Kaptcha验证码
Kaptcha验证码
Kaptcha是一个用于生成验证码的开源库,在 Java 中使用它可以轻松地为应用程序添加验证码功能。
一、引入依赖
首先,需要在项目的 pom.xml 文件(如果是 Maven 项目)中添加 Kaptcha 的依赖:
<dependency><groupId>com.baomidou</groupId><artifactId>kaptcha-spring-boot-starter</artifactId><version>1.1.0</version>
</dependency>
二、配置 Kaptcha
创建一个配置类来设置 Kaptcha 的属性,例如验证码的宽度、高度、字体、字符数量等:
package com.lhs.config;import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;@Configuration
public class CaptchaConfig {/*** 验证码配置* Kaptcha配置类名*/@Bean@Qualifier("captchaProducer")public DefaultKaptcha kaptcha() {DefaultKaptcha kaptcha = new DefaultKaptcha();Properties properties = new Properties();// properties.setProperty(Constants.KAPTCHA_BORDER, "yes");// properties.setProperty(Constants.KAPTCHA_BORDER_COLOR, "220,220,220");// //properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_COLOR, "38,29,12");// properties.setProperty(Constants.KAPTCHA_IMAGE_WIDTH, "147");// properties.setProperty(Constants.KAPTCHA_IMAGE_HEIGHT, "34");// properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_SIZE, "25");// //properties.setProperty(Constants.KAPTCHA_SESSION_KEY, "code");//验证码个数properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "4");// properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_FONT_NAMES, "Courier");//字体间隔properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_SPACE,"8");//干扰线颜色// properties.setProperty(Constants.KAPTCHA_NOISE_COLOR, "white");//干扰实现类properties.setProperty(Constants.KAPTCHA_NOISE_IMPL, "com.google.code.kaptcha.impl.NoNoise");//图片样式properties.setProperty(Constants.KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.WaterRipple");//文字来源properties.setProperty(Constants.KAPTCHA_TEXTPRODUCER_CHAR_STRING, "0123456789");Config config = new Config(properties);kaptcha.setConfig(config);return kaptcha;}
}
三、生成验证码
在需要生成验证码的地方,获取 Kaptcha 实例并生成验证码:
@ApiOperation("获取图形验证码")
@GetMapping("/image")
public void getImage(HttpServletRequest request, HttpServletResponse response){response.setHeader("Cache-Control", "no-store, no-cache");response.setContentType("image/jpeg");String text = kaptcha.createText();String cacheKey = getCacheKey(request);redisTemplate.opsForValue().set(cacheKey,text,CAPTCHA_CODE_EXPIRED, TimeUnit.MILLISECONDS);BufferedImage image = kaptcha.createImage(text);try {ServletOutputStream outputStream = response.getOutputStream();ImageIO.write(image, "jpg",outputStream );outputStream.flush();outputStream.close();} catch (IOException e) {throw new RuntimeException(e);}
}
相关文章:

Kaptcha验证码
Kaptcha验证码 Kaptcha 是一个用于生成验证码的开源库,在 Java 中使用它可以轻松地为应用程序添加验证码功能。 一、引入依赖 首先,需要在项目的 pom.xml 文件(如果是 Maven 项目)中添加 Kaptcha 的依赖: <depend…...

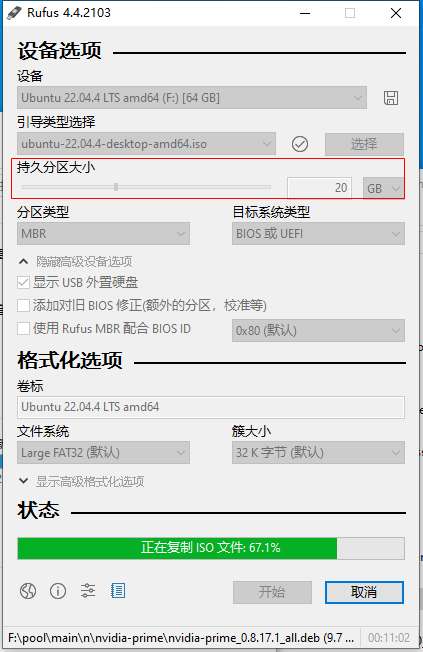
Rufus 制作启动盘 | 便携的工作空间
唠唠闲话 最近服务器硬盘故障多,在修复过程中,学习了一些操作,这里做个记录。本期主要介绍 U盘启动盘的制作,以及持久化存储。 U 盘启动盘 镜像选择 Ubuntu 的版本命名遵循 “Adjective Animal” 的模式,即 “形容…...

