Echart的使用初体验,Echarts的基本使用及语法格式,简单图表绘制和使用及图例添加【学习笔记】
Echart?

ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
ECharts 包含了以下特性:
- 丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
- 多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
- 千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
- 移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
- 多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
- 深度的交互式数据探索: 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
- 多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
- 动态数据: 数据的改变驱动图表展现的改变。
- 绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
- 通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
- 无障碍访问(4.0+): 支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
Echarts的基本使用及语法格式
使用Echarts需要有一个容器去填充相关的图表图例
-
引入cdn
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> -
首先创建一个容器(以div盒模型为例),需要指明宽高否则不会生效。
<div id="myEchart1" style="width:300px;height:200px;"></div> -
获取echarts对象及初始化option配置参数(JSON的数据格式)
分为三步:
// 1.根据id获取dom元素,并且创建echart实例对象var myEchart1 = echarts.init(document.getElementById('myEchart1'));// 2.设定配置项及图表初始化数据var option = {.....}// 3.将设置的配置项设定到echart实例中myEchart1.setOption(option);使用示例如下:
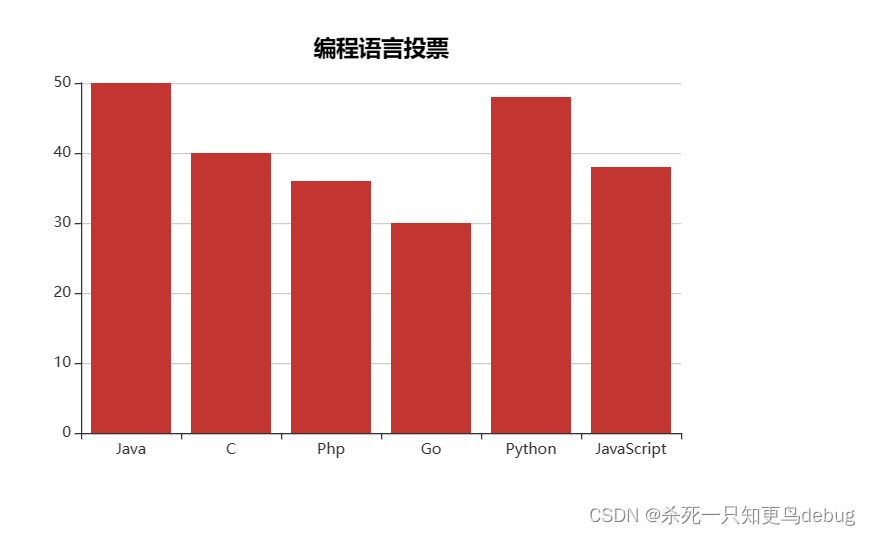
<script>// 1.根据id获取dom元素,并且创建echart实例对象var myEchart1 = echarts.init(document.getElementById('myEchart1'));// 2.设定配置项及图表初始化数据var option = {// 标题title: {text: '编程语言投票',left: 'center',top: 20,textStyle: {color: 'black'}},// 配置提示信息tooltip: {},// 图例组件legend: {data: ['编程语言']},// x轴要显示的值xAxis: {data: ["Java", "C", "Php", "Go", "Python", "JavaScript"]},// y轴要显示的值yAxis: {},//系列列表,每个系列通过 type 决定自己的图表类型// bar 柱状条形图,line折线,pie饼图....series: [{name: '排名占比',type: 'bar',data: [50, 40, 36, 30, 48, 38]}]};// 3.将设置的配置项设定到echart实例中myEchart1.setOption(option); </script>

