Three.js机器人与星系动态场景(二):强化三维空间认识
在上篇博客中介绍了如何快速利用react搭建three.js平台,并实现3D模型的可视化。本文将在上一篇的基础上强化坐标系的概念。引入AxesHelper辅助工具及文本绘制工具,带你快速理解camer、坐标系、position、可视区域。
Three.js机器人与星系动态场景:实现3D渲染与交互式控制-CSDN博客

AxesHelper辅助坐标系
three.js提供了 AxesHelper方法,在3D场景中建立一个,x、y、z两两垂直的坐标系。由于在网页中通常用z-index表示高度或者层级,在3D场景中z表示离屏幕的距离,z越大,物体离实现越近。所以在3D中的坐标系默认是y轴朝上。
辅助坐标系便于开发者或用户在视觉上识别和定位场景中的物体。坐标轴辅助器通常在开发阶段用于调试,但在最终的产品中也可以保留,以帮助用户理解3D空间
使用方法
const axesHelper = new THREE.AxesHelper(150);scene.add(axesHelper);
AxesHelper是Three.js库中的一个类,用于创建一个可视化的坐标轴(X轴、Y轴和Z轴)。括号中的150是一个参数,表示坐标轴的长度为150个单位。 通过THREE的AxesHelper方法创建,并通过scene添加到场景中。
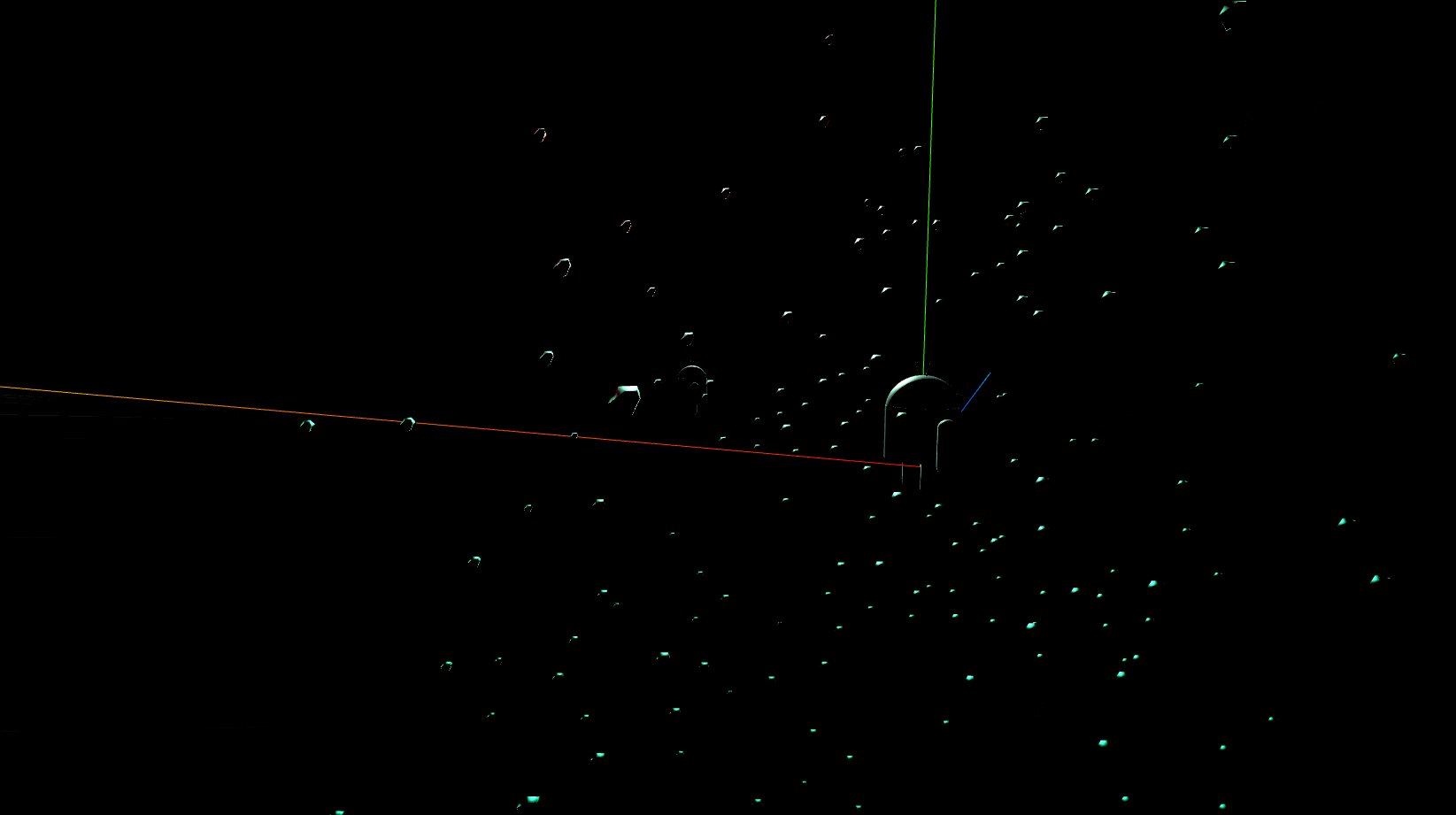
通过这个方法可以看到在3D中生成了坐标轴辅助线。
three.js坐标轴颜色红R、绿G、蓝B分别对应坐标系的x、y、z轴

绘制文本并让文字始终朝向用户
在旋转过程中坐标系可能会混乱,虽然你强迫自己记住xyz对应红绿蓝,但是用着用着就蒙了。可以借助文字辅助理解。然而在threeJS中文本也是当物体绘制出来。不是几行代码就能实现的。这里文字需要通过load进行加载,并且文字有自己的position,在循环动画时添加文本的lookAt为camera的position,让文本始终看着相机,即可实现文本朝向用户。

创建文本
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry";
//创建文本
function createText(content: string, font: any) {const textGeometry = new TextGeometry(content, {font: font,size: 1,height: 0.1,curveSegments: 1,});textGeometry.center();const textMaterial = new THREE.MeshPhongMaterial({ color: 0xffffff, flatShading: true }); // frontconst mesh = new THREE.Mesh(textGeometry, textMaterial);return mesh;
}解析字体的json文件
//坐标系添加文字const loader = new FontLoader();let meshX = new THREE.Mesh();let meshY = new THREE.Mesh();let meshZ = new THREE.Mesh();loader.load("fonts/optimer_regular.typeface.json", function (font) {meshX = createText("X", font);meshY = createText("Y", font);meshZ = createText("Z", font);meshX.position.x = 12;meshY.position.y = 12;meshZ.position.z = 12;scene.add(meshX);scene.add(meshY);scene.add(meshZ);});
这个json后缀的文件是用来解析字体的,load的第一个参数是json的url。json数据从哪获取?
打卡node_modules或者你下的threejs源码,找到examples/fonts,将其复制到public文件夹。就可以引入了


在学习threeJS过程中,我也是不断参考example示例,找所需的资源
相机camera
camera相机
相机在3D场景的作用可以想象成是你手中的一个真实的相机或者你的眼睛。在现实生活中,你站在某个地方,你的位置就是相机的位置。比如说,你站在一个公园的角落,从这个位置你可以看到公园里的不同景物。在Three.js中,
camera代表了观察者(可以是你的眼睛或者一个虚拟的摄像头)在3D空间中的位置和视角。
PerspectiveCamera 相机
three.js 里有几种不同的相机,在这里,我们使用的是 PerspectiveCamera(透视摄像机)这个相机类型最接近我们现实生活中观察世界的方式,因为它使用透视投影来渲染场景。透视投影的特点是近大远小,这使得远处的物体看起来比实际小,而近处的物体则显得更大。
关键参数
当你创建一个 PerspectiveCamera 时,通常需要设置以下几个参数:
-
视野(Field of View, FOV):这是相机视野的角度,通常以度数表示。较大的 FOV 会使场景看起来更宽广,而较小的 FOV 则会使场景看起来更狭窄。
-
长宽比(Aspect Ratio):这是相机视口的宽度与高度的比率。通常设置为渲染窗口的宽度除以高度。
-
近裁剪面(Near Clipping Plane):这是相机能够看到的最近的距离。任何比这个距离更近的物体都不会被渲染。
-
远裁剪面(Far Clipping Plane):这是相机能够看到的最远的距离。任何比这个距离更远的物体也不会被渲染。

