Selenium IDE 的使用指南
Selenium IDE 的使用指南
在自动化测试的领域中,Selenium 是一个广为人知且强大的工具集。而 Selenium IDE 作为其中的一个组件,为测试人员提供了一种便捷且直观的方式来创建和执行自动化测试脚本。
一、Selenium IDE 简介
Selenium IDE 是一个用于录制和回放 Web 应用测试脚本的集成开发环境。它以浏览器插件的形式存在,支持主流的浏览器,如 Chrome、Firefox 等。
使用 Selenium IDE,您无需具备深厚的编程知识,即可通过简单的操作录制用户在浏览器中的交互,并将其转换为可重复执行的测试脚本。
二、Selenium IDE 的下载与安装

(一)Firefox 浏览器
- 打开 Firefox 浏览器。
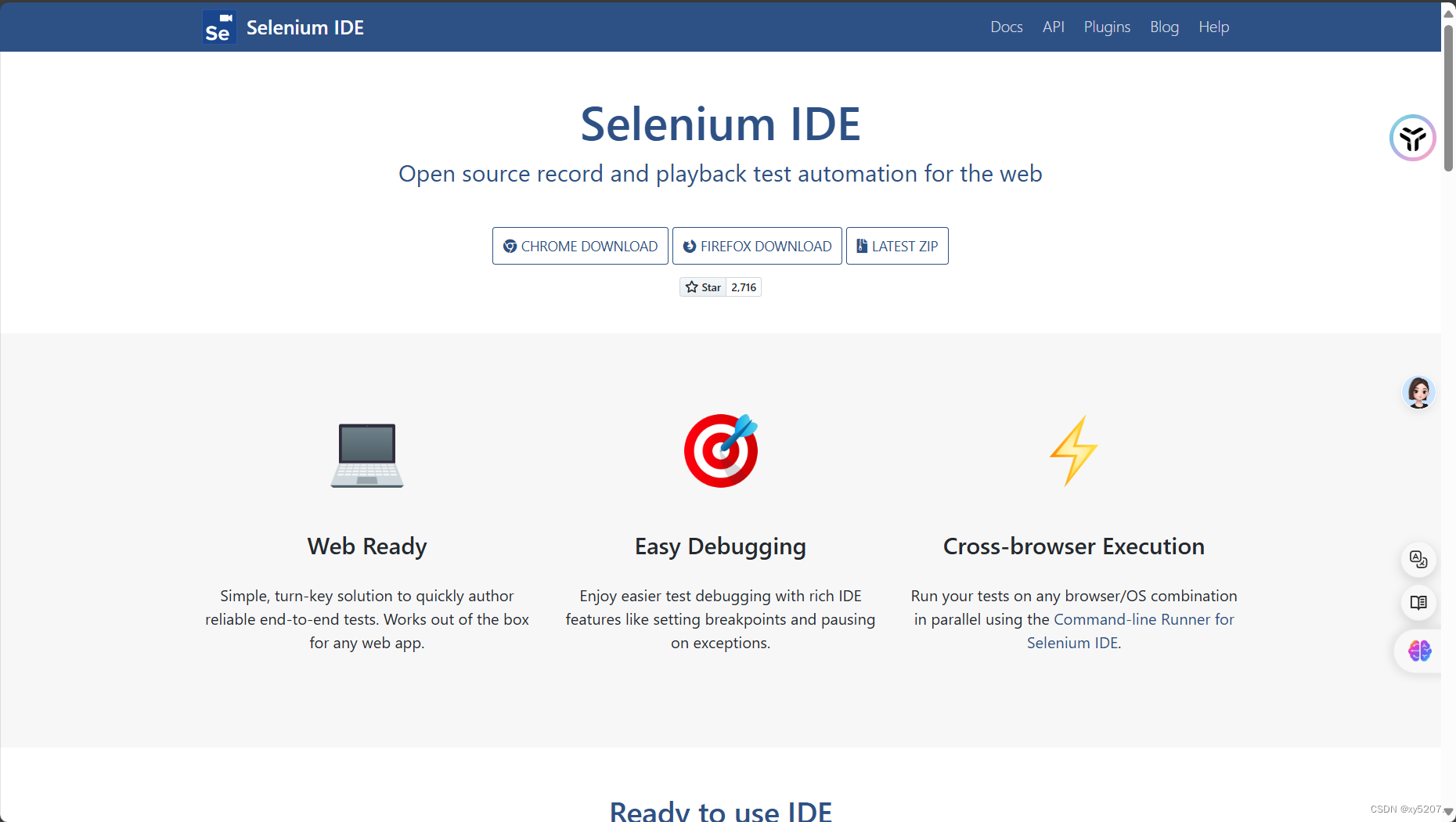
- 访问 Selenium IDE 的官方下载页面:https://www.selenium.dev/selenium-ide/ 。
- 点击“Add to Firefox”按钮,按照提示完成安装。
(二)Chrome 浏览器
- 打开 Chrome 网上应用店。
- 在搜索栏中输入“Selenium IDE”。
- 选择“Selenium IDE”应用,然后点击“添加至 Chrome”按钮进行安装。
(三)Edge 浏览器
- 打开 Edge扩展加载项。
- 在搜索栏中输入“Selenium IDE”。
- 选择“Selenium IDE”扩展,然后点击按钮进行安装。
三、Selenium IDE 的配置
安装完成后,打开浏览器,您可以在扩展栏中找到 Selenium IDE 的图标。点击图标打开 Selenium IDE 界面。
在首次使用时,您可以进行一些基本的配置,例如:
- 设置默认的项目保存路径。
- 选择您偏好的语言(如 English、中文等)。
- 根据需要调整录制和回放的相关设置,如录制延迟、等待时间等。
四、Selenium IDE 的使用
(一)录制测试脚本
- 点击 Selenium IDE 界面上的“Record”按钮(红色圆形图标)开始录制。
- 在浏览器中执行您想要测试的操作,例如打开网页、填写表单、点击按钮、选择选项等。
- 完成操作后,点击“Stop”按钮(方形图标)结束录制。

