实践分享:Vue 项目如何迁移小程序
最近我们小组刚经历了将成熟的 HTML5 项目转换成小程序,并在app中运行的操作!记录下来分享给各位。
项目:将已有的 Vue 项目转为小程序, 在集成了FinClip SDK 的 App 中运行。
技术:uni-app、FinClip
两个注意事项:
1、Web 项目是适合在手机等移动设备中运行的,屏幕已经兼容;
2、H5 项目的代码是前后端分离的;
首先:我们选择使用了一款成熟的跨平台框架 uni-app 来处理这个问题。
第一步:创建 uni-app 项目
一切都需要先从一个 uni-app 项目开始,然后再一次进行。
1. 全局安装 vue-cli
npm install -g @vue/cli2. 通过 CLI 创建 uni-app 项目
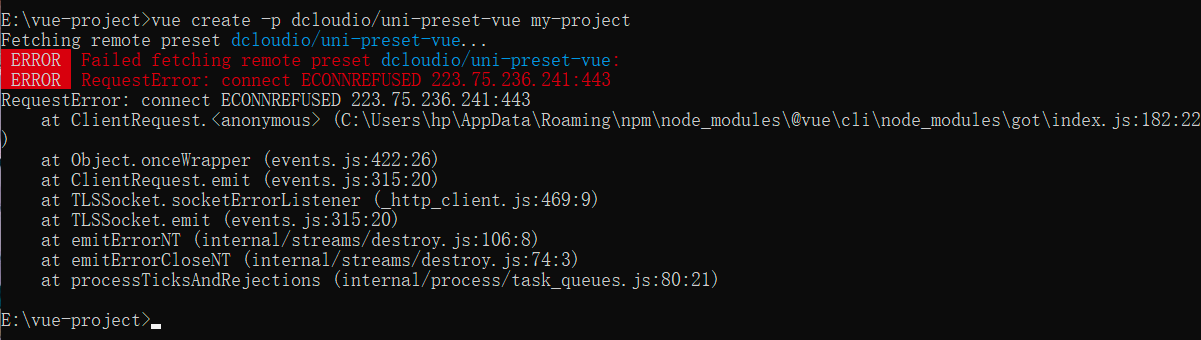
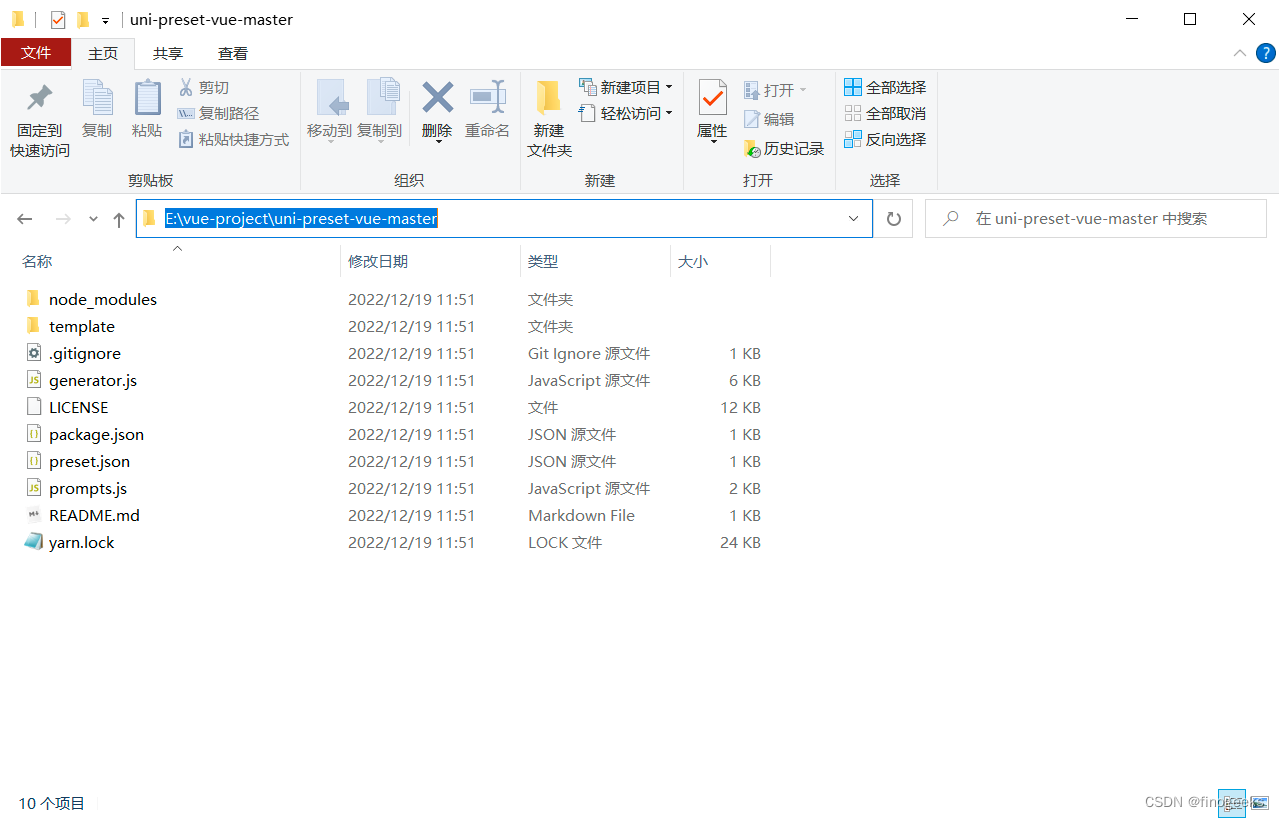
vue create -p dcloudio/uni-preset-vue uniapp-project注意:创建 CLI 工程时会远程下载 dcloudio/uni-preset-vue,拉取失败时如出现如下图所示的错误。这个时候可以通过手动下载模板来创建项目。GitHub - dcloudio/uni-preset-vue: uni-app preset for vue

