vue的学习--day2
如有错误,烦请指正~
目录
一、什么是单页面应用程序
二、使用工具:node.js
三、工具链
易错点
一、什么是单页面应用程序
多个组件(例如登录、注册等以vue结尾的都叫做组件)在一个页面显示,叫单页面应用程序SPA。通过css和JavaScript来控制多个组件在一个页面显示,这是原理知道即可,不需要清楚做法。
二、使用工具:node.js
node.js工具:解析执行Javascript代码。
npm:包管理工具,在node.js中自带,(后端的maven)
所以需要下载该软件,LTS表示长期支持版本,所以建议下载后面有LTS的,初次之外,也要注意,对于初学者来说,最好不要用最新版本,因为后面想要学习项目的时候可能会冲突。
按照上面的要求下载一个版本即可,我安装的是:v20.14.0。
安装成功之后,到终端先查看一下下载的node版本和npm版本,然后使用
pm install express -g //-g表示全局安装,用于全局安装 Node.js 的 web 框架 Express这个是常用到的,所以这里用这个命令测试一下 是否能正常使用。

三、工具链
项目脚手架:相当于项目的模板。
vite和Vue CLI是两种脚手架。这里用vite演示:
在终端使用下面的命令进行创建新项目:
npm create vue@latest创建过程中选择如下:

其中的倒数第二个是否引入ESLint用于代码质量检测不建议选“是”,因为这个检测对于空格等的都会检查,很麻烦。
回到vscode执行上述的项目:
![]()
里面的是项目所需要的包,在vscode的终端输入:
npm install下载所需要的包,下载完成之后如下:
然后就可以运行该项目了:

然后复制上面给出的代码,然后就可以看到相应的项目界面了:

项目解释:

node_modules:使用的包
src:写代码的地方
 放资源的地方。
放资源的地方。
组件里面可以套组件,叫做子组件。
单独安装路由:安装 | Vue Router (vuejs.org)
但是在安装包的时候,其实默认情况下就安装了,上面这个是没安装的补救方法。
简单了解之后,尝试修改项目里的内容,下面进行一个简单的修改,在当前的项目界面的About后面再添加三个,分别为首页、购物车和订单,在点击这几个的时候,会简单的显示一些内容:
修改的步骤实质上就三部分内容,分别是
1、在App.vue中添加三个内容:

这个显示在:

因为修改的是路由里的内容,所以需要先查看router里的内容,可以发现,对于前面中路由中提到的,均有一个.vue文件,所以
2、创建3个与路由对应的.vue文件,里面的内容随机写:


3、在router下的文件中添加相应的内容:

然后,就可以在浏览器进行查看了:

响应式状态:响应式基础 | Vue.js (vuejs.org)
当其中一个地方的某个值(例如a)修改了,其他地方也会感应到,也会修改这个值(a)。
例:
<script lang="js" setup> //加上setup和后面的一句话就表示响应式import { ref } from 'vue'//下面是当前组件的属性和方法const username=ref('li') function changeName(){username.value='zhang' //这里不能用this???为什么}const chaName = () => username.value = 'QQ'; // 箭头函数,与上面的函数等价
</script>嵌套路由:
嵌套路由 | Vue Router (vuejs.org)
components:组件中的组件。

就是上述的这种方式,这里就先不添加了。
易错点
- ref需要随时改变的时候就需要加,所以不需要随时改的话就不用写
- 有路由就要有路由出口
相关文章:

vue的学习--day2
如有错误,烦请指正~ 目录 一、什么是单页面应用程序 二、使用工具:node.js 三、工具链 易错点 一、什么是单页面应用程序 多个组件(例如登录、注册等以vue结尾的都叫做组件)在一个页面显示,叫单页面应用…...

html + css 快速实现订单详情的布局demo
突然安排让速写这样的一个布局,重点就是CSS画一条虚线,并且还要灵活设置虚线的宽度和虚线之间的间隔和虚线的颜色。 注:订单里面的金额都是随意写的 <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8&…...
居然这么简单就能实现扫雷游戏!
目录 一.思路 1.成果展示 2.思路 二.具体操作 1.创建"棋盘" 2.初始化雷 3.布置雷 4.打印 5.排除雷 三.代码实现 1.test.c文件 2.thunder.h文件 3.thunder.c文件 Hello,大家好,今天我们来实现扫雷游戏,希望这一篇博客能给带给大家一…...