-
option配置项说明
参考官方文档,里面有完整详细的描述 https://echarts.apache.org/zh/option.html
JSON的数据格式
// 1. 标题 title:{} // 2.配置提示信息 tooltip:{} // 3.图例组件 lengend:{// 数据项data:[{}] } // 4.横纵轴显示 xAxis:{} yAxis:{} //4. series系列列表,每个系列通过 type 决定自己的图表类型 // bar 柱状条形图,line折线,pie饼图.... series: [{name: 'xxx', // 系列名称type: 'xxx', // 系列图表类型data: [] // 系列中的数据内容 }]series中的type可选值:
- type: ‘bar’:柱状/条形图 type: ‘line’:折线/面积图
- type: ‘pie’:饼图 type: ‘scatter’:散点(气泡)图
- type: ‘effectScatter’:带有涟漪特效动画的散点(气泡)
- type: ‘radar’:雷达图 type: ‘tree’:树型图
- type: ‘treemap’:树型图 type: ‘sunburst’:旭日图
- type: ‘boxplot’:箱形图 type: ‘candlestick’:K线图
- type: ‘heatmap’:热力图 type: ‘map’:地图
- type: ‘parallel’:平行坐标系的系列 type: ‘lines’:线图
- type: ‘graph’:关系图 type: ‘sankey’:桑基图
- type: ‘funnel’:漏斗图 type: ‘gauge’:仪表盘
- type: ‘pictorialBar’:象形柱图 type: ‘themeRiver’:主题河流
- type: ‘custom’:自定义系列
简单图表绘制和使用
1. 简单的饼图绘制及选中高亮时的配置
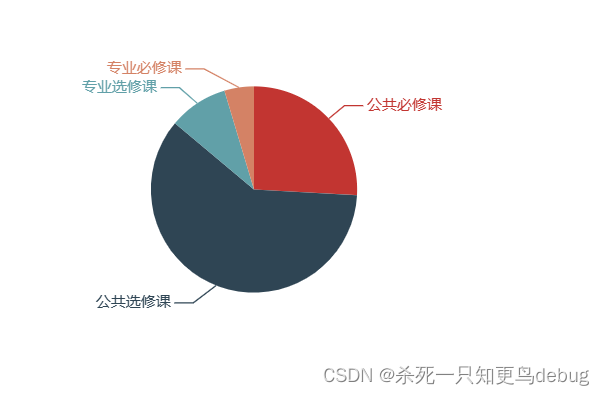
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。
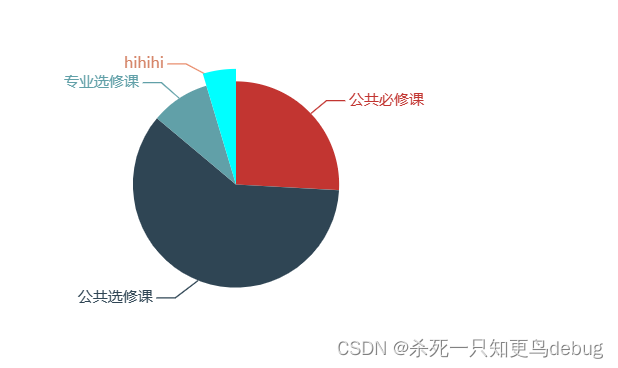
选中高亮时的配置,即鼠标选中该区域的一个样式,echarts为我们提供了 emphasis 来对选中时的样式进行配置
emphasis: {itemStyle: {// 高亮时点的颜色color: 'cyan'},label: {show: true,// 高亮时标签的文字formatter: 'hihihi'}}
小例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ECharts 饼图</title><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head><body><div id="pie1" style="width:400px;height: 300px;"></div><script>var pie1 = echarts.init(document.getElementById('pie1', 'dark'));var option = {tooltip: {},series: [{name: '学分信息',type: 'pie', // 设置图表类型为饼图radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。// 高亮时的配置emphasis: {itemStyle: {// 高亮时点的颜色color: 'cyan'},label: {show: true,// 高亮时标签的文字formatter: 'hihihi'}},data: [ // 数据数组,name 为数据项名称,value 为数据项值{ value: 33.5, name: '公共必修课' },{ value: 78, name: '公共选修课' },{ value: 12, name: '专业选修课' },{ value: 6, name: '专业必修课' },],}]};pie1.setOption(option);</script>
</body></html>