下载完毕后复制当前的文件路径,并且通过命令行来创建项目。

进入命令行之后,需要通过vue create -p 文件路径名 项目名来创建项目,输入命令之后会提示选择项目模板,这里我们选择默认模板。

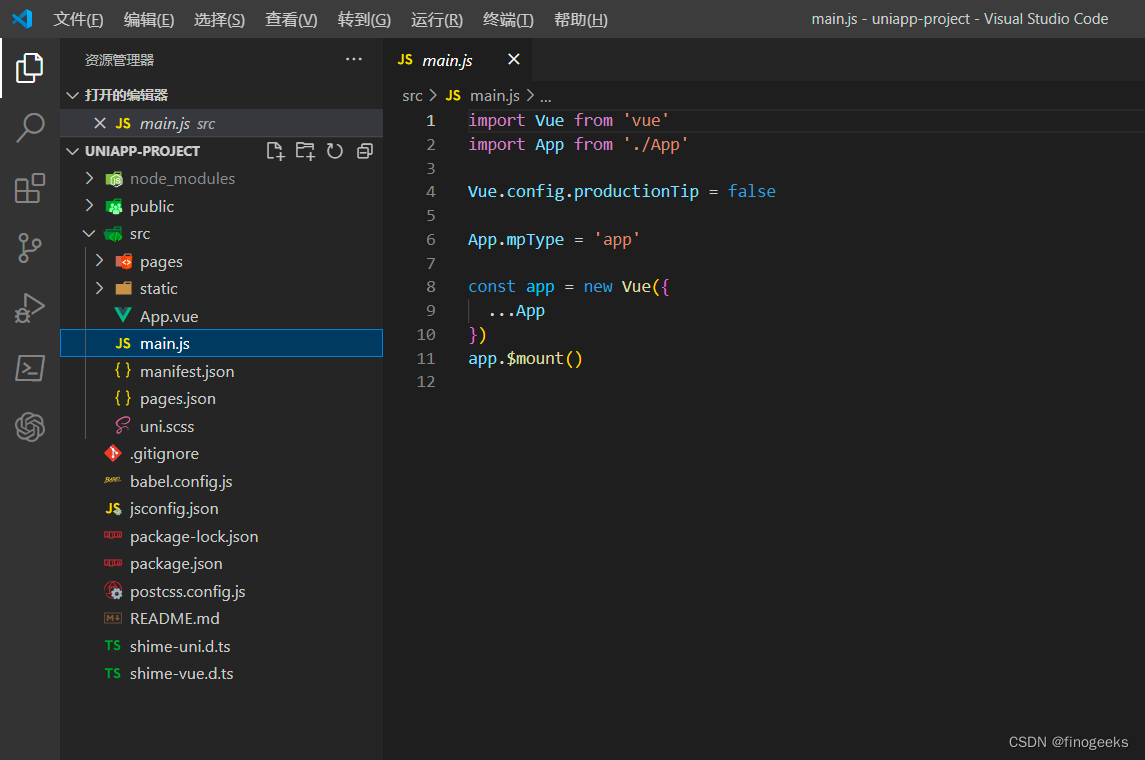
3. 在 VS Code 中打开创建的 uni-app 项目

当我们能够打开这个 uni-app 的项目时,就意味着至此,一个 uni-app 项目已经创建好了!接下来我们开始对代码进行一些处理优化。
第二步:代码处理
在代码处理步骤中,我们需要分别对项目文件,标签代码,js 代码和 css 代码进行针对性优化,以下是对应的优化处理内容。
1. 文件处理
- 把之前的 vue H5 项目的前端代码复制到新项目下;
- 如果之前的文件后缀名是 .html,需要改为 .vue,并注意遵循 vue 单文件组件 SFC 规范,比如必须一级根节点为 template、script、style,template 节点下必须且只能有一个根 view 节点,所有内容写在这个根 view 节点下。
- 处理页面路由
uni-app 默认是小程序的路由方式,在 pages.json 里管理页面。如果你使用 vue rooter 的话,一种是改造为 pages.json 方式,另一种是使用三方插件,比如 vue rooter for uni-app - 静态文件(如图片)挪到 static 目录
uni-app 工程目录下有个 static 目录,用于存放静态文件,这个目录不编译,直接整体复制到发行代码里的。如果你希望自定义静态资源目录,可以在 vue.config.js 中自定义。
2. 标签代码处理
- 相同功能的组件自动转换
uni-app 的标签组件与小程序相同,比如<div>变成了<view>,<span>变成了<text>。
但 uni-app 的编译器已经自动处理了这部分转换,如果源码中写了可自动转换的组件,在编译到非 H5 端时会被自动转换(再编译回到 H5 端时 div 还是 div)。
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用 view 替代
- 区域滚动使用 scroll-view,不再使用 div 的区域滚动处理方式
- 左右、上下滑动切换,有专门的 swiper 组件,不要使用 div 模拟
- input 的 search,原来的 type 没用了,改成 confirmtype,详见这里
- audio 组件不再推荐使用,改成 api 方式,详见这里
- 之前的 v-html,可以在 H5 端和 App 端(需v3编译器)使用,不能在小程序中使用。如需要在小程序使用,请使用 rich-text 组件或 uparse 扩展插件,详见这里
3. js 代码处理
uni-app 的非 H5 端,不管是 App 还是各种小程序,都不支持 window、navigator、document 等 web 专用对象。uni-app 的 API 与小程序保持一致,需要处理这些不同的 API 写法。
- 处理 window api
- ajax 改成 uni.request。(插件市场也有适配 uni-app 的 axios、flyio 等封装拦截器)
- cookie、session.storage 没有了,改用 uni.storage 吧;local.storage 也改成 uni.storage。另外插件市场有一个垫片 mp-storage,可使用之前的代码,兼容运行在 uni-app上,
