Vue.js 中属性绑定的详细解析:冒号 `:` 和非冒号的区别
Vue.js 中属性绑定的详细解析:冒号 : 和非冒号的区别
在 Vue.js 中,属性绑定是一个重要的概念,它决定了如何将数据绑定到 DOM 元素的属性上。Vue.js 提供了两种方式来绑定属性:使用冒号 : 进行动态绑定,或直接书写属性名进行静态绑定。本文将详细探讨这两种方式的区别、使用场景及其实际应用。
1. 使用冒号 : 进行动态绑定
使用冒号 : 是 Vue.js 中用来进行动态绑定的方式。其主要特点包括:
- 动态性:可以将属性绑定为 JavaScript 表达式的结果,根据表达式的变化动态更新属性值。
- JavaScript 表达式:可以在绑定中使用 JavaScript 表达式,如变量、方法调用、三元表达式等。
- 适用场景:适用于需要根据数据变化而动态更新的属性,例如
class、style、disabled等。
示例:
<template><div :class="isActive ? 'active' : 'inactive'">Dynamic class binding based on isActive.</div>
</template><script>
export default {data() {return {isActive: true};}
};
</script>
在上面的示例中,:class 绑定了一个动态的 class,根据 isActive 变量的值来决定最终渲染的类名。
2. 不使用冒号直接绑定属性
在 Vue.js 中,如果不使用冒号 :,则属性会被视为静态绑定,其特点包括:
- 静态性:属性值会被直接解析为字符串,并作为静态的固定值绑定到元素上。
- 无需引号:在 HTML 中不需要使用引号来包裹属性值,除非属性值本身包含特殊字符。
- 适用场景:适用于固定不变的属性值,如常规的 HTML 属性。
示例:
<template><button disabled>Static Button (disabled by default)</button>
</template><script>
export default {// This button is statically disabled.
};
</script>
在这个示例中,disabled 属性是静态绑定的,按钮会被渲染为禁用状态,无法通过改变变量或表达式动态修改。
3. 区别和使用建议
- 动态绑定 (
:):适用于需要根据数据变化动态更新的属性,可以使用 JavaScript 表达式。 - 静态绑定:适用于固定不变的属性值,不需要特意添加冒号,直接书写属性名即可。
4. 性能考虑
- 动态绑定和静态绑定在性能上有所差异。动态绑定会增加一定的渲染开销,因为 Vue.js 需要监视表达式的变化并进行响应式更新。静态绑定则不会有这样的性能开销,因为它们是静态的值。
5. 结语
通过本文的介绍,我们详细解析了 Vue.js 中属性绑定时使用冒号 : 和不使用冒号的区别、适用场景及性能考虑。了解和合理使用这两种绑定方式,可以根据实际需求优化 Vue.js 组件的开发和性能表现。
希望本文能够帮助您更好地理解和应用 Vue.js 中的属性绑定!如有其他问题或需要进一步讨论,请随时与我联系。
相关文章:

Vue.js 中属性绑定的详细解析:冒号 `:` 和非冒号的区别
Vue.js 中属性绑定的详细解析:冒号 : 和非冒号的区别 在 Vue.js 中,属性绑定是一个重要的概念,它决定了如何将数据绑定到 DOM 元素的属性上。Vue.js 提供了两种方式来绑定属性:使用冒号 : 进行动态绑定,或直接书写属性…...

使用Java实现智能物流管理系统
使用Java实现智能物流管理系统 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何使用Java语言实现智能物流管理系统,这是一个涉及到…...