(二)查看和编辑测试脚本
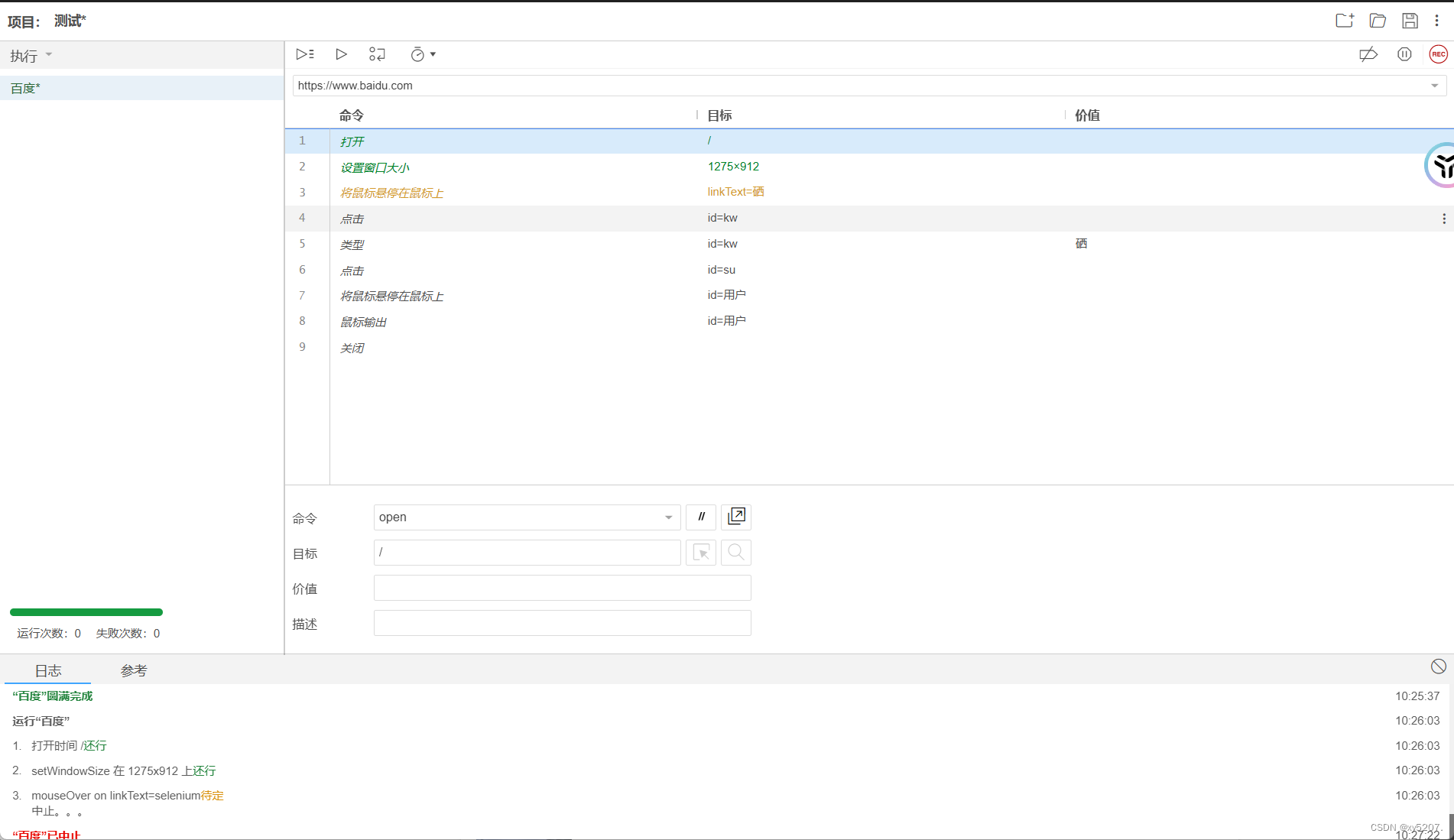
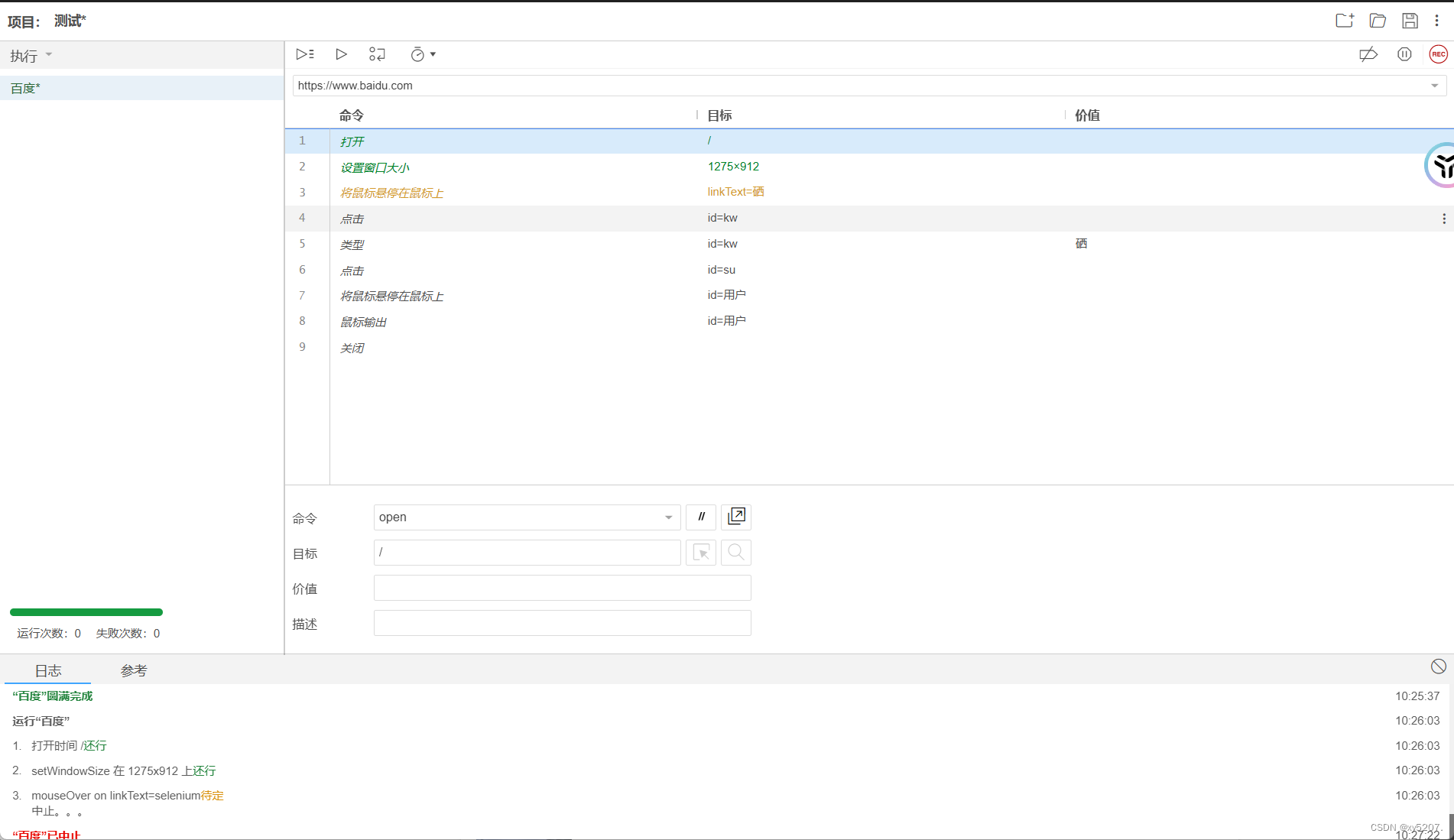
录制结束后,Selenium IDE 会自动生成相应的测试脚本。您可以在“Commands”选项卡中查看每一步操作对应的命令和参数。
如果需要对脚本进行编辑,例如修改操作的目标元素、添加断言、设置等待时间等,可以直接在相应的命令行进行修改。
(三)回放测试脚本
- 确保浏览器处于您要测试的网页状态。
- 点击“Selenium IDE”界面上的“Play”按钮(绿色三角形图标)开始回放测试脚本。
- 观察测试脚本的执行过程,查看是否按照预期进行操作。
(四)添加断言
断言用于验证测试过程中页面元素的状态或属性是否符合预期。例如,您可以断言某个元素的文本内容是否正确、某个元素是否可见等。
在 Selenium IDE 中,添加断言的步骤如下:
- 选择要添加断言的命令行。
- 点击“Assert”按钮。
- 在弹出的对话框中选择断言的类型,并设置相应的参数。
(五)参数化测试数据
当需要对不同的数据进行相同的测试操作时,可以使用参数化来提高测试脚本的复用性。
例如,对于登录操作,可以将用户名和密码参数化,然后在运行测试时传入不同的用户名和密码组合。
(六)导出和导入测试脚本
Selenium IDE 支持将测试脚本导出为多种格式,如 Java、Python、C# 等,以便与其他测试框架集成。
导出的Java代码:
import org.junit.*;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.JavascriptExecutor;
import java.util.