2. 图例添加
图例添加,在我们绘制图表时经常会使用,使用legend来进行配置。
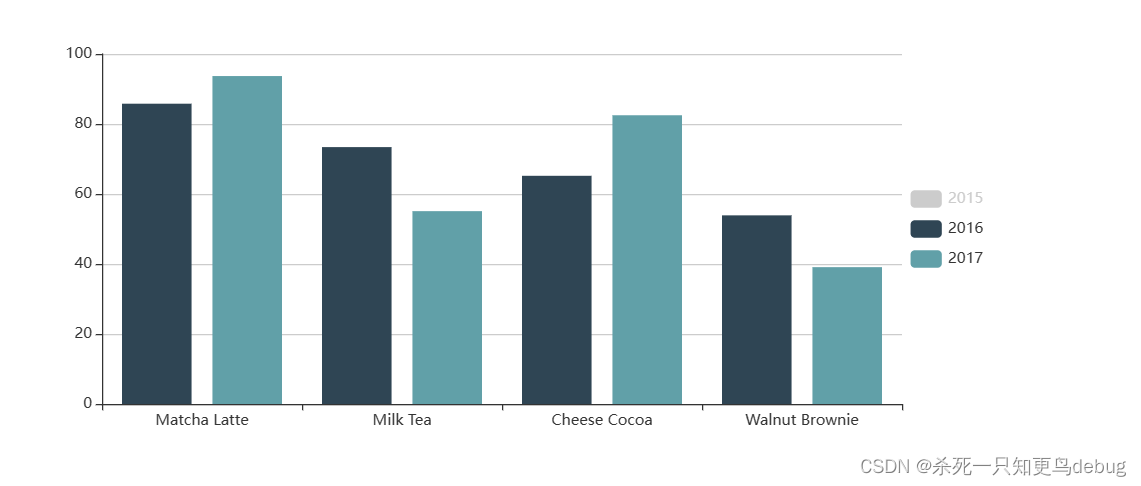
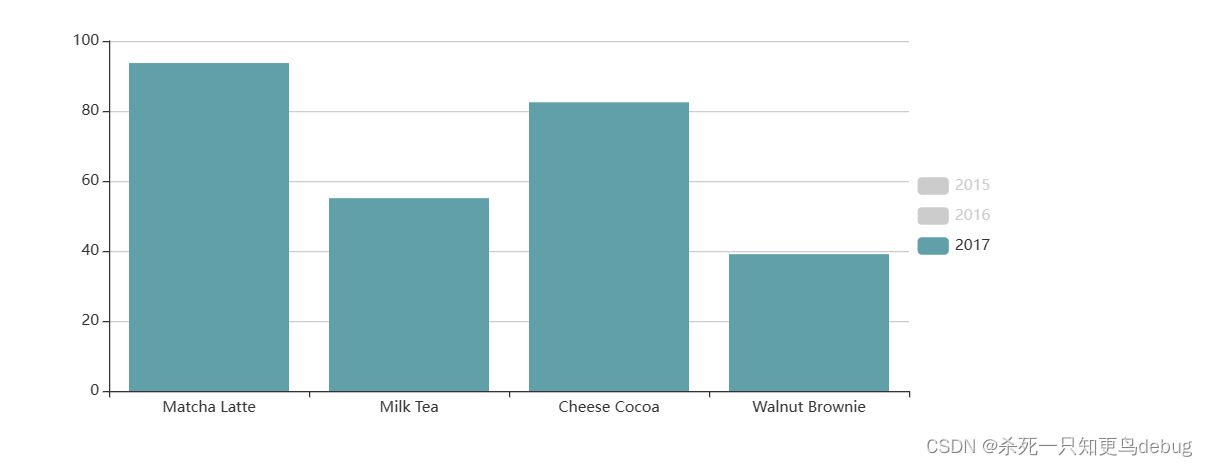
在echarts中图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。
在legend中四个方位中 bottom和top如果写字符串的话就是对应的center,left…,然后四个方位都可以写数字,即表示对应的边距值
legend: {// 图例排列方式 水平或者垂直 horizontal | verticalorient: 'vertical',// 图例的详细位置信息left: 10,top: 'center',bottom: 10,right:10
},
小例子:
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
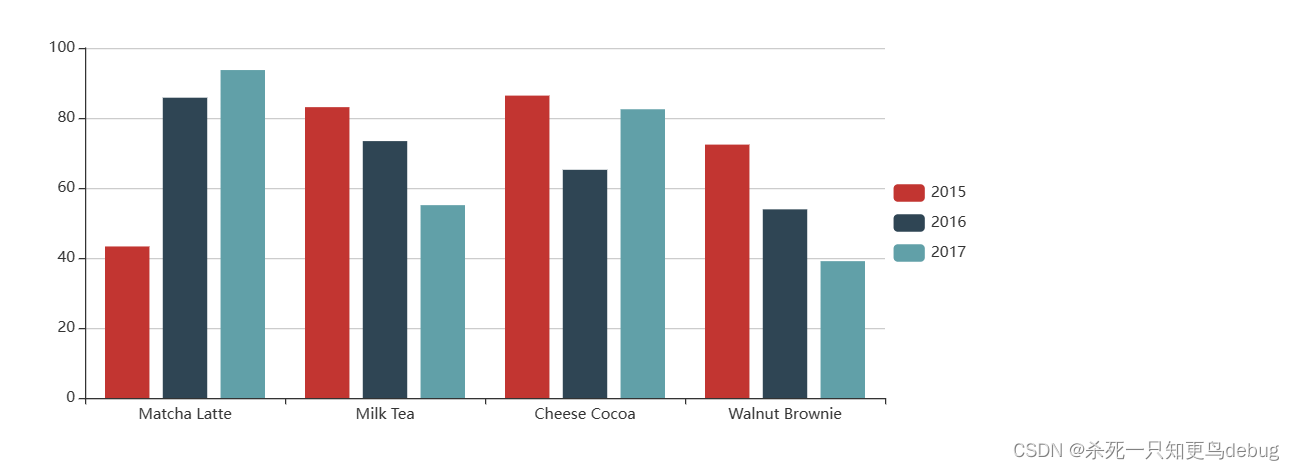
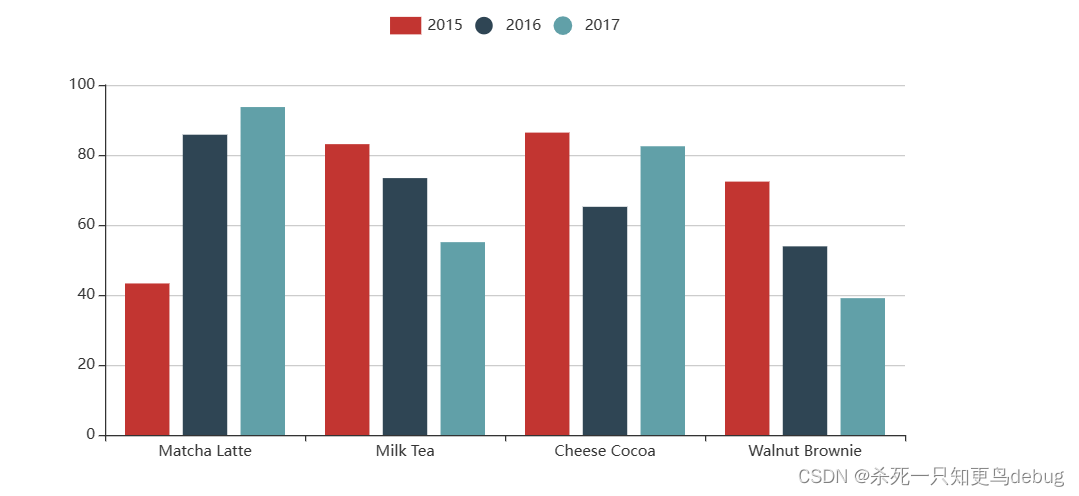
<div id="pie2" style="width:400px;height:400px;"></div><script>var pie2 = echarts.init(document.getElementById('pie2'));var option = {legend: {orient: 'vertical',right: 10,top: 'center'},tooltip: {},dataset: {source: [['product', '2015', '2016', '2017'],['Matcha Latte', 43.3, 85.8, 93.7],['Milk Tea', 83.1, 73.4, 55.1],['Cheese Cocoa', 86.4, 65.2, 82.5],['Walnut Brownie', 72.4, 53.9, 39.1]]},xAxis: { type: 'category' },yAxis: {},series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]};pie2.setOption(option);
</script>



