大屏开发系列——Echarts的基础使用
本文为个人近期学习总结,若有错误之处,欢迎指出!
Echarts在vue2中的基础使用
- 一、简单介绍
- 二、基本使用(vue2中)
- 1.npm安装
- 2.main.js引入
- 3.使用步骤
- (1)准备带有宽高的DOM容器;
- (2)初始化echarts实例;
- (3)定义图表的配置项和数据;
- (4)为echarts实例设置配置项和数据。
一、简单介绍
一个基于 JavaScript 的开源可视化图表库,支持用户交互和个性化定制,提供折线图、柱状图、饼图、散点图、关系图、树图、地图、仪表盘等各种图表类型,功能非常强大。
这里提供几个官网相关地址:
官网地址:https://echarts.apache.org/zh/index.html
官网使用手册:https://echarts.apache.org/handbook/zh/get-started/
官网图表示例地址:https://echarts.apache.org/examples/zh/index.html,
图表配置项手册地址:https://echarts.apache.org/zh/option.html#title,
图表API地址:https://echarts.apache.org/zh/api.html#echarts
在绘制具体图表时,可在配置项里查阅各个属性和其代表含义;涉及图形交互时,可查看API的使用。
再推荐俩关于echarts的社区网站,可参考学习(逛一逛,你一定会惊叹网友的智慧,个人也会受益匪浅哦_)。
网站一:https://www.makeapie.cn/echarts
网站二:https://echarts.zhangmuchen.top/#/index
二、基本使用(vue2中)
1.npm安装
npm install echarts --save
这里个人安装的版本是5.4.3
所以,安装命令为:npm install echarts@5.4.3 --save
注意:不同版本的echarts,部分属性的书写格式可能存在差异。后续更文中图表的属性写法,皆是5.4.3版本。
2.main.js引入
// 引入Echarts
import * as echarts from 'echarts'// 将ECharts实例化函数设为vue的原型函数,便于全局访问
Vue.prototype.$echarts = echarts
组件内使用时,用this.$echarts.xxx。
3.使用步骤
主要步骤分为4步:
(1)准备带有宽高的DOM容器;
<div ref="chartArea" :style="{width: '300px',height: '100px'}" />
(2)初始化echarts实例;
let myChart = this.$echarts.init(this.$refs.chartArea)
(3)定义图表的配置项和数据;
常规配置如下:
option={color:[],//系列(如:柱子、折线、饼块)的颜色(若不写,则取默认值)tooltip:{},// 悬浮框,会在鼠标悬停或者触摸某个数据点时显示legend:{},//图例grid:{},//直角坐标系绘图网格xAxis:[],//x轴yAxis:[],//y轴//系列图表series:[{name: '销量', // 系列名称type: 'bar', // 系列图表类型data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容}]
}
注意:
①这些配置属性中,color、xAxis、yAxis、series属性是数组(color里的元素是字符串,而xAxis、yAxis、series里的元素是对象),其它属性是对象;
②若series系列中的对象设置了name属性值,则legend.data可以不必写,只需写其它相关图例配置。
各个配置属性对应图像中的位置如下:

(4)为echarts实例设置配置项和数据。
myChart.setOption(this.option, true)
PS:绘图时,让图表跟随屏幕自适应
window.addEventListener('resize', () => {myChart.resize()
})
好了,echarts在vue2项目中的使用基础就讲完了,后面咱就可以逐步开始绘制具体的各类图表啦!
相关文章:

大屏开发系列——Echarts的基础使用
本文为个人近期学习总结,若有错误之处,欢迎指出! Echarts在vue2中的基础使用 一、简单介绍二、基本使用(vue2中)1.npm安装2.main.js引入3.使用步骤(1)准备带有宽高的DOM容器;(2)初始化echarts实例ÿ…...

指挥中心操作台的形状及空间布局
在现代化的指挥中心,操作台的形状设计至关重要,它不仅影响着操作人员的工作效率和舒适度,还关系到整个指挥系统的运行效果。常见的指挥中心操作台形状多种多样,以满足不同的功能需求和空间布局。 直线型操作台 直线型操作台是最为…...

