reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用@reduxjs/toolkit

1.安装依赖包
yarn add @reduxjs/toolkit react-redux
2.创建 store
根目录下面创建 store 文件夹,然后创建 index.js 文件。
import { configureStore } from "@reduxjs/toolkit";
import { counterReducer } from "./features/counter";
import counterReducers from "./modules/counterStore";
import channelReducers from "./modules/channelStore";export const store = configureStore({reducer: {counterReducers,channelReducers,},middleware: (getDefaultMiddleware) => {const middlewares = getDefaultMiddleware();return [...middlewares /* ... */];},
});export default store;
3.创建模块
在 store 文件夹下面创建 modules 文件夹,然后创建 counterStore.js 和 channelStore.js 文件。
import { createSlice } from "@reduxjs/toolkit";
const counterSlice = createSlice({name: "counter",initialState: {count: 10,},reducers: {increase(state) {state.count += 1;},decrease(state) {state.count -= 1;},addToNum(state, action) {state.count += action.payload;},},
});const { increase, decrease, addToNum } = counterStore.actions;
const reducer = counterStore.reducer;
//导出给组件使用
export { increase, decrease, addToNum };
//导出reducer,给store使用
export default reducer;
import { createSlice } from "@reduxjs/toolkit";const store = createSlice({name: "channel",initialState: {channelLists: [{id: 1,name: "React",},],},reducers: {setChannels(state, action) {//下拉分页时,追加数据// state.channelLists = [...state.channelLists, ...action.payload];//上拉刷新时,替换数据state.channelLists = action.payload;},},
});const { setChannels } = store.actions;
const reducer1 = store.reducer;//异步请求
const fetchChannel = () => {//返回一个新函数return async (dispatch) => {//封装异步请求const response = await fetch("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");const data = await response.json();//派发action,触发同步的reducerdispatch(setChannels(data));};
};
//导出给组件使用
export { setChannels, fetchChannel };
//导出reducer,给store使用
export default reducer1;
@reduxjs/toolkit 思路有点类似与 vuex,但是 vuex 是 vue 的插件,而@reduxjs/toolkit 是 react 的库。
在异步操作时,都是用在异步方法中,去调用同步的方法来更新数据,vue中commit,@reduxjs/toolkit中使用dispatch
4.使用 store
在全局组件中引入 store,然后使用 Provider 包裹。
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Provider } from "react-redux";
import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
5.使用组件
在组件中引入 store,然后使用 useSelector 获取数据。
import "./App.css";
import { useState, useEffect } from "react";
import "./style.css";
import store from "./store";
import { useSelector, useDispatch } from "react-redux";
import { increase, decrease, addToNum } from "./store/modules/counterStore";
import { fetchChannel } from "./store/modules/channelStore";function App() {const { count } = useSelector((state) => state.counterReducers);const { channelLists } = useSelector((state) => state.channelReducers);console.log("🚀 ~ App ~ channelLists:", channelLists);const dispatch = useDispatch();const handleAdd = () => {dispatch(increase(5));};const handleMinus = () => {dispatch(decrease());};const handleAddTen = () => {dispatch(addToNum(10));};//组件加载时,自动触发一次请求// useEffect(() => {// dispatch(fetchChannel());// }, [dispatch]);//点击按钮时加载数据const handleGetUserLists = () => {// dispatch({ type: "GET_USER_LISTS" });dispatch(fetchChannel());};const renderUserLists = () => {return channelLists?.map((item, index) => {return (<li key={index}><img width="50px" src={item.avatar_url} /><span>{item.login}</span></li>);});};return (<div className="App"><button onClick={handleAdd}>add</button><button onClick={handleAddTen}>add 10</button> {count}<button onClick={handleMinus}>minus</button><button onClick={handleGetUserLists}>获取用户列表</button><ul>{renderUserLists()}</ul></div>);
}export default App;
相关文章:

reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用reduxjs/toolkit 1.安装依赖包 yarn add reduxjs/toolkit react-redux2.创建 store 根目录下面创建 store 文件夹,然后创建 index.js 文件。 import { configureStore } from "reduxjs/toolkit"; import { counterReducer } from "…...

