js文件的执行和变量初始化缓存
js文件和变量初始化
- 全局变量举例
- js文件加载
全局变量举例
import * as turf from "@turf/turf";
import earcut from "earcut";
import * as THREE from "three";
import { TextGeometry } from "three/addons/geometries/TextGeometry.js";import { FontLoader } from "three/addons/loaders/FontLoader.js";
import { CSS2DObject } from "three/addons/renderers/CSS2DRenderer.js";
import buffer from "../../utils/buffer.js";
import { FastBackward } from "@blueprintjs/icons/lib/esm/generated-icons/16px/paths/index.js";
import {earthRadius,feature,featureCollection
} from "@turf/helpers";
import jsts from "@turf/jsts";
const { BufferOp, GeoJSONReader, GeoJSONWriter } = jsts;const NamePlanningTrajectory = "planning-trajectory";
const NameObjects = "environment_objects";
const parkingLotColors = {highlight: 0xffff00, // 黄色normal: 0x888888, // 更深的灰色用于参考线greenSpace: 0x00ff00, // 绿色区域,目标车位whiteLines: 0xffffff, // 白色,车位色// worldModelTarget: 0xffa500, // 橙色worldModelTarget: 0xffffff,
};const textGeometryCache = new Map();class ObjectBoundary extends THREE.LineSegments {...
.....
....
if (label) {RubikPromise.then((font) => {if (!textGeometryCache.has(label)) {requestIdleCallback(() => {const geometry = new TextGeometry(label, {font: font,size: 0.5,height: 0,curveSegments: 1,});geometry.center();textGeometryCache.set(label, geometry);const fontMesh = new THREE.Mesh(geometry, fontMaterial);fontMesh.rotation.z = Math.PI;fontMesh.rotation.x = -Math.PI / 2;polygonMesh.add(fontMesh);});return;}const fontMesh = new THREE.Mesh(textGeometryCache.get(label),fontMaterial);fontMesh.rotation.z = Math.PI;fontMesh.rotation.x = -Math.PI / 2;polygonMesh.add(fontMesh);});}
在该 JS 文件中,textGeometryCache 是使用 new Map() 初始化的一个变量,是一个 Map 对象。这个缓存变量用于存储文本几何体(TextGeometry),以避免多次创建相同文本的几何体对象,并优化性能。
textGeometryCache 会在文件被加载执行时初始化,也就是说它在模块的作用域内一直存在。一旦定义,它将在整个应用程序的生命周期中持续存在,除非主动清除或者应用程序被销毁。
具体来说:
当 RubikPromise.then 或 createParkingSpace 函数首次为一个特定的标签 label 创建文本几何体时,此几何体会被存入 textGeometryCache 中。
若后续需要相同的标签文本几何体,会首先检查 textGeometryCache 是否已有对应的对象,如果有,则直接从缓存中获取,而不是重新创建,从而节省了资源和时间。
textGeometryCache 会一直保存这些文本几何体的引用,直到显式调用 textGeometryCache.clear() 或者 textGeometryCache.delete(key) 清除缓存中的元素,或者整个页面被重新加载,导致 JS 环境重置。
由于 textGeometryCache 是一个全局变量,并且在模块作用域内,所以只要该 JS 文件没有被重新加载,textGeometryCache 及其内容就会一直存在。如果希望释放缓存中的几何体资源,需要手动进行清理操作。
js文件加载
JavaScript 文件被加载执行通常发生在以下情况:
-
网页初次加载: 当浏览器首次加载一个包含 JavaScript 的网页时,页面中所有的 〈script〉 标签引用的外部 JS 文件将会被下载并执行。对于内联脚本(即直接写在 HTML 中的 〈script〉 内容),它们也会在此时执行。
-
动态DOM 添加 〈script〉 标签来加载额外的 JS 文件。这些文件在添加到 DOM 后会被立即加载并执行。
-
模块导入: 如果你在使用 ECMAScript 模块 (ESM),当一个模块或脚本使用 import 语句导入另一个模块时,被导入的模块会被加载并执行一次。
-
用户交互: 用户与网页交互(例如点击按钮)可能会触发 JavaScript 代码的执行,但这不会导致整个文件重新加载,只是运行已加载文件中的特定功能或事件处理程序。
-
页面重载/导航: 当用户刷新页面、提交表单或进行新的页面导航时,当前页面上的所有 JavaScript 文件都会被重新加载和执行。
-
异步请求: 使用 AJAX 技术或 Fetch API 获取新的 JavaScript 代码,并执行返回的脚本。
每次文件被加载执行时,其中定义的全局变量和函数就会重新初始化。这意味着如果一个 JS 文件中有一个全局 Map 变量,像提到的 textGeometryCache,每当该 JS 文件被重新加载执行时,这个 Map 就会被重新创建,之前存储的数据将会丢失。
如果希望跨越多个页面保持某些状态,你需要使用像 Local Storage、Session Storage 或者服务器端数据库这样的持久化解决方案。
相关文章:

js文件的执行和变量初始化缓存
js文件和变量初始化 全局变量举例js文件加载 全局变量举例 import * as turf from "turf/turf"; import earcut from "earcut"; import * as THREE from "three"; import { TextGeometry } from "three/addons/geometries/TextGeometry.js…...

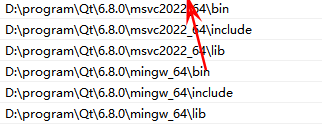
无法定位程序输入点Z9 qt assertPKcS0i于动态链接库F:\code\projects\06_algorithm\main.exe
解决方法: 这个报错,是因为程序在运行时没要找到所需的dll库,如果把这个程序方法中对应库的目录下执行,则可正常执行。即使将图中mingw_64\bin 环境变量上移到msvc2022_64\bin 之前也不可以。 最终的解决方法是在makefile中设置环…...

GoLand 2024 for Mac GO语言集成开发工具环境
Mac分享吧 文章目录 效果一、下载软件二、开始安装1、双击运行软件(适合自己的M芯片版或Intel芯片版),将其从左侧拖入右侧文件夹中,等待安装完毕2、应用程序显示软件图标,表示安装成功3、打开访达,点击【文…...
)
Protocol Buffer 基础(c++)
本教程提供了使用协议缓冲区的基本介绍。通过逐步创建一个简单的示例应用程序,介绍以下内容: 1.在.proto文件中定义消息格式。 2.使用 protocol buffer 编译器。 3.使用c protocol buffer API来写入和读取消息。 一、问题描述 将要使用的示例是…...

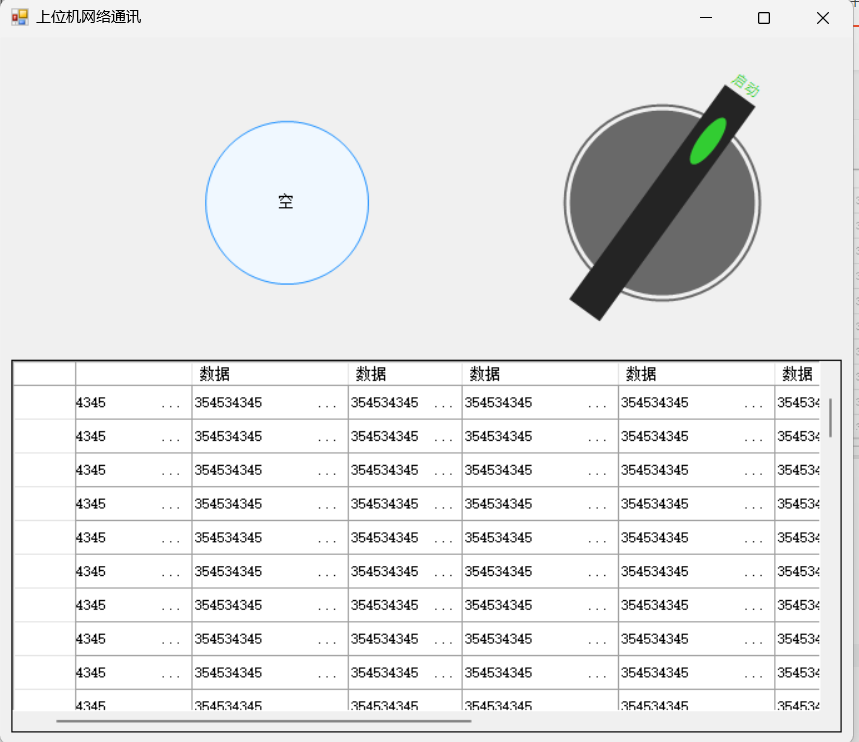
上位机网络通讯
目录 一 设计原型 二 后台源码 一 设计原型 二 后台源码 using System; using System.Net.Sockets; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;namespace 上位机网络通讯 {public partial class Form1 : Form{public Form1(){Initializ…...