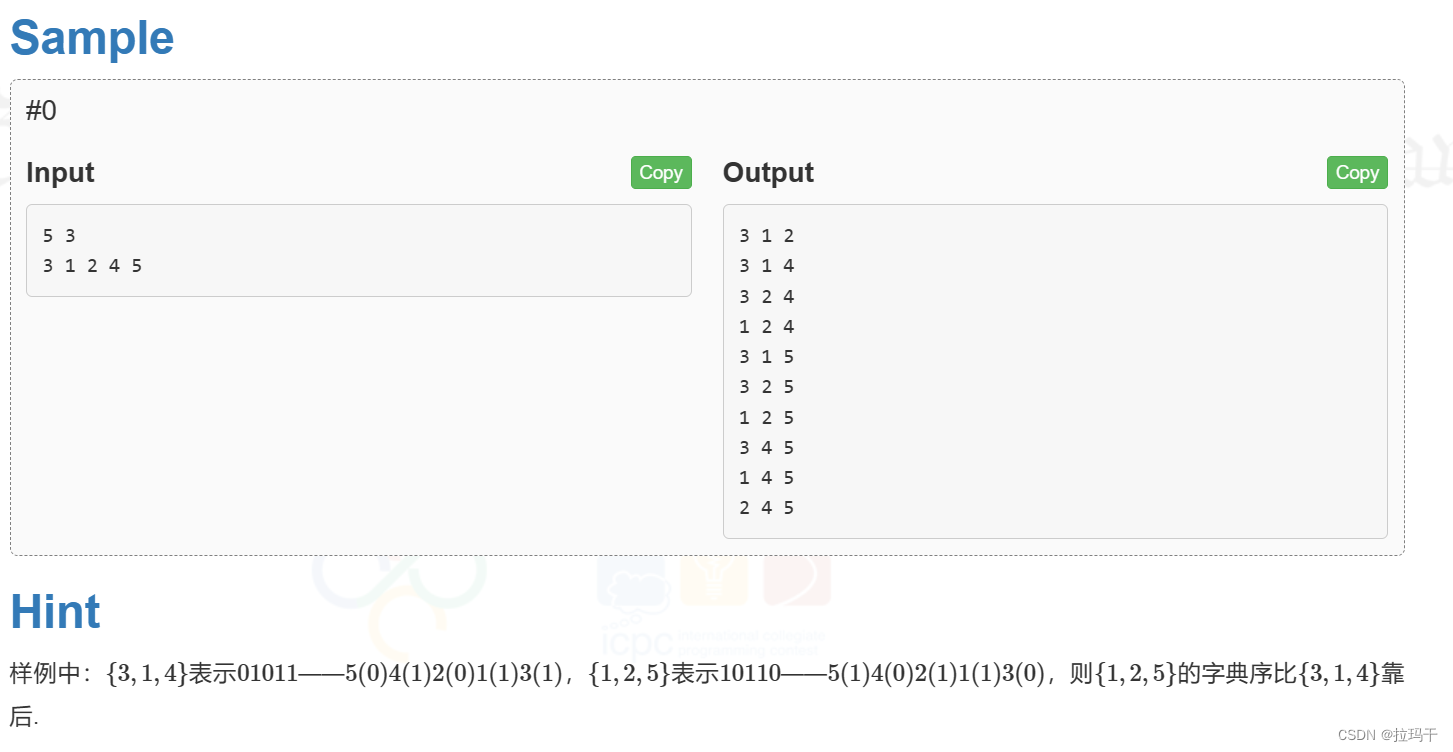
深圳技术大学oj C : 生成r子集
Description 输出给定序列按字典序的 � 组合,按照所有 � 个元素出现与否的 01 标记串 ����−1,...,�1 的字典序输出. 此处01串的字典序指:先输入的数字对应低位&#x…...

不同操作系统下的换行符
1. 关键字2. 换行符的比较3. ASCII码4. 修改换行符 4.1. VSCode 5. 参考文档 1. 关键字 CR LF CRLF 换行符 2. 换行符的比较 英文全称英文缩写中文含义转义字符ASCII码值操作系统Carriage ReturnCR回车\r13MacIntosh(早期的Mac)LinefeedLF换行/新行\…...

Transformation(转换)开发-switch/case组件
一、switch/case组件-条件判断 体育老师要做一件非常重要的事情:判断学生是男孩还是女孩、或者是蜘蛛,然后让他们各自到指定的队伍中 体育老师做的事情,我们同样也会在Kettle中会经常用来。在Kettle中,switch/case组件可以来做类似…...
: Android 项目结构与构建配置)
Android Gradle 开发与应用 (二): Android 项目结构与构建配置
目录 1. Android 项目的 Gradle 文件结构 1.1 项目根目录 1.2 模块目录 2. Gradle 构建配置详解 2.1 配置 Android 项目的 build.gradle 2.2 配置模块的 build.gradle 2.3 使用 productFlavors 管理多版本应用 2.4 使用 buildConfigField 注入构建常量 在 Android 开发…...