剧本杀小程序:助力商家发展,提高游戏体验
近几年,剧本杀游戏已经成为了当下年轻人娱乐的游戏社交方式。与其他游戏相比,剧本杀游戏具有强大的社交性,玩家在游戏中既可以推理玩游戏,也可以与其他玩家交流互动,提高玩家的游戏体验感。 随着互联网的发展…...

pikachu靶场 利用Rce上传一句话木马案例(工具:中国蚁剑)
目录 一、准备靶场,进入RCE 二、测试写入文件 三、使用中国蚁剑 一、准备靶场,进入RCE 我这里用的是pikachu 打开pikachu靶场,选择 RCE > exec "ping" 测试是否存在 Rce 漏洞 因为我们猜测在这个 ping 功能是直接调用系统…...

CenterOS7安装java
CenterOS7安装java #进入安装目录 cd /usr/local/soft/java#wget下载java8 #直接进入官网选择相应的版本进行下载,然后把下载链接复制下来就可以下载了 #不时间的下载链接不一样 wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c9…...

react 重新加载子组件
在React中,要重新加载某个子组件,你可以通过改变该组件的key属性来强制它重新渲染。这是因为React会在key变化时销毁旧的组件实例并创建一个新的实例。 多的不说直接上代码 import React, { useState } from react; import ChildComponent from ../chil…...

从零开始使用WordPress搭建个人网站并一键发布公网详细教程
文章目录 前言1. 搭建网站:安装WordPress2. 搭建网站:创建WordPress数据库3. 搭建网站:安装相对URL插件4. 搭建网站:内网穿透发布网站4.1 命令行方式:4.2. 配置wordpress公网地址 5. 固定WordPress公网地址5.1. 固定地…...

浅谈chrome引擎
Chrome引擎主要包括其浏览器内核Blink、JavaScript引擎V8以及其渲染、网络、安全等子系统。下面我将对这些关键部分进行简要说明分析 1. Blink浏览器内核 Blink是Google开发的浏览器排版引擎,自Chrome 28版本起替代了Webkit作为Chrome的渲染引擎。Blink基于Webkit…...