- alert,confirm 改成 uni.showmodel
- window 的 resize 改为了 uni.onWindowResize
- 处理 navigator api
- geolocation 的定位方式改为 uni.getLocation
- useragent的设备 api 没有了,改用 uni.getSystemInfo
- 处理 dom api
- 如果使用标准 vue 的数据绑定,是不需要操作 dom 来修改界面内容的。如果没有使用 vue 数据绑定,仍然混写了 jquery 等 dom 操作,需要改为纯数据绑定
- 有时获取 dom 并不是为了修改显示内容,而是为了获取元素的长宽尺寸来做布局。此时 uni-app 提供了同小程序的另一种 api,uni.createSelectorQuery
- 其他 js api
- web 中还有 canvas、video、audio、websocket、webgl、webbluetooth、webnfc,这些在 uni-app 中都有专门的 api。
- 生命周期
- uni-app 补充了一批类小程序的声明周期,包括 App 的启动、页面的加载,详见这里
- vue h5 一般在 created 或者 mounted 中请求数据,而在 uni-app 的页面中,使用 onLoad 或者 onShow 中请求数据。(组件仍然是 created 或者 mounted)
- 少量不常用的 vue 语法在非 h5 端仍不支持,data 必须以 return 的方式编写,注意事项详见这?里
注意:如果你使用了一些三方 ui 框架、js 库,其中引用了包括一些使用了dom、window、navigator 的三方库,除非你只做 H5 端,否则需要更换。去 uni-app 的插件市场寻找替代品。如果找不到对应库,必须使用 for web 的库,在 App 端可以使用 renderjs 来引入这些 for web 的库。
4. css 代码处理
uni-app 发布到 App(非nvue)、小程序时,显示页面仍然由 webview 渲染,css 大部分是支持的。但需要注意以下内容:
- 不支持 *选择器
- 没有 body 元素选择器,改用 page 元素选择器。(编译到非 H5 时,编译器会自动处理。所以不改也行)
- div 等元素选择器改为 view,span 和 font 改为 text,a 改为 navigator,img 改为 image...(编译到非 H5 时,编译器会自动处理。所以不改也行)
- 不同端的浏览器兼容性仍然存在,避免使用太新的 css 语法,否则发布为 App 时,Android 低端机(Android 4.4、5.x),会有样式错误。
通过以上步骤,基本上就能够把已有的 vue 项目转为对应的小程序代码规范了。
第三步:将小程序移动至 FinClip 中
在完成以上工作任务后,我们应该在 uni-app 中已经得到了一个结构完整且可以运行的非 H5 项目了。最后,我们可以通过在 uni-app 中代码发布为微信小程序,或者直接通过集成 FinClip 插件的形式进行处理,这两种形式都比较简单。
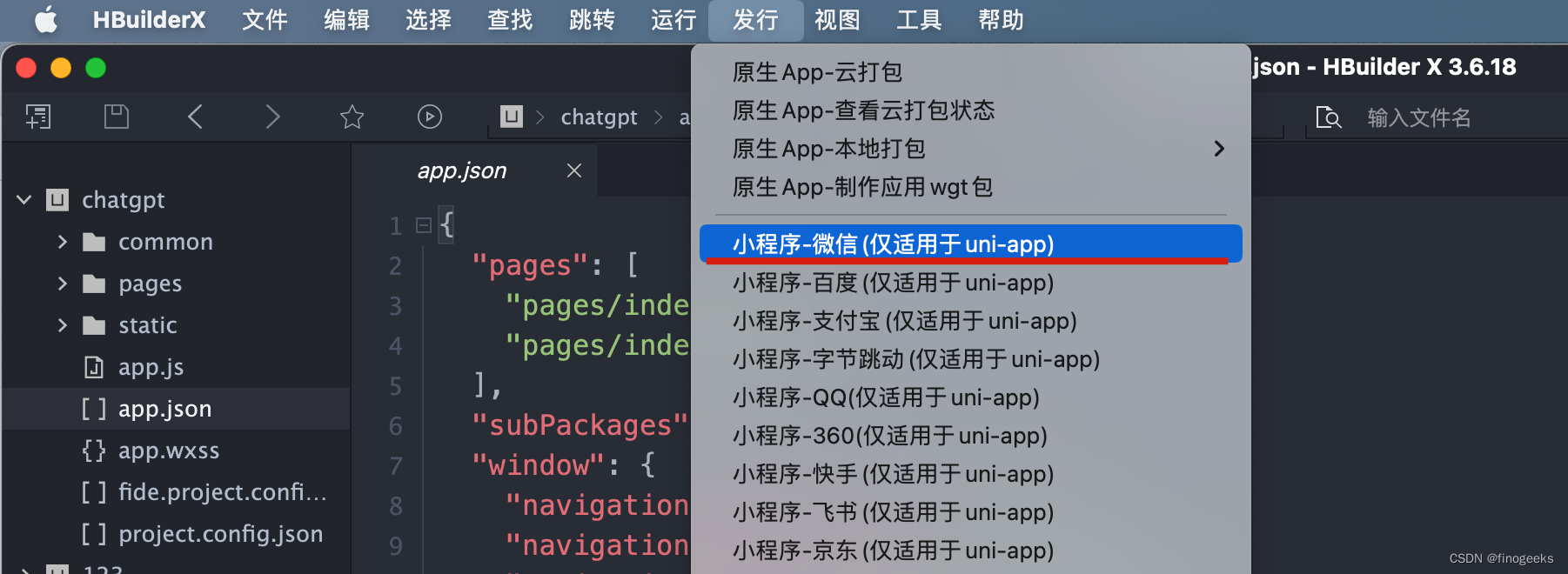
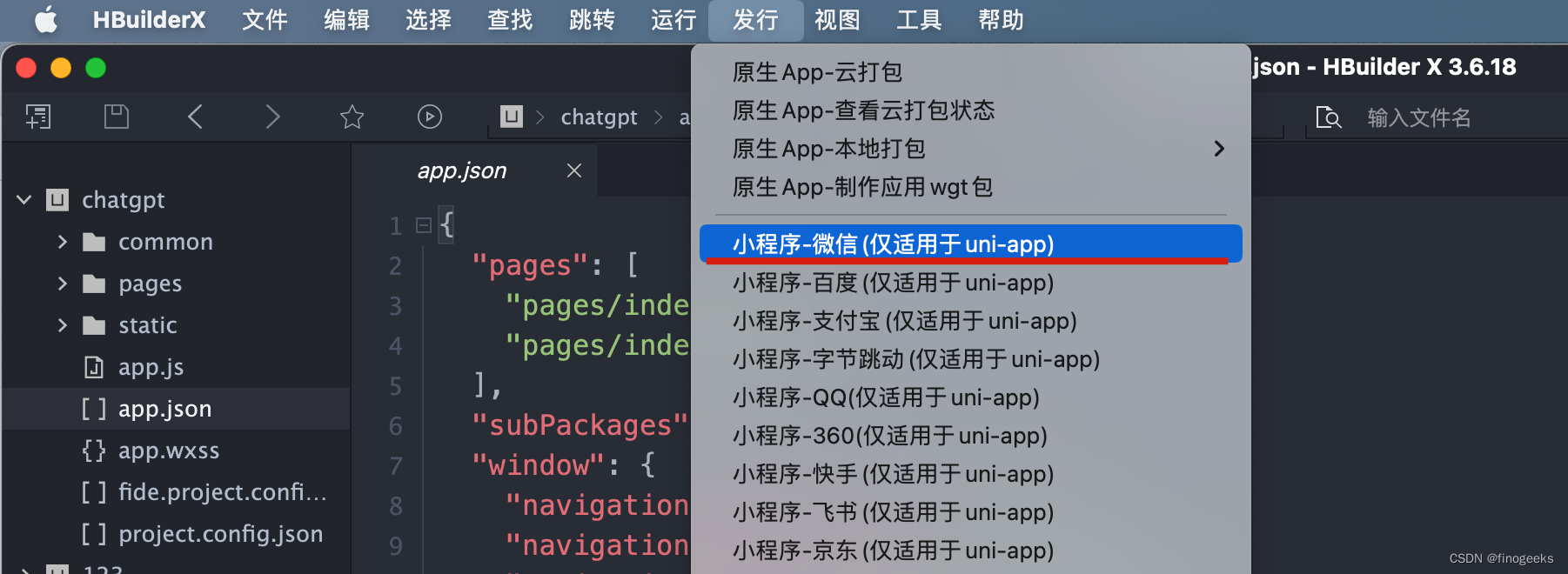
使用 uni-app 将小程序发布为微信小程序

