【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库
前言
在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript颜色处理库,包括TinyColor, Chroma.js, Color.js, Culori, D3-Color,以及ColorThief,通过对比它们的功能、优缺点及应用场景,帮助开发者选择最适合自己项目的工具。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 提升设计与开发效率:深入解析六大颜色处理库
- 前言
- 1. TinyColor:一个用于颜色处理和转换的JavaScript库
- 1.1 简介
- 1.1.1 库的历史和背景
- 1.1.2 主要功能概述
- 1.2 安装与使用
- 1.2.1 安装方法
- 1.2.2 基本使用示例
- 1.3 核心功能
- 1.3.1 颜色格式转换
- 1.3.2 颜色操作(变暗、变亮等)
- 1.3.3 混合与对比度计算
- 1.4 常见应用场景
- 1.4.1 网页设计
- 1.4.2 数据可视化
- 1.5 优缺点分析
- 1.5.1 优点
- 1.5.2 缺点
- 2. Chroma.js:一个用于处理颜色值的JavaScript库
- 2.1 简介
- 2.1.1 库的历史和背景
- 2.1.2 主要功能概述
- 2.2 安装与使用
- 2.2.1 安装方法
- 2.2.2 基本使用示例
- 2.3 核心功能
- 2.3.1 颜色格式转换
- 2.3.2 颜色操作(变暗、变亮等)
- 2.3.3 渐变生成
- 2.3.4 调色板生成
- 2.4 常见应用场景
- 2.4.1 数据可视化
- 2.4.2 图形设计
- 2.5 优缺点分析
- 2.5.1 优点
- 2.5.2 缺点
- 3. Color.js:简单而强大的颜色处理库
- 3.1 简介
- 3.1.1 库的历史和背景
- 3.1.2 主要功能概述
- 3.2 安装与使用
- 3.2.1 安装方法
- 3.2.2 基本使用示例
- 3.3 核心功能
- 3.3.1 颜色格式转换
- 3.3.2 颜色操作(变暗、变亮等)
- 3.4 常见应用场景
- 3.4.1 前端开发
- 3.5 优缺点分析
- 3.5.1 优点
- 3.5.2 缺点
- 4. Culori:轻量、高性能的颜色处理库
- 4.1 简介
- 4.1.1 库的历史和背景
- 4.1.2 主要功能概述
- 4.2 安装与使用
- 4.2.1 安装方法
- 4.2.2 基本使用示例
- 4.3 核心功能
- 4.3.1 颜色格式转换
- 4.3.2 颜色操作(变暗、变亮等)
- 4.4 常见应用场景
- 4.4.1 UI设计
- 4.5 优缺点分析
- 4.5.1 优点
- 4.5.2 缺点
- 5. D3-Color:D3.js的颜色处理模块
- 5.1 简介
- 5.1.1 库的历史和背景
- 5.1.2 主要功能概述
- 5.2 安装与使用
- 5.2.1 安装方法
- 5.2.2 基本使用示例
- 5.3 核心功能
- 5.3.1 颜色格式转换
- 5.3.2 颜色操作(变暗、变亮等)
- 5.4 常见应用场景
- 5.4.1 数据可视化
- 5.5 优缺点分析
- 5.5.1 优点
- 5.5.2 缺点
- 6. ColorThief:从图片中提取主色调的库
- 6.1 简介
- 6.1.1 库的历史和背景
- 6.1.2 主要功能概述
- 6.2 安装与使用
- 6.2.1 安装方法
- 6.2.2 基本使用示例
- 6.3 核心功能
- 6.3.1 主色调提取
- 6.3.2 调色板生成
- 6.4 常见应用场景
- 6.4.1 图像处理
- 6.5 优缺点分析
- 6.5.1 优点
- 6.5.2 缺点
- 总结
1. TinyColor:一个用于颜色处理和转换的JavaScript库
1.1 简介
1.1.1 库的历史和背景
TinyColor 是一个轻量级但功能强大的 JavaScript 颜色处理库。它由 Brian Grinstead 创建,旨在简化颜色格式转换、操作等复杂任务。由于其简单易用且高度优化的特性,它被广泛应用于网页设计和数据可视化等领域。
1.1.2 主要功能概述
- 支持多种颜色格式(Hex, RGB, HSL, HSV, 等)
- 颜色变暗、变亮、饱和度调整等操作
- 颜色混合与对比度计算
1.2 安装与使用
1.2.1 安装方法
可以通过 npm 或者直接引入 CDN 链接来安装 TinyColor。
使用 npm 安装:
npm install tinycolor2
使用 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tinycolor/1.4.2/tinycolor.min.js"></script>
1.2.2 基本使用示例
下载安装后,我们可以通过以下代码示例了解如何使用 TinyColor:
// 使用 CDN 方式时,确保在 HTML 文件中已经引入脚本
// (或者使用 npm 方式安装后 import 进项目)
const color = tinycolor("#ff0000");
console.log(color.toRgbString()); // 输出: rgb(255, 0, 0)
1.3 核心功能
1.3.1 颜色格式转换
TinyColor 支持多种颜色格式之间的转换,例如 Hex 转 RGB,RGB 转 HSL 等。
const colorHex = tinycolor("#ff0000");
const colorRgb = colorHex.toRgb();
const colorHsl = colorHex.toHsl();console.log(colorRgb); // 输出: {r: 255, g: 0, b: 0, a: 1}
console.log(colorHsl); // 输出: {h: 0, s: 1, l: 0.5, a: 1}
1.3.2 颜色操作(变暗、变亮等)
我们可以通过 TinyColor 对颜色进行变暗、变亮、饱和度调整等操作。
const color = tinycolor("#ff0000");// 变暗
const darkenColor = color.darken(10);
console.log(darkenColor.toString()); // 输出: #cc0000// 变亮
const lightenColor = color.lighten(10);
console.log(lightenColor.toString()); // 输出: #ff3333// 增加饱和度
const saturateColor = color.saturate(10);
console.log(saturateColor.toString()); // 输出: #ff0000
1.3.3 混合与对比度计算
TinyColor 也提供了颜色混合和对比度计算的功能。
const color1 = tinycolor("#ff0000");
const color2 = tinycolor("#0000ff");// 混合两种颜色
const blendedColor = tinycolor.mix(color1, color2);
console.log(blendedColor.toString()); // 输出: #800080// 计算对比度
const contrastRatio = tinycolor.readability(color1, color2);
console.log(contrastRatio); // 输出: 2.63
1.4 常见应用场景
1.4.1 网页设计
在网页设计中,TinyColor 可以帮助设计师轻松地调整颜色方案,从而保证视觉一致性和可读性。
function changeBackgroundColor(elementId, hexColor) {const element = document.getElementById(elementId);const color = tinycolor(hexColor).lighten(20);element.style.backgroundColor = color.toString();
}// 示例调用
changeBackgroundColor("myDiv", "#3498db");
1.4.2 数据可视化
在数据可视化领域,颜色的选择和调整对于图表的可读性至关重要。TinyColor 可以帮助开发者自动生成对比鲜明的颜色。
function generateChartColors(baseColorHex) {const baseColor = tinycolor(baseColorHex);return [baseColor.lighten(10).toString(),baseColor.darken(10).toString(),baseColor.saturate(10).toString(),baseColor.desaturate(10).toString()];
}// 示例调用
const chartColors = generateChartColors("#3498db");
console.log(chartColors); // 输出: ["#5faee6", "#2977b3", "#3498db", "#85a9c5"]
1.5 优缺点分析
1.5.1 优点
- 轻量级:TinyColor 是一个小巧的库,无需担心性能问题。
- 易于使用:API 简洁明了,新手也能快速上手。
- 功能全面:支持多种颜色格式转换和丰富的颜色操作。
1.5.2 缺点
- 文档有限:相比一些大型库,TinyColor 的文档内容相对较少,需要用户自行探索更多高级功能。
- 社区支持有限:尽管有一定的用户基础,但社区讨论和第三方资源相对较少。
了解更多信息,请访问 TinyColor 官网。
2. Chroma.js:一个用于处理颜色值的JavaScript库
2.1 简介
2.1.1 库的历史和背景
Chroma.js 是一个用于操作和处理颜色值的轻量级 JavaScript 库。它由 Gregor Aisch 创建,用于填补在处理颜色时,特别是数据可视化领域内的需求空白。Chroma.js 提供了友好的 API,可以轻松地进行颜色转换、操作和生成等功能。
2.1.2 主要功能概述
- 支持多种颜色格式(RGB, HEX, HSL, 等)
- 能进行颜色转换和调整(如变暗变亮)
- 可以生成渐变和调色板
- 易于集成到各种前端项目中
Chroma.js 官网
2.2 安装与使用
2.2.1 安装方法
可以通过 npm 或直接引入 CDN 脚本来安装和使用 Chroma.js。
使用 npm 安装:
npm install chroma-js
使用 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/chroma-js/2.1.0/chroma.min.js"></script>
2.2.2 基本使用示例
以下是一个简单的示例,展示如何使用 Chroma.js 来创建一个颜色对象并获取其不同格式的表示:
// 使用 npm 导入
const chroma = require('chroma-js');// 创建一个颜色对象
let color = chroma('#FF5733');// 获取颜色的 RGB 表示
