前端技术(说明篇)
Introduction
##编写内容:1.前端概念梳理 2.前端技术种类 3.前端学习方式
##编写人:贾雯爽
##最后更新时间:2024/07/01
Overview
最近在广州粤嵌进行实习,项目名称是”基于Node实现多人聊天室“,主要内容是对前端界面的开发,而这一段经历不仅made me 对前端的深入学习,也重新引发我对APP/网页制作的全流程梳理.,特此记录,在以后的学习中遇到的问题和感悟也会及时的分享。
Detalis(3)
一、前端定位(在完整软件项目开发中)
前端是软件项目中客户可直观感受的界面,而前端技术即是实现它的方式方法。以网页的实现举例说明.一个网页的构成需要用到多种技术,这些技术大致可以分为前端技术、后端技术、数据库技术、服务器和网络技术以及安全技术等多个方面。以下是对这些技术的详细归纳:
- 前端技术:
- HTML(超文本标记语言):用于定义网页的结构和内容。
- CSS(层叠样式表):用于控制网页的样式和布局。
- JavaScript:用于实现网页的交互功能,如表单验证、按钮点击等。
- 前端框架和库:如Bootstrap、React、Vue.js等,用于提升开发效率和用户体验。
- 后端技术:
- 服务器端编程语言:如PHP、Python、Java、Node.
- 后端框架:如PHP的Laravel框架、Python的Django框架、Java的Sp
- Web服务原理:如HTTP协议、RESTful API等,用于实现数据传
- 数据库技术:
- 数据库管理系统:如MySQL、PostgreSQL、MongoDB等,用于存储和管理网站数据。
- SQL语言:用于数据的增删改查功能。
- 服务器和网络技术:
- 服务器选择:虚拟主机、云服务器等。
- 服务器配置和管理:包括操作系统安装、Web服务器(如Apache、Nginx)配
- 域名解析、网络传输协议(如FTP、SSH)等,确保网站能够正常运行及数据的安全。
- 安全技术:
- 加密算法、数据防护、安全编码规范等,以防止SQL注入、跨站脚本攻击(XSS)、跨
- 其他技术:
- 版本控制工具(如Git):用于管理代码的版本和团队协作。
- 缓存技术(如Memcached、Redis):提高网站性能。
- 图像处理工具(如Photoshop):设计和优化网站图片。
综上所述,一个网页的构成需要综合运用前端技术、后端技术、数据库技术、服务器和网络技术以及安全技术等多种技术。同时,持续学习和更新技术知识,保持对新技术的关注和理解,将有助于提升网站的质量和用户体验。
二、前端简介(技术和实现效果)
以我拙见,学习一门技术最终目的都是应用,因此我们不妨看看前端技术能实现什么,这样可以更好的帮助我们理解前端。
总的来说,前端技术主要关注于网站或应用程序的用户界面部分,它运行在用户的设备上,如PC、手机或平板电脑等,并直接与用户进行交互。以下是前端技术的详细介绍:
- 基础技术:
- HTML(超文本标记语言):这是创建网页的标准标记语言。它定义了网页的结构和内容,如段落、标题、链接、图片等。HTML5作为最新的标准,提供了更多功能和灵活性。
- CSS(层叠样式表):CSS负责控制网页的样式和布局。它定义了元素的外观,如颜色、字体、间距等。CSS3引入了更多高级功能和动画效果。
- JavaScript:JavaScript是一种浏览器脚本语言,用于编写运行在浏览器上的程序。它负责编写页面特效、调用浏览器的API、操作改变页面内容、从后端获取数据并渲染页面等。JavaScript在现代前端开发中扮演着核心角色。
- 前端框架和库:
- React:React(React.js)是一个开源的JavaScript库,用于构建用户界面。它引入了虚拟DOM的概念,使得页面更新更加高效。React还提供了组件化的开发方式,使得代码复用和维护更加方便。
- Vue.js:Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它提供了一套响应式的数据绑定系统,使得数据变化时视图能够自动更新。Vue.js也支持组件化的开发方式,并提供了丰富的API和插件。
- Angular:Angular是由Google开发的一个前端框架。它基于TypeScript(JavaScript的超集)编写,提供了强大的数据绑定、路由、表单验证等功能。Angular还内置了依赖注入和模块化等特性,使得代码组织更加清晰。
- 前端工具:
- Webpack:Webpack是一个模块打包器,它可以将多个模块打包成一个或多个文件,并优化这些文件的加载速度。Webpack还支持代码分割、懒加载等功能,使得前端应用更加高效。
- Babel:Babel是一个JavaScript编译器,可以将ES6+的代码转换为向后兼容的JavaScript版本。这使得开发者可以使用最新的JavaScript特性,而无需担心浏览器兼容性问题。
- npm(Node Package Manager):npm是Node.js的包管理器,它允许开发者从公共仓库中安装和管理前端库和工具。npm还提供了版本控制和依赖管理等功能。
- 设计和交互:
- 前端开发者需要具备良好的视觉设计能力,能够设计出美观且易于使用的用户界面。他们还需要了解交互设计的原则,使得用户能够轻松地与网站或应用程序进行交互。
- 移动端开发:
- 随着移动设备的普及,前端开发也需要关注移动端开发。响应式设计技术使得网站能够在不同设备上自适应并提供良好的用户体验。同时,还可以使用一些专门的移动端开发框架和工具,如React Native、Cordova等,来构建原生或混合移动应用。
- 动画和特效:
- CSS3动画和过渡效果可以为网站增添视觉效果和吸引力。Canvas和SVG等图形技术也可以用于创建复杂的动画和图形。
- 数据可视化:
- 使用D3.js、Echarts等库可以将数据以图表、地图等形式呈现出来,使得数据更加直观和易于理解。
总之,前端技术是一个不断发展和演进的领域。随着新技术和新工具的不断涌现,前端开发者需要不断学习和更新自己的技能以保持竞争力。持续学习的能力很重要
三、如何学习?
对于一个小白来说,学习前端技术可能会有些挑战,但别担心,俺来帮助你入门:
- 了解前端是什么:前端就是你在网页上看到的所有东西,比如文字、图片、按钮、动画等。学习前端,就是学习如何制作和美化这些网页内容。
- 从HTML开始:HTML是网页的骨架,就像盖房子需要先有结构一样。学习HTML,你可以知道怎样用标签(如
<p>表示段落,<a>表示链接)来搭建网页的基本结构。 - 学习CSS:CSS负责网页的样式,比如颜色、字体、布局等。学习了CSS,你可以给网页“穿衣服”,让它变得更漂亮。
- 尝试JavaScript:JavaScript是网页的“灵魂”,它可以让网页具有动态效果和交互性。学习JavaScript,你可以给网页添加按钮点击、表单验证等功能。
- 使用在线资源:互联网上有很多免费的资源可以帮助你学习前端,比如教程、视频、在线课程等。你可以搜索“前端学习教程”或“HTML/CSS/JavaScript入门”等关键词来找到它们。
- 动手实践:不要只停留在看书或看视频的阶段,一定要动手实践。你可以自己写一些简单的网页,比如个人简介、天气预报等,来巩固所学知识。
- 加入学习社区:加入一些前端学习社区或论坛,如GitHub、Stack Overflow等。在这里,你可以向其他学习者或专家请教问题,也可以分享自己的学习经验和成果。
- 坚持和耐心:学习任何技术都需要时间和耐心。不要急于求成,要相信自己的能力,并享受学习的过程。
- 不要害怕犯错:在学习过程中,你可能会遇到一些困难和错误。但别担心,这些都是学习的必经之路。每次犯错后,你都会更加明白自己哪里做得不对,从而更加深入地理解知识。
- 不断学习和探索:前端技术是一个不断发展的领域,新的技术和工具层出不穷。所以,要保持学习的热情,不断探索新的技术和方法。
希望这些建议能帮助你顺利入门前端技术!加油!
前端学习文章系列:
入门介绍:
前端技术(说明篇)-CSDN博客
入门实践:
HTLM 学习笔记一(HTML简介)
https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1![]() https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1
https://note.youdao.com/ynoteshare/index.html?id=9eab0b2d4a2efbf3efe1589868850892&type=notebook&_time=1719799850927#/WEB7db0512964ca66b93826f56413e44fc1
相关文章:
前端技术(说明篇)
Introduction ##编写内容:1.前端概念梳理 2.前端技术种类 3.前端学习方式 ##编写人:贾雯爽 ##最后更新时间:2024/07/01 Overview 最近在广州粤嵌进行实习,项目名称是”基于Node实现多人聊天室“,主要内容是对前端界…...

