【含源码】用python做游戏有多简单好玩
有很多同学问我还有其他什么小游戏吗,游戏是怎么做的,难不难。我就用两篇文章来介绍一下,如何使用Python做游戏。
兔子与灌

俄罗斯方块

休闲五子棋

走迷宫

推箱子

消消乐

超多小游戏玩转不停↓


更多小游戏可以评论区讨论哦,喜欢支持的话,点击下方↓ 关注 + 私信 “小游戏” 得源代码哦!!
小游戏源码腾讯文档-在线文档 https://docs.qq.com/doc/DU2t4VW1aQU9DcGdZ
https://docs.qq.com/doc/DU2t4VW1aQU9DcGdZ
用PyGame做游戏非常简单,我们今天第一篇文章,让大家实现一个可以在地图上移动的小猪。
基本框架
首先,无论你是做什么游戏,别管三七二十一,先把下面这段代码复制粘贴到你的编辑器里面。所有游戏都需要这几行代码:
import pygamedef main():pygame.init()pygame.display.set_caption('未闻Code:青南做的游戏') # 游戏标题win = pygame.display.set_mode((800, 600)) # 窗口尺寸,宽800高600running = Truewhile running:for event in pygame.event.get():if event.type == pygame.QUIT: # 点击左上角或者右上角的x关闭窗口时,停止程序running = False
main()
运行效果如下图所示:

加载素材
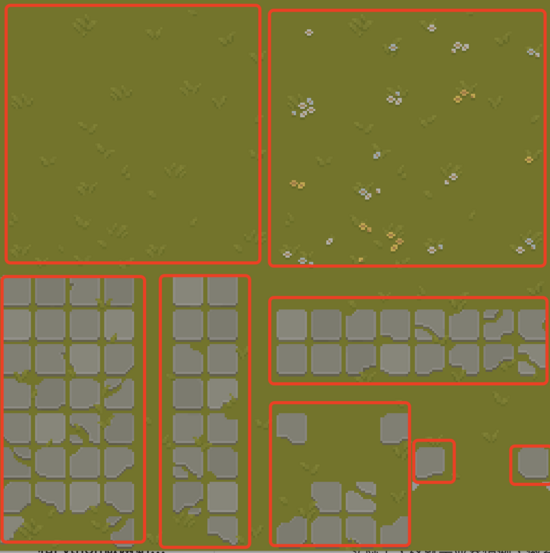
现在,我们随便找两张图片,一张作为背景,一张作为主角。尺寸不用太在意,差不多就可以了,因为我们可以用代码动态调整。下面两张图是我随便找的素材,大家注意图中红框框住的地方,是这两张图片的尺寸。


我们使用如下代码加载图片:
img_surf = pygame.image.load('图片地址').convert_alpha()
其中的 .convert_alpha() 是保留png图片的透明背景。如果你加载的图片不png图片,可以把 convert_alpha() 改成 convert() 。
如果要修改图片尺寸,使用如下代码:
img_surf = pygame.transform.scale(img_surf, (宽, 高))
要把图片显示在窗口中,使用下面两行代码:
win.blit(素材对象, (素材左上角的横坐标, 素材左上角的纵坐标))
pygame.display.flip()
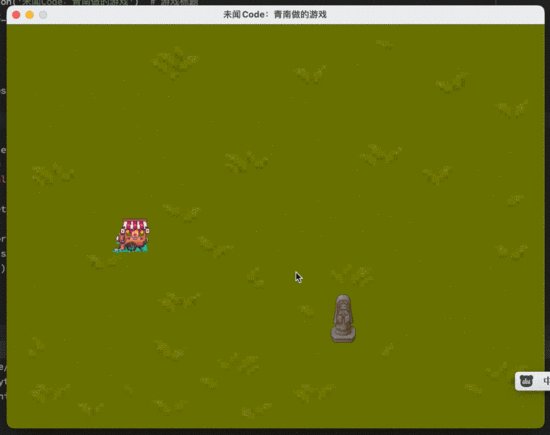
完整的代码如下:
import pygamedef main():pygame.init()pygame.display.set_caption('未闻Code:青南做的游戏') # 游戏标题win = pygame.display.set_mode((800, 600)) # 窗口尺寸bg_small = pygame.image.load('bg.png').convert_alpha()bg_big = pygame.transform.scale(bg_small, (800, 600))pig = pygame.image.load('pig_in_car.png').convert_alpha()running = Truewhile running:for event in pygame.event.get():if event.type == pygame.QUIT: # 点击左上角或者右上角的x关闭窗口时,停止程序running = Falsewin.blit(bg_big, (0, 0)) # 背景图最先加载,坐标是(left, top)win.blit(pig, (200, 300))pygame.display.flip()main()运行效果如下图所示:

需要注意的是, win.blit 和 pygame.display.flip() 都要放到while循环里面。其中 win.blit 的第一个参数是我们刚刚加载的素材对象。第二个参数是一个元组,标记这个图片左上角在画布上面的坐标。整个画布左上角对应坐标 (0, 0) 。由于背景图的尺寸也是 (800, 600) ,所以背景图的左上角放到 (0, 0) ,就刚好可以铺满整个画布。
哪里找素材?
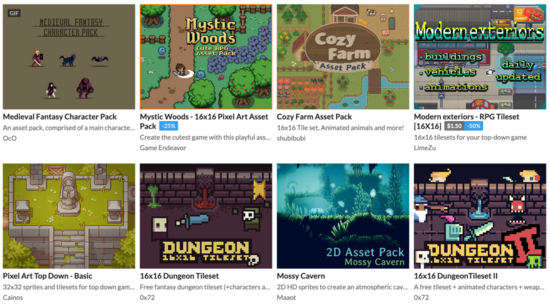
我们做的是一个像素风格的游戏,可以到 itch.io 上面找素材:

这个网站提高了大量的游戏素材,并且绝大部分素材,在个人非商业用途的情况下是免费的。你找到自己喜欢的素材以后,就可以直接下载,整个过程你甚至都不需要登录(比国内的垃圾素材网站可良心多了)。
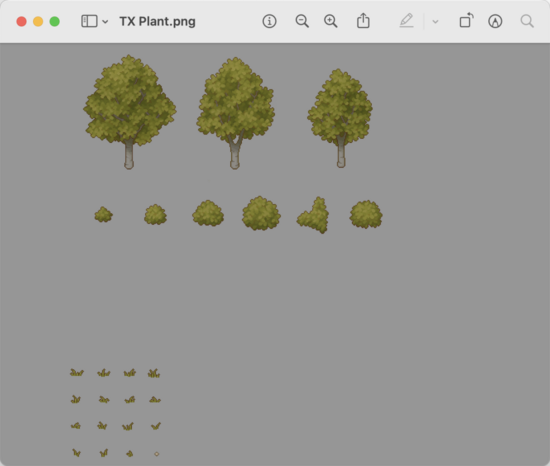
怎么我的素材长这样?
你下载了素材以后,可能会发现一件非常奇怪的事情,怎么素材全部画在一张图上?


实际上,这就是业界惯例,做素材的人会把每一类素材排列到一张图片上,你要用的时候,需要自己去裁剪。例如所有植物放在一张图上,所有雕像放在一张图上,地基贴图也放在一张图上。
上面我们演示用的背景图,初看起来是一张绿色的图,但是它实际上包含了多个地基元素,请注意我用红框框住的部分:

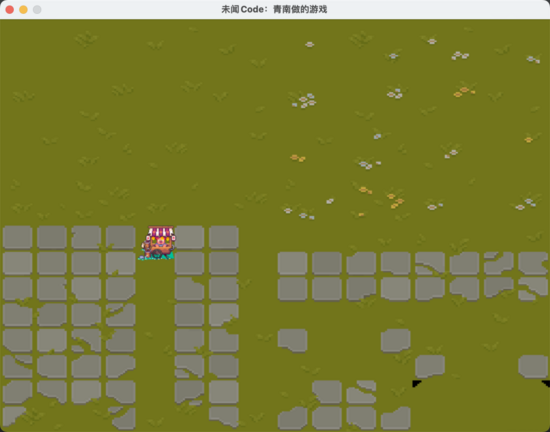
在正式游戏中,我们要把每一个基本元素拆出来,重新组合起来使用。重组的时候,有些元素要复制多份重复使用,有些元素要旋转缩放。最终组合成下面这样看起来 好看 的地图:

一般来说,像素风格的素材,尺寸大多是 16x16 , 32x32 , 64x64 , 128x128 。素材作者正常情况下会提供裁剪说明。如果没有提供的话,你也可以肉眼观察,然后猜一猜。
例如我要从雕像素材里面剪切出红框框住的女神像:

那么,我可以这样写代码:
img_surf = pygame.image.load('雕像素材.png').convert_alpha()
goddess= img_surf.subsurface(( 女神像左上角的横坐标 , 女神像左上角的纵坐标, 女神像的宽, 女神像的高))
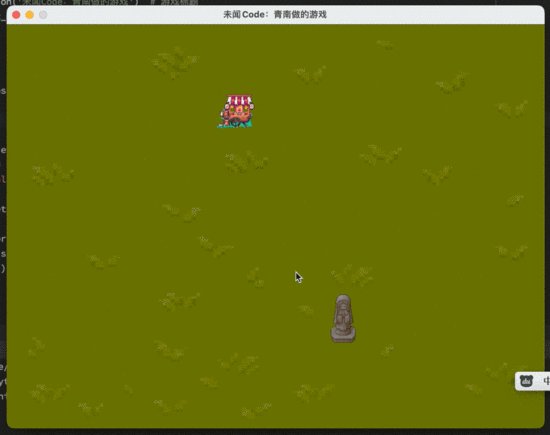
运行效果如下图所示:

可能有同学问:为什么女神的坐标是这样的呢?我只能说,这个坐标是我试了很多次,试出来的。
使用小精灵来管理对象
除了背景图,我们添加的每一个元素都是一个对象,例如上面的小猪和女神像。原则上来讲,上面的代码就足够让你把游戏做得漂亮了,想加什么东西,就不停加载图片素材,然后放到合适的位置就可以了。
但我们可以使用面向对象的设计方法,让代码更容易维护,也更简单。PyGame里面,有一个类叫做 Sprite ,我们可以为每一个对象实现一个类,继承 Sprite ,然后把对象的素材设置成 .surf 属性,把对象的位置设置为 .rect 属性。例如上面的代码,我们修改一下:
import pygameclass Bg(pygame.sprite.Sprite):def __init__(self):super(Bg, self).__init__()bg_small = pygame.image.load('bg.png').convert_alpha()grass_land = bg_small.subsurface((0, 0, 128, 128))self.surf = pygame.transform.scale(grass_land, (800, 600))self.rect = self.surf.get_rect(left=0, top=0) # 左上角定位class Pig(pygame.sprite.Sprite):def __init__(self):super(Pig, self).__init__()self.surf = pygame.image.load('pig_in_car.png').convert_alpha()self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位class Goddess(pygame.sprite.Sprite):def __init__(self):super(Goddess, self).__init__()building = pygame.image.load('building.png').convert_alpha()self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))self.rect = self.surf.get_rect(center=(500, 430)) # 女神像的中心放到画布(500, 430)的位置def main():pygame.init()pygame.display.set_caption('未闻Code:青南做的游戏') # 游戏标题win = pygame.display.set_mode((800, 600)) # 窗口尺寸bg = Bg()goddess = Goddess()pig = Pig()all_sprites = [bg, goddess, pig] # 注意添加顺序,后添加的对象图层在先添加的对象的图层上面running = Truewhile running:for event in pygame.event.get():if event.type == pygame.QUIT: # 点击左上角或者右上角的x关闭窗口时,停止程序running = Falsefor sprite in all_sprites:win.blit(sprite.surf, sprite.rect)pygame.display.flip()if __name__ == '__main__':main()运行效果如下图所示:

