如何使用PHP根据输入文字动态调整图片尺寸?
根据文字改变图片尺寸的PHP代码
以下是一个使用PHP实现根据输入的文字动态调整图片尺寸的示例代码。该代码使用GD库来处理图片。
1. 创建HTML表单
首先,我们需要一个HTML表单来接受用户输入的文字和新的图片尺寸。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>图片尺寸调整</title>
</head>
<body><form action="resize_image.php" method="post"><label for="width">宽度:</label><input type="number" name="width" id="width" required><br><label for="height">高度:</label><input type="number" name="height" id="height" required><br><label for="text">输入文字:</label><input type="text" name="text" id="text" required><br><button type="submit">调整图片尺寸</button></form>
</body>
</html>
2. PHP处理脚本(resize_image.php)
这个PHP脚本将处理表单提交的数据,并根据输入的文字调整图片尺寸。
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST') {// 获取用户输入的数据$width = intval($_POST['width']);$height = intval($_POST['height']);$text = $_POST['text'];// 检查输入数据的有效性if ($width > 0 && $height > 0 && !empty($text)) {// 加载原始图片$imagePath = 'path_to_your_image.jpg'; // 替换为你的图片路径$image = imagecreatefromjpeg($imagePath);if ($image) {// 创建新的图像资源$newImage = imagecreatetruecolor($width, $height);// 调整图片尺寸imagecopyresampled($newImage, $image, 0, 0, 0, 0, $width, $height, imagesx($image), imagesy($image));// 设置字体和颜色$font = __DIR__ . '/path_to_your_font.ttf'; // 替换为你的字体文件路径$fontSize = 20;$color = imagecolorallocate($newImage, 255, 255, 255); // 白色文字// 在图片上添加文字imagettftext($newImage, $fontSize, 0, 10, 30, $color, $font, $text);// 输出并保存新的图片header('Content-Type: image/jpeg');imagejpeg($newImage);imagedestroy($newImage);} else {echo '无法加载原始图片';}} else {echo '输入数据无效';}
} else {echo '无效的请求方法';
}
?>
说明
- HTML表单:提供用户输入图片的新宽度、高度和文字。
- PHP处理脚本:
- 接收并验证用户输入的数据。
- 加载原始图片。
- 创建一个新的图像资源,并调整大小。
- 使用指定的字体和颜色在图片上添加文字。
- 输出并保存新的图片。
相关文章:

如何使用PHP根据输入文字动态调整图片尺寸?
根据文字改变图片尺寸的PHP代码 以下是一个使用PHP实现根据输入的文字动态调整图片尺寸的示例代码。该代码使用GD库来处理图片。 1. 创建HTML表单 首先,我们需要一个HTML表单来接受用户输入的文字和新的图片尺寸。 <!DOCTYPE html> <html lang"en…...

3.js - hdr贴图 是什么,有什么用
HDR贴图:High-Dynamic Range(高动态范围)贴图 一、定义与特点 定义:HDR贴图是具有高动态范围的环境贴图,能够捕捉并保留丰富的亮部细节和暗部细节,从而模拟出更加真实的光照效果。特点: 高动态…...

Nature Communications|用于电子皮肤的自主自愈晶体管(柔性半导体器件/电子皮肤/柔性电子)
2024年4月23日,韩国庆熙大学Jin Young Oh,美国斯坦福大学鲍哲南(Zhenan Bao)和韩国嘉泉大学Tae Il Lee团队,在《Nature Communications》上发布了一篇题为“Autonomous self-healing supramolecular polymer transistors for skin electronics”的论文。论文内容如下: 一…...

6月30日功能测试Day10
3.4.4拼团购测试点 功能位置:营销-----拼团购 后台优惠促销列表管理可以添加拼团,查看拼团活动,启动活动,编辑活动,删除活动。 可以查看拼团活动中已下单的订单以状态 需求分析 功能和添加拼团 商品拼团活动页 3…...

无人机对地面运动目标定位---获取目标的移动方向和速度
目录 一、引子 我们利用单目无人机通过等时间间隔拍照的形式对地面某移动目标进行定位,当前,我们已经获得了每张相片上该目标的三维坐标,并且知道该无人机在飞行过程中拍照的时间间隔,那么我们就可以通过一定的计算,得…...

管理才是最根本的核心竞争力
相信大家对于华为提出的“管理是核心竞争力”“管理才是企业的核心竞争力”等言论并不陌生,而华为的确也一直践行这样的理念。比如,在华为发展历史上很艰难的2002年,华为仍然坚持重点抓管理。总裁任正非后来提到:“2002年华为快崩…...

