css做旋转星球可举一反三

<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8" /> <title>旋转的星球</title>
<style type="text/css">.box {/*position: relative;*/position: absolute;width: 139px;height: 139px;border: 1px solid #348DE8;border-radius: 50%;top: 0;bottom: 0;left: 0;right: 0;margin: auto;
}.sunline {height: 93px;width: 93px;border-radius: 50%;/*display: flex;*//* 设置边框宽度 *//*border: 19px solid #ffffff;*//* 设置背景渐变 */background-image: linear-gradient(180deg, rgba(109, 158, 254, 0.1) 0%, rgba(3, 94, 240, 0.1) 100%);/* 设置背景的边缘,确保渐变不会超出边框 */background-clip: border-box;/* 背景的填充区域包括边框,确保边框也有渐变效果 */padding-top: 19px;padding-right: 19px;padding-bottom: 19px;padding-left: 19px;position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;
}.earthline1 {position: absolute;right: 0;top: 50%;width: 139px;height: 139px;margin: -69.5px -0px 0 0;border-radius: 50%;transform: rotate(125deg);display: flex;
}.earthline2 {position: absolute;right: 0;top: 50%;width: 139px;height: 139px;margin: -69.5px -0px 0 0;border: 1px solid rgb(52 141 232 / 0%);border-radius: 50%;transform: rotate(230deg);display: flex;
}
.earthline3 {position: absolute;right: 0;top: 50%;width: 139px;height: 139px;margin: -69.5px -0px 0 0;border: 1px solid rgb(52 141 232 / 0%);border-radius: 50%;transform: rotate(340deg);display: flex;
}
.sun {width: 93.6px;height: 93.26px;margin: auto;font-size: 14px;font-weight: bold;line-height: 93.26px;text-align: center;color: #FFFFFF;background: linear-gradient(180deg, #6D9EFE 0%, #035EF0 100%);border-radius: 50%;//box-shadow: 5px 5px 10px red, -5px -5px 10px red, 5px -5px 10px red, -5px 5px 10px red;
}.box .moon2 {position: absolute;left: 0;top: 50%;width: 6px;height: 6px;margin: -3px 0 0 -3px;background: linear-gradient(180deg, #6D9EFE 0%, #035EF0 100%);border-radius: 50%;
}.box .moon1 {position: absolute;left: 0;top: 50%;width: 6px;height: 6px;margin: -3px 0 0 -3px;background: linear-gradient(180deg, #6D9EFE 0%, #035EF0 100%);border-radius: 50%;
}.box .moon {position: absolute;left: 0;top: 50%;width: 6px;height: 6px;margin: -3px 0 0 -3px;background: linear-gradient(180deg, #6D9EFE 0%, #035EF0 100%);border-radius: 50%;
}
.max-box{width:218px;height:218px;border:6px solid #E9F1FE;border-radius:50%;position: relative;}
.wmd1{position: absolute;right: 0;top: 50%;width:218px;height:218px;margin: -109px -0px 0 0;border-radius: 50%;transform: rotate(230deg);display: flex;
}
.wmd2{position: absolute;right: 0;top: 50%;width:218px;height:218px;margin: -109px -0px 0 0;border-radius: 50%;transform: rotate(340deg);display: flex;
}
.wmd3{position: absolute;right: 0;top: 50%;width:218px;height:218px;margin: -109px -0px 0 0;border-radius: 50%;transform: rotate(125deg);display: flex;
}
.wmd1 .child{position: absolute;left: 0;top: 50%;width: 63px;height: 63px;margin: -31.5px 0 0 -31.5px;background: #E6EFFE;border-radius: 50%;text-align:center;
}
.wmd2 .child{position: absolute;left: 0;top: 50%;width: 63px;height: 63px;margin: -31.5px 0 0 -31.5px;background: #E6EFFE;border-radius: 50%;text-align:center;
}
.wmd3 .child{position: absolute;left: 0;top: 50%;width: 63px;height: 63px;margin: -31.5px 0 0 -31.5px;background: #E6EFFE;border-radius: 50%;text-align:center;
}
.child-count{font-size: 14px;color: #6386F2;
}
.child-name{font-size: 14px;
font-weight: bold;
color: #6386F2;
}
.item-child{display: flex;flex-direction: column;align-items: center;justify-content: center;width: 63px;height: 63px;}
.wmd1 .item-child{transform: rotate(131deg);
}
.wmd2 .item-child{transform: rotate(19deg);
}
.wmd3 .item-child{transform: rotate(235deg);