注意代码中的 all_sprites = [bg, goddess, pig] ,这里我使用的是列表。后面会有更高级的数据结构 SpriteGroup 来储存他们。今天使用列表就足够了。
素材对象.get_rect() 会返回一个坐标定位对象,这个对象有多个属性,例如 .left , .top , .center , .width , .height 。在不传参数的情况下,默认 .left=0 , .top=0 ,PyGame会自动根据这个对象的尺寸计算 .width , .height 和 .center 。我们可以通过传入参数的形式主动设定。当你设定左上角的时候,它自动就能算出中心点的坐标;当你传入中心坐标的时候,它自动就能算出左上角的坐标。
理论上来讲,在每个类里面,素材对象可以用任何名字,不一定要用 .surf 。坐标定位对象也不一定要用 .rect ,只要你在 win.blit 的时候对应起来就可以了。但是如果你统一使用 .surf 和 .rect 会给你带来很多好处。这一点我们到物体碰撞那个地方再讲。因此我建议你就使用这两个名字。
让小猪动起来
既然是游戏,那肯定要按键盘让主角动起来。否则跟一幅画有什么区别呢?大家注意 main() 函数里面的 while running 这个循环,如果你在循环里面加上一行代码: print(111) ,你会发现当你运行这个游戏的时候, 111 会一直不停的打印出来。
PyGame本质上,就是通过 win.blit 不停地画图,由于这个 while 循环每秒要运行很多次,如果每次运行的时候,我们让 win.blit 的第二个参数,也就是素材对象的坐标有细微的差异,那么在人眼看起来,这个素材对象就在运动了。
我们的目标是按住键盘的上下左右方向键,小猪向4个不同的方向移动。在PyGame里面,获得键盘按住不放的键,使用如下代码实现:
keys = pygame.key.get_pressed()
它返回的是一个长得像列表的对象(但不是列表),当我们要判断某个键是否被按下的时候,只需要判断 if keys[想要判断的键] ,如果返回 True ,说明被按住了。基于这个原理,我们来写两段代码。首先修改 Pig 类,新增一个 .update 方法:
class Pig(pygame.sprite.Sprite):def __init__(self):super(Pig, self).__init__()self.surf = pygame.image.load('pig_in_car.png').convert_alpha()self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位def update(self, keys):if keys[pygame.K_LEFT]:self.rect.move_ip((-5, 0)) # 横坐标向左elif keys[pygame.K_RIGHT]:self.rect.move_ip((5, 0)) # 横坐标向右elif keys[pygame.K_UP]:self.rect.move_ip((0, -5)) #纵坐标向上elif keys[pygame.K_DOWN]:self.rect.move_ip((0, 5)) # 纵坐标向下# 防止小猪跑到屏幕外面if self.rect.left < 0:self.rect.left = 0if self.rect.right > 800:self.rect.right = 800if self.rect.top < 0:self.rect.top = 0if self.rect.bottom > 600:self.rect.bottom = 600.update 方法接收一个参数 keys ,就是我们按键返回的长得像列表的对象。然后判断是哪个方向键被按下了。根据被按下的键, .rect 坐标定位对象修改相应方向的值。 rect.move_ip 这里的 ip 是 inplace 的简写,也就是修改 .rect 这个属性自身。它的参数是一个元组,对应横坐标和纵坐标。横纵坐标小于0表示向左或者向上,大于0表示向右或者向下。
原来的 main() 函数只需要在 win.blit 之前增加两行代码:
keys = pygame.key.get_pressed()
pig.update(keys)
完整代码如下:
import pygameclass Bg(pygame.sprite.Sprite):def __init__(self):super(Bg, self).__init__()bg_small = pygame.image.load('bg.png').convert_alpha()grass_land = bg_small.subsurface((0, 0, 128, 128))self.surf = pygame.transform.scale(grass_land, (800, 600))self.rect = self.surf.get_rect(left=0, top=0) # 左上角定位class Pig(pygame.sprite.Sprite):def __init__(self):super(Pig, self).__init__()self.surf = pygame.image.load('pig_in_car.png').convert_alpha()self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位def update(self, keys):if keys[pygame.K_LEFT]:self.rect.move_ip((-5, 0))elif keys[pygame.K_RIGHT]:self.rect.move_ip((5, 0))elif keys[pygame.K_UP]:self.rect.move_ip((0, -5))elif keys[pygame.K_DOWN]:self.rect.move_ip((0, 5))# 防止小猪跑到屏幕外面if self.rect.left < 0:self.rect.left = 0if self.rect.right > 800:self.rect.right = 800if self.rect.top < 0:self.rect.top = 0if self.rect.bottom > 600:self.rect.bottom = 600class Goddess(pygame.sprite.Sprite):def __init__(self):super(Goddess, self).__init__()building = pygame.image.load('building.png').convert_alpha()self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100)))self.rect = self.surf.get_rect(center=(500, 430)) # 女神像的中心放到画布(500, 430)的位置def main():pygame.init()pygame.display.set_caption('未闻Code:青南做的游戏') # 游戏标题win = pygame.display.set_mode((800, 600)) # 窗口尺寸bg = Bg()goddess = Goddess()pig = Pig()all_sprites = [bg, goddess, pig] # 注意添加顺序,后添加的对象图层在先添加的对象的图层上面running = Truewhile running:for event in pygame.event.get():if event.type == pygame.QUIT: # 点击左上角或者右上角的x关闭窗口时,停止程序running = Falsekeys = pygame.key.get_pressed()pig.update(keys)for sprite in all_sprites:win.blit(sprite.surf, sprite.rect)pygame.display.flip()if __name__ == '__main__':main()最后的运行效果如下面这个视频所示:

PyGame做游戏真的非常简单,只要会加载素材,就能做出一个还能看得过去的游戏。今天我们学会了怎么添加素材,怎么捕获键盘事件。
PyGame可以读取Gif图片,但是你会发现加载进来以后,Gif不会动。下一篇文章,我们来讲讲如何让你控制的角色动起来,例如控制一个小娃娃,移动的时候,它的脚也跟着动。以及对象的碰撞检测。
相关文章:

【含源码】用python做游戏有多简单好玩
有很多同学问我还有其他什么小游戏吗,游戏是怎么做的,难不难。我就用两篇文章来介绍一下,如何使用Python做游戏。 兔子与灌 俄罗斯方块 休闲五子棋 走迷宫 推箱子 消消乐 超多小游戏玩转不停↓ 更多小游戏可以评论区讨论哦,喜欢…...

C++常用函数
std::sort std::sort 函数用于对数组或容器进行排序,可以按照默认的升序排序或指定比较函数进行排序。 语法如下: template <class RandomAccessIterator> void sort(RandomAccessIterator first, RandomAccessIterator last);template <clas…...

Android Framework基础到深入篇
Android Framework基础到深入篇 KernelSU Android上基于内核的Root方案 Android系统源码下载/编译篇...

【Go进阶训练营】聊一下go的gc原理
背景 正好周末时间,就打算梳理以下自己对go gc的理解。跳出语言层面来说,gc分为两种,一种是手动创建,手动销毁。另一种就是由自动分配自动销毁,前者就是c,c的代表,后者就是java,go。 而整个流程…...
模块详解)
英飞凌Tricore原理及应用介绍05_中断处理之中断路由(IR)模块详解
目录 1.概述1.1相关缩写2 TC3xx中IR特性介绍3.SRN(中断服务请求优先级)3.1 寄存器中的各Bit位讲解3.2 如何改变SRN配置4. 实际应用介绍4.1 如何利用SRC寄存器检查OS中断配置是否正确?1.概述 在Tricore架构中允许有多个中断源包括片上外设及外部中断世间产生的中断请求,以打…...

微搭问答002-移动端上传的文件如何在PC端下载
遇到一个问题,就是上传的图片,在手机上可以下载了,但在电脑上怎么下载到电脑 里,包括上传的文件 点击查看页面就可以吧,在企业工作台里 我做了查看页面,小程序可以,但H5和电脑页面不行 你创建一…...

初识JVM
目录 引言 JVM是什么? JVM和java有什么联系? JDK、JRE、JVM有什么区别 为什么学习JVM? JVM——从内存管理开始 运行时数据区域 分区讲解 堆 方法区 程序计数器 本地技术栈 虚拟机栈 对象的创建 指针碰撞: 空闲列表…...

