Node之Web服务
前言
本文将讲解node的web服务
通过讲解http请求,node创建web服务等知识点让你更加深入的理解web服务和node创建的web服务
HTTP请求是什么?
HTTP请求是客户端(通常是浏览器或其他应用程序)与服务器之间进行通信的一种方式。
当您在浏览器中输入网址、点击链接或提交表单时,客户端会向服务器发送一个 HTTP 请求,以请求特定的资源或执行特定的操作。
HTTP请求包含以下几个重要部分:
- 请求方法:如 GET(获取资源)、POST(提交数据以创建或更新资源)、PUT(更新资源)、DELETE(删除资源)等。
- 请求 URL:指定要请求的资源的地址。
- 请求头:包含关于请求的各种元数据,如客户端接受的内容类型、语言、用户代理等信息。
- 请求体(对于某些请求方法,如 POST 和 PUT):包含要发送给服务器的数据,例如表单提交的数据。
服务器接收到 HTTP 请求后,会根据请求的内容进行处理,并返回一个相应的 HTTP 响应给客户端。
node创建web服务
首先我们需要初始化一个项目,创建文件夹node_web,使用npm init初始化一个项目并创建一个index.js

接下来我们引入http
const http = require("http");
这样我们就能开始创建web服务了
const http = require("http");
const url = require("url");const server = http.createServer((req, res) => {const reqUrl = url.parse(req.url);console.log(reqUrl);console.log(reqUrl.pathname);});server.listen(3000, () => {console.log("server is running at http://127.0.0.1:3000");
});
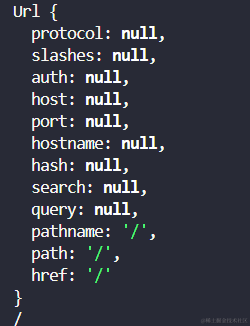
通过这个我们可以看到reqUrl和reqUrl.pathname

可以知道可以获取到前端给后端发送的请求报文
接下来我们给后端进行响应
const http = require("http");
const url = require("url");const server = http.createServer((req, res) => {const reqUrl = url.parse(req.url);console.log(reqUrl);console.log(reqUrl.pathname);if (reqUrl.pathname === "/") {res.end("hello world");}
});server.listen(3000, () => {console.log("server is running at http://127.0.0.1:3000");
});可以看到发送请求以后,前端收到了响应

那么如果我想让后端读取html呢?
res.end("<h2>hello world</h2>");
只需要添加请求头参数
res.writeHead(200, {"Content-Type": "text/html; charset=utf8",
});
接下来我们就能看到结果为

那么我们既然能够获取到请求的路由,我们不就可以编写接口了
修改代码,首先添加一个对象
const data = {name: "shunyi",age: 18,
};
然后修改createServer内部代码为
if (reqUrl.pathname === "/") {res.writeHead(200, {"Content-Type": "text/html; charset=utf8",});res.end("<h2>hello world</h2>");} else if (reqUrl.pathname === "/user") {res.writeHead(200, {"Content-Type": "application/json; charset=utf8",});res.end(JSON.stringify(data));}
接下来我们访问http://localhost:3000/user
我们就能看到

接下来我们继续扩充功能,如果访问的路径不存在,那么我们就需要返回一个404.html
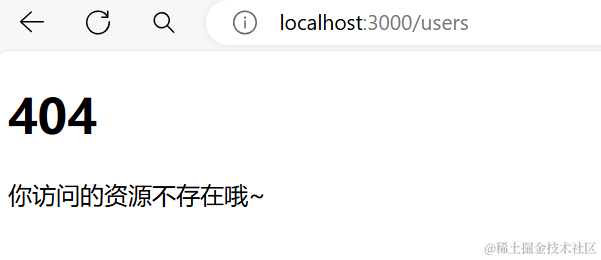
我们首先创建一个404.html

