React框架创建项目详细流程-项目的基本配置-项目的代码规范
文章目录
- React创建项目流程与规范
- 项目规范
- 项目配置
- 目录结构
- 样式重置
- Router配置
- Redux状态管理
- axios配置
React创建项目流程与规范
项目规范
项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格
-
文件夹、文件名称统一小写、多个单词以连接符(-)连接, 组件采用大驼峰;
-
JavaScript变量名称采用小驼峰标识,常量全部使用大写字母;
-
CSS采用普通CSS和styled-component结合来编写(全局采用普通CSS或Less、局部采用styled-component);
-
整个项目不再使用class组件,统一使用函数式组件,并且全面拥抱Hooks;
-
所有的函数式组件,为了避免不必要的渲染,全部使用memo进行包裹;
-
组件内部的状态,使用useState、业务数据全部放在redux中管理;
-
函数组件内部逻辑代码基本按照如下顺序编写代码:
组件内部state管理;
redux的hooks代码;
其他hooks相关代码(比如自定义hooks);
其他逻辑代码;
返回JSX代码;
-
redux代码规范如下:
redux目前我们学习了两种模式, 根据自己的情况选择普通模式还是rtk模式
每个模块有自己独立的reducer或者slice,之后合并在一起;
redux中会存在共享的状态、从服务器获取到的数据状态;
-
网络请求采用axios
对axios进行二次封装;
所有的模块请求会放到一个请求文件中单独管理;
-
项目使用AntDesign或者MUI(Material UI)
其他规范在项目中根据实际情况决定和编写
项目配置
创建项目的方式:create-react-app
项目配置:
配置项目的icon, 将图标换为自己项目的图标

配置项目的标题: 在public文件夹下的index.html中配置项目的标题
<title>网易云音乐</title>
配置jsconfig.json:这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成,
jsconfig.json是为了让vs code的代码提示更友好, 按需求决定是否配置;
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {"@/*": ["src/*"]},"jsx": "preserve","lib": ["esnext","dom","dom.iterable","scripthost"]}
}
通过craco配置别名和less文件(不需要集成less只需要配置别名):
在项目中层级嵌套会很深, 我们导入文件通常会有../../../甚至更多的上一级目录; 因此我们配置别名解决这个问题, 我的配置是使用@符号表示根目录
首先安装craco:
npm i @carco/craco -D如果使用的最新的React版本, 则需要
npm i @craco/craco@alpha -D来安装
安装完成, 在项目根目录下创建
craco.config.js文件
const path = require('path')const reslove = pathname => path.resolve(__dirname, pathname)module.exports = {webpack: {alias: {"@": reslove("src")}}
}
然后修改根目录下
package.json文件中的脚本, 修改为craco启动, 修改如下:
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"
},
别名配置完成, 接下来我们配置一下less, 不需要集成less跳过即可
首先进行安装:
npm i craco-less最新版本React同样会有适配问题, 安装方式:
npm i craco-less@2.1.0-alpha.0
安装完成按照如下方式配置less, 配置完成创建一个less文件测试一下, 样式生效就配置成功了
const path = require('path')
const CracoLessPlugin = require('craco-less')const reslove = pathname => path.resolve(__dirname, pathname)module.exports = {// lessplugins: [{plugin: CracoLessPlugin}],webpack: {alias: {"@": reslove("src")}}
}
目录结构
接下来对项目src文件夹下进行目录结构的划分, 我是按照如下方式进行划分的:
assets: 存放静态资源 (如css, img等等)
base-ui: 存放一些通用的组件, 不只是本项目, 其他项目也会使用的组件
components: 存放本项目中通用的组件
hooks: 自定义的hook函数
router: 路由相关
services: 网络请求相关
stores: 状态管理, redux相关
utils: 封装的工具函数
views: 页面相关