安装Gitlab+Jenkins
GItlab概述 GitLab概述: 是一个利用 Ruby on Rails 开发的开源应用程序,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。 Ruby on Rails 是一个可以使你开发、部署、维护 web 应用程序变得简单的框架。 GitLab拥有与…...

php 命令行模式详解
PHP 的命令行模式(Command Line Interface, CLI)是 PHP 的一个特定版本或运行时配置,它允许 PHP 脚本在没有 Web 服务器的情况下直接在命令行环境中执行。CLI 版本的 PHP 通常不包含 CGI 或者其他 web server 接口,因此更轻量级&a…...

Git 基础-创建版本库 git init、添加到暂存区git add、查看状态git status、查看改动git diff
目录 1.创建版本库 git init 1.创建版本库 git init 在目录中创建新的 Git 仓库。 你可以在任何时候、任何目录中这么做,完全是本地化的。 在目录中执行 git init,就可以创建一个 Git 仓库了。 注意: 没事不要手动修改 .git 目录里面的文件,不…...

Python实现无头浏览器采集应用的反爬虫与反检测功能解析与应对策略
Python实现无头浏览器采集应用的反爬虫与反检测功能解析与应对策略 随着网络数据的快速增长,爬虫技术在数据采集、信息分析和业务发展中扮演着重要的角色。然而,随之而来的反爬虫技术也在不断升级,给爬虫应用的开发和维护带来了挑战。为了应…...
法国工程师IMT联盟 密码学及其应用 2023年期末考试题
1 在 Unix 下的安全性 (30 分钟) 1.1 问题 1 1.1.1 问题 我们注意constat到通过 SMTP 服务器发送“假”电子邮件(垃圾邮件)相对容易。越来越常见的做法是在 SMTP 连接之上部署dployer TLS 协议protocole(即 SMTPS)。这解决了垃圾…...

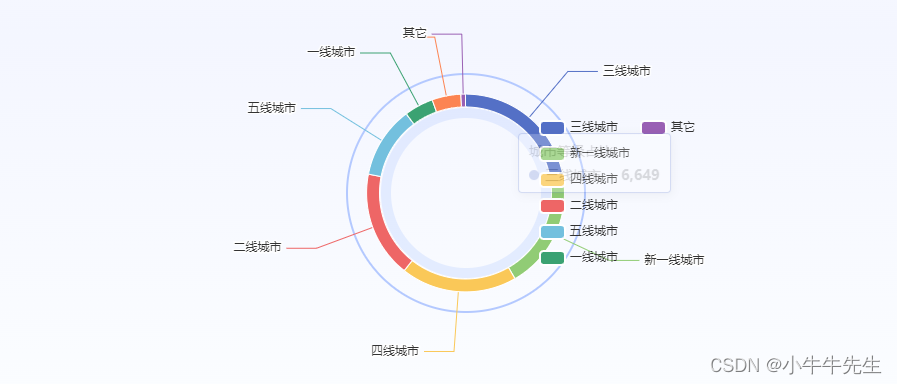
魔行观察-AI数据分析-蜜雪冰城
摘要 本报告旨在评估蜜雪冰城品牌作为投资对象的潜力和价值,基于其经营模式、门店分布、人均消费、覆盖省份等关键指标进行分析。 数据数据源:魔行观察:http://www.wmomo.com/#/brand/brandDetails?code10013603 品牌概览 蜜雪冰城是中国…...

如何在CSS中设置px值
在CSS中设置px(像素)值非常简单。px是CSS中最常用的长度单位之一,用于指定元素的大小、位置、间距等。 以下是一些示例,展示如何在CSS中使用px值: 设置元素宽度和高度 css复制代码 .box { width: 200px; /* 设置元素…...

【linux】find命令详解
Linux中的find命令用于在文件系统中搜索符合条件的文件或目录。 一.基本语法 find [path] [expression] #path:搜索的起始目录,如果不指定,默认为当前目录 #expression:定义搜索条件的表达式 命令选项 -name 按文件名搜索 -size …...