里面放一个简单的404提示
<body><h1>404</h1><p>你访问的资源不存在哦~</p>
</body>
首先我们就需要改一下createServer内部代码,添加一个else语句块
并在其内部读取文件
首先需要引入fs模块和path模块
const fs = require("fs");
const path = require("path");
接下来修改createServer内部代码
const server = http.createServer((req, res) => {const reqUrl = url.parse(req.url);console.log(reqUrl);console.log(reqUrl.pathname);if (reqUrl.pathname === "/") {res.writeHead(200, {"Content-Type": "text/html; charset=utf8",});res.end("<h2>hello world</h2>");} else if (reqUrl.pathname === "/user") {res.writeHead(200, {"Content-Type": "application/json; charset=utf8",});res.end(JSON.stringify(data));} else if (reqUrl.pathname === "/login" && req.method === "POST") {res.end("login success");} else {const pathUrl = path.resolve(__dirname, "./assets/404.html");const file = fs.readFileSync(pathUrl)res.writeHead(200, {"Content-Type": "text/html; charset=utf8",});res.end(file);}
});
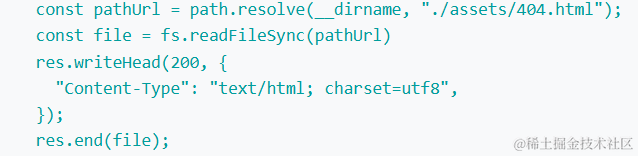
主要就是添加了下面的代码

-
path.resolve(__dirname, "./assets/404.html")用于获取当前文件所在目录下assets文件夹中的404.html文件的绝对路径,并将其存储在pathUrl变量中。 -
fs.readFileSync同步读取该文件的内容,并将其存储在file变量中。 -
res.writeHead方法设置响应的状态码为 200(表示成功),并设置响应头的Content-Type为text/html; charset=utf8,表明响应的内容类型是 HTML 文本,且编码为 UTF-8。 -
使用
res.end方法将读取到的文件内容发送给客户端,完成响应的发送。
最后我们访问不存在的url就会出现以下界面

总结
本文介绍了node的web服务,以及什么是http请求
通过实际的例子让你感受一下如何用node去使用web的服务
我们可以体会到,有了node,JavaScript的能力更加的强大了
node的强大远不止于此,大家可以去看看node官网康康,进一步领略一下node的魅力!!
相关文章:

Node之Web服务
前言 本文将讲解node的web服务 通过讲解http请求,node创建web服务等知识点让你更加深入的理解web服务和node创建的web服务 HTTP请求是什么? HTTP请求是客户端(通常是浏览器或其他应用程序)与服务器之间进行通信的一种方式。 …...

[Day 24] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
AI在自動駕駛中的應用 1. 簡介 自動駕駛技術是現代交通領域的一個革命性進展。通過結合人工智能(AI)、機器學習(ML)、深度學習(DL)和傳感器技術,自動駕駛汽車可以在無人干預的情況下安全駕駛。…...

计算机图形学入门25:BRDF的测量
1.前言 BRDF(双向反射分布函数)可以用各种各样的材质去描述,但是这只是一种基于物理的描述或者近似,那什么是真正的BRDF?只有测出来的才是真正的。 为什么要测出BRDF?因为之前所描述的BRDF并不准确。如下图所示,以菲涅…...

空调计费系统是什么,你知道吗
空调计费系统是一种通过对使用空调的时间和能源消耗进行监测和计量来进行费用计算的系统。它广泛应用于各种场所,如家庭、办公室、商场等,为用户提供了方便、准确的能源使用管理和费用控制。 可实现功能 智能计费:中央空调分户计费系统通过智…...

震惊!张宇25版高数18讲发布,656页惹争议!
这个张宇老师在微博已经解释过了! 我觉得张宇老师本意是好的,在考研数学教学创新这方面,他真的有自己的思考。 他为什么要这么做? 其实作为一个考研高数老师,他完全可以像其他老师一样,什么都不做&#x…...

React+TS前台项目实战(二十三)-- 基于属性自定义数值显示组件Decimal封装
文章目录 前言Decimal组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示 总结 前言 今天要封装的Decimal 组件,是通过传入的属性进行定制化显示数值,在渲染时,会根据不同的情况显示整数部分、小数部分和单位,支持自定义样式…...

pip install包出现哈希错误解决
如图,当遇到此类错误时,多半是连接不稳定导致的校验失败。我们可以在PC端,或Ubuntu通过浏览器下载.whl安装文件:直接复制报错信息中的网址到浏览器即可弹出下载窗口。...