样式重置
对默认CSS样式进行重置:
下载
normalize.css, 再在src中的index文件引入normalize.css可以通过npm安装
npm i normalize.css
import React from 'react'
import ReactDOM from 'react-dom/client'// 引入样式重置文件
import "normalize.css"
import App from './App'const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<App/>)
创建一个
reset.css文件, 用来自己编写一些样式的重置
* {margin: 0;padding: 0;
}a {text-decoration: none;color: #000;outline: none;
}ul, li {list-style: none;
}input {outline: none;border: none;
}i {font-style: normal;
}
并且引入
import React from 'react'
import ReactDOM from 'react-dom/client'// 引入样式重置文件
import "normalize.css"
import "./assets/css/reset.css"import App from './App'const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<App/>)
Router配置
安装:
npm i react-router-dom
安装完成配置映射关系即可, 示例代码如下:
import React from "react"
import { Navigate } from "react-router-dom"// 懒加载
const Home = React.lazy(() => import("@/views/home"))
const Detail = React.lazy(() => import("@/views/detail"))
const Entire = React.lazy(() => import("@/views/entire"))const routes = [{path: "/",element: <Navigate to="/home"/>},{path: "/home",element: <Home/>},{path: "/detail",element: <Detail/>},{path: "/entire",element: <Entire/>}
]export default routes
配置完成使用, 还需要在src目录下index.js文件中, 对App组件进行包裹
import React, { Suspense } from "react"
import ReactDOM from "react-dom/client"
import { BrowserRouter } from "react-router-dom"import App from "./App"const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<BrowserRouter><Suspense fallback="lodaing"><App/></Suspense></BrowserRouter>
)
Redux状态管理
Redux有两种模式
普通方式: 目前项目中依然使用率非常高;
@reduxjs/toolkit方式: 推荐方式, 未来的趋势;(下面简单演示一样rtk模式)
rtk模式安装:
npm i @reduxjs/toolkit react-redux安装完成后再store文件夹下的index.js中进行配置
import { configureStore } from '@reduxjs/toolkit'const store = configureStore({reducer: {}
})export default store
同样需要对根组件App进行包裹
import React, { Suspense } from "react"
import ReactDOM from "react-dom/client"
import { Provider } from "react-redux"import App from "./App"
import store from "./stores"const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<Provider store={store}><App/></Provider>
)
axios配置
项目中我采用axios发送网络请求
首先安装axios:
npm i axios
一般会对axios进行二次封装, 代码如下
import axios from "axios";
import { BASE_URL, TIMEOUT } from "./config";class YQRequest {// 传入默认配置信息, 创建新的实例constructor(baseURL, timeout=10000) {this.instance = axios.create({baseURL,timeout})// 响应成功的拦截, 返回res.data// this.instance.interceptors.response.use(res => {// return res.data// }, err => {// return err// })}// 1.封装requestrequest(config) {// 返回一个Promise, 对数据转换return new Promise((reslove, reject) => {this.instance.request(config).then(res => {reslove(res.data)}).catch(err => {reject(err)})})}// 2.封装getget(config) {// 调用自己的request函数return this.request({ ...config, methods: "get" })}// 3.封装psotpost(config) {// 调用自己的request函数return this.request({ ...config, methods: "post" })}
}export default new YQRequest(BASE_URL, TIMEOUT)
export const BASE_URL = "http://codercba.com:1888/airbnb/api"
export const TIMEOUT = 10000
相关文章:

React框架创建项目详细流程-项目的基本配置-项目的代码规范
文章目录React创建项目流程与规范项目规范项目配置目录结构样式重置Router配置Redux状态管理axios配置React创建项目流程与规范 项目规范 项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格 文件夹、文件名称统一小写、多个单词以连接符(-)连…...
)
nnunet入门之一 (CT图像分割)
目录安装环境数据处理预处理训练测试MIC-DKFZ/nnUNet 选择Linux环境运行该项目,Windows环境需要更改较多的参数,暂不支持。 安装环境 安装cuda, cudnn,已安装的检测cuda版本 检测cuda版本: nvcc -v cd /usr/local nvidia-smi&…...

从0到1_批量下载视频
简介:真实从0到1,童叟无欺~ 目标:用python批量下载搜索视频,以“CG 服装”为例 搜索图片就不放啦,不能过审 本章主要介绍如何用python把搜索到的视频直接下载到自己的本地文件夹中~ 介绍一下工作…...

CNCF x Alibaba云原生技术公开课 第十二章 可观测性:监控与日志
1、监控 监控类型 资源监控:cpu、内存、网络等。性能监控:apm监控,一般是通过一些 Hook 的机制在,在虚拟机层、字节码执行层通过隐式调用,或者是在应用层显示注入,获取更深层次的一个监控指标,…...

