Element中的日期时间选择器DateTimePicker和级联选择器Cascader
简述:在Element UI框架中,Cascader(级联选择器)和DateTimePicker(日期时间选择器)是两个非常实用且常用的组件,它们分别用于日期选择和多层级选择,提供了丰富的交互体验和便捷的数据输入方式。这里来简单记录一下

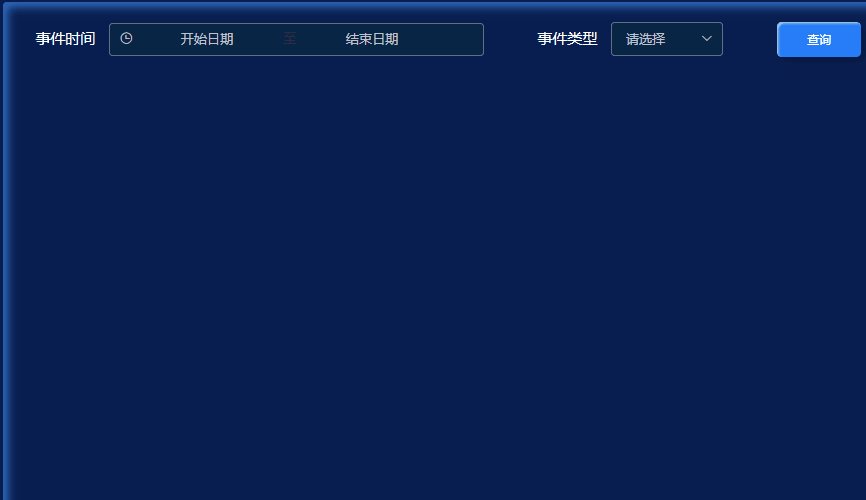
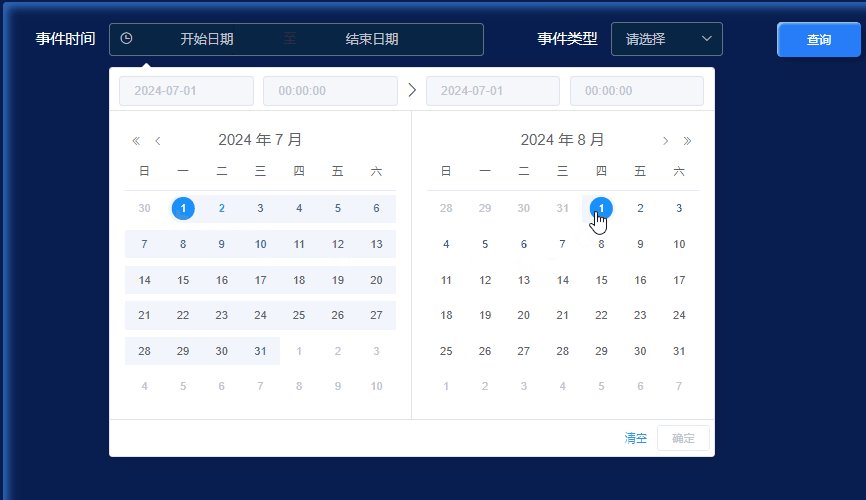
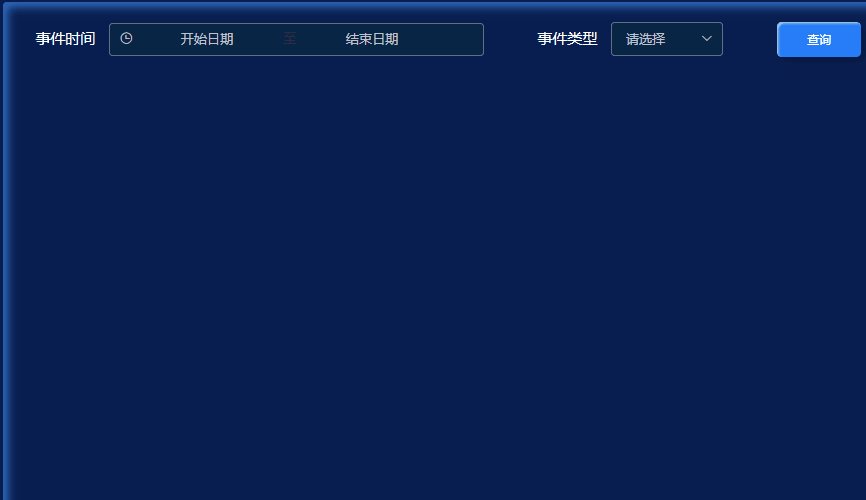
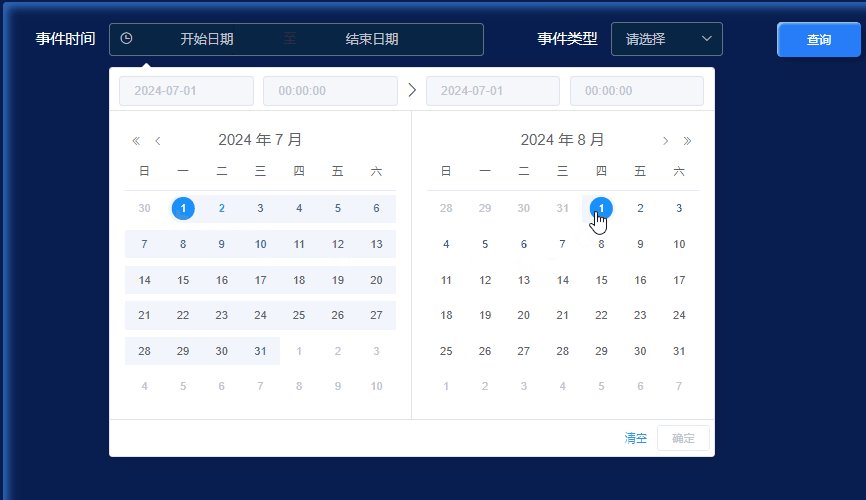
一. 日期时间选择器,DateTimePicker
<el-date-pickerv-model="timeValue1"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"format="yyyy-MM-dd HH:mm:ss" <!-- 显示格式 -->value-format="yyyy-MM-dd HH:mm:ss" <!-- 绑定值的格式 -->>
</el-date-picker><!-- 日期时间选择器 -->
<el-date-pickerv-model="timeValue1" 绑定到 timeValue1 数据type="datetimerange" 类型为日期时间范围range-separator="至" 范围分隔符start-placeholder="开始日期" 开始日期占位符end-placeholder="结束日期" 结束日期占位符format="yyyy-MM-dd HH:mm:ss" 显示格式value-format="yyyy-MM-dd HH:mm:ss" 绑定值的格式