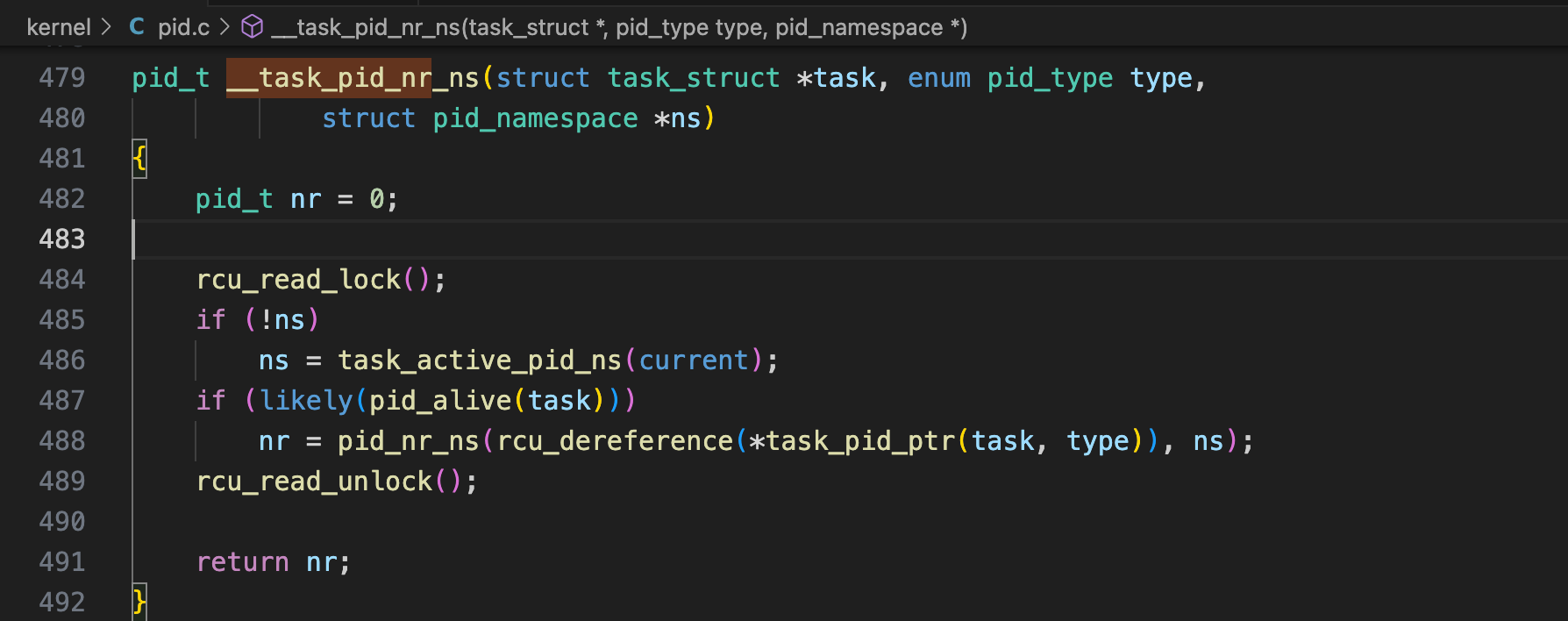
Linux源码阅读笔记07-进程管理4大常用API函数
find_get_pid find_get_pid(...)函数功能:根据进程编号获取对应的进程描述符,具体Linux内核源码对应函数设计如下: 获取进程描述符,且描述符的count1,表示进程多一个用户 pid_task pid_task(...)函数功能࿱…...