C语言宏定义几个问题
1.#define Ant A虽说做的是将代码中Ant替换成A,但是是整体的替换,不能将整体分离替换。 不带宏参定义一般形式如下: 格式: #define 标识符 字符串 其中“标识符”为所定义的宏名,“字符串”可以是常数、表达式、格式串…...

王道计算机组成原理课代表 - 考研计算机 第二章 数据的表示和运算 究极精华总结笔记
本篇博客是考研期间学习王道课程 传送门 的笔记,以及一整年里对 计算机组成 知识点的理解的总结。希望对新一届的计算机考研人提供帮助!!! 关于对 数据的表示和运算 章节知识点总结的十分全面,涵括了《计算机组成原理…...

springboot集成mahout实现简单基于协同过滤算法的文章推荐算法
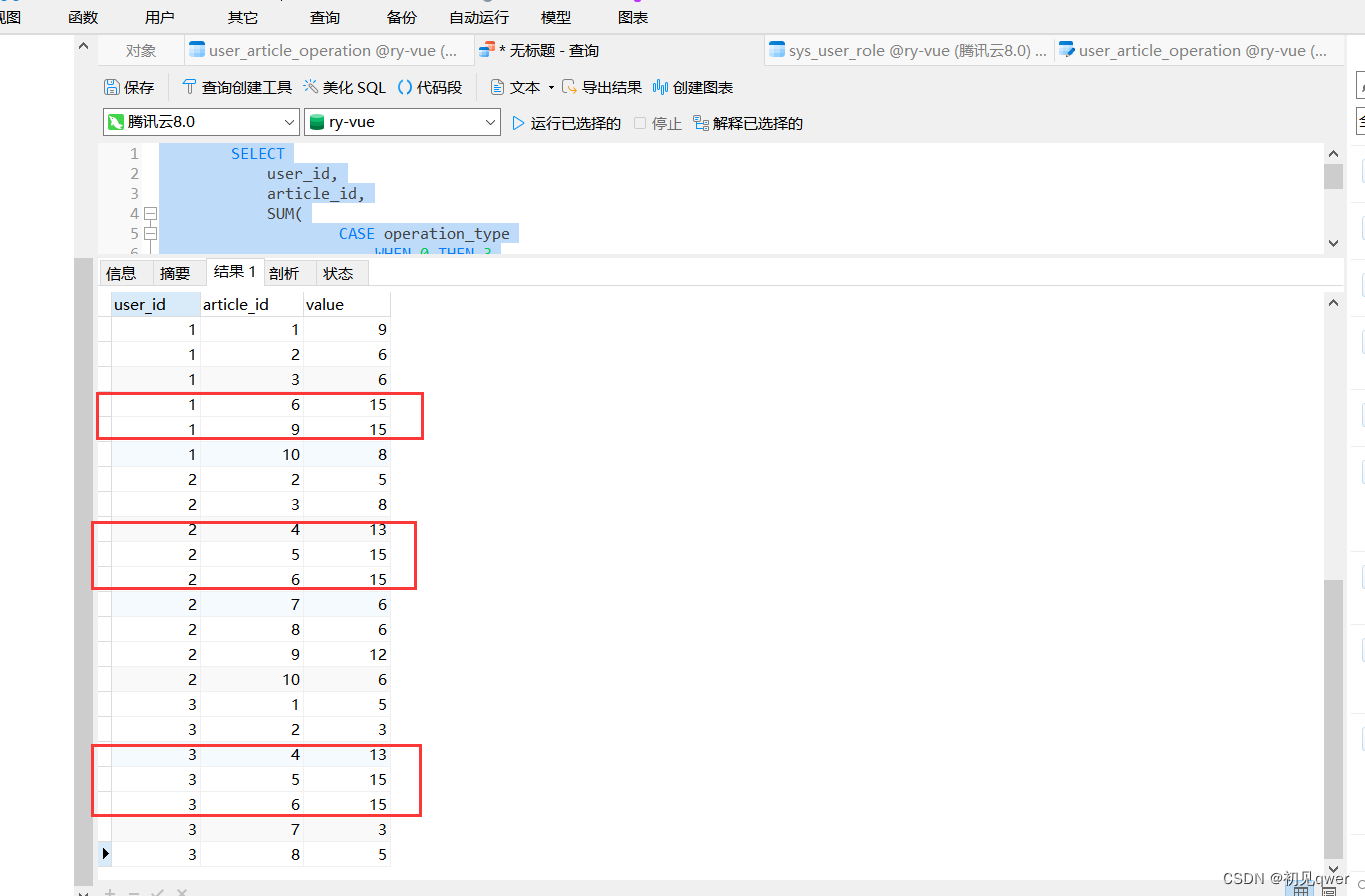
文章目录前言1.建表并且生成一些数据首先,建立一个用户文章操作表(user_article_operation)使用case when语句简单分析数据2. 代码与测试只需要根据表生成相应实体类(注意要加一个value属性来存储分数)主要代码如下&am…...