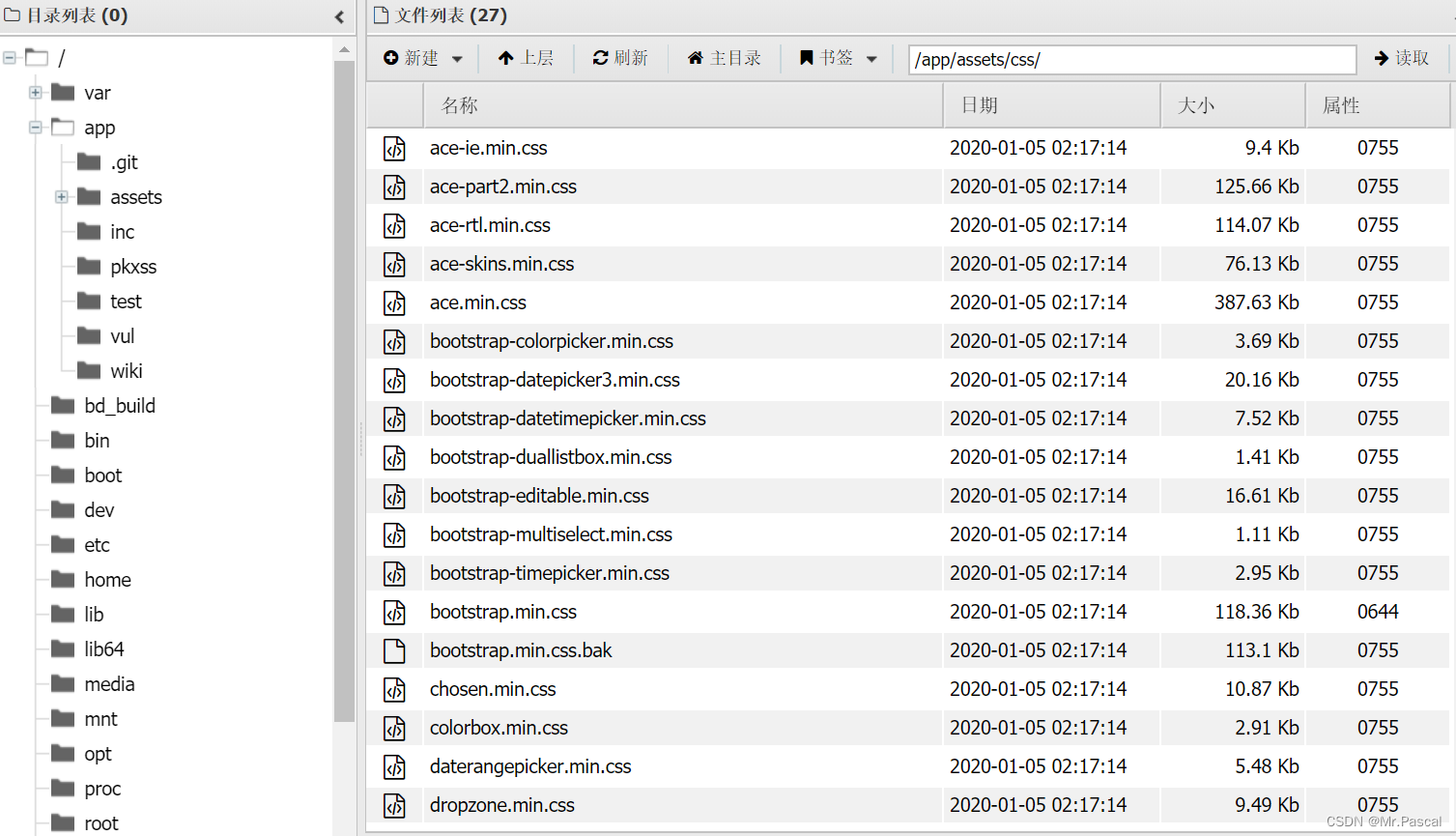
【常用知识点-Java】创建文件夹
Author:赵志乾 Date:2024-07-04 Declaration:All Right Reserved!!! 1. 简介 java.io.File提供了mkdir()和mkdirs()方法创建文件夹,两者区别:mkdir()仅创建单层文件夹,如…...

【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库 前言 在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript…...

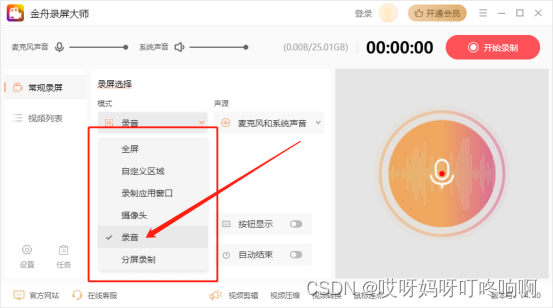
怎么录制电脑内部声音?好用的录音软件分享,看这篇就够了!
如何录制电脑内部声音?平时使用电脑工作,难免会遇到需要录音的情况。好用的录音软件有很多,也有部分录屏工具也支持录音功能。 那么如何录制电脑内部声音呢?本文整理了几个录制电脑内部声音的方法,如果你需要在电脑上录…...

ios CCNSDate.m
// // CCNSDate.h // CCFC // // Created by xichen on 11-12-17. // Copyright 2011年 ccteam. All rights reserved. //#import <Foundation/Foundation.h>interface NSDate(cc)// 获取系统时间(yyyy-MM-dd HH:mm:ss.SSS格式)(NSString *)getSystemTimeStr;// prin…...