console.log(color.rgb()); // [255, 87, 51]// 获取颜色的 HSL 表示
console.log(color.hsl()); // [14.736842105263163, 1, 0.6]// 获取颜色的 HEX 表示
console.log(color.hex()); // #ff5733
2.3 核心功能
2.3.1 颜色格式转换
Chroma.js 支持在多种颜色格式之间进行转换,包括 RGB, HEX, HSL 等:
let color = chroma('rgb(255, 87, 51)');
console.log(color.hex()); // #ff5733
console.log(color.hsl()); // [14.736842105263163, 1, 0.6]
2.3.2 颜色操作(变暗、变亮等)
可以方便地对颜色进行各种操作,如变暗、变亮:
let color = chroma('#FF5733');// 变暗
let darkened = color.darken(2);
console.log(darkened.hex()); // #b23c1e// 变亮
let lightened = color.brighten(2);
console.log(lightened.hex()); // #ff8f66
2.3.3 渐变生成
Chroma.js 能够轻松生成颜色渐变:
let scale = chroma.scale(['#fafa6e','#2A4858']).mode('lch').colors(6);
console.log(scale); // ['#fafa6e', '#d4e779', '#a1cf7a', '#68b379', '#3f8779', '#2a4858']
2.3.4 调色板生成
可以根据特定的算法生成调色板:
let palette = chroma.brewer.Paired;
console.log(palette); // ['#a6cee3', '#1f78b4', '#b2df8a', '#33a02c', '#fb9a99', '#e31a1c', '#fdbf6f', '#ff7f00', '#cab2d6', '#6a3d9a', '#ffff99', '#b15928']
2.4 常见应用场景
2.4.1 数据可视化
Chroma.js 经常用于数据可视化中,用于动态生成颜色以增强图表的可读性和美观度。例如,在地图或柱状图中使用颜色渐变来表示数据值的分布。
2.4.2 图形设计
在图形设计中,Chroma.js 常用于生成调色板和快速进行颜色调整,从而帮助设计师更快地完成配色工作。
2.5 优缺点分析
2.5.1 优点
- 易用性: API 设计简洁、直观,容易上手。
- 灵活性: 支持多种颜色格式和广泛的颜色操作。
- 性能: 轻量级,不会显著增加页面加载时间。
2.5.2 缺点
- 依赖性: 需要额外的 JavaScript 文件,如果项目要尽可能减少依赖,这可能是个问题。
- 复杂操作: 对于非常复杂的颜色操作,可能需要结合其他工具一起使用。
总之,Chroma.js 是一个功能强大且易于使用的颜色处理库,适用于各种前端开发场景。更多详细信息和文档,请访问其官网:Chroma.js 官网。
3. Color.js:简单而强大的颜色处理库
3.1 简介
3.1.1 库的历史和背景
Color.js 是一个简单而强大的 JavaScript 颜色处理库,最初由 @Mohsen ‘Mo’ Azimi 创立。它旨在简化颜色操作,使开发者能够轻松地管理和转换颜色值,同时提供丰富的功能以满足前端开发的需求。
3.1.2 主要功能概述
Color.js 提供了多种强大的功能,包括:
- 颜色格式转换(如 HEX、RGB 和 HSL 之间的转换)
- 颜色操作(如变暗、变亮、混合等)
- 支持链式调用
- 高度自定义和扩展性
3.2 安装与使用
3.2.1 安装方法
要安装 Color.js,可以使用 npm 或 yarn:
npm install color
或
yarn add color
详细信息请参阅 Color.js 官方文档。
3.2.2 基本使用示例
以下是一个简单的使用 Color.js 的示例:
const Color = require('color');// 创建一个颜色对象
let color = Color('#ff0000');// 转换为 RGB
console.log(color.rgb().string()); // 输出: rgb(255, 0, 0)// 使颜色变亮
let lightenedColor = color.lighten(0.5);
console.log(lightenedColor.hex()); // 输出: #ff8080
3.3 核心功能
3.3.1 颜色格式转换
Color.js 支持各种颜色格式之间的转换,例如 HEX、RGB、HSL 等。以下是一些示例代码:
const Color = require('color');let color = Color('#3498db');// 转换为 RGB
console.log(color.rgb().string()); // 输出: rgb(52, 152, 219)// 转换为 HSL
console.log(color.hsl().string()); // 输出: hsl(204, 70%, 53%)
3.3.2 颜色操作(变暗、变亮等)
Color.js 允许你对颜色进行各种操作,如变暗、变亮、混合等。以下示例展示了如何使颜色变暗和变亮:
const Color = require('color');let color = Color('#3498db');// 使颜色变暗
let darkenedColor = color.darken(0.3);
console.log(darkenedColor.hex()); // 输出: #2874a6// 使颜色变亮
let lightenedColor = color.lighten(0.3);
console.log(lightenedColor.hex()); // 输出: #5dade2
3.4 常见应用场景
3.4.1 前端开发
在前端开发中,Color.js 可以用于动态生成和调整颜色,例如主题的颜色调整、根据用户输入调整界面颜色等。例如,在 React 项目中,你可以通过 Color.js 来实现主题色的动态调整:
import React from 'react';
import Color from 'color';function App() {const primaryColor = Color('#3498db');const secondaryColor = primaryColor.darken(0.3).hex();return (<div style={{ backgroundColor: secondaryColor }}><h1 style={{ color: primaryColor.hex() }}>Hello World</h1></div>);
}export default App;
3.5 优缺点分析
3.5.1 优点
- 简单易用: API 设计简单,易于上手。
- 功能强大: 支持多种颜色操作和转换。
- 链式调用: 支持链式调用,提高代码可读性。
- 高性能: 运行效率高,不会影响页面性能。
3.5.2 缺点
- 依赖较多: 如果只需简单的颜色转换,可能显得过于庞大。
- 学习成本: 对于新手,理解链式调用以及各种颜色模式可能需要一定时间。
总体而言,Color.js 是一个非常有用的颜色处理库,适用于各种前端开发场景。如果你对颜色处理有较高的需求,不妨尝试一下这个库。
4. Culori:轻量、高性能的颜色处理库
4.1 简介
4.1.1 库的历史和背景
Culori 是一个现代 JavaScript 颜色处理库,旨在提供高效、轻量且功能丰富的颜色处理方法。由 David Dal Busco 创建,受到了许多设计师和开发者的青睐。Culori 的设计灵感来源于对颜色科学的深入研究,以确保颜色处理的准确性和一致性。
4.1.2 主要功能概述
- 支持多种颜色格式(RGB, HSL, Lab等)之间的转换。
- 颜色操作如变暗、变亮、调整透明度等。
- 颜色混合与插值。
- 颜色的比较与差异计算。
4.2 安装与使用
4.2.1 安装方法
可以通过 npm 或 yarn 安装 Culori:
npm install culori
# 或者
yarn add culori
4.2.2 基本使用示例
以下是一个简单的使用示例,展示如何使用 Culori 来转换颜色格式和进行基本的颜色操作:
const culori = require('culori');let colorRgb = culori.rgb('#ff0000'); // 将 HEX 转换为 RGB
console.log(colorRgb); // { mode: 'rgb', r: 1, g: 0, b: 0 }let colorHex = culori.formatHex({ mode: 'rgb', r: 1, g: 0, b: 0 });
console.log(colorHex); // '#ff0000'let darkerColor = culori.darken(0.5, colorRgb);
console.log(darkerColor); // { mode: 'rgb', r: 0.5, g: 0, b: 0 }
更多详细信息可以参考 Culori 官方文档
4.3 核心功能
4.3.1 颜色格式转换
Culori 提供了多种颜色格式之间的相互转换,例如 Hex 到 RGB、HSL 到 Lab 等:
const culori = require('culori');// HEX 转换为 RGB
let colorRgb = culori.rgb('#00ff00');
console.log(colorRgb); // { mode: 'rgb', r: 0, g: 1, b: 0 }// RGB 转换为 HSL
let colorHsl = culori.hsl(colorRgb);
console.log(colorHsl); // { mode: 'hsl', h: 120, s: 1, l: 0.5 }
更多转换方法参见 Culori 文档颜色转换部分。
4.3.2 颜色操作(变暗、变亮等)
Culori 提供了一些常见的颜色操作,如变暗、变亮、调整透明度等:
const culori = require('culori');let color = culori.rgb('#0000ff');// 变暗颜色
let darkerColor = culori.darken(0.3, color);
console.log(darkerColor); // { mode: 'rgb', r: 0, g: 0, b: 0.7 }// 变亮颜色
let lighterColor = culori.lighten(0.3, color);
console.log(lighterColor); // { mode: 'rgb', r: 0.3, g: 0.3, b: 1.0 }
详细操作方法请参考 Culori 文档颜色操作部分。
4.4 常见应用场景
4.4.1 UI设计
Culori 在 UI 设计中非常有用,尤其是在颜色主题的生成和管理方面:
const culori = require('culori');// 生成一组颜色
let baseColor = culori.rgb('#ff5733');
let lighterColor = culori.lighten(0.2, baseColor);
let darkerColor = culori.darken(0.2, baseColor);console.log(culori.formatHex(baseColor)); // '#ff5733'
console.log(culori.formatHex(lighterColor)); // '#ff8973'
console.log(culori.formatHex(darkerColor)); // '#cc4529'
4.5 优缺点分析
4.5.1 优点
- 高性能:处理速度快,适合需要大量颜色操作的应用。
- 轻量:库的体积小,减少了项目的整体负载。
- 功能丰富:支持多种颜色格式和操作,满足不同需求。
4.5.2 缺点
- 学习曲线:对于新手来说可能需要一些时间来熟悉其 API 和功能。
- 社区资源较少:相比于一些更流行的颜色处理库,Culori 的社区资源和插件较少。
更多关于 Culori 的信息和更新,请访问 官方文档。
5. D3-Color:D3.js的颜色处理模块
5.1 简介
5.1.1 库的历史和背景
D3-Color是D3.js数据驱动文档库中的一个独立模块,专门用于颜色处理。D3.js最早由Mike Bostock在2011年发布,旨在通过数据驱动的方式创建动态、交互式的数据可视化。D3-Color作为其中的一部分,提供了丰富的颜色操作函数,使得颜色管理变得更加简单和灵活。
5.1.2 主要功能概述
D3-Color提供了一套全面的API,用于颜色格式转换、颜色计算(如变亮、变暗、调整透明度等),以及支持多种颜色空间(RGB、HSL、Lab等)。这些功能使得开发者可以轻松地在应用中进行复杂的颜色操作和变换。
5.2 安装与使用
5.2.1 安装方法
要使用D3-Color,可以通过npm安装:
npm install d3-color
或者使用CDN引入:
<script src="https://d3js.org/d3-color.v3.min.js"></script>
5.2.2 基本使用示例
以下是一个简单的示例,展示如何使用D3-Color创建和操作颜色:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>D3-Color Example</title><script src="https://d3js.org/d3-color.v3.min.js"></script>
</head>
<body><script>const color = d3.color("steelblue");console.log(color); // rgb(70, 130, 180)const brighter = color.brighter(2);console.log(brighter); // rgb(140, 185, 219)const darker = color.darker(2);console.log(darker); // rgb(35, 65, 90)</script>
</body>
</html>
更多详情请参考D3-Color官方文档。
5.3 核心功能
5.3.1 颜色格式转换
D3-Color支持多种颜色格式之间的转换,包括但不限于RGB、HSL和Lab。
const color = d3.color("hsl(120, 100%, 50%)");
console.log(color.rgb()); // rgb(0, 255, 0)
5.3.2 颜色操作(变暗、变亮等)
D3-Color提供了一些方便的方法来调整颜色的亮度和透明度。
const color = d3.color("rgb(255, 0, 0)");
const brighter = color.brighter();
const darker = color.darker();
const semiTransparent = color.copy({opacity: 0.5});console.log(brighter); // rgb(255, 51, 51)
console.log(darker); // rgb(204, 0, 0)
console.log(semiTransparent); // rgba(255, 0, 0, 0.5)
5.4 常见应用场景
5.4.1 数据可视化
在数据可视化中,颜色是一个非常重要的元素。D3-Color的工具集允许开发者根据数据动态地调整颜色,从而实现更具表现力和信息性的图表。
const scale = d3.scaleLinear().domain([0, 100]).range([d3.color("red"), d3.color("blue")]);console.log(scale(50)); // rgb(128, 0, 128)
5.5 优缺点分析
5.5.1 优点
- 功能强大:支持多种颜色格式和操作。
- 易于集成:可与其他D3模块无缝结合。
- 灵活性高:适用于各种颜色处理需求。
5.5.2 缺点
- 学习曲线:对新手可能有一定的学习成本。
- 依赖关系:通常需要与其他D3模块一起使用,增加了依赖项。
完整的JavaScript实例代码已经在上面的演示部分给出,更多详细信息可以访问D3-Color官方文档获取。
6. ColorThief:从图片中提取主色调的库
6.1 简介
6.1.1 库的历史和背景
ColorThief 是一个用 JavaScript 编写的开源库,最初由 Lokesh Dhakar 开发。该库旨在从图像中提取出主要颜色,用于各种各样的应用场景,例如创建调色板、配色方案等。
6.1.2 主要功能概述
ColorThief 的主要功能包括:
- 从图像中提取主色调。
- 生成图像的调色板。
详细信息及更多内容请访问ColorThief 的 GitHub 页面
6.2 安装与使用
6.2.1 安装方法
ColorThief 可以通过 npm 安装,也可以直接使用 CDN 引入。
使用 npm 安装:
npm install colorthief
使用 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/color-thief/2.3.2/color-thief.umd.js"></script>
6.2.2 基本使用示例
以下是一个基本的示例,展示如何从图像中提取主色调:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Color Thief Example</title>
</head>
<body><img id="myImage" src="path_to_your_image.jpg" crossorigin="anonymous" alt="Sample Image" /><script src="https://cdnjs.cloudflare.com/ajax/libs/color-thief/2.3.2/color-thief.umd.js"></script><script>window.onload = function() {const colorThief = new ColorThief();const img = document.getElementById('myImage');const dominantColor = colorThief.getColor(img);console.log(dominantColor);};</script>
</body>
</html>
6.3 核心功能
6.3.1 主色调提取
从图像中提取主色调是 ColorThief 最核心的功能。下面是一个具体的实例代码:
<img id="myImage" src="path_to_your_image.jpg" crossorigin="anonymous" alt="Sample Image" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/color-thief/2.3.2/color-thief.umd.js"></script>
<script>window.onload = function() {const colorThief = new ColorThief();const img = document.getElementById('myImage');const dominantColor = colorThief.getColor(img);console.log(dominantColor); // 输出主色调 [R, G, B]};
</script>
6.3.2 调色板生成
除了提取单一主色调外,ColorThief 还可以生成包含多个颜色的调色板:
<img id="myImage" src="path_to_your_image.jpg" crossorigin="anonymous" alt="Sample Image" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/color-thief/2.3.2/color-thief.umd.js"></script>
<script>window.onload = function() {const colorThief = new ColorThief();const img = document.getElementById('myImage');const palette = colorThief.getPalette(img, 5);console.log(palette); // 输出调色板数组 [[R, G, B], [R, G, B], ...]};
</script>
6.4 常见应用场景
6.4.1 图像处理
ColorThief 在图像处理领域非常有用,例如自动生成配色方案、设计应用中的主题和风格、以及创作艺术作品时参考颜色等。
6.5 优缺点分析
6.5.1 优点
- 易于使用:API 简单直观,新手也容易上手。
- 轻量级:库体积小,不会显著增加项目的负担。
- 广泛支持:兼容性好,可以在多种环境下运行。
6.5.2 缺点
- 依赖跨域资源共享(CORS):在浏览器中使用时,需要确保图像启用了 CORS。
- 性能问题:处理大型图像或大量图像时可能会遇到性能瓶颈。
更多内容和更新请访问 ColorThief 官方文档
总结
在当今多元化的前端开发环境中,不同的JavaScript颜色处理库提供了丰富的功能和灵活的选择。TinyColor因其简洁高效的颜色操作和转换功能,特别适合网页设计和数据可视化;Chroma.js则以渐变生成和调色板创建功能见长,是图形设计师的理想选择;Color.js尽管简单却强大,特别适合初学者和快速开发需求;Culori以其轻量和高性能的特性,成为追求极致性能优化的开发者的首选;D3-Color模块作为D3.js的一部分,在复杂数据可视化中表现出色;而ColorThief则专注于从图片中提取主色调,为图像处理提供了独特的解决方案。通过对比这些库的优缺点和应用场景,开发者可以根据具体需求做出最佳选择,从而提升项目的质量和效率。
相关文章:

【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库 前言 在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript…...

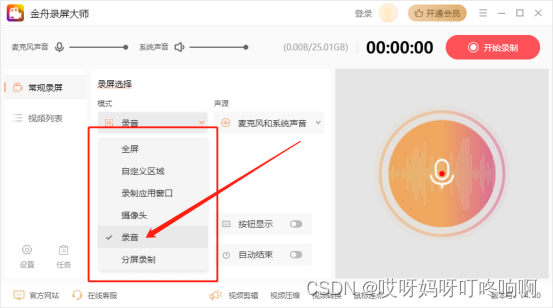
怎么录制电脑内部声音?好用的录音软件分享,看这篇就够了!
如何录制电脑内部声音?平时使用电脑工作,难免会遇到需要录音的情况。好用的录音软件有很多,也有部分录屏工具也支持录音功能。 那么如何录制电脑内部声音呢?本文整理了几个录制电脑内部声音的方法,如果你需要在电脑上录…...

ios CCNSDate.m
// // CCNSDate.h // CCFC // // Created by xichen on 11-12-17. // Copyright 2011年 ccteam. All rights reserved. //#import <Foundation/Foundation.h>interface NSDate(cc)// 获取系统时间(yyyy-MM-dd HH:mm:ss.SSS格式)(NSString *)getSystemTimeStr;// prin…...