}
@keyframes rotate {100% {transform: rotate(360deg);}
}</style> </head> <body> <div class="max-box"> <div class="box"> <div class="sunline"> <div class="sun">海关缉私局</div> </div> <div class="earthline1"> <div class="moon"></div> </div> <div class="earthline2"> <div class="moon1"></div> </div> <div class="earthline3"> <div class="moon2"></div> </div> </div> <div class="wmd1"><div class="child"><div class="item-child"><div class="child-name">检察院 </div><div class="child-count">3456</div></div></div> </div><div class="wmd2"><div class="child"><div class="item-child"><div class="child-name">检察院 </div><div class="child-count">3456</div></div></div> </div><div class="wmd3"><div class="child"><div class="item-child"><div class="child-name">检察院 </div><div class="child-count">3456</div></div></div> </div></div> <strong>【简要介绍】</strong> <p>旋转的星球主要通过rotate()旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果</p> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>旋转的星球</title><style type="text/css">.box {transform: scale(0.5);position: relative;padding: 1px;height: 300px;width: 300px;}.sunline {position: relative;height: 400px;width: 400px;border: 2px solid black;border-radius: 50%;margin: 50px 0 0 50px;display: flex;//animation: rotate 10s infinite linear;}
.earthline1{position: absolute;right: 0;top: 50%;height: 200px;width: 200px;margin: -100px -100px 0 0;border: 1px solid black;border-radius: 50%;transform: rotate(145deg);display: flex;}.earthline2{position: absolute;right: 0;top: 50%;height: 200px;width: 200px;margin: -100px -100px 0 0;border: 1px solid black;border-radius: 50%;transform: rotate(245deg);display: flex;}.sun {height: 100px;width: 100px;margin: auto;background-color: red;border-radius: 50%;box-shadow: 5px 5px 10px red, -5px -5px 10px red, 5px -5px 10px red, -5px 5px 10px red;}.earthline {position: absolute;right: 0;top: 50%;height: 200px;width: 200px;margin: -100px -100px 0 0;border: 1px solid black;border-radius: 50%;display: flex;//animation: rotate 2s infinite linear;}.earthline .earth {margin: auto;height: 50px;width: 50px;background-color: blue;border-radius: 50%;}.earthline .moon {position: absolute;left: 0;top: 50%;height: 20px;width: 20px;margin: -10px 0 0 -10px;background-color: black;border-radius: 50%;}.earthline1 .earth {margin: auto;height: 50px;width: 50px;background-color: blue;border-radius: 50%;}.earthline1 .moon {position: absolute;left: 0;top: 50%;height: 20px;width: 20px;margin: -10px 0 0 -10px;background-color: black;border-radius: 50%;}.earthline2 .earth {margin: auto;height: 50px;width: 50px;background-color: blue;border-radius: 50%;}.earthline2 .moon {position: absolute;left: 0;top: 50%;height: 20px;width: 20px;margin: -10px 0 0 -10px;background-color: black;border-radius: 50%;}@keyframes rotate {100% {transform: rotate(360deg);}}</style>
</head>
<body>
<div class="box"><div class="sunline"><div class="sun"></div><div class="earthline"><div class="earth"></div><div class="moon"></div></div><div class="earthline1"><div class="earth"></div><div class="moon"></div></div><div class="earthline2"><div class="earth"></div><div class="moon"></div></div></div>
</div>
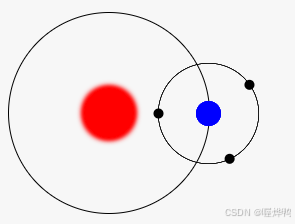
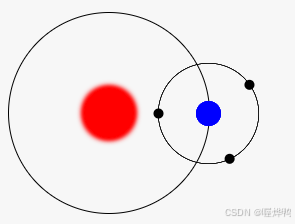
<strong>【简要介绍】</strong>
<p>旋转的星球主要通过rotate()旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果</p>
</body>
</html>
相关文章:

css做旋转星球可举一反三
<!DOCTYPE html> <html lang"en"><head> <meta charset"UTF-8" /> <title>旋转的星球</title> <style type"text/css">.box {/*position: relative;*/position: absolute;width: 139px;height: 139p…...