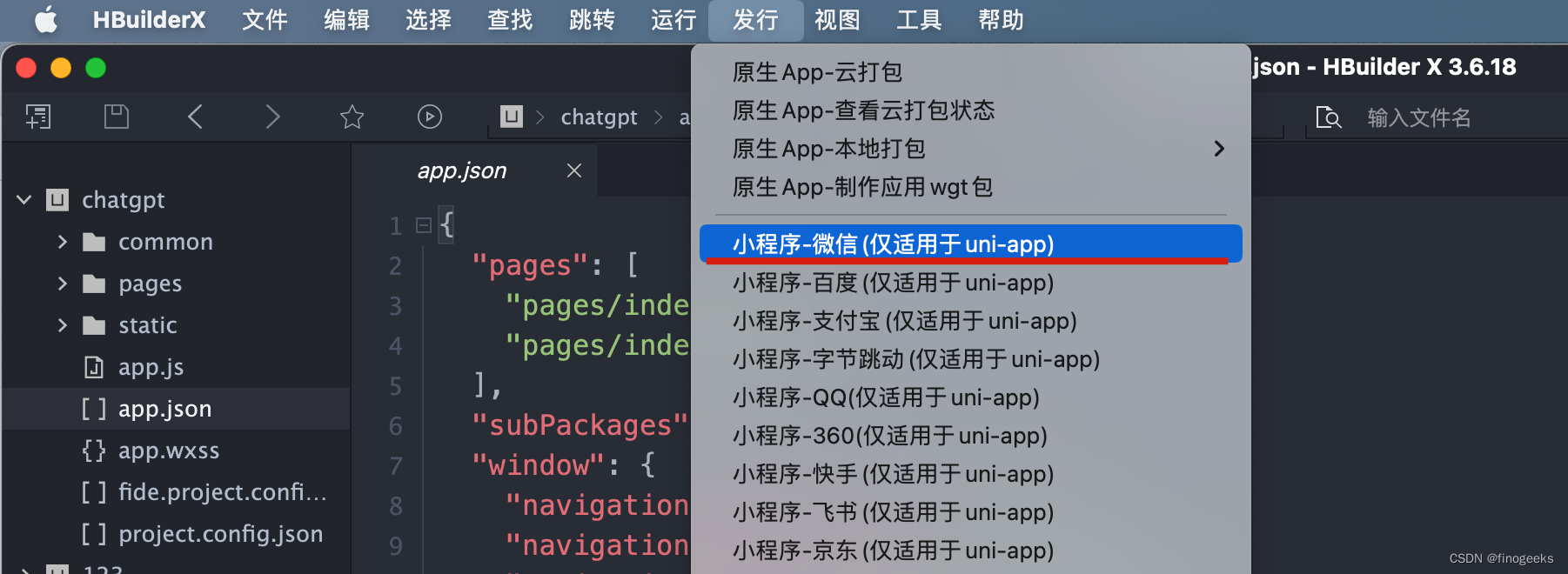
实践分享:Vue 项目如何迁移小程序
最近我们小组刚经历了将成熟的 HTML5 项目转换成小程序,并在app中运行的操作!记录下来分享给各位。 项目:将已有的 Vue 项目转为小程序, 在集成了FinClip SDK 的 App 中运行。 技术:uni-app、FinClip 两个注意事项&…...

JavaScript学习笔记(6.0)
JavaScript类 使用关键字class创建类。 始终添加constructor()方法 class ClassName{constructor(){...} } calss Car{constructor(name,year){this.namename;this.yearyear; } } 创建了一个名为Car的类,并且拥有两个初始属性name和year。 JavaScript类不是对…...

某小公司面试记录
记录一次面试过程,还有一些笔试题,挺简单的,排序,去重,this指向,深浅拷贝,微任务的执行顺序,变量提升等。 ES6数组新增的方法 Array.from: 将两类对象转为真正的数组&am…...

SPI读写SD卡速度有多快?
SD卡是一个嵌入式中非常常用的外设,可以用于存储一些大容量的数据。但用单片机读写SD卡速度一般都有限(对于高速SD卡,主要是受限于单片机本身的接口速度),在高速、实时数据存储时可能会有影响。但具体速度可以达到多少…...

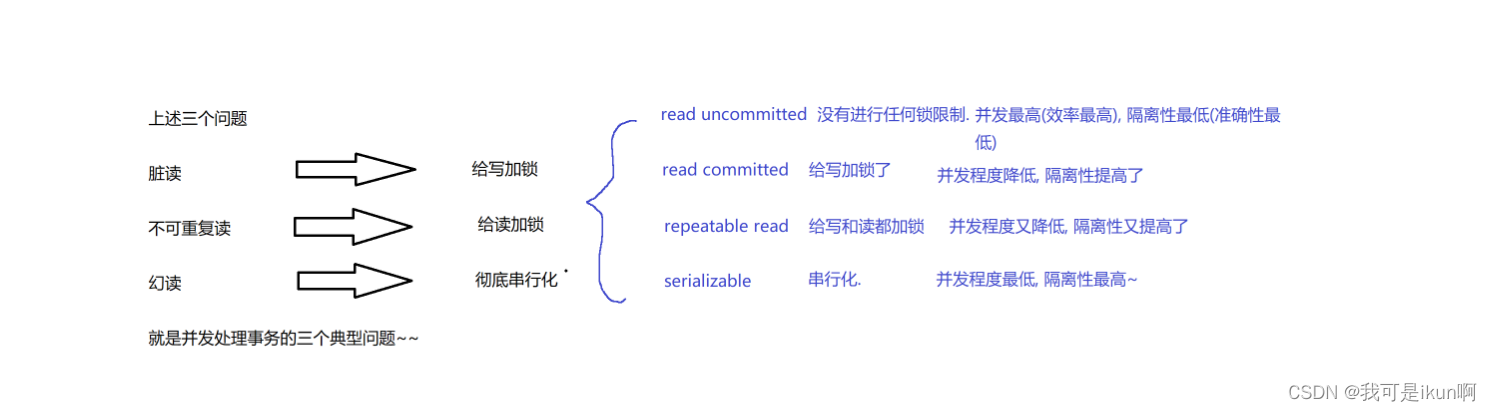
MySQL:索引与事物
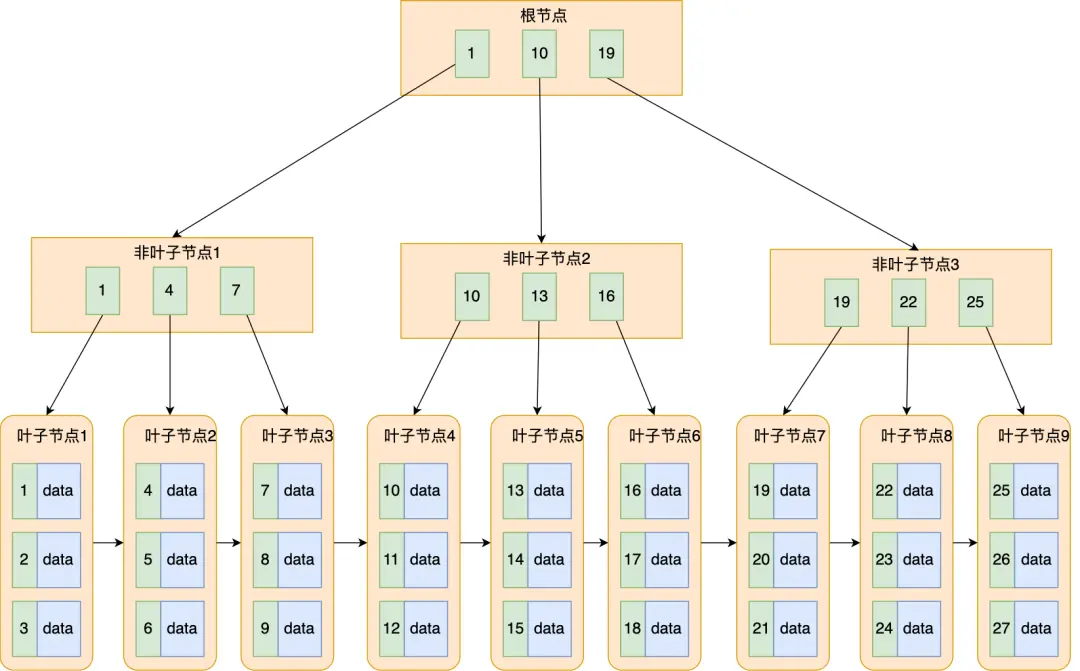
目录 简单了解索引的底层数据结构 索引的概念: 索引存在的意义: 索引的使用: 索引实现的数据结构 B树 B 树 B 树的特点 B 树的优势 事物 事物的概念 事物的使用 事物的四大特性 并发可能引起的问题 脏读问题 不可重复读 幻读…...