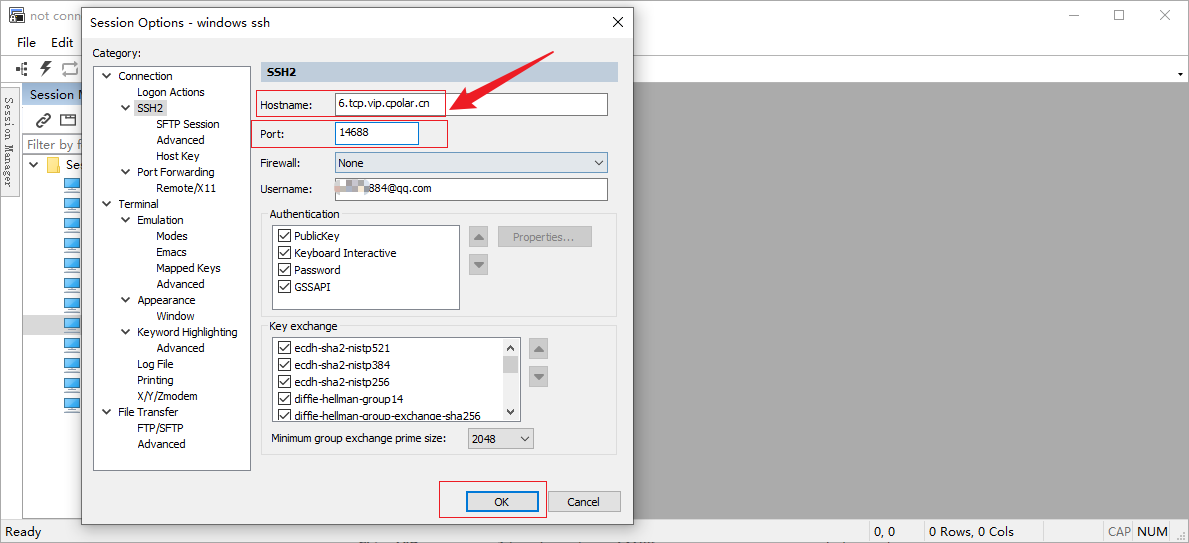
Windows系统安装SSH服务结合内网穿透配置公网地址远程ssh连接
前言 在当今的数字化转型时代,远程连接和管理计算机已成为日常工作中不可或缺的一部分。对于 Windows 用户而言,SSH(Secure Shell)协议提供了一种安全、高效的远程访问和命令执行方式。SSH 不仅提供了加密的通信通道,…...

