Vue3+Element-plus的表单重置
作用:简化代码,重置表单数据
1.创建表单,绑定表单数据对象model,并且每一表单需要绑定prop
<el-button type="primary" @click="Formreset">重置</el-button>
<el-form :inline="true" :model="fromModel" ref="form"><el-form-item label="产品搜索" prop="name"><el-inputv-model="fromModel.name"style="width: 200px"placeholder="请输入产品名称"clearable/></el-form-item><el-form-item label="产品类型" prop="productType"><FddCom v-model="fromModel.productType" style="width: 200px"></FddCom></el-form-item><el-form-item label="适用行业分类" prop="industryTypeList"><HanyeSelectComstyle="width: 200px"v-model="fromModel.industryTypeList"></HanyeSelectCom></el-form-item><el-form-item label="状态" prop="isShelves"><el-selectv-model="fromModel.isShelves"placeholder="请选择"@change="changestatus"><el-option :label="'上架'" :value="1" /><el-option :label="'下架'" :value="0" /> </el-select></el-form-item><el-form-item><el-button type="primary" @click="SearchTPwuliao">查询</el-button><el-button type="primary" @click="Formreset">重置</el-button><el-button type="primary" @click="onSubmit">导出</el-button></el-form-item>
</el-form>import { ElForm } from 'element-plus'
const form = ref<InstanceType<typeof ElForm>>()
//表单重置
const Formreset = () => {form.value?.resetFields()
}相关文章:

Vue3+Element-plus的表单重置
作用:简化代码,重置表单数据 1.创建表单,绑定表单数据对象model,并且每一表单需要绑定prop <el-button type"primary" click"Formreset">重置</el-button> <el-form :inline"true" :model"fromModel" ref"form&q…...

pytorch中的contiguous()
官方文档:https://pytorch.org/docs/stable/generated/torch.Tensor.contiguous.html 其描述contiguous为: Returns a contiguous in memory tensor containing the same data as self tensor. If self tensor is already in the specified memory forma…...

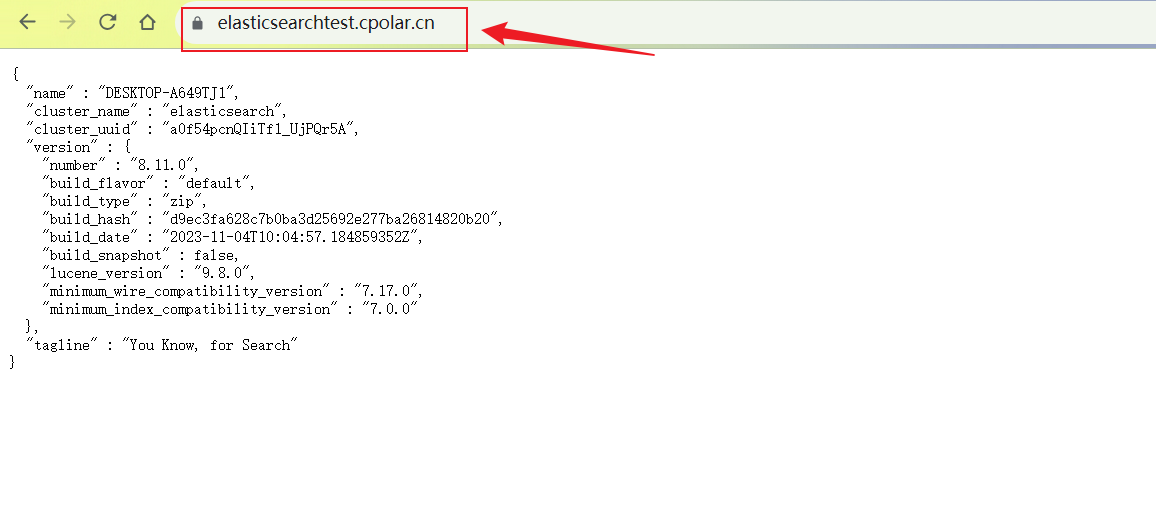
Windows系统安装分布式搜索和分析引擎Elasticsearch与远程访问详细教程
文章目录 前言系统环境1. Windows 安装Elasticsearch2. 本地访问Elasticsearch3. Windows 安装 Cpolar4. 创建Elasticsearch公网访问地址5. 远程访问Elasticsearch6. 设置固定二级子域名 前言 本文主要介绍如何在Windows系统安装分布式搜索和分析引擎Elasticsearch,…...