*;public class TestBaiDu {private WebDriver driver;private Map<String, Object> vars;JavascriptExecutor js;@Beforepublic void setUp() {// 初始化浏览器驱动和变量映射driver = new ChromeDriver();js = (JavascriptExecutor) driver;vars = new HashMap<String, Object>();}@Afterpublic void tearDown() {// 测试完毕后关闭浏览器driver.quit();}public String waitForWindow(int timeout) {try {Thread.sleep(timeout);} catch (InterruptedException e) {e.printStackTrace();}// 等待并返回新窗口的句柄Set<String> whNow = driver.getWindowHandles();Set<String> whThen = (Set<String>) vars.get("window_handles");whNow.removeAll(whThen);return whNow.iterator().next();}@Testpublic void testBaiDu() {// 百度搜索测试案例driver.get("https://www.baidu.com/"); // 打开百度首页driver.manage().window().setSize(new Dimension(1268, 912)); // 设置浏览器窗口大小// 鼠标悬停操作Actions builder = new Actions(driver);WebElement element = driver.findElement(By.linkText("selenium"));builder.moveToElement(element).perform();builder.moveToElement(driver.findElement(By.tagName("body")), 0, 0).perform(); // 鼠标移出// 再次执行鼠标悬停与移出操作element = driver.findElement(By.cssSelector(".undertips-link-text"));builder.moveToElement(element).perform();builder.moveToElement(driver.findElement(By.tagName("body")), 0, 0).perform(); // 鼠标移出// 输入搜索关键词并点击提示项driver.findElement(By.id("kw")).click();driver.findElement(By.id("kw")).sendKeys("12");driver.findElement(By.cssSelector(".bdsug-s")).click();// 点击标题进入新页面并滚动页面vars.put("window_handles", driver.getWindowHandles());driver.findElement(By.cssSelector(".title_1y9Sg > span")).click();String winHandle = waitForWindow(2000);driver.switchTo().window(winHandle);js.executeScript("window.scrollTo(0,5.599999904632568)");js.executeScript("window.scrollTo(0,2179.199951171875)");}
}
同时,也可以导入已有的测试脚本进行进一步的编辑和使用。
五、总结
Selenium IDE 为自动化测试提供了一个易于上手的起点。通过它的录制、编辑和回放功能,测试人员能够快速创建和执行基本的自动化测试脚本。随着对测试需求的深入和技能的提升,可以将 Selenium IDE 生成的脚本与更强大的测试框架和工具结合,构建更复杂和全面的测试解决方案。
相关文章:

Selenium IDE 的使用指南
Selenium IDE 的使用指南 在自动化测试的领域中,Selenium 是一个广为人知且强大的工具集。而 Selenium IDE 作为其中的一个组件,为测试人员提供了一种便捷且直观的方式来创建和执行自动化测试脚本。 一、Selenium IDE 简介 Selenium IDE 是一个用于录…...

vue配置sql规则
vue配置sql规则 实现效果组件完整代码父组件 前端页面实现动态配置sql条件,将JSON结构给到后端,后端进行sql组装。 这里涉及的分组后端在组装时用括号将这块规则括起来就行,分组的sql连接符(并且/或者)取组里的第一个。…...

面试官:Redis执行lua脚本能保证原子性吗?
核心问题 Redis执行lua脚本是否能确保原子性? 面试经历 面试者在面试中自信回答Redis执行lua脚本能保证原子性,但未能深入解释原因。 原子性概念 原子性:一个事务的所有命令要么全部执行成功,要么全部执行失败。 Redis官方说…...

基于Chrome扩展的浏览器可信事件与网页离线PDF导出
基于Chrome扩展的浏览器可信事件与网页离线PDF导出 Chrome扩展是一种可以在浏览器中添加新功能和修改浏览器行为的软件程序,我们可以基于Manifest规范的API实现对于浏览器和Web页面在一定程度上的修改,例如广告拦截、代理控制等。Chrome DevTools Proto…...