带电池监控功能的恒流直流负载组
EAK的交流和直流工业电池负载组测试仪对于测试和验证关键电力系统的能力至关重要,旨在实现最佳精度。作为一家客户至上的公司,我们继续尽我们所能应对供应链挑战,以提供出色的交货时间,大约是行业其他公司的一半。 交流负载组 我…...

关于Disruptor监听策略
Disruptor框架提供了多种等待策略,每种策略都有其适用的场景和特点。以下是这些策略的详细介绍及其适用场景: 1. BlockingWaitStrategy 特点: 使用锁和条件变量进行线程间通信,线程在等待时会进入阻塞状态,释放CPU资…...
)
大数据面试题之HBase(3)
HBase的预分区 HBase的热点问题 HBase的memstore冲刷条件 HBase的MVCC HBase的大合并与小合并,大合并是如何做的?为什么要大合并 既然HBase底层数据是存储在HDFS上,为什么不直接使用HDFS,而还要用HBase HBase和Phoenix的区别 HBase支…...

c#中赋值、浅拷贝和深拷贝
在 C# 编程中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是用于复制对象的两种不同方式,它们在处理对象时有着重要的区别和适用场景。 浅拷贝(Shallow Copy) 浅拷贝是指创建一个新对…...

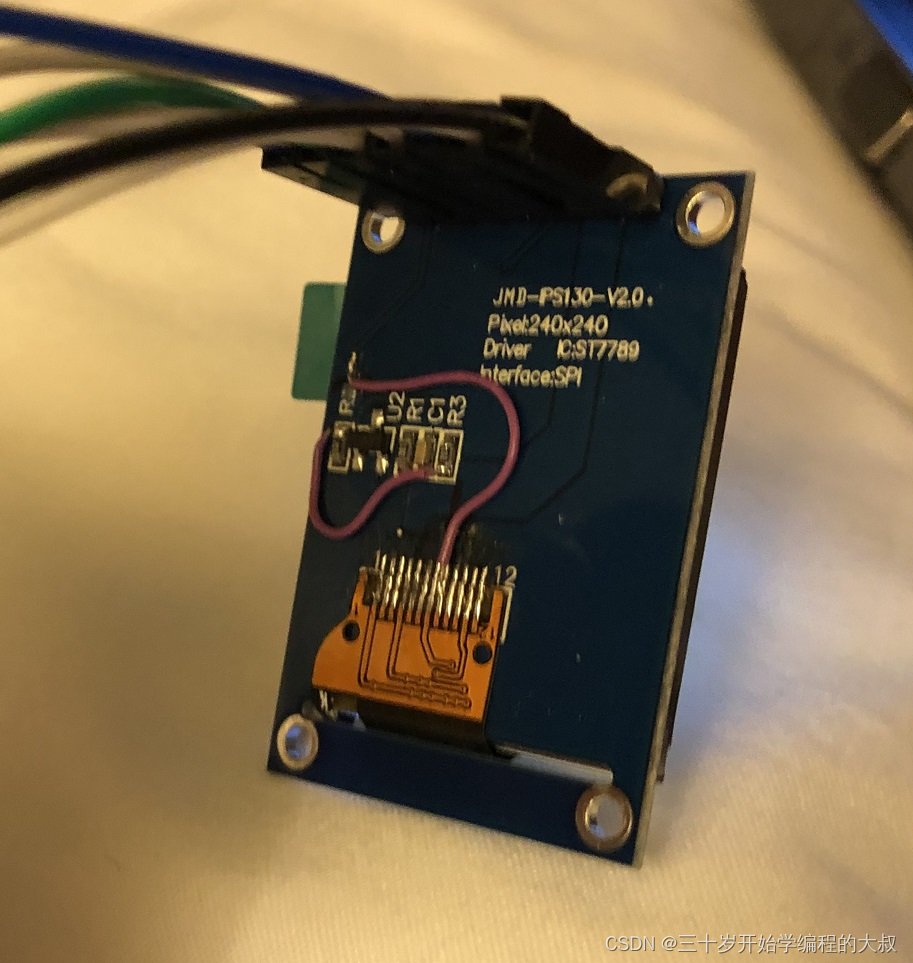
旧版st7789屏幕模块 没有CS引脚的天坑 已解决!!!
今天解决了天坑一个,大家可能有的人买的是st7789屏幕模块,240x240,1.3寸的 他标注的是老版,没有CS引脚,小崽子长这样: 这熊孩子用很多通用的驱动不吃,死活不显示,网上猛搜ÿ…...