python函数参数
Python 函数参数是函数定义时用于接收传递给函数的值的变量。在Python中,函数可以有多种类型的参数,这增加了函数的灵活性和可重用性。下面是一些主要的参数类型: 1. 位置参数(Positional Arguments) 位置参数是最常…...

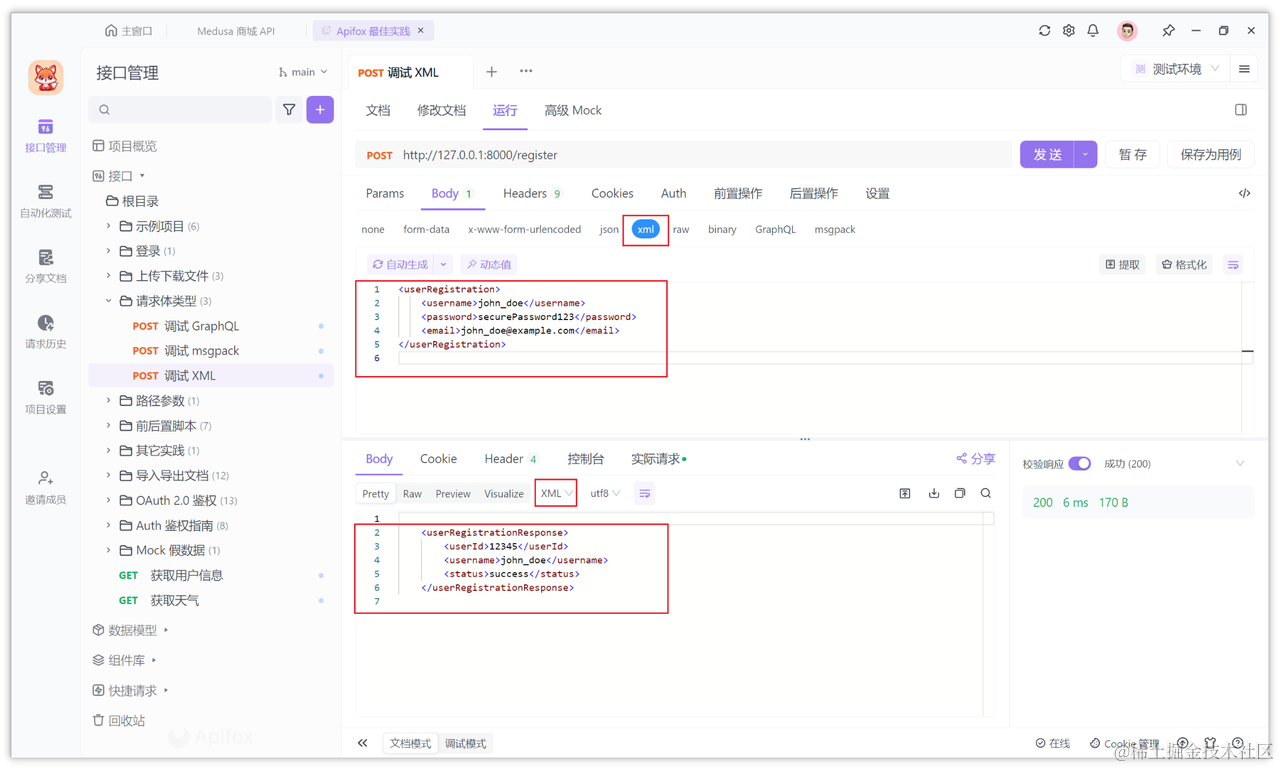
深入理解 XML 和 HTML 之间的区别
在现代网络技术的世界中,XML(可扩展标记语言)和 HTML(超文本标记语言) 是两个非常重要的技术。尽管它们都使用标签和属性的格式来描述数据,但它们在形式和用途上有显著的区别。 概述 什么是 XMLÿ…...