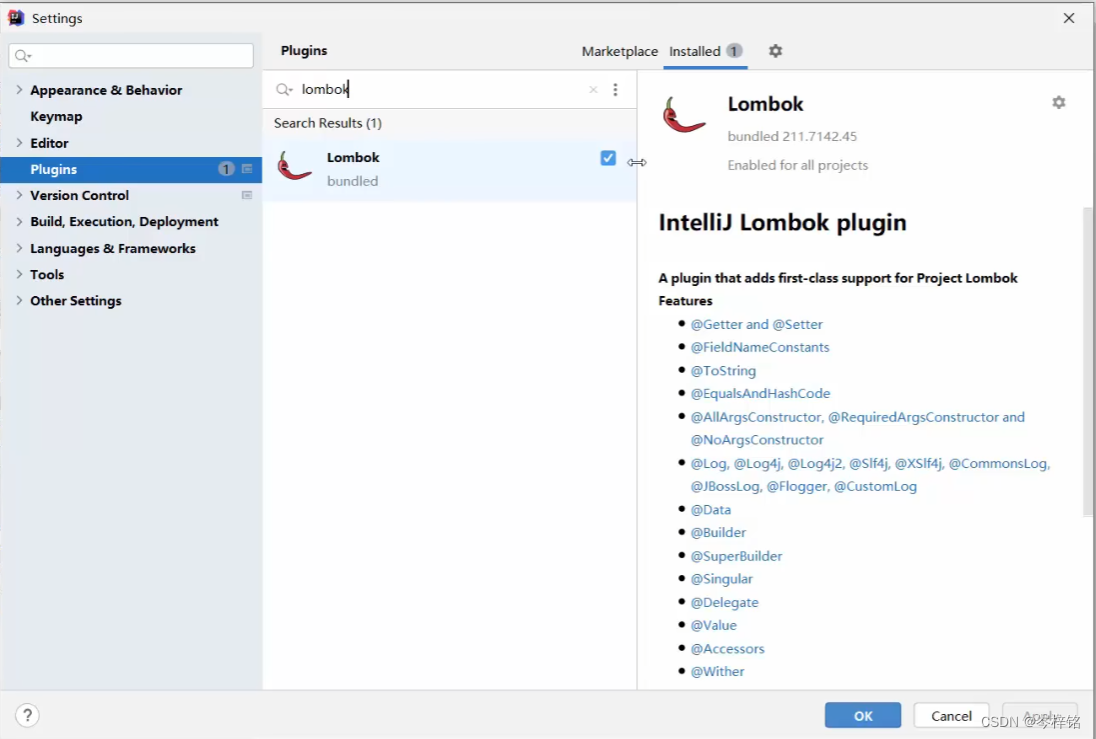
后端之路第三站(Mybatis)——JDBC跟Mybatis、lombok
一、什么是JDBC JDBC就是sun公司研发的一套通过java来操控数据库的工具,对应不同的数据库系统有不同的JDBC,而他们统称【驱动】,这就是上一篇我们提到创建Mybatis项目时要引入的依赖、以及连接数据库四要素里的第一要素。 JDBC有自己一套原始…...

零基础入门怎么学习老挝语字母表?《老挝语翻译通》App真人发音教学,学习老挝语字母发音和词汇句子!
这段老挝文字翻译成中文是什么意思?有什么好用的老挝语翻译工具推荐吗? 快速翻译:中老语言无缝转换,实时翻译,让沟通更流畅。 学习工具:零基础入门到流利对话,老挝语真人发音,让你的…...

linux深度deepin基于rsync和apt-mirror同步软件源及构建本地内网源
目录 一、rsync方式二、apt-mirror方式1.安装apt-mirror2.配置apt-mirror(/etc/apt/mirror.list)3.新建存放目录开始下载 3.发布mirror站点 一、rsync方式 参考官方文档地址: https://www.deepin.org/index/docs/wiki/05_HOW-TO/08_%E9%95%9C%E5%83%8F%E5%8A%A0%E9%…...

场景管理分析平台介绍
在数字化浪潮的推动下,数据已成为企业决策的重要依据。特别是在智能驾驶、虚拟现实和物联网等领域,场景数据的高效管理和利用至关重要。在智能驾驶领域面对海量的场景数据,如何高效处理、精准分析,并将其转化为有价值的决策支持&a…...

SQL Server和Oracle数据库的实时同步
数据同步在大数据应用中扮演着关键角色,它确保了数据的实时性和一致性,为数据分析和决策提供了重要支持。常见的数据同步方式包括ETL实时同步和实时ETL工具,后者可以基于日志追踪或触发器进行分类。不同的数据库系统针对实时同步也有各自的实…...