02:vim的使用和权限管控
vim的使用 1、vim基础使用1.1、vim pathname 2、vim高级用法2.1、查找2.2、设置显示行号2.3、快速切换行2.4、 行删除2.5、行复制粘贴 3、权限管理3.1、普通用户和特权用户3.2、文件权限表示 vim是Linux中的一种编辑器,类似于window中的记事本,可以对创建…...

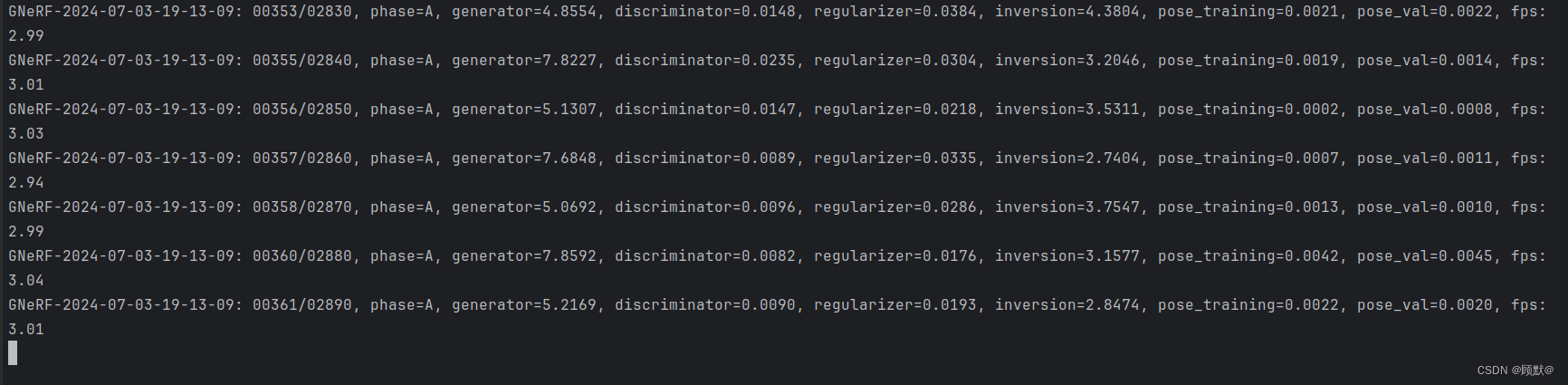
GNeRF代码复现
https://github.com/quan-meng/gnerf 之前一直去复现这个代码总是文件不存在,我就懒得搞了(实际上是没能力哈哈哈) 最近突然想到这篇论文重新试试复现 一、按步骤创建虚拟环境安装各种依赖等 二、安装好之后下载数据,可以用Blen…...