我们可以直接在编译器中将代码发布为“微信小程序”的相关格式,随后再通过 FinClip 打开对应的小程序,最后就可以直接运行了。
到这里,将已有基于 Vue 格式编译的 H5页面就可以正常迁移为对应的小程序了,如果如果你在使用过程中遇到了任何困难,也可以加入 FinClip 开发者社群了解更多信息。
相关文章:

实践分享:Vue 项目如何迁移小程序
最近我们小组刚经历了将成熟的 HTML5 项目转换成小程序,并在app中运行的操作!记录下来分享给各位。 项目:将已有的 Vue 项目转为小程序, 在集成了FinClip SDK 的 App 中运行。 技术:uni-app、FinClip 两个注意事项&…...

JavaScript学习笔记(6.0)
JavaScript类 使用关键字class创建类。 始终添加constructor()方法 class ClassName{constructor(){...} } calss Car{constructor(name,year){this.namename;this.yearyear; } } 创建了一个名为Car的类,并且拥有两个初始属性name和year。 JavaScript类不是对…...

某小公司面试记录
记录一次面试过程,还有一些笔试题,挺简单的,排序,去重,this指向,深浅拷贝,微任务的执行顺序,变量提升等。 ES6数组新增的方法 Array.from: 将两类对象转为真正的数组&am…...

SPI读写SD卡速度有多快?
SD卡是一个嵌入式中非常常用的外设,可以用于存储一些大容量的数据。但用单片机读写SD卡速度一般都有限(对于高速SD卡,主要是受限于单片机本身的接口速度),在高速、实时数据存储时可能会有影响。但具体速度可以达到多少…...