想象一下你正在用眼睛看世界。
PerspectiveCamera就像你的眼睛,它有一个视野范围(FOV),决定了你能看到多宽或多窄的场景。长宽比(Aspect Ratio)决定了你看到的画面是宽屏还是窄屏。近裁剪面和远裁剪面则决定了你能看到的最近和最远的物体。
在three.js中通常通过下面的方式创建透视相机,通常设置宽高比就用视口可视区域的宽高比。
// 创建一个Three.js相机,包括透视投影、宽高比、近裁剪面和远裁剪面const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);position位置
position就是在3D场景中的物体的坐标信息,在Three.js中,设置
camera.position就是确定你的“观察点”在哪里
可以对具有postion属性的物体通过set方法设置x,y,z坐标信息
camera.position.set(15, 12, 8); 也可以对Three.js的Object3D对象通过position.x和position.y单独设置坐标轴的值
lookAt方法
lookAt方法就像是你在决定你的相机或者你的眼睛要聚焦在哪个点上。当你调整相机对准某个特定对象时,你实际上是在使用lookAt方法。在现实生活中,即使你站在一个固定的位置,你的头可以转向不同的方向,去看向不同的物体。
lookAt看向的是3D空间中的具体点,相机的位置和lookAt看向的点覆盖的区域就是网页渲染初始时的视野
举例:继续上面的操场例子,即使你站在同一个角落,你可以选择看向操场的中心点,也可以看向操场上的某个运动员或者某个特定的物体。当你看向某个点时,你的注意力就集中在了那个方向上,就像是在Three.js中调用lookAt方法,让相机镜头指向那个点。
在本文中相机的位置position和lookAt坐标系
camera.position.set(15, 12, 8);camera.lookAt(0, 0, 0);
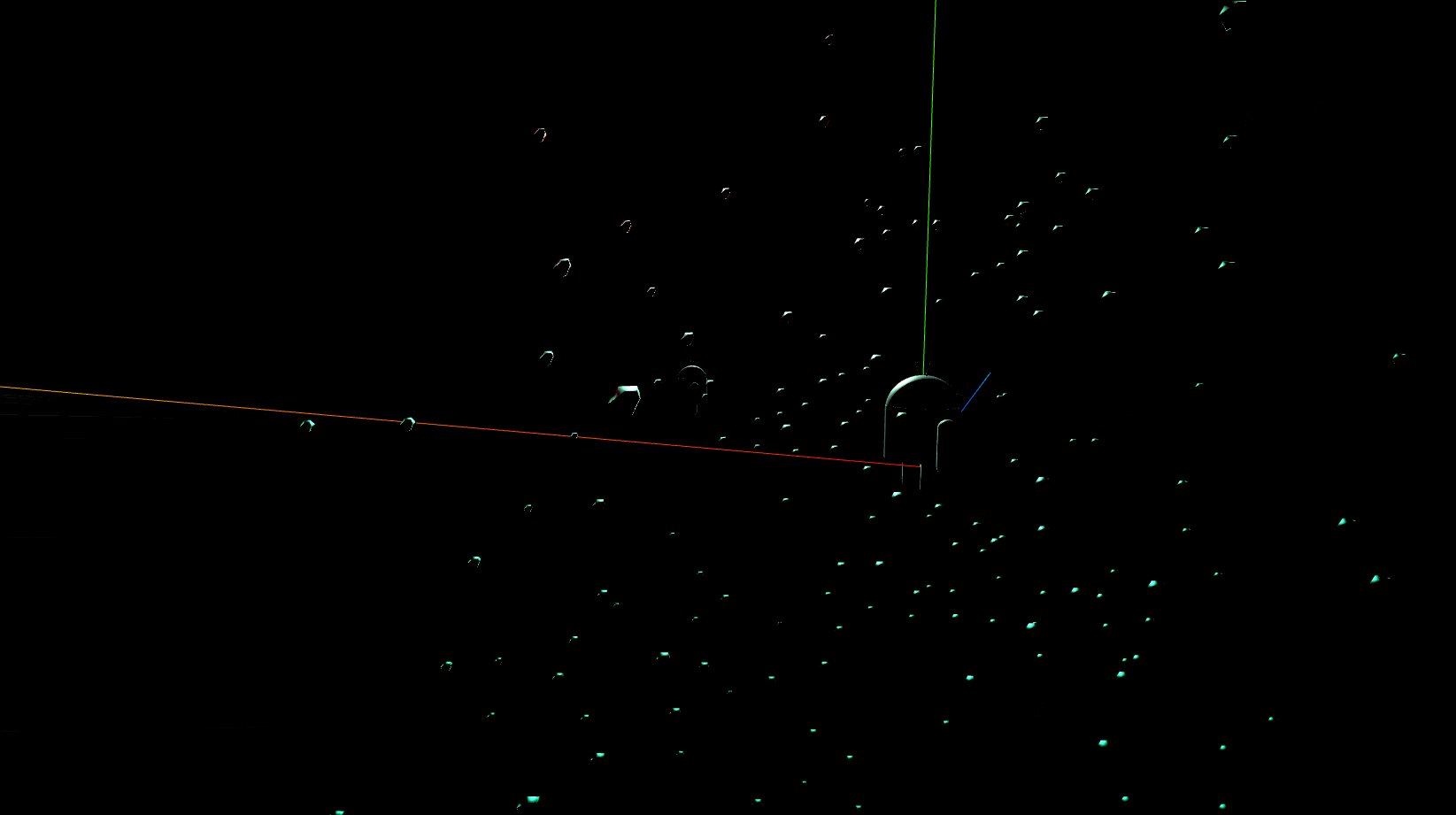
可以看到,你的眼睛是能够看到x、y、z三个坐标的正向,并且视线正对坐标原点。也就是第一个机器人。