界面材料知识
界面材料是用于填充芯片和散热器之间的空隙,将低导热系数的空气挤出,换成较高导热系数的材料,以提高芯片散热能力。参考下图 图片来源网上 热阻是衡量界面材料性能最终的参数,其中与热阻有关的有: 1、导热系数&#x…...

【Git】远程仓库操作
创建远程仓库 在官网进行注册登录:Gitee或Github 进入后点击新建仓库,默认选项创建即可 **仓库创建完成后可以看到SSH的仓库地址:gitgitee.com:username/test.git**或gitgithub.com:Toukensan/test.git 配置SSH公钥 在本地通过命令行创建…...

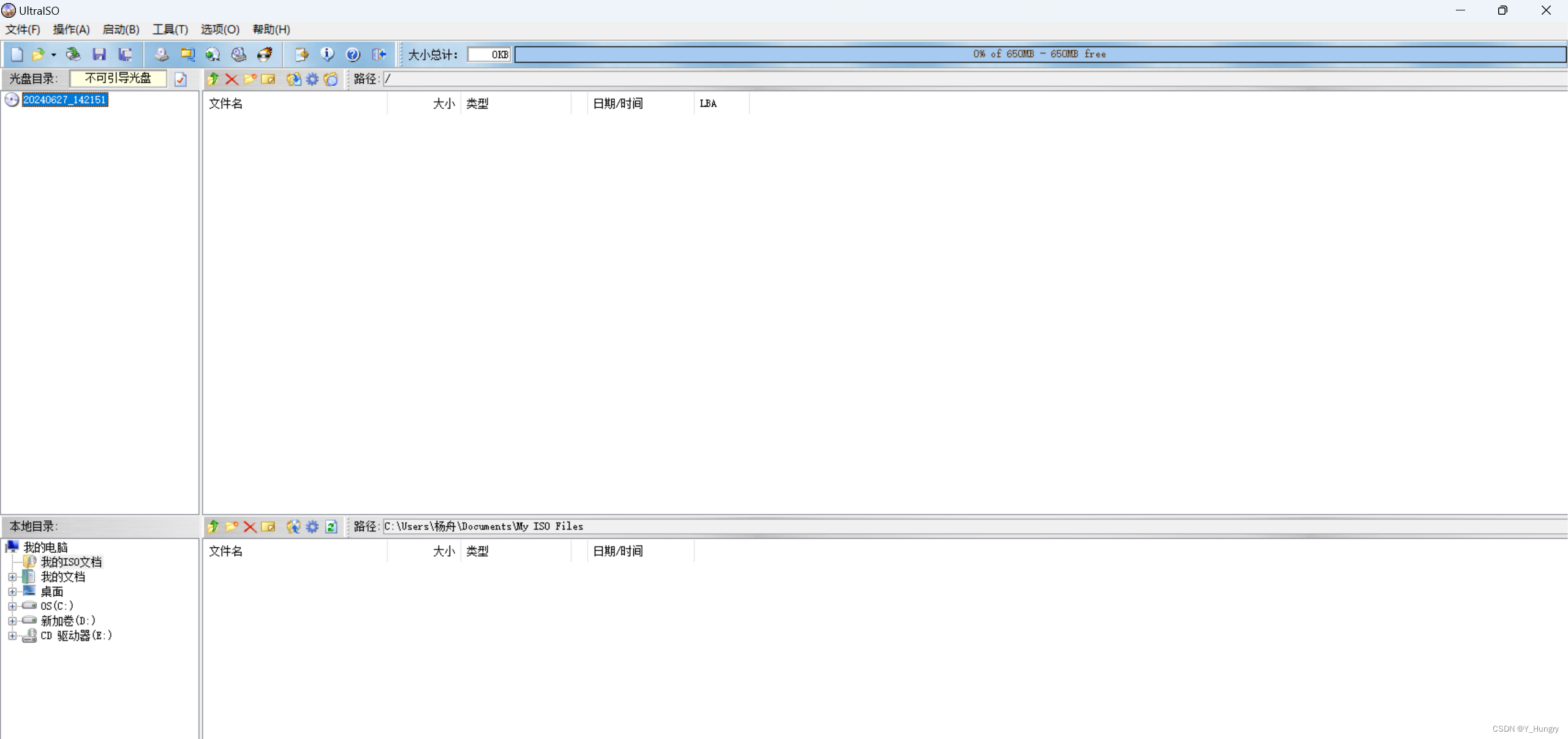
clonezilla(再生龙)克隆物理机linux系统,然后再去另一台电脑安装
前言: 总共需要2个u盘,一个装再生龙系统,一个是使用再生龙把硬盘备份到另一个盘里面,恢复的时候,先使用再生龙引导,然后再插上盘进行复制 1.制作启动u盘 1.1下载再生龙Clonezilla 下載 1.2下载UltraISO(https://cn.ultraiso.net/uiso9_cn.exe) 1.3 打开UltraISO,选择co…...