MySQL:索引与事物
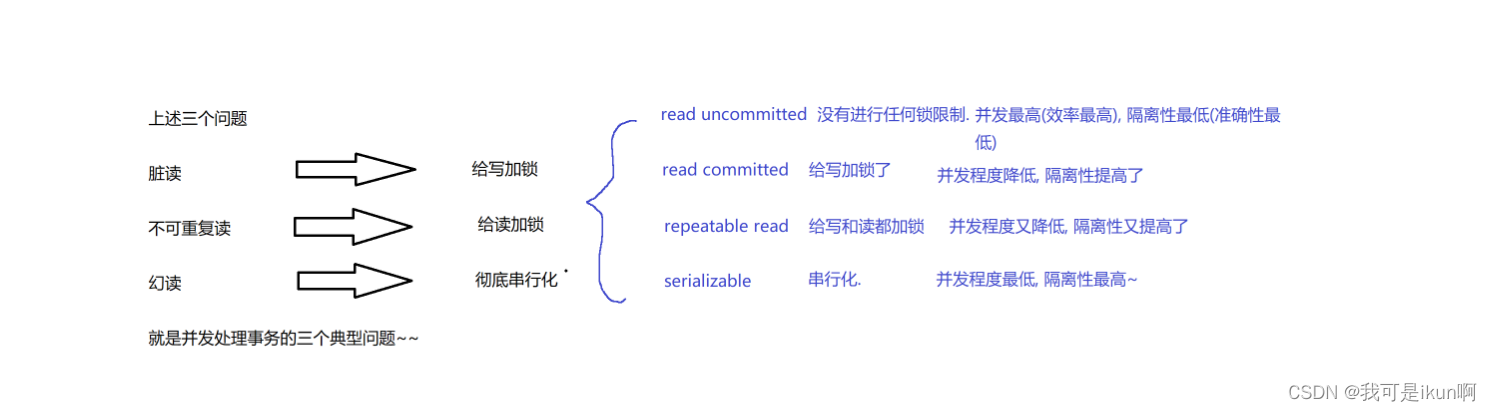
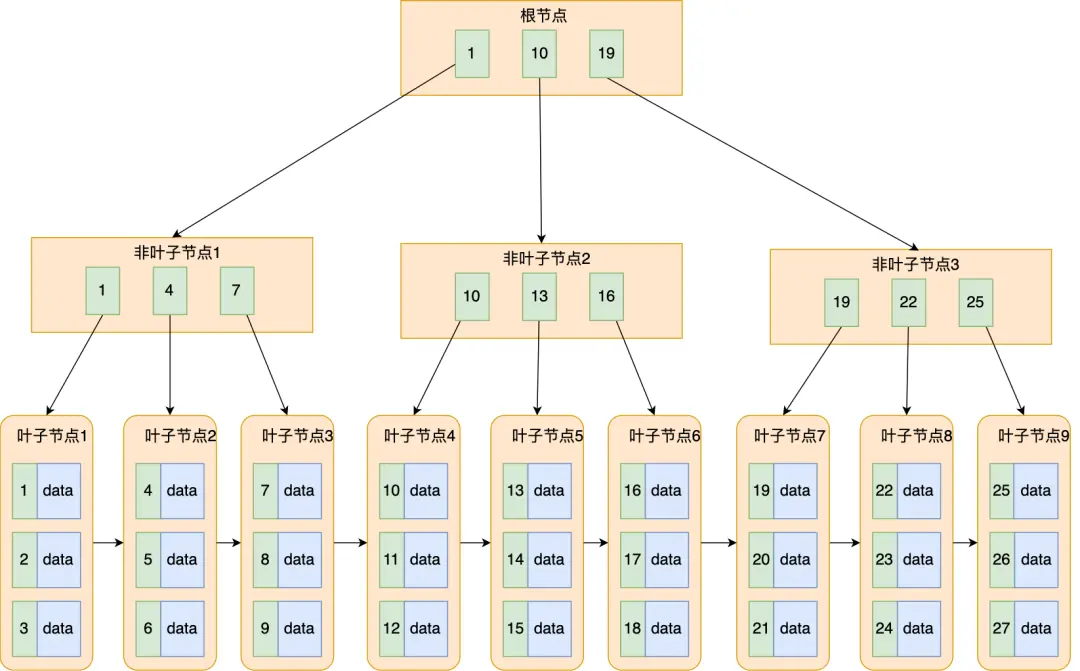
目录 简单了解索引的底层数据结构 索引的概念: 索引存在的意义: 索引的使用: 索引实现的数据结构 B树 B 树 B 树的特点 B 树的优势 事物 事物的概念 事物的使用 事物的四大特性 并发可能引起的问题 脏读问题 不可重复读 幻读…...

mybatis实战
目录配置自动下划线驼峰MyBatis解析的SQL和实际传参不符的问题传参是整型,结果是false日期比较入参是字符串入参是Date父子递归查询上下级查询方法一方法二传参数组inmapper中接口注解映射配置 自动下划线驼峰 使用mybatis的自动下划线驼峰转换 mybatis有一个选项…...

【UEFI实战】BIOS与IPMI
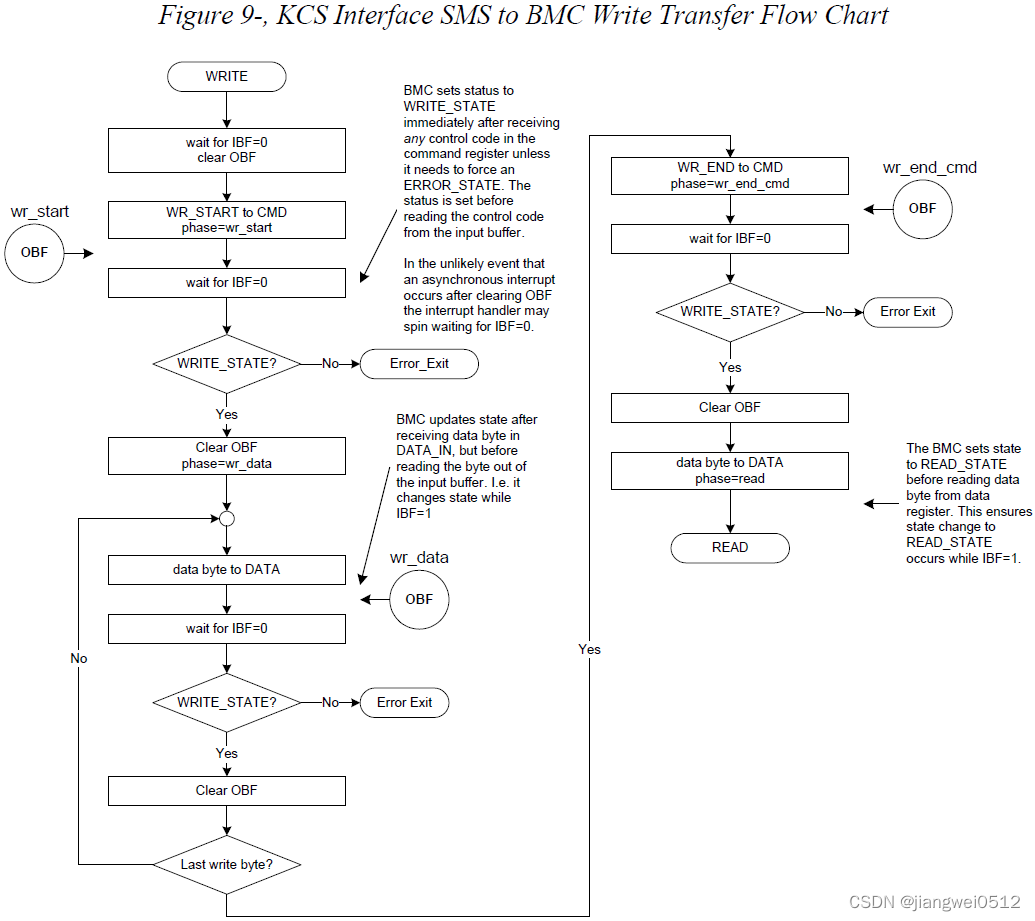
KCS KCS全称是Keyboard Controller Style,关于这个名称不用过多的追究,只需要知道它是系统(BIOS和OS)和BMC通信的一种基本方式即可。本文将介绍BIOS下的KCS接口,包括接口使用方式和数据。内容参考自《ipmi-second-gen…...