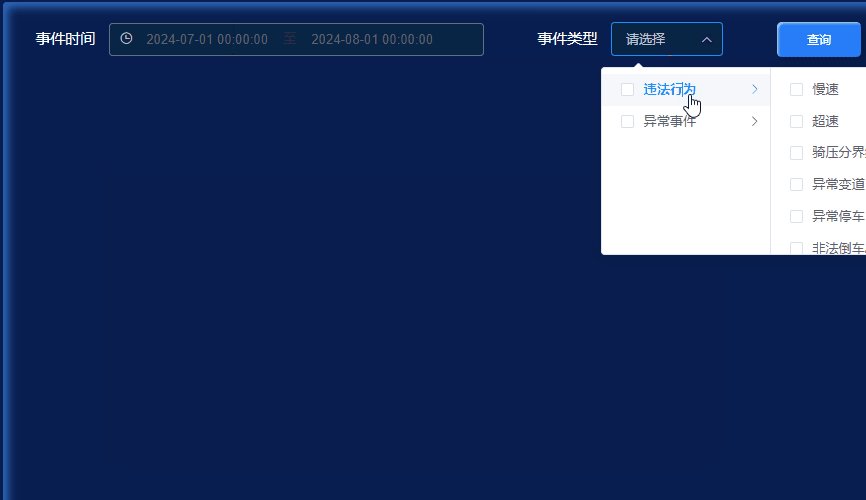
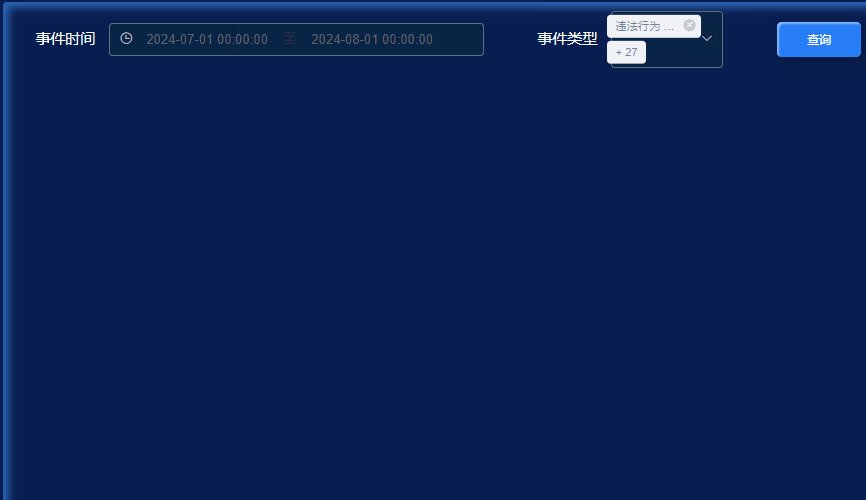
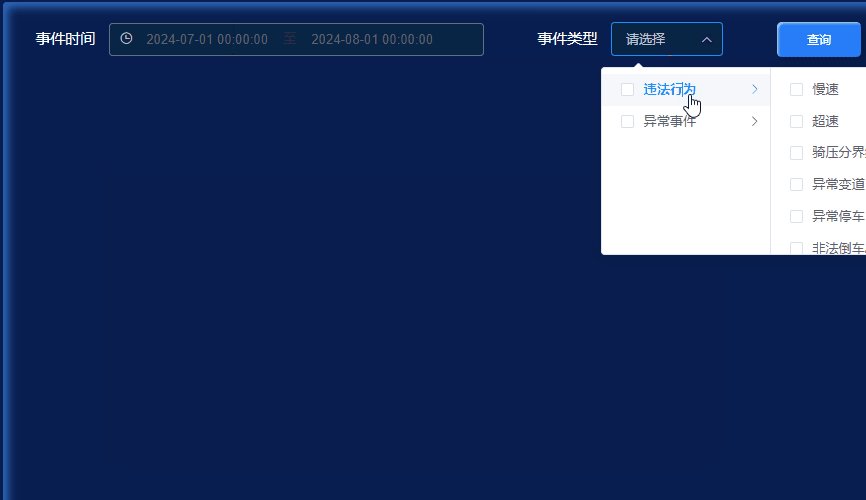
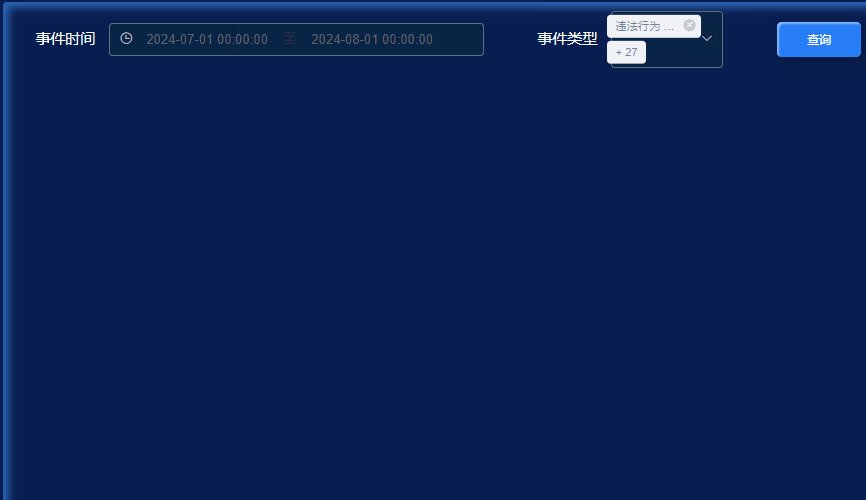
></el-date-picker>二. 级联选择器,Cascader
<el-cascader:options="options":props="props"collapse-tagsclearablev-model="selectedOptions"
></el-cascader><!-- 级联选择器 -->
<el-cascaderv-model="selectedOptions" 绑定到 selectedOptions 数据:options="options" 选择器选项:props="props" 选择器属性collapse-tags 收起标签clearable 可清除图标显示
></el-cascader>
三. 参数属性
// 日期时间选择参数
timeValue1: "",// 级联选择器参数
options: [],
// ⭐注意这里的props需要额外配置,否则获取到的值为undefined
props: {multiple: true,value: "id",label: "label",
},
selectedOptions: [],// 定义参数数据