Python中使用Oracle向量数据库实现文本检索系统
Python中使用Oracle向量数据库实现文本检索系统 代码分析 在本文中,我们将深入分析一个使用Oracle向量数据库实现文本检索系统的Python代码,并基于相同的技术生成一个新的示例。这个系统允许我们存储文档及其嵌入向量,并执行相似性搜索。 代码分析 让我们逐步分析原始代码的主…...

java考试题20道
选择题 编译Java源代码文件的命令是javac javac命令是将Java源代码文件进行编译得到字节码文件(.class文件) java命令是在JVM上运行得到的字节码文件 下面是一个示例: javac test.java -------> test.class java test ------> 运行test.class文件下列那…...

云仓的优势体现在哪里?
云仓,即云仓储,是一种基于互联网和大数据技术的新型仓储管理模式。它通过高度的信息化、自动化和集成化管理模式,为企业提供高效、灵活、智能的仓储解决方案。云仓的优势主要体现在以下几个方面: ———————————————…...

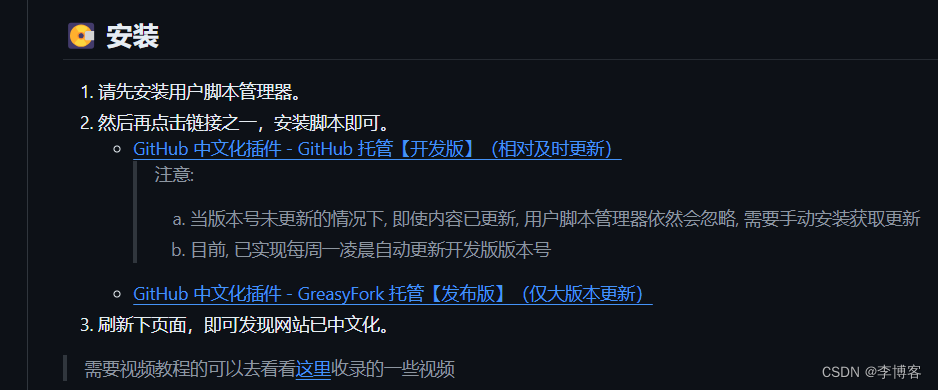
github 设置中文,亲测有效
点进去 安装 选上面第二个,不行再选第一个 GitHub - maboloshi/github-chinese: GitHub 汉化插件,GitHub 中文化界面。 (GitHub Translation To Chinese)...

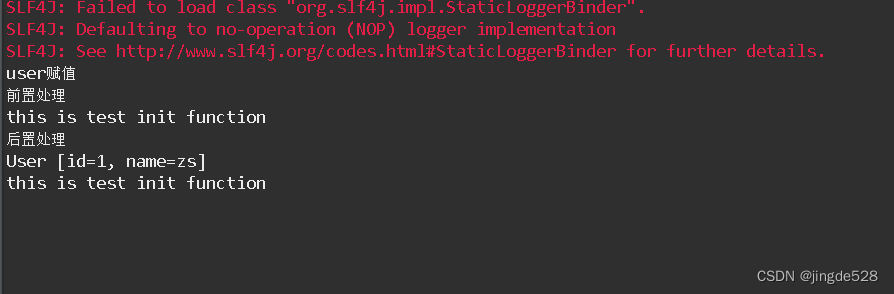
Spring容器生命周期中如前置运行程序和后置运行程序
在Spring容器加入一个实现了BeanPostProcessor接口bean实例,重写postProcessBeforeInitialization、postProcessAfterInitialization方法,在方法里面写具体的实现,从而达到Spring容器在初如化前或销毁时执行预定的程序,方法如下&a…...

C++ 现代教程二
线程支持库 - C中文 - API参考文档 GitHub - microsoft/GSL: Guidelines Support Library Fluent C:奇异递归模板模式(CRTP) - 简书 #include <thread> #include <iostream> #include <unordered_map> #include <futu…...