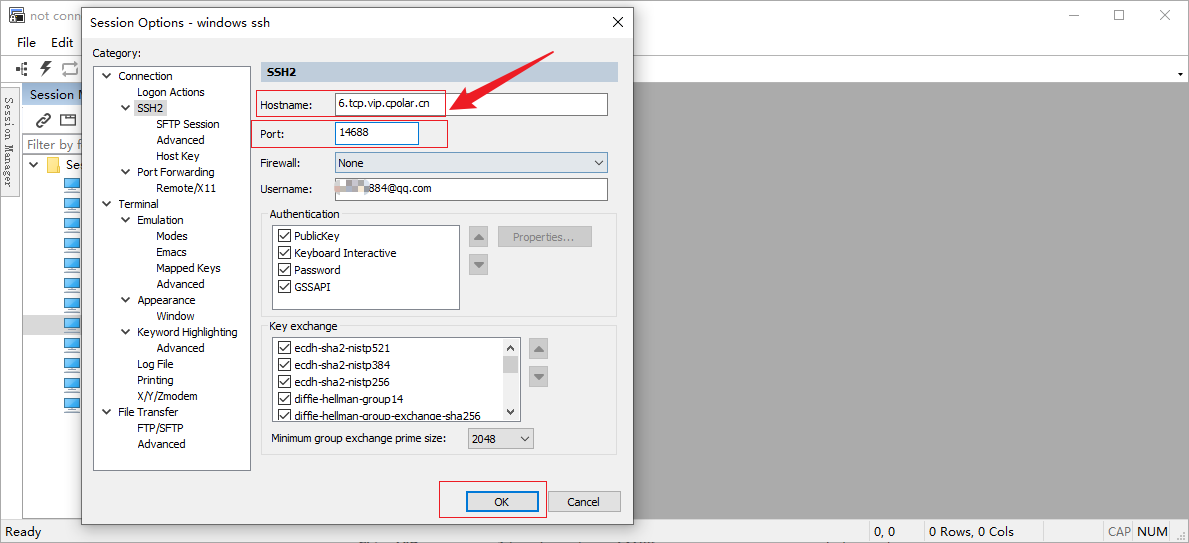
Windows系统安装SSH服务结合内网穿透配置公网地址远程ssh连接
前言 在当今的数字化转型时代,远程连接和管理计算机已成为日常工作中不可或缺的一部分。对于 Windows 用户而言,SSH(Secure Shell)协议提供了一种安全、高效的远程访问和命令执行方式。SSH 不仅提供了加密的通信通道,…...

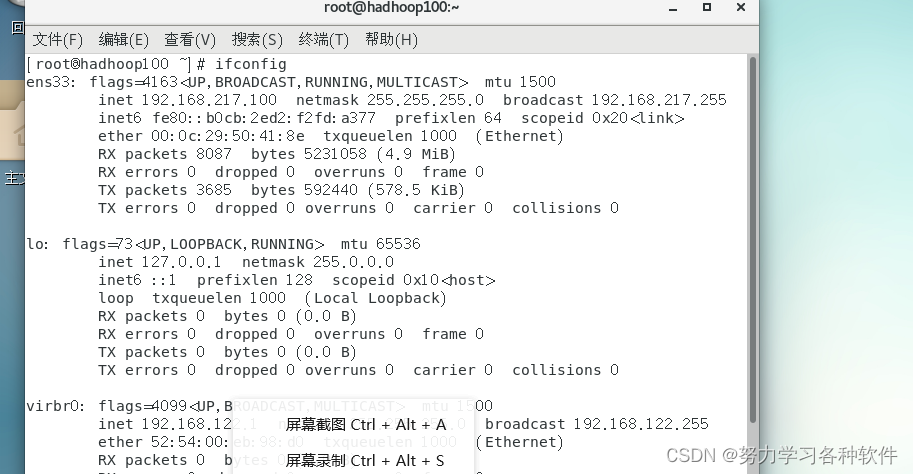
虚拟机与主机的联通
本地光纤分配地址给路由器--》连结路由器是连结局域网--》由路由器分配IP地址 因此在网站上搜索的IP与本机的IP是不一样的 1.windows查看主机IP地址 在终端输入 2.linux虚拟机查看ip 3.主机是否联通虚拟机ping加ip...