robot2.position.x = 6;robot2.position.z = 6;camera位置和lookAt对可视物体的影响
1.物体放在camera后面
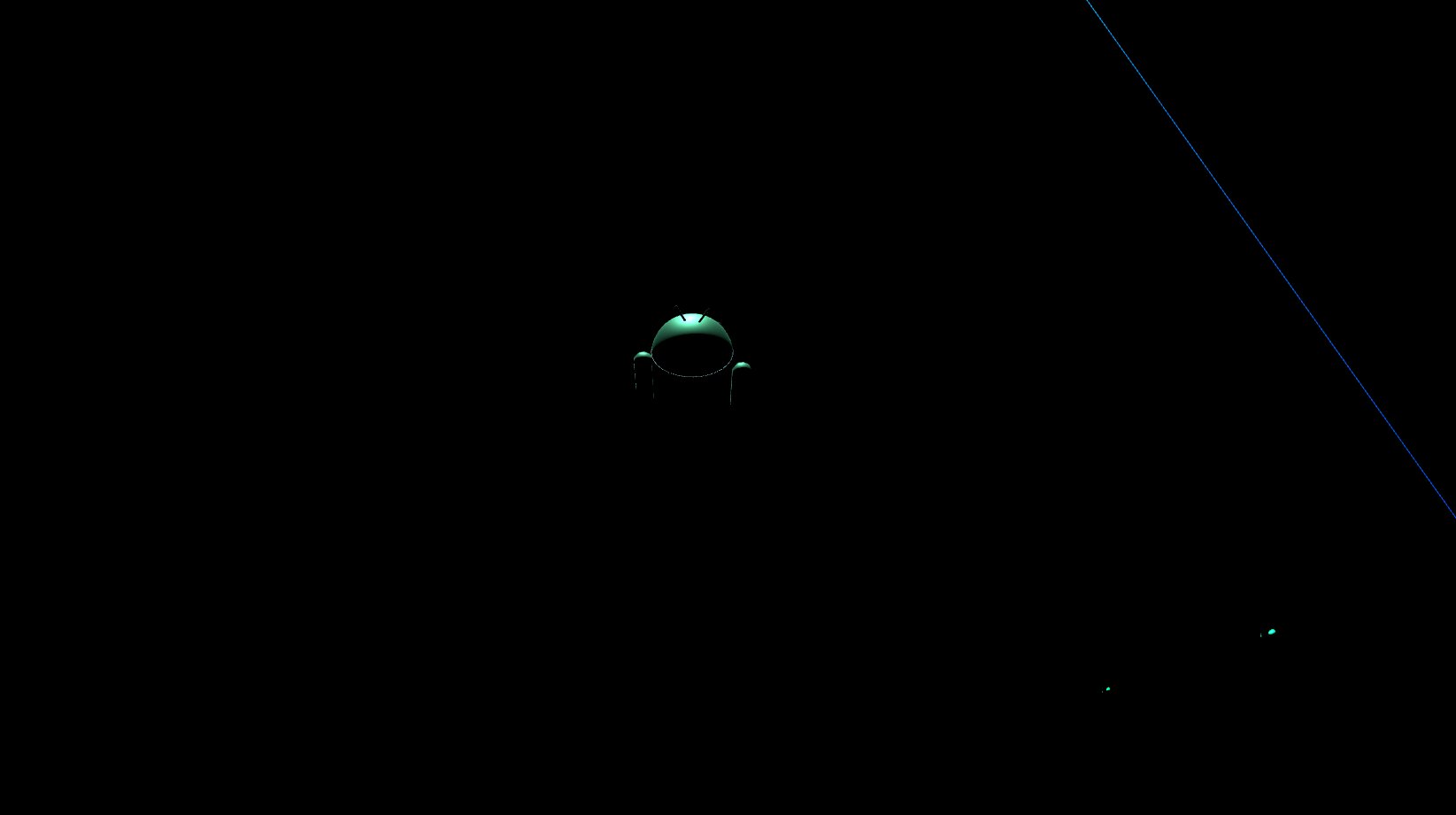
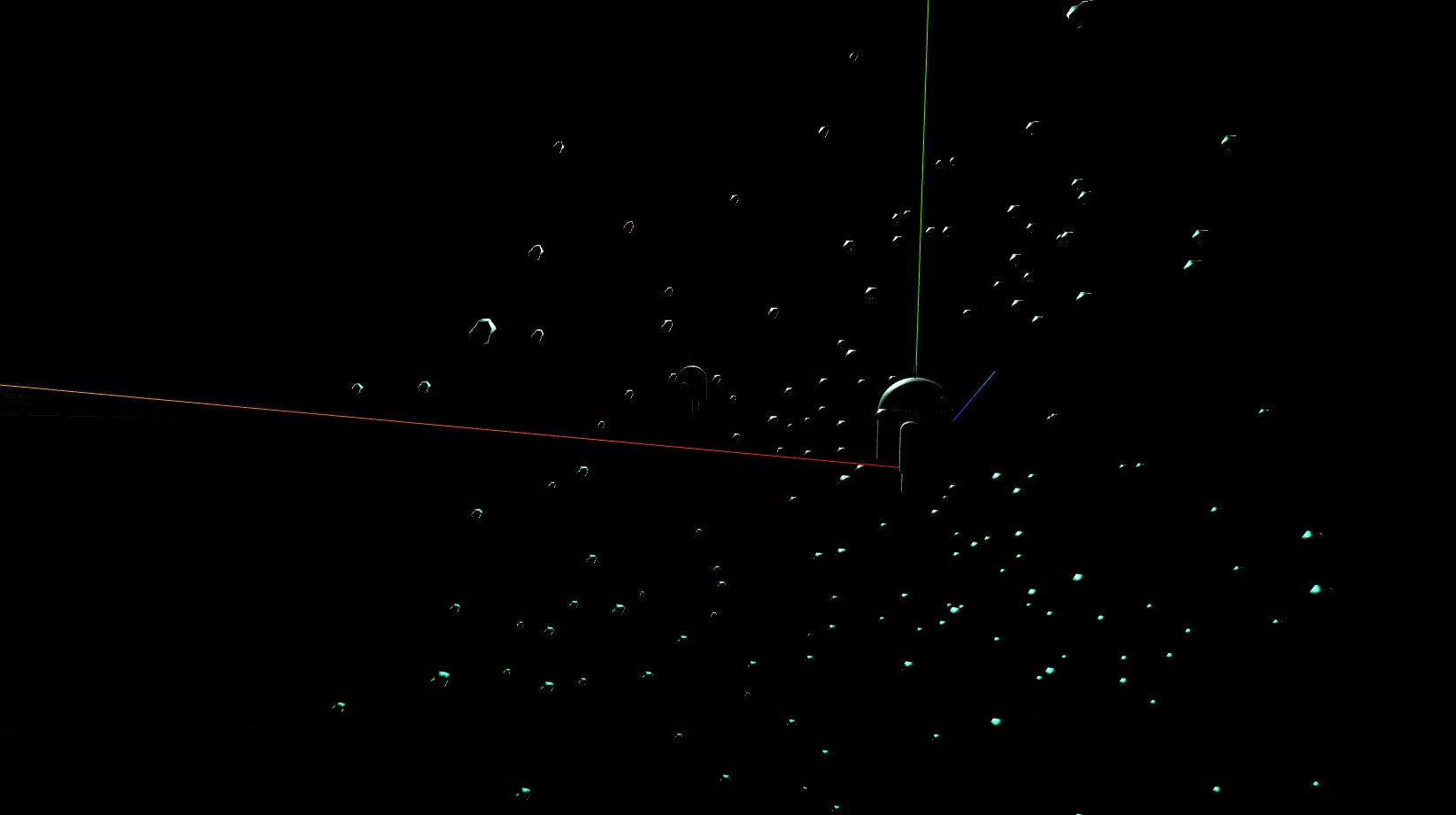
示例的第一个机器人位于坐标原点,第二个机器人x轴和z轴分别偏移了6个单位。因为camera的位置是x轴偏移15,y轴偏移12,因此能够看到两个机器人。如果我将第二个机器人的x和y都大于camera呢?比如如下的设置
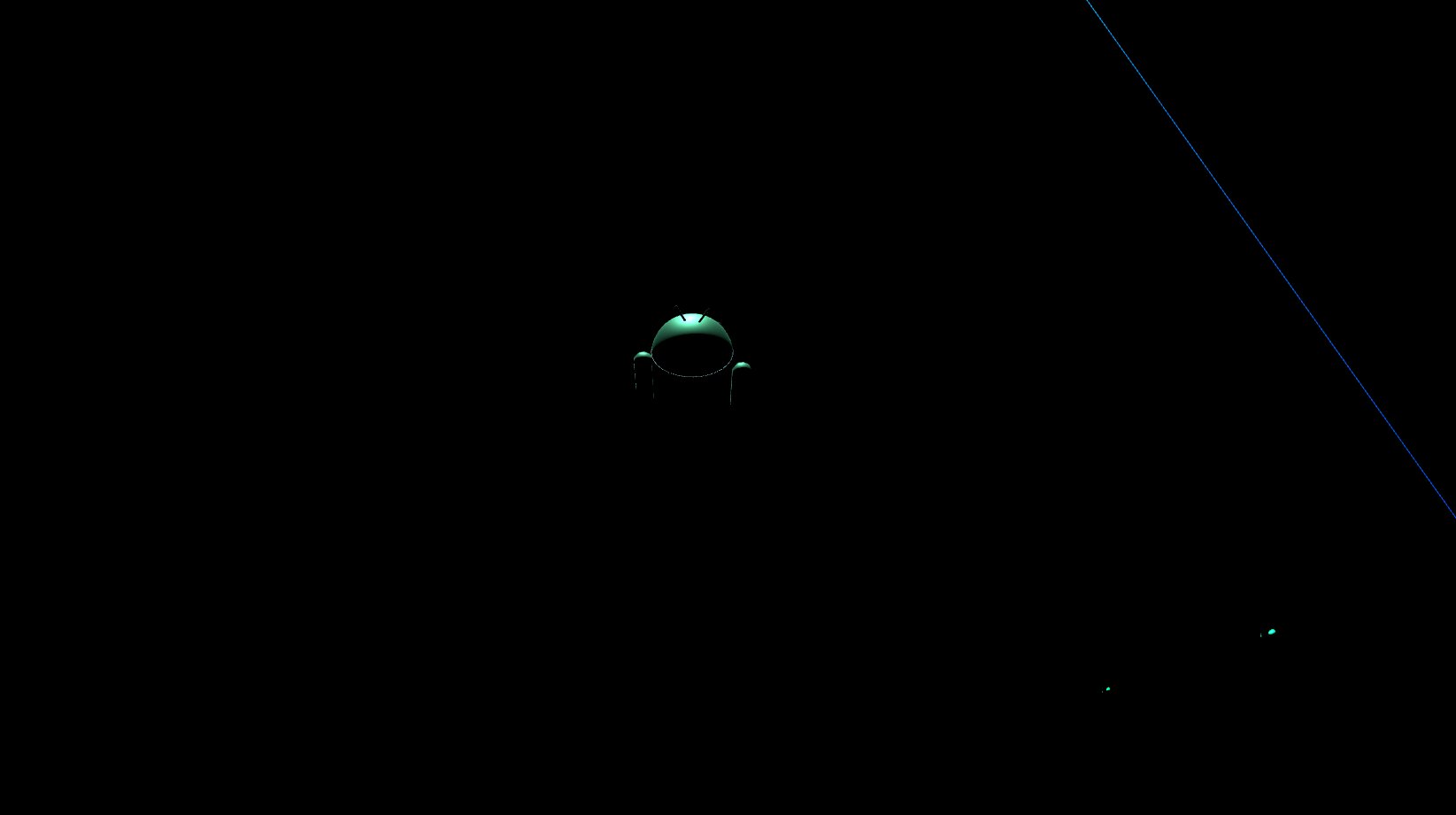
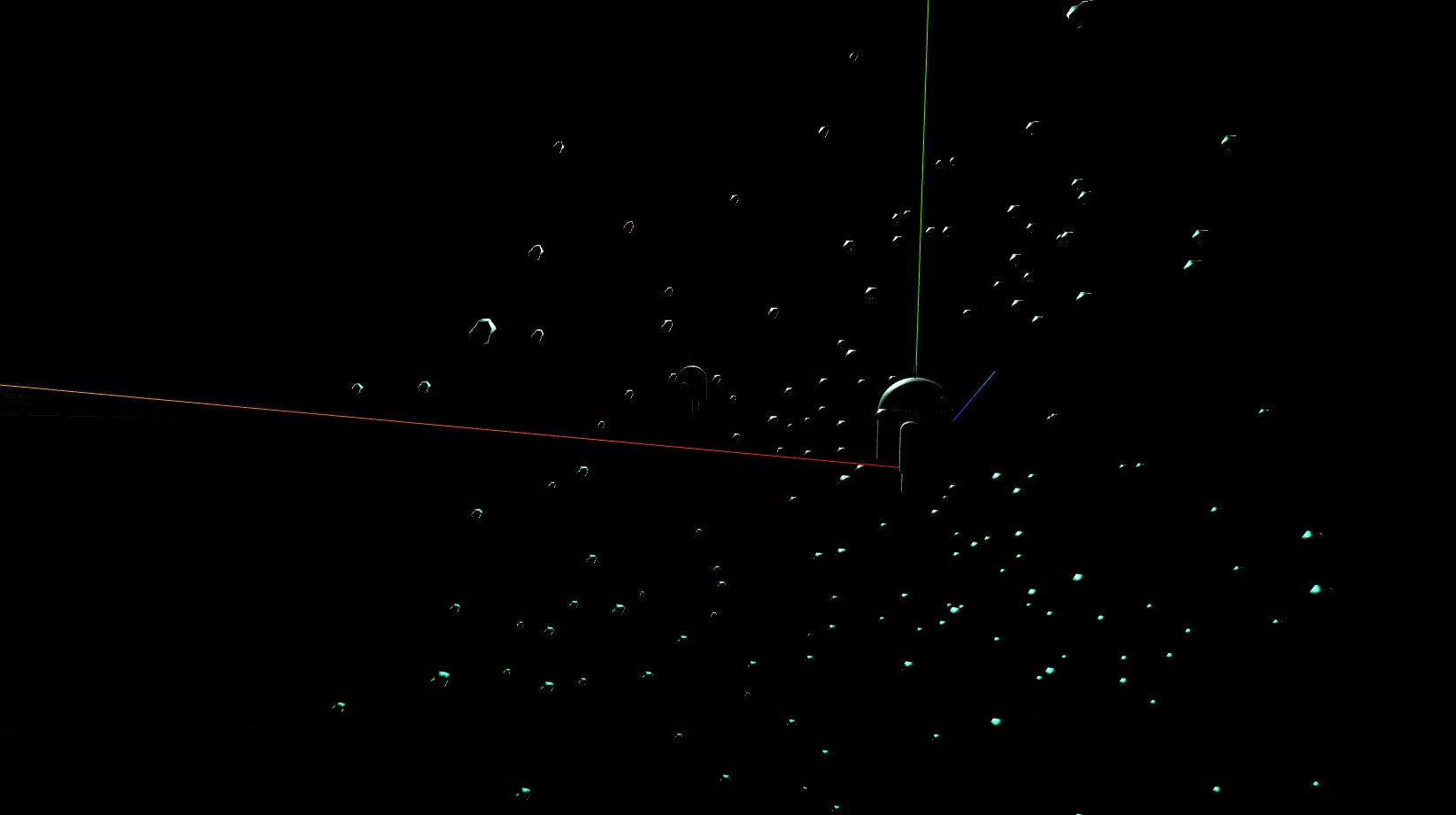
robot2.position.x = 20;robot2.position.z = 20;可以看到默认页面加载是看不到第二个机器人的。但是相机位置和看向点不变,我们旋转3D坐标系,可以看到第二个机器人。说明此时机器人“站在了你的后面”,因为你没看向它,但它存在吗?当然存在。