自动驾驶介绍系列 ———— 看门狗
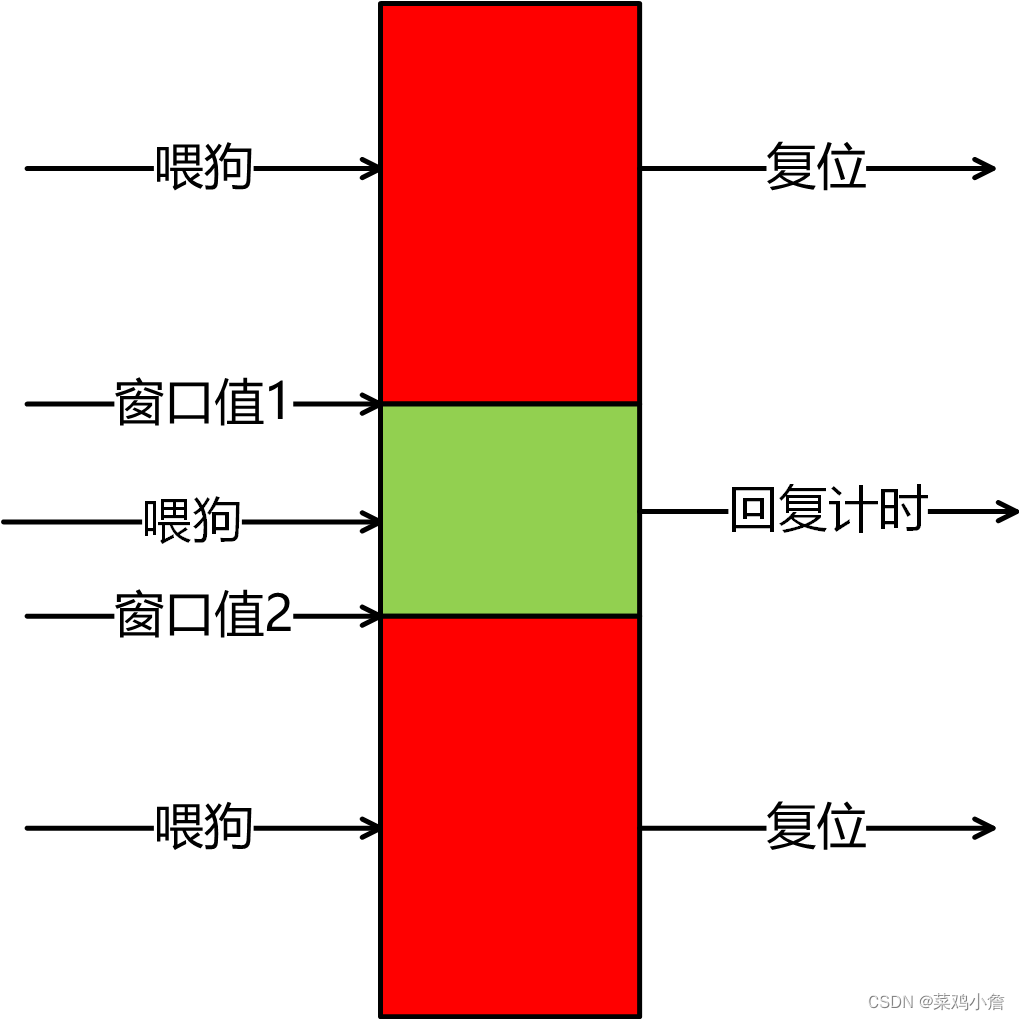
文章目录硬件看门狗软件看门狗差异分析延申窗口看门狗硬件看门狗 硬件看门狗的本质上是一个定时器电路。通常存在一个输入,输入到MCU的RST端。在正常工作状态下,MCU每隔固定时间间隔会输出一个信号给RST端,实现对看门狗端清零。如果在指定的时…...