短视频电商源码的优势及软件架构解析
短视频电商源码是目前电商行业中非常火热的一个新兴领域,它通过短视频内容和电商商品的结合,为用户提供了一种新的购物体验。下面将介绍短视频电商源码的优势以及软件架构。 首先,短视频电商源码具有以下几个优势: 1、创新的购物体…...

Git使用[推送大于100M的文件后解救办法]
推送大于100M的文件后解救办法 本文摘录于:https://blog.csdn.net/u012150602/article/details/122687435只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 当有文件大于100M的时候在提交的时候没有问题,但是在push的似乎就不行…...

RClone挂载有阿里云的AList
转自个人博客:https://www.jjy2023.cn/2024/05/23/rclone%e6%8c%82%e8%bd%bd%e6%9c%89%e9%98%bf%e9%87%8c%e4%ba%91%e7%9a%84alist-md/ RClone挂载一般的AList可以直接使用mount命令,但是阿里云需要使用指定头部Referer:https://www.aliyundrive.com/ &a…...

[ruby on rails]rails6.0升级6.1
1.准备工作 在开始升级过程之前,我们有一些建议的准备工作。 升级的时候,最好一个版本一个版本升级,比如6.0到6.1再到7.0,不要一次从6.0到7.0至少80%的测试覆盖率,测试真的很重要,能确保升级快速完成。本…...

大模型日报 2024-07-04
大模型日报 2024-07-04 一、大模型资讯 大厂高管转战 AI 创业盘点:超 25 人,覆盖全产业链,AI 应用最热门 涉及多家互联网大厂高管加入生成式 AI 创业,涵盖多个领域及融资情况。 腾讯云发布自研大数据高性能计算引擎 Meson 软硬一体…...
单例模式)
技术成神之路:设计模式(一)单例模式
在软件设计中,有时我们希望某个类的实例始终是唯一的,即无论在何处访问这个类,都能够得到同一个实例。单例模式(Singleton Pattern)就是为了解决这个问题而产生的。单例模式确保一个类只有一个实例,并提供一…...

四、(3)补充beautifulsoup、re正则表达式、标签解析
四、(3)补充beautifulsoup、re正则表达式、标签解析 beautifulsoupre正则表达式正则提取标签解析 beautifulsoup 补充关于解析的知识 还需要看爬虫课件 如何定位文本或者标签,是整个爬虫中非常重要的能力 无论find_all(ÿ…...

Vscode快捷键崩溃
Vscode快捷键崩溃 Linux虚拟机下使用vscode写代码【ctrlA,CtrlC,CtrlV】等快捷键都不能使用,还会出现“NO text insert“等抽象的指令,问题就是不知道什么时候装了一个VIM插件,让他滚出电脑》》》...