2.切换camera的lookAt
机器人2的位置信息
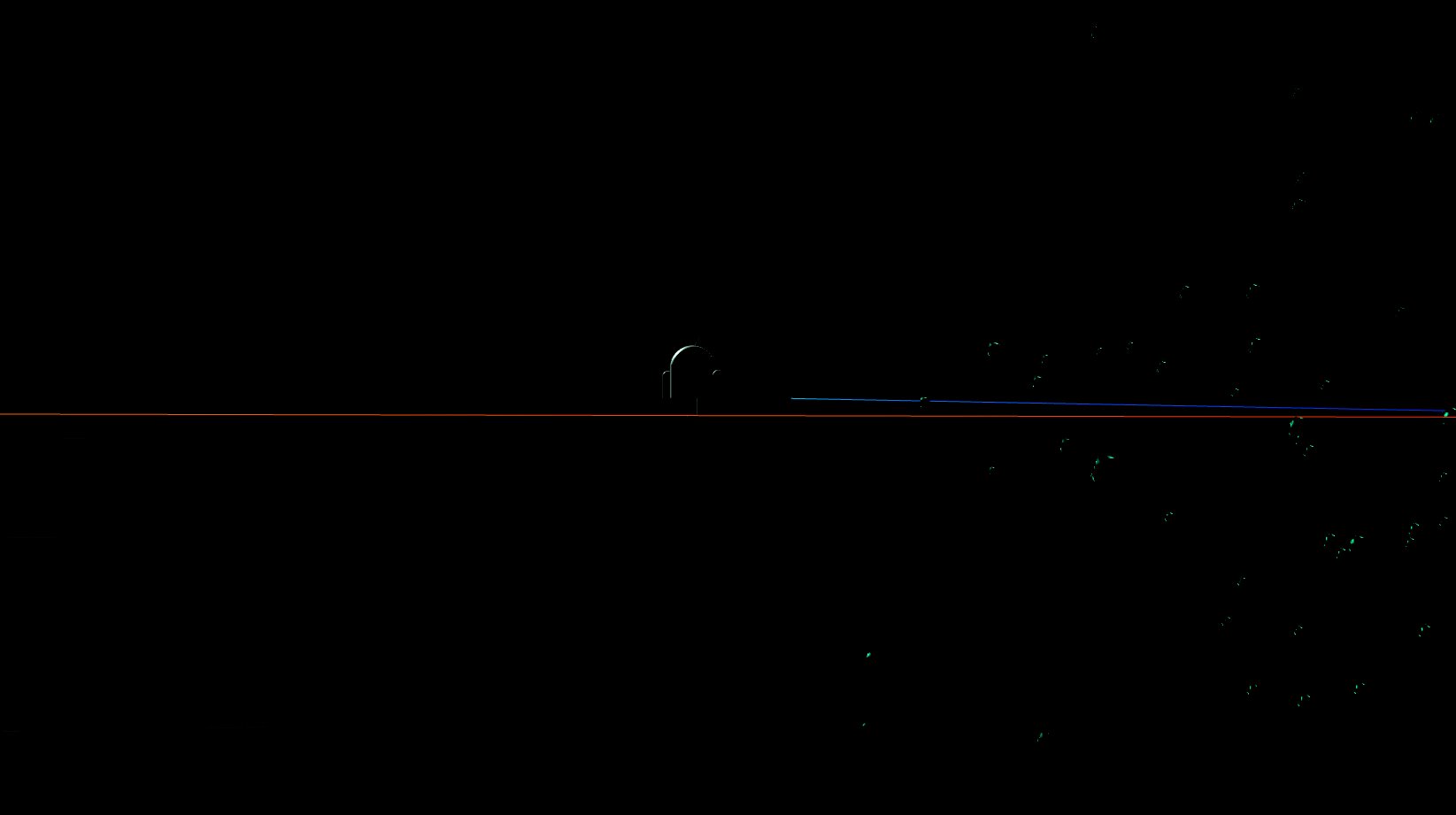
robot2.position.x = 20;robot2.position.z = 20;切换相机的视角使其看到机器人2
camera.position.set(15, 12, 8);
camera.lookAt(20, 0, 20);
可以看到页面初始时只能看到机器人2,坐标原点在后面,所以看不到原点上的机器人。但是旋转坐标系能够看到。
OrbitControls旋转坐标系
前面提了很多,旋转坐标系。默认坐标系是不能旋转的,在空间中位置信息确认了就是相对静止的。那我们怎么可以拖动屏幕实现立体观察的效果呢?
在 Three.js 中,如果你希望通过拖动屏幕来旋转场景中的坐标轴,通常需要使用一些交互控制器,例如
OrbitControls。OrbitControls是一个控制器,它允许用户通过拖动、滚动和按键来控制相机的位置和方向。
使用OrbitControls
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
可以通过给controls对象添加一个事件监听,当orbitControls改变了,调用renderer重新渲染scene和camera
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件但在我们的代码中并没有显示的调用change的监听,而是在设置循环动画的时候通过renderer.render方法重新渲染每一帧
const update = () => {requestAnimationFrame(update);camera.lookAt(20, 0, 20);robot.rotation.y -= 0.005; //机器人旋转robot2.rotation.y -= 0.005;// 粒子旋转starts.rotation.y -= 0.001;starts.rotation.z += 0.001;starts.rotation.x += 0.001;renderer.render(scene, camera);};update(); //自动更新虽然在
update函数中没有显式调用controls.update(),但是OrbitControls在内部已经通过事件监听器在每次交互时更新了相机的位置和方向。当你移动鼠标或触摸屏幕时,这些交互事件会被监听器捕获,OrbitControls会相应地调整相机,然后renderer.render(scene, camera)会使用新的相机状态来渲染场景。
简而言之,
OrbitControls的设计允许它不需要显式的change事件监听就能工作。它会在用户交互时自动更新相机,然后在你的渲染函数中,通过renderer.render(scene, camera)来反映这些更新。
如果你的场景中确实需要响应用户交互以外的事件来触发渲染,或者你想要在特定条件下禁用某些控制行为,那么监听
change事件会很有用。但在大多数情况下,对于基本的交互控制,OrbitControls已经提供了所需的功能。
OrbitControls本质
OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果
完整版代码
import { useEffect, useRef } from "react";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry";
//机器人脑袋
function createHead() {//SphereGeometry创建球形几何体const head = new THREE.SphereGeometry(4, 32, 16, 0, Math.PI * 2, 0, Math.PI * 0.5);const headMaterial = new THREE.MeshStandardMaterial({color: 0x43b988,roughness: 0.5,metalness: 1.0,});const headMesh = new THREE.Mesh(head, headMaterial);return headMesh;
}
//触角
function generateHorn(y: number, z: number, angle: number) {//触角 CapsuleGeometry 创建胶囊形状的几何体。胶囊形状可以看作是一个圆柱体两端加上半球体const line = new THREE.CapsuleGeometry(0.1, 2);const lineMaterial = new THREE.MeshStandardMaterial({color: 0x43b988,roughness: 0.5,metalness: 1.0,});const lineMesh = new THREE.Mesh(line, lineMaterial);lineMesh.position.y = y;lineMesh.position.z = z;lineMesh.rotation.x = angle;return lineMesh;
}
//机器人眼睛
function generateEye(x: number, y: number, z: number) {//SphereGeometry创建球形几何体const eye = new THREE.SphereGeometry(0.5, 32, 16, 0, Math.PI * 2, 0, Math.PI * 2);const eyeMaterial = new THREE.MeshStandardMaterial({color: 0x212121,roughness: 0.5,metalness: 1.0,});const eyeMesh = new THREE.Mesh(eye, eyeMaterial);eyeMesh.position.x = x;eyeMesh.position.y = y;eyeMesh.position.z = z;return eyeMesh;
}
//机器人身体
function generateBody() {//CylinderGeometry第一个参数是上部分圆的半径,第二个参数是下部分圆的半径,第三个参数是高度,材质使用的跟腿一样const body = new THREE.CylinderGeometry(4, 4, 6);const bodyMaterial = new THREE.MeshStandardMaterial({color: 0x43b988,roughness: 0.5,metalness: 1.0,});const bodyMesh = new THREE.Mesh(body, bodyMaterial);return bodyMesh;
}
//胳膊、腿
function generateLegs(y: number, z: number) {const leg1 = new THREE.CapsuleGeometry(1, 4);const legMaterial1 = new THREE.MeshStandardMaterial({color: 0x43b988,roughness: 0.5,metalness: 1.0,});const leg1Mesh = new THREE.Mesh(leg1, legMaterial1);leg1Mesh.position.y = y;leg1Mesh.position.z = z;return leg1Mesh;
}
//创建机器人
function generateRobot() {// 创建一个Three.js对象,用于存放机器人const robot = new THREE.Object3D();const headMesh = createHead();headMesh.position.y = 6.5;robot.add(headMesh);//眼睛const leftEye = generateEye(3, 8, -2);const rightEye = generateEye(3, 8, 2);robot.add(leftEye);robot.add(rightEye);const leftHorn = generateHorn(11, -1, (-Math.PI * 30) / 180);const rightHorn = generateHorn(11, 1, (Math.PI * 30) / 180);robot.add(leftHorn);robot.add(rightHorn);const body = generateBody();body.position.y = 4;robot.add(body);// 生成机器人左腿robot.add(generateLegs(0, -2));// 生成机器人右腿robot.add(generateLegs(0, 2));//胳膊robot.add(generateLegs(3, 5));robot.add(generateLegs(3, -5));//物体缩放robot.scale.x = 0.3;robot.scale.y = 0.3;robot.scale.z = 0.3;return robot;
}
//创建粒子星星
function generateStarts(num: number) {//制作粒子特效const starts = new THREE.Object3D();const obj = new THREE.SphereGeometry(0.2, 3, 3);const material = new THREE.MeshStandardMaterial({color: 0x43b988,roughness: 0.5,metalness: 5,});const mesh = new THREE.Mesh(obj, material);for (let i = 0; i < num; i++) {const target = new THREE.Mesh();target.copy(mesh);target.position.x = Math.floor(Math.random() * 18 + Math.floor(Math.random() * -18));target.position.y = Math.floor(Math.random() * 18 + Math.floor(Math.random() * -18));target.position.z = Math.floor(Math.random() * 18 + Math.floor(Math.random() * -18));starts.add(target);}return starts;
}
//创建文本
function createText(content: string, font: any) {const textGeometry = new TextGeometry(content, {font: font,size: 1,height: 0.1,curveSegments: 1,});textGeometry.center();const textMaterial = new THREE.MeshPhongMaterial({ color: 0xffffff, flatShading: true }); // frontconst mesh = new THREE.Mesh(textGeometry, textMaterial);return mesh;
}
/*** 创建一个Three.js场景,包括相机和渲染器*/
function Robot() {// 创建一个div容器,用于存放渲染的Three.js场景const containerRef = useRef<HTMLDivElement>(null);const scene = new THREE.Scene();// 创建一个Three.js相机,包括透视投影、宽高比、近裁剪面和远裁剪面const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.set(15, 12, 8);camera.lookAt(0, 0, 0);// 创建一个Three.js渲染器,包括抗锯齿const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setSize(window.innerWidth, window.innerHeight);//添加坐标系const axisHelper = new THREE.AxesHelper(150);scene.add(axisHelper);//坐标系添加文字const loader = new FontLoader();let meshX = new THREE.Mesh();let meshY = new THREE.Mesh();let meshZ = new THREE.Mesh();loader.load("fonts/optimer_regular.typeface.json", function (font) {meshX = createText("X", font);meshY = createText("Y", font);meshZ = createText("Z", font);meshX.position.x = 12;meshY.position.y = 12;meshZ.position.z = 12;scene.add(meshX);scene.add(meshY);scene.add(meshZ);});const robot = generateRobot();const robot2 = generateRobot();robot2.position.x = 6;robot2.position.z = 6;// 将机器人身体添加到场景中scene.add(robot);scene.add(robot2);// 创建一个Three.js方向光,包括颜色、强度const straightLight = new THREE.DirectionalLight(0xffffff, 5);// 设置方向光的位置straightLight.position.set(20, 20, 20);// 将方向光添加到场景中scene.add(straightLight);const starts = generateStarts(200);scene.add(starts);//轨道控制器const controls = new OrbitControls(camera, renderer.domElement);controls.update();const animate = () => {requestAnimationFrame(animate);robot.rotation.y -= 0.005; //机器人旋转robot2.rotation.y -= 0.005;// 粒子旋转starts.rotation.y -= 0.001;starts.rotation.z += 0.001;starts.rotation.x += 0.001;//meshX.lookAt(camera.position);meshY.lookAt(camera.position);meshZ.lookAt(camera.position);renderer.render(scene, camera);};animate(); //添加动画// 监听组件挂载和卸载useEffect(() => {// 如果div存在,将渲染器dom元素添加到div中if (containerRef.current) {containerRef.current.appendChild(renderer.domElement);// 渲染场景renderer.render(scene, camera);}}, [containerRef]);// 返回div容器,用于存放渲染的Three.js场景return <div ref={containerRef} style={{ width: "100vw", height: "100vh" }}></div>;
}// 导出Robot组件
export default Robot;
相关文章:

Three.js机器人与星系动态场景(二):强化三维空间认识
在上篇博客中介绍了如何快速利用react搭建three.js平台,并实现3D模型的可视化。本文将在上一篇的基础上强化坐标系的概念。引入AxesHelper辅助工具及文本绘制工具,带你快速理解camer、坐标系、position、可视区域。 Three.js机器人与星系动态场景&#x…...

java顺序查找
其中有一个常用的编程思想: 由于是遍历查找,不能用if-else来输出没有找到,而应该设置一个索引index,如果找到就将index的值设置成下标的值,如果遍历结束后index仍为初始值,才是没有找到 //2024.07.03impor…...

提升学生职务执行力的智慧校园学工管理策略
智慧校园的学工管理系统匠心独运地融入了“学生职务”这一创新模块,它紧密贴合学生的实际需求,致力于在校期间的实践经验积累和个人能力的全面提升。这个模块化身为一个便捷的综合平台,让学生们能够轻松发掘并参与到丰富多彩的校内职务中去&a…...

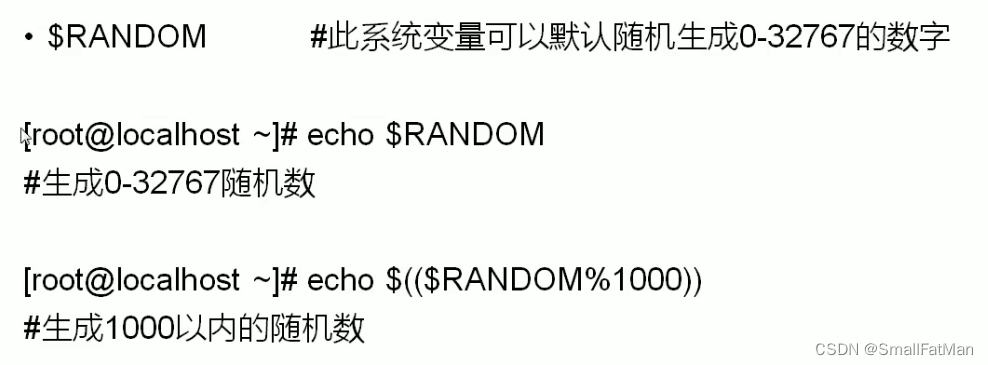
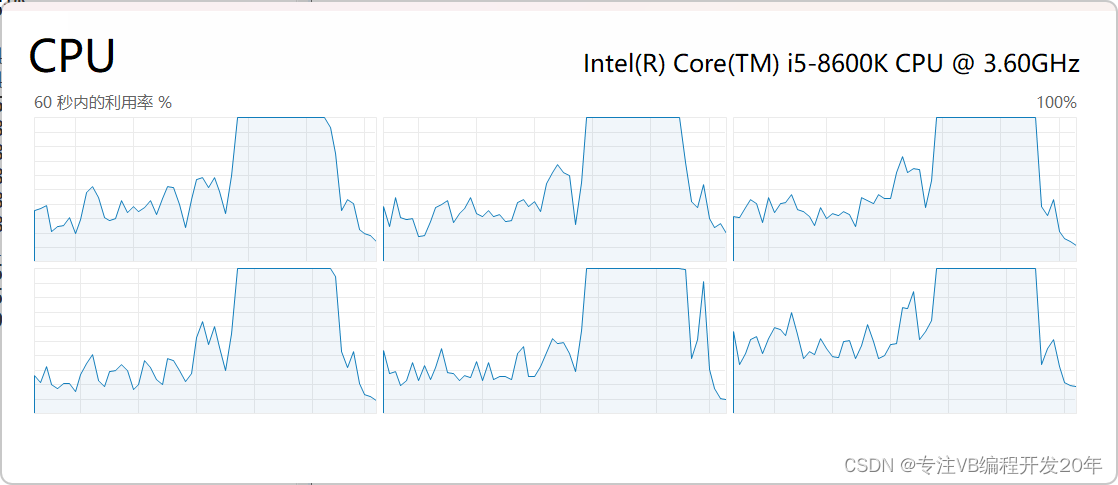
系统运维面试总结(shell编程)
SYNDDOS攻击,需要判断这个访问是正常访问还是信包攻击,当前这个信包发起的访问数量是多少,例如看到30个信包同时再访问时设置监控报警。 一般选用/dev/urandom生成,但其生成的随机数带有二进制乱码,所以需要tr命令…...