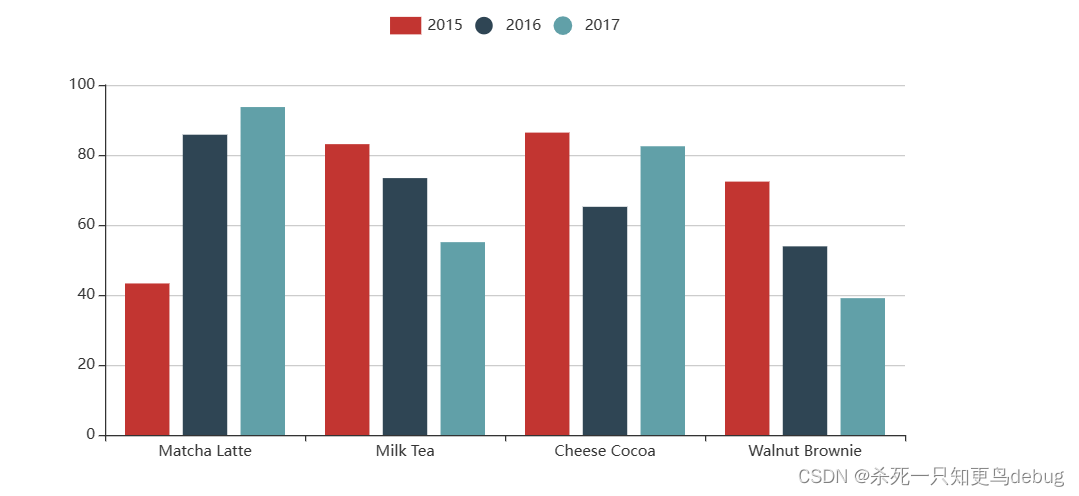
觉得上面的图例样式,太单调,可以使用legend.data来对图例名称(name)和图例图标(icon)的设定
比如我们将上面的代码修改如下:
legend: {// orient: 'vertical',// right: 10,// top: 'center',data: [{name: '2015',icon: 'rect'},{name: '2016',icon: 'circle'},{name: '2017',icon: 'pin'}]
},