Raid阵列中硬盘损坏后,新硬盘可以直接换上吗?
RAID更换的方式基本类似,这里以RAID 1为例。 1. 关闭服务器:确保服务器或RAID控制器处于关闭或已停止状态,以避免数据写入或损坏。确定损坏硬盘:通过RAID控制器的管理界面,确定哪一块硬盘在RAID 中损坏。 2. 拆卸原硬…...

Python爬虫康复训练——笔趣阁《神魂至尊》
还是话不多说,很久没写爬虫了,来个bs4康复训练爬虫,正好我最近在看《神魂至尊》,爬个txt文件下来看看 直接上代码 """ 神魂至尊网址-https://www.bqgui.cc/book/1519/ """ import requests from b…...

Kaptcha验证码
Kaptcha验证码 Kaptcha 是一个用于生成验证码的开源库,在 Java 中使用它可以轻松地为应用程序添加验证码功能。 一、引入依赖 首先,需要在项目的 pom.xml 文件(如果是 Maven 项目)中添加 Kaptcha 的依赖: <depend…...

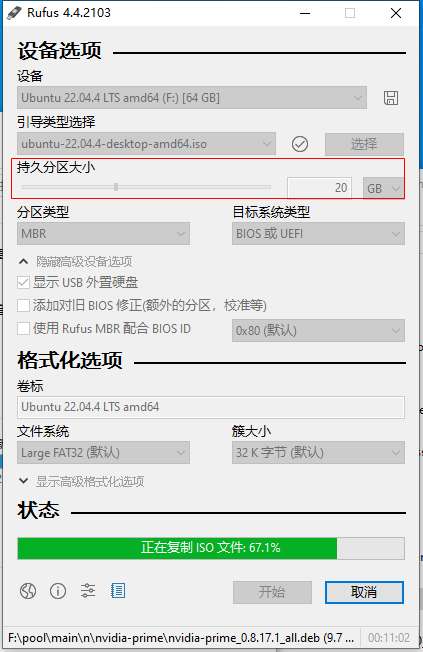
Rufus 制作启动盘 | 便携的工作空间
唠唠闲话 最近服务器硬盘故障多,在修复过程中,学习了一些操作,这里做个记录。本期主要介绍 U盘启动盘的制作,以及持久化存储。 U 盘启动盘 镜像选择 Ubuntu 的版本命名遵循 “Adjective Animal” 的模式,即 “形容…...

python函数参数
Python 函数参数是函数定义时用于接收传递给函数的值的变量。在Python中,函数可以有多种类型的参数,这增加了函数的灵活性和可重用性。下面是一些主要的参数类型: 1. 位置参数(Positional Arguments) 位置参数是最常…...

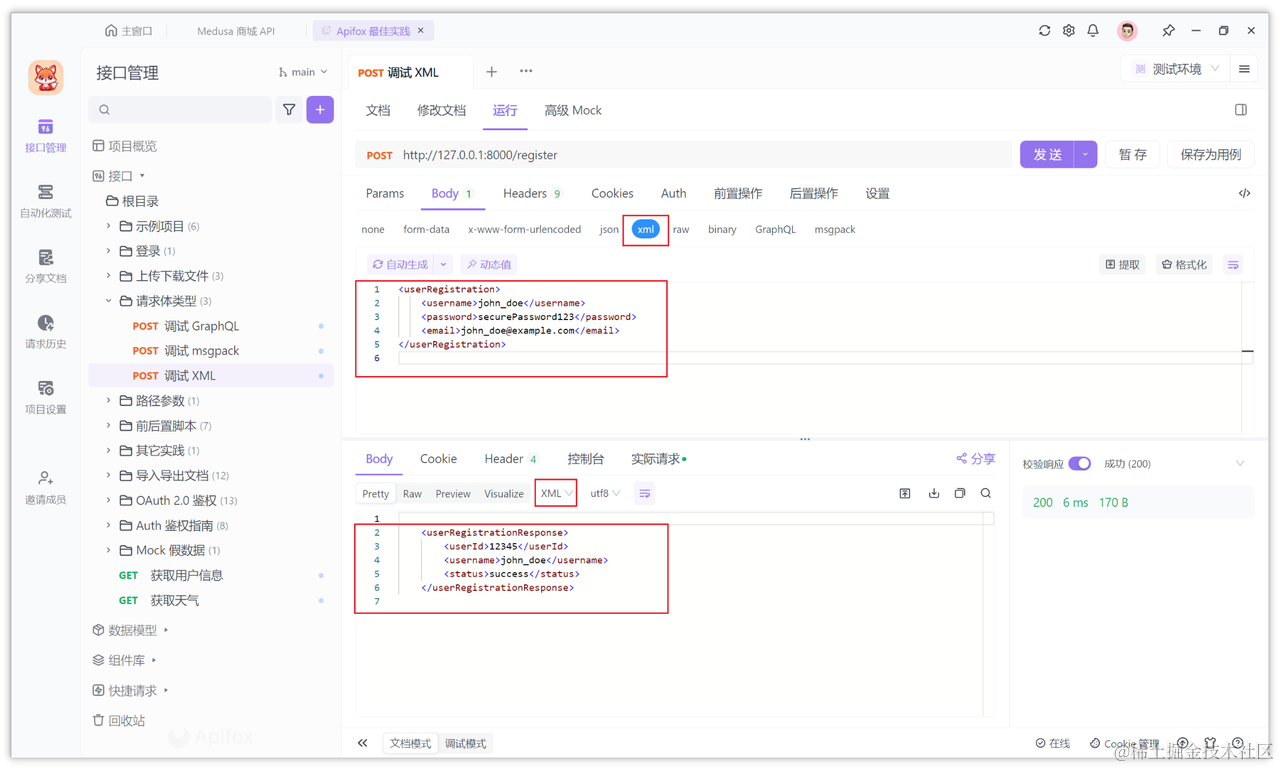
深入理解 XML 和 HTML 之间的区别
在现代网络技术的世界中,XML(可扩展标记语言)和 HTML(超文本标记语言) 是两个非常重要的技术。尽管它们都使用标签和属性的格式来描述数据,但它们在形式和用途上有显著的区别。 概述 什么是 XMLÿ…...