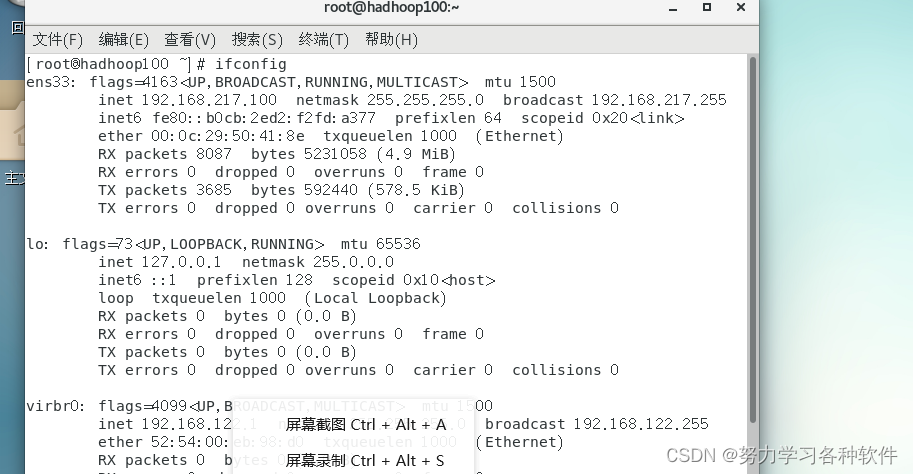
虚拟机与主机的联通
本地光纤分配地址给路由器--》连结路由器是连结局域网--》由路由器分配IP地址 因此在网站上搜索的IP与本机的IP是不一样的 1.windows查看主机IP地址 在终端输入 2.linux虚拟机查看ip 3.主机是否联通虚拟机ping加ip...

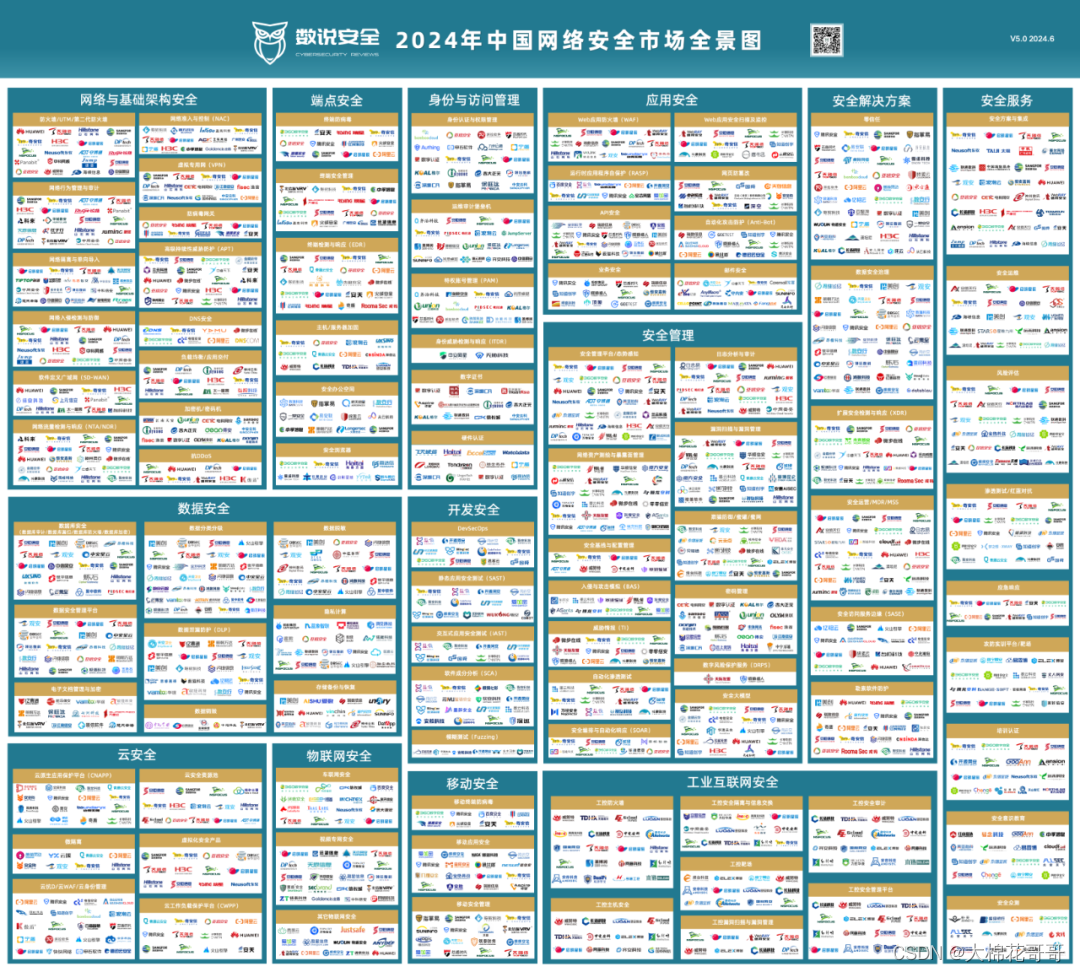
2024年中国网络安全市场全景图 -百度下载
是自2018年开始,数说安全发布的第七版全景图。 企业数智化转型加速已经促使网络安全成为全社会关注的焦点,在网络安全边界不断扩大,新理念、新产品、新技术不断融合发展的进程中,数说安全始终秉承科学的方法论,以遵循…...