90%的人都不算会网络安全,这才是真正的白帽子技术【红队】
我敢说,现在网上90%的文章都没有把网络安全该学的东西讲清楚。 为什么?因为全网更多的都是在讲如何去渗透和公鸡,却没有把网安最注重的防御讲明白。 老话说得好:“攻击,是为了更好的防御。”如果连初衷都忘了&#x…...

关于vuex的使用
1.首先安装vuex npm install vuex --save 这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。 报错就安装这个 npm install --save vuex3 2.创建文件夹, 有的时候安装好会自动创建vuex的文件夹 …...

第53篇-某商城sign参数分析-webpack【2023-03-07】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、网站分析三、完整代码一、前言 今天再来试一个webpack的例子吧,网址: aHR0cHM6Ly9tLnlxYi5jb20vYmFuay9…...

探秘MySQL——排查与调优
文章目录一、问题排查一:SQL执行出错二、问题排查二:慢查询0.几个重要参数1.配置慢查询日志命令行配置(重启失效)修改配置文件(永久生效)2.查看慢查询日志3.问题排查1:Look_time耗时4.问题排查2…...

【9.数据页结构】
概述 InnoDB 的数据是按「数据页」为单位来读写的,也就是说,当需要读一条记录的时候,并不是将这个记录本身从磁盘读出来,而是以页为单位,将其整体读入内存。数据库的 I/O 操作的最小单位是页,InnoDB 数据页…...

