vue2+elementUI完成添加学生删除学生案列
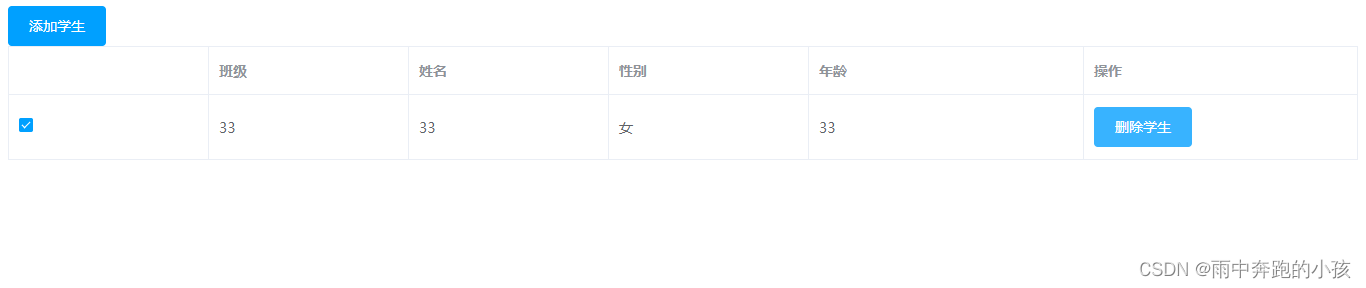
效果图:

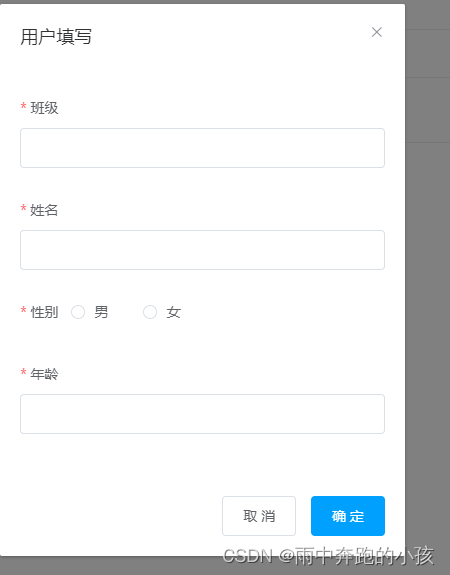
点击添加学生按钮,弹出Dialog,收集用户信息:

el-table中自定义复选框,选中一行,可以点击删除

代码区域:就一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生列表</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script></head>
<body><div id="root"><el-button type="primary" @click="add">添加学生</el-button><el-table:data="info"borderstyle="width: 100%"><el-table-columnwidth="200"><template slot-scope="scope"><!-- 复选框点击一个就全选的解决方案:<el-checkbox-group v-model="空数组"><el-checkbox :label="scope.$index"></el-checkbox-group>不显示lable值,在checkbox标签内部加入<br>标签--><el-checkbox-group v-model="che"><el-checkbox v-model="formData.select" :label="scope.$index"><br></el-checkbox></el-checkbox-group></template></el-table-column><el-table-columnprop="grade"label="班级"width="200"></el-table-column><el-table-columnprop="name"label="姓名"width="200"></el-table-column><el-table-columnprop="gender"label="性别"width="200"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="primary" @click="handledelete(scope.$index)">删除学生</el-button></template></el-table-column></el-table><!-- 弹框 --><el-dialogtitle="用户填写":visible.sync="dialogVisible"width="30%":before-close="handleClose"><el-form :model="formData" ref="resetForm" :rules="rules"><el-form-item label="班级" prop="grade"><el-input v-model="formData.grade"></el-input></el-form-item><el-form-item label="姓名" prop="name"><el-input v-model="formData.name"></el-input></el-form-item><el-form-item label="性别" prop="gender"><el-radio v-model="formData.gender" label="男">男</el-radio><el-radio v-model="formData.gender" label="女">女</el-radio></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="formData.age"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="handleSubmmit">确 定</el-button></span></el-dialog></div>
</body>
<script type="text/javascript">//设置为 false 以阻止 vue 在启动时生成生产提示。Vue.config.productionTip = false;//创建vue实例var vm=new Vue({el:"#root",data(){return {info:[],dialogVisible: false,//表单数据formData:{select: false,grade:'',name:'',gender:'',age:''},che:[],//规则rules: {grade: [{ required: true, message: '请输入班级', trigger: 'blur' }],name: [{ required: true, message: '请选择姓名', trigger: 'blur' }],gender: [{ required: true, message: '请选择性别', trigger: 'blur' }],age: [{ required: true, message: '请选择年龄', trigger: 'blur' }]}}},methods: {add(){this.dialogVisible = true;this.$nextTick(()=>{this.$refs["resetForm"].resetFields();})},handledelete(index){this.info.splice(index,1) //用于添加或删除数组中的元素this.formData.select=false;},handleSubmmit(){//https://blog.csdn.net/qq_58805860/article/details/127161823//push进去的是同一个对象,导致总是相同数据this.info.push({select: this.formData.select,grade:this.formData.grade,name:this.formData.name,gender:this.formData.gender,age:this.formData.age});this.dialogVisible = false},handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});}},});</script>
</html>
相关文章:

vue2+elementUI完成添加学生删除学生案列
效果图: 点击添加学生按钮,弹出Dialog,收集用户信息: el-table中自定义复选框,选中一行,可以点击删除 代码区域:就一个HTML文件 <!DOCTYPE html> <html lang"en"> <head>&…...