Android音频管理器探索与应用
在Android应用开发中,音频管理器是一个至关重要的组件,它负责处理设备的音频功能,包括音量控制、音频路由、音效处理以及与其他应用的音频交互。本文将深入探讨Android音频管理器的功能和应用,帮助开发者更好地理解和利用这一关键…...

qt QTreeWidget文件管理器拖入应用,从应用拖入文件管理器拷贝
我用QT实现了一个文件管理的软件,能够实现从桌面或其他路径拖拽文件到软件,软件获取拖拽文件的路径。但是当我想实现反向操作时遇到了问题。在网上搜索和阅读文档一天多都未能解决该问题。 下面给出我的实现: Qt开发中经常会用QTreeWidget去…...

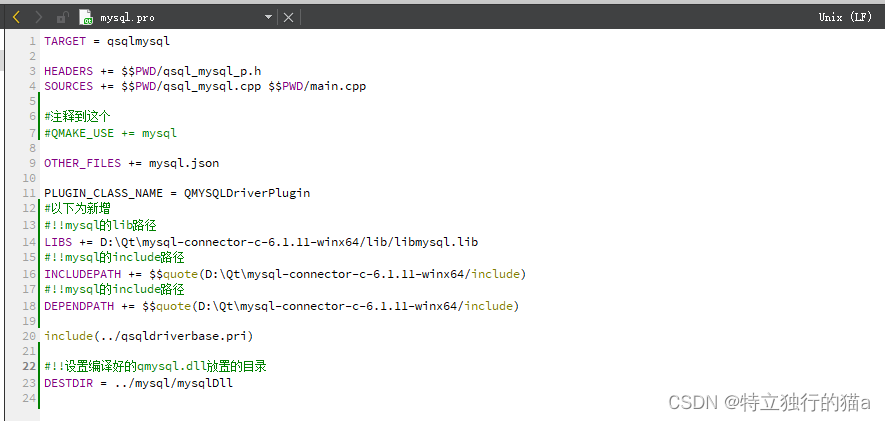
Qt中使用MySQL数据库详解,好用的模块类封装
本文将详细介绍如何在Qt应用程序中集成MySQL数据库,并封装实现好用的mysql数据库操作类。包括环境准备、连接数据库、执行查询及异常处理等关键步骤,同时包含mysql驱动的编译。分享给有需要的小伙伴,喜欢的可以点击收藏。 目录 环境准备 项…...

C语言实现 人生重生模拟器游戏
目录 实现一个简化版的人生重开模拟器 1.菜单函数 2.game函数 3.幼年时期(even函数) 4.壮年时期(Juvenile函数) 课余时间实现的小游戏 实现一个简化版的人生重开模拟器 1.菜单函数 void menu() {printf("---------------…...

C语言两个较大数字相加
C语言两个较大数字相加 思路分析 由于C语言中的基本数据类型(如int、long等)有固定的大小,无法直接处理非常大的数字(如数百位的数字)。因此,我们需要采用字符串或数组来表示大数字,并逐位进行…...

大数据面试题之Flume
目录 介绍下Flume Flume架构 Flume有哪些Source 说下Flume事务机制 介绍下Flume采集数据的原理?底层实现? Flume如何保证数据的可靠性 Flume传输数据时如何保证数据一致性(可靠性) Flume拦截器 如何监控消费型Flu…...

js文件的执行和变量初始化缓存
js文件和变量初始化 全局变量举例js文件加载 全局变量举例 import * as turf from "turf/turf"; import earcut from "earcut"; import * as THREE from "three"; import { TextGeometry } from "three/addons/geometries/TextGeometry.js…...

无法定位程序输入点Z9 qt assertPKcS0i于动态链接库F:\code\projects\06_algorithm\main.exe
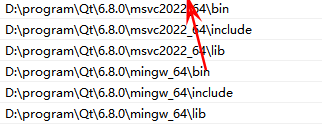
解决方法: 这个报错,是因为程序在运行时没要找到所需的dll库,如果把这个程序方法中对应库的目录下执行,则可正常执行。即使将图中mingw_64\bin 环境变量上移到msvc2022_64\bin 之前也不可以。 最终的解决方法是在makefile中设置环…...

GoLand 2024 for Mac GO语言集成开发工具环境
Mac分享吧 文章目录 效果一、下载软件二、开始安装1、双击运行软件(适合自己的M芯片版或Intel芯片版),将其从左侧拖入右侧文件夹中,等待安装完毕2、应用程序显示软件图标,表示安装成功3、打开访达,点击【文…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