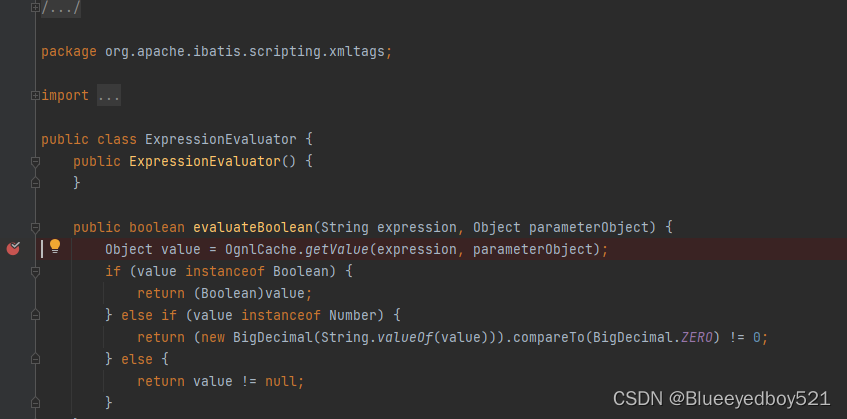
mybatis实战
目录配置自动下划线驼峰MyBatis解析的SQL和实际传参不符的问题传参是整型,结果是false日期比较入参是字符串入参是Date父子递归查询上下级查询方法一方法二传参数组inmapper中接口注解映射配置 自动下划线驼峰 使用mybatis的自动下划线驼峰转换 mybatis有一个选项…...

【UEFI实战】BIOS与IPMI
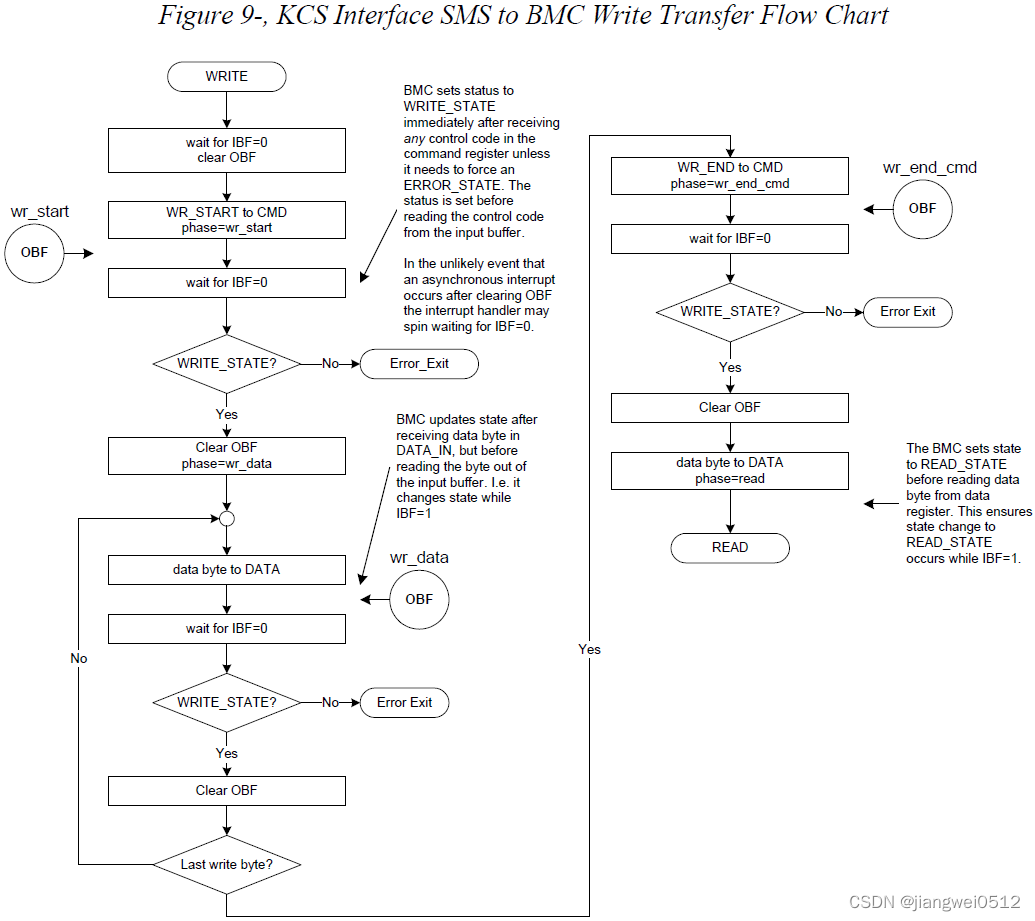
KCS KCS全称是Keyboard Controller Style,关于这个名称不用过多的追究,只需要知道它是系统(BIOS和OS)和BMC通信的一种基本方式即可。本文将介绍BIOS下的KCS接口,包括接口使用方式和数据。内容参考自《ipmi-second-gen…...