data() {return {// 日期时间选择参数timeValue1: "", // 绑定日期时间选择器的值// 级联选择器参数options: [], // 选择器选项数据// ⭐注意这里的props需要额外配置,否则获取到的值为undefinedprops: {multiple: true, // 支持多选value: "id", // 选项的值字段label: "label", // 选项的标签字段},selectedOptions: [], // 绑定级联选择器的值,保存选择的事件类型id};
},
四. 触发事件
choseSearch() {this.tableLoading = true;if (this.timeValue1.length === 0 || this.selectedOptions.length === 0) {console.error("请确保选择了日期范围和事件类型");return;}// console.log(this.timeValue1);// console.log(this.selectedOptions);const choseData = this.selectedOptions.map((cur) => {// console.log(cur);return cur[1];});// console.log(choseData);const ecentParams = {startTime: this.timeValue1[0],endTime: this.timeValue1[1],eventTypeIds: choseData,};// console.log(ecentParams);eventData(ecentParams, this.params).then((res) => {console.log(res);if (res.code === 200) {......}});
},// 点击事件
choseSearch() {this.tableLoading = true; // 设置表格加载状态// 检查是否选择了日期范围和事件类型if (this.timeValue1.length === 0 || this.selectedOptions.length === 0) {console.error("请确保选择了日期范围和事件类型");return; // 如果未选择,退出方法}// 处理选中的事件类型ID,将每个选中的值的第二个元素(事件类型ID)提取出来const choseData = this.selectedOptions.map((cur) => {return cur[1];});// 创建查询参数对象const ecentParams = {startTime: this.timeValue1[0], // 设置开始时间endTime: this.timeValue1[1], // 设置结束时间eventTypeIds: choseData, // 设置选中的事件类型ID};// 调用API方法,传递查询参数eventData(ecentParams, this.params).then((res) => {console.log(res); // 打印API响应结果if (res.code === 200) {// 处理成功响应......}});
},相关文章:

Element中的日期时间选择器DateTimePicker和级联选择器Cascader
简述:在Element UI框架中,Cascader(级联选择器)和DateTimePicker(日期时间选择器)是两个非常实用且常用的组件,它们分别用于日期选择和多层级选择,提供了丰富的交互体验和便捷的数据…...

Construct公司 从 0 到 1 基于 Kitex+Istio 的微服务系统建设
本文根据 2024 年 5 月 25 日在上海举办的“云原生✖️AI 时代的微服务架构与技术实践”CloudWeGo 技术沙龙上海站活动中,Construct 服务端总监 Jason 的演讲《从 0 到 1 基于 Kitex Istio 的微服务系统建设》整理而来。 在微服务架构的浪潮中,企业面临…...

day04-组织架构
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-树组件应用树形组件-用层级结构展示信息,可展开或折叠。 2.组织架构-树组件自定义结构3.组织架构-获取组织架构数据4.组织架构-递归转化树形…...

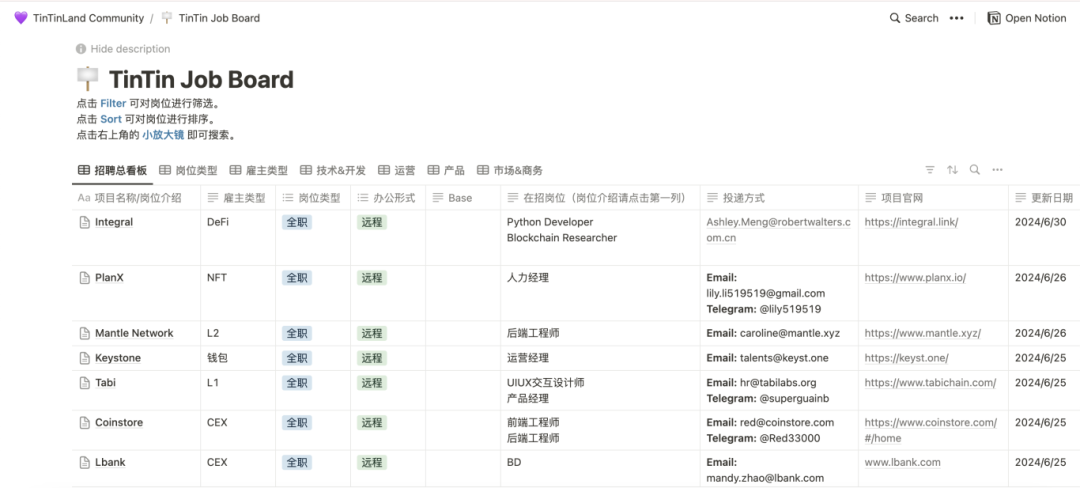
Web3 开发者入门手册:技能、工具和职业前景
原文:https://remote3.co/blog-post/how-to-become-a-web3-developer 作者:Paul Anderson 编译:TinTinLand Web3 是 2024 年科技领域最受瞩目的话题之一——Web3 令人激动的实用潜力可以跨越多个行业,早期采用者更有机会在未来…...

元宇宙虚拟实景展馆树立客户对企业的信任和好感
在数字化浪潮的推动下,企业迎来了前所未有的营销新机遇——3D数字展厅。3D数字展厅作为现代营销中的新型工具,不仅是企业与客户互动、传递信息的桥梁,更是企业展示实力、彰显品牌魅力的舞台。 辽宁3D数字展厅制作以其独特的设计理念和先进的制…...

【C语言】宏定义在 a.c 中定义,如何在 b.c 中使用?
宏定义的概念和使用原理 在 C 语言中,宏定义是一种预处理器指令,用于定义常量或者宏函数。宏在编译之前由预处理器展开,因此可以用来提高代码的可读性和维护性。宏定义使用 #define 指令,形式如下: #define 宏名 替换…...

vue3 滚动条滑动到元素位置时,元素加载
水个文 效果 要实现的思路就是,使用IntersectionObserver 检测元素是否在视口中显示,然后在通过css来进行动画载入。 1.监控元素是否视口中显示 const observer new IntersectionObserver((entries) > {entries.forEach((entry) > {if (entry.i…...
与绝对路径(Absolute Path))
[Linux] 相对路径(Relative Path)与绝对路径(Absolute Path)
说明: 在编写shell脚本来管理系统或其他一般情况时,推荐使用绝对路径。因为在某些时候工作的环境或文件管理时发生变化可能导致某些绝对路径是有冲突的,这会产生一些问题。 比如在清华大学的第一教学楼里面有一个机器人实验室,文件…...

[ESP32] I2S播放wav文件
//代码:循环播放4首内置的wav音乐,I2S连接d类功放用NS4168芯片 //文件取样格式:Wave PCM 签字的 16bit, 采样频率:16KHz ,比特率705kbps //demo工程打包下载:https://download.csdn.net/download/wabil/89515015 #include <…...