还有好多不足,后续再补充!
相关文章:

Echart的使用初体验,Echarts的基本使用及语法格式,简单图表绘制和使用及图例添加【学习笔记】
Echart? ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。 ECharts 遵循 Apache-2.0 开源协议,免费商用。 ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome…...

聊聊腾讯T13技术专家被开除
这两天腾讯的技术大佬stonehuang被曝离开腾讯,据他老婆在小红书上发的帖子称是遭遇了裁员,说实话刚看到这个消息我挺震惊的,stonehuang在中国大前端领域是排得上号的专家,同时他2005年就加入了腾讯,在qq空间的发展历程…...

c++ 常见宏、模板用法【1】
目录1、宏定义实现简单的断言2、可变参数模板3、变量模板4、宏定义实现范围内的for循环5、模板实现函数对象6、宏定义实现作用域限定7、类型萃取模板1、宏定义实现简单的断言 #define ASSERT(expr) \if(!(expr)) { \std::cout << "assertion failed: " <&l…...

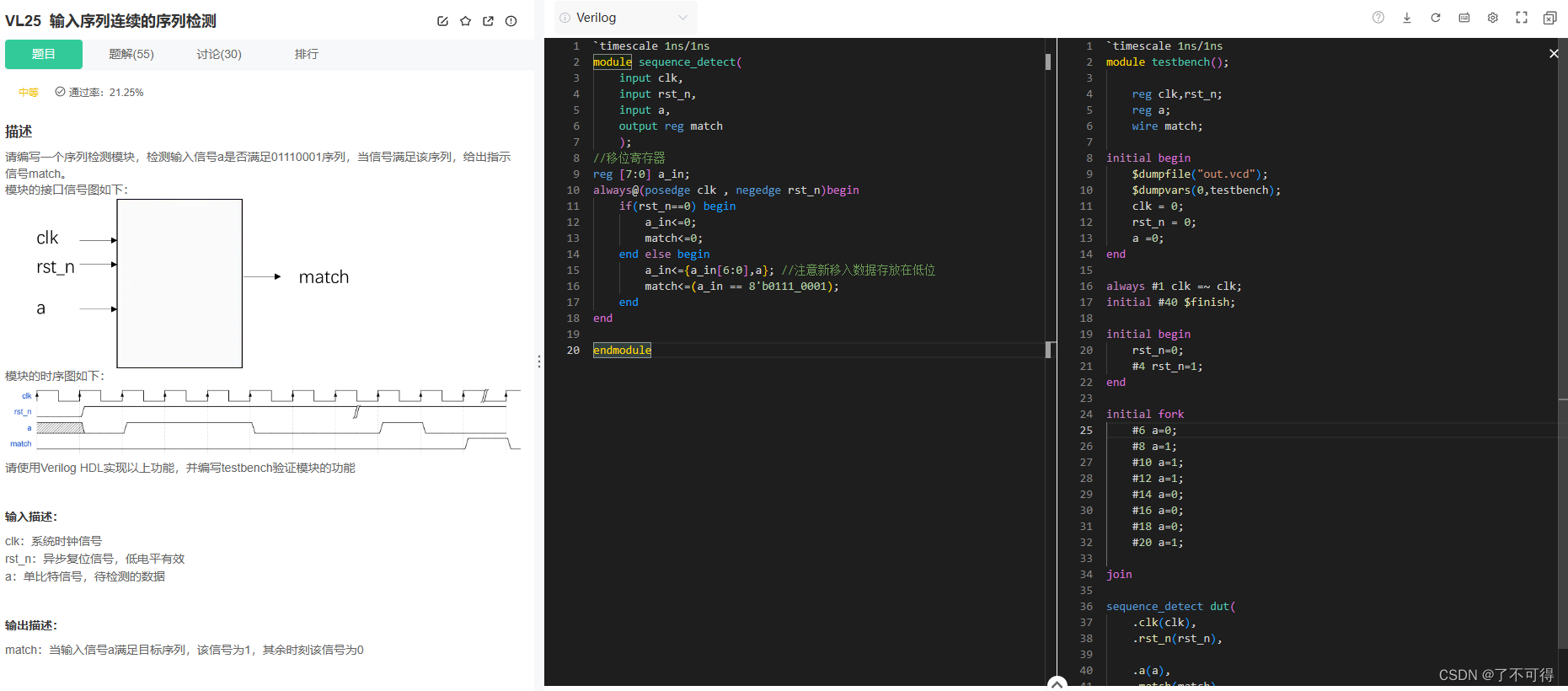
【25】Verilog进阶 - 序列检测
VL25 输入序列连续的序列检测 本题并不难【中等】难度给高了 【做题关键】 (1)需要使用移位寄存器的思路。其实reg型是寄存器,也可以当做是移位寄存器,重要的是对其的处理,使用的是移位寄存器的思路 (2)注意新移入数据存放在低位 1 题目 + 代码 + TestBench 很简单,没…...