今天打开个税APP,我直接人麻了!
点击上方“码农突围”,马上关注这里是码农充电第一站,回复“666”,获取一份专属大礼包真爱,请设置“星标”或点个“在看这是【码农突围】的第 432 篇原创分享作者 l 突围的鱼来源 l 码农突围(ID:smartyuge&…...

javascript进阶学习笔记(含AJAX)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、JS变量(var、let和const)二、for/in循环三、正则表达式语法:正则表达式修饰符:正则表达式模式字符串方法&…...

今年没有金三银四
最近好几个铁子咨询目前的大环境如何,甚至还有几个CTO和总监级别的大佬想跳槽问有没有对应的岗位。 又到了每年金三银四的时间点,往年(去年除外)这个时候用工市场都是一遍火热,大家跳槽涨薪好不快活。 面对这些咨询我…...

NFS - Network FileSystem网络文件系统的实现原理
文章目录PreNFS简介NFS共享数据结构图NFS服务器的实现原理是否安装nfs安装配置NFSPre NFS - MIPS架构下构建NFS共享目录服务 NFS简介 NFS的全称是Network FileSystem,即网络文件系统 NFS最初是由 Sun Microsytem 公司开发出来的,主要实现的功能是让网络…...

C#【汇总篇】语法糖汇总
文章目录0、语法糖简介1、自动属性2、参数默认值和命名参数3、类型实例化4、集合4.1 初始化List集合的值4.2 取List中的值5、隐式类型(var)6、扩展方法【更换测试实例】7、匿名类型(Anonymous type)【待补充】8、匿名方法…...

