SpringBoot项目,配置文件pom.xml的结构解析
pom.xml 是 Maven 项目对象模型(Project Object Model)的配置文件,它定义了 Maven 项目的基本设置和构建过程。以下是 pom.xml 文件的基本结构和一些常见元素的解析:
-
项目声明 (
<project>):<modelVersion>: 通常设置为 “4.0.0”,表示 POM 文件的版本。<groupId>: 定义项目组的唯一标识符,通常是公司的反向域名。<artifactId>: 定义项目的标识符,通常是项目名称。<version>: 定义项目的版本号。<packaging>: 定义项目的打包方式,如 jar、war 等。
-
项目信息 (
<project-info>):- 包含了项目的描述、URL、许可证等信息。
-
依赖管理 (
<dependencies>):- 列出项目所依赖的其他库和模块,每个依赖项由
<dependency>元素表示,包含<groupId>,<artifactId>,<version>等子元素。
- 列出项目所依赖的其他库和模块,每个依赖项由
-
构建配置 (
<build>):- 定义项目的构建过程,如源代码目录、资源目录、插件配置等。
<plugins>: 列出构建过程中使用的 Maven 插件及其配置。
-
报告配置 (
<reporting>):- 定义生成项目报告时使用的插件。
-
属性 (
<properties>):- 定义可以在 POM 文件中重复使用的属性。
-
模块 (
<modules>):- 定义多模块项目的子模块。
-
分发管理 (
<distributionManagement>):- 定义项目的分发信息,如发布到仓库的地址。
-
插件仓库 (
<pluginRepositories>) 和 仓库 (<repositories>):- 定义 Maven 插件和依赖项的远程仓库。
-
构建扩展 (
<build>中的<extensions>):- 定义构建过程中使用的扩展。
-
配置文件 (
profiles):- 定义不同的构建配置文件,可以根据不同的环境使用不同的配置。
一个基本的 pom.xml 示例如下:
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.example</groupId><artifactId>my-project</artifactId><version>1.0-SNAPSHOT</version><packaging>jar</packaging><name>My Project</name><url>http://maven.apache.org</url><dependencies><!-- 依赖项 --></dependencies><build><!-- 构建配置 --></build><!-- 其他配置 -->
</project>
这个结构提供了 Maven 项目的基本框架,可以根据项目的具体需求进行扩展和定制。
以上是对pom.xml文件中常用的标签作用介绍,更详细的介绍推荐阅读
https://blog.csdn.net/jk418756/article/details/87917776
相关文章:

SpringBoot项目,配置文件pom.xml的结构解析
pom.xml 是 Maven 项目对象模型(Project Object Model)的配置文件,它定义了 Maven 项目的基本设置和构建过程。以下是 pom.xml 文件的基本结构和一些常见元素的解析: 项目声明 (<project>): <modelVersion>: 通常设置…...

教程:Spring Boot中集成Memcached的详细步骤
教程:Spring Boot中集成Memcached的详细步骤 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代应用开发中,缓存是提升性能和扩展性…...

Websocket通信实战项目(图片互传应用)+PyQt界面+python异步编程(async) (上)服务器端python实现
Rqtz : 个人主页 共享IT之美,共创机器未来 Sharing the Beauty of IT and Creating the Future of Machines Together 目录 项目背景 编辑专有名词介绍 服务器GUI展示 功能(位置见上图序号) 客户端GUI展示(h5cssjs…...

实验一 MATLAB \ Python数字图像处理初步
一、实验目的: 1.熟悉及掌握在MATLAB\Python中能够处理哪些格式图像。 2.熟练掌握在MATLAB\Python中如何读取图像。 3.掌握如何利用MATLAB\Python来获取图像的大小、颜色、高度、宽度等等相关信息。 4.掌握如何在M…...

echarts柱状选中shadow阴影背景宽度设置
使用line,宽度增大到所需要的宽度,设置下颜色透明度就行 tooltip: {trigger: axis,//把阴影的层级往下降z:-15,axisPointer: {type: line,lineStyle: {color: rgba(150,150,150,0.3),width: 44,type: solid,},}, }, series: [{type: bar,barWidth:20,//…...

ArrayBuffer 对象常见的几个用途
ArrayBuffer 在 JavaScript 中的用途广泛,主要用于处理二进制数据。 ArrayBuffer 对象、 TypedArray 视图和 DataView 视图是 JavaScript 操作二进制数据的一个接口。本文介绍ArrayBuffer 对象的常见的一些用法。 1. 网络传输二进制数据 使用方法:通过 …...

STC89C52RC单片机设计的FM收音机+自动搜台+存储电台(程序+原理图+PCB)
资料下载地址:STC89C52RC单片机设计的FM收音机自动搜台存储电台(程序原理图PCB) 1、实物图 2、部分程序 #include <reg52.h> #include "tea5767.h" #include "delay.h" #include "lcd1602.h" //K1:上一台 K2:下一…...

【若依】关闭当前标签页并跳转路由到其他页面
使用场景如:当在新增/编辑路由页面提交成功后,需要关闭当前页,并跳转回列表页。 实现代码: this.$store.dispatch("tagsView/delView", this.$route); //关闭当前页 this.$router.replace({ path: "/xxx/xxx"…...

防爆智能手机如何解决危险环境下通信难题?
在化工厂、石油行业、矿山等危险环境中,通信安全一直是难题。传统手机因不具备防爆功能,可能引发火花、爆炸等安全风险,让工作人员在关键时刻难以及时沟通。但如今,防爆智能手机的出现彻底改变了这一现状! 安全通信&am…...