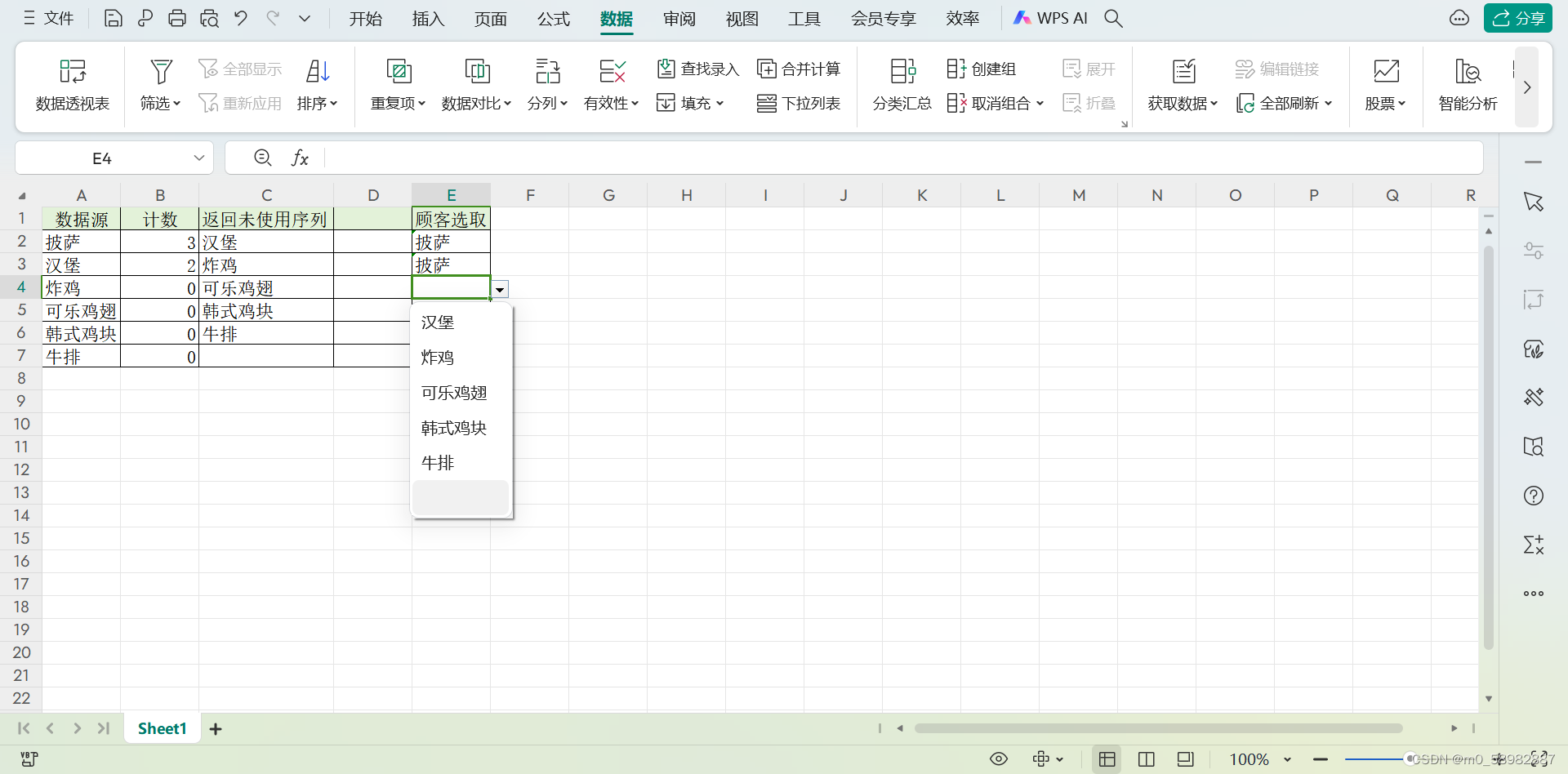
EXCEL返回未使用数组元素(未使用值)
功能简介: 在我们工作中,需要在EXCEL表列出哪些元素(物品或订单)已经被使用了(或使用了多少次),哪些没有被使用。 当数量过于庞大时人工筛选或许不是好办法,我们可以借助公式&…...

系统调用简单介绍
概述 简单理解就是操作系统给我们提供的函数接口,当我们的程序需要执行一些只有操作系统才能完成的工作的时候,我们就要调用操作系统给我们提供的接口来实现这些功能,这些接口就是系统调用。 那什么样的操作是只有操作系统才能完成呢? 比如…...

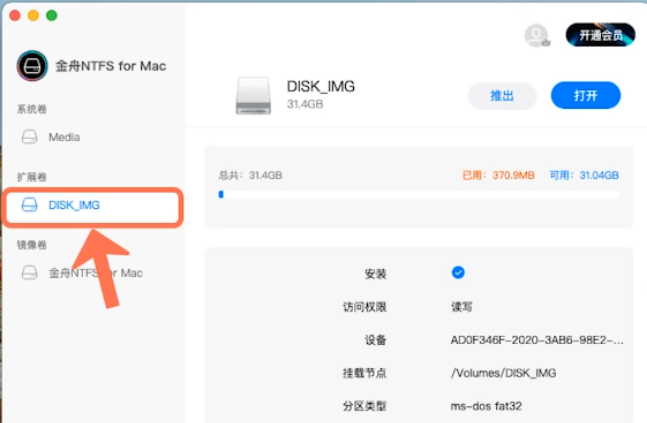
Mac可以读取NTFS吗 Mac NTFS软件哪个好 mac ntfs读写工具免费
在跨操作系统环境下使用外部存储设备时,特别是当Windows系统的U盘被连接到Mac电脑时,常常会遇到文件系统兼容性的问题。由于Mac OS原生并不完全支持对NTFS格式磁盘的读写操作,导致用户无法直接在Mac上向NTFS格式的U盘或硬盘写入数据。下面我们…...

AI是否能够做决定
AI是在帮助开发者还是取代他们? 我认为AI功能虽然很强大,但是代替不了人,原因就在于人可以做决定,可以承担责任和后果,但是AI不能够为结果负责...