JavaScript函数闭包解析
一、什么是闭包 JavaScript中的函数闭包是指函数可以访问其父级作用域中的变量,即使函数在父级作用域外被调用。闭包可以获取和修改其父级作用域中的变量,即使父级作用域已经被销毁。 在JavaScript中,当一个函数被定义时,它会创…...

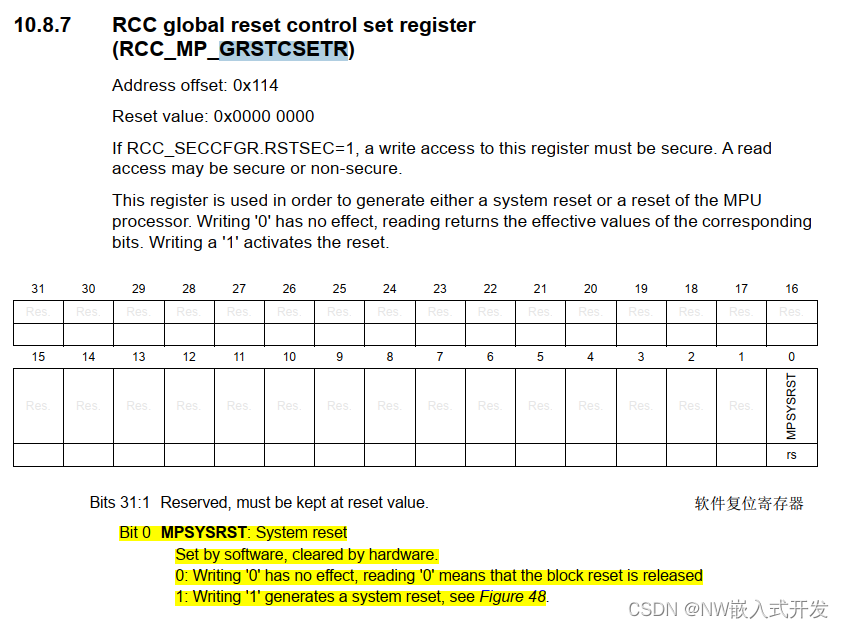
STM32MP135裸机编程:使用软件触发硬件复位
0 参考资料 STM32MP13xx参考手册.pdf 1 使用寄存器实现软件复位 1.1 复位电路概述 重点关注下面标红的路线: 通过这条路线可以清楚看到,我们可以通过设置RCC_MP_GRSTCSETR寄存器让RPCTL(复位脉冲控制器)给NRST(硬件复…...

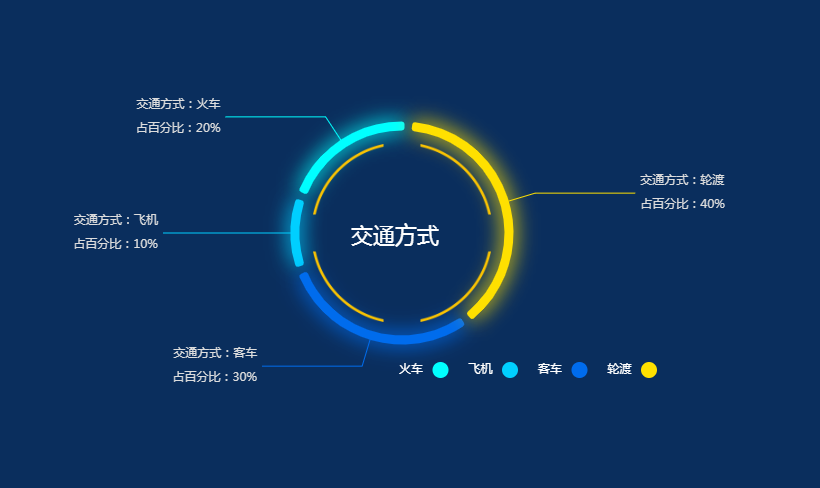
【饼图交通方式】用ECharts的graphic配置打造个性化
利用ECharts的graphic配置打造个性化图表 内容概要 ECharts是一款强大的数据可视化工具,它提供了丰富的配置选项来定制图表。本文将重点介绍graphic配置的使用,展示如何通过在饼图中添加个性化的图形元素,例如中心图像,来增强图…...