90%的人都不算会网络安全,这才是真正的白帽子技术【红队】
我敢说,现在网上90%的文章都没有把网络安全该学的东西讲清楚。 为什么?因为全网更多的都是在讲如何去渗透和公鸡,却没有把网安最注重的防御讲明白。 老话说得好:“攻击,是为了更好的防御。”如果连初衷都忘了&#x…...

关于vuex的使用
1.首先安装vuex npm install vuex --save 这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。 报错就安装这个 npm install --save vuex3 2.创建文件夹, 有的时候安装好会自动创建vuex的文件夹 …...

第53篇-某商城sign参数分析-webpack【2023-03-07】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、网站分析三、完整代码一、前言 今天再来试一个webpack的例子吧,网址: aHR0cHM6Ly9tLnlxYi5jb20vYmFuay9…...

探秘MySQL——排查与调优
文章目录一、问题排查一:SQL执行出错二、问题排查二:慢查询0.几个重要参数1.配置慢查询日志命令行配置(重启失效)修改配置文件(永久生效)2.查看慢查询日志3.问题排查1:Look_time耗时4.问题排查2…...

【9.数据页结构】
概述 InnoDB 的数据是按「数据页」为单位来读写的,也就是说,当需要读一条记录的时候,并不是将这个记录本身从磁盘读出来,而是以页为单位,将其整体读入内存。数据库的 I/O 操作的最小单位是页,InnoDB 数据页…...