高完整性系统工程(一): Safety Engineering, HAZOP Fault Tree Analysis
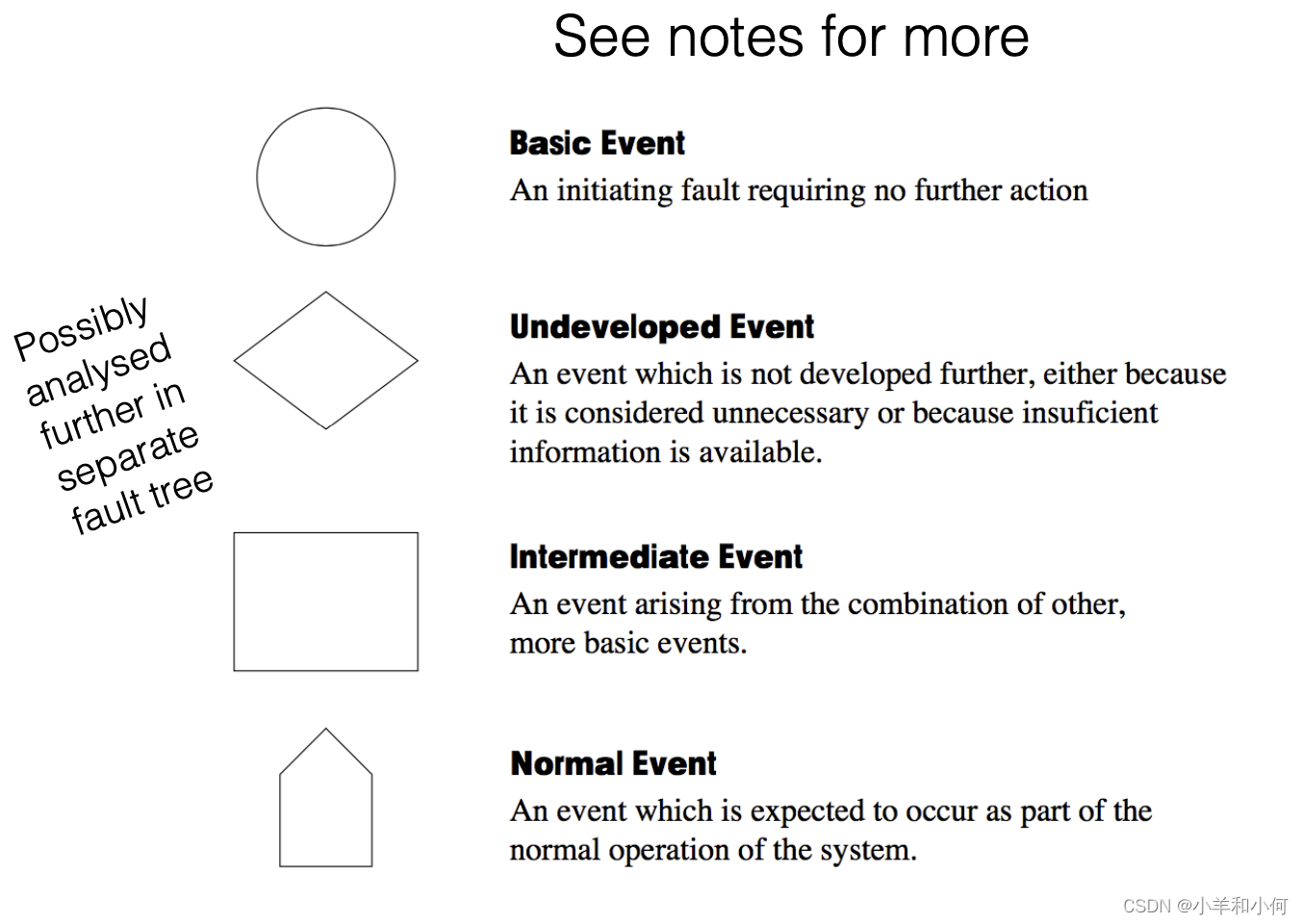
目录 1. 因果性不等同于相关性 2. HAZOP 2.1 学习HAZOP 2.2 HAZOP概览 2.3 Assessing Hazard Risks 评估 2.4 示例场景 2.5 HAZOP Guidewords 2.6 HAZOP Process 2.7 HAZOP Outcomes 2.8 HAZOP Summary 3. FAULT TREE ANALYSIS 3.1 Analysis Outcomes 1. 因果性不等…...
)
VGG16分类模型的网页界面(Flask,keras)
开发一个网页版的VGG16模型界面可以分为以下几个步骤: 步骤1:数据准备 首先要准备一组图片数据集,建议使用ImageNet数据集,该数据集包含超过1000个类别和100万张图像。您可以将ImageNet数据集转换为Keras的格式。如果您没有Imag…...
)
互联网摸鱼日报(2023-03-12)
互联网摸鱼日报(2023-03-12) InfoQ 热门话题 又拍云邵海杨:25年Linux老兵聊DevOps八荣八耻 快猫来炜:如何端好运维的饭碗 作业帮聂安:运维如何转型,听听作业帮的OPaS思路 CTO药方:如何搭建运…...

SpringBoot异常处理?用这两个就够啦!
在日常项目中,我们难免会遇到系统错误的情况。如果对系统异常的情况不做处理,Springboot本身会默认将错误异常作为接口的请求返回。 GetMapping("/testNorError") public void testNorError() {try {throw new MyException(6000, "我…...

mysql-查询重复数据的条数-count
查询重复数据的条数 select name , count(*) from table group by name; 查询结果:查询表table中name相同重复的个数 补充:count的用法 查询一个表中总共多少行(多少条数据) select count (*) from table 小结 …...

【Java枚举类】使用enum关键词定义枚举类
使用说明 1.使用 enum 定义的枚举类默认继承了 java.lang.Enum类,因此不能再继承其他类 2.枚举类的构造器只能使用 private 权限修饰符 3.枚举类的所有实例必须在枚举类中显式列出(, 分隔 ; 结尾)。列出的 实例系统会自动添加 public static final 修饰 4.必须在…...

第十四届蓝桥杯三月真题刷题训练——第 8 天
目录 第 1 题:分数 题目描述 运行限制 代码: 第 2 题:回文日期 题目描述 输入描述 输出描述 输入输出样例 运行限制 代码: 第 3 题:迷宫 代码: 第 1 题:分数 题目描述 本题为填空题…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
