*2.57*2.58**2.59**2.60**位级整数编码规则2.61**2.62***2.63***2.64*2.65****2.66***2.67**2.68**2.69***2.70**2.71*2.72**2.73**2.74**2.75***2.76*2.55* 问:在你能访问的不同的机器上,编译show_bytes.c并运行代码,确定…...

Python操作MySQL数据库详细案例
Python操作MySQL数据库详细案例一、前言二、数据准备三、建立数据库四、处理和上传数据五、下载数据六、完整项目数据和代码一、前言 本文通过案例讲解如何使用Python操作MySQL数据库。具体任务为:假设你已经了解MySQL和知识图谱标注工具Brat,将Brat标注…...
:AXI_CAN的使用)
MicroBlaze系列教程(8):AXI_CAN的使用
文章目录 @[toc]CAN总线概述AXI_CAN简介MicroBlaze硬件配置常用函数使用示例波形实测参考资料工程下载本文是Xilinx MicroBlaze系列教程的第8篇文章。 CAN总线概述 **CAN(Controller Area Network)**是 ISO 国际标准化的串行通信协议,是由德国博世(BOSCH)公司在20世纪80年代…...

网络安全领域中八大类CISP证书
CISP注册信息安全专业人员 注册信息安全专业人员(Certified Information Security Professional),是经中国信息安全产品测评认证中心实施的国家认证,对信息安全人员执业资质的认可。该证书是面向信息安全企业、信息安全咨询服务…...

stm32学习笔记-5EXIT外部中断
5 EXIT外部中断 [toc] 注:笔记主要参考B站 江科大自化协 教学视频“STM32入门教程-2023持续更新中”。 注:工程及代码文件放在了本人的Github仓库。 5.1 STM32中断系统 图5-1 中断及中断嵌套示意图 中断 是指在主程序运行过程中,出现了特定…...

MySQL Workbench 图形化界面工具
Workbench 介绍 MySQL官方提供了一款免费的图形工具——MySQL Workbench,它是一款功能强大且易于使用的数据库设计、管理和开发工具,总之,MySQL Workbench是一款非常好用的MySQL图形工具,可以满足大多数MySQL用户的需求。 目录 W…...

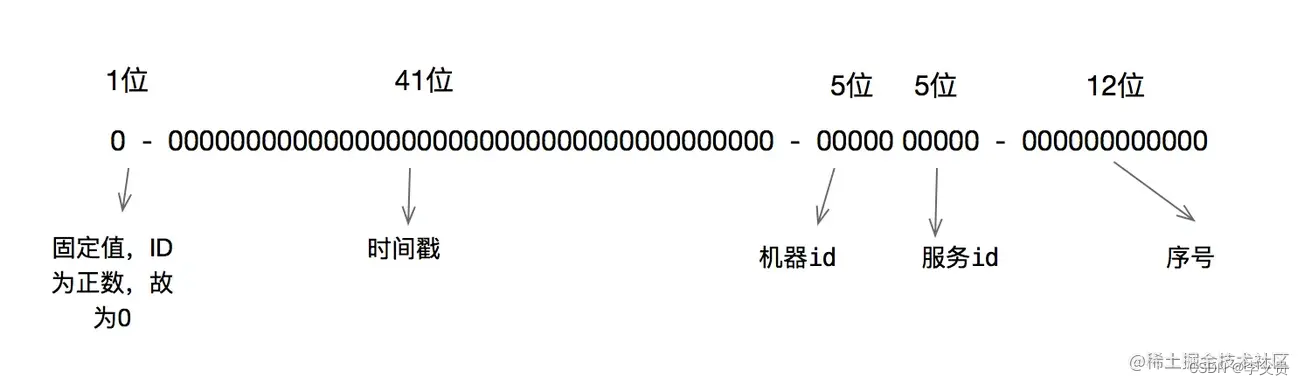
雪花算法(SnowFlake)
简介现在的服务基本是分布式、微服务形式的,而且大数据量也导致分库分表的产生,对于水平分表就需要保证表中 id 的全局唯一性。对于 MySQL 而言,一个表中的主键 id 一般使用自增的方式,但是如果进行水平分表之后,多个表…...

Linux防火墙
一、Linux防火墙Linux的防火墙体系主要在网络层,针对TCP/IP数据包实施过滤和限制,属于典型的包过滤防火墙(或称为网络层防火墙)。Linux系统的防火墙体系基于内核编码实现,具有非常稳定的性能和极高的效率,因…...

网络安全系列-四十七: IP协议号大全
IP协议号列表 这是用在IPv4头部和IPv6头部的下一首部域的IP协议号列表。 十进制十六进制关键字协议引用00x00HOPOPTIPv6逐跳选项RFC 246010x01ICMP互联网控制消息协议(ICMP)RFC 79220x02IGMP...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