AcWing 1256:扩展二叉树
【题目来源】https://www.acwing.com/problem/content/1258/【题目描述】 由于先序、中序和后序序列中的任一个都不能唯一确定一棵二叉树,所以对二叉树做如下处理,将二叉树的空结点用 补齐,如图所示。 我们把这样处理后的二叉树称为原二叉树…...

三维家:SaaS的IT规模化降本之道|OceanBase 《DB大咖说》(十一)
OceanBase《DB大咖说》第 11 期,我们邀请到了三维家的技术总监庄建超,来分享他对数据库技术的理解,以及典型 SaaS 场景在数据库如何实现规模化降本的经验与体会。 庄建超,身为三维家的技术总监,独挑大梁,负…...

ai智能语音机器人是如何影响客户体验的?电销机器人部署
随着人工智能技术的进步,越来越多的企业在寻求如何将人工智能技术融合到现有的商业模式上,进而实现自动化、智能化。在通信行业大量使用智能语音机器人、聊天机器人、客服机器人时,它能和“客户体验”并驾齐驱吗,还是可以让客户体…...

vue3使用v-html实现文本关键词变色
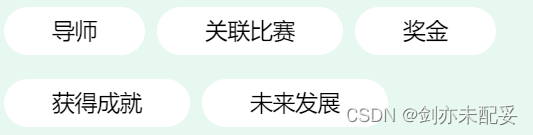
首先看应用场景 这有一段文本内容,是项目的简介,想要实现将文本中的关键词进行变色处理 有如下关键词 实现思路 遍历文本内容,找到关键词,并使用某种方法更改其字体样式。经过搜寻资料决定采用v-html实现,但是v-h…...

C#面:举列 a=10,b=15,在不用第三方变量的前提下,把a,b的值互换
要在不使用第三方变量的前提下交换a和b的值,可以使用异或运算。异或运算的特性是,对于两个相同的数进行异或运算,结果为0;对于任意数与0进行异或运算,结果为该数本身。因此,可以通过多次异或运算来实现变量…...

编写动态库
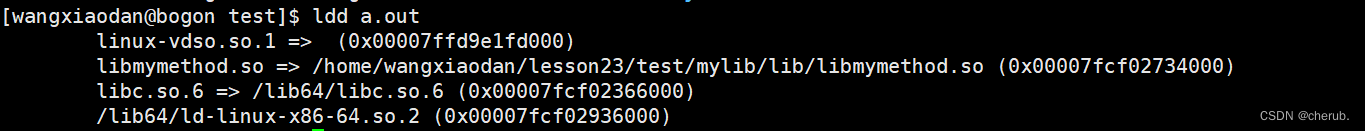
1.创建库.c .h文件 2.编写Makefile文件 3.make之后形成.so文件 4.make output,形成mylib 5.把mylib拷贝到test里面 mv mylib /test 6.编译 gcc main.c -I mylib/include -L mylib/lib -lmymethod形成a.out 但是直接执行会出现以下问题 很显然没有找到动态库 7.解决加载找不…...