对void的深度理解
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! void前言一、 void 关键字二、 void修饰函数返回值和参数三、void指针3.1void * 定义的…...

哪款游戏蓝牙耳机好用?好用的游戏蓝牙耳机推荐
现在,不少人喜欢戴蓝牙耳机玩游戏,而在戴蓝牙耳机玩游戏时难免会产生音画不同步的问题。现在越来越多的蓝牙耳机支持游戏模式,那么,哪款游戏蓝牙耳机好用?接下来,我来给大家推荐几款好用的游戏蓝牙耳机&…...

求职(怎么才算精通JAVA开发)
在找工作的的时候,有时候我们需要对自己的技术水平做一个评估。特别是Java工程师,我们该怎么去表达自己的能力和正确认识自己所处的技术水平呢。技术一般的人,一般都不敢说自己精通JAVA,因为你说了精通JAVA几乎就给了面试官一个可以随便往死里问的理由了。很多不自信的一般…...

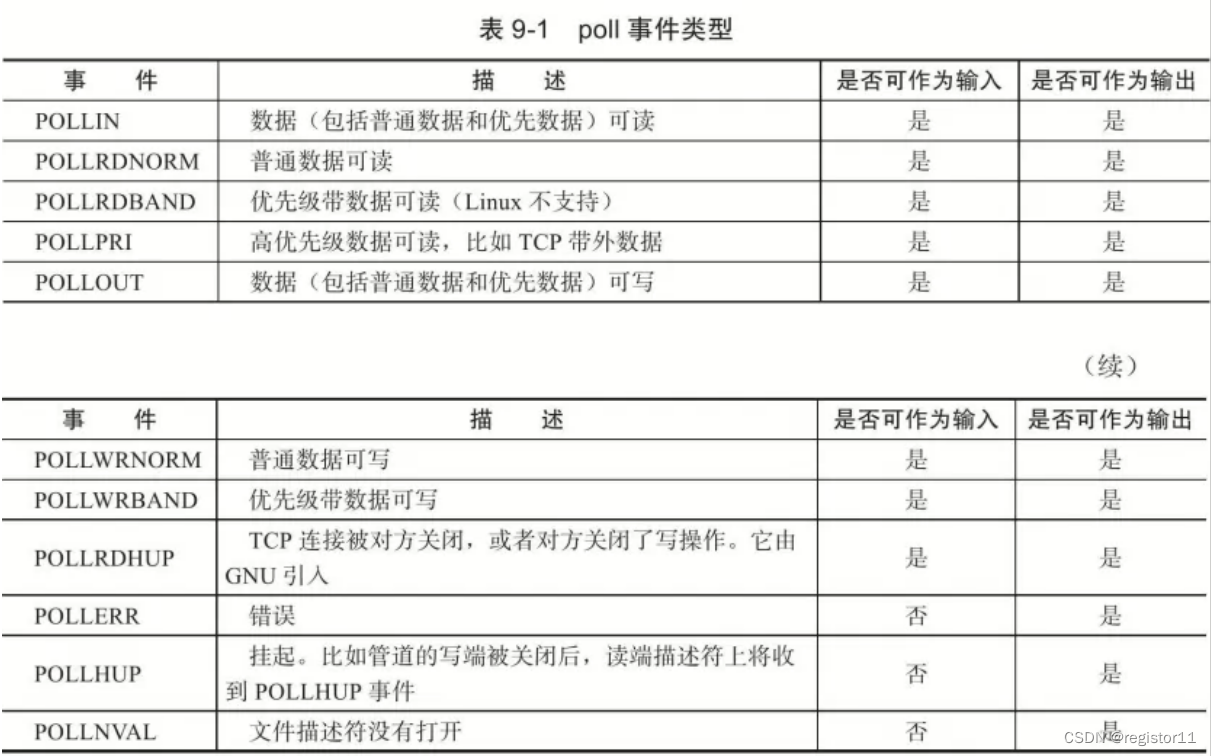
C++网络编程(三)IO复用
C网络编程(三)IO复用 前言 多进程/多线程网络服务端在创建进程/线程时,CPU和内存开销很大。因为多线程/进程并发模型,为每个socket分配一个线程/进程。而IO复用采用单个的进程/线程就可以管理多个socket。 select 系统调用原型: #includ…...
模拟赛试题与题解 C++)
第十四届蓝桥杯(第三期)模拟赛试题与题解 C++
第十四届蓝桥杯(第三期)模拟赛试题与题解 C 试题 A 【问题描述】 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个…...