2024年中国网络安全市场全景图 -百度下载
是自2018年开始,数说安全发布的第七版全景图。 企业数智化转型加速已经促使网络安全成为全社会关注的焦点,在网络安全边界不断扩大,新理念、新产品、新技术不断融合发展的进程中,数说安全始终秉承科学的方法论,以遵循…...

Linux脚本自动安装 docker
使用官方安装脚本自动安装 需使用 root 或sudu 权限账户安装 安装命令如下: curl -fsSL https://test.docker.com -o install-docker.shsudo sh install-docker.sh脚本中指令: –version 安装指定版本 Use the --version option to install a specific version, f…...
:基本遗传算法(SGA)理论简介)
【计算智能】遗传算法(一):基本遗传算法(SGA)理论简介
前言 本系列文章架构概览: 编辑 本文将介绍基本遗传算法在解决优化问题中的应用,通过实验展示其基本原理和实现过程:选取一个简单的二次函数作为优化目标,并利用基本遗传算法寻找其在指定范围内的最大值。 1. 遗传算法(GA&…...

win10系统让当前用户拥有管理员权限
本方法应该也适用于win11 大家在安装系统的时候,如果开始你不重新建立一个账号。直接使用默认的administror登录,那么这个时候电脑只有1个账户,但是如果你在刚开始的时候建立了一个新的,比如你姓李 名字叫帅哥,那么这…...

Redis持久化的三种方式(RDB、AOF和混合)
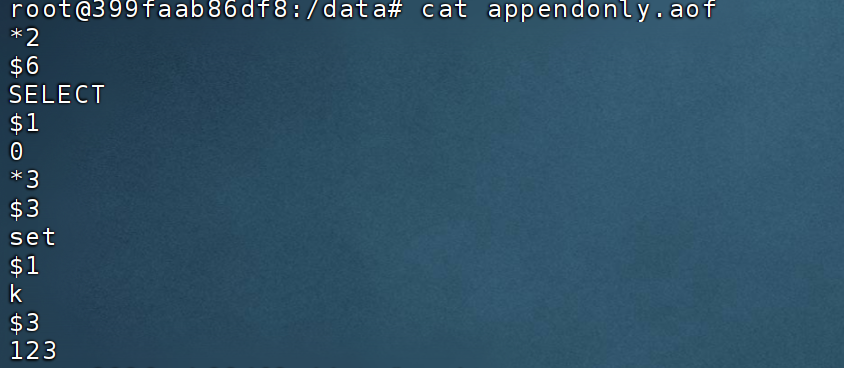
Redis持久化的三种方式(RDB、AOF和混合) 目录 Redis持久化的三种方式(RDB、AOF和混合)介绍RDB示例1.配置文件2.触发 RDB 快照保存3.验证 AOF示例1.配置文件2.校验 混合型持久化存储配置文件 介绍 Redis数据主要存储与内存中,因此如果服务器意外重启、宕机、崩溃&am…...

Telnet发送get/post请求
连接到HTTP服务器 telnet www.baidu.com 80Ctrl ] 发送请求 GET /index.html HTTP/1.1 Host: www.baidu.com# 发送post请求 POST /test/firstTest HTTP/1.1 HOST:127.0.0.1 Content-Type:application/x-www-form-urlencoded Content-Length:10连续按两次 Enter 键发送请求 HT…...

PostgreSQL匹配字符串方法
PostgreSQL匹配字符串方法 在 PostgreSQL 中,如果你想要检查一个包含多个由逗号分隔的值的字符串是否包含特定的子字符串,你可以使用字符串函数来实现这一点。由于你正在查找的是一个由逗号分隔的列表中的特定值,你需要确保在比较时该值不是…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