马拉松报名小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,赛事信息管理,赛事报名管理,活动商城管理,留言板管理,系统管理 微信端账号功能包括:系统首页,赛事信息&…...

python使用pywebview集成vue3和element-plus开发桌面系统框架
随着web技术越来越成熟,就连QQ的windows客户端都用web技术来开发,所以在未来,web技术来开发windows桌面软件也会越来越多,所以在此发展驱动之下,将最近流程的python与web技术相结合,使用vue3和element-plus…...

C++线程的使用
C11之前,C语言没有对并发编程提供语言级别的支持,这使得我们在编写可移植的并发程序时,存在诸多的不便。现在C11中增加了线程以及线程相关的类,很方便地支持了并发编程,使得编写的多线程程序的可移植性得到了很大的提高…...

算法库应用--寻找最长麦穗
学习贺利坚老师算法库 数据结构例程——串的顺序存储应用_使用顺序串存储身份证号-CSDN博客 本人详细解析博客 串的顺序存储的应用实例二_串的顺序存储应用-CSDN博客 版本更新日志 V1.0: 在原有的基础上, 进行优化名字, 并且有了相应的算法库作为支撑, 我使用了for循环来代替老…...

ython 使用 cx_Freeze 打包,不想要打包文件中能直接看到依赖的代码,如何处理
背景:因为使用 cx_Freeze 打包时,添加需要依赖的文件 cx_Freeze 是一个用于将 Python 程序打包成独立可执行文件的工具,支持多个平台。当你需要打包包含多个 .py 文件的项目时,你可以通过编写一个 setup.py 文件来指定哪些模块应…...

某DingTalk企典 - Token
⚠️前言⚠️ 本文仅用于学术交流。 学习探讨逆向知识,欢迎私信共享学习心得。 如有侵权,联系博主删除。 请勿商用,否则后果自负。 网址 aHR0cHM6Ly9kaW5ndGFsay5jb20vcWlkaWFuLw 浅聊一下 没毛病,就这字段,有效期…...

手写一个类似@RequestParam的注解(用来接收请求体的参数)
一、本文解决的痛点 按照大众认为的开发规范,一般post类型的请求参数应该传在请求body里面。但是我们有些post接口只需要传入一个字段,我们接受这种参数就得像下面这样单独创建一个类,类中再添加要传入的基本类型字段,配合Reques…...

【遇坑笔记】Node.js 开发环境与配置 Visual Studio Code
【遇坑笔记】Node.js 开发环境与配置 Visual Studio Code 前言node.js开发环境配置解决pnpm 不是内部或外部命令的问题(pnpm安装教程)解决 pnpm : 无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。 vscode 插件开…...

【ajax实战07】文章筛选功能
本文章目标:根据筛选条件,获取匹配数据展示 本章**“查询参数对象”指的是,要“获取文章列表”功能**中服务器接口要求配置的对象 实现步骤如下: 一:设置频道列表数据 二:监听筛选条件改变,…...

promise.all和promise.race的区别
Promise.all和Promise.race是JavaScript中Promise API的两个重要方法,它们在处理多个Promise对象时表现出不同的行为。以下是它们之间的主要区别: 1. 功能和行为 Promise.all: 功能:接收一个包含多个Promise的数组&#x…...

Python爬取豆瓣电影+数据可视化,爬虫教程!
1. 爬取数据 1.1 导入以下模块 import os import re import time import requests from bs4 import BeautifulSoup from fake_useragent import UserAgent from openpyxl import Workbook, load_workbook1.2 获取每页电影链接 def getonepagelist(url,headers):try:r reque…...

初阶数据结构二叉树练习系列(1)
这个系列的文章将带大家一起刷题,并且总结思路 温馨提示:本篇文章里的练习题仅适合刚学完二叉树的小白使用 相同的树 思路 情况分析:第一种情况:两棵树都为空 → 返回true 第二种情况&am…...