Linux脚本自动安装 docker
使用官方安装脚本自动安装 需使用 root 或sudu 权限账户安装 安装命令如下: curl -fsSL https://test.docker.com -o install-docker.shsudo sh install-docker.sh脚本中指令: –version 安装指定版本 Use the --version option to install a specific version, f…...
:基本遗传算法(SGA)理论简介)
【计算智能】遗传算法(一):基本遗传算法(SGA)理论简介
前言 本系列文章架构概览: 编辑 本文将介绍基本遗传算法在解决优化问题中的应用,通过实验展示其基本原理和实现过程:选取一个简单的二次函数作为优化目标,并利用基本遗传算法寻找其在指定范围内的最大值。 1. 遗传算法(GA&…...

win10系统让当前用户拥有管理员权限
本方法应该也适用于win11 大家在安装系统的时候,如果开始你不重新建立一个账号。直接使用默认的administror登录,那么这个时候电脑只有1个账户,但是如果你在刚开始的时候建立了一个新的,比如你姓李 名字叫帅哥,那么这…...

Redis持久化的三种方式(RDB、AOF和混合)
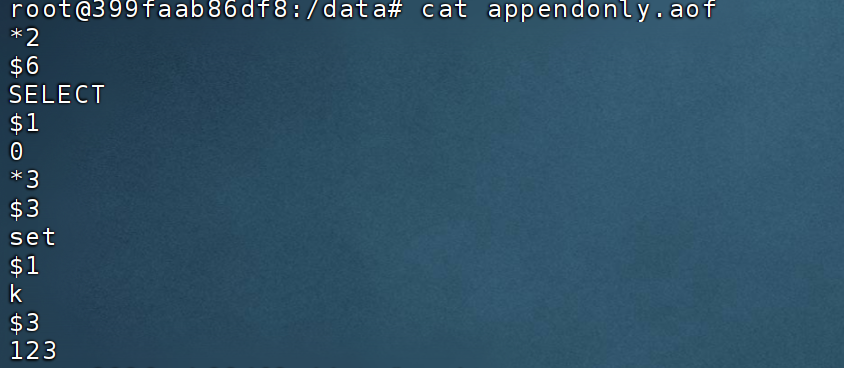
Redis持久化的三种方式(RDB、AOF和混合) 目录 Redis持久化的三种方式(RDB、AOF和混合)介绍RDB示例1.配置文件2.触发 RDB 快照保存3.验证 AOF示例1.配置文件2.校验 混合型持久化存储配置文件 介绍 Redis数据主要存储与内存中,因此如果服务器意外重启、宕机、崩溃&am…...

Telnet发送get/post请求
连接到HTTP服务器 telnet www.baidu.com 80Ctrl ] 发送请求 GET /index.html HTTP/1.1 Host: www.baidu.com# 发送post请求 POST /test/firstTest HTTP/1.1 HOST:127.0.0.1 Content-Type:application/x-www-form-urlencoded Content-Length:10连续按两次 Enter 键发送请求 HT…...

PostgreSQL匹配字符串方法
PostgreSQL匹配字符串方法 在 PostgreSQL 中,如果你想要检查一个包含多个由逗号分隔的值的字符串是否包含特定的子字符串,你可以使用字符串函数来实现这一点。由于你正在查找的是一个由逗号分隔的列表中的特定值,你需要确保在比较时该值不是…...