在数据库中,什么是主码、候选码、主属性、非主属性?
在数据库中,主码、候选码、主属性和非主属性是几个重要的概念,它们对于理解数据库的结构和数据的完整性至关重要。以下是对这些概念的详细解释: 一、主码(Primary Key) 定义:主码,也被称为主键…...

Linux-笔记 udev机制介绍
目录 前言 概念 规则文件 规则文件的命名 规则文件的语法 匹配条件 赋值指令 例子 前言 由于之前利用udev机制实现了一个自动配置某功能的项目,所以这里做一下笔记总结,什么是udev?怎么用? 概念 udev其实是linux系统中一…...

深度学习基准模型Mamba
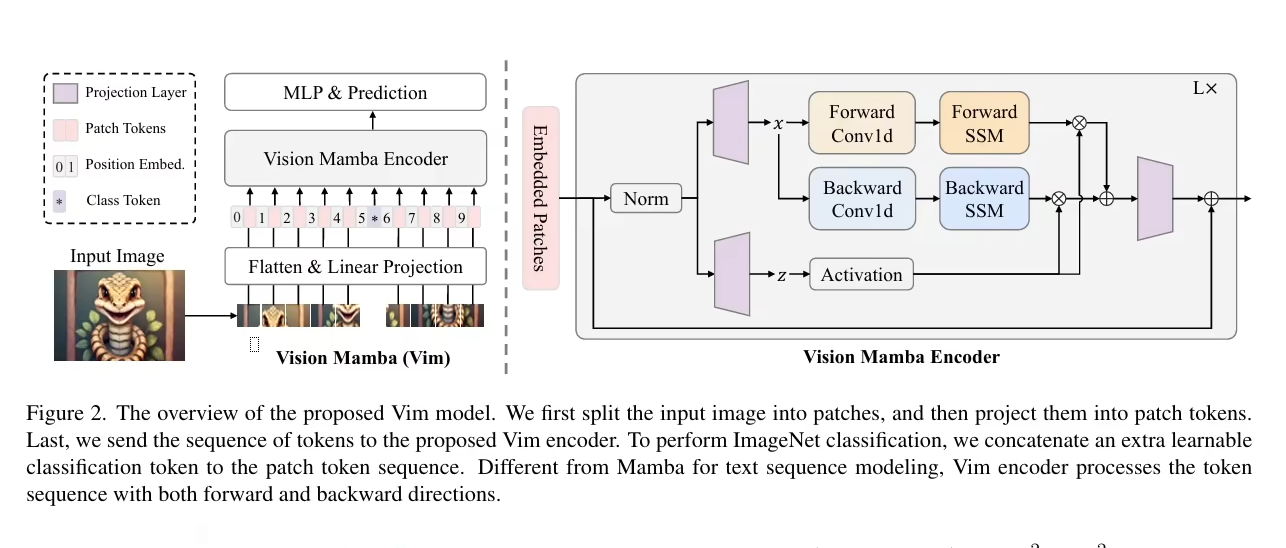
深度学习基准模型Mamba Mamba(英文直译:眼镜蛇)具有选择性状态空间的线性时间序列建模,是一种先进的状态空间模型 (SSM),专为高效处理复杂的数据密集型序列而设计。 Mamba是一种深度学习基准模型,专为处理长序列数据而设计&…...
】)
面试专区|【40道移动端测试高频题整理(附答案背诵版)】
iOS应用和Android应用测试有什么侧重点? iOS应用和Android应用测试的侧重点略有不同,主要表现在以下几个方面: 分辨率和屏幕尺寸:Android设备的分辨率和屏幕尺寸多种多样,因此,需要测试更多的分辨率和屏幕…...

vb6多线程异步,VB.NET 全用API实现:CreateThread创建多线程,等待线程完成任务
在VB.NET中,你可以使用API函数来创建多线程并等待线程完成任务。以下是一个示例代码,展示如何使用API函数来实现这个功能: Imports System.Runtime.InteropServices Imports System.ThreadingPublic Class Form1Private Delegate Sub ThreadC…...

Python中计算一个序列中特点值出现的数量,比如 [0,0,0,1,1,0,0,]中1的数量
要计算列表 [0, 0, 0, 1, 1, 0, 0] 中 1 的数量,可以使用 Python 中的 count 方法。这是一个简洁而有效的方法。下面是示例代码: # 定义列表 lst [0, 0, 0, 1, 1, 0, 0]# 计算列表中1的数量 num_ones lst.count(1)# 输出结果 print("Number of 1…...

gitignore
.gitignore 是一个在 Git 版本控制系统中使用的文件,它用于指定在 Git 仓库中哪些文件或目录应该被忽略,即不会被 Git 追踪或记录。这对于一些自动生成的、用户特定的或敏感的文件特别有用,比如编译后的目标文件、日志文件、配置文件中的密码…...

Adobe Premiere 视频编辑软件下载安装,pr全系列分享 轻松编辑视频
Adobe Premiere,自其诞生之日起,便以其卓越的性能和出色的表现,稳坐视频编辑领域的王者宝座,赢得了无数专业编辑人员与广大爱好者的青睐。这款强大的视频编辑软件,凭借其丰富的功能和灵活的操作性,为用户提…...

大屏开发系列——Echarts的基础使用
本文为个人近期学习总结,若有错误之处,欢迎指出! Echarts在vue2中的基础使用 一、简单介绍二、基本使用(vue2中)1.npm安装2.main.js引入3.使用步骤(1)准备带有宽高的DOM容器;(2)初始化echarts实例ÿ…...

指挥中心操作台的形状及空间布局
在现代化的指挥中心,操作台的形状设计至关重要,它不仅影响着操作人员的工作效率和舒适度,还关系到整个指挥系统的运行效果。常见的指挥中心操作台形状多种多样,以满足不同的功能需求和空间布局。 直线型操作台 直线型操作台是最为…...