记一次阿里云服务器java应用无法响应且无法远程连接的问题排查
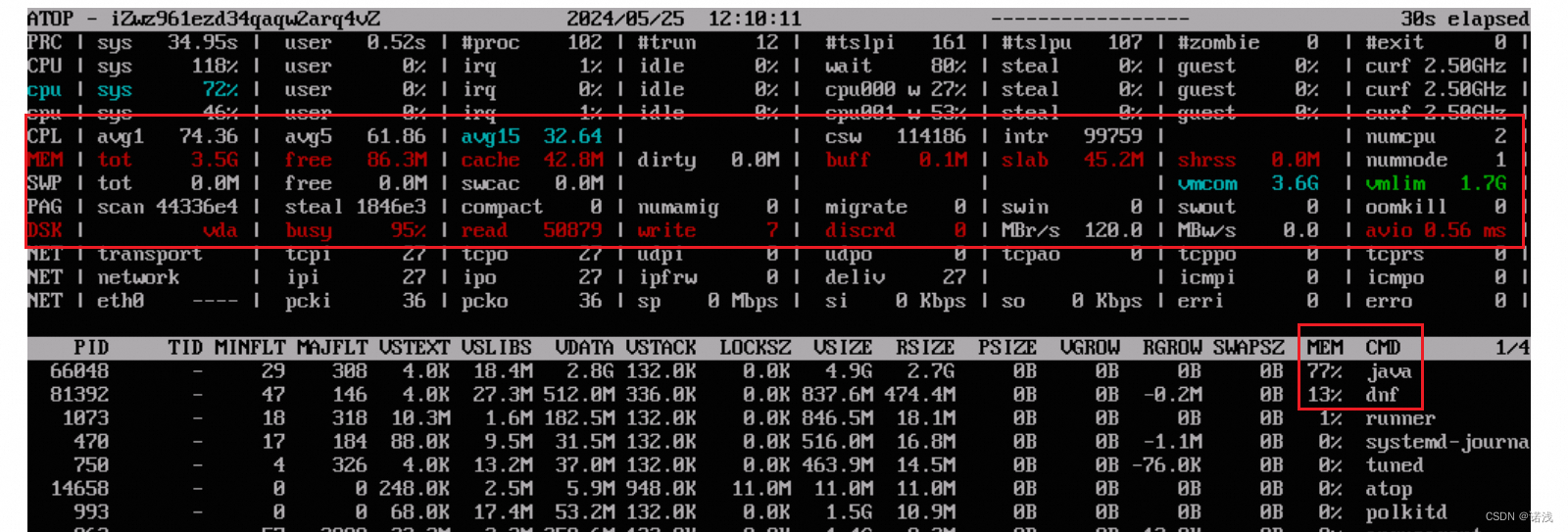
问题表现 java服务无响应,无法远程链接到服务器。 今天中午12点多,应用直接崩溃。后续进入到服务器,发现java进程都不在了, 排查过程 先安装atop工具 安装、配置并使用atop监控工具 等下次再出现时看相关时间点日志ÿ…...

雷池WAF+Modsecurity安装防护及系统加固
君衍. 一、雷池WAF1、什么是雷池2、什么是WAF3、雷池的功能4、WAF部署架构5、整体检测流程 二、雷池WAF环境依赖1、查看本地CPU架构2、Docker安装2.1 卸载旧版本2.2 安装yum-utils工具包2.3 设置镜像仓库2.4 安装docker2.5 启动docker并查看版本 3、Docker Compose安装3.1 卸载…...

【Python】已解决:SyntaxError: positional argument follows keyword argument
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决:SyntaxError: positional argument follows keyword argument 一、分析问题背景 在Python编程中,当我们在调用函数时混合使用位置参数(p…...

leetcode-20-回溯-切割、子集
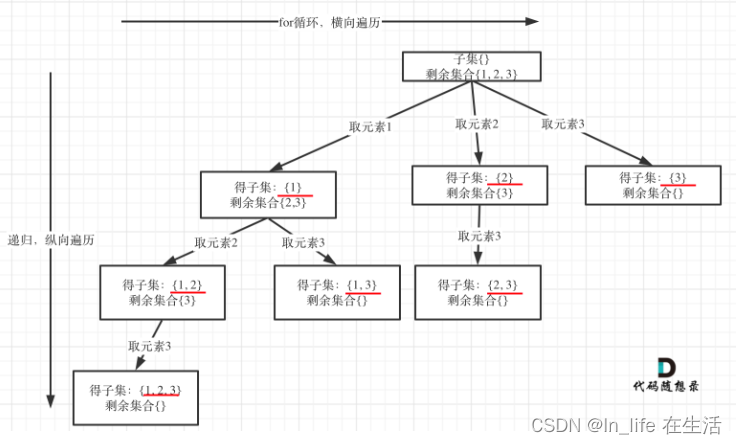
一、[131]分割回文串 给定一个字符串 s,将 s 分割成一些子串,使每个子串都是回文串。 返回 s 所有可能的分割方案。 示例: 输入: "aab" 输出: [ ["aa","b"], ["a","a","b"] ] 分析&…...