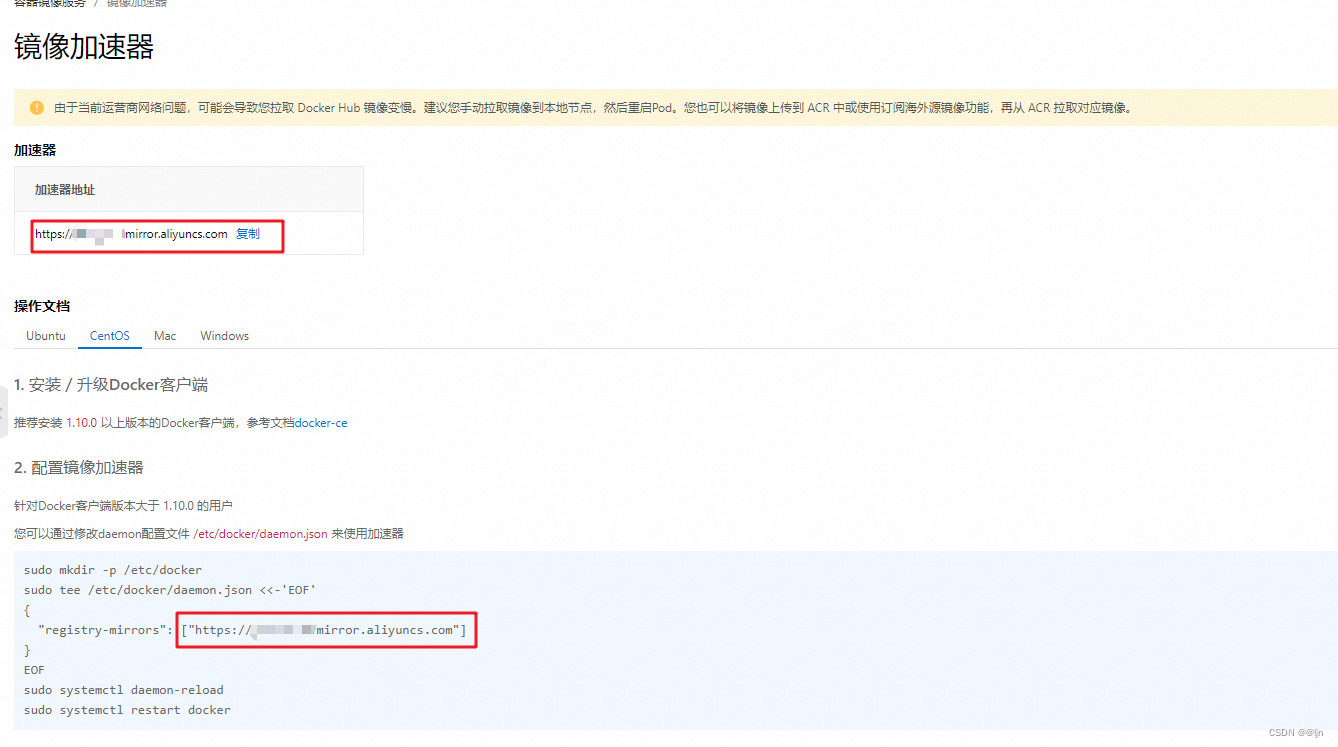
Docker镜像加速配置
由于当前运营商网络问题,可能会导致您拉取 Docker Hub 镜像变慢,索引可以配置阿里云镜像加速器。阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台 每个人镜像地址都不一样,需要登陆阿里云自行查看,地址在上面&a…...

【elementui】记录解决el-tree开启show-checkbox后,勾选一个叶结点后会自动折叠的现象
第一种解决方案:设置default-expand-keys的值为当前选中的key值即可 <el-treeref"tree"class"checkboxSelect-wrap":data"treeData"show-checkboxnode-key"id":expand-on-click-node"true":props"defau…...

用Vue3和Plotly.js绘制交互式3D烛形图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 Plotly.js实现交互式K线图 应用场景 K线图广泛应用于金融领域,用于展示股票、外汇等金融产品的价格走势。它直观地呈现了开盘价、收盘价、最高价和最低价等信息,帮助投资者分析市场趋势…...

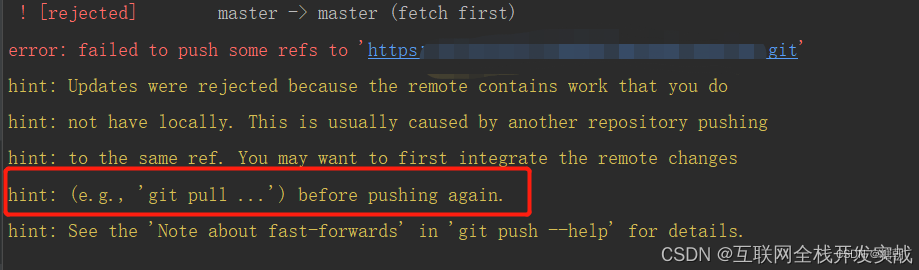
git上传文件
git init git add . git commit -m " " git remote add origin 仓库的地址 git push -u origin master 如果出现以下问题 可以用这一句强制上传 git push -f origin master...

Redis 7.x 系列【16】持久化机制之 AOF
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 执行原理2.1 Redis 6.x2.1.1 直接写2.1.2 重写 2.2 Redis 7.x2.2.1 直接写2…...

使用 PostGIS 生成矢量图块
您喜欢视听学习吗?观看视频指南! 或者直接跳到代码 Overture Maps Foundation是由亚马逊、Meta、微软和 tomtom 发起的联合开发基金会项目,旨在创建可靠、易于使用、可互操作的开放地图数据。 Overture Maps 允许我们以GeoJSON格式下载开放…...

WebSocket 心跳机制如何实现
是一种简单并且有效的策略,用于维持长链接的活跃状态,防止因为网络空闲或者不稳定因素,导致链接意外中断。通过周期性的心跳消息,确保了链接的持久性和周期性,是维持实时通信服务稳定运行的关键组件。 1. 定时发送心跳…...

Docker 容器连接
Docker 容器连接 引言 在当今的软件开发和运维领域,Docker 已经成为了一个不可或缺的工具。它通过容器化的方式,为开发者提供了一种轻量级、可移植的计算环境。然而,要充分发挥 Docker 的潜力,我们需要掌握如何连接这些容器。本文将深入探讨 Docker 容器连接的概念、方法…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