代码随想录算法训练营第四十四天|188.买卖股票的最佳时机IV、309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
188.买卖股票的最佳时机IV 题目链接:188.买卖股票的最佳时机IV 文档讲解:代码随想录 状态:不会 思路: 在股票买卖1使用一维dp的基础上,升级成二维的即可。 定义dp[k1][2],其中 dp[j][0] 表示第j次交易后持…...

YOLOv8改进 添加CVPR2024 PKINet中注意力机制CAAttention
一、PKINet论文 论文地址:2403.06258 (arxiv.org) 二、CAAttention结构 CAA(Context Anchor Attention)注意力模块是一种用于捕捉长距离上下文信息的并行模块。 在计算机视觉领域中,上下文信息是指与目标物体或任务相关的周围环境和语境信息。上下文信息可以帮助我们更好…...

油猴Safari浏览器插件:Tampermonkey for Mac 下载
Tampermonkey 是一个强大的浏览器扩展,用于运行用户脚本,这些脚本可以自定义和增强网页的功能。它允许用户在网页上执行各种自动化任务,比如自动填写表单、移除广告、改变页面布局等。适用浏览器: Tampermonkey 适用于多数主流浏览…...

如何在Vue中添加事件监听器
在Vue中添加事件监听器主要有两种方式:在模板中直接添加和使用Vue实例的方法。以下将详细解释这两种方法。 1. 在模板中直接添加 在Vue的模板中,你可以直接在HTML元素上使用v-on指令(或其简写形式)来监听DOM事件,并在…...

软设之UML图中的用例图
UML图中用例图 用例图描述一组用例,参与者及它们之间的关系 关系包括: 包含关系,扩展关系,泛化关系 用例建模的流程: 识别参与者 合并需求获得用例 细化用例描述 调整用例模型...

弹性伸缩高性能计算服务一一黑石裸金属服务器
在电商、直播、游戏等业务场景中,对服务器的性能、安全性和稳定性要求尤为苛刻。黑石裸金属服务器作为一种创新的计算服务,以其独特的优势,满足了这些行业对高性能计算服务的迫切需求。本文将详细解析黑石裸金属服务器的优势,并在…...

欢乐钓鱼大师攻略:西沙群岛攻略,内置自动辅助云手机!
《欢乐钓鱼大师》是一款以钓鱼为主题的休闲游戏,玩家可以在虚拟的钓鱼世界中体验真实的钓鱼乐趣,并通过捕捉各种珍稀鱼类来提升自己的钓鱼技能和成就。在这篇攻略中,我们将重点介绍如何在西沙群岛区域有效地捕捉各种典藏鱼类,并提…...
)
Apipost接口测试工具的原理及应用详解(六)
本系列文章简介: 随着软件行业的快速发展,API(应用程序编程接口)作为不同软件组件之间通信的桥梁,其重要性日益凸显。API的质量直接关系到软件系统的稳定性、性能和用户体验。因此,对API进行严格的测试成为…...
)
矩阵的奇异值(Singular Values)
矩阵的奇异值(Singular Values)是奇异值分解(SVD)过程中得到的一组重要特征值。它们在许多应用中非常重要,如信号处理、数据压缩和统计学等。以下是对奇异值及其计算和性质的详细解释: 奇异值分解…...

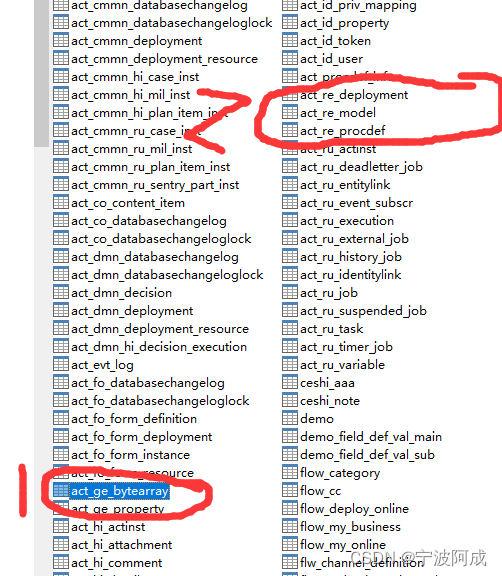
清空flowable的表定义的相关表
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: h…...