利用深度学习模型进行语音障碍自动评估
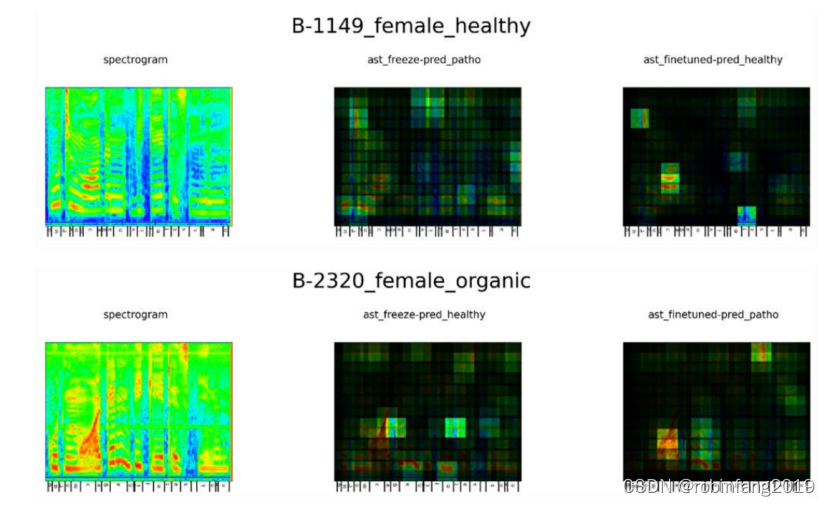
语音的产生涉及器官的复杂协调,因此,语音包含了有关身体各个方面的信息,从认知状态和心理状态到呼吸条件。近十年来,研究者致力于发现和利用语音生物标志物——即与特定疾病相关的语音特征,用于诊断。随着人工智能&…...
 把DIV内容生成二维码并与背景图、文字组合生成分享海报)
TP8 JS(html2canvas) 把DIV内容生成二维码并与背景图、文字组合生成分享海报
方法一:前端JS生成(推荐) 注意: 1.这个网页只能截图图片效果代码,其它任何html效果都不能有,不然截图就不准确 2.如果要生成的图片DIV内容中引用了第三个方的图片,就是不使用同一个域名下的图片,需要把后…...
介绍)
计算机科学中的接口(Interface)介绍
计算机科学中的接口(Interface)介绍 计算机科学中,接口是一个广泛的概念,在不同上下文中有不同含义: 1.任何两电路或设备间的连接电路,用于连接CPU与内存、CPU与外设之间。这是一个重要的硬件层面的接口概…...

大创项目推荐 题目:基于深度学习卷积神经网络的花卉识别 - 深度学习 机器视觉
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基…...