转让5000万无区域能源公司要求和流程
国家局的公司,也就是无地域无区域性的公司名称。这样的公司是还可以继续注册的,但是想要拥有国家局无区域的名称就不是那么容易的了。总局的企业要求高,也是实力的体现。对字号有保护。所以有很多人都对无地域的名称一直情有独钟。现有一家名…...

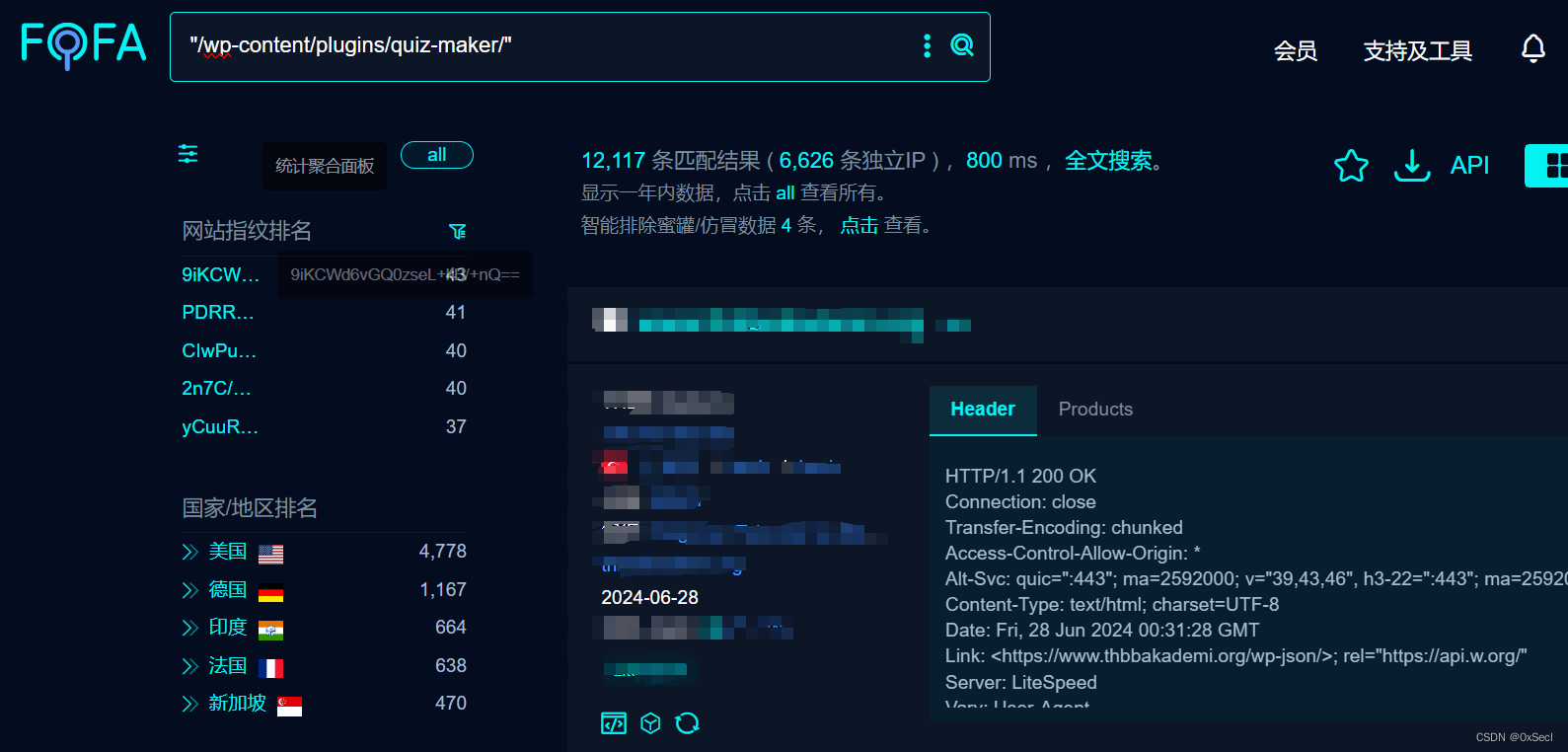
WordPress Quiz Maker插件 SQL注入漏洞复现(CVE-2024-6028)
0x01 产品简介 WordPress Quiz Maker插件是一款功能强大的测验生成工具,旨在帮助用户轻松、快速地构建复杂的测验和考试。插件支持多种问题类型,包括单选框(MCQ)、复选框(MCQ)、下拉列表(MCQ)、文本、短文本、数字、日期等。还支持横幅(HTML)显示信息性消息、填空题…...