YOLOv8
YOLOv8 设计快速、准确且易于使用,使其成为各种物体检测与跟踪、实例分割、图像分类和姿态估计任务的绝佳选择框架 1.安装YOLOv8 创建虚拟环境 conda create --name ros2 python3.10 激活虚拟环境 conda activate ros2 安装组件 pip install ultralytics -i h…...

协程调度模块
什么是协程和协程调度? 基本概念 协程 协程是一种比线程更轻量级的并发编程结构,它允许在函数执行过程中暂停和恢复执行状态,从而实现非阻塞式编程。协程又被称为用户级线程,这是由于协程包括上下文切换在内的全部执行逻辑都是…...

2024 最新docker仓库镜像,6月,7月
目前下面的docker仓库镜像源还能使用。 vi /etc/docker/daemon.json添加如下配置{"registry-mirrors": ["https://hub.uuuadc.top", "https://docker.anyhub.us.kg", "https://dockerhub.jobcher.com", "https://dockerhub.icu&…...

探索Vim的文本处理能力:精通查找与替换
探索Vim的文本处理能力:精通查找与替换 Vim,作为Linux终端下的王牌文本编辑器,以其强大的功能和灵活性深受开发者和系统管理员的喜爱。在Vim中进行查找和替换是文本编辑中的一项基础且重要的操作。本文将详细解释如何在Vim中执行查找和替换文…...

2024.7.4学习日报
1、ppt前三章 5日计划 1、至少做到实验 2、java...

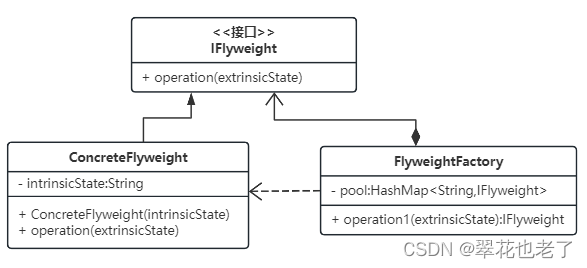
享元模式(Flyweight Pattern)
享元模式(Flyweight Pattern) 定义 享元模式通过共享技术来支持大量细粒度的对象,以减少内存中的对象数量。其核心思想是将对象的状态分为内部状态和外部状态,内部状态是不变的,可以被多个对象共享;外部状…...

Oracle连接mysql
oracle使用的11g,在一台windows服务器;mysql使用的是5.7版本,在另一台windows服务器,这两个服务器之间的网络是互通的。做BI时,要获取不同数据源的数据,这些数据源可能是Oracle,也可能是sqlserv…...

golang 垃圾回收
gc不回收什么 GC 不负责回收栈中的内存栈是一块专用内存,专门为了函数执行而准备的,存储着函数中的局部变量以及调用栈栈中的数据可以通过简单的编译器指令自动清理,也就不需要通过 GC 来回收了 垃圾回收算法 主流的两类垃圾回收算法有两种&a…...

React 中如何使用 Monaco
Monaco 是微软开源的一个编辑器,VSCode 也是基于 Monaco 进行开发的。如果在 React 中如何使用 Monaco,本文将介绍如何在 React 中引入 Monaco。 安装 React 依赖 yarn add react-app-rewired --dev yarn add monaco-editor-webpack-plugin --dev yarn…...

开源RAG个人知识库项目开发分析
前言 Hello,大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者,这个LLM开发基础阶段已经进入尾声了,本文中我们不介绍更多的理论与知识点,而是通过的分析开源项目的解决方案来帮助各位开发者理…...

事务底层与高可用原理
1.事务底层与高可用原理 事务的基础知识 mysql的事务分为显式事务和隐式事务 默认的事务是隐式事务 显式事务由我们自己控制事务的开启,提交,回滚等操作 show variables like autocommit; 事务基本语法 事务开始 1、begin 2、START TRANSACTION&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