如何绕开运营商的 QoS 限制
运营商针对 UDP 进行限制,这是 QUIC 以及类似 UDP-Based 协议的推广阻力之一,上了线很多问题,丢包,慢等的问题严重增加运维,运营成本。 按照运营商五元组 QoS 这种简单粗暴不惹事的原则,只要换一个端口就可…...

C#基础教程22 异常处理
文章目录 C# 异常处理语法C# 中的异常类异常类 描述异常处理创建用户自定义异常C# 异常处理 异常是在程序执行期间出现的问题。C# 中的异常是对程序运行时出现的特殊情况的一种响应,比如尝试除以零。 异常提供了一种把程序控制权从某个部分转移到另一个部分的方式。C# 异常处理…...

java八股文--java基础
java基础1.什么是面向对象,谈谈对面向对象的理解2.JDK JRE JVM的区别与联系3.和equals4.hashCode与equals5.String StringBuffer StringBuilder的区别6.重载和重写的区别7.接口和抽象类8.List和Set的区别9.ArrayList和LinkedList10.HashMap和HashTable的区别&#x…...
网络安全竞赛试题A模块第四套解析(详细))
2022年全国职业院校技能大赛(中职组)网络安全竞赛试题A模块第四套解析(详细)
2022年全国职业院校技能大赛(中职组) 网络安全竞赛试题 (4) (总分100分) 赛题说明 一、竞赛项目简介 “网络安全”竞赛共分A.基础设施设置与安全加固;B.网络安全事件响应、数字取证调查和应用安全;C.CTF夺旗-攻击;D.CTF夺旗-防御等四个模块。根据比赛实际情况,竞…...

【Spark】spark使用jdbc连接带有kerberos认证的hive jdbc
背景 这个需求就是spark不通过spark-hive的方式访问hive数据,而是通过spark读取hive jdbc的方式访问hive数据,因为这个hive有kerberos认证,在网上也不是很容易搜索到这样的操作案例。不多bb,直接上教程。 准备工作 准备一个hiv…...

【Maven】项目中pom.xml坐标定义以及pom基本配置
目录 一、pom.xml坐标定义 二、pom 基本配置 一、pom.xml坐标定义 在 pom.xml 中定义坐标,内容包括:groupId、artifactId、version,详细内容如下: <!--项目名称,定义为组织名项目名,类似包名-->&l…...

Linux GCC 编译详解
文章目录一、GCC 编译器简介二、GCC 工作流编程语言的发展GCC 工作流程gcc 和 g 的区别三、使用 GCC 编译GCC 编译格式GCC 编译流程多个源文件编译一、GCC 编译器简介 首先,什么是编译器呢? 我们可以使用编辑器(如 linux 下的 vi、windows 下…...

谁说程序员不懂了浪费,女神节安排
Python的PyQt框架的使用一、前言二、女神节文案三、浪漫的代码四、官宣文案一、前言 个人主页: ζ小菜鸡大家好,我是ζ小菜鸡,特在这个特殊的日子献上此文,希望小伙伴们能讨自己的女神欢心。 二、女神节文案 1.生活一半是柴米油盐,…...
)
上市公司管理层短视指标(2007-2020)
1、数据说明:将研发⽀出的减少量(∆R&D)作为管理层短视⾏为的度量指标,即∆R&D为公司t年的研发⽀出减去t-1年的研发⽀出并除以t-1年末的总资产再乘以100。2、数据来源:自主整理3、时间跨度:2007-20…...