代码随想录算法训练营第四十四天|188.买卖股票的最佳时机IV、309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
188.买卖股票的最佳时机IV 题目链接:188.买卖股票的最佳时机IV 文档讲解:代码随想录 状态:不会 思路: 在股票买卖1使用一维dp的基础上,升级成二维的即可。 定义dp[k1][2],其中 dp[j][0] 表示第j次交易后持…...

YOLOv8改进 添加CVPR2024 PKINet中注意力机制CAAttention
一、PKINet论文 论文地址:2403.06258 (arxiv.org) 二、CAAttention结构 CAA(Context Anchor Attention)注意力模块是一种用于捕捉长距离上下文信息的并行模块。 在计算机视觉领域中,上下文信息是指与目标物体或任务相关的周围环境和语境信息。上下文信息可以帮助我们更好…...

油猴Safari浏览器插件:Tampermonkey for Mac 下载
Tampermonkey 是一个强大的浏览器扩展,用于运行用户脚本,这些脚本可以自定义和增强网页的功能。它允许用户在网页上执行各种自动化任务,比如自动填写表单、移除广告、改变页面布局等。适用浏览器: Tampermonkey 适用于多数主流浏览…...

如何在Vue中添加事件监听器
在Vue中添加事件监听器主要有两种方式:在模板中直接添加和使用Vue实例的方法。以下将详细解释这两种方法。 1. 在模板中直接添加 在Vue的模板中,你可以直接在HTML元素上使用v-on指令(或其简写形式)来监听DOM事件,并在…...

软设之UML图中的用例图
UML图中用例图 用例图描述一组用例,参与者及它们之间的关系 关系包括: 包含关系,扩展关系,泛化关系 用例建模的流程: 识别参与者 合并需求获得用例 细化用例描述 调整用例模型...

弹性伸缩高性能计算服务一一黑石裸金属服务器
在电商、直播、游戏等业务场景中,对服务器的性能、安全性和稳定性要求尤为苛刻。黑石裸金属服务器作为一种创新的计算服务,以其独特的优势,满足了这些行业对高性能计算服务的迫切需求。本文将详细解析黑石裸金属服务器的优势,并在…...

欢乐钓鱼大师攻略:西沙群岛攻略,内置自动辅助云手机!
《欢乐钓鱼大师》是一款以钓鱼为主题的休闲游戏,玩家可以在虚拟的钓鱼世界中体验真实的钓鱼乐趣,并通过捕捉各种珍稀鱼类来提升自己的钓鱼技能和成就。在这篇攻略中,我们将重点介绍如何在西沙群岛区域有效地捕捉各种典藏鱼类,并提…...
)
Apipost接口测试工具的原理及应用详解(六)
本系列文章简介: 随着软件行业的快速发展,API(应用程序编程接口)作为不同软件组件之间通信的桥梁,其重要性日益凸显。API的质量直接关系到软件系统的稳定性、性能和用户体验。因此,对API进行严格的测试成为…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