软件测试最全面试题及答案整理(2024最新版)
1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断…...

11 - matlab m_map地学绘图工具基础函数 - 绘制航迹、椭圆、风向玫瑰图和特定的圆形区域的有关函数及其用法
11 - matlab m_map地学绘图工具基础函数 - 绘制航迹、椭圆、风向玫瑰图和特定的圆形区域的有关函数及其用法 0. 引言1. 关于m_track2. 关于m_range_ring3. 关于m_ellipse4. 关于m_windrose5. 结语 0. 引言 本篇介绍下m_map中绘制航迹图函数(m_track)、绘…...

长安链安装及使用问题
1. 关于golang编译出错: Get “https://proxy.golang.org/chainmaker.org/chainmaker/common/v2/v/v2.2.0.mod“: dial 在网上查阅资料后发现是自己的golang版本太低(1.3一下),因为goalng在最初开发时,国内基本上都会遇到依赖下载不了的问题, 然而在1.3版本后,go…...

大学生竞赛管理系统-计算机毕业设计源码37276
大学生竞赛管理系统的设计与实现 摘 要 随着教育信息化的不断发展,大学生竞赛已成为高校教育的重要组成部分。传统的竞赛组织和管理方式存在着诸多问题,如信息不透明、效率低下、管理不便等。为了解决这些问题,提高竞赛组织和管理效率&#x…...

去中心化 RAG 先行者,KIP Protocol 如何保护数据所有权、激活 AI 资产
AI 时代,人人都应实现 KnowledgeFi 的梦想或许并不遥远,KIP Protocol 正在生动践行这一价值理念,带动去中心化数字产权的创建与盈利,面向 CryptoAI 的蓝海市场迈出创新探索的技术步伐,朝着 Web3 行业打造去中心化 AI 的…...
)
numpy库(python)
文章目录 1.numpy简介2.安装numpy3.ndarry : numpy库的心脏3.1 创建数组3.2数据类型3.3dtype NumPy是用Python.进行科学计算,尤其是数据分析时,所用到的一个基础库。它是大量Python 数学和科学计算包的基础,比如后面要讲到的pandas)库就用到了…...

AI技术在招聘行业的应用
大模型AI技术在招聘行业的应用正变得越来越广泛,以下是一些关键领域的应用实例。大模型AI技术在招聘行业的应用不仅提高了效率和精确度,还帮助企业在竞争激烈的人才市场中获得优势。随着技术的不断发展,预计AI将在招聘领域扮演更加重要的角色…...

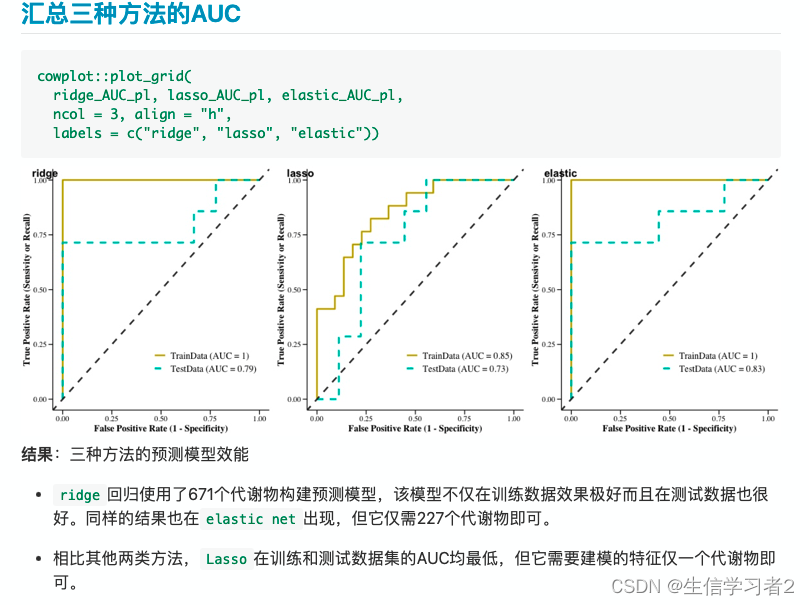
代谢组数据分析(十二):岭回归、Lasso回归、弹性网络回归构建预测模型
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2介绍 在代谢物预测模型的构建中,我们采用了三种主流的回归分析方法:岭回归、Lasso回归以及弹性网络回归。这三种方法各有其独特的原理和适用场景,因此在…...

顺序表(C语言详细版)
1. 线性表 线性表(lina list)是n个具有相同特性的数据元素的有限序列。线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串...... 线性表在逻辑上是线性结构,也就是说连续的一条直线。但是在物理结构上并…...

【Linux】Linux常用指令合集精讲,一篇让你彻底掌握(万字真言)
文章目录 一、文件与目录操作1.1 ls - 列出目录内容1.2 cd - 切换目录1.3 pwd - 显示当前目录1.4 mkdir - 创建目录1.5 rmdir - 删除空目录1.6 rm - 删除文件或目录1.7 cp - 复制文件或目录1.8 mv - 移动或重命名文件或目录1.9 touch - 创建空文件或更新文件时间戳 二、文件内容…...

zerotier-one自建根服务器方法五
一、简介 前面几篇文章已经写完了自己建立服务器的方法,今天写一下我在使用过程中遇到的问题和解决方法。 二、准备工作 准备一个有公网IP的云主机。 要稳定性、安全性、不差钱的可以使用阿里、腾讯等大厂的云服务器。 本人穷屌丝一枚,所以我用的是免…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...