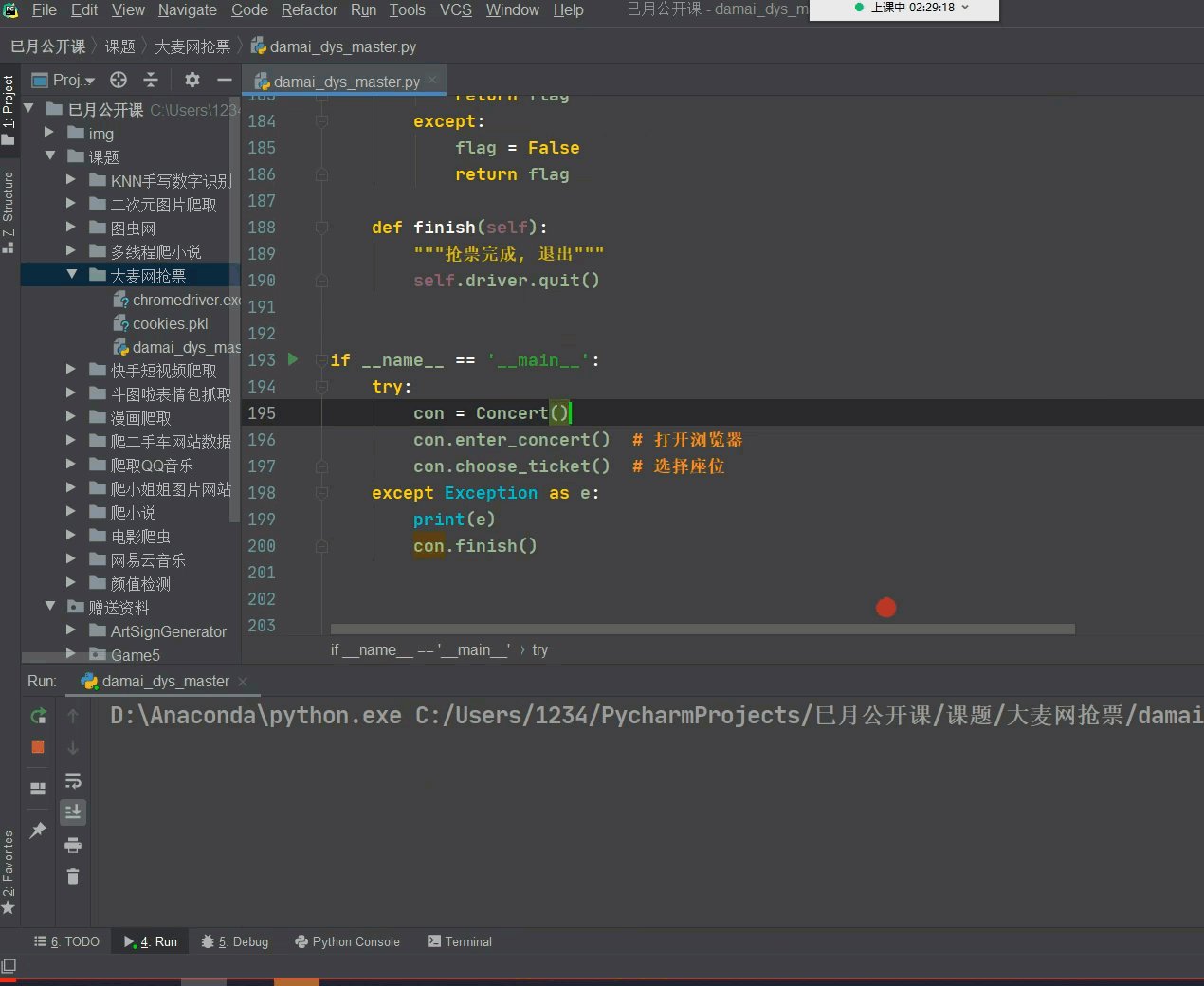
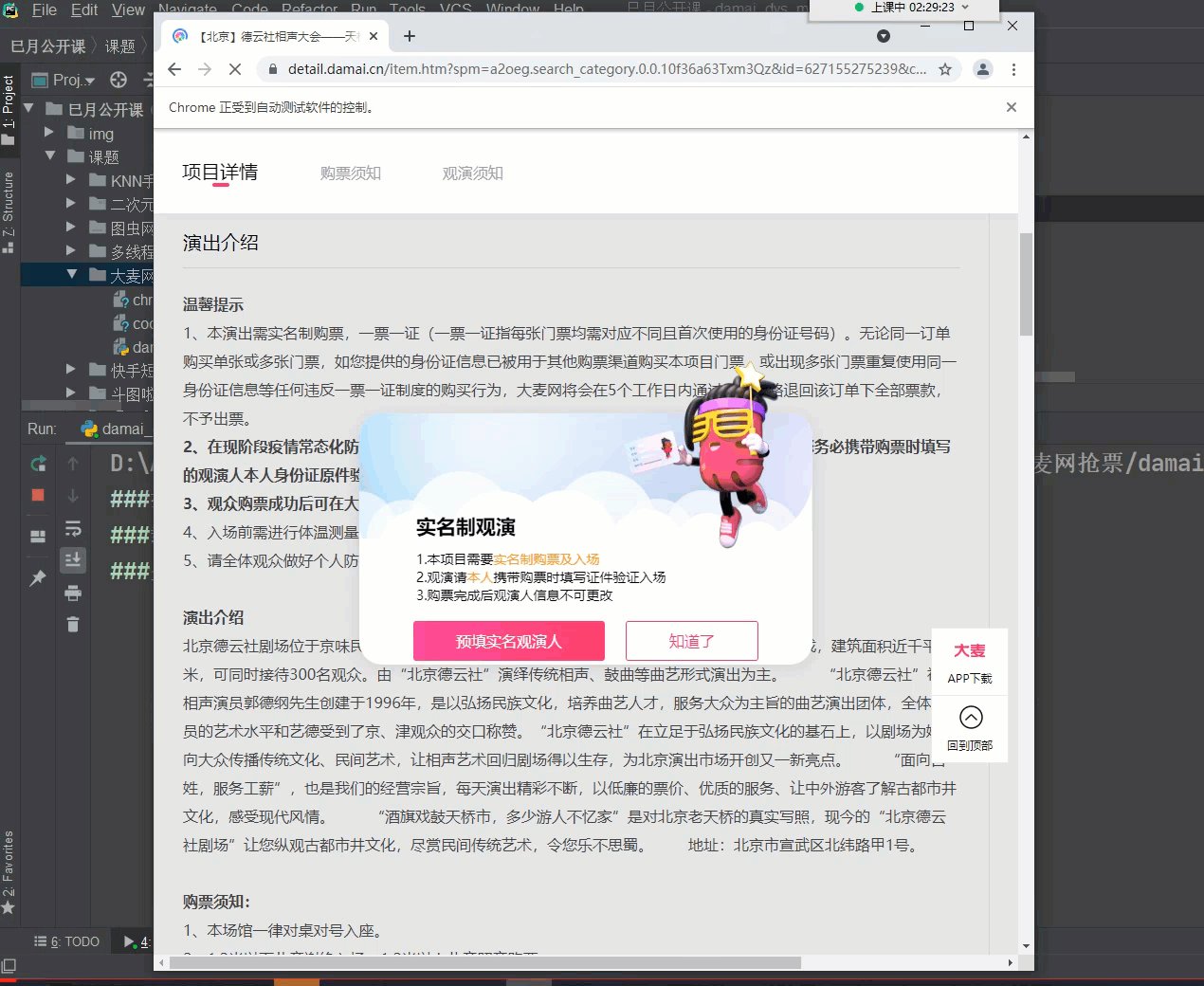
演唱会总是抢不到票?教你用Python制作一个自动抢票脚本
人生苦短 我用python 这个大家应该都知道吧? 是中国综合类现场娱乐票务营销平台, 业务覆盖演唱会、 话剧、音乐剧、体育赛事等领域。 如何快速抢票? 那么, 今天带大家用Python来制作一个自动抢票的脚本小程序 本文源码python安…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