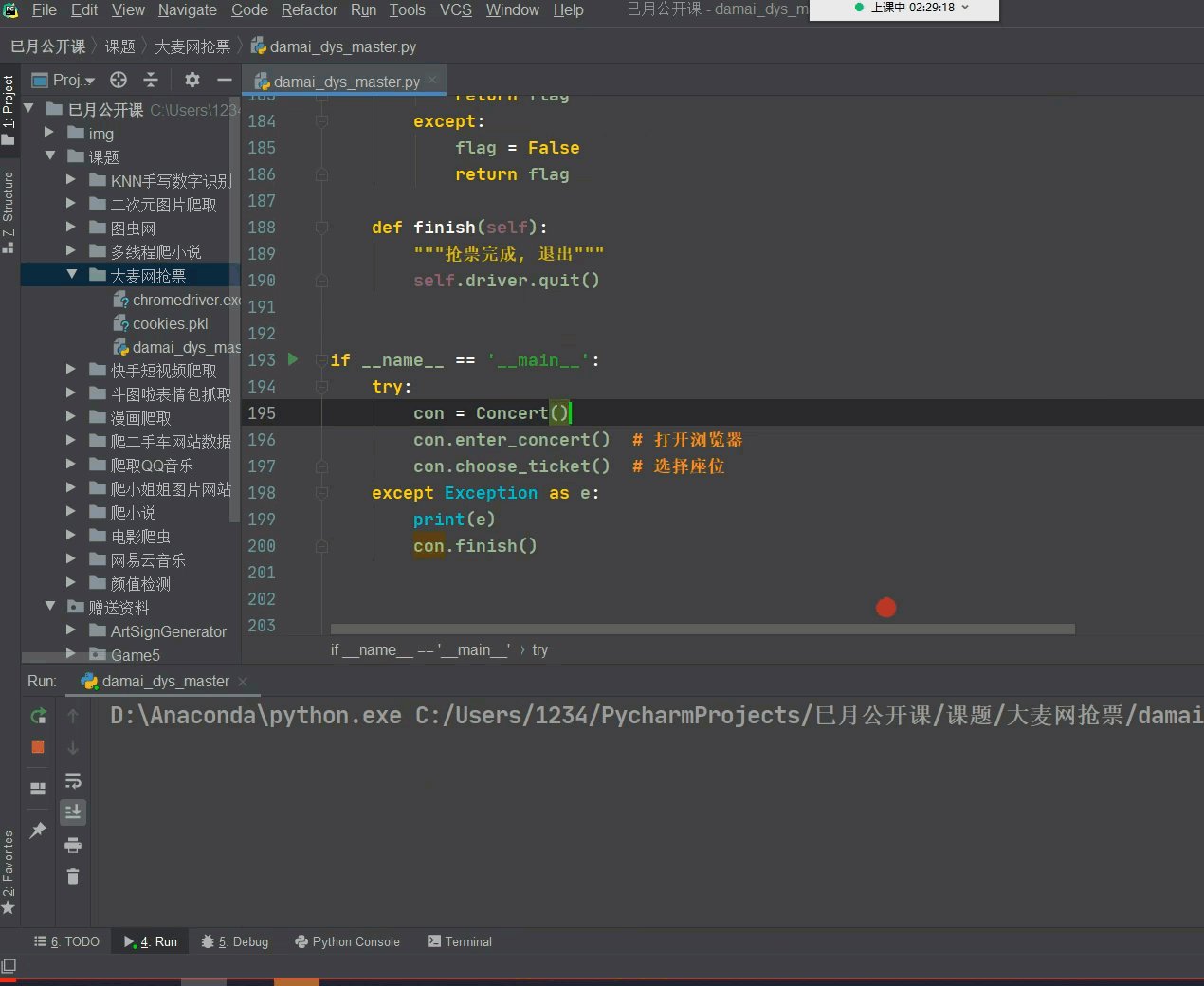
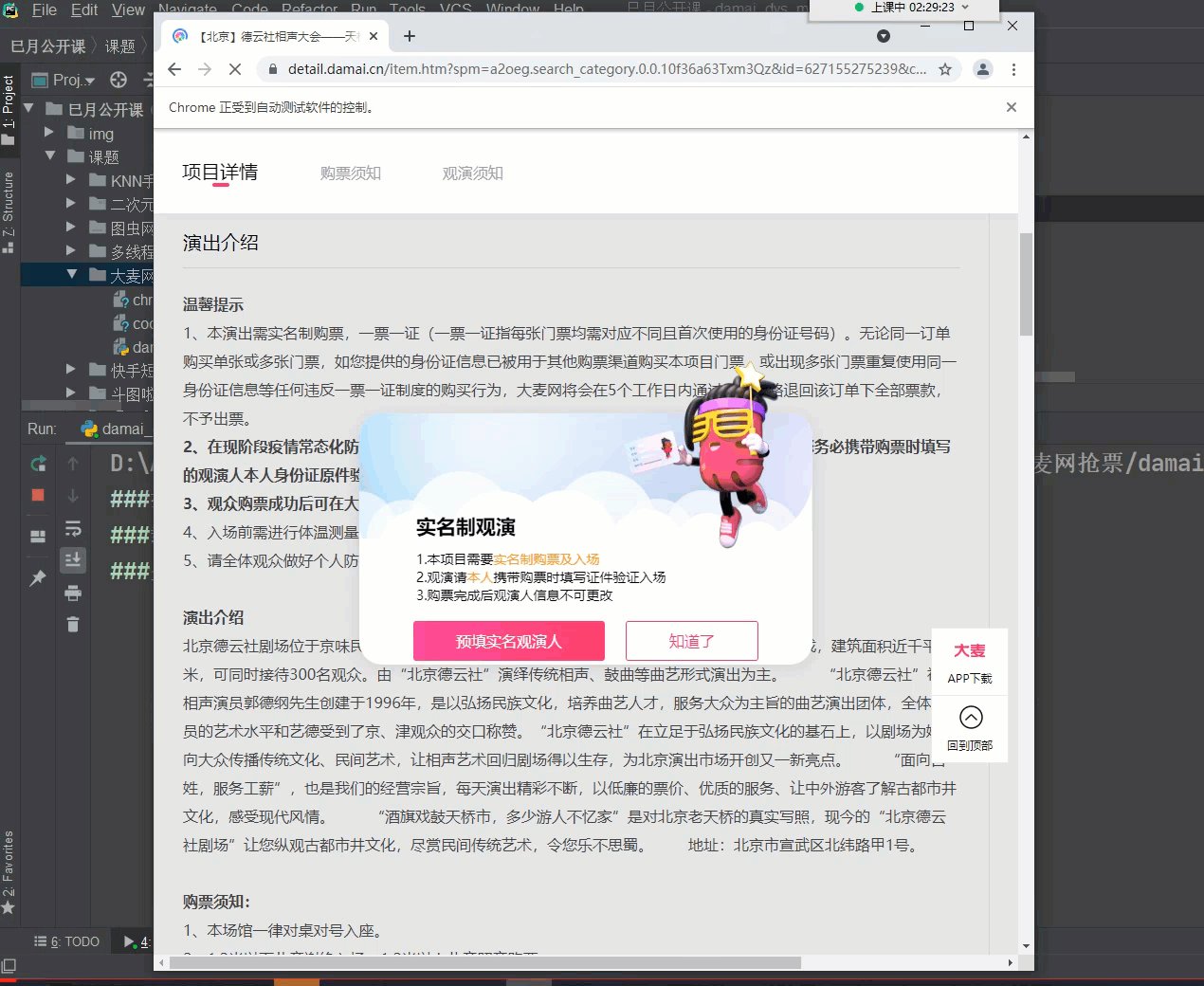
演唱会总是抢不到票?教你用Python制作一个自动抢票脚本
人生苦短 我用python 这个大家应该都知道吧? 是中国综合类现场娱乐票务营销平台, 业务覆盖演唱会、 话剧、音乐剧、体育赛事等领域。 如何快速抢票? 那么, 今天带大家用Python来制作一个自动抢票的脚本小程序 本文源码python安…...