多线程压测方法模板
主要步骤 创建一个线程池 ExecutorService service Executors.newFixedThreadPool(20);创建任务 Runnable task () -> {// 具体实现 };提交多个任务到线程池 for (int i 0; i < 100000; i) {service.submit(task); }关闭线程池 service.shutdown();等待所有任务完成 s…...

Uniapp软件库全新带勋章功能(包含前后端源码)
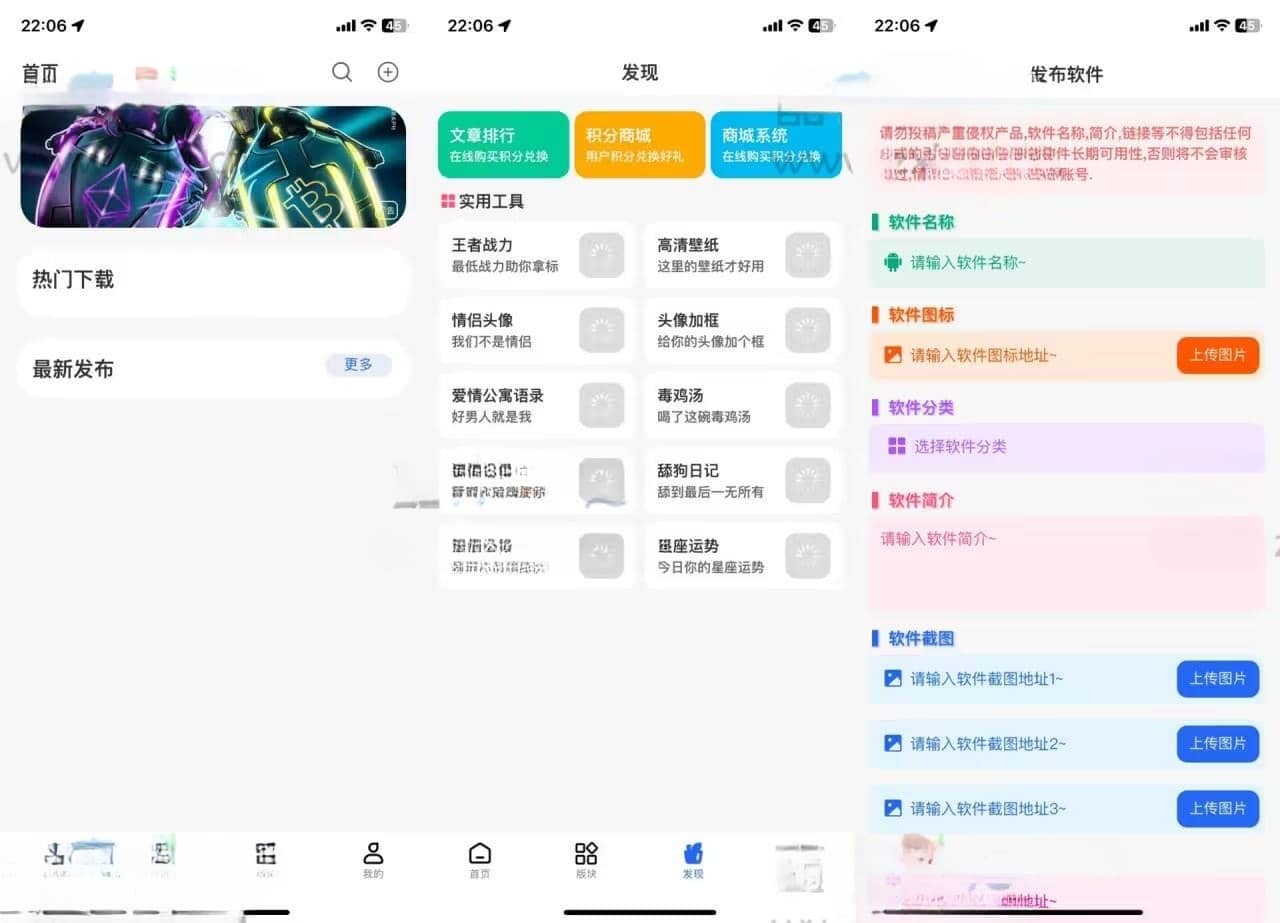
源码介绍: Uniapp开发的软件库全新带勋章功能,搭建好后台 在前端找到 util 这个文件 把两个js文件上面的填上自己的域名,电脑需要下载:HBuilderX 登录账号 没有账号就注册账号, 然后上传文件,打包选择 “…...