激光粒度分析仪校准步骤详解:提升测量精度的秘诀
在材料科学、环境监测、医药研发等众多领域,激光粒度分析仪以其高精度、高效率的测量性能,成为了不可或缺的测试工具。然而,为了保持其测量结果的准确性和可靠性,定期校准是不可或缺的步骤。 接下来,佰德将为您详细介…...

独一无二的设计模式——单例模式(python实现)
1. 引言 大家好,今天我们来聊聊设计模式中的“独一无二”——单例模式。想象一下,我们在开发一个复杂的软件系统,需要一个全局唯一的配置管理器,或者一个统一的日志记录器;如果每次使用这些功能都要创建新的实例&…...

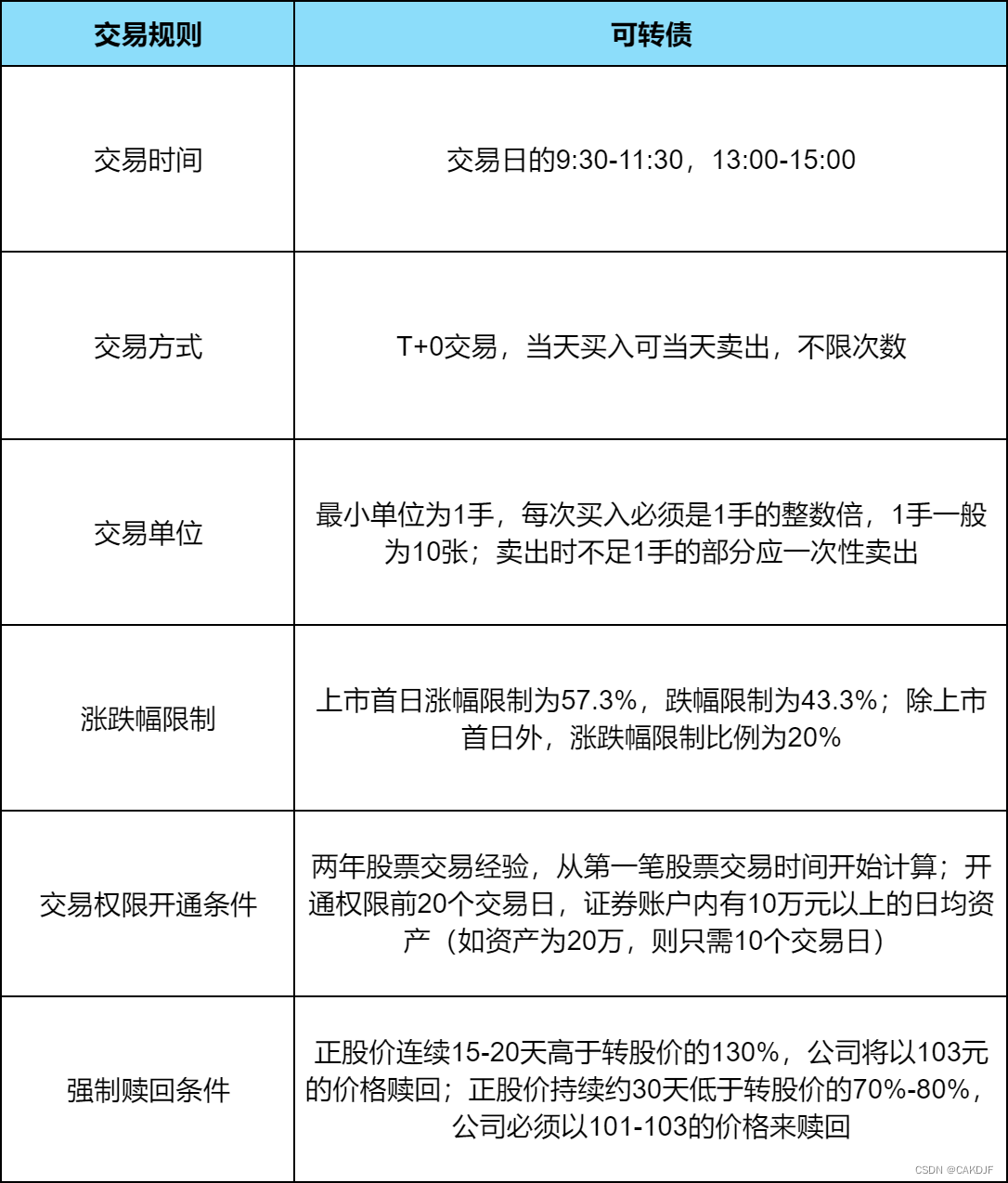
第二证券:可转债基础知识?想玩可转债一定要搞懂的交易规则!
可转债,全称是“可转化公司债券”,是上市公司为了融资,向社会公众所发行的一种债券,具有股票和债券的双重特点,投资者可以选择按照发行时约定的价格将债券转化成公司一般股票,也可作为债券持有到期后收取本…...