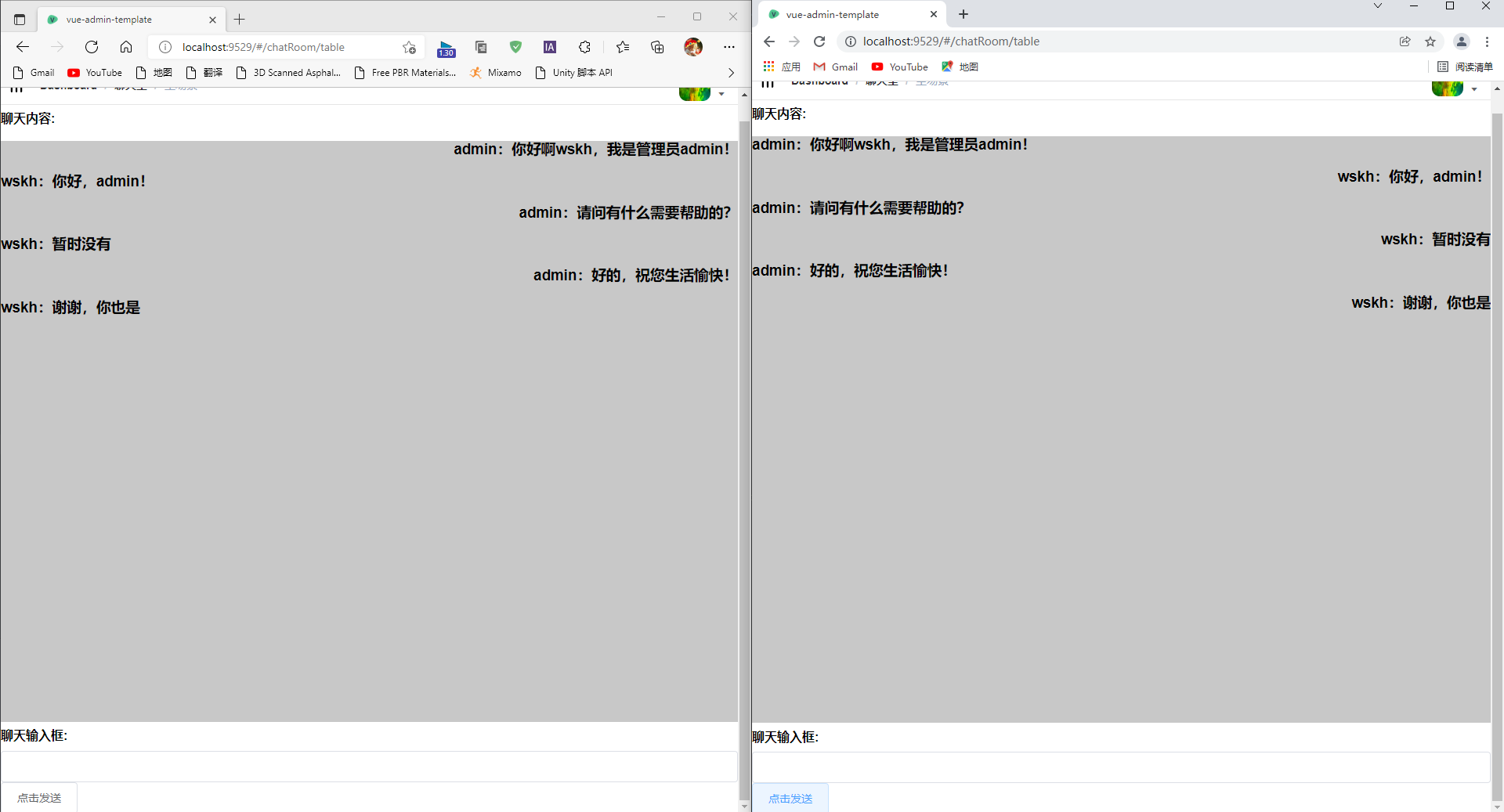
【系统开发】WebSocket + SpringBoot + Vue 搭建简易网页聊天室
文章目录一、数据库搭建二、后端搭建2.1 引入关键依赖2.2 WebSocket配置类2.3 配置跨域2.4 发送消息的控制类三、前端搭建3.1 自定义文件websocket.js3.2 main.js中全局引入websocket3.3 App.vue中声明websocket对象3.4 聊天室界面.vue3.5 最终效果一、数据库搭建 很简单的一个…...

Learning C++ No.14【STL No.4】
引言: 北京时间:2023/3/9/12:58,下午两点有课,现在先把引言给搞定,这样就能激励我更早的把这篇博客给写完了,万事开头难这句话还是很有道理的,刚好利用现在昏昏欲睡的时候,把这个没…...
)
高速PCB设计指南(八)
七、产品内部的电磁兼容性设计 1 印刷电路板设计中的电磁兼容性 1.1 印刷线路板中的公共阻抗耦合问题 数字地与模拟地分开,地线加宽。 1.2 印刷线路板的布局 ※对高速、中速和低速混用时,注意不同的布局区域。 ※对低模拟电路和数字逻辑要分离。…...

什么是腾讯云关系型数据库(MySQL/SQL Server/MariaDB/PostgreSQL详解)
什么是腾讯云关系型数据库?腾讯云关系型数据库提供 MySQL、SQL Server、MariaDB、PostgreSQL详细介绍。腾讯云关系型数据库让您在云中轻松部署、管理和扩展的关系型数据库,提供安全可靠、伸缩灵活的按需云数据库服务。腾讯云关系型数据库提供 MySQL、SQL…...

进程通信相关概念
一、概念 1.1 通信方式有哪些 管道:水管,男纸条放入水管,女看了拿走不回复 消息队列:大盒子,男放入纸条,女看了不拿走,男女都可放 共享内存:直接桌子,男放桌上&#…...

05.Java的运算符
1.运算符计算机的最基本的用途之一就是执行数学运算,比如:int a 10;int b 20;a b;a < b;上述 和 < 等就是运算符,即:对操作数进行操作时的符号,不同运算符操作的含义不同。作为一门计算机语言,Ja…...

轮转数组(力扣189)
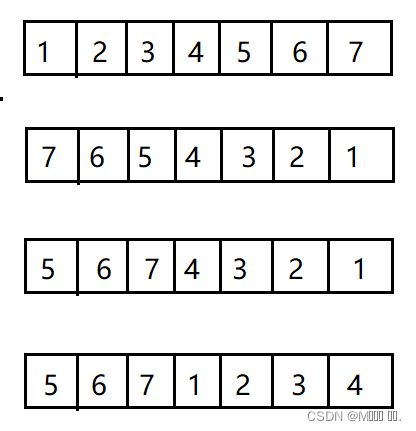
轮转数组 题目描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