Swift中的二分查找:全面指南
Swift中的二分查找:全面指南 简介 二分查找是计算机科学中的经典算法,被广泛用于在已排序的数组中高效地搜索目标值。与线性查找逐个检查每个元素不同,二分查找不断将搜索区间减半,因此在处理大数据集时要快得多。 在这篇博客中…...

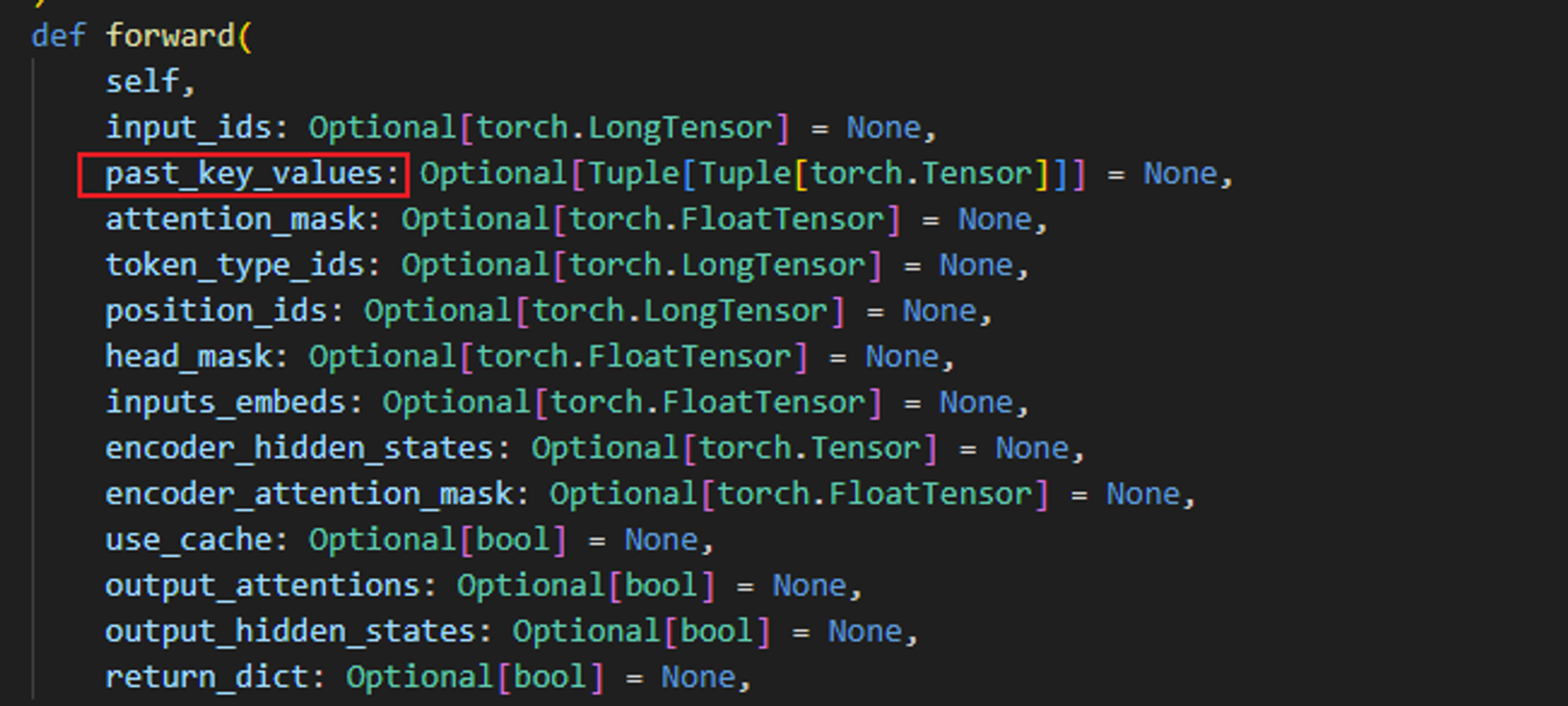
BUG TypeError: GPT2Model.forward() got an unexpected keyword argument ‘past’
TypeError: GPT2Model.forward() got an unexpected keyword argument past’ 环境 transformers 4.38.1详情 这是由于新版的transformers 对GPT2Model.forward() 参数进行了改变导致的错误。具体是past名称改为了 past_key_values 。 解决方法 找到错误语…...