Spring Boot中的开发工具与插件推荐
Spring Boot中的开发工具与插件推荐 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊聊Spring Boot中的开发工具与插件推荐。Spring Boot作为一种简…...

qt6 获取百度地图(一)
需求分析: 要获取一个地图, 需要ip 需要根据ip查询经纬度 根据经纬度查询地图 另外一条线是根据输入的地址 查询ip 根据查询到的ip查地图‘ 最后,要渲染地图 上面这这些动作,要进行http查询: 为此要有三个QNet…...

overlap的uORF对TE的抑制程度为什么显著高于non-overlap的uORF
在翻译调控中,上游开放阅读框(uORFs)对主开放阅读框(main ORF)的抑制效果有很大差异,尤其是重叠的uORFs(overlap uORFs)通常比非重叠的uORFs(non-overlap uORFsÿ…...

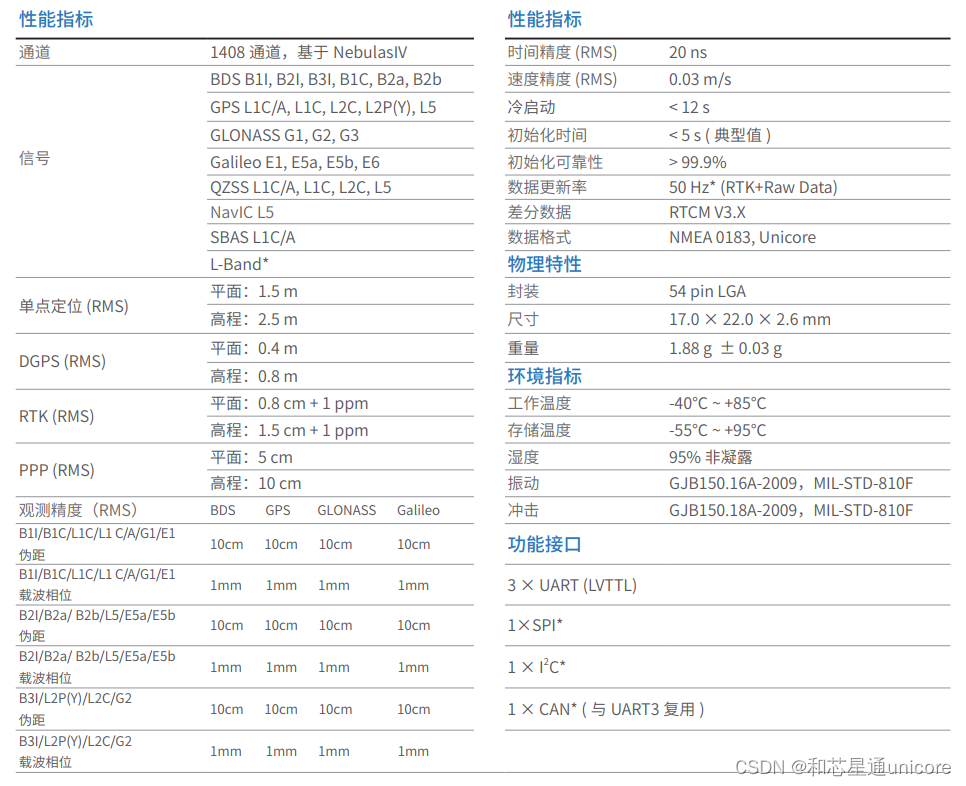
面向高精度导航定位领域的UM980RTK定位模块
UM980 是和芯星通自主研发的新一代 BDS/GPS/GLONASS/Galileo/QZSS 全系统全频高精度 RTK 定位模块,基于和芯星通自主研发的新一代射频基带及高精度算法一体化GNSS SoC 芯片—NebulasIV 设计。可同时跟踪 BDS, GPS, GLONASS, Galileo, QZSS, NavIC, SBAS, L-Band* 等…...

145-四路16位125Msps AD FMC子卡模块
一、概述 该板卡可实现4路16bit 125Msps AD 功能,是xilinx开发板设计的标准板卡。FMC连接器是一种高速多pin的互连器件,广泛应用于板卡对接的设备中,特别是在xilinx公司的所有开发板中都使用。该AD,DA子卡模块就专门针对xilinx开发…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