【selenium 】操作元素
操作元素 元素操作鼠标操作键盘操作 元素操作 元素操作示例清空输入框clear()deiver.find_element_by_id(“username”).clear()输入文字send_keys()deiver.find_element_by_id(“username”).send_keys(‘zs’)元素点击 click()deiver.find_element_by_id(“login”).click()…...

【MySQL】事务实现原理
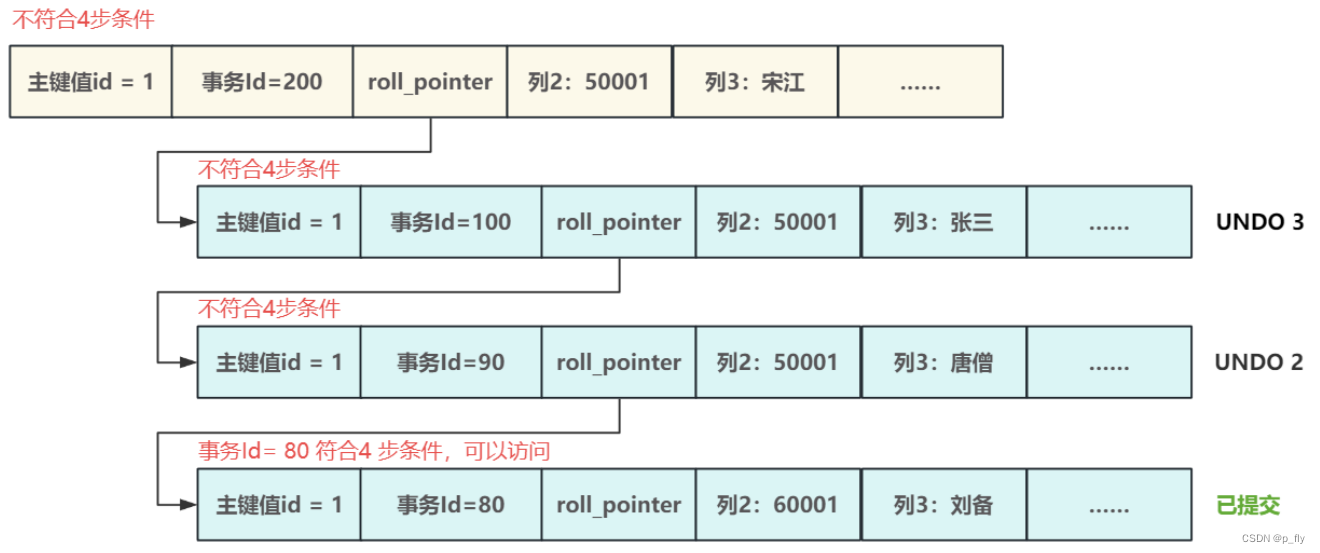
目录 事务 如何使用 ACID 原子性(Atomicity) 原子性实现原理 持久性(Durability) 持久性实现原理 隔离性 隔离级别 读未提交 读已提交 可重复读 串行化 隔离级别原理 锁 共享锁&独占锁 意向锁 索引记录锁 间隙锁 临键锁 插入意向锁 自增锁 MVCC 实现…...

面向物联网行业的异常监控追踪技术解决方案:技术革新与运维保障
在现代高度数字化和互联的环境中,物联网技术已经深入到我们生活的方方面面。特别是在家庭和工业环境中,物联网系列通讯作为连接各类设备的关键枢纽,其稳定性和可靠性显得尤为重要。本文将介绍一种创新的监控系统,旨在实时跟踪和分…...

守护厨房空气:全面排查与修复油烟净化器跳闸问题
我最近分析了餐饮市场的油烟净化器等产品报告,解决了餐饮业厨房油腻的难题,更加方便了在餐饮业和商业场所有需求的小伙伴们。 在繁忙的餐饮业厨房中,油烟净化器是确保空气清新和环境卫生的关键设备。然而,油烟净化器在长时间高强…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