原型模式的实现
1. 引言 1.1 背景 在实际编程中,有时需要频繁创建多个相似但稍有不同的对象。如果采用传统的对象创建方式,容易造成代码冗余,对象重复初始化操作也可能带来大量的的资源消耗(如时间、内存等)。这样不仅降低了灵活性,导致难以适应状态的变化,还降低了代码的可扩展性。 …...

【第二套】华为 2024 年校招-硬件电源岗
1.为了避免 50Hz 的电⽹电压⼲扰放⼤器,应该⽤那种滤波器: A.带阻滤波器 B.带通滤波器 C.低通滤波器 D.⾼通滤波器 2.PID 中的 I 和 D 的作⽤分别是? A、消除静态误差和提⾼动态性能 B、消除静态误差和减⼩调节时间 C、提⾼动态性能和减⼩超调…...

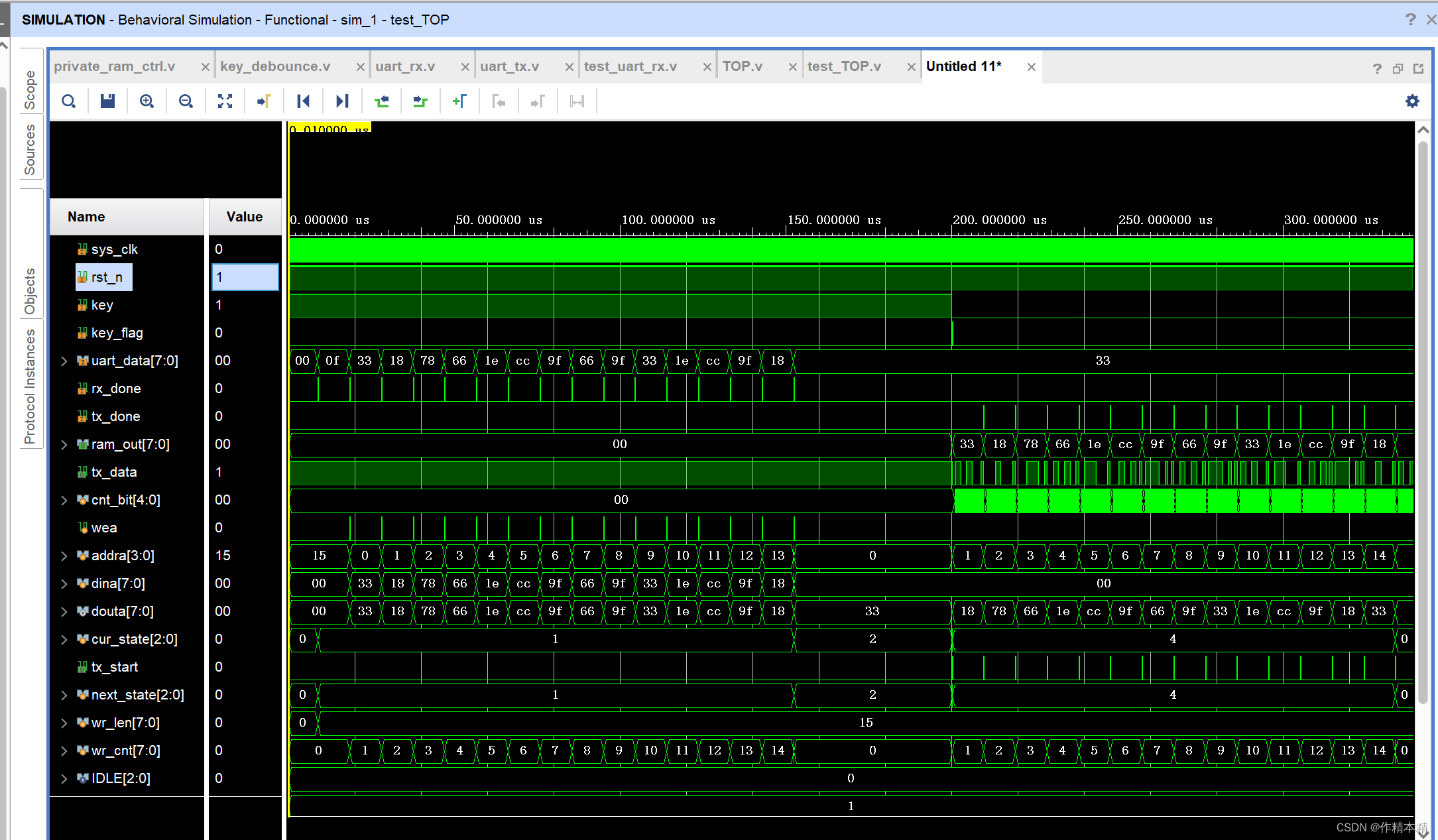
Xilinx FPGA:vivado利用单端RAM/串口传输数据实现自定义私有协议
一、项目要求 实现自定义私有协议,如:pc端产生数据:02 56 38 ,“02”代表要发送数据的个数,“56”“38”需要写进RAM中。当按键信号到来时,将“56”“38”读出返回给PC端。 二、信号流向图 三、状态…...

Spark on k8s 源码解析执行流程
Spark on k8s 源码解析执行流程 1.通过spark-submit脚本提交spark程序 在spark-submit脚本里面执行了SparkSubmit类的main方法 2.运行SparkSubmit类的main方法,解析spark参数,调用submit方法 3.在submit方法里调用doRunMain方法,最终调用r…...

粤港联动,北斗高质量国际化发展的重要机遇
今年是香港回归27周年,也是《粤港澳大湾区发展规划纲要》公布5周年,5年来各项政策、平台不断为粤港联动增添新动能。“十四五”时期的粤港澳大湾区,被国家赋予了更重大的使命,国家“十四五”《规划纲要》提出,以京津冀…...

Chrome导出cookie的实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

视频文字转语音经验笔记
自媒体视频制作的一些小经验,分享给大家。 一、音频部分: 1、文字转语音阐述: 微软语音识别 云希-青年男, 0.5-0.8变速 。注:云泽-中年男(不支持长音频录制), 适合郑重场合&#…...