IDDPM 和 DDIM 对比
IDDPM 和 DDPM 对比IDDPMDDIMIDDPM IDDPM:Improved Denoising diffusion probabilistic models learning Σθ\Sigma_{\theta}Σθ, 即Σθ(xt,t)exp(vlogβt(1−v)logβ~t)\Sigma_{\theta}\left(x_{t}, t\right)\exp \left(v \log \beta_{t}(1…...

链表OJ题(上)
✅每日一练:876. 链表的中间结点 - 力扣(LeetCode) 解题思路: 定义快慢指针,让快指针走2步,慢指针走1步,当fast或者fast.next为空时,走完链表,此时slow就是中间位置 pub…...

【题解】百度2021校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源:牛客网公司真题_免费模拟题库_企业面试|笔试真题 (nowcoder.com) 若有错误请指正! 单选题 1 某主机的 IP 地址为 212.212.77.55,子网掩码为 255.255.252.0。若该主机向其所在子网发送广播分组,则目的地址可以是&…...

论文解读:SuperPoint: Self-Supervised Interest Point Detection and Description
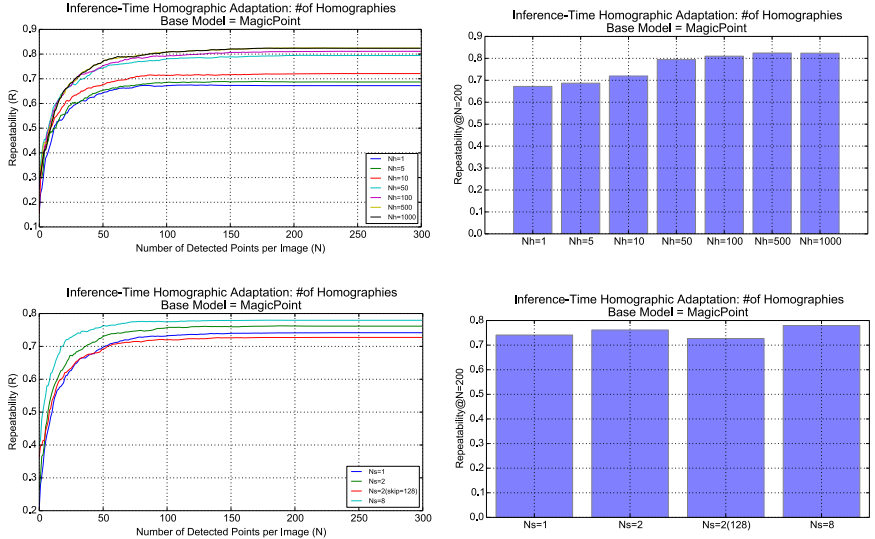
发表时间: 2018年 项目地址:https://arxiv.org/abs/1712.07629 论文地址:https://github.com/magicleap/SuperPointPretrainedNetwork 本文提出了一种用于训练计算机视觉中大量多视点几何问题的兴趣点检测器和描述符的自监督框架。与patch-based的神经网…...

游戏玩的多,陪玩你了解的多吗?用Python来采集陪玩数据,看看行情和美照
前言 (。・∀・)ノ゙嗨 大家好 现在应该每个人都玩过游戏吧,有些的上瘾,天天玩停不下来,有些的倒是没啥感觉 有游戏就肯定有陪玩啊,毕竟当朋友忙的时候,自己一个…...

React框架创建项目详细流程-项目的基本配置-项目的代码规范
文章目录React创建项目流程与规范项目规范项目配置目录结构样式重置Router配置Redux状态管理axios配置React创建项目流程与规范 项目规范 项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格 文件夹、文件名称统一小写、多个单词以连接符(-)连…...
)
nnunet入门之一 (CT图像分割)
目录安装环境数据处理预处理训练测试MIC-DKFZ/nnUNet 选择Linux环境运行该项目,Windows环境需要更改较多的参数,暂不支持。 安装环境 安装cuda, cudnn,已安装的检测cuda版本 检测cuda版本: nvcc -v cd /usr/local nvidia-smi&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