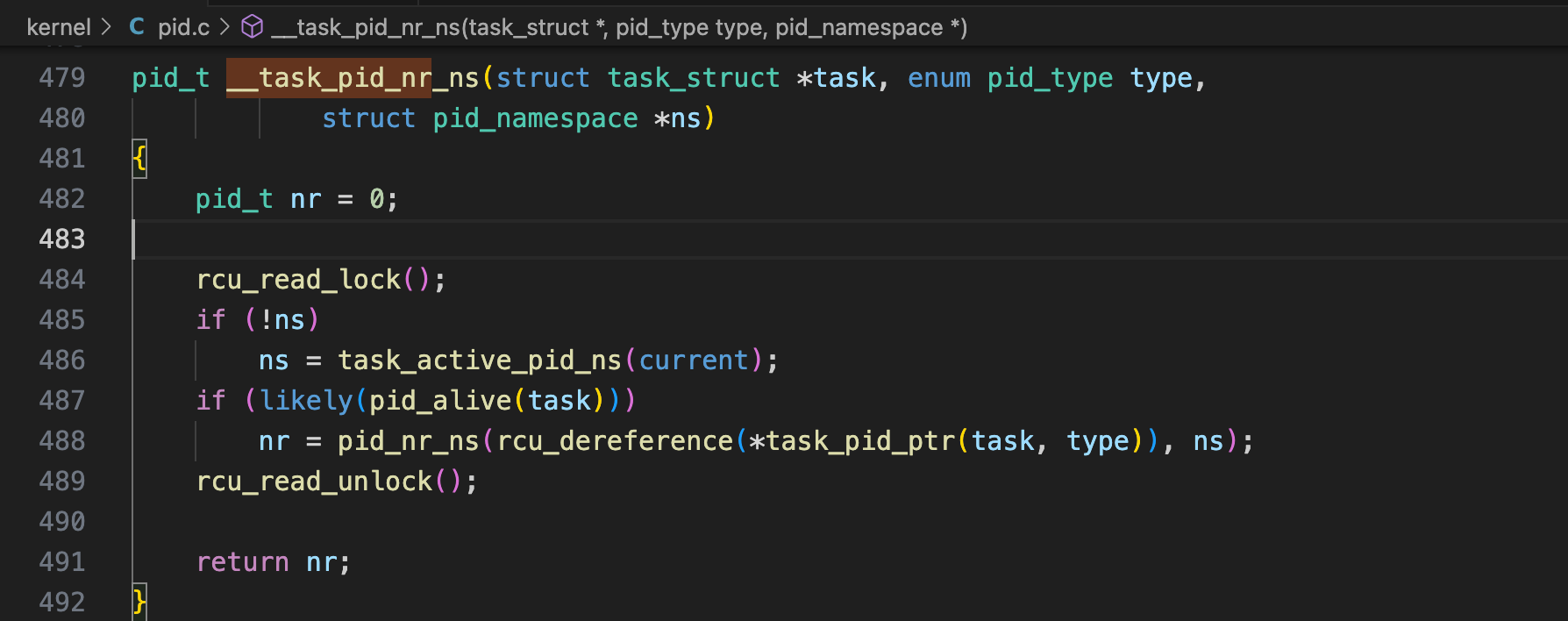
Linux源码阅读笔记07-进程管理4大常用API函数
find_get_pid find_get_pid(...)函数功能:根据进程编号获取对应的进程描述符,具体Linux内核源码对应函数设计如下: 获取进程描述符,且描述符的count1,表示进程多一个用户 pid_task pid_task(...)函数功能࿱…...

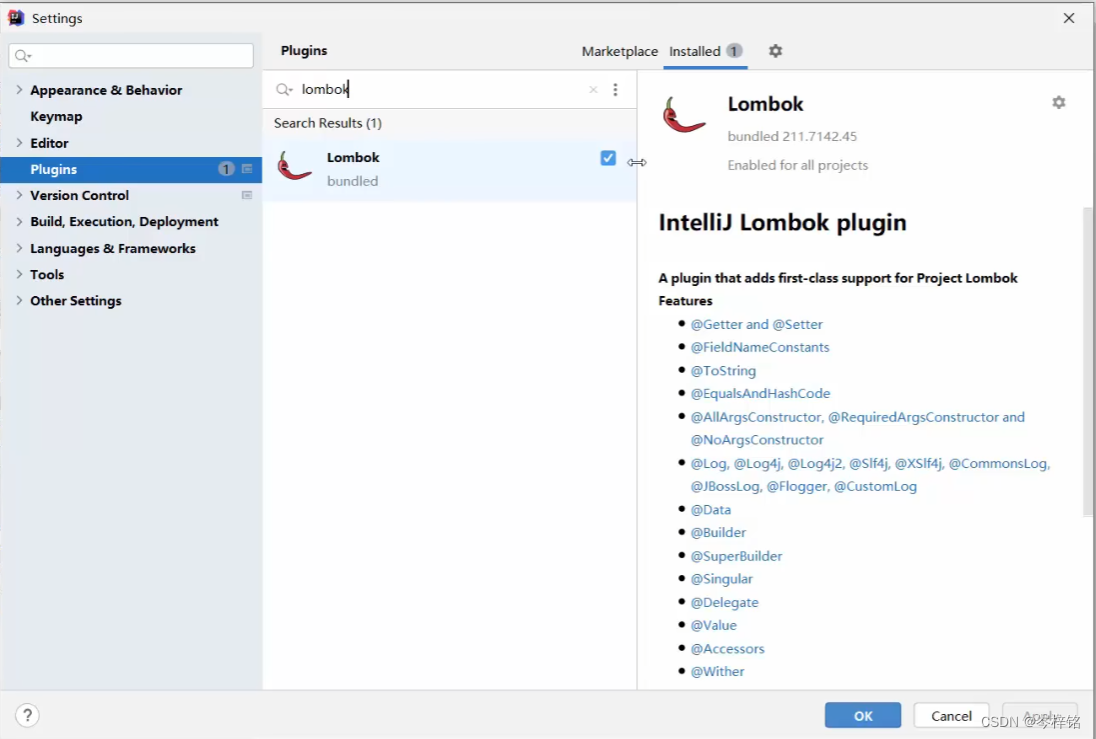
后端之路第三站(Mybatis)——JDBC跟Mybatis、lombok
一、什么是JDBC JDBC就是sun公司研发的一套通过java来操控数据库的工具,对应不同的数据库系统有不同的JDBC,而他们统称【驱动】,这就是上一篇我们提到创建Mybatis项目时要引入的依赖、以及连接数据库四要素里的第一要素。 JDBC有自己一套原始…...

零基础入门怎么学习老挝语字母表?《老挝语翻译通》App真人发音教学,学习老挝语字母发音和词汇句子!
这段老挝文字翻译成中文是什么意思?有什么好用的老挝语翻译工具推荐吗? 快速翻译:中老语言无缝转换,实时翻译,让沟通更流畅。 学习工具:零基础入门到流利对话,老挝语真人发音,让你的…...

linux深度deepin基于rsync和apt-mirror同步软件源及构建本地内网源
目录 一、rsync方式二、apt-mirror方式1.安装apt-mirror2.配置apt-mirror(/etc/apt/mirror.list)3.新建存放目录开始下载 3.发布mirror站点 一、rsync方式 参考官方文档地址: https://www.deepin.org/index/docs/wiki/05_HOW-TO/08_%E9%95%9C%E5%83%8F%E5%8A%A0%E9%…...

场景管理分析平台介绍
在数字化浪潮的推动下,数据已成为企业决策的重要依据。特别是在智能驾驶、虚拟现实和物联网等领域,场景数据的高效管理和利用至关重要。在智能驾驶领域面对海量的场景数据,如何高效处理、精准分析,并将其转化为有价值的决策支持&a…...

SQL Server和Oracle数据库的实时同步
数据同步在大数据应用中扮演着关键角色,它确保了数据的实时性和一致性,为数据分析和决策提供了重要支持。常见的数据同步方式包括ETL实时同步和实时ETL工具,后者可以基于日志追踪或触发器进行分类。不同的数据库系统针对实时同步也有各自的实…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