Tailwind CSS 在vue里 的使用
在Vue项目中使用Tailwind CSS,你需要按照以下步骤操作: 安装Tailwind CSS npm包: npm install -D tailwindcss postcss autoprefixer 使用Tailwind CSS CLI工具创建配置文件: npx tailwindcss init -p 3.在tailwind.config.js中…...

【人工智能】--强化学习(2.0)
个人主页:欢迎来到 Papicatch的博客 课设专栏 :学生成绩管理系统 专业知识专栏: 专业知识 文章目录 🍉强化学习与有监督学习的区别 🍈数据特点 🍈学习目标 🍈反馈机制 🍈策略…...

跟着峰哥学java 微信小程序 第二天 封装ES7 + 后端工作
1.前端 1.1使用promise封装 使用promise封装以至于在图片路径 统一路径中修改 //封装统一请求域名 const baseUrl "http://localhost:8080"; //封装后需导出 export const getBaseUrl()>{return baseUrl; } 导入外来资源 初始化数据 设置数据 将处理后的数据…...

QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器
目录 引出定时器事件QTimerEventQTimer 事件的分发事件过滤器 总结QT中的鼠标事件定义QLable的鼠标进入离开事件提升为myLabel重写QLabel的函数鼠标的事件鼠标的左中右键枚举鼠标多事件获取和鼠标移动鼠标追踪 QT中的信号和槽自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.…...

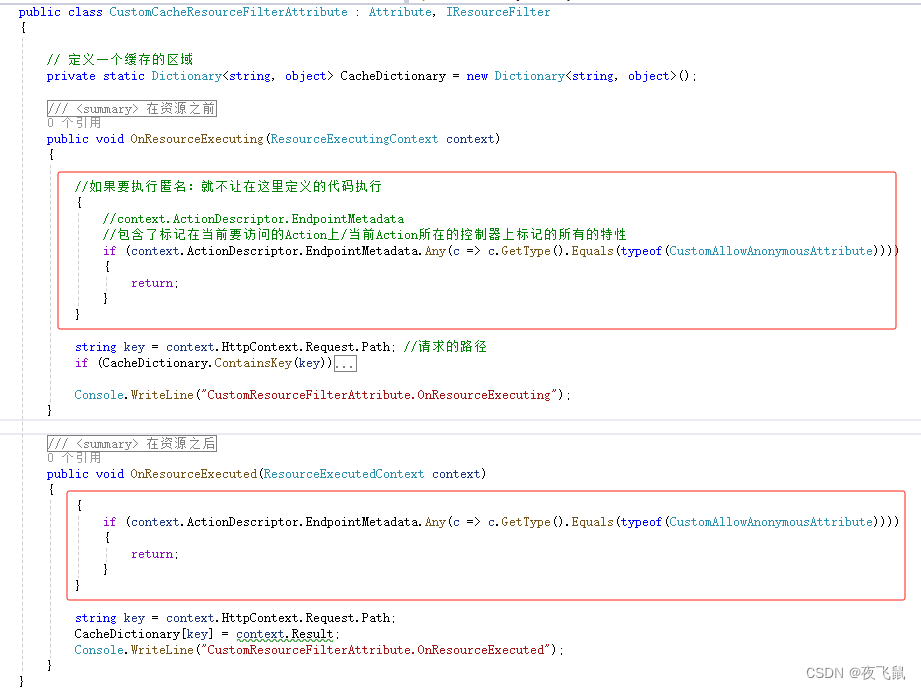
ASP.NET Core 6.0 使用 Action过滤器
Action过滤器 在ASP.NET Core中,Action过滤器用于在执行Action方法之前或之后执行逻辑。你可以创建自定义的Action过滤器来实现这一点。 继承 ActionFilterAttribute 类: [TypeFilter(typeof(CustomAllActionResultFilterAttribute))]public IActionRe…...

Java 并发集合:CopyOnWrite 写时复制集合介绍
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 016 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