秋招突击——7/5——设计模式知识点补充——适配器模式、代理模式和装饰器模式
文章目录 引言正文适配器模式学习篮球翻译适配器 面试题 代理模式学习面试题 装饰器模式学习装饰模式总结 面试题 总结 引言 为了一雪前耻,之前腾讯面试的极其差,设计模式一点都不会,这里找了一点设计模式的面试题,就针对几个常考…...

bmob Harmony鸿蒙快速开发搜索功能
搜索功能是很多应用都需要的功能。在很多平台上,要开发一个兼容性较好的搜索功能都还是需要添加比较多的视图代码的。 为了解决这个问题,鸿蒙ArkUI提供了一个快速添加搜索功能的视图组件给我们,结合Bmob Harmony鸿蒙SDK的搜索能力࿰…...

软通动力子公司鸿湖万联最新成果SwanLink AI亮相世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(WAIC 2024)在上海拉开帷幕,软通动力董事长兼首席执行官刘天文受邀出席开幕式。其间,软通动力携子公司鸿湖万联深度参与到大会各项活动中,并全面展…...

查看Linux系统中日志文件
Linux 系统中 Ubuntu,Debian,CentOS,RedHat 作为常用的服务器软件系统,很多人都已经熟知。不论是服务器出现问题,还是日常维护或各种环境搭建,我们经常需要登录上服务器查看日志。 如果熟知 Linux 下的 ta…...

技术干货|如何轻松完成空调管路的随机振动分析以及疲劳寿命预测
基于NVHD 的虚拟路面谱激励车内结构路噪优化 作者:戴相花 颜磊 吕霞 杨凯 单位:苏州三星电子有限公司 论文摘要 随机振动试验是评估空调管路流通振动耐久性的重要试验之一。本文以某型号空调管路系统为研究对象,评估空调管路随机振动疲劳…...
)
中英双语介绍中国的城市:上海市(Shanghai)
中文版 上海市是中国最大的城市之一,也是全球重要的金融、贸易和航运中心。作为一座现代化的国际大都市,上海以其繁华的商业区、丰富的文化遗产和多样化的经济结构而闻名。以下是对上海市的详细介绍,包括其地理位置、人口、经济、教育、文化…...

代码随想录算法训练营第75天:总结篇[1]
代码随想录算法训练营第75天:总结篇 代码随想录姑且是都过了一遍了,最开始了解到的时候还不会c语法,跟着学习还是有难度的,也很难坚持着去写题,后面决定加入训练营与大家齐头并进,刚开始气氛很好ÿ…...

眼动追踪技术 | 眼动的分类和模型
摘要 灵长类动物用于调整中央凹位置的正常眼动,几乎都可以归结为五种基本类型的组合:扫视、平稳追踪、聚散、前庭眼震和生理性眼震(与注视相关的微小运动)。聚散运动用于将双眼聚焦于远处的目标(深度知觉)。其他运动(如适应和聚焦)指的是眼动的非位置变…...

如何使用PHP根据输入文字动态调整图片尺寸?
根据文字改变图片尺寸的PHP代码 以下是一个使用PHP实现根据输入的文字动态调整图片尺寸的示例代码。该代码使用GD库来处理图片。 1. 创建HTML表单 首先,我们需要一个HTML表单来接受用户输入的文字和新的图片尺寸。 <!DOCTYPE html> <html lang"en…...

3.js - hdr贴图 是什么,有什么用
HDR贴图:High-Dynamic Range(高动态范围)贴图 一、定义与特点 定义:HDR贴图是具有高动态范围的环境贴图,能够捕捉并保留丰富的亮部细节和暗部细节,从而模拟出更加真实的光照效果。特点: 高动态…...

Nature Communications|用于电子皮肤的自主自愈晶体管(柔性半导体器件/电子皮肤/柔性电子)
2024年4月23日,韩国庆熙大学Jin Young Oh,美国斯坦福大学鲍哲南(Zhenan Bao)和韩国嘉泉大学Tae Il Lee团队,在《Nature Communications》上发布了一篇题为“Autonomous self-healing supramolecular polymer transistors for skin electronics”的论文。论文内容如下: 一…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