大模型学习笔记3【大模型】LLaMA学习笔记
文章目录 学习内容LLaMALLaMA模型结构LLaMA下载和使用好用的开源项目[Chinese-Alpaca](https://github.com/ymcui/Chinese-LLaMA-Alpaca)Chinese-Alpaca使用量化评估 学习内容 完整学习LLaMA LLaMA 2023年2月,由FaceBook公开了LLaMA,包含7B࿰…...

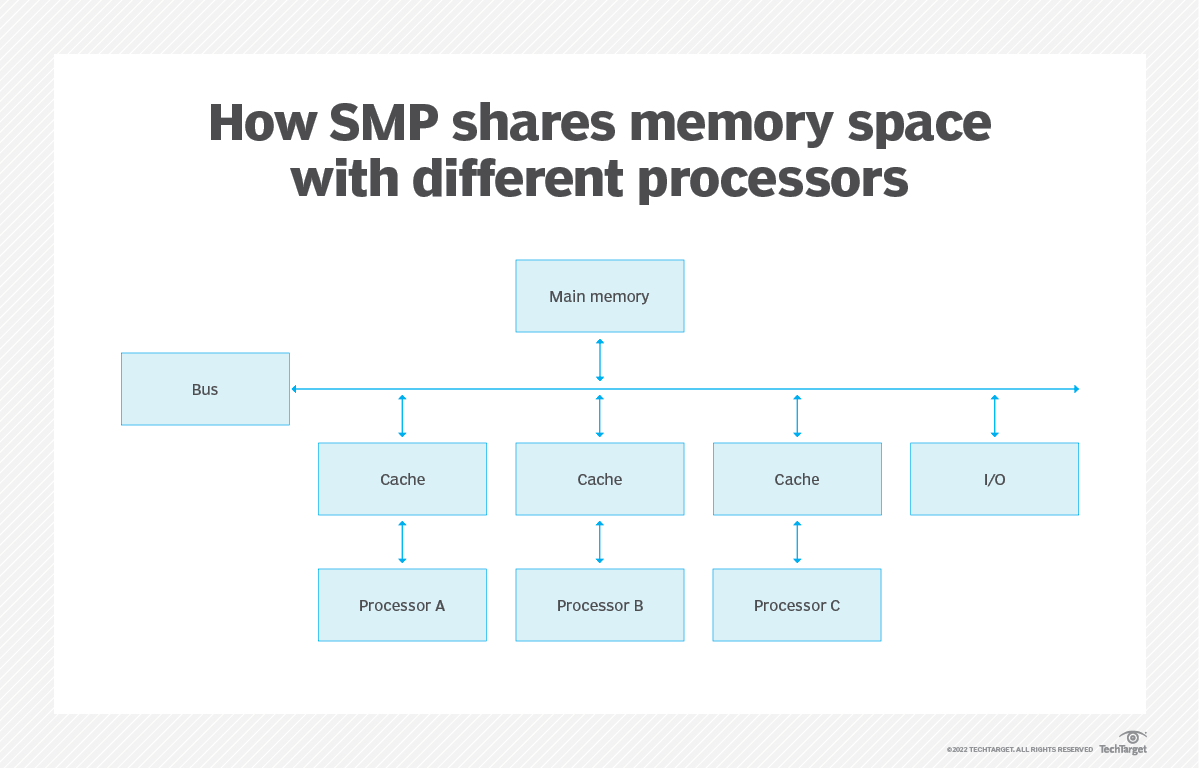
工程师 - 什么是SMP
什么是 SMP(对称多处理)? What is SMP (symmetric multiprocessing)? 对称多处理(SMP,symmetric multiprocessing)是由多个处理器完成的计算机处理过程,这些处理器共享一个操作系统࿰…...