【Hive 基础】-- 数据倾斜
1.什么是数据倾斜?由于数据分布不均匀,导致大量数据集中到一点,造成数据热点。常见现象:一个 hive sql 有100个 map/reducer task, 有一个运行了 20分钟,其他99个 task 只运行了 1分钟。2.产生数据倾斜的原…...

计算机网络笔记——物理层
计算机网络笔记——物理层2. 物理层2.1 通信基础2.1.1 信号2.1.2 信源、信道及信宿2.1.3 速率、波特及码元2.1.4 带宽2.1.5 奈奎斯特定理采样定理奈奎斯特定理2.1.6 香农定理2.1.7 编码与调制调制数字信号调制为模拟信号模拟数据调制为模拟信号编码数字数据编码为数字信号模拟数…...
算法第十七期——状态规划(DP)之动态压缩
一、总述 状态压缩动态规划,就是我们俗称的状压DP,是利用计算机二进制的性质来描述状态的一种DP方式。 应用背景:以集合为状态,且集合可以用二进制来表示,用二进制的位运算来处理。集合问题一般是指数复杂度的&#x…...
网络安全竞赛试题A模块第八套解析(详细))
2022年全国职业院校技能大赛(中职组)网络安全竞赛试题A模块第八套解析(详细)
2022年全国职业院校技能大赛(中职组) 网络安全竞赛试题 (8) (总分100分) 赛题说明 一、竞赛项目简介 “网络安全”竞赛共分A.基础设施设置与安全加固;B.网络安全事件响应、数字取证调查和应用安全;C.CTF夺旗-攻击;D.CTF夺旗-防御等四个模块。根据比赛实际情况,竞…...

【华为OD机试真题 JAVA】数组中是否存在满足规则的数字组合
标题:数组中是否存在满足规则的数字组合 | 时间限制:1秒 | 内存限制:262144K | 语言限制:不限 给定一个正整数数组,检查数组中是否存在满足规则的数字组合 * 规则: * A = B + 2C 输入描述: * 第一行输出数组的元素个数。 * 接下来一行输出所有数组元素,用空格…...

【OpenCV技能树】——OpenCV基础
前言: 😊😊😊欢迎来到本博客😊😊😊 目前正在进行 OpenCV技能树的学习,OpenCV是学习图像处理理论知识比较好的一个途径,至少比看书本来得实在。本专栏文章主要记录学习Op…...

人体姿态识别
自留记录论文阅读,希望能了解我方向的邻域前沿吧 粗读,持续更新 第一篇 ATTEND TO WHO YOU ARE: SUPERVISING SELF-ATTENTION FOR KEYPOINT DETECTION AND INSTANCE-AWARE ASSOCIATION 翻译:https://editor.csdn.net/md?not_checkout=1&spm=1001.2014.3001.5352&…...

ubuntu下调试驱动
使用 Ubuntu Linux 测试 Linux 驱动 1. 测试 Linux 驱动准备工作 对于一个 Linux 驱动程序,一开始可以在 Ubuntu Linux 上做前期开发和测试。对于访问硬件部分也可以在 Ubuntu Linux 用软件进行模拟,切记不能代替真实的环境!当基本开发完成后&#…...

第十四届蓝桥杯三月真题刷题训练——第 9 天
第 1 题:找素数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 素数就是不能再进行等分的整数。比如:7,11。而 9 不是素数,因为它可以平分为 3 等份。一般认为最小的…...

操作系统复习
熟练掌握操作系统的定义,操作系统的特征,操作系统的功能熟练掌握多道程序设计的概念,单道程序设计和多道程序设计的区别,多道程序设计的优点熟悉操作系统接口的主要功能,系统调用的基本概念、类型、实现。操作系统接口…...

springboot健身房管理系统
springboot健身房管理系统 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍…...

C语言学习笔记——数组
前言 数组是C语言中的一种自定义数据类型,它的使用非常广泛。但是很多新手在使用数组时,经常在一些细节上出问题,导致程序崩溃或者无法编译。今天,我就来详细聊聊数组的使用和我注意到的一些细节。 一、常见的数组类型与数组的创建…...

类和对象 - 中
本文已收录至《C语言》专栏! 作者:ARMCSKGT 目录 前言 正文 构造函数 对比C和C的初始化 构造函数的使用与特性 默认构造函数 C11关于默认构造缺陷的补丁 析构函数 析构函数特性 默认析构和自定义析构 拷贝构造函数 问题聚焦 拷贝构造的定…...

Android之屏幕适配方案
在说明适配方案之前,我们需要对如下几个概念有所了解:屏幕尺寸,屏幕分辨率,屏幕像素密度。 屏幕尺寸 屏幕尺寸指屏幕的对角线的物理长度,单位是英寸,1英寸2.54厘米。 比如常见的屏幕尺寸:5.0、5…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