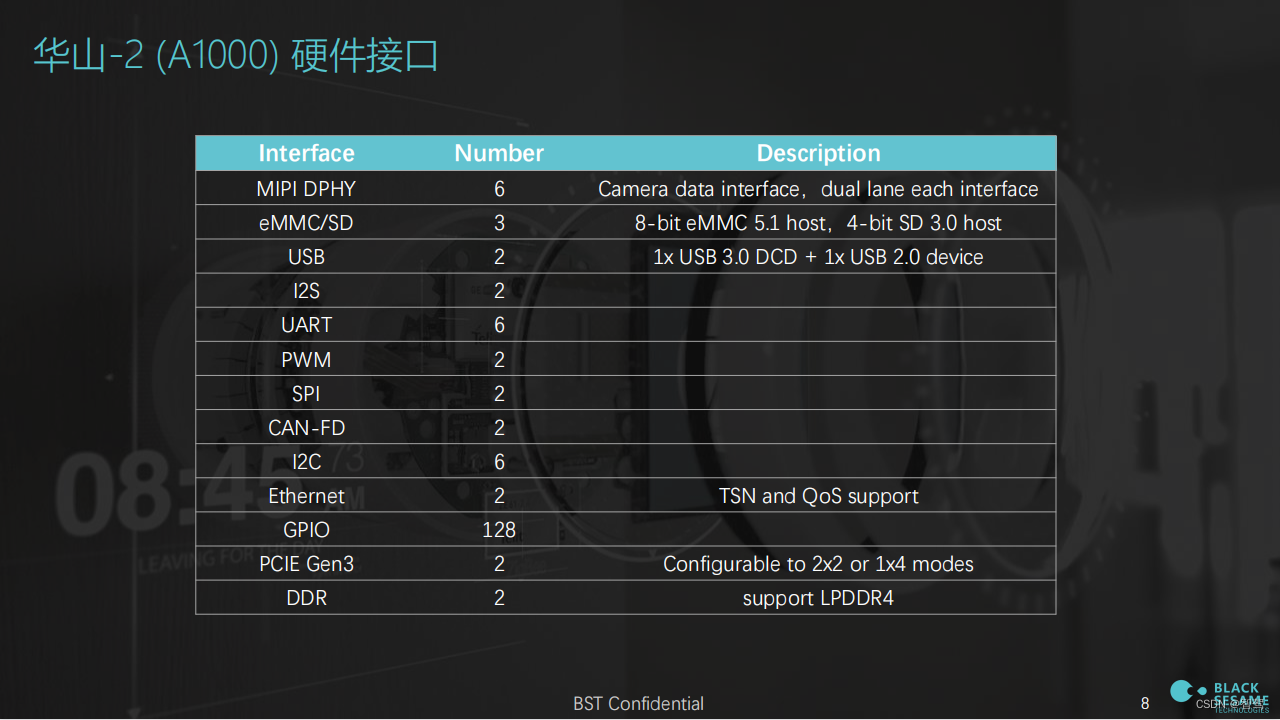
黑芝麻科技A1000简介
文章目录 1. A1000 简介2. 感知能力评估3. 竞品对比4. 系统软件1. A1000 简介...

详解C语言分支与循环语句
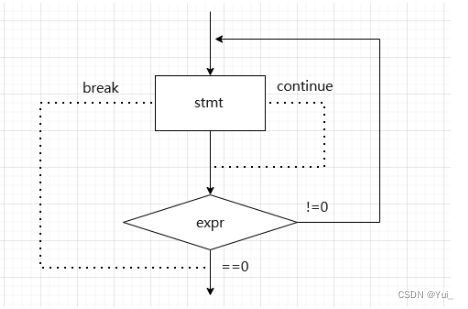
分支语句 if elseswitch 循环语句 whilefordo while goto语句 文章目录 1.什么是语句2.分支语句(选择结构)2.1 if语句2.1.1 悬空else2.1.3 练习 2.2 switch语句2.2.1 在switch语句中的break2.2.2 default子句 3.循环语句3.1 while循环3.1.1 while语句中…...
——Python数据分析的应用③使用Pandas进行数据预处理)
Python商务数据分析知识专栏(五)——Python数据分析的应用③使用Pandas进行数据预处理
Python商务数据分析知识专栏(五)——Python数据分析的应用③使用Pandas进行数据预处理 使用Pandas进行数据预处理1.合并数据2.清洗数据3.标准化数据4.转换数据 使用Pandas进行数据预处理 1.合并数据 2.清洗数据 3.标准化数据 4.转换数据...

Nosql期末复习
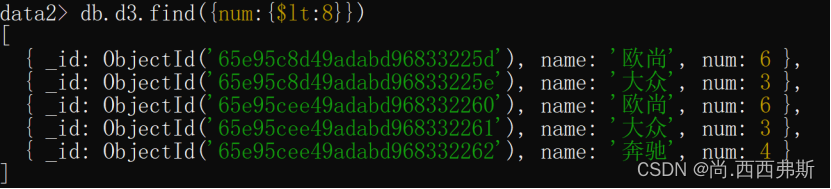
mongodb基本常用命令(只要掌握所有实验内容就没问题) 上机必考,笔试试卷可能考: 1.1 数据库的操作 1.1.1 选择和创建数据库 (1)use dbname 如果数据库不存在则自动创建,例如,以下…...