【Excel操作】Python Pandas判断Excel单元格中数值是否为空
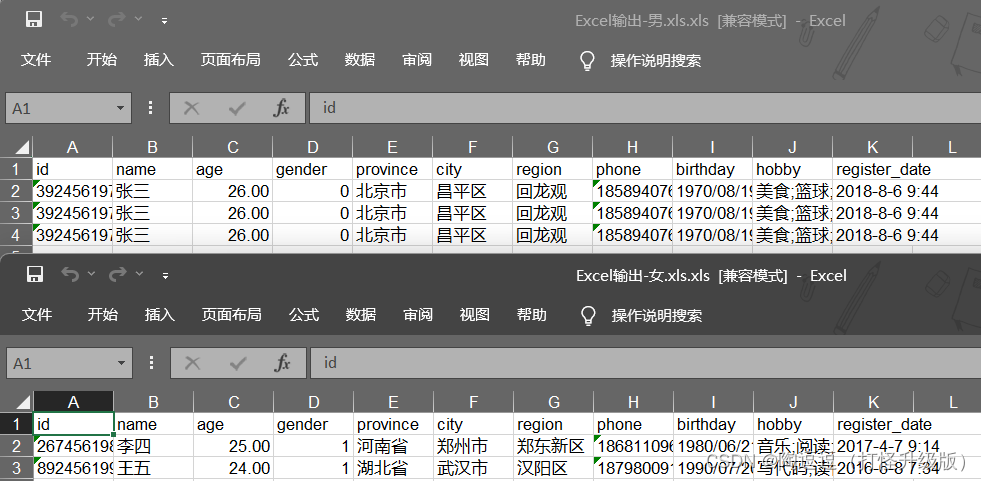
判断Excel单元格中数值是为空,主要有下面两种方法: 1. pandas.isnull 2. pandas.isna判断Excel不为空,也有下面两种方法: 1. pandas.notna 2. pandas.notnull假设有这样一张Excel的表格 我们来识别出为空的单元格 import panda…...

C# Opacity 不透明度
WinForms Opacity以下是一些使用 Opacity 属性的示例:设置窗体的透明度:设置按钮的透明度:动态改变控件的透明度:使用定时器改变透明度:在窗体加载时设置透明度: 请注意另外 WPF Opacity以下是一些使用 Opa…...

推荐三款常用接口测试工具!
接口测试是软件开发中至关重要的一环,通过对应用程序接口进行测试,可以验证其功能、性能和稳定性。随着互联网和移动应用的快速发展,接口测试变得越来越重要。为了提高测试效率和质量,开发人员和测试人员需要使用专业的接口测试工…...

【Qt】Qt多线程编程指南:提升应用性能与用户体验
文章目录 前言1. Qt 多线程概述2. QThread 常用 API3. 使用线程4. 多线的使用场景5. 线程安全问题5.1. 加锁5.2. QReadWriteLocker、QReadLocker、QWriteLocker 6. 条件变量 与 信号量6.1. 条件变量6.2 信号量 总结 前言 在现代软件开发中,多线程编程已成为一个不可…...

PyTorch之nn.Module、nn.Sequential、nn.ModuleList使用详解
文章目录 1. nn.Module1.1 基本使用1.2 常用函数1.2.1 核心函数1.2.2 查看函数1.2.3 设置函数1.2.4 注册函数1.2.5 转换函数1.2.6 加载函数 2. nn.Sequential()2.1 基本定义2.2 Sequential类不同的实现2.3 nn.Sequential()的本质作用 3. nn.ModuleList参考资料 本篇文章主要介绍…...

C++Primer Plus 第十四章代码重用:编程练习,第4题
CPrimer Plus 第十四章代码重用:编程练习,第4题 CPrimer Plus 第十四章代码重用:编程练习,第4题 文章目录 CPrimer Plus 第十四章代码重用:编程练习,第4题前言4.一、定义二、方法 前言 4. Person 类保存人的名和姓。除构造函数外ÿ…...