解析Kotlin中的Lambda【笔记摘要】
先看实例: fun b(param: Int): String {return param.toString() }fun a(funParam: (Int) -> String): String {return funParam(1) }a(::b) val d ::b1.双冒号 ::method 到底是什么?答:一个指向和该函数具有相同功能的对象的引用 因为…...

rust单元测试顺序执行
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 存在的问题 有时候,不同单元测试之间可能会竞争相同的资源,比如读写相同的文件。在这种情况下,如果…...

力扣-744. 寻找比目标字母大的最小字母
文章目录 力扣题目代码工程 力扣题目 给你一个字符数组 letters,该数组按非递减顺序排序,以及一个字符 target。letters 里至少有两个不同的字符。 返回 letters 中大于 target 的最小的字符。如果不存在这样的字符,则返回 letters 的第一个…...

一篇文章搞懂弹性云服务器和轻量云服务器的区别
前言 在众多的云服务器类型中,弹性云服务器和轻量云服务器因其各自的特点和优势,受到了广大用户的青睐。那么,这两者之间到底有哪些区别呢?本文将为您详细解析。 弹性云服务器:灵活多变的计算资源池 弹性云服务器&…...

横穿自动驾驶
如果有一条线,可以穿起来所有自动驾驶的核心模块,那么我感觉它就是最优化,选择优化变量、构造优化问题、求解优化问题,这几个步骤贯穿了自动驾驶的始终。 先从我的自身接触顺序写起。最开始做个一点深度学习,那还是20…...

为什么网上商店需要翻译成其他语言
网上商店不仅仅是一个可以买到商品的网站。它是一个完整的电子商务平台,为来自世界各地的用户提供购买所需物品的机会。但是,为了让这些用户舒适地使用网站,需要高质量的翻译和本地化。 本地化是指产品或服务适应特定文化或市场的过程。它包…...

【高考志愿】交通运输工程
目录 一、专业概述 二、课程设置 三、就业前景 四、报考注意 五、未来发展 六、交通运输工程专业排名 高考志愿选择交通运输工程专业,无疑是一个既具远见又富有挑战性的决定。这个专业以其综合性强、实用性高的特点,吸引了大批有志于投身交通事业的…...

【深度学习】【Lora训练3】StabelDiffusion,Lora训练过程,秋叶包,Linux,SDXL Lora训练
为了便于使用,构建一个docker镜像来使用秋叶包。2024年6月26日。 docker run -it --gpus all -v /ssd/xiedong:/datax --net host kevinchina/deeplearning:pytorch2.3.0-cuda12.1-cudnn8-devel-xformers bashgit clone --recurse-submodules https://github.com/A…...

ubuntu系统下如何安装python
在Ubuntu系统下安装Python,有多种方法可供选择。以下是两种常见的方法: 一、使用apt包管理器安装 安装步骤如下: 首先更新软件包列表 sudo apt update安装Python 3: 输入以下命令以安装Python 3(Ubuntu的默认Pyth…...

邦芒攻略:职场中学会这五种管好情绪的方法
我们在公司里面在跟同事的一些往来,或者说是工作的一些合作当中。相信很多人都会有与周围的一些人发生过一些各种的争执,或者说是一些分歧。当然作为每一个职场的人来说,每天都是工作很累的,也是都很辛苦的,所以说…...

Linux各种命令——tac命令,more 命令, less命令,head命令,tail命令,file 命令, stat 命令
注意:tac命令是倒置输出文件内容 #### tac - **作用:倒叙访问文件内容** - 格式:tac 参数 文件名 - **例如:** **tac /etc/passwd** #### more 命令 - 作用:翻页查看文件内容,适合内容较多的文件查看…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