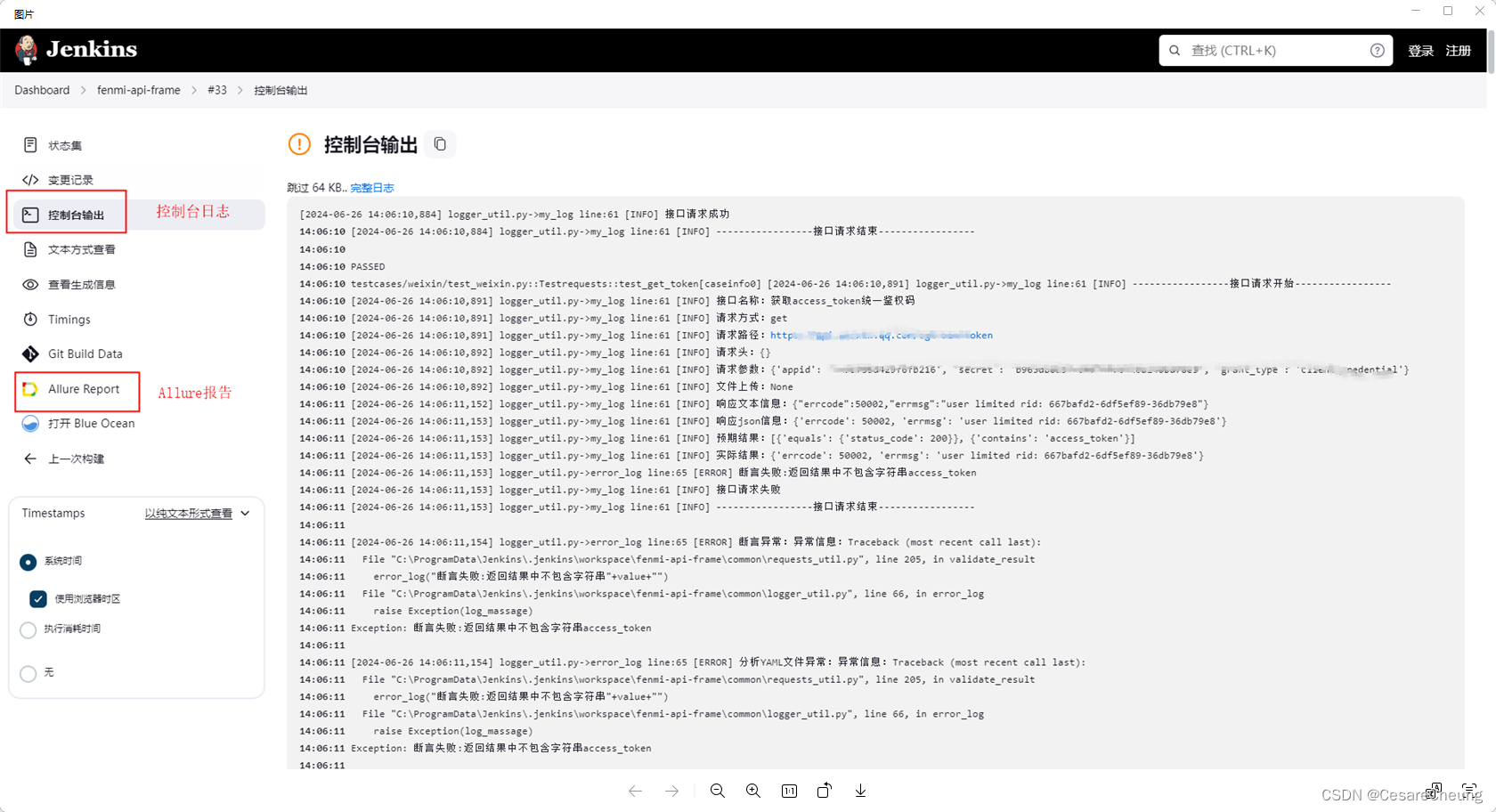
Pytest+Allure+Yaml+PyMsql+Jenkins+Gitlab接口自动化(四)Jenkins配置
一、背景 Jenkins(本地宿主机搭建) 拉取GitLab(服务器)代码到在Jenkins工作空间本地运行并生成Allure测试报告 二、框架改动点 框架主运行程序需要先注释掉运行代码(可不改,如果运行报allure找不到就直接注释掉) …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