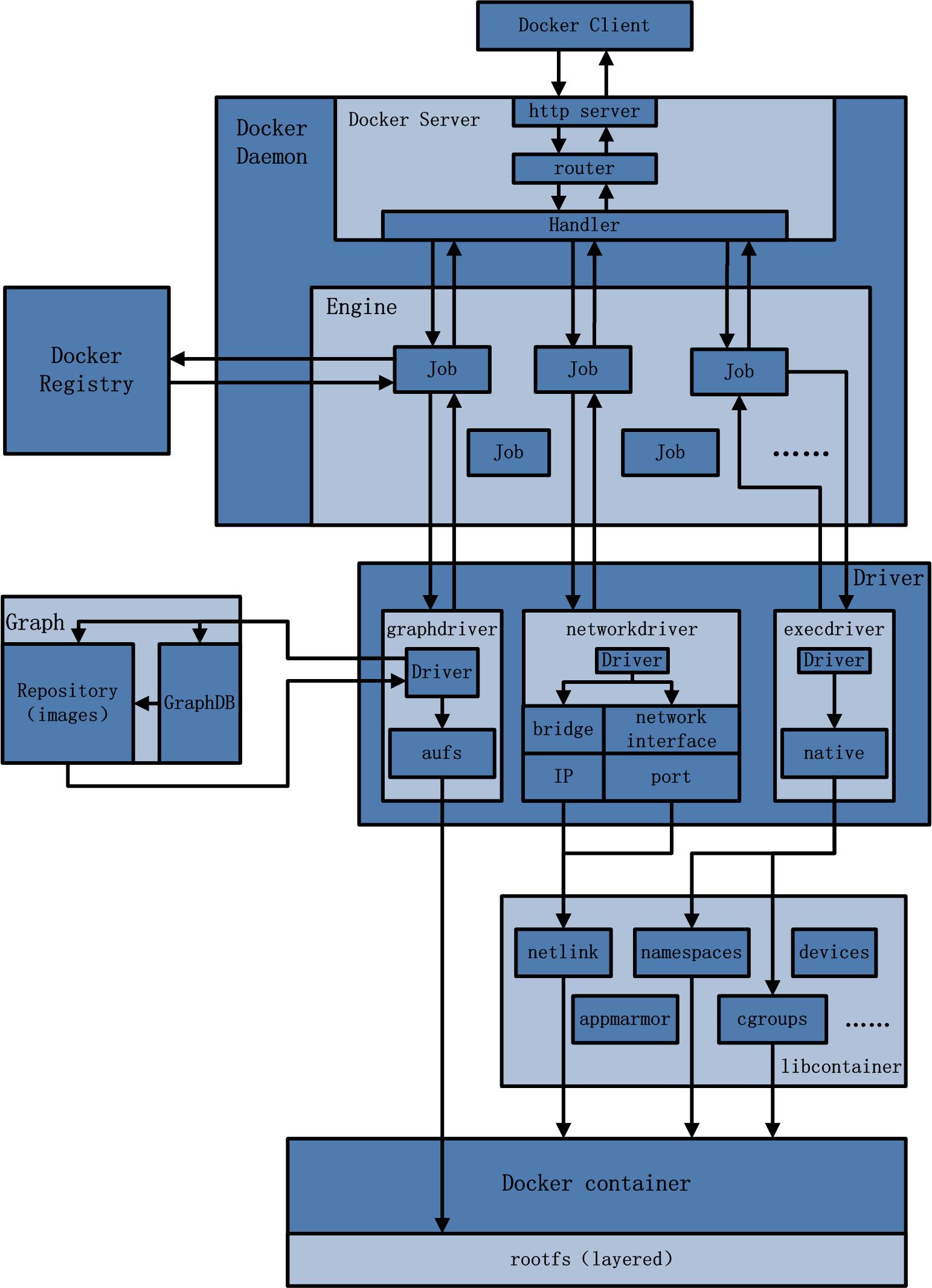
01 Docker 概述
目录 1.Docker简介 2.传统虚拟机 vs 容器 3.Docker运行速度快的原因 4.Docker基本组成三要素 5.Docker 平台架构 入门版 架构版 1.Docker简介 Docker是基于Go语言实现的云开源项目。 Docker的主要目标是:Build, Ship and Run Any App, Anywhere,…...

c++的const
const在C中是一个非常重要的关键字,用于定义不可变的变量、函数参数、成员函数等。它可以提高代码的可读性、安全性,并帮助编译器进行优化。 定义常量 使用const定义不可变的变量: const int MAX_SIZE 100;常量指针 指向常量的指针和常量…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