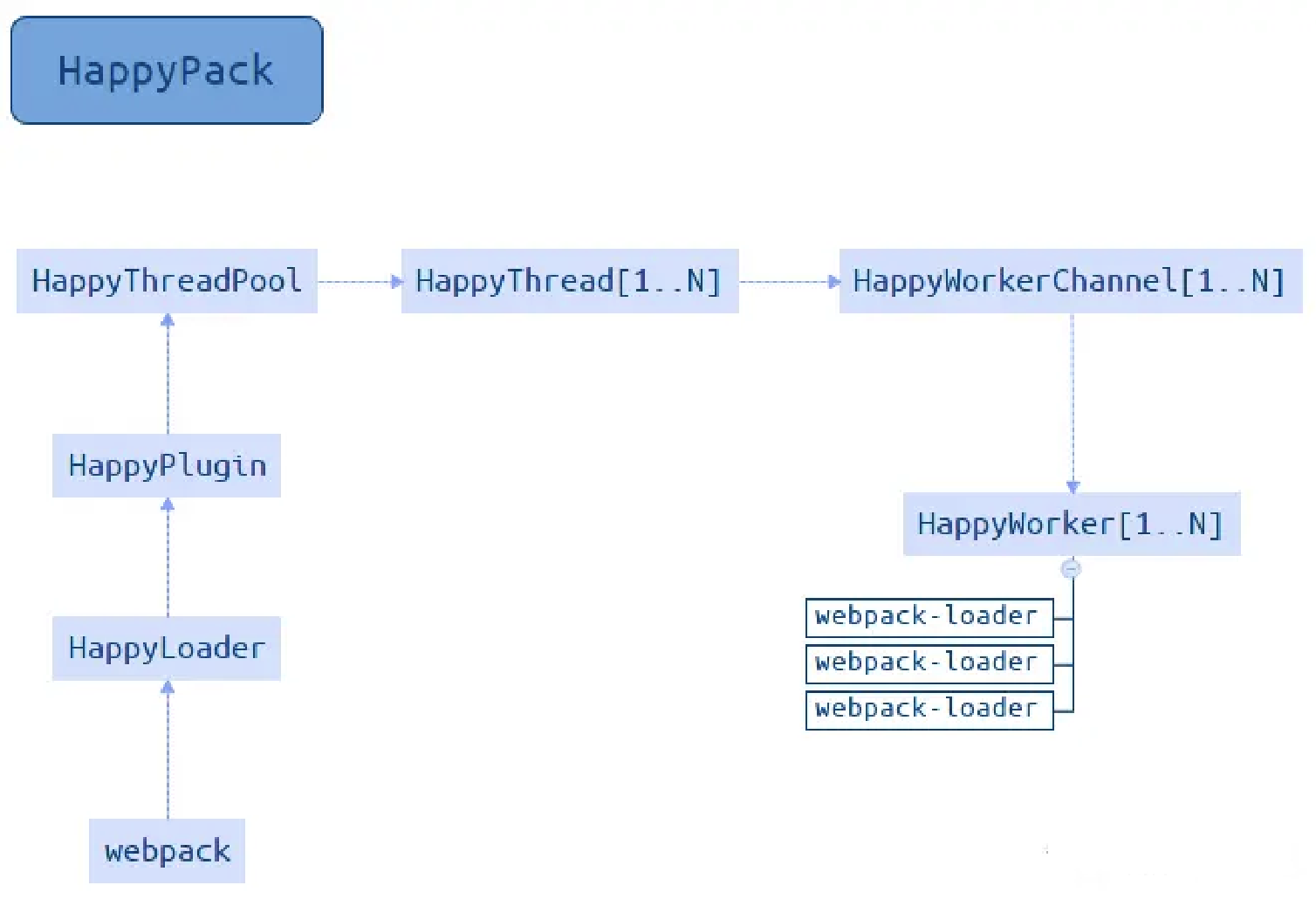
Webpack: 并行构建
概述 受限于 Node.js 的单线程架构,原生 Webpack 对所有资源文件做的所有解析、转译、合并操作本质上都是在同一个线程内串行执行,CPU 利用率极低,因此,理所当然地,社区出现了一些以多进程方式运行 Webpack࿰…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...