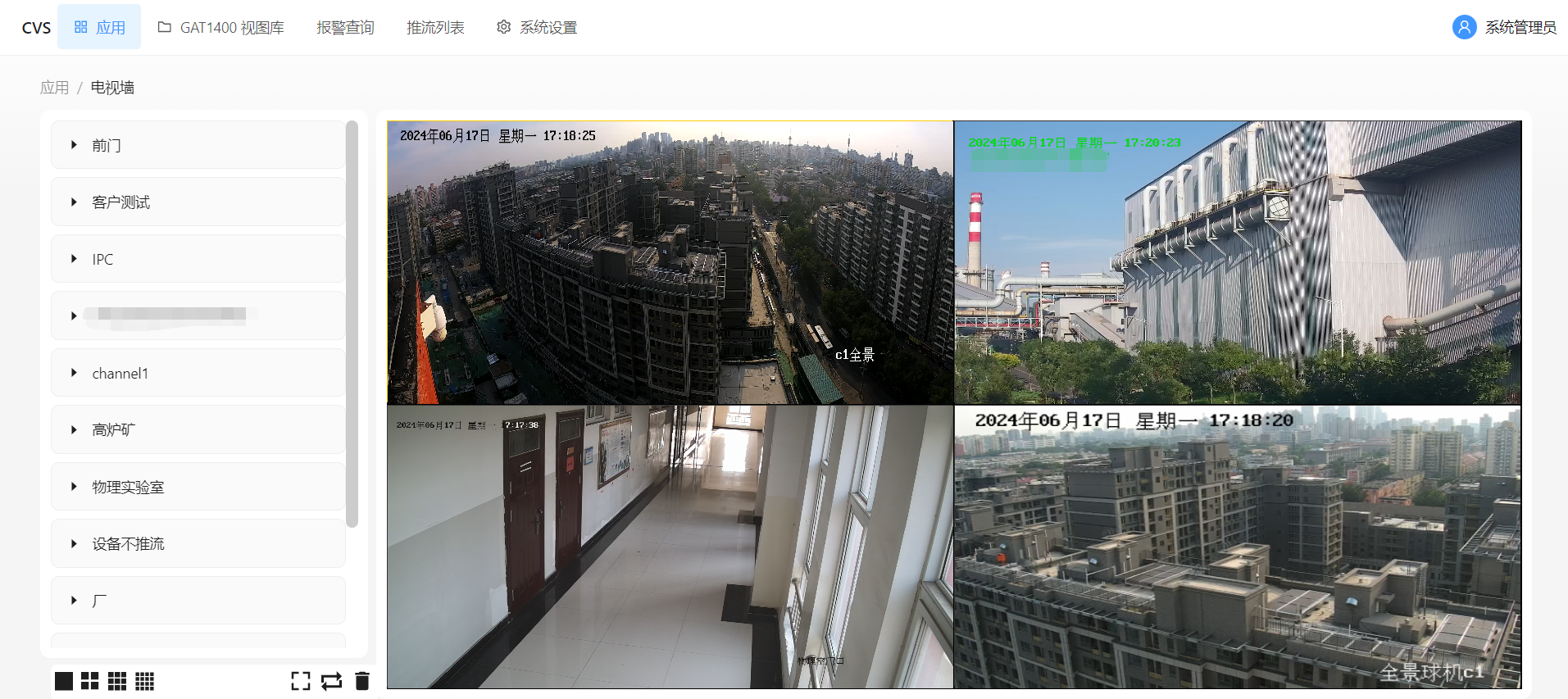
视频融合共享平台LntonCVS统一视频接入平台智慧安防应用方案
安防视频监控平台LntonCVS是一款拥有强大拓展性和灵活部署能力的综合管理平台。它支持多种主流标准协议,包括国标GB28181、RTSP/Onvif、RTMP等,同时兼容各厂家的私有协议和SDK,如海康Ehome、海大宇等。LntonCVS不仅具备传统安防视频监控功能&…...

使用Python绘制动态螺旋线:旋转动画效果
文章目录 引言准备工作前置条件 代码实现与解析导入必要的库初始化Pygame绘制螺旋线函数主循环 完整代码 引言 螺旋线是一个具有美学和数学魅力的图形。通过编程,我们可以轻松创建动态旋转的螺旋线动画。在这篇博客中,我们将使用Python和Pygame库来实现…...

Symfony实战手册:PHP框架的高级应用技巧
引言 Symfony是一个功能强大且广泛应用于PHP应用程序开发的框架,它提供了许多高级特性和工具,可以帮助开发人员更高效地构建和管理复杂的Web应用程序。以下是Symfony框架的几个关键方面及其高级应用技巧: 1. 路由和控制器 Symfony的路由组…...

TOGAF培训什么内容?参加TOGAF培训有什么好处?考试通过率多少?
TOGAF培训什么内容?参加TOGAF培训有什么好处?考试通过率多少? TOGAF培训哪些内容? 通过本课程,你将掌握TOGAF的理论和实践,理解企业架构的影响,能够评估、启动、设 计、执行新一轮企业和IT架构…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
